Wie erstellt man eine digitale Planer-App für mehr Produktivität?
Entdecken Sie, wie Sie eine funktionsreiche digitale Planer-App von Grund auf erstellen können. Erfahren Sie mehr über wichtige Funktionen, empfohlene Tools wie AppMaster und bewährte Verfahren zur Erstellung einer produktivitätssteigernden Anwendung.

Der Bedarf an einer digitalen Planer-App
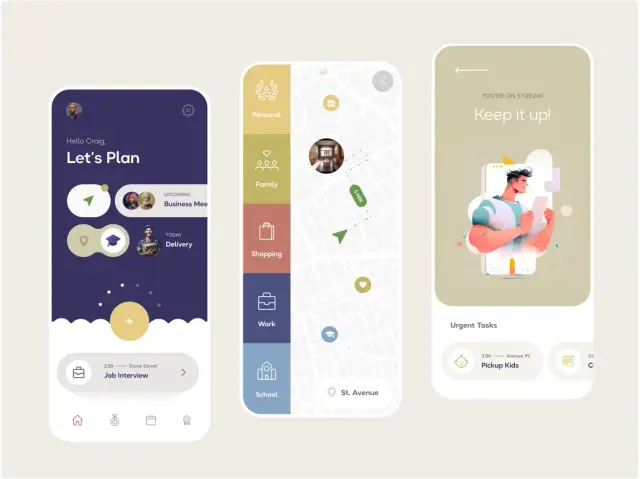
In der heutigen schnelllebigen Welt ist es für den persönlichen und beruflichen Erfolg entscheidend, seine Zeit, Aufgaben und Projekte effektiv zu verwalten. Mit der zunehmenden Abhängigkeit von digitalen Geräten und Tools ist die Nachfrage nach digitalen Planer-Apps deutlich gestiegen.

Bildquelle: © Dribble. Autor: Szymon Dziukiewicz für Lexogrine
Diese Apps helfen den Benutzern, ihre Produktivität zu steigern, indem sie bequeme Möglichkeiten bieten, ihre täglichen Aufgaben zu organisieren, Ereignisse zu verwalten und auf ihre Ziele hinzuarbeiten. Einige der Vorteile der Verwendung einer digitalen Planer-App sind
- Zugänglichkeit und Tragbarkeit: Da digitale Planer jederzeit und überall über Smartphones, Tablets oder Computer zugänglich sind, haben die Nutzer ihre Aufgaben und Zeitpläne stets griffbereit.
- Synchronisierung: Digitale Planer-Apps können Informationen über mehrere Geräte und Plattformen hinweg synchronisieren und so sicherstellen, dass die Nutzer unabhängig von dem von ihnen verwendeten Gerät Zugriff auf aktuelle Informationen haben.
- Zeitersparnis: Durch die schnelle und einfache Verwaltung von Aufgaben, Ereignissen und Projekten können digitale Planer-Apps den Nutzern im Vergleich zu herkömmlichen Methoden Zeit und Mühe sparen.
- Individuelle Anpassung: Die Benutzer können das Aussehen und das Layout ihrer digitalen Planer-App individuell gestalten und so ein Gefühl der Eigenverantwortung und Kontrolle vermitteln.
- Kollaboration: Digitale Planer-Apps erleichtern die Zusammenarbeit von Teams, die gemeinsame Nutzung von Aufgaben und Projekten und sorgen dafür, dass alle Beteiligten auf dem gleichen Stand sind.
Wesentliche Merkmale einer digitalen Planer-App
Eine effektive digitale Planer-App umfasst eine Reihe wesentlicher Funktionen, die es den Benutzern ermöglichen, ihre Aufgaben und Zeitpläne zu rationalisieren. Bei der Erstellung einer digitalen Planer-App sollten Sie die folgenden Funktionen einbeziehen:
- Kalenderverwaltung: Eine Kalenderansicht, die es den Benutzern ermöglicht, Ereignisse oder Termine zu erstellen, zu bearbeiten und zu verwalten. Die App sollte mehrere Kalenderansichten wie Tages-, Wochen- oder Monatsformate unterstützen und die Synchronisierung mit externen Kalenderdiensten wie Google Calendar oder Apple Calendar ermöglichen.
