Travailler avec des modules : les bases
Découvrez l'essentiel de l'utilisation de modules pour accélérer le processus de développement d'applications.

Les modules Appmaster.io sont des collections de fichiers et de paramètres qui permettent et accélèrent le développement. En les connectant, vous avez la possibilité d'ajouter diverses fonctions à l'application - autorisation de l'utilisateur, édition d'images, cryptage des données, listes de diffusion, et bien plus encore.
Le contenu de chaque module dépend du type de fonctionnalité qu'il ajoute. Il peut s'agir de blocs de code distincts, de composants d'interface utilisateur, de modèles de données prêts à l'emploi, de processus métier, de points de terminaison, etc.
Après avoir connecté le module, AppMaster.io importera automatiquement ses fichiers dans votre projet et mettra en place la configuration initiale. Après cela, il vous suffit de configurer au minimum les nouveaux composants - et ils seront prêts à fonctionner.
Vous pouvez découvrir les modules que nous avons déjà ajoutés à cet article . Plus d'informations dans la documentation .
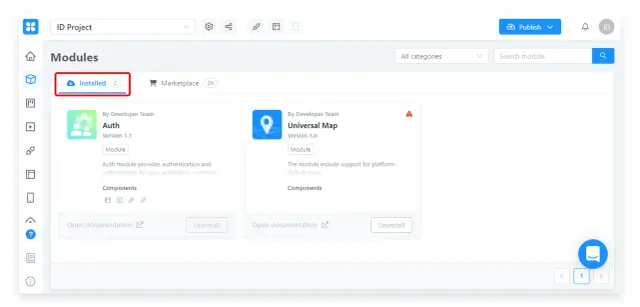
Pour démarrer avec les modules, ouvrez la section Modules dans Appmaster Studio .
Vos modules
Tous les modules installés se trouvent dans l'onglet Installé . Par exemple, certains d'entre eux, Auth et Universal Map sont installés automatiquement, juste après la création du projet.

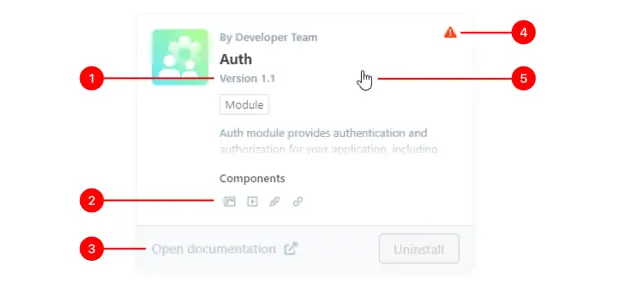
Aperçu des modules
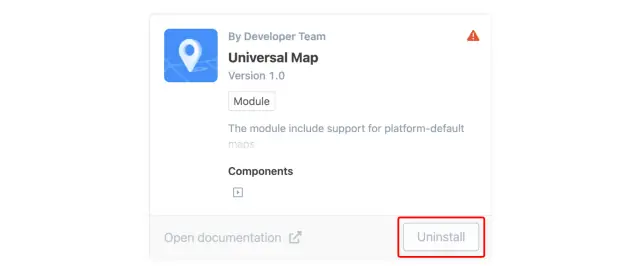
L'aperçu affiche des informations de base sur le module : la version actuelle (1), les icônes des composants qu'il ajoute à l'application (2), et un lien vers la page Documents avec sa description (3). Si vous devez configurer le module (ou s'il est mal configuré), une icône d'avertissement (4) s'affichera dans le coin. Pour ouvrir la fenêtre d'informations et de paramètres, cliquez une fois sur l'aperçu (5).

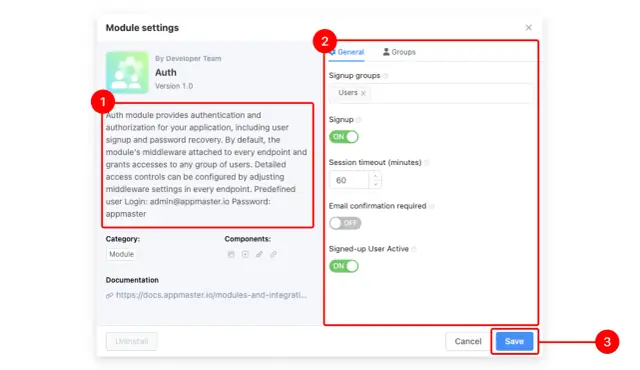
Fenêtre des modules
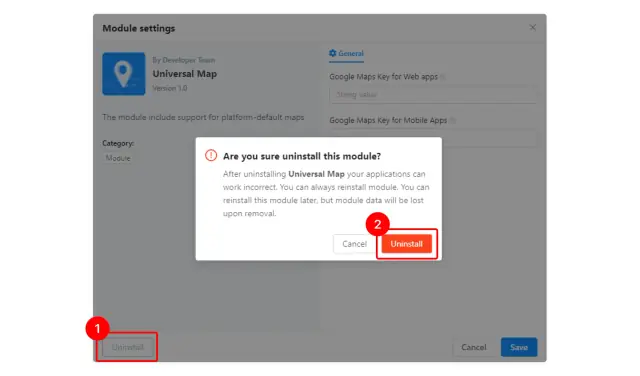
En plus des informations de base, il contient une description du module (1) et de son champ de paramétrage (2). Les paramètres sont individuels pour chaque module spécifique. S'il interagit avec d'autres services et programmes, ils devront probablement également être configurés. En savoir plus à ce sujet sur les pages des modules dans la Documentation .
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer pour enregistrer vos modifications (3).

