Configurando o módulo SMTP personalizado
Configure o módulo SMTP e envie e-mails diretamente do seu aplicativo.

O módulo SMTP personalizado adiciona configurações básicas para permitir que você envie e-mails diretamente de seu aplicativo.
Para que o formulário de envio de cartas apareça no aplicativo, você precisa adicionar as configurações ausentes e os elementos necessários. O algoritmo de ações será o seguinte:
- Adicione uma página ou janela onde o formato da carta estará localizado.
- Conecte o módulo, adicione parâmetros do servidor SMTP a ele, bem como seu nome de usuário e senha.
- Crie processos de negócios, terminais e formulários relacionados ao módulo.
Vamos mostrar como fazer isso em um aplicativo da web usando o serviço de e-mail Gmail como exemplo.
Crie uma página
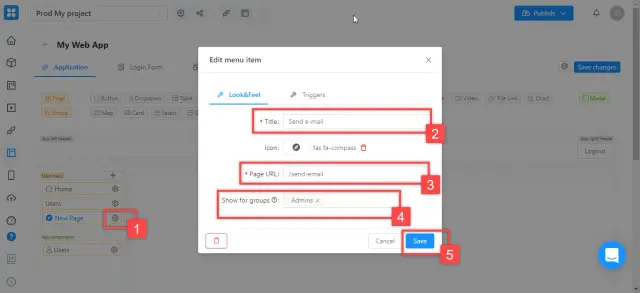
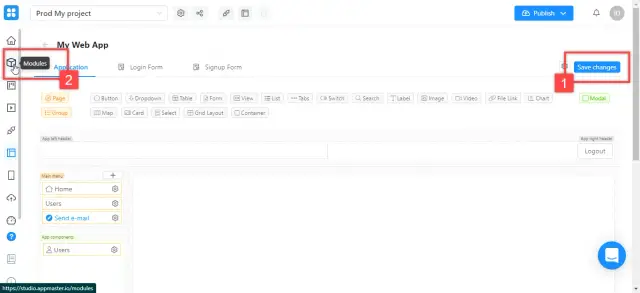
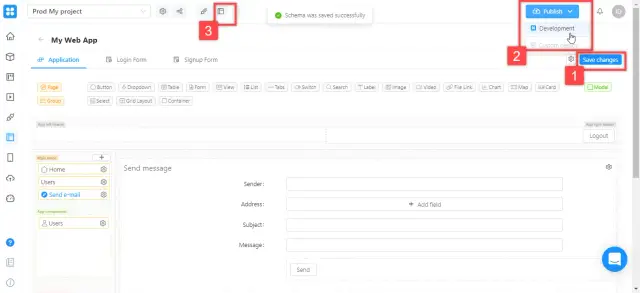
Vá para o editor e crie uma nova página a partir da qual você publicará. Indique o nome da sua página ("Título"), seu endereço ("URL da página") e grupos de usuários que podem enviar mensagens ("Mostrar para grupos"). Clique em “Salvar”.

Salve suas alterações e vá para o bloco de módulos.

Adicionando e configurando um módulo
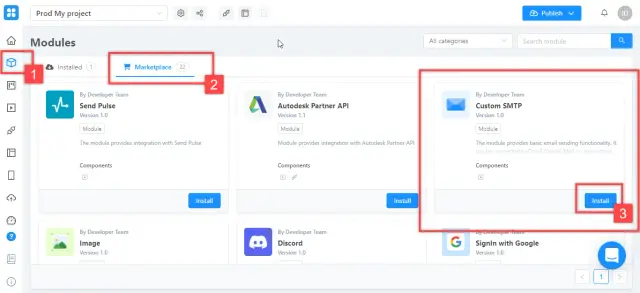
Encontre o módulo SMTP personalizado na guia Marketplace e clique no botão Instalar para adicioná-lo ao aplicativo.