- Aufgabenlisten: Eine Funktion, die es Nutzern ermöglicht, Aufgaben in einer kohärenten und strukturierten Weise zu erstellen, zu organisieren und zu verwalten. Sie sollte eine einfache Möglichkeit bieten, Aufgaben zu kategorisieren, Prioritäten zu setzen, Fristen hinzuzufügen und den Fortschritt zu verfolgen.
- Mahnungen: Die App sollte über eine eingebaute Erinnerungsfunktion verfügen, die den Benutzer über anstehende Aufgaben, Ereignisse oder Termine benachrichtigt. Auf diese Weise können die Nutzer ihren Zeitplan im Auge behalten und vermeiden, wichtige Verpflichtungen zu verpassen.
- Notizen: Die Integration einer Notizfunktion ermöglicht es den Nutzern, Ideen, Gedanken und andere Informationen, die sie behalten möchten, schnell zu notieren. Die Nutzer sollten in der Lage sein, Notizen zu erstellen und zu verwalten, sie mit Aufgaben oder Ereignissen zu verknüpfen und sie mit ihren Geräten zu synchronisieren.
- Suchfunktion: Eine Suchfunktion erleichtert es den Nutzern, bestimmte Ereignisse, Aufgaben oder Notizen schnell zu finden, was ihre Erfahrung und Produktivität steigert.
- Tagging: Durch das Hinzufügen eines Tagging-Systems zur Kategorisierung und Organisation von Aufgaben, Ereignissen und Notizen können die Nutzer ihre Planer-App effizient und mühelos verwalten.
- Geräteübergreifende Synchronisierung: Die Möglichkeit, Daten über mehrere Geräte hinweg zu synchronisieren, ist ein unverzichtbares Merkmal einer digitalen Planer-App. Die Benutzer können nahtlos zwischen verschiedenen Geräten arbeiten, ohne dass ihre Termine oder Aufgaben verloren gehen.
Die Wahl des richtigen Entwicklungsansatzes
Bei der Entwicklung einer digitalen Planer-App ist die Wahl des richtigen Entwicklungsansatzes von entscheidender Bedeutung, um einen reibungslosen Prozess und ein verbessertes Benutzererlebnis zu gewährleisten. Im Allgemeinen stehen drei Ansätze zur Auswahl:
- Native App-Entwicklung: Native Apps werden speziell für eine bestimmte Plattform oder ein bestimmtes Betriebssystem wie iOS oder Android entwickelt. Sie werden mit plattformspezifischen Programmiersprachen wie Swift oder Kotlin entwickelt und bieten eine hervorragende Leistung, eine nahtlose Integration mit den Funktionen des Geräts und das beste Benutzererlebnis. Die Entwicklung nativer Apps kann jedoch zeitaufwändig und teuer sein, vor allem, wenn Sie Ihre App auf mehreren Plattformen einsetzen möchten.
- Web-App-Entwicklung: Web-Apps sind im Wesentlichen Websites, die für mobile Geräte optimiert sind. Sie werden mit Standard-Webtechnologien wie HTML, CSS und JavaScript erstellt und können über einen Webbrowser auf einer Vielzahl von Geräten aufgerufen werden. Web-Apps sind zwar in der Regel schneller und kostengünstiger zu entwickeln als native Apps, bieten aber möglicherweise nicht das gleiche Maß an Leistung und Benutzerfreundlichkeit.
- Hybride App-Entwicklung: Hybride Apps vereinen das Beste aus der Entwicklung von nativen und Web-Apps. Sie werden mit Webtechnologien entwickelt und in eine native App-Hülle verpackt. Hybride Apps bieten ein ausgewogenes Verhältnis zwischen Entwicklungsgeschwindigkeit, Kosten und Benutzerfreundlichkeit, was sie für viele Unternehmen zu einer attraktiven Option macht.
