Een complete gids voor het maken van een gebruiksvriendelijke webapp
Een gebruiksvriendelijke en intuïtieve webpagina maken is het doel van elke ondernemer. Leer hoe je een gebruiksvriendelijke web maakt na het lezen van onze complete gids.

Er was een tijd dat mensen gebruikt om een ontwikkelaar in te huren om gebruiksvriendelijke website bruikbaarheid te creëren. De veranderende tijden hebben echter geleid tot de uitvinding van low-code software die minimale programmeerkennis vereist voor app-ontwikkeling. Gebruikerservaring kan nu worden geregisseerd met een website zonder een ontwikkelaar in te huren.
No-code platforms hebben ondernemers in staat gesteld een gebruiksvriendelijke website te maken zoals zij dat wensen. Het stelt hen ook in staat om apps te ontwikkelen tegen lage kosten. Ondernemers kunnen apps, mobiele websites en bedrijfsapplicaties maken, of het nu een in-house oplossing is of een SaaS-app. Alles is gedekt met een no-code tool platform dat alle gebruikerservaring dekt.
Onze korte gids behandelt de vitale aspecten van elk no-code/low-code platform. We beantwoorden ook al uw verwarring over de no-code en website usability. Ons doel is om u de beroemde no-code app en website builder design te laten zien.
Een gebruiksvriendelijke webstrategie voor uw webapp ontwerpen
Stap 1: Kies eerst de juiste Web Builder App
AppMaster is een van de toonaangevende platforms voor no-code ontwikkelaars. Zelfs als er gebruikers zijn zonder technische kennis, kunt u nog steeds vertrouwen op het platform om een gebruiksvriendelijk beheerpaneel voor uw website te maken.
Het eerste wat u moet doen wanneer u uw bedrijf invoert, is er een naam voor bedenken. Zodra u een uitdrukking van uw gewenste website, moet u kiezen voor de categorie die het beste past bij uw type bedrijf en het bereiken van website bruikbaarheid. Vervolgens moet u een logo ontwerpen en de kleuren ervan afstemmen. U kunt een bedrijfssymbool uit het systeem importeren als u al een bedrijfssymbool hebt.
Een speciaal platform waar u uw website wilt testen. U moet begrijpen dat uw keuze niet van u moet afhangen, maar van de voorkeur van uw doelgroep.
We kunnen nu dieper ingaan op de belangrijke kwestie van de bruikbaarheidsprincipes.
Stap 2: Kies de juiste naam
De naam van uw website moet gericht zijn op uw doelgroep. Zorg ervoor dat uw klant een band heeft met de naam en deze vindt aansluiten bij zijn behoefte. Als u toevallig een bedrijf hebt dat al bekend is onder de mensen, raden wij u aan die naam te behouden.
Het maakt het gemakkelijker voor u om uw consumenten te bereiken, en ze zullen u kunnen vinden op het internet. Als u echter nog steeds de mogelijkheid heeft om uw naam vanaf nul te kiezen. Wij hebben enkele suggesties voor uw website:
- De naam moet passen bij het beeld dat u wilt uitstralen.
- Kies een duidelijke maar eenvoudige naam om te onthouden en uit te spreken.
- De naam van uw app moet worden gekozen op basis van de kenmerken van uw klanten.
- Vermijd het gebruik van jargon en breng de voordelen van de app over.
- De naam van de app moet een wereldwijde aantrekkingskracht hebben, zelfs als u lokaal bedient.
Stap 3: Kies het geschikte testapparaat
Het is gebruikelijk dat mensen zich van nature zorgen maken over hoe ze een gebruiksvriendelijke website moeten maken. Niet alleen die mensen maken zich vaak zorgen over hoe hun website eruit zou zien voor hun publiek.
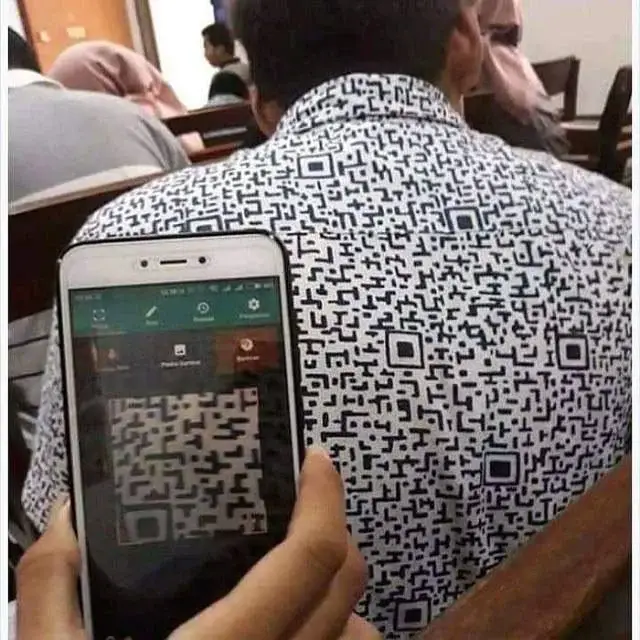
De reden is dat je het resultaat van de hele inspanning te zien krijgt. De primaire methode is het ontwerpen van een QR-code of een link die mensen naar de applicatie of website leidt. Zodra u de link hebt gegenereerd, kunt u mensen naar de app leiden op het apparaat van uw keuze. Dit is een van de bruikbaarheidsprincipes die u moet volgen.

