Waarom PWA's de toekomst zijn van webontwikkeling: een complete gids
Progressive Web Apps (PWA's) combineren het beste van web- en mobiele apps. Ontdek waarom ze de toekomst zijn van webontwikkeling, met snelheid, aanpasbaarheid en gebruikersbetrokkenheid.

Een overzicht van progressieve web-apps
Progressive Web Apps (PWA's) zijn een baanbrekende technologie geworden die de kloof tussen conventionele webpagina's en mobiele applicaties overbrugt. Door moderne webmogelijkheden te benutten, bieden PWA's een gebruikerservaring die vergelijkbaar is met native apps, terwijl de volledige kracht en toegankelijkheid van het web behouden blijft, waardoor het beste van beide werelden wordt geboden.
In de kern zijn PWA's ontworpen om betrouwbaar, snel en boeiend te zijn. Ze maken gebruik van servicemedewerkers, manifesten en andere bronnen om de mogelijkheden van traditionele webapplicaties uit te breiden, waardoor offline gebruik, pushmeldingen en compatibiliteit met verschillende apparaten en platforms mogelijk worden. Deze veelzijdige applicaties worden gemaakt met behulp van standaard webtechnologieën zoals HTML, CSS en JavaScript, waardoor ze naadloos werken in verschillende internetbrowsers zonder dat er aparte mobiele applicaties nodig zijn.
PWA's zijn gebouwd om zich geleidelijk aan te passen, waardoor hun functionaliteit wordt verbeterd naarmate de browsermogelijkheden toenemen. Deze aanpasbaarheid is de sleutel tot hun effectiviteit; naarmate browsers en gebruikersapparaten nieuwe technologieën omarmen, verbeteren PWA's automatisch hun prestaties en functies zonder dat ontwikkelaars voortdurend updates hoeven uit te voeren. Deze progressie wordt bereikt door de omgeving slim te detecteren en de best mogelijke ervaring te bieden zonder een segment van de gebruikersbasis te vervreemden.
Een ander belangrijk aspect van PWA's is hun vermogen om offline of met intermitterende internetconnectiviteit te werken, waardoor gebruikers een naadloze ervaring hebben, ongeacht hun netwerkstatus. Deze functionaliteit wordt mogelijk met het gebruik van service workers, die essentiële bronnen cachen en netwerkverzoeken intelligent beheren om de onmiddellijke beschikbaarheid van inhoud te bieden.
Het installeren van een PWA op een apparaat is net zo eenvoudig als het bookmarken van een webpagina, maar biedt gebruikers een app-achtige ervaring, compleet met een pictogram op het startscherm. Dit gemak van installatie elimineert de barrières die gepaard gaan met app store-inzendingen, downloaden en updates, waardoor ze een praktische keuze zijn voor bedrijven die de betrokkenheid van gebruikers willen vergroten zonder uitgebreide app-ontwikkelingsbronnen.
PWA's passen ook bij het veranderende digitale beveiligingslandschap. Het hosten van PWA's via HTTPS zorgt voor vertrouwelijkheid en integriteit van gegevens tussen gebruikersapparaten en servers, waardoor vertrouwen wordt gecreëerd en gevoelige informatie wordt beschermd tegen potentiële bedreigingen. Daarom gaat progressieve verbetering van webapplicaties via PWA's hand in hand met gestroomlijnde beveiligingspraktijken.
Het opnemen van PWA's in het ontwikkelingsframework betekent een omarming van moderne, agile methodologieën die prioriteit geven aan gebruikerservaring, schaalbaarheid en kostenefficiëntie. Hulpmiddelen zoals AppMaster faciliteren dit initiatief verder door platforms te bieden om PWA's te bouwen, aan te passen en te implementeren met minimale inspanning, terwijl maximale effectiviteit wordt gegarandeerd. Door snelle ontwikkelingscycli mogelijk te maken en kwaliteit te behouden in de levenscycli van webapplicaties, versterken dergelijke platforms de groeiende afhankelijkheid van PWA's als een vooruitstrevende oplossing in een concurrerende digitale sfeer.
Belangrijkste voordelen van PWA's
Progressive Web Apps (PWA's) zijn een invloedrijke kracht geworden in webontwikkeling vanwege hun unieke vermogen om de beste aspecten van web- en mobiele applicaties te combineren. In dit gedeelte duiken we in de belangrijkste voordelen die PWA's een aantrekkelijke keuze maken voor zowel ontwikkelaars als eindgebruikers.
