Firestore: A Deep Dive into Firebase's NoSQL Database
Delve into Firestore, Firebase's NoSQL database solution, and explore its features, benefits, and use cases. Learn how it compares to other databases and how it can improve your app development process.

Firestore, also known as Cloud Firestore, is Google Firebase's NoSQL database solution designed to provide developers with a scalable and versatile platform for building modern web and mobile applications. Firestore enables real-time data synchronization, storage, and retrieval while offering powerful functionality, including offline support, hierarchical data organization, and a comprehensive set of query capabilities.
Firebase, a development platform provided by Google, offers a suite of tools for building, managing, and deploying applications with ease. Firestore is part of this suite and acts as a powerful and reliable database solution that simplifies the process of data persistence and management in applications.
Benefits of Firestore
Firestore offers various advantages to developers, making it an attractive choice for managing data in web and mobile applications. Some of the significant benefits of Firestore include:
Real-time synchronization
Firestore's real-time synchronization capabilities enable effortless data delivery across multiple devices and platforms, ensuring that relevant updates and changes are instantly reflected for all users. This synchronization feature helps developers build highly interactive and collaborative applications with minimal effort.
Offline support
Firestore provides built-in offline support for both web and mobile applications, allowing developers to create apps that function seamlessly, even when users are not connected to the internet. Firestore caches data locally on devices and synchronizes updates with the server once the connection is restored.
Comprehensive query support
Firestore offers a rich query API, enabling developers to create complex queries that filter, sort, and manipulate data with ease. Firestore also supports cursor-based pagination, allowing applications to load and display large datasets efficiently.
Hierarchical data structure
Firestore uses a hierarchical data model that organizes data in collections and documents, accommodating complex and nested data structures. This approach makes it easy to structure and manage data while offering high flexibility and scalability.
Strong scalability
Firestore is designed for high scale, handling millions of simultaneous connections and managing extensive datasets without compromising performance. This feature makes Firestore a viable choice for high-traffic applications with demanding performance requirements.
Firestore Data Model
Firestore's data model is based on the concept of collections and documents, which provide a hierarchical organization and management of data. This section will outline the key elements of Firestore's data model and explain how they function.
Collections
In Firestore, collections are containers that hold documents. Collections help organize the data in a way that makes it easy to query and manage. Collections can also contain subcollections, enabling further subdivision of logical groupings of related data.
Documents
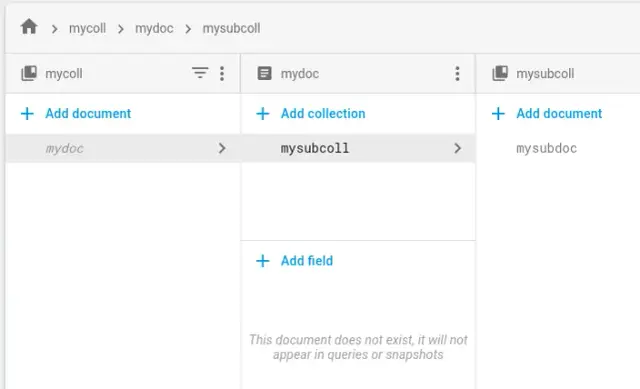
Documents are the individual records within Firestore that hold the actual data values. In general, documents consist of key-value pairs known as fields, each with a name and a corresponding value. Firestore supports various data types for fields, including strings, numbers, Booleans, arrays, maps, and more. Documents in Firestore can be thought of as containers that may contain both data and subcollections. This nested structure allows for greater flexibility when designing and managing complex data structures in your applications.

Image Source: Firebase Documentation
Organizing data in Firestore
Firestore's hierarchical data model enables developers to structure and organize their data efficiently and intuitively. For example, an e-commerce app might store its data in Firestore with the following structure:
- Products collection
- Product document
- Name field
- Price field
- Category field
- Reviews subcollection
- Review document
- Text field
- Rating field
- Date field
In this structure, a Products collection contains Product documents, each representing an individual product. These documents contain fields for name, price, and category information. Each Product document has a Reviews subcollection containing Review documents for user-generated product reviews. By utilizing Firestore's hierarchical data model, developers can create and manage complex data structures with ease, ensuring that their applications remain performant, scalable, and maintainable.
Setting Up Firestore in Your Applications
Setting up Firestore in your applications is a straightforward process. The first step is to create a Firebase project, which will provide a centralized space for managing all Firebase products and services. Here are the essential steps for setting up Firestore:
-
Create a Firebase Project: Sign up for a Firebase account, create a new project, or use an existing one if you already have one. Navigate to the Firebase console and follow the on-screen instructions.
