Firestore: เจาะลึกฐานข้อมูล NoSQL ของ Firebase
เจาะลึก Firestore ซึ่งเป็นโซลูชันฐานข้อมูล NoSQL ของ Firebase และสำรวจฟีเจอร์ คุณประโยชน์ และกรณีการใช้งาน เรียนรู้ว่าฐานข้อมูลนี้เปรียบเทียบกับฐานข้อมูลอื่นๆ อย่างไร และจะปรับปรุงกระบวนการพัฒนาแอปของคุณได้อย่างไร

Firestore หรือที่รู้จักกันในชื่อ Cloud Firestore เป็นโซลูชัน ฐานข้อมูล NoSQL ของ Google Firebase ที่ออกแบบมาเพื่อให้นักพัฒนามีแพลตฟอร์มที่ปรับขนาดได้และอเนกประสงค์สำหรับการสร้างแอปพลิเคชันเว็บและมือถือที่ทันสมัย Firestore เปิดใช้งานการซิงโครไนซ์ การจัดเก็บ และการเรียกข้อมูลแบบเรียลไทม์ ในขณะที่นำเสนอฟังก์ชันการทำงานที่มีประสิทธิภาพ รวมถึงการสนับสนุนออฟไลน์ การจัดระเบียบข้อมูลแบบลำดับชั้น และชุดความสามารถในการสืบค้นที่ครอบคลุม
Firebase ซึ่งเป็นแพลตฟอร์มการพัฒนาที่จัดทำโดย Google นำเสนอชุดเครื่องมือสำหรับการสร้าง จัดการ และปรับใช้แอปพลิเคชันได้อย่างง่ายดาย Firestore เป็นส่วนหนึ่งของชุดนี้และทำหน้าที่เป็นโซลูชันฐานข้อมูลที่มีประสิทธิภาพและเชื่อถือได้ ซึ่งช่วยให้กระบวนการคงอยู่ของข้อมูลและการจัดการในแอปพลิเคชันง่ายขึ้น
ประโยชน์ของร้านไฟ
Firestore มอบข้อดีมากมายให้กับนักพัฒนา ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับการจัดการข้อมูลในแอปพลิเคชันบนเว็บและมือถือ ประโยชน์ที่สำคัญบางประการของ Firestore ได้แก่ :
การซิงโครไนซ์แบบเรียลไทม์
ความสามารถในการซิงโครไนซ์แบบเรียลไทม์ของ Firestore ช่วยให้สามารถส่งข้อมูลได้อย่างง่ายดายผ่านอุปกรณ์และแพลตฟอร์มต่างๆ ทำให้มั่นใจได้ว่าการอัปเดตและการเปลี่ยนแปลงที่เกี่ยวข้องจะมีผลกับผู้ใช้ทุกคนในทันที คุณลักษณะการซิงโครไนซ์นี้ช่วยให้นักพัฒนาสร้างแอปพลิเคชันที่มีการโต้ตอบและทำงานร่วมกันได้สูงโดยใช้ความพยายามเพียงเล็กน้อย
การสนับสนุนออฟไลน์
Firestore ให้การสนับสนุนออฟไลน์ในตัวสำหรับทั้งเว็บและแอปพลิเคชันมือถือ ช่วยให้นักพัฒนาสามารถสร้างแอปที่ทำงานได้อย่างราบรื่น แม้ว่าผู้ใช้จะไม่ได้เชื่อมต่อกับอินเทอร์เน็ตก็ตาม Firestore แคชข้อมูลไว้ในอุปกรณ์และซิงโครไนซ์การอัปเดตกับเซิร์ฟเวอร์เมื่อการเชื่อมต่อได้รับการกู้คืน
การสนับสนุนแบบสอบถามที่ครอบคลุม
Firestore นำเสนอ API การสืบค้นที่หลากหลาย ช่วยให้นักพัฒนาสามารถสร้างการสืบค้นที่ซับซ้อนเพื่อกรอง จัดเรียง และจัดการข้อมูลได้อย่างง่ายดาย Firestore ยังรองรับการแบ่งหน้าตามเคอร์เซอร์ ทำให้แอปพลิเคชันสามารถโหลดและแสดงชุดข้อมูลขนาดใหญ่ได้อย่างมีประสิทธิภาพ
โครงสร้างข้อมูลแบบลำดับชั้น
Firestore ใช้โมเดลข้อมูลแบบลำดับชั้นที่จัดระเบียบข้อมูลในคอลเลกชันและเอกสาร รองรับโครงสร้างข้อมูลที่ซับซ้อนและซ้อนกัน แนวทางนี้ทำให้ง่ายต่อการจัดโครงสร้างและจัดการข้อมูล ในขณะเดียวกันก็ให้ความยืดหยุ่นและความสามารถในการปรับขนาดสูง
ความสามารถในการปรับขนาดที่แข็งแกร่ง
Firestore ได้รับการออกแบบมาเพื่อให้มีระดับสูง จัดการการเชื่อมต่อพร้อมกันนับล้านรายการ และจัดการชุดข้อมูลที่กว้างขวางโดยไม่กระทบต่อประสิทธิภาพการทำงาน คุณลักษณะนี้ทำให้ Firestore เป็นตัวเลือกที่เหมาะสมสำหรับแอปพลิเคชันที่มีปริมาณการใช้งานสูงพร้อมข้อกำหนดด้านประสิทธิภาพที่ต้องการ
โมเดลข้อมูล Firestore
โมเดลข้อมูลของ Firestore ขึ้นอยู่กับแนวคิดของการรวบรวมและเอกสาร ซึ่งจัดให้มีการจัดองค์กรแบบมีลำดับชั้นและการจัดการข้อมูล ส่วนนี้จะสรุปองค์ประกอบสำคัญของโมเดลข้อมูลของ Firestore และอธิบายวิธีการทำงานขององค์ประกอบเหล่านั้น