Ein alternativer Ansatz, der zunehmend an Bedeutung gewinnt, ist die Verwendung von no-code oder low-code Entwicklungsplattformen. Diese Plattformen vereinfachen und beschleunigen den App-Entwicklungsprozess, indem sie umfangreiche Programmierkenntnisse überflüssig machen, so dass er auch für technisch nicht versierte Benutzer zugänglich ist.
Nutzung von No-Code und Low-Code-Plattformen
Eine der effektivsten Methoden für die Erstellung einer digitalen Planer-App ist die Nutzung der Entwicklungsplattformen no-code und low-code. Diese Plattformen ermöglichen es Einzelpersonen und Unternehmen, anspruchsvolle Anwendungen zu erstellen, ohne dass sie über umfangreiche Softwareentwicklungskenntnisse verfügen müssen. Dies geschieht häufig über eine visuelle Schnittstelle, die es Ihnen ermöglicht, App-Komponenten mit minimalem Code-Einsatz zu entwerfen und zu konfigurieren.
No-code und low-code Plattformen bieten eine Reihe von Vorteilen bei der Entwicklung einer digitalen Planer-App:
- Geschwindigkeit: Durch den Wegfall der Notwendigkeit, große Mengen an Code zu schreiben, verkürzen die Plattformen no-code und low-code die Zeit, die für die Entwicklung funktionaler Anwendungen benötigt wird, erheblich.
- Kosten: Da die Entwicklung von no-code und low-code weniger technisches Wissen erfordert, können Sie die Kosten für die Einstellung von Vollzeit-Softwareentwicklern oder die Auslagerung der Arbeit einsparen.
- Flexibilität: Mit diesen Plattformen können auch nicht-technische Teammitglieder an der Anwendungsentwicklung mitwirken, was die schnelle Umsetzung und Iteration von Ideen erleichtert.
- Skalierbarkeit: Anwendungen, die mit den Plattformen no-code und low-code entwickelt werden, sind oft leichter zu skalieren und zu warten als solche, die mit herkömmlichen Codierungsmethoden entwickelt werden.

Beispiele für No-Code- und Low-Code-Plattformen, die für die Erstellung einer digitalen Planer-App relevant sind, sind AppMaster, OutSystems, Mendix und Bubble. Bei der Auswahl einer Plattform ist es wichtig, Faktoren wie Plattformfunktionen, Anpassungsoptionen, Skalierbarkeit, Integrationen und Kundensupport zu berücksichtigen.
Entwickeln Sie Ihre Digital Planner App mit AppMaster
AppMaster ist eine leistungsstarke no-code Plattform, mit der Sie schnell und kostengünstig anpassbare Web-, Mobil- und Backend-Anwendungen erstellen können. Mit der visuellen Schnittstelle drag-and-drop und der automatischen Quellcode-Generierung macht es AppMaster einfach, eine skalierbare und funktionsreiche digitale Planer-App ohne umfangreiche Programmierkenntnisse zu erstellen.
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zur Entwicklung Ihrer digitalen Planer-App mit AppMaster:
- Erstellen Sie ein Konto: Melden Sie sich zunächst für ein AppMaster Konto an. Erkunden Sie die Plattform mit dem kostenlosen Learn & Explore-Abonnement, um sich mit den verfügbaren Funktionen vertraut zu machen und Ihren App-Prototyp zu entwickeln.
- Entwerfen Sie Ihre App: Verwenden Sie die Tools von AppMaster wie den BP Designer, um Ihre Datenmodelle, Geschäftslogik, REST-APIs und WebSocket-Endpunkte visuell zu erstellen. Entwerfen Sie die Benutzeroberfläche für Web- oder mobile Anwendungen mit den Tools von drag-and-drop.