Naadloze gebruikerservaring
PWA's bieden een naadloze gebruikerservaring die vergelijkbaar is met native mobiele applicaties. Ze bieden soepele, boeiende interfaces met de interactieve mogelijkheden die gebruikers van traditionele mobiele apps verwachten. Door efficiënte cachingstrategieën en service workers kunnen PWA's bijna onmiddellijk worden geladen, wat zorgt voor minimale vertraging voor gebruikers die ze openen vanuit elke netwerkconditie. Dit prestatieniveau biedt een uitstekende gebruikerservaring, wat resulteert in een grotere betrokkenheid en gebruikersbehoud.

Offline functionaliteit
Een van de bepalende kenmerken van PWA's is hun vermogen om offline of in gebieden met slechte connectiviteit te functioneren. Door gebruik te maken van service workers, een kerncomponent van PWA's, kunnen deze applicaties essentiële bronnen en gebruikersinteracties cachen, waardoor ze zelfs zonder internetverbinding bewerkingen kunnen uitvoeren. Deze innovatieve functie stelt gebruikers in staat om hun taken ononderbroken voort te zetten, waardoor de toegankelijkheid en bruikbaarheid worden verbeterd, met name voor regio's met onbetrouwbare netwerkbeschikbaarheid.
Pushmeldingen
Effectieve gebruikersbetrokkenheid is cruciaal voor het succes van een applicatie, en PWA's blinken hierin uit door pushmeldingen te gebruiken. Door middel van realtime-updates en tijdige herinneringen kunnen PWA's gebruikers betrokken houden, wat frequente bezoeken en interactie met de applicatie aanmoedigt. Deze mogelijkheid helpt niet alleen bij het behouden van gebruikers, maar maakt het ook gemakkelijker om kritieke informatie rechtstreeks naar hun apparaten te sturen, wat de communicatie tussen gebruikers en het merk achter de PWA verbetert.
Kosteneffectiviteit
Het implementeren van PWA's kan een kosteneffectieve strategie zijn, omdat ontwikkelaars hiermee één app kunnen bouwen die soepel werkt op meerdere platforms en apparaten. Dit vermindert de behoefte aan afzonderlijke ontwikkelteams voor iOS, Android en het web, wat de kosten voor ontwikkeling en onderhoud aanzienlijk verlaagt. Met één codebase worden gestroomlijnde updates en beheer mogelijk, wat op de lange termijn tijd en middelen bespaart.
Eenvoudige installatie
In tegenstelling tot traditionele apps waarbij gebruikers door app stores moeten navigeren voor installatie, kunnen PWA's moeiteloos rechtstreeks vanuit de browser aan het startscherm van een apparaat worden toegevoegd. Dit vereenvoudigde installatieproces vereist geen extra inspanning van de gebruiker, wat leidt tot hogere conversiepercentages en een grotere acceptatie van de app.
Verbeterde beveiliging
Beveiliging wordt steeds belangrijker in webapplicaties. PWA's geven prioriteit aan de veiligheid van de gebruiker door te worden bediend via beveiligde HTTPS-verbindingen, waardoor gegevensuitwisseling tussen de client en de server wordt gecodeerd en beschermd tegen mogelijke bedreigingen. Deze focus op beveiliging bouwt niet alleen vertrouwen op bij de gebruiker, maar sluit ook aan bij moderne webstandaarden, waardoor PWA's een betrouwbare keuze zijn voor zowel bedrijven als gebruikers.
Verbeterde prestaties
De onderliggende technologieën die PWA's aandrijven, zoals service workers en cache-API's, zorgen ervoor dat deze applicaties snel laden en snelle prestaties leveren die vergelijkbaar zijn met native apps. Met de aanpak van AppMaster kunnen applicaties worden gegenereerd met geoptimaliseerde code, wat hun efficiëntie verder verbetert en de algehele prestaties van de web-apps verbetert, zelfs in scenario's met een hoge belasting.
Samenvattend vormen PWA's een brug tussen web- en mobiele applicaties, met tal van voordelen zoals verbeterde prestaties, gebruikersbetrokkenheid en kosteneffectiviteit. Platformen zoals AppMaster, bekend om het genereren van schaalbare applicaties, vereenvoudigen het ontwikkelingsproces verder, waardoor het haalbaar wordt om de kracht van PWA's te benutten voor verschillende zakelijke behoeften.
Hoe PWA's de gebruikerservaring verbeteren
Progressive Web Apps (PWA's) revolutioneren de manier waarop gebruikers omgaan met webinhoud door een naadloze mix van web- en mobiele app-ervaringen te bieden. Deze innovatie is ontworpen met gebruikersbetrokkenheid als kern, waardoor mensen kunnen genieten van een dynamische, intuïtieve en efficiënte reis tijdens het browsen of openen van services via een PWA.