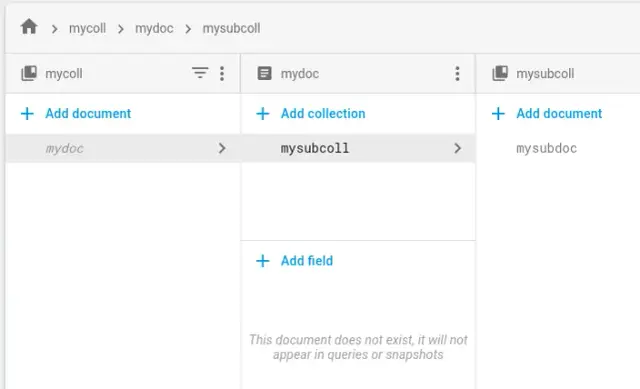
คอลเลกชัน
ใน Firestore คอลเลกชันคือคอนเทนเนอร์ที่เก็บเอกสาร คอลเลกชันช่วยจัดระเบียบข้อมูลในลักษณะที่ทำให้สืบค้นและจัดการได้ง่าย คอลเลกชันยังสามารถมีคอลเลกชันย่อย ซึ่งช่วยให้สามารถแบ่งย่อยเพิ่มเติมของการจัดกลุ่มเชิงตรรกะของข้อมูลที่เกี่ยวข้องได้
เอกสาร
เอกสารคือบันทึกแต่ละรายการภายใน Firestore ที่เก็บค่าข้อมูลจริง โดยทั่วไป เอกสารจะประกอบด้วยคู่คีย์-ค่าที่เรียกว่าฟิลด์ โดยแต่ละคู่จะมีชื่อและค่าที่สอดคล้องกัน Firestore รองรับข้อมูลหลายประเภทสำหรับช่องต่างๆ รวมถึงสตริง ตัวเลข บูลีน อาร์เรย์ แผนที่ และอื่นๆ เอกสารใน Firestore ถือได้ว่าเป็นคอนเทนเนอร์ที่อาจมีทั้งข้อมูลและคอลเลกชันย่อย โครงสร้างแบบซ้อนนี้ให้ความยืดหยุ่นมากขึ้นเมื่อออกแบบและจัดการโครงสร้างข้อมูลที่ซับซ้อนในแอปพลิเคชันของคุณ

แหล่งที่มาของรูปภาพ: เอกสาร Firebase
การจัดระเบียบข้อมูลใน Firestore
โมเดลข้อมูลแบบลำดับชั้นของ Firestore ช่วยให้นักพัฒนาสามารถจัดโครงสร้างและจัดระเบียบข้อมูลได้อย่างมีประสิทธิภาพและเป็นธรรมชาติ ตัวอย่างเช่น แอปอีคอมเมิร์ซ อาจจัดเก็บข้อมูลใน Firestore โดยมีโครงสร้างต่อไปนี้:
- คอลเลกชันผลิตภัณฑ์
- เอกสารผลิตภัณฑ์
- ช่องชื่อ
- ช่องราคา
- ฟิลด์หมวดหมู่
- รีวิวคอลเลกชันย่อย
- ตรวจสอบเอกสาร
- ช่องข้อความ
- ฟิลด์การให้คะแนน
- ช่องวันที่
ในโครงสร้างนี้ คอลเลกชันผลิตภัณฑ์ประกอบด้วยเอกสารผลิตภัณฑ์ ซึ่งแต่ละเอกสารแสดงถึงผลิตภัณฑ์แต่ละรายการ เอกสารเหล่านี้มีช่องสำหรับข้อมูลชื่อ ราคา และหมวดหมู่ เอกสารผลิตภัณฑ์แต่ละฉบับมีคอลเลกชันย่อยบทวิจารณ์ที่มีเอกสารบทวิจารณ์สำหรับการวิจารณ์ผลิตภัณฑ์ที่ผู้ใช้สร้างขึ้น ด้วยการใช้โมเดลข้อมูลแบบลำดับชั้นของ Firestore นักพัฒนาสามารถสร้างและจัดการโครงสร้างข้อมูลที่ซับซ้อนได้อย่างง่ายดาย ทำให้มั่นใจได้ว่าแอปพลิเคชันของพวกเขายังคงมีประสิทธิภาพ ปรับขนาดได้ และบำรุงรักษาได้
การตั้งค่า Firestore ในแอปพลิเคชันของคุณ
การตั้งค่า Firestore ในแอปพลิเคชันของคุณเป็นกระบวนการที่ไม่ซับซ้อน ขั้นตอนแรกคือการสร้างโปรเจ็กต์ Firebase ซึ่งจะจัดให้มีพื้นที่รวมศูนย์สำหรับการจัดการผลิตภัณฑ์และบริการ Firebase ทั้งหมด ขั้นตอนสำคัญในการตั้งค่า Firestore มีดังนี้
-
สร้างโปรเจ็กต์ Firebase: ลงชื่อสมัครใช้บัญชี Firebase สร้างโปรเจ็กต์ใหม่ หรือใช้โปรเจ็กต์ที่มีอยู่หากคุณมีอยู่แล้ว ไปที่คอนโซล Firebase และปฏิบัติตามคำแนะนำบนหน้าจอ
-
เพิ่ม Firestore ในโครงการของคุณ: เมื่อตั้งค่าโครงการของคุณแล้ว ให้คลิกที่ส่วน "ฐานข้อมูล" ในเมนูด้านซ้าย เลือก "สร้างฐานข้อมูล" และเลือก "Firestore" ในหน้าต่างป๊อปอัป ทำตามตัวเลือกการตั้งค่าและสร้างอินสแตนซ์ฐานข้อมูล Firestore ใหม่ภายในโปรเจ็กต์ Firebase ของคุณ
-
กำหนดค่า Firebase SDK: หากต้องการใช้ Firestore ในเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ คุณจะต้องเพิ่ม Firebase SDK ลงในโปรเจ็กต์ของคุณ คุณสามารถค้นหาข้อมูลโค้ดการกำหนดค่า SDK ได้ในคอนโซล Firebase ใต้ "การตั้งค่าโปรเจ็กต์" รหัสการกำหนดค่าจะรวมคีย์ API ที่ไม่ซ้ำกันของโปรเจ็กต์ของคุณ โดเมนการตรวจสอบสิทธิ์ รหัสโปรเจ็กต์ และการตั้งค่าอื่นๆ ที่จำเป็นในการเชื่อมต่อกับบริการ Firebase เพิ่มข้อมูลโค้ดลงในโปรเจ็กต์ HTML, JavaScript, Android หรือ iOS ของแอปพลิเคชันของคุณ
-
