WebSocket 与传统 HTTP:为您的应用选择正确的协议
探索 WebSocket 和传统 HTTP 协议之间的差异、它们的优点和缺点,以及何时为您的应用开发项目选择每种协议。

了解 WebSocket 协议
WebSocket 是一种通信协议,可在客户端和服务器之间提供全双工、双向通信。它通过单个长期连接运行,同时发送和接收数据。
与为每个请求创建一个新连接的传统 HTTP 不同,WebSocket 维护一个开放的连接,从而降低延迟并减少交换数据所需的往返次数。 WebSocket 的开发是为了克服传统 HTTP 的一些限制,特别是在需要实时数据流时。借助 WebSocket,客户端和服务器可以快速高效地传输数据,从而实现具有实时更新和实时交互性的快速响应应用程序。
WebSocket 的一些常见用例包括聊天应用程序、在线游戏、金融交易平台和直播服务。 WebSocket 协议受到现代 Web 浏览器的支持,允许开发人员轻松在其应用程序中实现实时功能。
了解传统 HTTP
HTTP(超文本传输协议)是一种用于 Web 客户端和服务器之间通信的请求-响应协议。它支撑着万维网,是互联网上数据交换的基础。传统的 HTTP 通信依赖于一系列请求-响应周期,其中客户端发送数据或资源请求,服务器做出相应响应。
HTTP 是无状态协议,这意味着每个请求和响应都是独立的,并且必须包含所有需要理解的信息。因此,客户端和服务器之间的每次交互都会建立一个新连接。这种请求-响应模型可能会导致更高的延迟,特别是在需要多个请求来访问所需数据的情况下。
尽管有其局限性,传统的 HTTP 仍然在各种 Web 平台上得到广泛使用和支持。它适合大多数通用 Web 应用程序,例如博客、 电子商务网站 和更简单的 Web 服务。

WebSocket 与传统 HTTP:主要区别
尽管 WebSocket 和传统 HTTP 都用于客户端和服务器之间的通信,但这两种协议有几个关键区别。了解这些差异可以帮助您决定哪种协议适合您的应用程序开发项目。
- 通信模型: WebSocket支持全双工、双向通信,允许客户端和服务器同时发送和接收数据,而无需等待响应。相比之下,传统的 HTTP 使用请求-响应模型,客户端发送请求并等待服务器的响应,然后再发起另一个请求。
- 连接管理: WebSocket 为客户端和服务器之间的持续通信建立单个长期连接,从而减少连接开销和延迟。传统 HTTP 为每个请求-响应交互创建一个新连接,这可能会增加延迟和连接管理复杂性。
- 延迟: WebSocket 由于其开放、持续的连接和双向通信,比传统 HTTP 提供更低的延迟。 HTTP 的请求-响应模型可能会导致较高的延迟,尤其是在需要多次数据交换时。
- 数据传输: WebSocket 实时传输数据,非常适合需要快速、响应式更新和交互的应用程序。传统的 HTTP 更顺序地传输数据,这对于标准 Web 应用程序来说可能足够了,但对于实时场景来说并不是最佳选择。
- 可扩展性: 虽然 WebSocket 和传统 HTTP 都可以扩展以处理不断增加的流量,但不同的连接和通信模型可能会影响扩展每个协议的简便性和效率。
在后端、Web 和移动应用程序开发中选择 WebSocket 和传统 HTTP 时,应考虑这些关键差异。请记住,最合适的协议在很大程度上取决于您希望通过应用程序实现的具体要求、功能和用户体验。
何时使用 WebSocket 协议
WebSocket 的独特之处在于其提供实时双向通信的能力,使其成为某些类型应用程序的理想选择。考虑在以下场景中使用 WebSocket:
- 实时应用程序: 在构建需要实时功能的应用程序(例如消息或聊天应用程序、通知或实时信息更新)时,WebSocket 应该是您的首选。 WebSocket 保持持续连接并立即将数据推送到客户端的能力可以极大地增强这些情况下的用户体验。