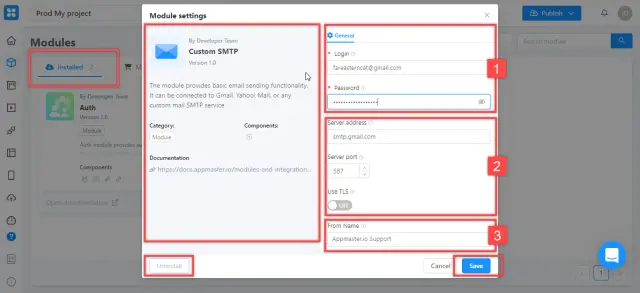
Vá até a aba "Instalados", onde estão localizados todos os módulos instalados em seu aplicativo, e clique na caixa "SMTP personalizado" para abrir suas configurações. Informações básicas sobre o módulo e um botão para removê-lo do aplicativo são exibidos à esquerda. À direita estão os campos que você precisa preencher:
- Nos campos "Login" e "Senha" insira os dados da caixa postal da qual você enviará mensagens.
- Especifique as configurações de conexão SMTP - elas são diferentes para cada serviço de e-mail. Por padrão, as configurações do Gmail são adicionadas ao módulo.
- No campo "Nome do remetente", digite o nome que será exibido para os destinatários de suas cartas.
Importante! Para enviar mensagens pelo Gmail, você precisa habilitar aplicativos de terceiros em sua conta do Google.
Para obter mais informações sobre o que são módulos, como atualizá-los e personalizá-los, consulte nossa documentação .

Lembre-se de salvar suas alterações.
Criação de um processo de negócios, endpoint e formulário
O processo de negócios , o terminal e o formulário são elementos inter-relacionados que são importantes para configurar de forma consistente. Ao interagir entre si, eles completarão a configuração do seu aplicativo - e o formulário para enviar uma mensagem aparecerá na página.
Você pode ler mais sobre esses elementos em nossa documentação .
Processo de negócio
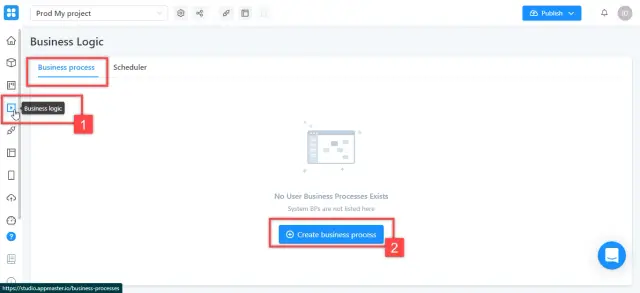
Vá para a guia "Lógica de negócios" e clique no botão para criar um novo processo de negócios.

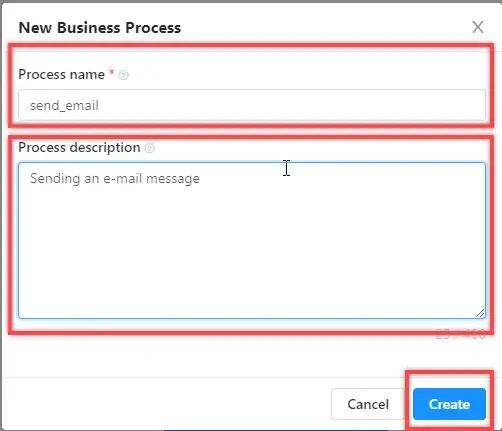
Digite o nome do processo (obrigatório), sua descrição (opcional) e clique no botão "Criar".