เริ่มต้น Firestore: หลังจากเพิ่ม Firebase SDK ในโครงการของคุณแล้ว ให้เริ่มต้น Firestore ด้วยข้อมูลโค้ดต่อไปนี้:
สำหรับจาวาสคริปต์:
import { initializeApp } from 'firebase/app'; import { getFirestore } from 'firebase/firestore'; const firebaseApp = initializeApp({ apiKey: "[API_KEY]", authDomain: "[AUTH_DOMAIN]", projectId: "[PROJECT_ID]", ... }); const db = getFirestore(firebaseApp);สำหรับ Android (Kotlin):
import com.google.firebase.FirebaseApp import com.google.firebase.firestore.FirebaseFirestore val firebaseApp = FirebaseApp.initializeApp(this) val db = FirebaseFirestore.getInstance()สำหรับ iOS (สวิฟท์):
import FirebaseFirestore let db = Firestore.firestore() -
เริ่มใช้ Firestore: เมื่อเริ่มต้น Firestore แล้ว ตอนนี้คุณสามารถใช้ Firestore เพื่ออ่านและเขียนข้อมูล ตั้งค่า Listener แบบเรียลไทม์ และดำเนินการต่างๆ กับข้อมูลของคุณได้
ฐานข้อมูลเรียลไทม์ Firebase กับ Firestore
Firebase มีโซลูชันฐานข้อมูลสองแบบ ได้แก่ Firebase Realtime Database และ Firestore แม้ว่าฐานข้อมูลทั้งสองจะมีการซิงโครไนซ์ข้อมูลแบบเรียลไทม์และ SDK ไคลเอนต์สำหรับแพลตฟอร์มเว็บและมือถือ แต่ก็มีความแตกต่างกันในหลายแง่มุม ลองเปรียบเทียบทั้งสองฐานข้อมูล:
แบบจำลองข้อมูลและโครงสร้าง
ฐานข้อมูลเรียลไทม์ Firebase ใช้โมเดลข้อมูลคล้าย JSON ซึ่งเป็นโครงสร้างโหนดขนาดใหญ่ โมเดลข้อมูลนี้สามารถทำให้การสืบค้นและการจัดโครงสร้างข้อมูลที่ซับซ้อนมีความท้าทาย โดยเฉพาะอย่างยิ่งสำหรับข้อมูลแบบลำดับชั้นหรืออาร์เรย์ที่ซ้อนกัน ในทางกลับกัน Firestore ใช้โมเดลข้อมูลแบบลำดับชั้นพร้อมคอลเลกชันและเอกสาร ซึ่งให้วิธีการจัดโครงสร้างและการสืบค้นข้อมูลที่ใช้งานง่ายยิ่งขึ้น โมเดลข้อมูล Firestore อนุญาตให้มีคอลเลกชันย่อยที่ซ้อนกัน ซึ่งสามารถช่วยจัดการข้อมูลที่ซับซ้อนและซ้อนกันได้อย่างมีประสิทธิภาพมากขึ้น
ความสามารถในการสืบค้น
Firestore นำเสนอความสามารถในการสืบค้นที่ครอบคลุมมากกว่าเมื่อเปรียบเทียบกับฐานข้อมูลเรียลไทม์ ด้วย Firestore นักพัฒนาสามารถดำเนินการสืบค้นที่ซับซ้อนได้ เช่น การเชื่อมโยงหลายคำสั่งคำสั่งและตำแหน่ง การดำเนินการกับอาร์เรย์ และการแบ่งหน้าผลลัพธ์ ในทางตรงกันข้าม ความสามารถในการสืบค้นของฐานข้อมูลเรียลไทม์นั้นมีข้อจำกัดมากกว่า ทำให้การดำเนินการสืบค้นหรือการแบ่งหน้าที่ซับซ้อนเป็นเรื่องยาก โดยไม่ต้องเสียค่าใช้จ่ายในการประมวลผลเพิ่มเติม และความซับซ้อนของตรรกะฝั่งไคลเอ็นต์หรือฝั่งเซิร์ฟเวอร์
ความสามารถในการขยายขนาด
Firestore ได้รับการออกแบบมาสำหรับแอประดับโลกที่มีความสามารถในการปรับขนาดแนวนอนที่แข็งแกร่งและความสามารถในการจัดการผู้ใช้หลายล้านคนพร้อมกันและเอกสารหลายพันล้านรายการ ฐานข้อมูลเรียลไทม์ แม้จะเหมาะสมกว่าสำหรับบางกรณี แต่ก็สามารถประสบปัญหาในการปรับขนาดได้โดยไม่ต้องพึ่งพากลยุทธ์การแบ่งแยกข้อมูล Firestore รับประกันการเข้าถึงที่มีเวลาแฝงต่ำและการจำลองหลายภูมิภาคอัตโนมัติเพื่อรักษาความพร้อมใช้งานและความทนทานสูง ทำให้เหมาะสำหรับกรณีการใช้งานระดับองค์กรและปริมาณการใช้งานสูง
ราคา
โครงสร้างราคา Firestore และฐานข้อมูลเรียลไทม์แตกต่างกัน ค่าบริการ Firestore ขึ้นอยู่กับการอ่าน เขียน และการลบเอกสาร รวมถึงการจัดเก็บข้อมูลและการใช้งานเครือข่าย ค่าบริการฐานข้อมูลเรียลไทม์ขึ้นอยู่กับปริมาณข้อมูลที่จัดเก็บ จำนวนการเชื่อมต่อฐานข้อมูล และการใช้งานเครือข่าย ขึ้นอยู่กับรูปแบบการเข้าถึงข้อมูลและการใช้งานแอปพลิเคชันของคุณ ฐานข้อมูลหนึ่งอาจคุ้มค่ากว่า