- 在线游戏: 基于浏览器的多人游戏或其他交互体验可以受益于 WebSocket 的低延迟和双向通信功能。 WebSocket 提供的响应能力可以在确保游戏流畅并避免影响玩家体验的令人沮丧的延迟方面发挥至关重要的作用。
- 金融交易平台: 金融市场是快节奏的环境,即使是几秒钟的延迟也可能会产生严重后果。 WebSocket 的低延迟、同步数据交换可以提供股票价格和交易活动的实时更新,帮助用户做出明智的决策。
- 协作编辑: 允许多个用户同时编辑同一文档或同一内容的应用程序(例如 Google Docs)可以受益于 WebSocket 的实时功能。这使得所有用户之间的更新能够快速同步,他们可以实时看到彼此的变化。
- 实时流媒体服务: 流媒体音频和视频内容,例如网络研讨会、现场体育赛事或音乐会,是 WebSocket 的另一个亮点领域。通过利用 WebSocket,开发人员可以建立稳定、低延迟的连接,无延迟地传输高质量媒体。
何时使用传统 HTTP
尽管 WebSocket 在实时应用程序中表现出色,但传统 HTTP 仍然是许多其他项目的实用选择。在以下场景中考虑使用传统 HTTP:
- 标准网站: 对于标准网页、博客、电子商务网站、wiki 和论坛,传统的 HTTP 通常就足够了。请求-响应模型非常适合静态网站,在刷新页面或单击新链接时会加载新内容。
- RESTful API: HTTP 是一种广泛采用的用于构建 RESTful API 的 标准,通常用于 Web 服务、移动应用程序和微服务架构。 HTTP 对各种请求方法(GET、POST、PUT、DELETE)的内置支持使其适合这些类型的应用程序。
- 内容交付网络 (CDN): 由于其广泛的支持和可扩展性,传统 HTTP 通常是交付图像、样式表和脚本等静态资源的首选。 CDN 跨多个服务器分发内容以减少延迟,可以轻松利用 HTTP 进行有效的内容交付。
- 搜索引擎优化(SEO): 传统HTTP更适合需要被搜索引擎索引和排名的网站。 Web 爬虫旨在解释 HTTP 的请求-响应模型,而 WebSocket 的双向通信对于机器人来说更难理解。
WebSocket 与传统 HTTP 的优缺点
为您的应用程序选择 WebSocket 还是传统 HTTP 取决于您项目的具体要求。为了帮助您做出决定,我们总结一下每种协议的优缺点。
WebSocket
优点:
- 实时双向通讯
- 低延迟和响应式连接
- 由于单个长期连接,减少了开销并减少了往返次数
- 支持无延迟流式传输高质量媒体
缺点:
- 并非所有浏览器或代理服务器都支持
- 与传统 HTTP 相比,扩展和管理可能更加复杂
- 不太适合 搜索引擎优化 (SEO)
- 实施安全功能的潜在复杂性
传统HTTP
优点:
- 广泛支持且熟悉的协议
- 易于实施和扩展各种 Web 应用程序
- 非常适合 RESTful API 和请求响应模型
- 与搜索引擎优化(SEO)策略更兼容
缺点:
- 由于需要多个连接和往返,延迟较高
- 默认不支持实时、双向通信
- 与 WebSocket 相比,响应速度较低的连接
- 不太适合实时应用程序或流媒体
做出决定时,请考虑您正在构建的应用程序类型及其特定要求。 WebSocket 和传统 HTTP 在现代 Web 中都占有一席之地,但为您的应用程序选择正确的协议以确保最佳性能和用户体验至关重要。
在AppMaster项目中实现WebSocket和HTTP
在 AppMaster 平台上开发应用程序时,您可以根据您的具体项目需求同时使用WebSocket和传统HTTP协议。由于AppMaster是一个多功能的 无代码 平台,它支持使用 REST API 创建后端应用程序,从而可以在应用程序架构中轻松实现任一通信协议。要开始在AppMaster项目中实现 WebSocket 或 HTTP,请按照以下步骤操作:
创建后端应用程序
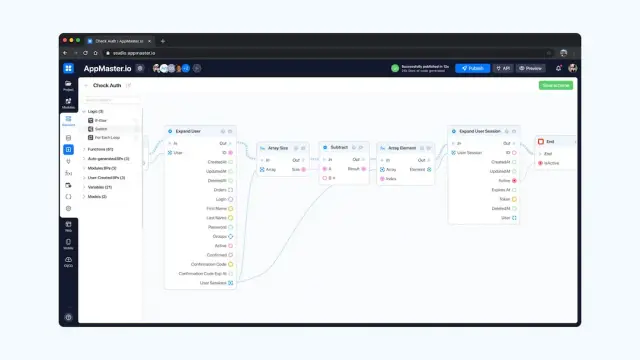
