Hướng dẫn đầy đủ về cách tạo ứng dụng web thân thiện với người dùng
Tạo một trang web trực quan và thân thiện với người dùng là mục tiêu của mọi doanh nhân. Tìm hiểu cách tạo web thân thiện với người dùng sau khi đọc hướng dẫn đầy đủ của chúng tôi.

Đã có thời gian mọi người thường thuê một nhà phát triển để Tạo khả năng sử dụng trang web thân thiện với người dùng. Tuy nhiên, thời thế thay đổi đã dẫn đến việc phát minh ra phần mềm mã thấp đòi hỏi kiến thức lập trình tối thiểu để phát triển ứng dụng. Giờ đây, trải nghiệm người dùng có thể được định hướng với một trang web mà không cần thuê một nhà phát triển.
Nền tảng không mã đã cho phép các doanh nhân Tạo một trang web thân thiện với người dùng như họ mong muốn. Nó cũng cho phép họ phát triển ứng dụng với chi phí thấp. Doanh nhân có thể tạo ứng dụng, trang web di động và ứng dụng kinh doanh, cho dù đó là giải pháp nội bộ hay ứng dụng SaaS. Mọi thứ được bao phủ bởi một nền tảng công cụ không mã bao gồm tất cả trải nghiệm người dùng.
Hướng dẫn ngắn gọn của chúng tôi sẽ bao gồm các khía cạnh quan trọng của bất kỳ nền tảng không mã / mã thấp nào. Chúng tôi cũng giải đáp tất cả sự nhầm lẫn của bạn về không mã và khả năng sử dụng trang web. Mục tiêu của chúng tôi là hiển thị cho bạn ứng dụng không mã nổi tiếng và thiết kế trình tạo trang web.
Xây dựng chiến lược web thân thiện với người dùng cho ứng dụng web của bạn
Bước 1: Đầu tiên hãy chọn ứng dụng Trình tạo web phù hợp
AppMaster là một trong những nền tảng hàng đầu dành cho các nhà phát triển không cần mã. Ngay cả khi có những người dùng không có kiến thức kỹ thuật, bạn vẫn có thể dựa vào nền tảng để tạo bảng quản trị thân thiện với người dùng cho trang web của mình.
Điều đầu tiên bạn cần làm khi bước vào doanh nghiệp của mình là đặt tên cho nó. Khi bạn đặt một biểu hiện của trang web mong muốn của mình, bạn cần chọn danh mục phù hợp nhất với loại hình kinh doanh của mình và đạt được khả năng sử dụng trang web. Tiếp theo, bạn phải thiết kế một logo và căn chỉnh màu sắc của nó. Bạn có thể nhập biểu tượng doanh nghiệp từ hệ thống nếu bạn đã có biểu tượng doanh nghiệp.
Một nền tảng chuyên dụng nơi bạn muốn kiểm tra trang web của mình. Bạn phải hiểu rằng sự lựa chọn của bạn không nên phụ thuộc vào bạn mà phụ thuộc vào sở thích của đối tượng mục tiêu của bạn.
Bây giờ chúng ta có thể đào sâu hơn để xem xét vấn đề quan trọng của các nguyên tắc về khả năng sử dụng.
Bước 2: Chọn đúng tên ứng dụng
Tên trang web của bạn nên hướng đến đối tượng được nhắm mục tiêu của bạn. Đảm bảo rằng khách hàng của bạn kết nối với tên và tìm thấy tên đó phù hợp với nhu cầu của họ. Trong bất kỳ cơ hội nào, nếu bạn có một doanh nghiệp đã được mọi người biết đến, chúng tôi khuyên bạn nên giữ tên.
Nó giúp bạn tiếp cận người tiêu dùng dễ dàng hơn và họ có thể tìm thấy bạn trên Internet. Tuy nhiên, nếu bạn vẫn có đòn bẩy để chọn tên của mình từ đầu. Chúng tôi có một số gợi ý cho trang web của bạn:
- Tên phải phù hợp với hình ảnh bạn muốn chiếu.
- Chọn một cái tên riêng biệt nhưng dễ hiểu để ghi nhớ và phát âm
- Tên ứng dụng của bạn nên được chọn phù hợp với đặc điểm của khách hàng của bạn.
- Tránh sử dụng biệt ngữ và truyền đạt lợi ích của ứng dụng.
- Tên ứng dụng phải có sức hấp dẫn trên toàn thế giới ngay cả khi bạn đang phục vụ tại địa phương.
Bước 3: Chọn thiết bị kiểm tra phù hợp
Mọi người thường lo lắng về cách tạo một trang web thân thiện với người dùng. Không chỉ những người này thường quan tâm đến việc trang web của họ sẽ trông như thế nào đối với khán giả của họ.