Stap 4: De app goed installeren
Als u het proces van het bouwen van een app of website aan het leren bent, komt het vaak voor dat u nieuwsgierig wordt, en dat u wilt zien hoe de navigatie verloopt.
Wij raden u aan de QR-code-functionaliteit te gebruiken. Het type functie en beveiligingsstap kan gemakkelijk worden geïnstalleerd in uw applicatie die verbonden is met uw gewenste apparaten. Op het moment dat u de app-functionaliteit installeert, kunt u vervolgens gemakkelijk de lay-out van uw web-app zien en wijzigen.
Stap 5: Voeg de functies toe die u wilt (Key Section)
Laten we ons verdiepen in de meer diepgaande kennis en bespreken hoe u prominente website usability principes kunt toevoegen aan uw website of applicatie.
De primaire en essentiële vraag die u zich stelt is wat de gebruikers willen zien in een applicatie of website? Elke ideale app moet de juiste set functies hebben. Zorg ervoor dat dit samengaat met uw applicatie en website. In elk natuurlijk scenario hangt dit hele perspectief af van de bedoeling van de applicatie navigatie. Niet alleen dit, maar ook waarom u besluit een app te maken is van belang.
Stap 6: Test, test en test voor de lancering
Alleen omdat je denkt dat je een applicatie of website hebt gemaakt, wil nog niet zeggen dat je klaar bent om hem live te zetten. Het is een algemeen gegeven dat mensen hun producten vaak opnieuw ontwikkelen voordat ze op de markt komen. Wanneer u uw applicatie of website ontwerpt, moet u er dus ook voor zorgen dat deze perfect is voordat u hem op de markt brengt. Zorg ervoor dat elke navigatie op uw app zorgvuldig gebeurt.
Soms besluit de ontwikkelaar om deze stap over te slaan, wat later tot zwaar leed leidt. Je kunt inderdaad veel tijd besparen als je deze stap overslaat. Het zal u in de toekomst echter voor moeilijke situaties plaatsen. Het aantal fouten die u zult moeten tegenkomen zodra u een ongeteste applicatie of website op de markt brengt, is hoog.
Stap 7: Publiceer uw app
Het ene moment dat elke gebruikerservaring hard nodig heeft, is wanneer ze de website/app lanceren. U zult merken dat de vraag hoe een website te maken is veranderd in hoe deze te publiceren. Dit is waar het plezier begint om de gebruiksvriendelijkheid van je website/app te testen. Het deel waar u uw app plaatst is iets anders dan hoe het wordt weergegeven in de app store.
Zodra uw applicatie is gepubliceerd op Google Play Store en iOS, kunnen uw gebruikers de website usability ervan efficiënt kanaliseren en testen.
Als u niet weet hoe u de bruikbaarheid van uw applicatie moet testen, kunt u de stappen in de video volgen voor een betere gebruikerservaring. Wij leiden u op een vlotte manier door de procedure van het webdesign zodat er geen verwarring meer is.
Stap 8: Promoot uw app
We leven in een wereld die draait op marketing. Daarom is het bouwen van een website alleen niet voldoende om een groot bedrijf op het web te runnen. Er wordt voorgesteld om ervoor te zorgen dat het de juiste doelgroep bereikt. Zodra u uw app of website publiceert, betekent dit niet dat de klant naar u toe komt rennen.
Wanneer je een website of een applicatie ontwikkelt om een oplossing te bieden voor een reeds bestaand probleem, moet je vooral begrijpen dat sommige mensen misschien al een sleutel gebruiken. Uw doel is mensen ervan te overtuigen dat ze moeten veranderen en ze naar uw website te leiden.
Het zou het beste zijn als u begreep hoe marketing geen lineaire benadering is van het uitvoeren van website usability. Elke stap die in de handel wordt verwerkt, moet progressief worden gelucht. Hieronder vindt u een video die een pre- en postmobiele app-marketinglijst ondersteunt. Bekijk de video om te beseffen hoe u uw app zichtbaar kunt maken voor de wereld!
Dingen om te overwegen tijdens het bouwen van een website
Zorg voor planning
Het belangrijkste van elk applicatie navigatieproces is dat je een basis legt voor je toekomstige succes. Daarom is een plan voor usability principes wat je nodig hebt!

Ken uw publiek
Uw doelgroep en hoe u die segmenteert met usability is uw basisaanpak. Doe grondig onderzoek naar het soort klanten waarop u zich wilt richten en hoe u hen wilt bereiken. Ook moet het duidelijk zijn of u een probleem kunt oplossen voor uw doelgroep of niet.