首先,您必须使用AppMaster直观的界面创建一个后端应用程序。该后端应用程序将作为您的 Web 或移动应用程序的核心,并处理所有客户端-服务器通信。您可以直观地设计 数据库架构、设置业务流程以及配置 API 和 WebSocket endpoints 。

实施 REST API 或 WebSocket 端点
根据您的项目要求,选择为您的应用程序实现 REST API 或 WebSocket endpoints 。对于使用 HTTP 的传统服务器-客户端通信,请创建 REST API endpoints 。 REST API endpoints允许您定义服务器-客户端通信的方法、资源和路由路径。
相反,如果您的应用程序需要实时双向通信,请在后端应用程序中实现 WebSocket 服务器端点。这些endpoints在服务器和客户端之间提供开放连接,促进动态数据交换,而无需连续轮询。
配置您的前端应用程序
对于AppMaster平台上的Web和移动应用程序,您可以使用drag-and-drop组件来创建UI设计并将它们与相应的REST API或WebSocket endpoints相关联。得益于多功能设计系统,您可以轻松构建反应式和交互式前端,使用所选协议与后端应用程序进行通信。导航到 Web BP 设计器或移动 BP 设计器,使用 REST API 调用或 WebSocket 连接建立与特定 UI 组件关联的业务逻辑。
测试和部署您的应用程序
使用适当的通信协议构建和配置应用程序后,您可以使用AppMaster的无缝测试和部署流程来验证其功能。按平台上的“发布”按钮, AppMaster将自动生成源代码、编译、运行测试、打包并将您的应用程序部署到云端。通过选择正确的订阅计划,您甚至可以导出二进制文件或获取应用程序的源代码,从而允许本地托管和进一步自定义。
结论
在决定哪一种协议更适合您的应用程序需求时,了解 WebSocket 和传统 HTTP 协议之间的差异至关重要。 WebSocket 通过单个持久连接提供实时双向通信,非常适合具有严格实时要求的应用程序。相比之下,传统 HTTP 提供了常用于网站、博客和不太密集的 Web 服务的请求响应模型。
AppMaster平台有助于在后端、Web 和移动应用程序中无缝集成 WebSocket 和传统 HTTP,让您可以根据特定项目需求选择最佳协议。通过利用AppMaster强大的no-code功能,您可以利用 WebSocket 和 HTTP 的优点和缺点,交付符合您业务目标的高效应用程序。
请记住对要实施的协议做出明智的决定,并考虑应用程序的要求、潜在的可扩展性和性能需求。评估每个协议的优缺点,并使用AppMaster的多功能开发环境为您的目标受众构建最佳应用程序。
常见问题
WebSocket 是一种支持双向通信的通信协议,允许通过单个长期连接在客户端和服务器之间同时发送和接收数据。
WebSocket 支持双向通信,延迟较低,并且需要单个连接。传统 HTTP 使用请求-响应模型,具有较高的延迟和每个请求一个新的连接。
开发具有实时功能的应用程序(例如聊天应用程序、游戏、金融交易平台或直播服务)时,请使用 WebSocket。
对于实时性要求不高的应用程序(例如标准网页、博客、电子商务网站和更简单的 Web 服务)使用传统 HTTP。
WebSocket 提供双向通信、低延迟并减少开销。但是,并非所有浏览器都支持它,并且与传统 HTTP 相比,它可能更难以扩展和管理。
传统 HTTP 得到广泛支持、易于实现且可扩展性良好。但是,它具有较高的延迟,并且每个请求都需要一个新的连接,并且默认情况下不支持实时双向通信。
是的, AppMaster同时支持 WebSocket 和 HTTP,允许您根据您的具体要求为您的后端、Web 和移动应用程序选择最佳协议。
当使用适当的安全实践时,WebSocket 和传统的 HTTP 都可以是安全的。 WebSocket 可以使用安全 WS 协议(WSS),而传统 HTTP 可以使用 HTTPS 进行安全通信。