- Implementieren Sie leistungsstarke Funktionen: Integrieren Sie wichtige Funktionen des digitalen Planers wie Kalenderverwaltung, Aufgabenverwaltung, Erinnerungen, Notizen und geräteübergreifende Synchronisation. Nutzen Sie die Tools von AppMaster, um das Verhalten Ihrer App nach Ihren Vorgaben zu konfigurieren.
- Testen Sie Ihre App: AppMaster ermöglicht Ihnen die schnelle Erstellung von Anwendungsprototypen, so dass Sie Ihre digitale Planer-App während des gesamten Entwicklungsprozesses testen und iterieren können. Kümmern Sie sich um alle Fehler und Probleme, die beim Testen auftreten, um ein qualitativ hochwertiges Endprodukt zu erhalten.
- Stellen Sie Ihre Anwendung bereit: Wenn Sie bereit sind, nutzen Sie die Ein-Klick-Bereitstellungsfunktion von AppMaster, um Ihre digitale Planer-App zu starten. Wählen Sie einen passenden Abonnementplan - von Startup bis Enterprise - basierend auf Ihren Anforderungen und Ihrem Budget und genießen Sie kontinuierlichen Support und Funktionsupdates von AppMaster.
Optimieren Sie Ihre digitale Planer-App für die Benutzerfreundlichkeit
Um eine erfolgreiche digitale Planer-App zu erstellen, die die Benutzerproduktivität maximiert, ist es entscheidend, die Benutzererfahrung (UX) zu optimieren. Eine gut gestaltete UX stellt sicher, dass die Benutzer eine angenehme und reibungslose Erfahrung bei der Interaktion mit Ihrer App machen, was letztendlich zu einer höheren Beteiligung und Zufriedenheit führt. Im Folgenden finden Sie einige Taktiken zur Optimierung der UX Ihrer digitalen Planer-App:
- Intuitive Navigation: Machen Sie es den Nutzern leicht, sich innerhalb Ihrer App zu bewegen, indem Sie die Inhalte in logische und leicht zugängliche Abschnitte einteilen. Verwenden Sie klare, beschreibende Bezeichnungen und bieten Sie visuelle Hinweise, damit die Nutzer schnell finden, was sie brauchen.
- Optisch ansprechende Oberfläche: Eine optisch ansprechende Oberfläche lässt Ihre App nicht nur professionell aussehen, sondern kann auch die Benutzerfreundlichkeit verbessern, indem sie die Interaktion mit der App angenehmer gestaltet. Verwenden Sie geeignete visuelle Elemente, ein einheitliches Styling und viel Leerraum, um ein ausgewogenes, übersichtliches Design zu schaffen.
- Nahtlose Synchronisierung über verschiedene Geräte hinweg: Um den Nutzern gerecht zu werden, die mit mehreren Geräten auf Ihre digitale Planer-App zugreifen, sollten Sie sicherstellen, dass die App die Daten nahtlos mit allen Plattformen synchronisiert. AppMaster Die Backend-Funktionalität der App kann Ihnen dabei helfen, eine konsistente Synchronisierung unter Wahrung der Datenintegrität zu erreichen.
- Schnelle Leistung: Nutzer erwarten, dass Apps schnell laden und prompt auf ihre Aktionen reagieren. Um dies zu unterstützen, optimieren Sie Ihren Code, verwenden Sie effiziente Algorithmen und vereinfachen Sie komplexe Vorgänge, wenn möglich. AppMaster Der von Go (golang) generierte Backend-Code kann zu einer außergewöhnlichen Leistung und Skalierbarkeit beitragen.
- Reaktionsfähiges Design: Stellen Sie durch Responsive Design sicher, dass Ihre digitale Planer-App auf verschiedenen Geräten und Bildschirmgrößen nutzbar ist. Verwenden Sie flexible Layouts, adaptive Bilder und Media-Queries, um eine Benutzeroberfläche zu erstellen, die sich an das Gerät des Benutzers anpasst.
Indem Sie die Benutzerfreundlichkeit in den Vordergrund stellen, schaffen Sie eine digitale Planer-App, die den Benutzern nicht nur bei der Verwaltung ihrer Aufgaben und Zeitpläne hilft, sondern auch ein ansprechendes Erlebnis bietet, das sie immer wieder aufs Neue anspricht.
