How to Make a Digital Planner App for Productivity?
Discover how to build a feature-rich digital planner app from scratch. Learn about essential features, suggested tools like AppMaster, and best practices for creating a productivity-boosting application.

The Need for a Digital Planner App
In today's fast-paced world, managing one's time, tasks, and projects effectively is crucial for both personal and professional success. With an increasing reliance on digital devices and tools, the demand for digital planner apps has seen a significant rise.

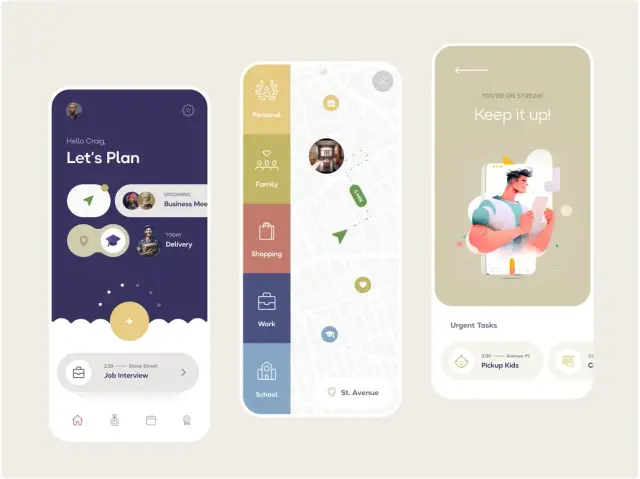
Image source: Dribble. Author: Szymon Dziukiewicz for Lexogrine
These apps help users boost their productivity by providing convenient ways to organize their daily tasks, manage events, and work towards their goals. Some of the benefits of using a digital planner app include:
- Accessibility and portability: As digital planners are accessible anytime and anywhere through smartphones, tablets, or computers, users consistently have their tasks and schedules at their fingertips.
- Synchronization: Digital planner apps can synchronize information across multiple devices and platforms, ensuring that users have access to up-to-date information regardless of the device they use.
- Time-saving: With quick and easy management of tasks, events, and projects, digital planner apps can save users time and effort compared to traditional methods of planners.
- Customization: Users can personalize the look and layout of their digital planner app, making it unique to their preferences and providing a sense of ownership and control.
- Collaboration: Digital planner apps can make it easier for teams to work together, share tasks and projects, and keep everyone on the same page.
Essential Features for a Digital Planner App
An effective digital planner app incorporates a set of essential features that allow users to streamline their tasks and schedules. When creating a digital planner app, consider incorporating the following features:
- Calendar management: A calendar view that allows users to create, edit, and manage events or appointments. It should support multiple calendar views such as daily, weekly, or monthly formats, and allow syncing with external calendar services like Google Calendar or Apple Calendar.
- Task lists: A feature that enables users to create, organize, and manage tasks in a coherent and structured manner. It should provide a simple way to categorize tasks, set priorities, add deadlines, and track progress.
- Reminders: The app should have a built-in reminder function that sends notifications to users about upcoming tasks, events, or deadlines. This can help users stay on top of their schedules and avoid missing any essential commitments.
- Notes: Integrating a note-taking feature allows users to quickly jot down ideas, thoughts, and other information they want to keep. Users should be able to create and manage notes, associate them with tasks or events, and sync them across their devices.
- Search function: A search feature makes it easy for users to find specific events, tasks, or notes quickly, enhancing their experience and productivity.
- Tagging: Adding a tagging system to categorize and organize tasks, events, and notes can help users manage their planner app efficiently and effortlessly.
- Synchronization across devices: The ability to sync data across multiple devices is a must-have feature in a digital planner app. Users can work seamlessly between different devices without losing any of their schedules or tasks.
Choosing the Right Development Approach
When building a digital planner app, deciding on the right development approach is crucial to ensure a smooth process and an enhanced user experience. Generally, there are three approaches to choose from:
- Native app development: Native apps are designed specifically for a particular platform or operating system like iOS or Android. They are built using platform-specific programming languages like Swift or Kotlin and provide excellent performance, seamless integration with the device's features, and the best user experience. However, native app development can be time-consuming and expensive, especially if you want your app to work on multiple platforms.
- Web app development: Web apps are essentially websites optimized for mobile devices. They are built using standard web technologies like HTML, CSS, and JavaScript, and can be accessed through a web browser on a variety of devices. While web apps are generally quicker and cheaper to develop than native apps, they may not offer the same level of performance and user experience.
- Hybrid app development: Hybrid apps combine the best of both native and web app development. They are built using web technologies and wrapped within a native app shell. Hybrid apps offer a balance between development speed, cost, and user experience, making them an attractive option for many businesses.
An alternative approach gaining significant traction is the use of no-code or low-code development platforms. These platforms simplify and expedite the app development process by eliminating the need for extensive coding knowledge, making it accessible even to non-technical users.
