Полное руководство о том, как создать удобное для пользователя веб-приложение
Создание удобной и интуитивно понятной веб-страницы - цель каждого бизнесмена. Узнайте, как создать удобный для пользователя веб-сайт, прочитав наше полное руководство.

Было время, когда люди нанимали разработчика для создания удобного для пользователей сайта. Однако меняющиеся времена привели к изобретению программного обеспечения с низким кодом, требующего минимальных знаний программирования для разработки приложений. Теперь пользовательский опыт можно направлять с помощью веб-сайта без необходимости нанимать разработчика.
Платформы с поддержкой технологии No-code позволили предпринимателям создавать удобные для пользователей веб-сайты по своему желанию. Это также позволяет им разрабатывать приложения по низкой цене. Предприниматели могут создавать приложения, мобильные веб-сайты и бизнес-приложения, будь то собственное решение или SaaS-приложение. Все покрывается платформой no-code tool, которая охватывает весь пользовательский опыт.
Наше краткое руководство охватывает жизненно важные аспекты любой платформы no-code/low-code. Мы также ответим на все ваши недоумения относительно no-code и удобства использования веб-сайта. Наша цель - показать вам знаменитый дизайн no-code приложений и конструкторов сайтов.
Строительство удобной веб-стратегии для вашего веб-приложения
Шаг 1: Сначала выберите подходящее приложение для создания сайтов
AppMaster - одна из ведущих платформ для no-code разработчиков. Даже если есть пользователи без технических знаний, вы все равно можете положиться на эту платформу в создании удобной панели администратора для вашего сайта.
Первое, что вам нужно сделать, когда вы начинаете свой бизнес, - это придумать для него название. Как только вы сформулируете название желаемого сайта, вам нужно выбрать категорию, которая лучше всего подходит для вашего типа бизнеса и обеспечивает удобство использования сайта. Далее необходимо разработать логотип и согласовать его цвета. Вы можете импортировать бизнес-символ из системы, если у вас уже есть бизнес-символ.
Специальная платформа, на которой вы хотите протестировать свой сайт. Вы должны понимать, что ваш выбор должен зависеть не от вас, а от предпочтений вашей целевой аудитории.
Теперь мы можем углубиться и рассмотреть такой важный вопрос, как принципы юзабилити.
Шаг 2: Выберите правильное название приложения
Название вашего сайта должно быть обращено к вашей целевой аудитории. Убедитесь, что ваш клиент ассоциируется с названием и находит его соответствующим его потребностям. Если у вас есть бизнес, который уже известен среди людей, мы советуем вам сохранить это название.
Это облегчит вам контакт с потребителями, и они смогут найти вас в Интернете. Однако, если у вас все же есть рычаг, вы можете выбрать название с нуля. У нас есть несколько предложений для вашего сайта:
- Название должно соответствовать картине, которую вы хотите спроецировать.
- Выберите четкое, но простое для запоминания и произношения название.
- Название вашего приложения должно быть подобрано с учетом особенностей ваших клиентов.
- Избегайте использования жаргона и передавайте преимущества приложения.
- Название приложения должно быть привлекательным для всего мира, даже если вы обслуживаете местное население.
Шаг 3: Выберите подходящее тестовое устройство
Обычно люди беспокоятся о том, как создать удобный для пользователей сайт. Но не только эти люди часто беспокоятся о том, как их сайт будет выглядеть для их аудитории.
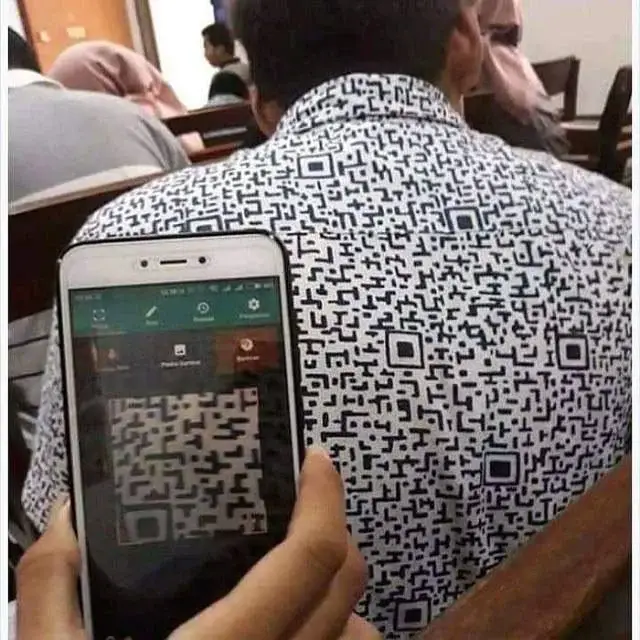
Причина в том, что вы сможете увидеть результат всех усилий. Основной метод заключается в разработке QR-кода или ссылки, которая направляет людей к приложению или веб-сайту. Создав ссылку, вы сможете направлять людей к приложению на выбранном вами устройстве. Это один из принципов юзабилити, которому необходимо следовать.