Native-app-gevoel en functionaliteit
Een van de opvallende kenmerken van PWA's is hun vermogen om een native app-achtige ervaring rechtstreeks via het web te bieden. Door de elementen van een native app na te bootsen - zoals vloeiende animaties, snelle overgangen en intuïtieve interfaces - bieden PWA's gebruikers het comfort en de vertrouwdheid die ze doorgaans vinden in applicaties die zijn gedownload van app-winkels. Dit native gevoel strekt zich uit tot de mogelijkheid om PWA's rechtstreeks op het startscherm van een apparaat te installeren, waardoor ze diep worden geïntegreerd in de dagelijkse digitale ecosystemen van gebruikers.
Offline functionaliteit
Het belangrijkste voordeel van PWA's is hun vermogen om offline of in zwakke netwerkomstandigheden te functioneren. Dit wordt bereikt door service workers: scripts die op de achtergrond draaien en resource caching faciliteren. Dit betekent dat gebruikers PWA's kunnen blijven gebruiken, zelfs als ze niet verbonden zijn, wat ononderbroken toegang tot kernfuncties en eerder geopende content garandeert. Voor bedrijven betekent dit lagere bouncepercentages en een hogere gebruikersretentie, wat een robuustere relatie met hun publiek bevordert.

Verbeterde prestaties
PWA's zijn ontworpen om snel en responsief te zijn en snel te laden, ongeacht de netwerkomstandigheden. Ze bereiken dit door een combinatie van intelligente resourcecaching, gestroomlijnde netwerkverzoeken en geoptimaliseerde code-uitvoering. Dit resulteert in ongelooflijk snelle laadtijden en minimale latentie, wat cruciale factoren zijn om de aandacht en tevredenheid van de gebruiker te behouden.
Pushmeldingen
Gebruikers betrekken en op de hoogte houden zonder opdringerig te zijn, is een delicate balans die PWA's beheersen via pushmeldingen. Deze meldingen stellen bedrijven in staat om hun gebruikers te bereiken met updates, aanbiedingen en herinneringen, wat direct van invloed is op betrokkenheid en conversies. Wanneer ze effectief worden gebruikt, kunnen pushmeldingen in PWA's concurreren met die van native apps, wat een krachtig kanaal biedt voor voortdurende communicatie en hernieuwde betrokkenheid van gebruikers.
Toegankelijkheid op meerdere apparaten
In tegenstelling tot traditionele web- en mobiele apps die beperkingen kunnen hebben op verschillende apparaten en besturingssystemen, zijn PWA's inherent ontworpen om platformonafhankelijk te zijn. Gebruikers hebben toegang tot PWA's op elk apparaat met een standaardconforme webbrowser, wat brede toegankelijkheid garandeert. Deze uniformiteit leidt tot een consistente gebruikerservaring, waardoor frictie wordt verminderd en tevredenheid wordt bevorderd, ongeacht de apparaatkeuze van de gebruiker.
Beveiliging en vertrouwen
PWA's vergroten het vertrouwen van gebruikers door te werken via HTTPS, een essentieel protocol dat veilige, gecodeerde communicatie tussen de webservice en eindgebruikers garandeert. Deze beveiligingsmaatregel is van cruciaal belang in de digitale omgeving van vandaag, waar gegevensprivacy en -bescherming van het grootste belang zijn. Voor gebruikers moedigt de wetenschap dat hun informatie wordt beschermd, voortdurende betrokkenheid en positieve interacties met de PWA aan.
Door functionaliteiten aan te bieden die ooit waren gereserveerd voor native applicaties en traditionele beperkingen van webapps te elimineren, vertegenwoordigen PWA's een cruciale vooruitgang in webontwikkeling. Organisaties die platforms zoals AppMaster gebruiken voor PWA-ontwikkeling, kunnen profiteren van deze meervoudige verbeteringen van de gebruikerservaring, wat zich vertaalt in hogere tevredenheid en betere bedrijfsresultaten.
Technische aspecten achter PWA's
Progressive Web Apps (PWA's) zijn een essentieel onderdeel geworden van moderne webontwikkeling vanwege hun vermogen om gebruikers een naadloze app-achtige ervaring te bieden rechtstreeks vanuit de browser. Om dit te bereiken, vertrouwen PWA's zwaar op verschillende innovatieve technologieën. Het begrijpen van deze elementen is cruciaal, omdat ze gezamenlijk bijdragen aan de responsiviteit, toegankelijkheid en betrokkenheidsfactoren waar PWA's om bekend staan.