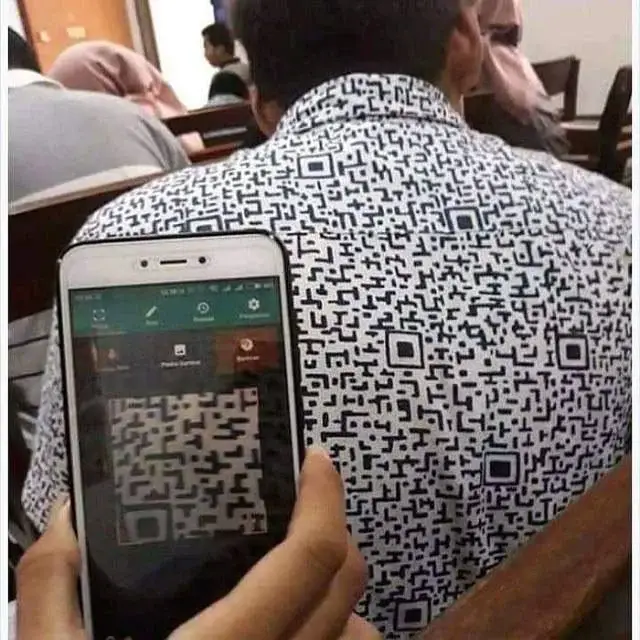
Lý do là bạn có thể nhìn thấy kết quả của toàn bộ nỗ lực. Phương pháp chính là thiết kế mã QR hoặc liên kết hướng mọi người đến ứng dụng hoặc trang web. Khi bạn đã tạo liên kết, bạn sẽ có thể hướng mọi người đến ứng dụng trên thiết bị bạn chọn. Đó là một trong những nguyên tắc sử dụng mà bạn cần tuân theo.

Bước 4: Cài đặt ứng dụng đúng cách
Khi bạn đang tìm hiểu quá trình xây dựng một ứng dụng hoặc trang web, điều này thường xảy ra và bạn có thể muốn xem quá trình điều hướng diễn ra như thế nào.
Chúng tôi khuyên bạn nên sử dụng chức năng mã QR. Bạn có thể dễ dàng cài đặt loại tính năng và bước bảo mật trong ứng dụng được kết nối với các thiết bị mong muốn của bạn. Tại thời điểm cài đặt chức năng ứng dụng, bạn sẽ dễ dàng nhìn thấy và thay đổi bố cục của ứng dụng web của mình.
Bước 5: Thêm các tính năng bạn muốn (Phần chính)
Hãy cùng tìm hiểu kiến thức sâu sắc hơn và thảo luận về cách bạn có thể thêm các nguyên tắc sử dụng trang web nổi bật vào trang web hoặc ứng dụng của mình.
Câu hỏi chính và quan trọng mà bạn tự hỏi mình là người dùng muốn xem gì trong một ứng dụng hoặc trang web? Bất kỳ ứng dụng lý tưởng nào cũng cần có bộ tính năng phù hợp. Đảm bảo rằng nó đi cùng với ứng dụng và trang web của bạn. Trong bất kỳ tình huống tự nhiên nào, toàn bộ góc nhìn này phụ thuộc vào mục đích của việc điều hướng ứng dụng. Không chỉ điều này, mà tại sao bạn quyết định tạo một ứng dụng cũng rất quan trọng.
Bước 6: Kiểm tra, thử nghiệm và kiểm tra trước khi ra mắt
Chỉ vì bạn nghĩ rằng bạn đã tạo một ứng dụng hoặc trang web không có nghĩa là bạn đã sẵn sàng để nó hoạt động. Một thực tế phổ biến là mọi người thường thiết kế lại sản phẩm của họ trước khi đưa chúng ra thị trường. Do đó, khi bạn thiết kế ứng dụng hoặc trang web của mình, bạn cũng cần đảm bảo nó hoàn hảo trước khi đưa nó ra thị trường. Đảm bảo rằng mọi điều hướng bạn thực hiện trên ứng dụng của mình đều được thực hiện một cách siêng năng.
Đôi khi nhà phát triển quyết định lướt qua bước này, dẫn đến hậu quả là phải gánh chịu hậu quả nặng nề về sau. Bạn thực sự có thể tiết kiệm được rất nhiều thời gian nếu bỏ qua bước này. Tuy nhiên, nó sẽ dẫn đến những tình huống khó khăn cho bạn trong tương lai. Số lượng lỗi bạn sẽ gặp phải khi khởi chạy một ứng dụng hoặc trang web chưa được kiểm tra trên thị trường là rất cao.