Cada processo de negócios no editor é dividido visualmente em blocos - partes constituintes responsáveis por diferentes funções. Quando um novo processo é criado, "Start" e "End" aparecem automaticamente nele. Todos os outros blocos que você pode adicionar serão exibidos à esquerda.
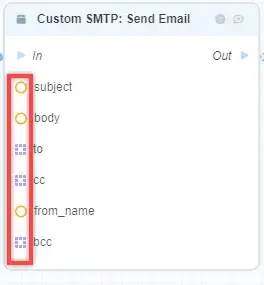
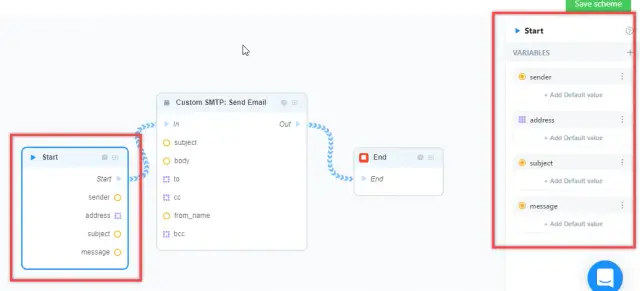
Após a instalação, o módulo "Custom SMTP" adicionou "Custom SMTP: Send Email" a esta lista. Para incluir este bloco em um processo de negócios, arraste-o para o campo do editor usando o ponteiro do mouse. Aparecerá a janela "Custom SMTP: Send Email", cujos campos contêm as variáveis das quais depende o conteúdo do seu futuro formulário de envio de mensagens:
- "Assunto" - o assunto da carta;
- "Corpo" - um campo com o texto da carta;
- "Para" - o endereço do destinatário;
- "Cc" - endereço para envio de uma cópia;
- "De nome" - o nome do remetente;
- "Bcc" é o endereço para enviar a cópia oculta.
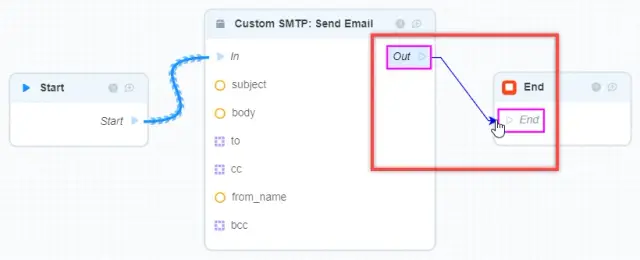
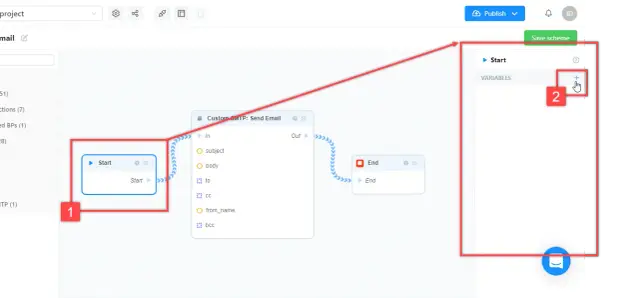
Agora você precisa vincular "Iniciar", "SMTP personalizado: Enviar e-mail" e "Fim" - para mostrar que eles constituem um único processo de negócios:
1. Mova o ponteiro do mouse sobre o campo "Iniciar" no bloco "Iniciar", mantenha pressionado o botão esquerdo do mouse e deslize para o campo "Em" no bloco "SMTP personalizado: Enviar e-mail" - uma conexão é formada entre os blocos.