Service Workers
De kern van elke PWA is de service worker - een onmisbare tool die taken uitvoert op de achtergrond van een webpagina, onafhankelijk van de levenscyclus van de pagina. In wezen een type web worker, onderschept een service worker netwerkverzoeken, waardoor ontwikkelaars offline functionaliteiten kunnen inschakelen, activa effectief kunnen cachen en mechanismen zoals achtergrondsynchronisatie kunnen implementeren. Service workers vormen de ruggengraat voor het intelligente cacheproces. Door ze te programmeren om specifieke bronnen dynamisch te cachen, zorgen ontwikkelaars ervoor dat een website vrijwel onmiddellijk kan worden geladen, ongeacht de huidige netwerkstatus. Dit is vooral handig voor gebruikers met onbetrouwbare internetverbindingen.
Web App Manifest
Het Web App Manifest is een JSON-bestand waarmee PWA's op het startscherm van een gebruiker kunnen worden geïnstalleerd, net als een native applicatie. Dit manifestbestand bevat metagegevens over de app, zoals de naam, pictogrammen, thema-kleuren en belangrijke kenmerken van de gebruikersinterface. Door deze elementen te definiëren, zorgt de ontwikkelaar ervoor dat de PWA wordt weergegeven als een integrale applicatie binnen het apparaatecosysteem van de gebruiker. Het Web App Manifest speelt een essentiële rol in het uiterlijk en de beleving van de app, zorgt voor consistentie op verschillende platforms en stelt de app in staat om in de modus voor volledig scherm te starten, mocht de ontwikkelaar ervoor kiezen om deze functie in te schakelen.
HTTPS-protocol
Beveiliging is een belangrijk onderdeel van PWA's en het uitvoeren van applicaties via HTTPS is niet onderhandelbaar. Een belangrijke technische vereiste, HTTPS zorgt ervoor dat alle communicatie tussen de PWA en het apparaat van de gebruiker veilig en gecodeerd blijft, waardoor de gegevensuitwisseling wordt beschermd tegen man-in-the-middle-aanvallen. Door zich aan dit protocol te houden, versterken ontwikkelaars het vertrouwen van hun gebruikers, wat vooral belangrijk is in PWA's, waar gevoelige interacties zoals betalingsverwerking en persoonlijke gegevensinvoer worden afgehandeld.
Pushmeldingen
Een van de voordelen van PWA's is de mogelijkheid om pushmeldingen te verzenden, die zorgen voor voortdurende betrokkenheid van de gebruiker, zelfs buiten het actieve gebruik van de applicatie. Dit wordt mogelijk gemaakt door een combinatie van service workers en application programming interface (API)-technologieën, waardoor ontwikkelaars gebruikers kunnen betrekken met tijdige, relevante meldingen, zelfs wanneer een webpagina niet is geopend. Om pushmeldingen correct te verwerken, moet u zorgvuldig rekening houden met toestemming van de gebruiker en relevantie, omdat ze rechtstreeks van invloed zijn op de perceptie en interactie van de gebruiker met de app.
Progressieve verbetering
Progressieve verbetering is een kernprincipe van PWA's, waarbij basisfunctionaliteit wordt geboden aan alle browsers, terwijl geavanceerdere functies beschikbaar zijn voor browseromgevingen die deze ondersteunen. Deze methode zorgt ervoor dat PWA's toegankelijk zijn op verschillende apparaten en browsers, waarbij de toegankelijkheid voor de gebruiker als primair doel wordt gehandhaafd. Ontwikkelaars streven ernaar om te beginnen met fundamentele sitefunctionaliteit en aanvullende verbeteringen mogelijk te maken naarmate de browsermogelijkheden van de eindgebruiker dit toestaan. Deze geordende aanpak sluit goed aan bij de principes van universele webtoegankelijkheid.
Netwerkefficiëntie
PWA's zijn ontworpen om de netwerkefficiëntie te verbeteren door gegevensverzoeken te optimaliseren en essentiële bronnen te prioriteren. Service workers, gekoppeld aan cachingstrategieën, maken het mogelijk om apps te produceren die snel reageren op gebruikersinvoer met minimale latentie. Technieken zoals lazy loading helpen onnodig bandbreedteverbruik te verminderen door afbeeldingen of content alleen te laden wanneer ze zich in de viewport bevinden, waardoor de algehele snelheid en responsiviteit van de applicatie worden verbeterd.
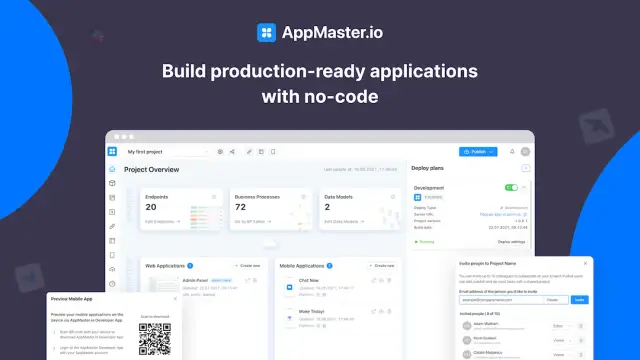
Integratie met AppMaster
De ontwikkeling van PWA's kan aanzienlijk worden gestroomlijnd met behulp van platforms zoals AppMaster. AppMaster stelt ontwikkelaars in staat om snel webapplicaties te maken en te implementeren, dankzij de uitgebreide reeks visuele hulpmiddelen voor het samenstellen van datamodellen, bedrijfslogica en API-eindpunten. Met AppMaster wordt het creëren van schaalbare en efficiënte backends die een PWA aandrijven een probleemloze taak, waardoor het implementatieproces wordt versneld en de overhead wordt verminderd.