-
Add Firestore to Your Project: Once your project is set up, click on the "Database" section in the left-hand menu. Select "Create Database" and choose "Firestore" in the pop-up window. Follow the setup options and create a new Firestore database instance within your Firebase project.
-
Configure Firebase SDK: To use Firestore in your web or mobile app, you'll need to add the Firebase SDK to your project. You can find the SDK configuration code snippet in the Firebase console under "Project Settings." The configuration code will include your project's unique API Key, Auth Domain, Project ID, and other settings required to connect with Firebase services. Add the code snippet to your application's HTML, JavaScript, Android, or iOS project.
-
Initialize Firestore: After adding the Firebase SDK to your project, initialize Firestore with the following code snippet:
For JavaScript:
import { initializeApp } from 'firebase/app'; import { getFirestore } from 'firebase/firestore'; const firebaseApp = initializeApp({ apiKey: "[API_KEY]", authDomain: "[AUTH_DOMAIN]", projectId: "[PROJECT_ID]", ... }); const db = getFirestore(firebaseApp);For Android (Kotlin):
import com.google.firebase.FirebaseApp import com.google.firebase.firestore.FirebaseFirestore val firebaseApp = FirebaseApp.initializeApp(this) val db = FirebaseFirestore.getInstance()For iOS (Swift):
import FirebaseFirestore let db = Firestore.firestore() -
Start Using Firestore: With Firestore initialized, you can now use it to read and write data, set up realtime listeners, and perform various operations on your data.
Firebase Realtime Database vs Firestore
Firebase provides two database solutions: the Firebase Realtime Database and Firestore. While both databases offer real-time data synchronization and client SDKs for web and mobile platforms, they differ in several aspects. Let's compare the two databases:
Data Model and Structure
The Firebase Realtime Database uses a JSON-like data model that is a large tree of nodes. This data model can make querying and structuring complex data challenging, especially for hierarchical data or nested arrays. Firestore, on the other hand, uses a hierarchical data model with collections and documents, providing a more intuitive way of structuring and querying data. The Firestore data model allows for nested subcollections, which can help manage complex and nested data more efficiently.
Query Capabilities
Firestore offers more comprehensive query capabilities compared to the Realtime Database. With Firestore, developers can perform complex queries, such as chaining multiple orderBy and where clauses, performing array operations, and paginating results. In contrast, the Realtime Database's querying capabilities are more limited, making it challenging to perform complex queries or pagination without the additional compute cost and complexity of client-side or server-side logic.
Scalability
Firestore is designed for global-scale apps with strong horizontal scalability and the ability to handle millions of concurrent users and billions of documents. The Realtime Database, while being more suitable for certain cases, can struggle to scale without relying on data sharding strategies. Firestore ensures low-latency access and automatic multi-region replication to maintain high availability and durability, making it suitable for enterprise and high-traffic use cases.
Pricing
Firestore and Realtime Database pricing structures are different. Firestore charges are based on document reads, writes, and deletes, as well as data storage and network usage. Realtime Database charges are based on the amount of data stored, the number of database connections, and the network usage. Depending on your application's data access patterns and usage, one database may be more cost-effective.
While Firestore and the Realtime Database offer real-time data synchronization capabilities, Firestore is more suited for applications requiring complex querying, hierarchical data structures, and global-scale performance. The Realtime Database may be more suitable for simpler use cases, where the JSON-like data model and lower-cost pricing structure make more sense.
Querying Data in Firestore
Firestore provides a comprehensive set of query capabilities, allowing developers to retrieve and filter data effectively. Basic queries include fetching a single document, fetching a collection of documents, and filtering documents based on field values. More advanced queries involve sorting, limiting, and paginating results. Let's explore some common Firestore queries:
Fetching a Single Document
To fetch a single document by its ID, you can use the following code snippets:
// JavaScript
import { getDoc, doc } from 'firebase/firestore';
async function getDocument(documentId) {
const documentRef = doc(db, 'collection_name', documentId);
const documentSnapshot = await getDoc(documentRef);
if (documentSnapshot.exists()) {
console.log('Document data:', documentSnapshot.data());
} else {
console.log('No such document');
}
}
Fetching a Collection of Documents
To fetch all documents in a collection, use the following code snippets:
// JavaScript
import { getDocs, collection } from 'firebase/firestore';
async function getAllDocuments() {
const collectionRef = collection(db, 'collection_name');
const querySnapshot = await getDocs(collectionRef);
querySnapshot.forEach((doc) => {
console.log(doc.id, '=>', doc.data());
});
}
Filtering Documents
Firestore allows you to filter documents based on one or multiple field conditions. The following code snippets show how to filter documents based on a single field:
// JavaScript
import { query, where, getDocs, collection } from 'firebase/firestore';
async function getFilteredDocuments() {
const collectionRef = collection(db, 'collection_name');
const q = query(collectionRef, where('field_name', '==', 'value'));
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
console.log(doc.id, '=>', doc.data());
});
}
Sorting and Paginating Documents
To sort and paginate the results, you can use the orderBy, limit, and startAfter or startAt methods. Here's how to sort and paginate documents:
// JavaScript
import { query, orderBy, limit, getDocs, collection, startAfter } from 'firebase/firestore';
async function getSortedAndPaginatedDocuments(lastVisible) {
const collectionRef = collection(db, 'collection_name');
const q = query(
collectionRef,
orderBy('field_name', 'asc'),
startAfter(lastVisible),
limit(10)
);
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
console.log(doc.id, '=>', doc.data());
});
}
These are just a few examples of the query capabilities Firestore offers to developers, making it easy and efficient to access and filter data as needed for various applications.