แม้ว่า Firestore และ Realtime Database จะมีความสามารถในการซิงโครไนซ์ข้อมูลแบบเรียลไทม์ แต่ Firestore ก็เหมาะสมกว่าสำหรับแอปพลิเคชันที่ต้องการการสืบค้นที่ซับซ้อน โครงสร้างข้อมูลแบบลำดับชั้น และประสิทธิภาพระดับโลก ฐานข้อมูลเรียลไทม์อาจเหมาะสมกว่าสำหรับกรณีการใช้งานที่เรียบง่ายกว่า โดยที่โมเดลข้อมูลที่คล้ายกับ JSON และโครงสร้างการกำหนดราคาที่มีต้นทุนต่ำกว่านั้นสมเหตุสมผลมากกว่า
การสืบค้นข้อมูลใน Firestore
Firestore มอบชุดความสามารถในการสืบค้นที่ครอบคลุม ช่วยให้นักพัฒนาสามารถดึงและกรองข้อมูลได้อย่างมีประสิทธิภาพ การสืบค้นพื้นฐานรวมถึงการดึงเอกสารฉบับเดียว การดึงชุดเอกสาร และการกรองเอกสารตามค่าฟิลด์ คิวรีขั้นสูงเพิ่มเติมเกี่ยวข้องกับการเรียงลำดับ การจำกัด และการแบ่งหน้าผลลัพธ์ มาสำรวจข้อความค้นหาทั่วไปของ Firestore กัน:
ดึงเอกสารฉบับเดียว
หากต้องการดึงเอกสารฉบับเดียวโดยใช้รหัส คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้:
// JavaScript import { getDoc, doc } from 'firebase/firestore'; async function getDocument(documentId) { const documentRef = doc(db, 'collection_name', documentId); const documentSnapshot = await getDoc(documentRef); if (documentSnapshot.exists()) { console.log('Document data:', documentSnapshot.data()); } else { console.log('No such document'); } }
กำลังดึงชุดเอกสาร
หากต้องการดึงเอกสารทั้งหมดในคอลเลกชัน ให้ใช้ข้อมูลโค้ดต่อไปนี้:
// JavaScript import { getDocs, collection } from 'firebase/firestore'; async function getAllDocuments() { const collectionRef = collection(db, 'collection_name'); const querySnapshot = await getDocs(collectionRef); querySnapshot.forEach((doc) => { console.log(doc.id, '=>', doc.data()); }); }
การกรองเอกสาร
Firestore ช่วยให้คุณสามารถกรองเอกสารตามเงื่อนไขของฟิลด์เดียวหรือหลายรายการ ข้อมูลโค้ดต่อไปนี้แสดงวิธีกรองเอกสารตามฟิลด์เดียว:
// JavaScript import { query, where, getDocs, collection } from 'firebase/firestore'; async function getFilteredDocuments() { const collectionRef = collection(db, 'collection_name'); const q = query(collectionRef, where('field_name', '==', 'value')); const querySnapshot = await getDocs(q); querySnapshot.forEach((doc) => { console.log(doc.id, '=>', doc.data()); }); }
การเรียงลำดับและการแบ่งหน้าเอกสาร
หากต้องการเรียงลำดับและแบ่งหน้าผลลัพธ์ คุณสามารถใช้เมธอด orderBy, Limit และ startAfter หรือ startAt ต่อไปนี้เป็นวิธีจัดเรียงและแบ่งหน้าเอกสาร:
// JavaScript import { query, orderBy, limit, getDocs, collection, startAfter } from 'firebase/firestore'; async function getSortedAndPaginatedDocuments(lastVisible) { const collectionRef = collection(db, 'collection_name'); const q = query( collectionRef, orderBy('field_name', 'asc'), startAfter(lastVisible), limit(10) ); const querySnapshot = await getDocs(q); querySnapshot.forEach((doc) => { console.log(doc.id, '=>', doc.data()); }); }