Шаг 4: Правильная установка приложения
По мере изучения процесса создания приложения или веб-сайта часто возникают курьезы, и вы можете захотеть посмотреть, как происходит навигация.
Мы предлагаем вам получить функцию QR-кода. Этот тип функции и шаг безопасности можно легко установить в ваше приложение, которое связано с нужными вам устройствами. В то время, когда вы установите функциональность приложения, вы сможете легко увидеть и изменить макет вашего веб-приложения.
Шаг 5: Добавьте нужные вам функции (Ключевой раздел)
Давайте перейдем к более глубоким знаниям и обсудим, как вы можете добавить выдающиеся принципы юзабилити сайта на свой сайт или приложение.
Основной и жизненно важный вопрос, который вы задаете себе, - что пользователи хотят видеть в приложении или на сайте? Любое идеальное приложение должно обладать необходимым набором функций. Убедитесь, что он сочетается с вашим приложением и веб-сайтом. В любом естественном сценарии вся эта перспектива зависит от замысла навигации приложения. Не только это, но и то, почему вы решили создать приложение, также имеет значение.
Шаг 6: Тестируйте, тестируйте и тестируйте перед запуском
Если вы думаете, что создали приложение или веб-сайт, это еще не значит, что вы готовы к его запуску. Общеизвестно, что люди часто переделывают свои продукты, прежде чем выпустить их на рынок. Следовательно, когда вы разрабатываете свое приложение или веб-сайт, вы также должны убедиться, что он совершенен, прежде чем выпустить его на рынок. Убедитесь, что каждая навигация в вашем приложении выполнена тщательно.
Иногда разработчик решает пропустить этот шаг, что впоследствии приводит к тяжелым страданиям. Возможно, вам действительно удастся сэкономить много времени, если вы пропустите этот шаг. Однако это приведет к сложным ситуациям для вас в будущем. Количество ошибок, с которыми вам придется столкнуться после запуска на рынок непроверенного приложения или веб-сайта, очень велико.
Шаг 7: Публикация приложения
Еще один момент, который крайне необходим любому пользователю, - это запуск веб-сайта/приложения. Вы можете заметить, что вопрос о том, как сделать сайт, сменился вопросом о том, как его опубликовать. Именно здесь начинается самое интересное для тестирования удобства использования вашего сайта/приложения. Часть, где вы публикуете свое приложение, немного отличается от того, как оно отображается в магазине приложений.
После публикации вашего приложения в Google Play Store и iOS ваши пользователи могут эффективно использовать канал и тестировать его удобство на сайте.
Если вы запутались в том, как тестировать удобство вашего приложения, вы можете следовать шагам, указанным в видео, чтобы получить лучший пользовательский опыт. Мы проведем вас через всю процедуру веб-дизайна гладко, чтобы не осталось никаких недоразумений.
Шаг 8: Продвижение вашего приложения
Мы живем в мире, который держится на маркетинге. Следовательно, просто создать сайт - это еще не все, что нужно для успешного ведения бизнеса в Интернете. Необходимо убедиться, что он привлекает нужную аудиторию. Когда вы публикуете свое приложение или сайт, это еще не значит, что клиенты сами прибегут к вам.
Когда вы разрабатываете сайт или приложение, чтобы предложить решение уже существующей проблемы, главное понимать, что некоторые люди уже могут использовать ключ. Ваша цель - убедить людей в необходимости изменений и привести их на ваш сайт.
Будет лучше, если вы поймете, что маркетинг - это не линейный подход к юзабилити сайта. Каждый шаг, который выполняется в коммерции, должен проветриваться постепенно. Ниже вы найдете видео, поддерживающее список маркетинговых мероприятий до и после создания мобильного приложения. Посмотрите видео, чтобы понять, как вы можете сделать свое приложение видимым для всего мира!
Что нужно учитывать при создании веб-сайта
Планирование
Главное в процессе навигации любого приложения - это то, что вы закладываете фундамент для своего будущего успеха. Следовательно, план с учетом принципов юзабилити - это то, что вам нужно!

Знайте свою аудиторию
Ваша целевая аудитория и то, как вы сегментируете ее с помощью юзабилити, - это ваш основной подход. Проведите тщательное исследование того, на какой тип клиентов вы хотите ориентироваться и как вы будете их достигать. Кроме того, вы должны четко представлять, сможете ли вы решить какую-либо проблему для вашей целевой аудитории или нет.