Integration von externen Diensten und APIs
Die Integration von externen Diensten und APIs in Ihre digitale Planer-App kann deren Funktionalität optimieren und wertvolle Funktionen von etablierten Plattformen bereitstellen. Dies spart nicht nur Entwicklungszeit, sondern verbessert auch das gesamte Nutzererlebnis. Im Folgenden finden Sie einige wichtige Dienste, deren Integration Sie in Betracht ziehen sollten:
Kalenderplattformen
Die Verbindung Ihrer digitalen Planer-App mit beliebten Kalenderplattformen wie Google Calendar und Apple Calendar kann die Terminplanung für Nutzer vereinfachen, die mit diesen Plattformen bereits vertraut sind. Diese Integration ermöglicht es den Nutzern, ihre bestehenden Termine mit Ihrer App zu synchronisieren und einen nahtlosen Übergang zwischen ihrem bevorzugten Kalenderdienst und dem neuen digitalen Planer zu gewährleisten.
Projekt-Management-Tools
Die Integration Ihrer digitalen Planer-App mit Projektmanagement-Tools wie Trello, Asana, or Basecamp kann zusätzliche Funktionen für Benutzer bieten, die Aufgaben und Projekte über verschiedene Plattformen hinweg verwalten. Diese Integration ermöglicht es den Benutzern, direkt in Ihrer digitalen Planer-App auf Aufgaben, Fristen und Projektstatus aus ihren bevorzugten Projektmanagement-Tools zuzugreifen.
Dateispeicherdienste
Dateispeicherdienste wie Dropbox und Google Drive sind unerlässlich für Benutzer, die verschiedene Dokumente, Bilder oder andere Dateien speichern und darauf zugreifen müssen. Durch die Integration Ihrer digitalen Planer-App mit diesen Diensten können Benutzer Dateien an bestimmte Aufgaben oder Notizen anhängen und so die Organisation und den Zugriff auf wichtige Ressourcen vereinfachen.
Dienste zur Aufgabenautomatisierung
Automatisierte Dienste wie IFTTT und Zapier ermöglichen es Benutzern, benutzerdefinierte automatisierte Workflows zwischen verschiedenen Anwendungen und Diensten zu erstellen. Durch die Integration dieser Dienste in Ihre digitale Planer-App können Benutzer automatisierte Prozesse erstellen, wie z. B. die Umwandlung von E-Mails in Aufgaben, die Synchronisierung von Aufgaben über verschiedene Plattformen hinweg oder das automatische Hochladen von Dateien in ihren bevorzugten Speicherdienst.
Authentifizierung und Benutzerverwaltung
Die Integration von Authentifizierungsdiensten wie OAuth 2.0 oder Firebase Authentication kann die Sicherheit und die Benutzerverwaltungsfunktionen Ihrer digitalen Planer-App verbessern. Mit diesen Integrationen können sich die Benutzer mit ihren bevorzugten Konten (z. B. Google, Facebook) anmelden, wodurch der Einführungsprozess bequemer und sicherer wird. Um diese Dienste zu integrieren, sollten Sie no-code Plattformen wie AppMaster nutzen, die es den Nutzern ermöglichen, APIs und externe Dienste einfach in ihre Web- und Mobilanwendungen einzubinden. AppMaster Der visuelle Geschäftsprozessdesigner und die REST-API endpoints erleichtern die nahtlose Integration und machen Ihre digitale Planer-App effizienter und funktionsreicher.
