AppMasterでSound and Fire Confettiブロックを再生する。
AppMasterでPlay SoundとFire Confettiを作成する方法について説明します。

AppMasterでは、Webアプリケーションにビジュアルエフェクトやサウンドなどのインタラクティブな要素を追加することができます。今回は、Fire ConfettiとPlay Soundの両ブロックを組み合わせて使用する方法を紹介します。
この記事で説明する例は、AppMasterプラットフォームの操作に関するどのレベルの知識を持つ読者でも、これらのブロックの使用の本質を理解し、自分のアプリケーションに適応できるように、非常にシンプルになっています。
例えば、私たちのウェブアプリケーションがユーザーログインイベントに何らかの反応をする必要があるとします。すなわち、ログインに成功するとスクリーンに紙吹雪が舞い、特定のメロディが再生されます。下の写真のような感じです(これはアニメーションなので、音を組み込む方法はありませんが、結果は自分でテストできます)。
 まず、Play Sound と Fire Confetti のビジネスプロセスブロックそのものを詳しく見てみましょう。
まず、Play Sound と Fire Confetti のビジネスプロセスブロックそのものを詳しく見てみましょう。
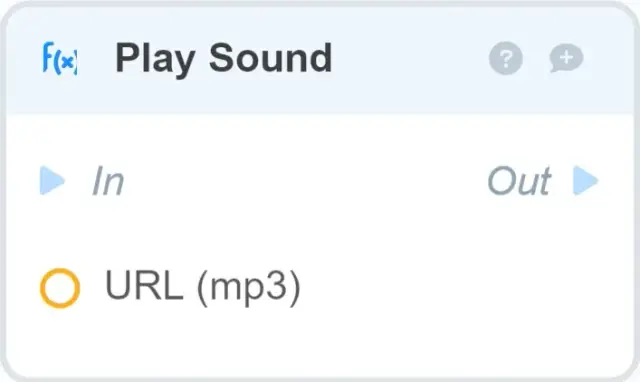
1.Play Sound - 指定されたリンクにあるファイルからサウンドを再生するビジネスプロセスのブロックです。
URL (mp3) [文字列] - ファイルへのパス。アプリケーションのファイルストレージからファイルへのパスを指定すると、URLは/api/_file/
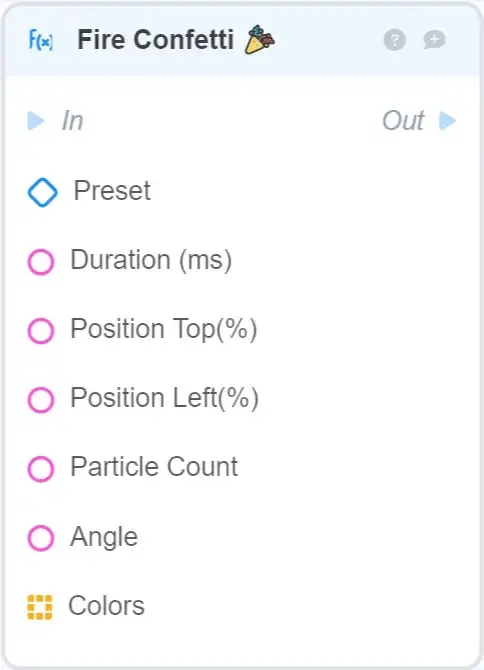
 2.Fire Confetti - 現在のユーザーに対して紙吹雪を発射するビジネスプロセスブロック。
2.Fire Confetti - 現在のユーザーに対して紙吹雪を発射するビジネスプロセスブロック。
- Preset [vmodel] - 紙吹雪を発射するためのアニメーションを選択することができます。
- キャノン
- 花火
- リアルな
- 雪
- スクールプライド
-
Duration (ms) [integer] - アニメーションの継続時間(単位:ms)。
-
Position top (%) [integer] - トリガーポイントの、スクリーン上部からのずれ。
-
Position left (%) [integer] - スクリーンの左側からのトリガーポイントのずれ。
-
Particle count [integer] - 紙吹雪の粒子の数です。
-
Angle [整数] - 角度
-
Colors [文字列配列] - 紙吹雪の粒子の色
 それでは、ビジネスプロセス自体の設定に移りましょう。この例では、ユーザーのログインに成功した後に紙吹雪が発射されます。そのため、Loginボタンに関連するビジネスプロセスにおいて、必要なすべての変更を行うことになります。
それでは、ビジネスプロセス自体の設定に移りましょう。この例では、ユーザーのログインに成功した後に紙吹雪が発射されます。そのため、Loginボタンに関連するビジネスプロセスにおいて、必要なすべての変更を行うことになります。
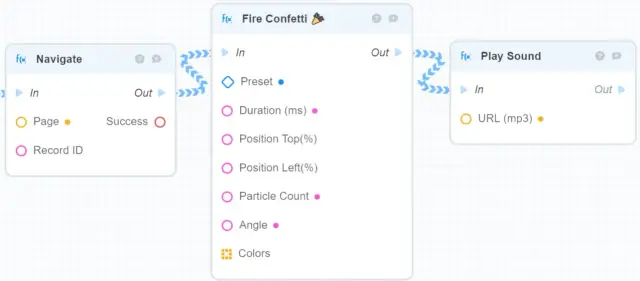
 ログインに成功したときにユーザーを次のページにリダイレクトするビジネスプロセス、すなわちNavigateブロックの瞬間を見つけることが必要です。私たちが行ったビジネスプロセスの改変は以下の通りです。
ログインに成功したときにユーザーを次のページにリダイレクトするビジネスプロセス、すなわちNavigateブロックの瞬間を見つけることが必要です。私たちが行ったビジネスプロセスの改変は以下の通りです。
 ここで使用されるFire Confettiブロックの設定。
ここで使用されるFire Confettiブロックの設定。
-
プリセット = Cannon。
-
継続時間(ms) = 1;
-
パーティクルカウント = 500;
-
Angle = 30。
Play Soundブロックの入力には、アプリケーションサーバーに以前アップロードされた音楽ファイルへのパスを受け取ります。
この記事では、Play SoundとFire Confettiのインタラクティブブロックの使用方法について説明しました。これらのブロックの動作を理解した上で、より複雑なシナリオに使用することができます。