PWA's zijn ongetwijfeld gepositioneerd als een revolutie in de manier waarop gebruikers omgaan met webapplicaties, door een geharmoniseerde mix van prestaties, betrokkenheid en toegankelijkheid te bieden. Door de beschreven technische aspecten effectief te integreren, zijn ontwikkelaars beter uitgerust om het potentieel van PWA's te benutten, waardoor hun weboplossingen toekomstbestendig worden.
De rol van AppMaster in PWA-ontwikkeling
Nu de technologiesector Progressive Web Apps (PWA's) omarmt vanwege hun veelzijdigheid en platformonafhankelijke mogelijkheden, worden hulpmiddelen zoals AppMaster steeds relevanter. AppMaster is een no-code platform dat de creatie van backend-, web- en mobiele applicaties ondersteunt en voorop loopt in het faciliteren van de naadloze ontwikkeling van PWA's met zijn intuïtieve functies en tools.

Efficiënte ontwikkelingsprocessen faciliteren
AppMaster staat symbool voor snelheid en efficiëntie in applicatieontwikkeling, waardoor het vooral voordelig is voor PWA's. De visuele ontwerper van het platform stelt gebruikers in staat om effectief datamodellen en bedrijfslogica te maken zonder ook maar één regel code te schrijven. Deze visuele weergave is cruciaal om snelle wijzigingen en updates mogelijk te maken, wat belangrijk is voor de ontwikkeling van PWA's die iteratieve verbeteringen vereisen om te voldoen aan dynamische gebruikersbehoeften.
Door het ontwikkelingsproces te stroomlijnen, stelt AppMaster bedrijven in staat om producten sneller op de markt te brengen, waardoor de concurrentiepositie wordt verbeterd. De mogelijkheid om applicaties snel te regenereren wanneer er wijzigingen worden aangebracht, zorgt ervoor dat PWA's die zijn gemaakt met AppMaster altijd up-to-date zijn en vrij van technische schulden, waardoor eindgebruikers betrouwbare prestaties krijgen.
Uitgebreide tools voor PWA-ontwikkeling
AppMaster biedt een geïntegreerde ontwikkelomgeving (IDE) die is uitgerust met tools die nodig zijn voor het bouwen van rijke, interactieve PWA's. Het platform ondersteunt functies zoals offline functionaliteit, een cruciaal onderdeel van PWA's, waardoor gebruikers toegang hebben tot applicaties, ongeacht de connectiviteit. Bovendien kunnen web-apps die op het platform zijn gemaakt, volledig interactief worden gemaakt met aanpasbare bedrijfslogica via een Web BP-ontwerper, wat aansluit bij het app-achtige gevoel waar PWA's om bekend staan.
De mogelijkheid van het platform om automatisch API-documentatie te genereren is een ander opmerkelijk voordeel, wat transparantie en eenvoudig onderhoud in PWA-projecten vergemakkelijkt. Bij elke iteratie zorgt AppMaster ervoor dat een uitgebreide set swagger-documentatie, databaseschema-migratiescripts en andere technische benodigdheden worden gegenereerd, ter ondersteuning van ontwikkelaars bij het beheren van de complexe architectuur van PWA's.
Schaalbaarheid en beveiliging garanderen
Schaalbaarheid en beveiliging zijn van het grootste belang bij elk PWA-project. AppMaster pakt deze problemen aan door gebruik te maken van stateless server-side applicaties die gegenereerd zijn met Go. Het platform zorgt ervoor dat de applicaties, inclusief PWA's, uitzonderlijke prestaties en schaalbaarheid leveren, en op een bekwame manier omgaan met scenario's op ondernemingsniveau en met een hoge belasting.
Bovendien wordt de beveiliging gehandhaafd door PWA's te hosten via HTTPS, wat zorgt voor gecodeerde gegevensuitwisselingen. Deze naleving van best practices voor beveiliging is cruciaal voor het opbouwen van gebruikersvertrouwen en het behouden van de integriteit van de applicatie.
