Sound- und Feuer-Konfetti-Blöcke in AppMaster abspielen
Erfahren Sie, wie Sie in AppMaster Play Sound und Fire Confetti erstellen können.

In AppMaster können Sie Webanwendungen interaktive Elemente wie visuelle Effekte, Sounds und mehr hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie die beiden Blöcke "Fire Confetti" und "Play Sound" in Verbindung miteinander verwenden können.
Das in diesem Artikel beschriebene Beispiel ist sehr einfach, so dass ein Leser mit beliebigen Kenntnissen über die Arbeit mit der AppMaster-Plattform das Wesentliche der Verwendung dieser Blöcke verstehen und sie für seine Anwendung anpassen kann.
Nehmen wir an, unsere Webanwendung muss irgendwie auf das Ereignis der Benutzeranmeldung reagieren. Bei einer erfolgreichen Anmeldung schießt Konfetti auf den Bildschirm, und eine bestimmte Melodie wird abgespielt. Im Bild unten sieht das so aus (da es sich um eine Animation handelt, gibt es keine Möglichkeit, Sound zu integrieren, aber Sie können das Ergebnis selbst testen):
 Schauen wir uns zunächst die Geschäftsprozessblöcke Play Sound und Fire Confetti selbst genauer an.
Schauen wir uns zunächst die Geschäftsprozessblöcke Play Sound und Fire Confetti selbst genauer an.
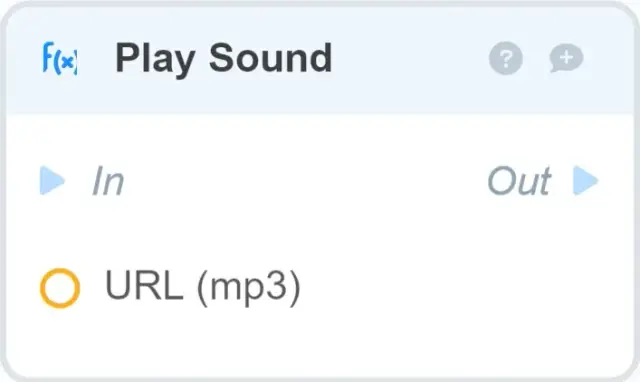
1. Play Sound - ein Block eines Geschäftsprozesses, der Sound aus einer Datei unter einem bestimmten Link abspielt.
URL (mp3) [string] - Pfad zur Datei. Es empfiehlt sich, den Pfad zur Datei aus dem Dateispeicher der Anwendung anzugeben, dann sieht die URL aus wie /api/_file/
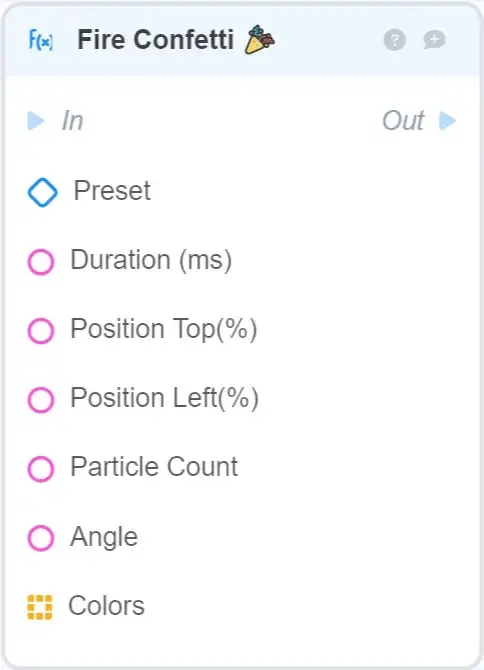
 2. Fire Confetti - ein Geschäftsprozessblock, der Konfetti für den aktuellen Benutzer abfeuert.
2. Fire Confetti - ein Geschäftsprozessblock, der Konfetti für den aktuellen Benutzer abfeuert.
- Voreinstellung [vmodel] - ermöglicht Ihnen die Auswahl der Animation für das Abfeuern von Konfetti
- Kanone
- Feuerwerk
- Realistisch
- Schnee
- Schulstolz
-
Dauer (ms) [Ganzzahl] - Dauer der Animation in ms
-
Position oben (%) [Integer] - Abweichung des Auslösepunkts vom oberen Bildschirmrand
-
Position left (%) [integer] - Abweichung des Triggerpunktes vom linken Bildschirmrand
-
Partikelanzahl [integer] - Anzahl der Konfetti-Partikel
-
Winkel [ganze Zahl] - Winkel
-
Farben [string array] - Farben der Konfetti-Partikel
 Kommen wir nun zum Einrichten des Geschäftsprozesses selbst. In unserem Beispiel wird das Konfetti nach einer erfolgreichen Benutzeranmeldung abgefeuert. Daher werden alle notwendigen Änderungen in dem Geschäftsprozess vorgenommen, der mit der Schaltfläche "Login" verbunden ist.
Kommen wir nun zum Einrichten des Geschäftsprozesses selbst. In unserem Beispiel wird das Konfetti nach einer erfolgreichen Benutzeranmeldung abgefeuert. Daher werden alle notwendigen Änderungen in dem Geschäftsprozess vorgenommen, der mit der Schaltfläche "Login" verbunden ist.
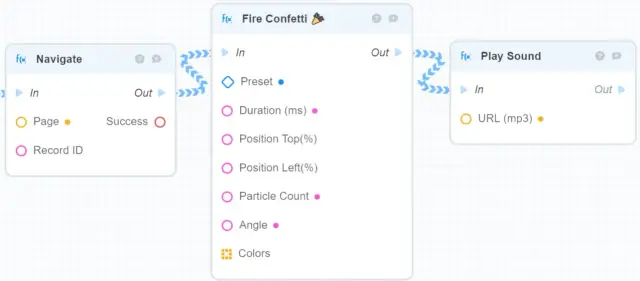
 Es muss ein Moment im Geschäftsprozess gefunden werden, das den Benutzer nach erfolgreicher Anmeldung zur nächsten Seite weiterleitet, nämlich der Block Navigate. Unsere Änderung des Geschäftsprozesses sieht folgendermaßen aus:
Es muss ein Moment im Geschäftsprozess gefunden werden, das den Benutzer nach erfolgreicher Anmeldung zur nächsten Seite weiterleitet, nämlich der Block Navigate. Unsere Änderung des Geschäftsprozesses sieht folgendermaßen aus:
 Einstellungen für den Konfettiblock, der hier verwendet wird:
Einstellungen für den Konfettiblock, der hier verwendet wird:
-
Voreinstellung = Kanone;
-
Dauer (ms) = 1;
-
Partikelanzahl = 500;
-
Winkel = 30.
Der Eingang des Blocks Play Sound erhält den Pfad zu der Musikdatei, die zuvor auf den Anwendungsserver hochgeladen wurde.
In diesem Artikel haben wir also die Möglichkeiten der interaktiven Blöcke Play Sound und Fire Confetti beschrieben. Wenn Sie verstanden haben, wie sie funktionieren, können Sie sie selbst für komplexere Szenarien verwenden.





