Jouer aux blocs Confetti sonores et lumineux dans AppMaster
Apprenez à créer des sons et des confettis de feu dans AppMaster.

Dans AppMaster, vous pouvez ajouter des éléments interactifs aux applications web tels que des effets visuels, des sons, et plus encore. Dans cet article, nous allons vous montrer comment utiliser les blocs Fire Confetti et Play Sound en conjonction l'un avec l'autre.
L'exemple décrit dans cet article est très simple afin qu'un lecteur, quel que soit son niveau de connaissance du travail avec la plateforme AppMaster, puisse comprendre l'essence de l'utilisation de ces blocs et les adapter à son application.
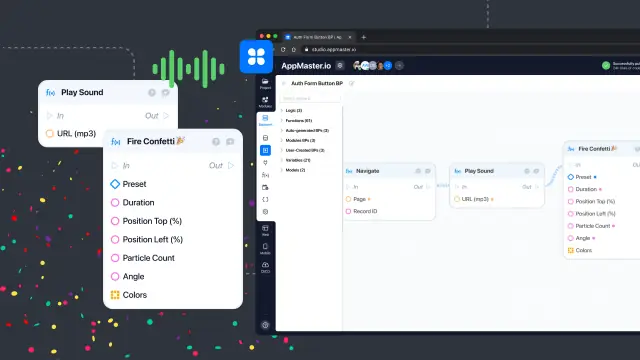
Disons que notre application web doit répondre d'une manière ou d'une autre à l'événement de connexion de l'utilisateur. A savoir, des confettis sont projetés sur l'écran lorsque la connexion est réussie, et une certaine mélodie est jouée. Cela ressemble à l'image ci-dessous (il n'est pas possible d'intégrer du son puisqu'il s'agit d'une animation, mais vous pouvez tester le résultat vous-même) :
 Tout d'abord, regardons de plus près les blocs de processus d'affaires Play Sound et Fire Confetti eux-mêmes.
Tout d'abord, regardons de plus près les blocs de processus d'affaires Play Sound et Fire Confetti eux-mêmes.
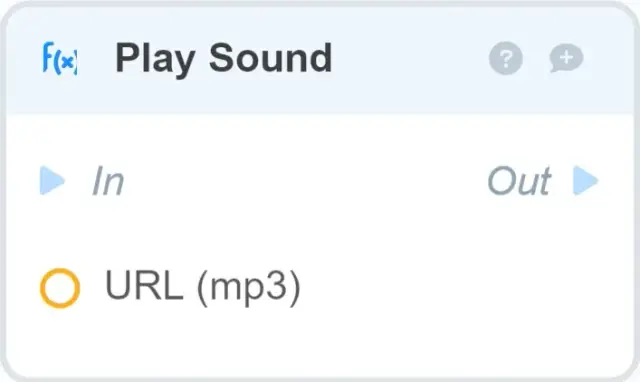
1. Play Sound - un bloc d'un processus d'affaires qui joue le son d'un fichier à un lien donné.
URL (mp3) [string] - chemin d'accès au fichier. Une bonne pratique consiste à spécifier le chemin d'accès au fichier à partir du stockage de fichiers de l'application. L'URL ressemblera alors à /api/_file/
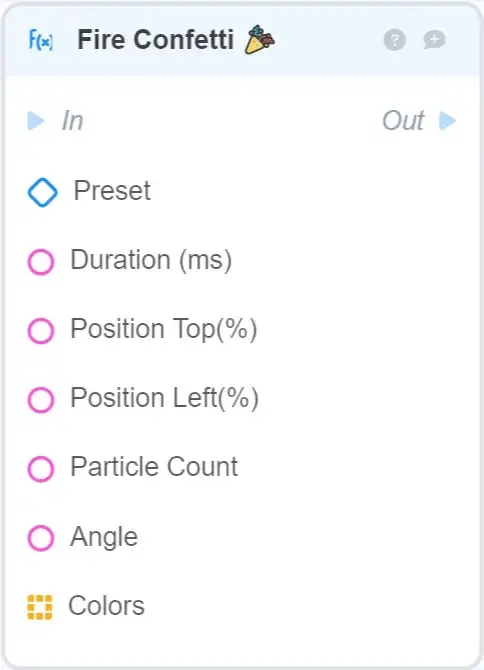
 2. Lancer des confettis - un bloc de processus de gestion qui lance des confettis pour l'utilisateur actuel.
2. Lancer des confettis - un bloc de processus de gestion qui lance des confettis pour l'utilisateur actuel.
- Préréglage [vmodel] - permet de sélectionner l'animation pour tirer des confettis.
- Canon
- Feu d'artifice
- Réaliste
- Neige
- Fierté de l'école
-
Duration (ms) [integer] - durée de l'animation en ms.
-
Position top (%) [integer] - déviation du point de déclenchement par rapport au haut de l'écran.
-
Position left (%) [integer] - déviation du point de déclenchement à partir de la gauche de l'écran.
-
Particle count [integer] - nombre de particules de confetti.
-
Angle [integer] - angle
-
Colors [string array] - couleurs des confettis.
 Passons à la configuration du processus métier lui-même. Dans notre exemple, les confettis sont tirés après une connexion réussie de l'utilisateur. Ainsi, toutes les modifications nécessaires seront effectuées dans le processus métier associé au bouton de connexion.
Passons à la configuration du processus métier lui-même. Dans notre exemple, les confettis sont tirés après une connexion réussie de l'utilisateur. Ainsi, toutes les modifications nécessaires seront effectuées dans le processus métier associé au bouton de connexion.
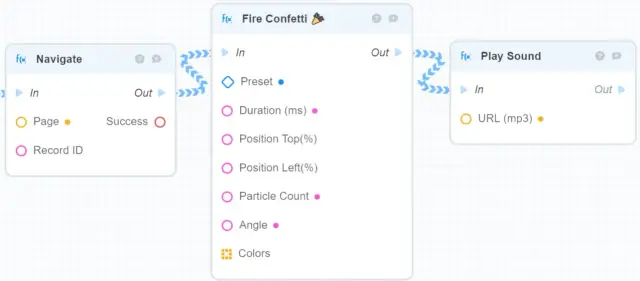
 Il est nécessaire de trouver un moment dans le processus métier qui redirige l'utilisateur vers la page suivante après une connexion réussie, à savoir le bloc Naviguer. Notre modification du processus métier est la suivante :
Il est nécessaire de trouver un moment dans le processus métier qui redirige l'utilisateur vers la page suivante après une connexion réussie, à savoir le bloc Naviguer. Notre modification du processus métier est la suivante :
 Paramètres du bloc Fire Confetti qui est utilisé ici :
Paramètres du bloc Fire Confetti qui est utilisé ici :
-
Préréglage = Canon ;
-
Durée (ms) = 1 ;
-
Nombre de particules = 500 ;
-
Angle = 30.
L'entrée du bloc Play Sound reçoit le chemin d'accès au fichier de musique qui a été précédemment téléchargé sur le serveur d'application.
Ainsi, dans cet article, nous avons décrit les possibilités d'utilisation des blocs interactifs Play Sound et Fire Confetti. Après avoir compris leur fonctionnement, vous pourrez les utiliser vous-même pour des scénarios plus complexes.