Samenwerkingsbenadering bij PWA-ontwikkeling
Een van de unieke verkoopargumenten van AppMaster is de gerichtheid op samenwerking. Het platform is ontworpen om gebruiksvriendelijk te zijn, waardoor burgerontwikkelaars samen met professionele ontwikkelaars kunnen deelnemen aan het applicatieontwikkelingsproces. Deze democratisering van app-ontwikkeling heeft gevolgen voor PWA-projecten door de groep bijdragers te vergroten en diverse input binnen ontwikkelteams te garanderen.
De abonnementsmodellen die worden aangeboden door AppMaster zijn geschikt voor een breed scala aan gebruikers, van individuen die meer willen weten over PWA's tot ondernemingen die op zoek zijn naar volwaardige oplossingen met uitgebreide toewijzingen van middelen en on-premise hostingmogelijkheden. Deze flexibiliteit zorgt ervoor dat elke organisatie een oplossing vindt die past bij haar behoeften en schaal.
Concluderend, nu PWA's aan populariteit winnen in het digitale ecosysteem, biedt AppMaster aanzienlijke voordelen met zijn flexibele, schaalbare en veilige raamwerk. Door gebruik te maken van AppMaster kunnen ontwikkelaars PWA-principes naadloos integreren in hun projecten en zo aan de slag gaan met het leveren van snelle, betrouwbare en boeiende webapplicaties.
Uitdagingen en overwegingen voor PWA's
Hoewel Progressive Web Apps (PWA's) een enorme belofte inhouden voor het revolutioneren van webontwikkeling, zijn er verschillende uitdagingen en overwegingen waar ontwikkelaars rekening mee moeten houden om optimale prestaties en gebruikerstevredenheid te garanderen. Inzicht in deze beperkingen kan leiden tot een doordachtere en effectievere implementatie, waardoor PWA's nog breder gebruikt kunnen worden.
Browsercompatibiliteit en beperkingen
Een van de grootste uitdagingen bij het ontwikkelen van PWA's is het garanderen van consistentie en compatibiliteit tussen verschillende browsers. Niet alle browsers bieden volledige ondersteuning voor elke functie die PWA's kunnen bieden. Terwijl toonaangevende browsers zoals Google Chrome, Mozilla Firefox en Microsoft Edge robuuste ondersteuning bieden voor PWA's, kunnen andere hiaten in functionaliteit vertonen. Ontwikkelaars moeten hun PWA's consequent testen in meerdere browsers om potentiële problemen te identificeren en waar nodig fallbacks of aangepaste oplossingen te implementeren.
Offline functionaliteit afhandelen
Een belangrijk voordeel van PWA's is hun vermogen om offline te functioneren. Het implementeren van efficiënte offline functionaliteit is echter complex en vereist zorgvuldige planning. Ontwikkelaars moeten beslissen welke bronnen ze willen cachen en de Service Worker API correct instellen om soepele offline bewerkingen te vergemakkelijken. Het is ook belangrijk om versiebeheer en updates van gecachte gegevens te beheren, zodat gebruikers de nieuwste inhoud ontvangen wanneer ze weer verbinding maken met internet.
Vindbaarheid van apps en SEO
In tegenstelling tot traditionele webapps bevinden PWA's zich in een grijs gebied tussen websites en native apps. Dit kan een uitdaging vormen voor de vindbaarheid van apps, omdat ze niet in app stores staan, waar gebruikers vaak naar nieuwe applicaties zoeken. Bovendien moeten standaard SEO-praktijken mogelijk worden aangepast om ervoor te zorgen dat PWA's een hoge zichtbaarheid krijgen in zoekmachineresultaten. Ontwikkelaars moeten gebruikmaken van hulpmiddelen zoals gestructureerde gegevens en service worker-mogelijkheden om SEO te verbeteren.
Aanpassen aan diverse apparaathardware
PWA's zijn ontworpen om te werken op elk apparaat met een browser die aan de standaarden voldoet. De toegang tot apparaatspecifieke functies kan echter soms beperkt zijn vanwege hardwarebeperkingen. Bepaalde apparaatfuncties, zoals Bluetooth, biometrisch scannen en NFC, zijn mogelijk niet volledig toegankelijk via PWA's, afhankelijk van de combinatie van apparaat en browser. Ontwikkelaars moeten bereid zijn om alternatieve oplossingen te ontwikkelen of het gebruik van bepaalde functies te beperken om compatibiliteit tussen apparaten te behouden.
Beveiligingszorgen
PWA's draaien volledig in de browser en moeten via HTTPS worden bediend om de gegevensbeveiliging te garanderen. Hoewel HTTPS een basisbeveiligingsfunctie is, is het garanderen van uitgebreide bescherming voor gevoelige gegevens van het grootste belang. Ontwikkelaars moeten voorzichtig zijn met het beheren van de opslag van gebruikersgegevens en encryptie en strikte privacybeleid gebruiken om de algehele veiligheid en betrouwbaarheid te verbeteren. Bovendien kunnen regelmatige audits en updates van de service worker-scripts helpen kwetsbaarheden te voorkomen.