Bước 7: Xuất bản ứng dụng của bạn
Một khoảnh khắc mà bất kỳ trải nghiệm người dùng nào cũng rất cần là khi họ khởi chạy trang web / ứng dụng. Bạn có thể nhận thấy rằng câu hỏi về cách tạo một trang web đã thay đổi thành cách xuất bản nó. Đây là nơi thú vị bắt đầu để bạn kiểm tra khả năng sử dụng trang web của trang web / ứng dụng của bạn. Phần nơi bạn đăng ứng dụng của mình hơi khác so với cách hiển thị trên cửa hàng ứng dụng.
Sau khi ứng dụng của bạn được xuất bản trên Cửa hàng Google Play và iOS, người dùng của bạn có thể phân kênh và kiểm tra khả năng sử dụng trang web của nó một cách hiệu quả.
Nếu bối rối về cách kiểm tra khả năng sử dụng của ứng dụng, bạn có thể làm theo các bước được đề cập trong video để có trải nghiệm người dùng tốt hơn. Chúng tôi sẽ hướng dẫn bạn thực hiện các quy trình thiết kế web một cách trơn tru để không còn nhầm lẫn.
Bước 8: Quảng cáo ứng dụng của bạn
Chúng ta đang sống trong một thế giới chạy bằng marketing. Do đó, chỉ xây dựng một trang web là không ổn để điều hành một công việc kinh doanh tuyệt vời trên web. Bạn nên đảm bảo rằng nó đang kết nối đúng đối tượng. Khi bạn xuất bản ứng dụng hoặc trang web của mình, điều đó không có nghĩa là khách hàng sẽ chạy về phía bạn.
Bất cứ khi nào bạn đang phát triển một trang web hoặc một ứng dụng để đưa ra giải pháp cho một vấn đề đã tồn tại, điều chính cần hiểu là một số người có thể đã sử dụng một khóa. Mục tiêu của bạn là thuyết phục mọi người rằng họ yêu cầu thay đổi và dẫn dắt họ đến với trang web của bạn.
Sẽ là tốt nhất nếu bạn hiểu cách tiếp thị không phải là một cách tiếp cận tuyến tính để tiến hành khả năng sử dụng trang web. Mỗi bước được xử lý trong thương mại cần phải được tiến hành dần dần. Bên dưới, bạn sẽ tìm thấy một video hỗ trợ danh sách tiếp thị ứng dụng dành cho thiết bị di động trước và sau. Hãy quan sát video để biết cách bạn có thể xây dựng ứng dụng của mình hiển thị với mọi người!
Những điều cần xem xét khi xây dựng một trang web
Lên kế hoạch
Điều chính của bất kỳ quy trình điều hướng ứng dụng nào là bạn đang đặt nền tảng cho sự thành công trong tương lai của mình. Do đó, một kế hoạch cho các nguyên tắc về khả năng sử dụng là những gì bạn cần!

Biết khán giả của bạn
Đối tượng mục tiêu của bạn và cách bạn phân khúc họ với khả năng sử dụng là cách tiếp cận cơ bản của bạn. Tiến hành nghiên cứu kỹ lưỡng về loại khách hàng bạn muốn nhắm mục tiêu và cách bạn sẽ tiếp cận họ. Ngoài ra, bạn cần phải rõ ràng nếu bạn có thể giải quyết bất kỳ vấn đề nào cho đối tượng mục tiêu của mình hay không.
Nghĩ về tiền
Bây giờ bạn cần nghĩ về số tiền sẽ nằm trên trang web. Cố gắng thực hiện mọi thứ trong phạm vi ngân sách được phân bổ, để không bị mất thêm tiền. Nếu bạn muốn có một công việc kinh doanh thành công, bạn cần phải có khả năng thiết kế một mô hình khả năng sử dụng trang web cho nó. Quyết định giá trị nào bạn đang thêm vào sản phẩm của mình? Bạn sẽ bán nó như thế nào? Bạn sẽ bán nó ở đâu? Kênh của bạn sẽ là gì? vân vân.
Lưu ý đến khoảng cách
Khi bạn đã tìm thấy người dùng được nhắm mục tiêu của mình, bạn sẽ cần xác định họ. Bạn phù hợp với đâu và những vấn đề nào bạn có thể nhắm đến. Bạn cần phải tìm ra một điểm mà bạn có thể đạt được với đối thủ cạnh tranh của mình hay không. Điều này làm tăng giá trị cho sản phẩm của bạn và làm cho sản phẩm khác biệt với những sản phẩm khác.
Nhận xây dựng
Hãy đi ngay đến phần điều hướng. Cách tốt nhất để bắt đầu cho người dùng là gì? Có thể tạo một ứng dụng miễn phí không? Tốt! Bạn có thể biến trải nghiệm người dùng của mình thành hiện thực với nền tảng tạo ứng dụng không cần mã, khả năng sử dụng của chúng tôi! Với giao diện kéo và thả đơn giản của chúng tôi, bạn có thể thử nghiệm việc tạo ứng dụng ngay cả khi bạn không biết cách viết mã.
