在AppMaster中播放声音和火彩纸块
了解如何在AppMaster中创建Play Sound和Fire Confetti。

在AppMaster中,你可以向Web应用程序添加互动元素,如视觉效果、声音等。在这篇文章中,我们将向你展示如何将Fire Confetti和Play Sound这两个块结合起来使用。
本文所描述的例子非常简单,因此,对使用AppMaster平台的任何知识水平的读者都可以理解使用这些块的本质,并将其适用于他们的应用程序。
假设我们的Web应用程序需要以某种方式响应用户登录事件。也就是说,登录成功后,屏幕上会出现纸屑,并且会播放一段特定的旋律。如下图所示(因为这是一个动画,所以没有办法整合声音,因为这是动画,但你可以自己测试结果)。
 首先,让我们仔细看看播放声音和发射彩纸的业务流程块本身。
首先,让我们仔细看看播放声音和发射彩纸的业务流程块本身。
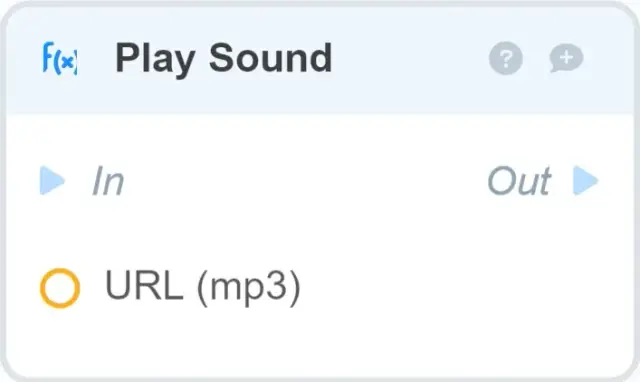
1.Play Sound - 业务流程的一个区块,在一个给定的链接上播放文件的声音。
URL (mp3) [string] - 文件的路径。良好的做法是指定应用程序的文件存储的路径,那么URL将看起来像/api/_file/
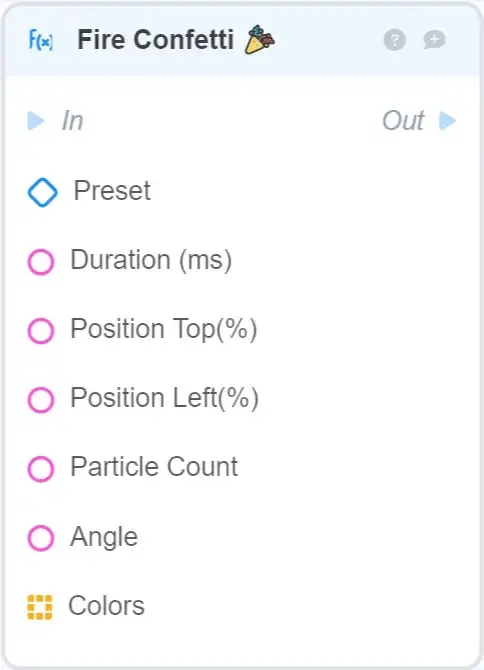
 2.发射彩纸 - 一个为当前用户发射彩纸的业务流程块。
2.发射彩纸 - 一个为当前用户发射彩纸的业务流程块。
- 预设[vmodel] - 允许你选择发射纸屑的动画
- 大炮
- 烟花
- 逼真的
- 雪景
- 学校自豪感
-
Duration (ms) [integer] - 动画持续时间,单位是ms
-
Position top (%) [integer] - 触发点与屏幕顶部的偏差
-
Position left (%) [integer] - 触发点与屏幕左边的偏差
-
Particle count [integer] - 彩纸颗粒的数量
-
角度 [整数] - 角度
-
颜色[字符串阵列] - 彩纸颗粒的颜色
 让我们继续设置业务流程本身。在我们的例子中,彩纸是在用户成功登录后发射的。因此,所有必要的修改都将在与登录按钮相关的业务流程中进行。
让我们继续设置业务流程本身。在我们的例子中,彩纸是在用户成功登录后发射的。因此,所有必要的修改都将在与登录按钮相关的业务流程中进行。
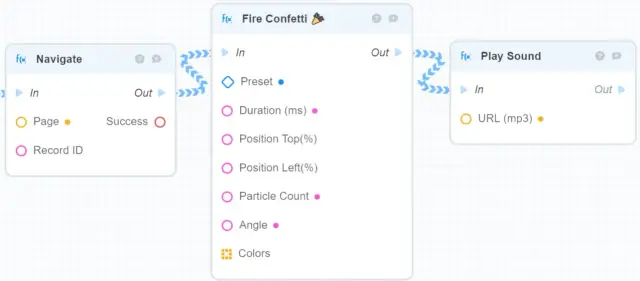
 有必要在业务流程中找到一个时刻,在成功登录后将用户重定向到下一个页面,即Navigate块。我们对该业务流程的修改如下。
有必要在业务流程中找到一个时刻,在成功登录后将用户重定向到下一个页面,即Navigate块。我们对该业务流程的修改如下。
 这里使用的火彩纸块设置。
这里使用的火彩纸块设置。
-
预设=大炮。
-
持续时间(ms)=1。
-
粒子数 = 500。
-
角度=30。
播放声音块的输入接收先前上传到应用服务器的音乐文件的路径。
因此,在这篇文章中,我们描述了使用Play Sound和Fire Confetti互动块的可能性。在了解了它们的工作原理后,你可以自己使用它们来实现更复杂的场景。