Gebruikerservaring en betrokkenheid
Het creëren van een boeiende en intuïtieve gebruikerservaring in een PWA is cruciaal voor het succes ervan. De applicatie moet de responsiviteit van native apps nabootsen, maar om dit op het webplatform te bereiken, kan extra werk nodig zijn in termen van animaties, overgangen en aanraakinteracties. Optimaliseren van laadtijden en zorgen voor naadloze interacties zullen de betrokkenheid van gebruikers en de waargenomen waarde van de PWA verbeteren, waardoor gebruikers worden aangemoedigd om de app op hun startscherm op te slaan.
Implementatie en onderhoud
Het implementeren van PWA's omvat meerdere stappen om soepele eindgebruikerservaringen te garanderen. Service worker-registraties, pushmeldingen en app shell-architecturen moeten correct worden beheerd om onmiddellijke activering van alle functionaliteiten mogelijk te maken. Onderhoud omvat het bijhouden van prestatiemetingen en bug-rapportagesystemen om gebieden te identificeren die verbetering behoeven. Een Continuous Integration/Continuous Deployment (CI/CD)-benadering kan het up-to-date houden en efficiënt laten werken van de PWA aanzienlijk vereenvoudigen.
Concluderend, hoewel Progressive Web Apps de toekomst van webapplicatieontwikkeling vertegenwoordigen met hun unieke mix van efficiëntie, functionaliteit en gebruikersbetrokkenheid, kunnen zorgvuldige overweging van de uitdagingen en proactieve planning leiden tot succesvolle implementatie. Door deze overwegingen aan te pakken, kunnen ontwikkelaars het volledige potentieel van PWA's benutten om innovatieve en goed presterende applicaties op het web te creëren.
Toekomstige vooruitzichten van Progressive Web Apps
Progressive Web Apps (PWA's) zijn niet zomaar een vluchtige trend in de technologiesector. Ze vertegenwoordigen een significante verschuiving in hoe we webtechnologieën waarnemen en gebruiken om te voldoen aan de steeds veranderende eisen van consumenten. Naarmate we naar de toekomst kijken, worden de vooruitzichten van PWA's binnen het domein van webontwikkeling aantrekkelijker.
De groeiende vraag naar cross-platformoplossingen
Gebruikers van vandaag de dag zoeken naadloze, hoogwaardige ervaringen op alle apparaten. Als gevolg hiervan worden ontwikkelaars geconfronteerd met de voortdurende uitdaging om applicaties te leveren die feilloos werken op verschillende platforms, of het nu desktop, mobiel of tablets zijn. Hierin ligt de kracht van PWA's. Ze hebben de mogelijkheid om over verschillende apparaten te werken, zodat gebruikers toegang hebben tot kernfunctionaliteiten, ongeacht het gebruikte platform. Deze eigenschap maakt PWA's een strategische keuze voor bedrijven die een groter bereik nastreven zonder aparte systemen te ontwikkelen voor elke operationele omgeving.

Verbeteringen in browsermogelijkheden
Een van de belangrijkste redenen waarom PWA's klaar zijn voor toekomstig succes, zijn de voortdurende ontwikkelingen in moderne browsers. Belangrijke browsers integreren voortdurend mogelijkheden die de functionaliteit van PWA's verbeteren, waardoor PWA's sneller, betrouwbaarder en rijker aan functies worden. Er worden nieuwe API's geïntroduceerd die robuustere offline-ervaringen, betere prestaties en interactieve functionaliteiten mogelijk maken, wat een gunstige ontwikkelomgeving voor PWA's bevordert.
PWA-acceptatie door leiders in de industrie
Toonaangevende technologiebedrijven en gerenommeerde ondernemingen nemen PWA's steeds vaker over als een centraal onderdeel van hun digitale strategieën. Deze acceptatie is een bewijs van de voordelen en betrouwbaarheid die PWA's bieden. Nu zwaargewichten in de industrie PWA-technologie omarmen, schept dit een precedent en moedigt het meer bedrijven aan om soortgelijke strategieën te adopteren, wat de toekomstige relevantie van PWA's verder verstevigt.