Testen und Bereitstellen Ihrer digitalen Planer-App
Bevor Sie Ihre digitale Planer-App starten, ist es wichtig, dass Sie gründliche Tests durchführen. Dieser Prozess stellt sicher, dass die Anwendung stabil ist, gut funktioniert, keine Störungen aufweist und die Erwartungen der Benutzer erfüllt. Im Folgenden finden Sie einige wichtige Testphasen, die Sie berücksichtigen sollten:
Usability-Tests
Usability-Tests konzentrieren sich auf die Bewertung der Gesamtfunktionalität und Benutzerfreundlichkeit der Anwendung. In dieser Phase werden echte Nutzer, die Ihrer Zielgruppe entsprechen, einbezogen und ihre Interaktionen mit der App beobachtet. Diese Tests helfen Ihnen, Probleme mit der Benutzeroberfläche, der Navigation und andere Hindernisse zu erkennen, die einem reibungslosen Benutzererlebnis im Wege stehen könnten.
Leistungstests
Bei den Leistungstests wird geprüft, ob Ihre digitale Planer-App die erwartete Arbeitslast bewältigen kann, insbesondere unter Spitzenbedingungen. In dieser Testphase sollten Geschwindigkeit, Reaktionsfähigkeit, Stabilität und Skalierbarkeit der Anwendung geprüft werden. Alle Probleme, die bei den Leistungstests festgestellt werden, sollten behoben werden, um ein reibungsloses Nutzererlebnis zu gewährleisten.
Sicherheitstests
Sicherheitstests sind wichtig, um das Vertrauen der Benutzer zu erhalten und ihre Daten zu schützen. Diese Testphase hilft bei der Identifizierung von Schwachstellen, Sicherheitslücken und potenziellen Datenverstößen in Ihrer digitalen Planer-App. Implementieren Sie bewährte Sicherheitspraktiken und führen Sie regelmäßige Sicherheitsprüfungen durch, um die Sicherheit Ihrer App und der Nutzerdaten zu gewährleisten.
Kompatibilitätstests
Bei Kompatibilitätstests wird geprüft, ob Ihre digitale Planer-App auf verschiedenen Geräten, Bildschirmgrößen, Betriebssystemen und Browsern gut funktioniert. In dieser Phase wird sichergestellt, dass die Nutzer unabhängig vom Gerät oder der Plattform, die sie verwenden, ungehindert auf Ihre App zugreifen können. Nach Abschluss der Testphase ist es an der Zeit, Ihre digitale Planer-App bereitzustellen. Mit AppMaster können Sie die Ein-Klick-Bereitstellungsfunktion nutzen, um Ihre App schnell und effizient zu veröffentlichen. AppMaster generiert Backend-Anwendungen mit Go, Web-Anwendungen mit Vue3 und JS/TS, während mobile Anwendungen auf Kotlin und SwiftUI basieren. Sie können Ihre App als Web-, Android- oder iOS-Anwendung bereitstellen, je nach der gewünschten Zielgruppe.
Marketing und Support für Ihre digitale Planer-App
Sobald Ihre digitale Planer-App live und für die Nutzer verfügbar ist, ist es wichtig, sie zu vermarkten und kontinuierlichen Support zu leisten. Beachten Sie die folgenden Tipps für eine effektive Vermarktung und Unterstützung Ihrer App:
Ermitteln Sie Ihre ideale Nutzerbasis
Ermitteln Sie die Zielgruppe für Ihre digitale Planer-App und konzentrieren Sie Ihre Marketingbemühungen auf die Gewinnung dieser Nutzer. Verwenden Sie Schlüsselwörter, demografische Daten und persönliche Interessen, um gezielte Anzeigen und Inhalte zu erstellen, die Ihre idealen Nutzer ansprechen.
Erstellen Sie ansprechende Werbeinhalte
Erstellen Sie auffälliges Bildmaterial, informative Artikel und ansprechende Videos, um Ihre App in sozialen Medien, Blogs und anderen digitalen Plattformen zu bewerben. Verwenden Sie Testimonials, Produktdemos und andere überzeugende Materialien, um potenziellen Nutzern die Vorteile Ihrer digitalen Planer-App zu verdeutlichen.