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของความสามารถในการสืบค้นที่ Firestore มอบให้นักพัฒนา ทำให้เข้าถึงและกรองข้อมูลตามที่จำเป็นสำหรับแอปพลิเคชันต่างๆ ได้ง่ายและมีประสิทธิภาพ
กฎความปลอดภัยของ Firestore
กฎความปลอดภัยของ Firestore เป็นวิธีที่มีประสิทธิภาพในการควบคุมการเข้าถึงข้อมูล Firestore ของคุณ โดยอิงตามการตรวจสอบผู้ใช้และเงื่อนไขที่กำหนดเอง ด้วยการเขียนและกำหนดค่ากฎความปลอดภัย คุณสามารถมั่นใจได้ว่าผู้ใช้จะเข้าถึงได้เฉพาะทรัพยากรที่ควรจะเป็นเท่านั้น ปกป้องข้อมูลที่ละเอียดอ่อน และป้องกันการแก้ไขข้อมูลที่ไม่ได้ตั้งใจ
กฎความปลอดภัยใน Firestore จะถูกจัดเก็บไว้ในคอนโซล Firebase และมีการปรับใช้พร้อมกับฐานข้อมูล Firestore ของคุณ พวกเขาใช้ไวยากรณ์ที่กำหนดเองและสามารถเขียนและทดสอบได้จากภายในคอนโซล Firebase หรือใช้สภาพแวดล้อมการพัฒนาในเครื่อง หากต้องการเริ่มต้นใช้งานกฎความปลอดภัยของ Firestore มาดูสถานการณ์ทั่วไปบางส่วนและวิธีการนำไปใช้:
- การอนุญาตให้เข้าถึงการอ่านข้อมูลสาธารณะ: หากต้องการอนุญาตให้ผู้ใช้อ่านข้อมูลสาธารณะ คุณสามารถตั้งค่ากฎความปลอดภัยที่ให้สิทธิ์การเข้าถึงคอลเลกชันเฉพาะโดยไม่ต้องมีการตรวจสอบสิทธิ์
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /public_data/{document=**} { allow read; } } } - การจำกัดการเข้าถึงการอ่านให้กับผู้ใช้ที่ได้รับการรับรองความถูกต้อง: หากคุณต้องการให้แน่ใจว่าเฉพาะผู้ใช้ที่ได้รับการรับรองความถูกต้องเท่านั้นที่สามารถอ่านเอกสารบางอย่างได้ คุณสามารถใช้อ็อบเจ็กต์
request.authเพื่อตรวจสอบสถานะการตรวจสอบความถูกต้องของผู้ใช้ได้rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /private_data/{document=**} { allow read: if request.auth != null; } } } - การอนุญาตการเข้าถึงการเขียนข้อมูลของผู้ใช้: เพื่อให้ผู้ใช้สามารถสร้าง อัปเดต หรือลบข้อมูลได้ คุณสามารถใช้กฎความปลอดภัยที่ตรงกับ ID ผู้ใช้ของเอกสารกับ ID ของผู้ใช้ที่ได้รับการรับรองความถูกต้อง
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /user_data/{userId}/{document=**} { allow write: if request.auth.uid == userId; } } } - การตรวจสอบข้อมูลก่อนเขียน: กฎความปลอดภัยของ Firestore ยังสามารถบังคับใช้การตรวจสอบข้อมูลก่อนที่จะอนุญาตการดำเนินการเขียน ตัวอย่างเช่น คุณสามารถมั่นใจได้ว่าชื่อที่แสดงของผู้ใช้จะไม่เกินจำนวนอักขระสูงสุดที่กำหนด
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /user_profiles/{userId} { allow create, update: if request.auth.uid == userId && request.resource.data.displayName.size() < 30; } } }
ตัวอย่างเหล่านี้แสดงให้เห็นกรณีการใช้งานกฎความปลอดภัยของ Firestore ทั่วไปบางกรณี แต่ความเป็นไปได้นั้นแทบจะไม่มีที่สิ้นสุด ด้วยไวยากรณ์ที่ชัดเจนและคุณสมบัติการจับคู่ที่มีประสิทธิภาพ คุณสามารถสร้างกฎความปลอดภัยที่ซับซ้อนที่ปกป้องข้อมูล Firestore ของคุณและรักษาสภาพแวดล้อมที่ปลอดภัยได้
การเพิ่มประสิทธิภาพ Firestore
Firestore ได้รับการออกแบบมาเพื่อนำเสนอการซิงโครไนซ์ข้อมูลแบบเรียลไทม์ที่รวดเร็วและเชื่อถือได้ แต่การเพิ่มประสิทธิภาพฐานข้อมูล Firestore ของคุณเป็นสิ่งสำคัญเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด เคล็ดลับหลายประการที่จะช่วยให้คุณได้รับประโยชน์สูงสุดจาก Firestore มีดังนี้
