Speel geluid en vuur Confetti blokken in AppMaster
Leer hoe je Play Sound en Fire Confetti maakt in AppMaster.

In AppMaster kunt u interactieve elementen toevoegen aan webapplicaties, zoals visuele effecten, geluiden en meer. In dit artikel laten we zien hoe u zowel Fire Confetti als Play Sound blokken in combinatie met elkaar kunt gebruiken.
Het in dit artikel beschreven voorbeeld is zeer eenvoudig, zodat een lezer van elk niveau van kennis van het werken met het AppMaster-platform de essentie van het gebruik van deze blokken kan begrijpen en ze kan aanpassen voor zijn toepassing.
Laten we zeggen dat onze webapplicatie op de een of andere manier moet reageren op de inloggebeurtenis van de gebruiker. Namelijk, confetti schiet op het scherm bij een succesvolle login, en een bepaalde melodie wordt afgespeeld. Het ziet er zo uit in de onderstaande afbeelding (aangezien dit een animatie is, is er geen manier om geluid te integreren, maar u kunt het resultaat zelf testen):
 Laten we eerst de bedrijfsprocesblokken Play Sound en Fire Confetti zelf eens nader bekijken.
Laten we eerst de bedrijfsprocesblokken Play Sound en Fire Confetti zelf eens nader bekijken.
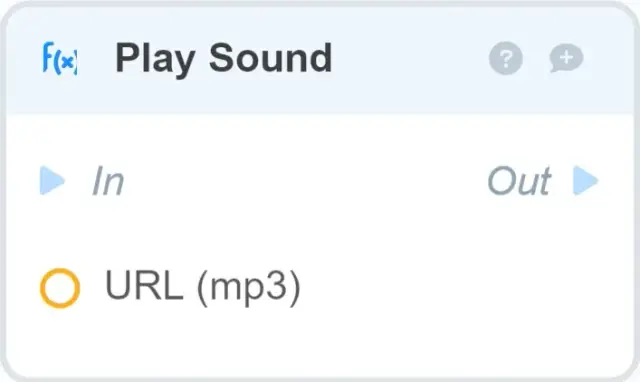
1. Play Sound - een blok van een bedrijfsproces dat geluid afspeelt van een bestand op een gegeven link.
URL (mp3) [string] - pad naar het bestand. Het is goed gebruik om het pad naar het bestand te specificeren vanuit de bestandsopslag van de applicatie, dan ziet de URL eruit als /api/_file/
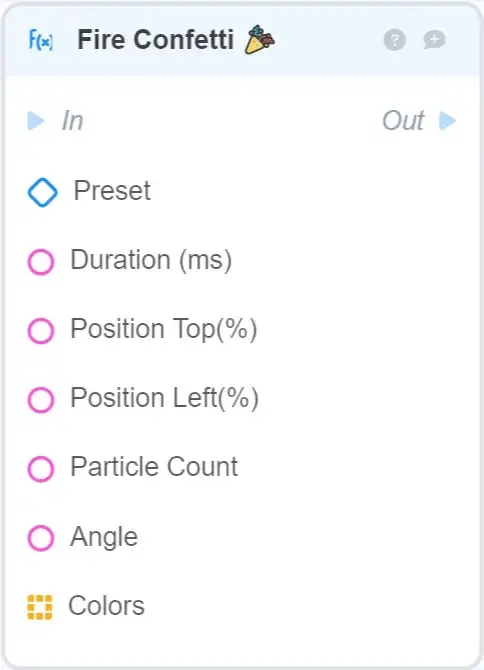
 2. Fire Confetti - een bedrijfsprocesblok dat confetti afvuurt voor de huidige gebruiker.
2. Fire Confetti - een bedrijfsprocesblok dat confetti afvuurt voor de huidige gebruiker.
- Preset [vmodel] - hiermee kunt u de animatie voor het afschieten van confetti selecteren.
- Kanon
- Vuurwerk
- Realistisch
- Sneeuw
- School trots
-
Duur (ms) [geheel getal] - animatieduur in ms
-
Position top (%) [geheel getal] - afwijking van het triggerpoint van de bovenkant van het scherm
-
Position left (%) [geheel getal] - afwijking van het triggerpoint vanaf de linkerkant van het scherm
-
Aantal deeltjes [geheel getal] - aantal confetti deeltjes
-
Angle [geheel getal] - hoek
-
Kleuren [string array] - kleuren van de confetti deeltjes
 Laten we verder gaan met het opzetten van het bedrijfsproces zelf. In ons voorbeeld wordt confetti afgevuurd na een succesvolle aanmelding van een gebruiker. Dus worden alle noodzakelijke wijzigingen aangebracht in het bedrijfsproces dat gekoppeld is aan de knop Aanmelden.
Laten we verder gaan met het opzetten van het bedrijfsproces zelf. In ons voorbeeld wordt confetti afgevuurd na een succesvolle aanmelding van een gebruiker. Dus worden alle noodzakelijke wijzigingen aangebracht in het bedrijfsproces dat gekoppeld is aan de knop Aanmelden.
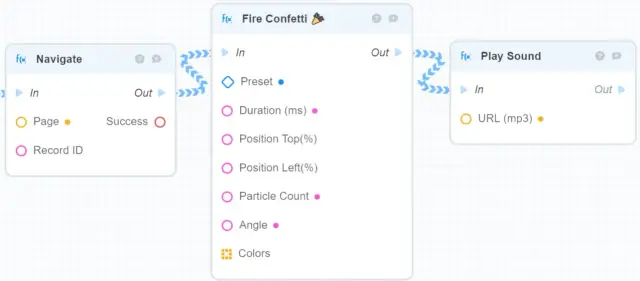
 Er moet een moment worden gevonden in het bedrijfsproces dat de gebruiker doorverwijst naar de volgende pagina na succesvolle aanmelding, namelijk het blok Navigeren. Onze aanpassing van het bedrijfsproces is als volgt:
Er moet een moment worden gevonden in het bedrijfsproces dat de gebruiker doorverwijst naar de volgende pagina na succesvolle aanmelding, namelijk het blok Navigeren. Onze aanpassing van het bedrijfsproces is als volgt:
 Brand Confetti blok instellingen die hier gebruikt worden:
Brand Confetti blok instellingen die hier gebruikt worden:
-
Preset = Kanon;
-
Duur (ms) = 1;
-
Aantal deeltjes = 500;
-
Hoek = 30.
De input van het Play Sound-blok ontvangt het pad naar het muziekbestand dat eerder naar de applicatieserver is geüpload.
In dit artikel hebben we dus de mogelijkheden beschreven van het gebruik van Play Sound en Fire Confetti interactieve blokken. Nadat u begrijpt hoe ze werken, kunt u ze zelf gebruiken voor complexere scenario's.