Sammeln Sie Nutzer-Feedback
Das Sammeln von Nutzerfeedback ist entscheidend für die Verbesserung Ihrer digitalen Planer-App und die Anpassung an die Bedürfnisse Ihrer Nutzerbasis. Fordern Sie die Nutzer auf, Bewertungen und Rezensionen zu hinterlassen, Umfragen auszufüllen oder an Beta-Tests für neue Funktionen teilzunehmen. Nutzen Sie dieses Feedback, um datengestützte Verbesserungen an Ihrer App vorzunehmen.
Bieten Sie zuverlässigen Kundensupport
Ein wichtiger Aspekt bei der Erhaltung und Erweiterung Ihrer Nutzerbasis ist ein reaktionsschneller und hilfreicher Kundensupport. Es kann vorkommen, dass Benutzer Probleme oder Fragen zu Ihrer digitalen Planer-App haben. Seien Sie darauf vorbereitet, ihnen über verschiedene Support-Kanäle, wie E-Mail, Live-Chat oder soziale Medien, schnell und effektiv zu helfen.
Wenn Sie diesen umfassenden Leitfaden befolgen und leistungsstarke no-code Tools wie AppMaster verwenden, können Sie eine funktionsreiche, benutzerfreundliche digitale Planer-App erstellen, die die Produktivität steigert und Ihre Benutzer organisiert hält.
FAQ
Eine digitale Planer-App ist eine Softwareanwendung, die Einzelpersonen und Teams dabei hilft, ihre Aufgaben, Zeitpläne und Projekte in einem digitalen Format zu organisieren. Sie bieten in der Regel Funktionen wie Kalenderintegration, Aufgabenverwaltung, Erinnerungen und Notizen.
Zu den wesentlichen Funktionen einer digitalen Planer-App gehören Kalenderverwaltung, Aufgabenlisten, Erinnerungen, Notizen, eine Suchfunktion, Tagging und geräteübergreifende Synchronisierung.
AppMaster ist eine leistungsstarke no-code Plattform, mit der Sie schnell und kostengünstig anpassbare Web-, Mobil- und Backend-Anwendungen erstellen können. Mit seinen visuellen drag-and-drop Tools, Geschäftsprozess-Designern und der automatischen Quellcode-Generierung erleichtert AppMaster die Erstellung einer skalierbaren und funktionsreichen digitalen Planer-App ohne umfassende Programmierkenntnisse.
Um Ihre digitale Planer-App für das Benutzererlebnis zu optimieren, konzentrieren Sie sich auf intuitive Navigation, eine ästhetisch ansprechende Benutzeroberfläche, nahtlose Synchronisierung zwischen Geräten, schnelle Leistung und responsives Design für verschiedene Bildschirmgrößen.
Sie können eine Vielzahl externer Dienste und APIs in Ihre digitale Planer-App integrieren, darunter Kalenderplattformen (z. B. Google Kalender, Apple Kalender), Projektmanagement-Tools (z. B. Trello, Asana) und Dateispeicherdienste (z. B. Dropbox, Google). Antrieb).
Führen Sie vor der Bereitstellung Ihrer digitalen Planer-App gründliche Tests durch, einschließlich Tests zu Benutzerfreundlichkeit, Leistung, Sicherheit und Kompatibilität. Nachdem Sie etwaige Fehler behoben und Verbesserungen vorgenommen haben, stellen Sie Ihre App in App Stores oder als Web-App bereit und nutzen dabei die Ein-Klick-Bereitstellungsfunktionen von AppMaster.
Konzentrieren Sie sich bei der Vermarktung und Unterstützung Ihrer digitalen Planer-App darauf, die Vorteile der App klar zu kommunizieren, Ihre ideale Benutzerbasis anzusprechen, ansprechende Werbeinhalte zu erstellen, Benutzerfeedback zu sammeln und zuverlässigen Kundensupport zu bieten.
Ja, Sie können ein kostenloses Konto bei AppMaster erstellen, um die Plattform zu erkunden und zu versuchen, Ihre digitale Planer-App mit dem Learn & Explore-Abonnement von AppMaster zu erstellen.





