Reproduzir blocos de Som e Confetti de Fogo no AppMaster
Aprenda a criar Play Sound and Fire Confetti no AppMaster.

No AppMaster, pode adicionar elementos interactivos a aplicações web, tais como efeitos visuais, sons, e muito mais. Neste artigo, mostrar-lhe-emos como utilizar os blocos Fire Confetti e Play Sound em conjunto.
O exemplo descrito neste artigo é muito simples para que um leitor de qualquer nível de conhecimento do trabalho com a plataforma AppMaster possa compreender a essência da utilização destes blocos e adaptá-los para a sua aplicação.
Digamos que a nossa aplicação web precisa de responder de alguma forma ao evento de login do utilizador. Nomeadamente, os confetti disparam no ecrã com um login bem sucedido, e é tocada uma certa melodia. É o que parece na imagem abaixo (uma vez que se trata de uma animação, não há forma de integrar som uma vez que se trata de animação, mas o resultado pode ser testado por si próprio):
 Antes de mais, vamos dar uma vista de olhos mais atenta ao processo de negócio de Play Sound and Fire Confetti bloqueia-se a si próprio.
Antes de mais, vamos dar uma vista de olhos mais atenta ao processo de negócio de Play Sound and Fire Confetti bloqueia-se a si próprio.
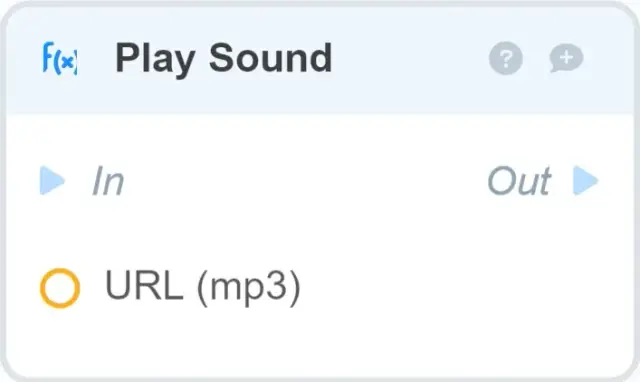
1. Play Sound - um bloco de um processo empresarial que reproduz som de um ficheiro a partir de um determinado link.
URL (mp3) [string] - caminho para o ficheiro. É boa prática especificar o caminho para o ficheiro a partir do armazenamento do ficheiro da aplicação, depois o URL parecerá /api/_file/
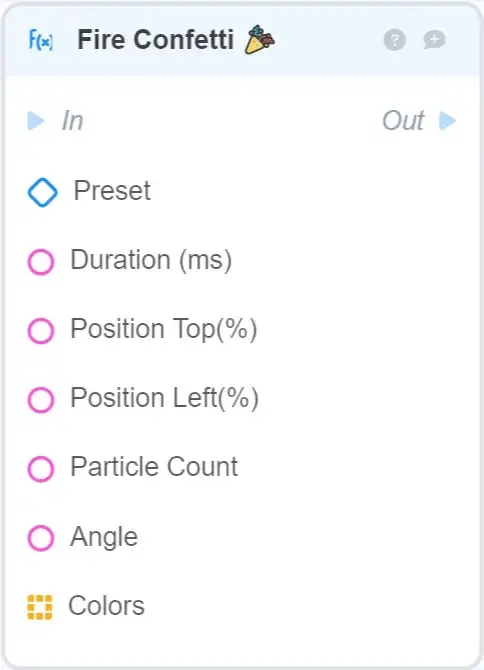
 2. Fire Confetti - um bloco de processo comercial que dispara confetes para o utilizador actual.
2. Fire Confetti - um bloco de processo comercial que dispara confetes para o utilizador actual.
- Preset [vmodel] - permite seleccionar a animação para disparar confetes
- Cannon
- Fogos de artifício
- Realista
- Neve
- Orgulho escolar
-
Duração (ms) [integer] - duração da animação em ms
-
Posição superior (%) [inteiro] - desvio do ponto de disparo em relação à parte superior do ecrã
-
Posição à esquerda (%) [número inteiro] - desvio do ponto de disparo em relação à esquerda do ecrã
-
Contagem de partículas [número inteiro] - número de partículas de confetis
-
Ângulo [número inteiro] - ângulo
-
Cores [string array] - cores das partículas de confete
 Passemos à criação do próprio processo empresarial. No nosso exemplo, os confetes são despedidos após um login de utilizador bem sucedido. Assim, todas as modificações necessárias serão feitas no processo de negócio associado ao botão Login.
Passemos à criação do próprio processo empresarial. No nosso exemplo, os confetes são despedidos após um login de utilizador bem sucedido. Assim, todas as modificações necessárias serão feitas no processo de negócio associado ao botão Login.
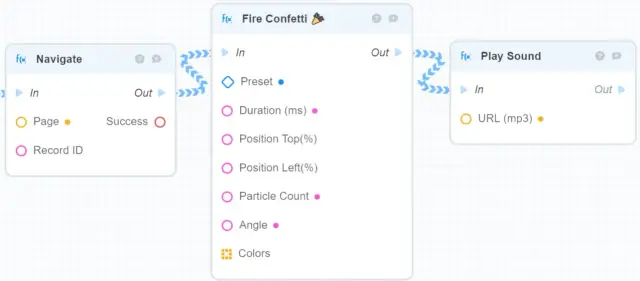
 É necessário encontrar um momento no processo de negócio que redireccione o utilizador para a página seguinte após um login bem sucedido, nomeadamente o bloco Navegar. A nossa modificação do processo de negócio é a seguinte:
É necessário encontrar um momento no processo de negócio que redireccione o utilizador para a página seguinte após um login bem sucedido, nomeadamente o bloco Navegar. A nossa modificação do processo de negócio é a seguinte:
 Configurações do bloco Fire Confetti que é utilizado aqui:
Configurações do bloco Fire Confetti que é utilizado aqui:
-
Preset = Canhão;
-
Duração (ms) = 1;
-
Contagem de partículas = 500;
-
Ângulo = 30.
A entrada do bloco Play Sound recebe o caminho para o ficheiro de música que foi previamente carregado para o servidor de aplicação.
Assim, neste artigo descrevemos as possibilidades de utilizar os blocos interactivos Play Sound e Fire Confetti. Depois de compreender como funcionam, pode utilizá-los você mesmo para cenários mais complexos.