Leveraging No-Code and Low-Code Platforms
When it comes to creating a digital planner app, one of the most effective methods is leveraging no-code and low-code development platforms. These platforms empower individuals and businesses to create sophisticated applications without the need for extensive software development expertise. They often do this through a visual interface that allows you to design and configure app components with minimal code input.
No-code and low-code platforms offer a range of advantages when developing a digital planner app:
- Speed: By eliminating the need to write large amounts of code, no-code and low-code platforms significantly reduce the time it takes to develop functional applications.
- Cost: As no-code and low-code development requires less technical knowledge, you can save on the costs of hiring full-time software developers or outsourcing the work.
- Flexibility: Using these platforms, non-technical team members can contribute to the application development process, making it easier to implement and iterate ideas rapidly.
- Scalability: Applications built with no-code and low-code platforms are often easier to scale and maintain than those developed using traditional coding methods.

Examples of no-code and low-code platforms relevant to creating a digital planner app include AppMaster, OutSystems, Mendix, and Bubble. When selecting a platform, it's essential to consider factors like platform capabilities, customization options, scalability, integrations, and customer support.
Developing Your Digital Planner App with AppMaster
AppMaster is a powerful no-code platform that allows you to create customizable web, mobile, and backend applications quickly and cost-effectively. With its visual drag-and-drop interface and automatic source code generation, AppMaster makes it easy to build a scalable and feature-rich digital planner app without extensive coding knowledge.
Here's a step-by-step guide to developing your digital planner app with AppMaster:
- Create an account: Start by signing up for an AppMaster account. Explore the platform with the free Learn & Explore subscription to familiarize yourself with the available features and develop your app prototype.
- Design your app: Use AppMaster's tools like the BP Designer to visually create your data models, business logic, REST APIs, and WebSocket Endpoints. Design the user interface for web or mobile applications using the drag-and-drop tools.
- Implement powerful features: Integrate essential digital planner functionality like calendar management, task management, reminders, notes, and synchronization across devices. Use AppMaster's tools to configure your app's behavior according to your specifications.
- Test your app: AppMaster allows you to generate application prototypes quickly, enabling you to test and iterate your digital planner app throughout the development process. Address any bugs and issues that arise during testing to ensure a high-quality final product.
- Deploy your app: When you're ready, use AppMaster's one-click deployment feature to launch your digital planner app. Choose a suitable subscription plan - from Startup to Enterprise - based on your requirements and budget, and enjoy continued support and feature updates from AppMaster.
Optimizing Your Digital Planner App for User Experience
To create a successful digital planner app that maximizes user productivity, it's crucial to optimize the user experience (UX). A well-designed UX ensures that users have a pleasant and smooth experience interacting with your app, ultimately leading to increased engagement and satisfaction. Below are some tactics to optimize the UX of your digital planner app:
- Intuitive navigation: Make it easy for users to move within your app by organizing content into logical and easily accessible sections. Use clear, descriptive labels and provide visual cues to help users quickly find what they need.
- Visually appealing interface: A visually attractive interface not only makes your app look professional but can also improve usability by making it more enjoyable to interact with. Use appropriate visual elements, consistent styling, and ample whitespace to create a balanced, uncluttered design.
- Seamless syncing across devices: To cater to users who access your digital planner app on multiple devices, ensure that the app syncs data across platforms seamlessly. AppMaster's backend functionality can help you achieve consistent syncing while maintaining data integrity.
- Fast performance: Users expect apps to load quickly and respond promptly to their actions. To support this, optimize your code, use efficient algorithms, and simplify complex operations when possible. AppMaster's generated Go (golang) backend code can help achieve exceptional performance and scalability.
- Responsive design: Ensure your digital planner app is usable on various devices and screen sizes through responsive design. Use flexible layouts, adaptive images, and media queries to create an interface that adjusts to the user's device.
By prioritizing the user experience, you will create a digital planner app that not only effectively helps users manage their tasks and schedules but also delivers a delightful experience that keeps them coming back for more.
Integrating External Services and APIs
Integrating external services and APIs into your digital planner app can optimize its functionality and provide valuable features from established platforms. This not only saves development time but also enhances the overall user experience. Here are a few essential services to consider integrating:
Calendar Platforms
Connecting your digital planner app with popular calendar platforms like Google Calendar and Apple Calendar can simplify scheduling for users already familiar with those platforms. This integration allows users to sync their existing events with your app, ensuring a seamless transition between their preferred calendar service and the new digital planner.
Project Management Tools
Integrating your digital planner app with project management tools such as Trello, Asana, or Basecamp can provide additional functionality for users who manage tasks and projects across various platforms. This integration enables users to access tasks, deadlines, and project statuses from their preferred project management tools right within your digital planner app.
File Storage Services
File storage services like Dropbox and Google Drive are essential for users who need to store and access various documents, images, or other files. Integrating your digital planner app with these services enables users to attach files to specific tasks or notes, streamlining the organization and access to important resources.
