Phát các khối Confetti âm thanh và lửa trong AppMaster
Tìm hiểu cách tạo Play Sound và Fire Confetti trong AppMaster.

Trong AppMaster, bạn có thể thêm các yếu tố tương tác vào ứng dụng web như hiệu ứng hình ảnh, âm thanh, v.v. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng cả hai khối Fire Confetti và Play Sound kết hợp với nhau.
Ví dụ được mô tả trong bài viết này rất đơn giản để người đọc ở bất kỳ cấp độ kiến thức nào về việc làm việc với nền tảng AppMaster đều có thể hiểu bản chất của việc sử dụng các khối này và điều chỉnh chúng cho ứng dụng của họ.
Giả sử ứng dụng web của chúng ta cần phản hồi bằng cách nào đó đối với sự kiện đăng nhập của người dùng. Cụ thể, hoa giấy bắn ra màn hình khi đăng nhập thành công và một giai điệu nhất định được phát. Nó trông giống như thế này trong hình dưới đây (vì đây là hoạt ảnh, không có cách nào để tích hợp âm thanh vì đây là hoạt ảnh, nhưng bạn có thể tự kiểm tra kết quả):
 Trước hết, chúng ta hãy xem xét kỹ hơn các quy trình kinh doanh của Play Sound và Fire Confetti.
Trước hết, chúng ta hãy xem xét kỹ hơn các quy trình kinh doanh của Play Sound và Fire Confetti.
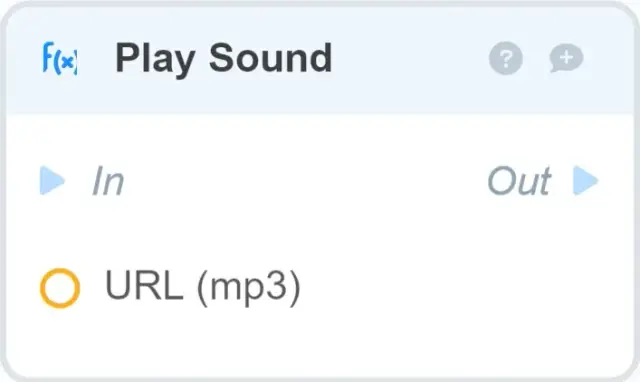
1. Phát âm thanh - một khối của quy trình nghiệp vụ phát âm thanh từ một tệp tại một liên kết nhất định.
URL (mp3) [string] - đường dẫn đến tệp. Cách tốt là chỉ định đường dẫn đến tệp từ bộ lưu trữ tệp của ứng dụng, khi đó URL sẽ có dạng / api / _file /
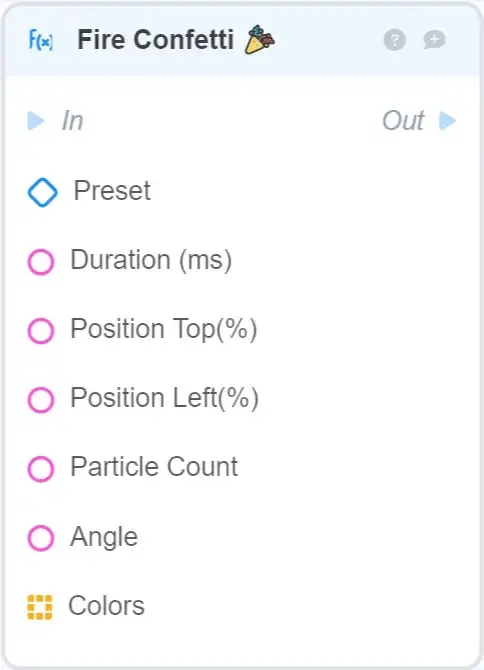
 2. Fire Confetti - một khối quy trình nghiệp vụ bắn hoa giấy cho người dùng hiện tại.
2. Fire Confetti - một khối quy trình nghiệp vụ bắn hoa giấy cho người dùng hiện tại.
- Cài đặt trước [vmodel] - cho phép bạn chọn hoạt ảnh để chụp hoa giấy
- Pháo
- Bắn pháo hoa
- Thực tế
- Tuyết
- Niềm tự hào về Trường học
-
Thời lượng (mili giây) [số nguyên] - thời lượng hoạt ảnh tính bằng mili giây
-
Vị trí trên cùng (%) [số nguyên] - độ lệch của điểm kích hoạt so với đầu màn hình
-
Vị trí bên trái (%) [số nguyên] - độ lệch của điểm kích hoạt so với bên trái của màn hình
-
Số hạt [số nguyên] - số hạt hoa giấy
-
Angle [số nguyên] - góc
-
Màu sắc [mảng chuỗi] - màu sắc của hạt hoa giấy
 Hãy chuyển sang thiết lập chính quy trình kinh doanh. Trong ví dụ của chúng tôi, hoa giấy được kích hoạt sau khi người dùng đăng nhập thành công. Vì vậy, tất cả các sửa đổi cần thiết sẽ được thực hiện trong quy trình kinh doanh liên kết với nút Đăng nhập.
Hãy chuyển sang thiết lập chính quy trình kinh doanh. Trong ví dụ của chúng tôi, hoa giấy được kích hoạt sau khi người dùng đăng nhập thành công. Vì vậy, tất cả các sửa đổi cần thiết sẽ được thực hiện trong quy trình kinh doanh liên kết với nút Đăng nhập.
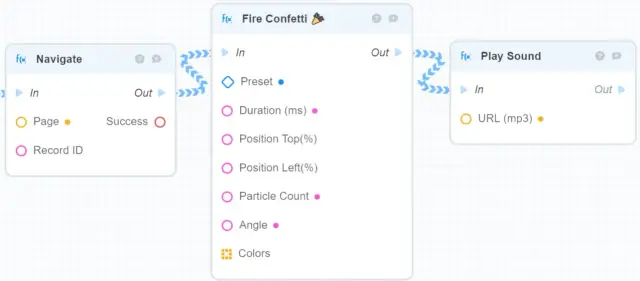
 Cần phải tìm một thời điểm trong quy trình nghiệp vụ chuyển hướng người dùng đến trang tiếp theo khi đăng nhập thành công, cụ thể là khối Điều hướng. Việc sửa đổi quy trình kinh doanh của chúng tôi như sau:
Cần phải tìm một thời điểm trong quy trình nghiệp vụ chuyển hướng người dùng đến trang tiếp theo khi đăng nhập thành công, cụ thể là khối Điều hướng. Việc sửa đổi quy trình kinh doanh của chúng tôi như sau:
 Cài đặt khối Fire Confetti được sử dụng ở đây:
Cài đặt khối Fire Confetti được sử dụng ở đây:
-
Đặt trước = Pháo;
-
Thời lượng (ms) = 1;
-
Số hạt = 500;
-
Góc = 30.
Đầu vào của khối Play Sound nhận đường dẫn đến tệp nhạc đã được tải lên máy chủ ứng dụng trước đó.
Vì vậy, trong bài viết này, chúng tôi đã mô tả các khả năng sử dụng khối tương tác Play Sound và Fire Confetti. Sau khi hiểu cách chúng hoạt động, bạn có thể tự mình sử dụng chúng cho các tình huống phức tạp hơn.