- การดำเนินการเป็นชุด: เมื่อคุณต้องการดำเนินการเขียนหลายรายการในช่วงเวลาสั้นๆ ให้พิจารณาใช้การเขียนเป็นชุดเพื่อจัดกลุ่มการดำเนินการเข้าด้วยกัน การเขียนแบบเป็นกลุ่มสามารถปรับปรุงประสิทธิภาพได้โดยการลดจำนวนการส่งข้อมูลไปกลับระหว่างไคลเอ็นต์ของคุณกับแบ็กเอนด์ Firestore
- จำกัดผลลัพธ์การสืบค้น: ประสิทธิภาพของ Firestore ขึ้นอยู่กับจำนวนเอกสารที่การสืบค้นของคุณส่งคืน เพื่อปรับปรุงประสิทธิภาพ ให้ใช้การแบ่งหน้าเพื่อจำกัดจำนวนเอกสารที่ส่งคืน และขอเฉพาะข้อมูลที่แอปพลิเคชันของคุณต้องการเท่านั้น
- ใช้ข้อมูลที่ถูกดีนอร์มอลไลซ์: ในบางกรณี การจัดเก็บข้อมูลที่ซ้ำซ้อนหรือดีนอร์มอลไลซ์อาจเป็นประโยชน์ เพื่อลดความจำเป็นในการสืบค้นและการรวมที่ซับซ้อน ด้วยการทำซ้ำข้อมูลในคอลเลกชันหรือเอกสารที่เกี่ยวข้อง คุณสามารถทำให้การสืบค้นของคุณง่ายขึ้นและลดการอ่านที่จำเป็นได้
- เพิ่มประสิทธิภาพการจัดเก็บข้อมูล: ตรวจสอบให้แน่ใจว่าข้อมูลของคุณมีโครงสร้างที่มีประสิทธิภาพและจัดเก็บในลักษณะที่ลดค่าใช้จ่ายให้เหลือน้อยที่สุด ซึ่งอาจรวมถึงการใช้ชื่อฟิลด์ที่สั้นลงเพื่อลดขนาดพื้นที่เก็บข้อมูล หรือใช้การประทับเวลาจำนวนเต็มแทนสตริง ISO สำหรับค่าวันที่-เวลา
- ข้อมูลแคชบนไคลเอนต์: เพื่อปรับปรุงการตอบสนองในแอปพลิเคชันของคุณ ให้ลองแคชข้อมูลที่ดึงมาจาก Firestore ทางฝั่งไคลเอ็นต์ ซึ่งจะช่วยลดการพึ่งพาการซิงโครไนซ์ข้อมูลแบบเรียลไทม์ และลดจำนวนการอ่าน Firestore ที่จำเป็นสำหรับการดำเนินการทั่วไป
- ตรวจสอบประสิทธิภาพของ Firestore: Firebase มีเครื่องมือสำหรับตรวจสอบประสิทธิภาพของฐานข้อมูล Firestore ของคุณ เช่น Firebase Performance Monitoring SDK การตรวจสอบตัววัดเหล่านี้เป็นประจำสามารถช่วยระบุพื้นที่ที่เป็นไปได้สำหรับการเพิ่มประสิทธิภาพ และช่วยให้มั่นใจว่าฐานข้อมูลของคุณทำงานได้อย่างราบรื่น
ด้วยการทำตามคำแนะนำในการเพิ่มประสิทธิภาพการทำงานเหล่านี้และติดตามการใช้งาน Firestore ของคุณ คุณสามารถมั่นใจได้ว่าแอปพลิเคชันที่ใช้ Firestore ของคุณจะมอบประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้ใช้ของคุณ
ราคา Firestore
Firestore ดำเนินการในรูปแบบการกำหนดราคาแบบจ่ายตามที่ใช้งาน โดยมีต้นทุนที่กำหนดโดยการใช้ทรัพยากรต่างๆ ซึ่งรวมถึง:
- พื้นที่จัดเก็บเอกสาร: จำนวนข้อมูลที่จัดเก็บไว้ในเอกสาร Firestore ของคุณจะส่งผลต่อต้นทุน เนื่องจากคุณจะถูกเรียกเก็บเงินสำหรับพื้นที่จัดเก็บแบบต่อ GiB
- การอ่าน เขียน และการลบเอกสาร: ด้วย Firestore คุณจะถูกเรียกเก็บเงินสำหรับการดำเนินการอ่าน เขียน และลบทุกครั้งในฐานข้อมูลของคุณ การตรวจสอบจำนวนการปฏิบัติงานถือเป็นสิ่งสำคัญในการควบคุมต้นทุนเมื่อการใช้งานเพิ่มขึ้น
- การใช้งานเครือข่าย: Firestore เรียกเก็บเงินสำหรับการรับส่งข้อมูลเครือข่ายขาออกที่เกินเกณฑ์ที่กำหนด ค่าบริการนี้ขึ้นอยู่กับปริมาณข้อมูลที่ถ่ายโอนและภูมิภาคปลายทาง
นอกเหนือจากค่าบริการแบบจ่ายตามการใช้งานแล้ว Firestore ยังเสนอระดับฟรีจำนวนมากซึ่งเป็นส่วนหนึ่งของแผน Firebase ฟรี ซึ่งรวมถึง:
- พื้นที่เก็บข้อมูล 1 GiB
- อ่านเอกสารได้ 50,000 ครั้งต่อวัน
- เขียนเอกสารได้ 20,000 ครั้งต่อวัน
- ลบเอกสาร 20,000 ครั้งต่อวัน
- การใช้งานเครือข่าย 10 GiB ต่อเดือน
โมเดลราคาของ Firestore ช่วยให้มีความยืดหยุ่นและปรับขนาดได้ตามความต้องการของแอปพลิเคชันของคุณที่เปลี่ยนแปลงไป การตรวจสอบการใช้งานและเพิ่มประสิทธิภาพการใช้งาน Firestore ของคุณเพื่อสร้างสมดุลระหว่างประสิทธิภาพและต้นทุนอย่างมีประสิทธิภาพถือเป็นสิ่งสำคัญ