Task Automation Services
Automated services like IFTTT and Zapier allow users to create custom automated workflows between different apps and services. By integrating these services into your digital planner app, users can create automated processes such as turning emails into tasks, syncing tasks across different platforms, or automatically uploading files into their preferred storage service.
Authentication and User Management
Incorporating authentication services like OAuth 2.0 or Firebase Authentication can enhance the security and user management capabilities of your digital planner app. With these integrations, users can sign in using their preferred accounts (e.g., Google, Facebook), making the onboarding process more convenient and secure. To integrate these services, consider using no-code platforms like AppMaster, which allow users to incorporate APIs and external services into their web and mobile applications easily. AppMaster's visual business process designer and REST API endpoints facilitate seamless integration, making your digital planner app more efficient and feature-rich.
Testing and Deploying Your Digital Planner App
Before you launch your digital planner app, it's essential to conduct thorough testing. This process ensures that the application is stable, performs well, is glitch-free, and satisfies user expectations. Below are some key testing stages to consider:
Usability Testing
Usability testing focuses on evaluating the app's overall functionality and ease of use. This stage involves real users who match your target audience and observe their interactions with the app. These tests will help you identify user interface problems, navigation issues, and any other barriers that may hinder a smooth user experience.
Performance Testing
Performance testing evaluates whether your digital planner app can handle the expected workload, especially under peak conditions. This testing stage should cover app speed, responsiveness, stability, and scalability. Any issues identified during performance testing should be resolved to ensure a seamless user experience.
Security Testing
Security testing is crucial for maintaining user trust and protecting their data. This testing stage helps identify vulnerabilities, security gaps, and potential data breaches within your digital planner app. Implement security best practices and conduct regular security audits to keep your app and user data safe.
Compatibility Testing
Compatibility testing checks whether your digital planner app works well across various devices, screen sizes, operating systems, and browsers. This stage ensures that users can access your app without any hindrances, regardless of the device or platform they use. After completing the testing phase, it's time to deploy your digital planner app. With AppMaster, you can leverage the single-click deployment feature to publish your app quickly and efficiently. AppMaster generates backend applications using Go, web applications using Vue3 and JS/TS, while mobile applications are based on Kotlin and SwiftUI. You can deploy your app as a web, Android, or iOS application, depending on your desired target audience.
Marketing and Supporting Your Digital Planner App
Once your digital planner app is live and available to users, it's essential to promote it and provide ongoing support. Consider the following tips for marketing and supporting your app effectively:
Target Your Ideal User Base
Identify the target audience for your digital planner app, and focus your marketing efforts on attracting those users. Use keywords, demographic data, and personal interests to create targeted ads and content that resonate with your ideal users.
Create Engaging Promotional Content
Create eye-catching visuals, informative articles, and engaging videos to promote your app on social media, blogs, and other digital platforms. Use testimonials, product demos, and other convincing materials to illustrate the benefits of your digital planner app to potential users.
Gather User Feedback
Collecting user feedback is crucial for improving your digital planner app and tailoring it to your user base's needs. Encourage users to leave ratings and reviews, complete surveys, or participate in beta testing for new features. Use this feedback to make data-driven improvements to your app.
Provide Reliable Customer Support
A critical aspect of maintaining and growing your user base is offering responsive and helpful customer support. Users may encounter issues or have questions about your digital planner app. Be prepared to assist them promptly and effectively through multiple support channels, such as email, live chat, or social media.
By following this comprehensive guide and using powerful no-code tools like AppMaster, you can create a feature-rich, user-friendly digital planner app that boosts productivity and keeps your users organized.
FAQ
A digital planner app is a software application that helps individuals and teams organize their tasks, schedules, and projects in a digital format. They typically provide features like calendar integration, task management, reminders, and note-taking.
Essential features of a digital planner app include calendar management, task lists, reminders, notes, a search function, tagging, and synchronization across devices.
AppMaster is a powerful no-code platform that allows you to create customizable web, mobile, and backend applications quickly and cost-effectively. With its visual drag-and-drop tools, business process designers, and automatic source code generation, AppMaster makes it easy to build a scalable and feature-rich digital planner app without extensive coding knowledge.
To optimize your digital planner app for user experience, focus on intuitive navigation, an aesthetically pleasing interface, seamless syncing across devices, fast performance, and responsive design for various screen sizes.
You can integrate a variety of external services and APIs into your digital planner app, including calendar platforms (e.g., Google Calendar, Apple Calendar), project management tools (e.g., Trello, Asana), and file storage services (e.g., Dropbox, Google Drive).
Before deploying your digital planner app, conduct thorough testing, including usability, performance, security, and compatibility tests. After fixing any bugs and making improvements, deploy your app to app stores or as a web app, leveraging AppMaster's single-click deployment capabilities.
When marketing and supporting your digital planner app, focus on clearly communicating the app's benefits, targeting your ideal user base, creating engaging promotional content, gathering user feedback, and offering reliable customer support.
Yes, you can create a free account on AppMaster to explore the platform and try building your digital planner app using AppMaster's Learn & Explore subscription.