Chúng tôi đã tạo ra một bộ sưu tập các video và hướng dẫn để giải quyết bất kỳ câu hỏi nào mà bạn có thể có và giúp việc tạo ứng dụng trở nên đơn giản như chiếc bánh !
Tại sao chọn Không có Trình tạo Web Mã?
Toàn bộ mục đích của bất kỳ nền tảng không mã nào là giúp bạn có thể xây dựng các trang web có khả năng sử dụng cao. Bạn được cung cấp tính năng nhấp và chọn, kéo và thả và các tùy chọn khác giúp bạn viết mã dễ dàng hơn.
Hãy tưởng tượng bạn tạo một trang web mà không cần JavaScript hay bất kỳ thứ gì. Ngay cả kiến thức cơ bản về lập trình cũng không. Tất cả những gì bạn cần là con mắt tưởng tượng và khả năng diễn giải nó.
Hàng trăm nền tảng không mã tồn tại cho người dùng, nhưng con số đó dự kiến sẽ mở rộng nhanh chóng trong những năm tới. Sẽ cần nhiều ứng dụng hơn cung cấp các công cụ không mã để các tổ chức sử dụng các giải pháp hiện có khi nhu cầu về các nhà phát triển vượt xa nguồn cung.
Bản án cuối cùng
Nền tảng không mã cho phép bạn tạo một trang web thân thiện với người dùng. Bạn có thể biến mọi trí tưởng tượng của mình thành hiện thực. Không có sơ hở nào còn sót lại trong quy trình sử dụng trang web. Bất kỳ trang web nào cũng được tạo ra theo cách phù hợp với người dùng.
Diễn đàn ứng dụng rất sôi nổi, với các cá nhân đặt câu hỏi và đưa ra câu trả lời, cho dù họ là tân binh hay chuyên gia về khả năng sử dụng trên web. Chúng tôi tự hào đã xây dựng một cộng đồng cởi mở và chào đón, sẵn sàng hỗ trợ lẫn nhau khi điều hướng web.
Các câu hỏi thường gặp
Điều gì làm cho một trang web thân thiện với người dùng?
Các mẹo sử dụng trang web quan trọng và đã được chứng minh bao gồm việc sử dụng phù hợp các dòng giới thiệu điều hướng. Tạo và chỉ đạo nội dung một cách chính xác và sử dụng chiến lược các hình ảnh là điều cần thiết
Làm cách nào để tạo một thiết kế thân thiện với người dùng?
- Thực hiện theo các mẹo bên dưới để phát triển một trang web đáp ứng:
- Sử dụng màu sắc và kết cấu một cách chiến lược.
- Xây dựng một hệ thống phân cấp tuyệt vời và minh bạch bằng cách sử dụng kiểu chữ.
- Xem lại để xem hệ thống có hoạt động tốt hay không và phản hồi nhanh chóng.
- Hãy nghĩ về điều hướng mặc định.
Năm đặc điểm tạo ra một trang web có bố cục trực quan là gì?
- Chúng hấp dẫn về mặt thẩm mỹ.
- Sử dụng hiệu quả các hình ảnh.
- Tải nhanh.
- Các hình thức thích nghi.
- Thân thiện với thiết bị di động / đáp ứng.
Tại sao trang web của bạn cần phải thân thiện với người dùng?
Bạn sẽ có thể tạo một trang web tốt hơn nếu nó có thể nhắm đến khả năng sử dụng hiệu quả. Bạn sẽ thấy doanh số bán hàng tăng lên nếu bạn có thể kết nối trang web với doanh nghiệp của mình. Đây là lý do tại sao khả năng sử dụng tốt là rất quan trọng.
Ứng dụng GUI là gì?
Chương trình giao diện người dùng đồ họa (GUI) được tạo bằng các yếu tố trực quan, bao gồm cửa sổ, menu, hộp thoại và các tính năng thân thiện với người dùng khác.
Sự khác biệt giữa một trang web thân thiện với người dùng và một trang web không thân thiện là gì?
Dưới đây là các chỉ số cho thấy trang web của bạn không thân thiện với người dùng:
Nếu trang web của bạn có các liên kết hoặc điều hướng bị hỏng không thuộc trang đó hoặc trong tài liệu viết đó, hãy cố gắng sửa chúng càng sớm càng tốt. Chúng ảnh hưởng đến khả năng sử dụng trang web của bạn. Bằng cách duy trì các kết nối này, bạn ngụ ý rằng bạn không quan tâm đến trải nghiệm trực tuyến của mình với tư cách là một người dùng.