Подумайте о деньгах
Теперь вам нужно подумать о деньгах, которые будут находиться на сайте. Постарайтесь сделать все в рамках выделенного бюджета, чтобы не потерять лишние деньги. Если вы хотите иметь успешный бизнес, вам нужно уметь разработать для него модель юзабилити сайта. Решите, какую ценность вы добавляете к своему продукту? Как вы будете его продавать? Где вы будете его продавать? Какие у вас будут каналы? И т. д.
Узнайте пробел
После того как вы нашли своих целевых пользователей, вам нужно определить их. Где вы подходите и какие проблемы вы можете решить. Вам нужно найти точку, которую вы можете достичь с вашими конкурентами или нет. Это повышает ценность вашего продукта и делает его отличным от других.
Начинайте строить
Перейдем непосредственно к навигации. Как лучше всего начать работу для пользователей? Можно ли сделать приложение бесплатно? Да! Вы можете сделать свой пользовательский опыт реальностью с помощью нашей платформы для создания приложений без кода! С нашим простым интерфейсом drag-and-drop вы можете экспериментировать с созданием приложений, даже если вы не знаете, как писать код.
Мы собрали коллекцию видеороликов и обучающих материалов, чтобы ответить на любые ваши вопросы и сделать создание приложения простым, как пирог!
Почему стоит выбрать No Code Web Builder?
Вся цель любой платформы no-code - дать вам возможность создавать веб-сайты с высоким уровнем удобства использования. Вам предоставляются функции click and choose, drag and drop и другие, облегчающие работу с кодом.
Представьте себе создание сайта без использования JavaScript или чего-либо еще. Не нужно даже базовых знаний о программировании. Все, что вам нужно, - это воображение и умение его интерпретировать.
Сотни платформ без кода уже существуют для пользователей, но ожидается, что в ближайшие годы их число будет быстро расти. Все больше приложений должны будут предлагать инструменты no-code, чтобы организации могли использовать существующие решения, поскольку спрос на разработчиков опережает предложение.
Окончательный вердикт
Платформа no-code позволяет создать удобный для пользователя сайт. Вы можете воплотить в реальность любую свою фантазию. В процедуре создания удобного сайта не остается никаких лазеек. Любой сайт создается так, как нужно пользователям.
На форуме приложения царит оживленная атмосфера: люди задают вопросы и предлагают ответы, независимо от того, являются ли они новичками в области юзабилити или экспертами в Интернете. Мы гордимся тем, что создали гостеприимное и открытое сообщество людей, готовых поддерживать друг друга в процессе веб-навигации.
Часто задаваемые вопросы
Что делает веб-страницу удобной для пользователя?
Самые значимые и проверенные советы по юзабилити веб-сайтов включают в себя правильное использование навигационных тегов. Правильное формирование и направление контента, а также стратегическое использование визуальных средств имеют большое значение
Как сделать удобный для пользователя дизайн?
- Следуйте приведенным ниже советам, чтобы создать удовлетворительный веб-сайт:
- Стратегически используйте цвет и текстуру.
- Создайте отличную иерархию и прозрачность с помощью типографики.
- Проверьте, работает ли система, и быстро реагируйте.
- Подумайте о навигации по умолчанию.
Какие пять характеристик создают сайт с интуитивно понятным макетом?
- Они привлекательны эстетически.
- Ресурсное использование визуальных средств.
- Быстрая загрузка.
- Адаптивные формы.
- Удобный для мобильных устройств/отзывчивый.
Почему ваш сайт должен быть удобным для пользователей?
Вы сможете создать лучший сайт, если он будет ориентирован на эффективное использование. Вы увидите рост продаж, если сможете направить веб-сайт в русло вашего бизнеса. Именно поэтому хорошее удобство использования является жизненно важным.
Что такое GUI-приложение?
Программа с графическим интерфейсом пользователя (GUI) создается с помощью визуальных элементов, включая окна, меню, диалоговые окна и другие удобные для пользователя функции.
Какое различие между веб-сайтом, удобным для пользователя, и веб-сайтом, который таковым не является?
Здесь приведены индикаторы того, что ваш веб-сайт не является удобным для пользователя:
Если на вашем сайте есть неработающие ссылки или навигация, которой не место на этой странице или в этом письменном материале, постарайтесь исправить их как можно скорее. Они влияют на удобство использования вашего сайта. Сохраняя эти связи, вы тем самым даете понять, что не заботитесь о своем пользовательском опыте в Интернете.