ด้วยการทำความเข้าใจกฎความปลอดภัยของ Firestore การเพิ่มประสิทธิภาพ และการจัดการต้นทุนอย่างมีประสิทธิภาพ คุณสามารถใช้ประโยชน์จากโซลูชันฐานข้อมูล NoSQL อันทรงพลังนี้ในแอปพลิเคชัน Firebase ของคุณได้ดีที่สุด อย่าลืมพิจารณาผสานรวม Firestore เข้ากับ AppMaster เพื่อประสบการณ์การสร้างแอป โดยไม่ต้องเขียนโค้ด ที่มีประสิทธิภาพ
กรณีการใช้งาน Firestore
คุณสมบัติอันทรงพลังของ Firestore การซิงโครไนซ์ข้อมูลแบบเรียลไทม์ และสถาปัตยกรรมที่ปรับขนาดได้ ทำให้ Firestore เป็นโซลูชันที่สมบูรณ์แบบสำหรับแอปพลิเคชันและอุตสาหกรรมที่หลากหลาย:
- แอปพลิเคชันการทำงานร่วมกัน: การซิงโครไนซ์แบบเรียลไทม์ของ Firestore ทำให้เหมาะอย่างยิ่งสำหรับการสร้างเครื่องมือการทำงานร่วมกัน เช่น ซอฟต์แวร์การจัดการโครงการ แอปรับส่งข้อความ และเครื่องมือแก้ไขเอกสารที่ใช้ร่วมกัน ซึ่งผู้ใช้ต้องการเข้าถึงข้อมูลที่อัปเดตทันที
- แอปพลิเคชันเกม: โครงสร้างข้อมูลแบบเรียลไทม์และลำดับชั้นที่ Firestore มอบให้ทำให้เป็นตัวเลือกที่เหมาะสมสำหรับการสร้างแอปพลิเคชันเกมออนไลน์ที่มีผู้เล่นหลายคนและจัดการสถานะเกมได้อย่างมีประสิทธิภาพ
- แพลตฟอร์มอีคอมเมิร์ซ: Firestore ช่วยให้เจ้าของร้านค้าออนไลน์จัดการแคตตาล็อกผลิตภัณฑ์ขนาดใหญ่ ติดตามสินค้าคงคลัง และบันทึกข้อมูลผู้ใช้ (เช่น ตะกร้าสินค้า ประวัติการสั่งซื้อ และโปรไฟล์ผู้ใช้) ช่วยให้ได้รับประสบการณ์การช็อปปิ้งที่เป็นส่วนตัวและขยายขนาดได้อย่างราบรื่นเมื่อธุรกิจเติบโตขึ้น
- Internet of Things (IoT): ความสามารถของ Firestore ในการจัดเก็บและซิงโครไนซ์ข้อมูลจากอุปกรณ์ที่เชื่อมต่อแบบเรียลไทม์ทำให้เป็นตัวเลือกที่เชื่อถือได้สำหรับแอปพลิเคชัน IoT ช่วยให้นักพัฒนาติดตามและวิเคราะห์สตรีมข้อมูลจากเซ็นเซอร์และอุปกรณ์ IoT อื่น ๆ ได้อย่างง่ายดาย
- ระบบการจัดการเนื้อหา (CMS): Firestore เป็นที่เก็บข้อมูลในอุดมคติสำหรับการสร้าง โซลูชัน CMS แบบกำหนดเองพร้อมฟีเจอร์แบบเรียลไทม์ ความสามารถในการสืบค้นขั้นสูง และการควบคุมการเข้าถึงที่มีประสิทธิภาพ ทำให้การจัดการเนื้อหาเว็บไซต์และแอปง่ายขึ้น
- การวิเคราะห์และการตรวจสอบ: Firestore สามารถรวมเข้ากับแบ็กเอนด์สำหรับแอปพลิเคชันการตรวจสอบและการวิเคราะห์เพื่อแสดงภาพ รวบรวม และวิเคราะห์ข้อมูลขาเข้าแบบเรียลไทม์ ในขณะที่ใช้ฟังก์ชันการสืบค้นที่ซับซ้อน
การรวม Firestore เข้ากับ AppMaster
เพื่อให้การสร้างและบำรุงรักษาแอปง่ายขึ้นและเร็วขึ้น คุณสามารถรวม Firestore เป็นโซลูชันที่จัดเก็บข้อมูลหลักในแอปพลิเคชัน AppMaster ของคุณได้อย่างราบรื่น AppMaster นำเสนอแพลตฟอร์ม no-code ที่ช่วยให้ผู้ใช้สามารถสร้างแบ็กเอนด์ เว็บ และ แอปมือถือ โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
การผสานรวมกับ Firestore สามารถทำได้ผ่าน REST API และ WSS Endpoints ช่วยให้นักพัฒนาสามารถเข้าถึงและจัดการข้อมูล Firestore ได้อย่างมีประสิทธิภาพด้วยแพลตฟอร์ม AppMaster ด้วยการรวมการซิงโครไนซ์ข้อมูลแบบเรียลไทม์อันทรงพลังของ Firestore เข้ากับอินเทอร์เฟซ drag-and-drop ของ AppMaster โมเดลข้อมูล ที่ยืดหยุ่น และระบบการออกแบบภาพ คุณสามารถสร้างแอปเว็บและมือถือระดับมืออาชีพที่ใช้งานง่ายเร็วขึ้น 10 เท่าและต้นทุนเพิ่มขึ้น 3 เท่า มีประสิทธิภาพมากกว่าวิธีการพัฒนาแบบเดิมๆ