Suppression de modules
Pour désinstaller un module, cliquez sur le bouton Désinstaller dans l'aperçu ou dans la fenêtre des paramètres (1) et confirmez l'action dans la fenêtre contextuelle (2).


Lors de la suppression d'un module, tous les paramètres, fichiers et données ajoutés seront supprimés ou désactivés. Cela s'applique également à tous les objets que vous avez créés à partir de ses modèles de données. Nous vous recommandons de sauvegarder votre application ou votre base de données avant la désinstallation.
Vous risquez de perdre des données !
Si le module a ajouté des modèles de données à votre projet, toutes leurs données seront supprimées avec lui. Veuillez tout vérifier attentivement et faire des sauvegardes avant de les supprimer.
Modules de connexion
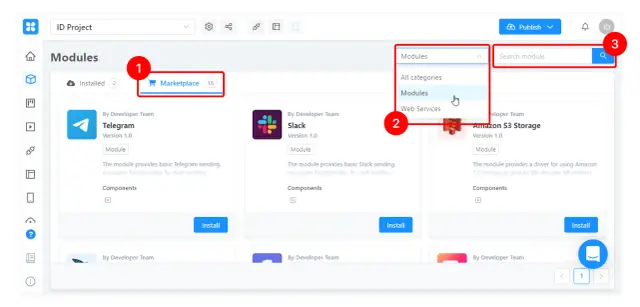
Tous les autres modules disponibles pour l'installation se trouvent dans l'onglet Marketplace (1). Ici, vous pouvez trier les composants par catégorie (2) ou trouver celui dont vous avez besoin par son nom (3).

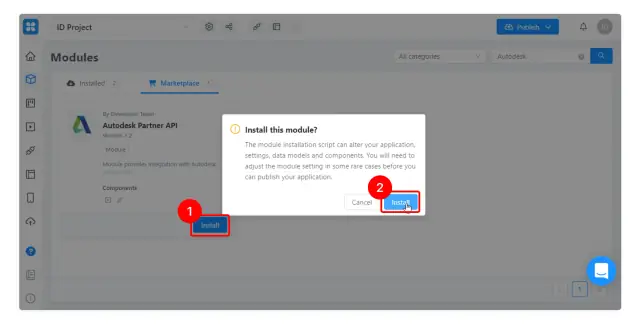
Cliquez sur le bouton Installer (1) et confirmez l'action dans la fenêtre contextuelle (2) pour installer le module sélectionné. Une fois installé, il passera à l'onglet Installé .

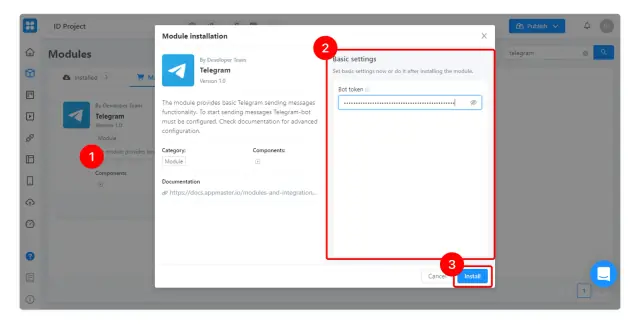
Vous pouvez également configurer le module avant l'installation : cliquez dessus (1), dans la fenêtre qui s'ouvre, remplissez les champs obligatoires (2) et cliquez sur Installer (3).

Cela ne fait aucune différence lors de la configuration d'un module - avant l'installation (dans le Marketplace) ou après (dans Installed). Utilisez la méthode qui vous convient le mieux.
Conseils et informations utiles
Nous vous recommandons de commencer à créer votre application en connectant des modules. Modèles de données prêts à l'emploi, logique métier, paramètres prédéfinis, éléments d'interface, code personnalisé et scripts d'automatisation - tout cela accélérera considérablement le développement.
Bien sûr, il n'est pas facile de comprendre la fonctionnalité et de sélectionner tous les composants nécessaires au début du projet. Mais si vous trouvez le temps pour cela maintenant, vous économiserez des centaines d'heures de conception à l'avenir car les modules ont déjà tout ce dont vous avez besoin pour travailler.
La liste des modules est régulièrement mise à jour : nous publions des versions nouvelles et mises à jour de ceux existants, ajoutons de nouvelles fonctions et modifions les paramètres individuels. Certains modules deviennent les outils de base d' Appmaster Studio. Par exemple, le module d'autorisation Auth ne peut plus être désactivé ou supprimé, comme il l'était auparavant - après tout, le fonctionnement de nombreux autres composants en dépend.
Bientôt, nous aurons des fonctionnalités mises à jour - Appmaster.io vous informera de la sortie de nouveaux modules et de leur compatibilité avec ceux que vous avez déjà installés.
Nous sommes toujours en contact
Abonnez-vous à nous dans les messageries et les réseaux sociaux pour ne pas manquer des choses importantes et intéressantes !
Les nouvelles et mises à jour importantes peuvent être trouvées sur la chaîne de télégrammes Appmaster.io , sur Facebook et LinkedIn .
Consultez notre blog pour obtenir des instructions détaillées, des didacticiels et des idées pour créer des applications.
Si vous avez des questions ou des suggestions, écrivez au chat par télégramme de notre communauté ou via le bot sur le site Web .
Nous sommes toujours heureux de recevoir des commentaires de votre part !