Kosteneffectiviteit en ontwikkelingsefficiëntie
Voor organisaties zijn de economische en ontwikkelingsefficiënties die PWA's bieden moeilijk te negeren. In tegenstelling tot native apps die verschillende versies voor verschillende besturingssystemen vereisen, volgen PWA's één enkele buildstrategie. Dit vermindert zowel de ontwikkeltijd als de kosten aanzienlijk. Platforms zoals AppMaster versterken deze efficiëntie door uitgebreide tools te bieden om het proces van PWA-ontwikkeling te vereenvoudigen, van ontwerp tot implementatie, en zo de time-to-market te versnellen.
Technologische vooruitgang en innovatie
De technologiesector evolueert voortdurend en PWA's vormen daarop geen uitzondering. Met voortdurende innovaties in webtechnologieën wordt het potentieel voor PWA's om augmented reality (AR), virtual reality (VR) en zelfs kunstmatige intelligentie (AI) te integreren steeds tastbaarder. Dergelijke integraties zullen PWA's voorop laten lopen in technologische innovatie, waardoor ze nog aantrekkelijker worden voor toekomstige toepassingen.
Uitdagingen aanpakken en de ervaring verbeteren
Hoewel PWA's talloze voordelen bieden, blijven er uitdagingen bestaan, zoals het beheren van browserspecifieke problemen en het garanderen van een consistente gebruikerservaring in verschillende omgevingen. Naarmate het ecosysteem volwassener wordt, wordt echter verwacht dat er oplossingen voor deze uitdagingen worden ontwikkeld, die nog soepelere en betrouwbaardere gebruikerservaringen bieden.
De rol van standaarden en communityondersteuning
De sterke communityondersteuning rond PWA's is een andere reden om optimistisch te zijn over hun toekomst. Naarmate standaarden zich blijven ontwikkelen, zullen ze ervoor zorgen dat PWA's betrouwbare, hoogwaardige ervaringen bieden die vergelijkbaar zijn met native apps. Deze standaardisatie, samen met communityondersteuning, zal een cruciale rol spelen bij het versterken van de levensvatbaarheid van PWA's op de lange termijn.
Concluderend ziet de toekomst van Progressive Web Apps er rooskleurig uit. Naarmate de technologie zich blijft ontwikkelen, zullen PWA's steeds meer dienen als een verenigend platform dat de beste aspecten van web- en native applicaties combineert. Voor bedrijven die voorop willen blijven lopen in innovatie, biedt investeren in PWA-ontwikkeling een strategische manier om effectief en economisch te voldoen aan de hedendaagse gebruikersbehoeften. Met platforms als AppMaster aan boord, wordt de realisatie van deze toekomst veel haalbaarder, waardoor zelfs burgerontwikkelaars impactvolle oplossingen kunnen maken.
FAQ
Een Progressive Web App (PWA) is een type applicatiesoftware dat via het web wordt geleverd en dat is gebouwd met behulp van algemene webtechnologieën zoals HTML, CSS en JavaScript. PWA's zijn bedoeld om te werken op elk platform dat een browser gebruikt die aan de standaarden voldoet.
PWA's bevatten extra functies, zoals offline functionaliteit, pushmeldingen en toegang tot apparaathardware, die normaal gesproken alleen bij native applicaties horen.
Ja, een van de bepalende kenmerken van een PWA is de mogelijkheid om offline of in gebieden met een slechte connectiviteit te functioneren, dankzij de inzet van service workers.
PWA's laden direct, onafhankelijk van de netwerkstatus, dankzij intelligente caching van bronnen en efficiënte netwerkaanvragen, waardoor een snelle en betrouwbare gebruikerservaring wordt geboden.
Ja, PWA's kunnen pushmeldingen versturen. Dit is een krachtig hulpmiddel om gebruikers te betrekken en aan te moedigen om terug te keren naar de app.
PWA's worden gehost via HTTPS, wat ervoor zorgt dat de gegevens die tussen de browser van de gebruiker en de server worden uitgewisseld, veilig en gecodeerd zijn.
PWA's verbeteren de betrokkenheid van gebruikers door een native app-achtige ervaring te bieden, inclusief installatie op het startscherm, vloeiende animaties en pushmeldingen.
AppMaster biedt een uitgebreide oplossing voor het eenvoudig bouwen, beheren en implementeren van PWA's, waardoor snelle ontwikkelings- en implementatietijden worden gegarandeerd.
Ja, gebruikers kunnen PWA's toevoegen aan het startscherm van hun apparaat, waardoor ze gemakkelijk toegankelijk zijn.
Veelvoorkomende uitdagingen zijn onder meer het garanderen van compatibiliteit tussen verschillende browsers, het omgaan met browserspecifieke bugs en het effectief beheren van offline functionaliteit.
De trend richting PWA's geeft aan hoe belangrijk ze zijn voor de toekomst van webontwikkeling, omdat ze de sterke punten van web- en mobiele ervaringen combineren om aan de eisen van gebruikers te voldoen.