Firestore Security Rules
Firestore Security Rules are a powerful way to control access to your Firestore data, based on user authentication and custom conditions. By writing and configuring security rules, you can ensure that users only have access to the resources they should, protecting sensitive information and preventing unintended data modification.
Security rules in Firestore are stored in the Firebase console, and they are deployed along with your Firestore database. They use a custom syntax and can be written and tested from within the Firebase console or using a local development environment. To get started with Firestore Security Rules, let's look at some common scenarios and how to implement them:
- Allowing read access to public data: To allow any user to read public data, you can set up a security rule that grants access to a specific collection without requiring authentication.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /public_data/{document=**} { allow read; } } } - Restricting read access to authenticated users: If you want to ensure that only authenticated users can read certain documents, you can use the
request.authobject to verify the user's authentication status.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /private_data/{document=**} { allow read: if request.auth != null; } } } - Allowing write access to user-owned data: To grant users the ability to create, update, or delete their data, you can use security rules that match the document's user ID with the authenticated user's ID.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /user_data/{userId}/{document=**} { allow write: if request.auth.uid == userId; } } } - Validating data before write: Firestore Security Rules can also enforce data validation before allowing write operations. For example, you can ensure that a user's display name doesn't exceed a specific character limit.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /user_profiles/{userId} { allow create, update: if request.auth.uid == userId && request.resource.data.displayName.size() < 30; } } }
These examples demonstrate a few common Firestore Security Rule use cases, but the possibilities are nearly endless. With the expressive syntax and powerful matching features, you can create complex security rules that protect your Firestore data and maintain a secure environment.
Optimizing Firestore Performance
Firestore is designed to offer fast and reliable real-time data synchronization, but it's essential to optimize the performance of your Firestore database to ensure the best user experience. Here are several tips to help you get the most out of Firestore:
- Batch operations: When you need to perform multiple write operations in a short period, consider using batched writes to group together operations. Batched writes can improve performance by reducing the number of round trips between your client and the Firestore backend.
- Limit query results: Firestore performance relies on the number of documents your queries return. To improve performance, use pagination to limit the number of documents returned, and only request the data that your application needs.
- Use denormalized data: In some cases, it can be beneficial to store redundant or denormalized data to reduce the need for complex queries and joins. By duplicating data across related collections or documents, you can simplify your queries and reduce the required reads.
- Optimize data storage: Ensure that your data is structured efficiently and stored in a way that minimizes overhead. This may include using shorter field names to reduce storage size or using integer-timestamps instead of ISO strings for date-time values.
- Cache data on the client: To improve responsiveness in your applications, consider caching the data retrieved from Firestore on the client side. This can help reduce the reliance on real-time data synchronization and minimize the number of Firestore reads required for common operations.
- Monitor Firestore performance: Firebase provides tools for monitoring your Firestore database's performance, such as the Firebase Performance Monitoring SDK. Regularly reviewing these metrics can help identify potential areas for optimization and ensure your database is running smoothly.
By following these performance optimization tips and monitoring your Firestore usage, you can ensure that your Firestore-based applications deliver the best possible experience to your users.
Firestore Pricing
Firestore operates on a pay-as-you-go pricing model, with costs determined by the usage of various resources, including:
- Document storage: The amount of data stored in your Firestore documents impacts costs, as you are billed for storage on a per-GiB basis.
- Document reads, writes, and deletes: With Firestore, you're billed for every read, write, and delete operation on your database. Monitoring the operations count is crucial for controlling costs as usage grows.
- Network usage: Firestore charges for outbound network traffic beyond a certain threshold. This charge depends on the amount of data transferred and the destination region.