นอกจากนี้ AppMaster ยังมีฟีเจอร์ Business Process (BP) Designer ซึ่งช่วยให้ผู้ใช้สามารถสร้างแบ็คเอนด์ เว็บ หรือตรรกะแอปพลิเคชันมือถือได้ด้วยสายตา โดยไม่ต้องเขียนโค้ดด้วยตนเอง การรวม Firestore เข้ากับ AppMaster ช่วยให้สามารถซิงโครไนซ์แบบเรียลไทม์ ขจัดหนี้ด้านเทคนิค และขจัดการพึ่งพาการเข้ารหัสด้วยตนเองซึ่งมีค่าใช้จ่ายสูง ทำให้ Firestore มีความหลากหลายมากขึ้นกว่าที่เคย
บทสรุป
Google Firestore เป็นโซลูชันฐานข้อมูล NoSQL ที่ทรงพลัง ปรับขนาดได้ และยืดหยุ่น ซึ่งเป็นประโยชน์ต่อการพัฒนาแอปสมัยใหม่ รวมถึงการซิงโครไนซ์ข้อมูลแบบเรียลไทม์และการสนับสนุนออฟไลน์ โมเดลข้อมูลแบบลำดับชั้น ความสามารถในการสืบค้นที่ทรงพลัง และกฎความปลอดภัย ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับนักพัฒนาที่กำลังมองหาโซลูชันข้อมูลที่ครอบคลุมสำหรับเว็บและแอปพลิเคชันมือถือของตน
ด้วยการผสานรวม Firestore เข้ากับแพลตฟอร์ม no-code ของ AppMaster คุณสามารถใช้ประโยชน์จากคุณสมบัติขั้นสูงของมันได้ ในขณะเดียวกันก็ได้รับประโยชน์จากความเรียบง่าย ความเร็ว และความคุ้มค่าของสภาพแวดล้อมการพัฒนา no-code เมื่อรวมพลังของ Firestore เข้ากับระบบการออกแบบภาพของ AppMaster โมเดลข้อมูลที่ยืดหยุ่น และ Business Process Designer คุณสามารถสร้างแอปพลิเคชันประสิทธิภาพสูงที่ตอบสนองทรงกลมดิจิทัลที่พัฒนาตลอดเวลาในปัจจุบันได้อย่างมีประสิทธิภาพ
คำถามที่พบบ่อย
Firestore เป็นโซลูชันฐานข้อมูล NoSQL ของ Google Firebase ซึ่งออกแบบมาเพื่อนำเสนอการซิงโครไนซ์และการจัดการข้อมูลแบบเรียลไทม์ที่ปรับขนาดได้สำหรับการสร้างแอปพลิเคชันเว็บและมือถือที่ทันสมัย
Firestore มีการซิงโครไนซ์แบบเรียลไทม์ การสนับสนุนออฟไลน์ การสนับสนุนการสืบค้นที่ครอบคลุม โครงสร้างข้อมูลแบบลำดับชั้น ความสามารถในการปรับขนาดที่แข็งแกร่ง และกฎความปลอดภัยที่แข็งแกร่งสำหรับนักพัฒนาแอป
Firestore นำเสนอโมเดลข้อมูลที่ยืดหยุ่นมากขึ้น รองรับการสืบค้นที่ดีขึ้น และความสามารถในการปรับขนาดที่ดีขึ้นเมื่อเทียบกับฐานข้อมูลเรียลไทม์ของ Firebase อย่างไรก็ตาม Realtime Database อาจง่ายกว่าและคุ้มค่ากว่าสำหรับกรณีการใช้งานเฉพาะ
Firestore จัดระเบียบข้อมูลในคอลเลกชันและเอกสารโดยเสนอโครงสร้างแบบลำดับชั้น คอลเลกชันประกอบด้วยเอกสาร และเอกสารอาจมีคอลเลกชันย่อย ช่วยให้นักพัฒนาสามารถจัดเก็บข้อมูลที่ซับซ้อนและซ้อนกันได้อย่างมีประสิทธิภาพ
ใช่ Firestore ได้รับการออกแบบมาเพื่อมอบความสามารถในการปรับขนาดที่แข็งแกร่งสำหรับทั้งแอปพลิเคชันบนเว็บและบนมือถือ ทำให้เป็นตัวเลือกในอุดมคติสำหรับแอปพลิเคชันที่มีปริมาณการใช้งานสูงพร้อมข้อกำหนดด้านประสิทธิภาพที่ต้องการ
Firestore สามารถรวมเข้ากับแพลตฟอร์ม AppMaster ได้อย่างง่ายดายโดยใช้ REST API และ WSS Endpoints ช่วยให้นักพัฒนาสามารถเข้าถึงและจัดการข้อมูล Firestore ได้อย่างมีประสิทธิภาพในแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือที่ no-code
คุณสามารถตั้งค่า Firestore ในแอปพลิเคชันของคุณได้โดยเชื่อมต่อผ่าน Firebase เริ่มต้นไลบรารี Firestore และกำหนดค่าตัวเลือกที่จำเป็นเพื่อให้ทำงานภายในสภาพแวดล้อมของแอปได้
กฎความปลอดภัยของ Firestore คือการตั้งค่าที่ช่วยให้คุณจัดการการเข้าถึงข้อมูล Firestore ของคุณ ซึ่งช่วยให้คุณรักษาความปลอดภัยและตรวจสอบการเข้าถึงและการแก้ไขข้อมูลตามเงื่อนไขต่างๆ
ราคา Firestore อิงตามโมเดลแบบจ่ายตามที่ใช้งาน และรวมต้นทุนสำหรับการจัดเก็บเอกสาร การอ่าน เขียน และการลบเอกสาร รวมถึงการใช้งานเครือข่าย ระดับการใช้งานฟรีมีให้ใช้งานผ่าน Firebase รุ่นฟรี