Denk aan het geld
Nu moet u nadenken over het geld dat zal worden gevestigd op de website. Probeer alles onder uw toegewezen budget te maken, zodat u geen extra geld verliest. Als je een succesvol bedrijf wilt hebben, moet je er een website usability model voor kunnen ontwerpen. Bepaal welke waarde je toevoegt aan je product? Hoe ga je het verkopen? Waar ga je het verkopen? Wat zullen uw kanalen zijn? enz.
Let op de kloof
Zodra u uw doelgebruikers hebt gevonden, moet u hen identificeren. Waar u past en op welke problemen u zich kunt richten. U moet een punt vinden dat u al dan niet met uw concurrenten kunt bereiken. Dit voegt waarde toe aan je product en maakt het onderscheidend van anderen.
Bouwen
Laten we meteen naar de navigatie gaan. Wat is de fijnste manier om aan de slag te gaan voor gebruikers? Is het mogelijk om gratis een app te maken? Nou! U kunt uw gebruikerservaring werkelijkheid laten worden met ons gebruiksvriendelijke, no-code app creatie platform! Met onze eenvoudige drag-and-drop interface kun je experimenteren met het maken van apps, zelfs als je niet weet hoe je moet coderen.
We hebben een verzameling video's en tutorials om al je vragen te beantwoorden en het maken van een app zo eenvoudig mogelijk te maken!
Waarom kiezen voor No Code Web Builder?
Het hele doel van elk no-code platform is om het mogelijk te maken voor u om websites te bouwen die hoog in bruikbaarheid zijn. U bent voorzien van click and choose, drag and drop, en andere opties die het u gemakkelijker maken om te coderen.
Stel je voor dat je een website maakt zonder dat je JavaScript of iets dergelijks nodig hebt. Zelfs geen basiskennis van programmeren. Alles wat je nodig hebt is oog voor verbeelding en het vermogen om het te interpreteren.
Er bestaan honderden no-code platforms voor gebruikers, maar dat aantal zal de komende jaren naar verwachting snel toenemen. Meer toepassingen zullen no-code tools moeten aanbieden voor organisaties om bestaande oplossingen in te zetten, omdat de vraag naar ontwikkelaars groter is dan het aanbod.
Eindoordeel
Met het no-code platform kunt u een gebruiksvriendelijke website maken. U kunt elke fantasie van u werkelijkheid laten worden. Er zijn geen mazen in de gebruiksvriendelijkheid van de website. Elke website wordt op de juiste manier gemaakt voor de gebruikers.
Het app forum is levendig, met mensen die vragen stellen en antwoorden geven, of ze nu beginnelingen in usability zijn of experts op het web. We zijn er trots op dat we een gastvrije en open gemeenschap hebben opgebouwd van mensen die bereid zijn elkaar als webnavigatie te ondersteunen.
Vaak gestelde vragen
Wat maakt een webpagina gebruiksvriendelijk?
De belangrijke en bewezen tips voor gebruiksvriendelijkheid van websites omvatten het juiste gebruik van navigatiemarkeringen. Het correct genereren en sturen van inhoud en strategisch gebruik van visuals zijn essentieel.
Hoe maak ik een gebruiksvriendelijk ontwerp?
- Volg de onderstaande tips om een bevredigende website te ontwikkelen:
- Maak strategisch gebruik van kleur en textuur.
- Maak een goede hiërarchie en transparantie met behulp van typografie.
- Controleer of het systeem goed werkt en reageer snel.
- Denk na over de standaard navigatie.
Wat zijn vijf kenmerken die zorgen voor een website met een intuïtieve lay-out?
- Ze zijn esthetisch aantrekkelijk.
- Vindingrijk gebruik van visuals.
- Snel laden.
- Adaptieve formulieren.
- Mobiel-vriendelijk/responsief.
Waarom moet uw website gebruiksvriendelijk zijn?
U zult een betere website kunnen maken als deze gericht is op efficiënte bruikbaarheid. U zult een boost in de verkoop zien als u de website kunt kanaliseren met uw bedrijf. Dit is de reden waarom goede bruikbaarheid van vitaal belang is.
Wat is een GUI-toepassing?
Een programma met een grafische gebruikersinterface (GUI) wordt gemaakt met visuele elementen, waaronder vensters, menu's, dialoogvensters en andere gebruiksvriendelijke functies.
Wat is het verschil tussen een gebruiksvriendelijke website en een website die dat niet is?
Hier zijn de indicatoren dat uw website niet gebruiksvriendelijk is:
Als uw website gebroken links of navigatie heeft die niet op die pagina of in dat geschreven materiaal thuishoren, probeer deze dan zo snel mogelijk te verhelpen. Ze tasten de bruikbaarheid van uw website aan. Door deze verbindingen te handhaven, geeft u aan dat u zich niet bekommert om uw online ervaring als gebruiker.