In addition to these pay-as-you-go charges, Firestore offers a generous free tier as part of the Firebase free plan, which includes:
- 1 GiB of storage
- 50,000 document reads per day
- 20,000 document writes per day
- 20,000 document deletes per day
- 10 GiB of network usage per month
Firestore's pricing model allows for flexibility and scalability as your application's requirements evolve. It's crucial to monitor your usage and optimize your Firestore implementation to balance performance and cost effectively.
By understanding Firestore Security Rules, optimizing its performance, and managing costs effectively, you can make the best use of this powerful NoSQL database solution in your Firebase applications. Remember to consider integrating Firestore with AppMaster for an efficient no-code app-building experience.
Firestore Use Cases
Firestore's powerful features, real-time data synchronization, and scalable architecture make it an ideal solution for a wide range of applications and industries:
- Collaborative applications: Firestore's real-time synchronization makes it perfect for creating collaborative tools like project management software, messaging apps, and shared document editors where users need instant access to updated information.
- Gaming applications: The real-time and hierarchical data structures provided by Firestore make it a suitable choice for building multiplayer online gaming applications and managing game state efficiently.
- E-commerce platforms: Firestore can help online store owners manage large product catalogs, track inventory, and save user data (such as shopping carts, order history, and user profiles). This enables a personalized shopping experience and seamless scaling as the business grows.
- Internet of Things (IoT): Firestore's ability to store and synchronize data from connected devices in real-time makes it a reliable choice for IoT applications, allowing developers to track and analyze data streams from sensors and other IoT devices easily.
- Content management systems (CMS): Firestore is an ideal data store for building custom CMS solutions with real-time features, advanced querying capabilities, and powerful access controls, simplifying the management of website and app content.
- Analytics & Monitoring: Firestore can be integrated into a backend for monitoring and analytics applications to visualize, aggregate, and analyze incoming data in real-time while applying complex querying functions.
Integrating Firestore with AppMaster
To further simplify and expedite app building and maintenance, you can seamlessly integrate Firestore as a primary data store solution in your AppMaster applications. AppMaster provides a no-code platform that enables users to build backend, web, and mobile apps without writing a line of code.
Integration with Firestore can be achieved through REST API and WSS Endpoints, allowing developers to access and manage Firestore data efficiently with the AppMaster platform. By combining Firestore's powerful real-time data synchronization with AppMaster's drag-and-drop interface, flexible data models, and visual design systems, you can create professional, user-friendly web and mobile apps 10 times faster and 3 times more cost-effective than traditional development methods.

Furthermore, AppMaster features Business Process (BP) Designer, which allows users to visually create backend, web, or mobile application logic without manual coding. Combining Firestore with AppMaster allows real-time synchronization, eliminates technical debt, and removes costly dependencies on manual coding, making Firestore more versatile than ever before.
Conclusion
Google Firestore is a powerful, scalable, and flexible NoSQL database solution that benefits modern app development, including real-time data synchronization and offline support. Its hierarchical data model, powerful querying capabilities, and security rules make it an attractive choice for developers seeking a comprehensive data solution for their web and mobile applications.
By integrating Firestore with the AppMasterno-code platform, you can leverage its advanced features while benefiting from the simplicity, speed, and cost-effectiveness of a no-code development environment. Combining the power of Firestore with AppMaster's visual design systems, flexible data models, and Business Process Designer, you can efficiently build high-performing applications that meet today's ever-evolving digital sphere.
FAQ
Firestore is Google Firebase's NoSQL database solution, designed to offer scalable, real-time data synchronization and management for building modern web and mobile applications.
Firestore provides real-time synchronization, offline support, comprehensive query support, hierarchical data structure, strong scalability, and robust security rules for app developers.
Firestore offers a more flexible data model, better query support, and improved scalability compared to the Firebase Realtime Database. However, Realtime Database may be simpler and more cost-effective for specific use cases.
Firestore organizes data in collections and documents, offering a hierarchical structure. Collections contain documents, and documents may contain subcollections, enabling developers to store complex and nested data efficiently.
Yes, Firestore is designed to provide strong scalability for both web and mobile applications, making it an ideal choice for high-traffic applications with demanding performance requirements.
Firestore can be easily integrated with the AppMaster platform using REST API and WSS Endpoints, enabling developers to access and manage Firestore data efficiently in their no-code backend, web, and mobile applications.
Firestore can be set up in your applications by connecting it through Firebase, initializing the Firestore library, and configuring the required options to work within your app's environment.
Firestore Security Rules are configuration settings that help you manage access to your Firestore data, allowing you to secure and validate data access and modifications based on various conditions.
Firestore pricing is based on a pay-as-you-go model and includes costs for document storage, document reads, writes, and deletes, as well as network usage. Free usage tiers are available through the Firebase free tier.