2. Da mesma forma, crie um link entre o campo "Out" do bloco "Custom SMTP: Send Email" e o campo "End" do bloco "End"

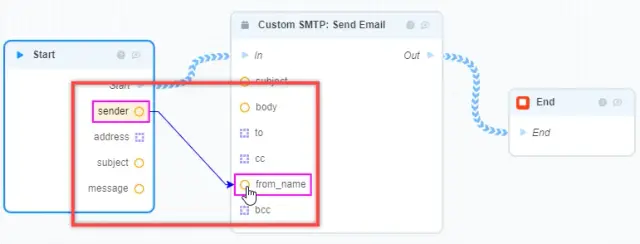
Agora, no bloco "Iniciar", você precisa criar novos campos (variáveis) e associá-los às variáveis do bloco "SMTP personalizado: Enviar email". Os campos que você adicionar ao bloco "Iniciar" aparecerão em seu formulário de envio de mensagem. Imagine que você não enviará cópias e cópias cegas, então o bloco "Iniciar" conterá os seguintes campos:
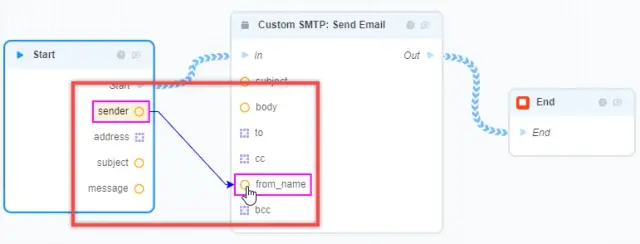
- “Remetente” (nome do remetente) - associado a from_name;
- "Endereço" (para quem foi enviado) - associado a "para";
- "Assunto" (tópico); - associado a "assunto" (nomes de variáveis em blocos diferentes podem ser os mesmos);
- "Mensagem" (texto da carta) - associada a "corpo".
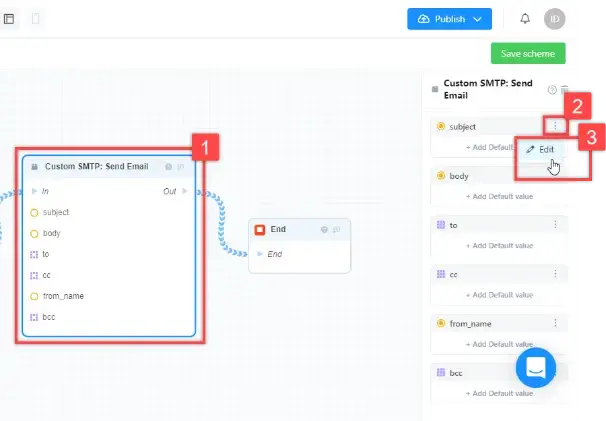
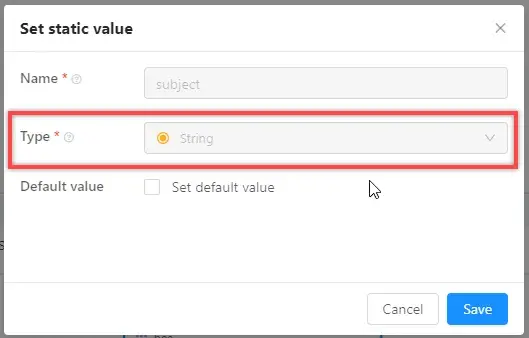
Para vincular variáveis, elas devem corresponder entre si em tipo. O tipo de uma variável pode ser visualizado clicando no bloco em que está contida e abrindo o menu de edição.


Nos campos dos blocos, ao lado de cada variável há um ícone, cuja cor e forma depende do seu tipo - para facilitar a navegação neles. Em nosso exemplo, existem dois tipos de variáveis:
- "Assunto", "corpo" e "from_name" são do tipo "String",
- Para, cc e bcc são do tipo Email Array.

Criando variáveis
Para criar a primeira variável no bloco "Iniciar", clique nela - uma lista será exibida (enquanto estiver vazia). Clique em "+".

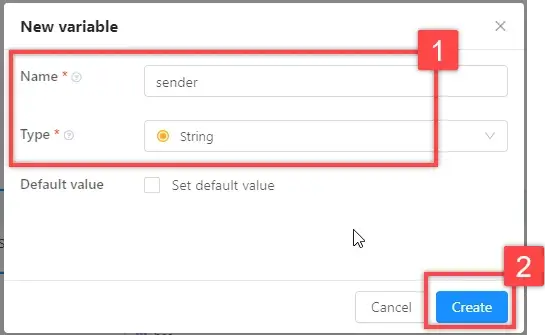
Na janela aberta, digite o nome da variável: nome "remetente", digite "String". Clique em "Criar".

Da mesma forma, adicione "endereço", "assunto" e "mensagem". Agora a lista de variáveis no bloco "Iniciar" se parece com isso:

Vincule-os às variáveis correspondentes no bloco SMTP personalizado: Enviar email:

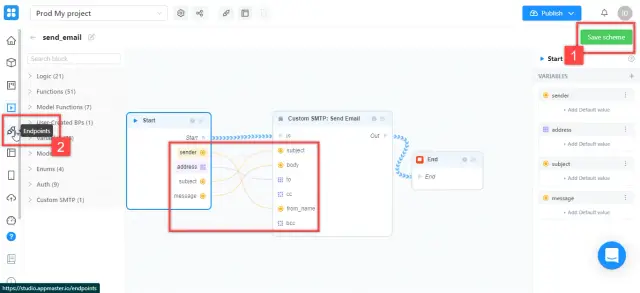
É assim que as relações entre as variáveis devem ficar no final. Salve suas alterações e prossiga para criar o endpoint.

Ponto final
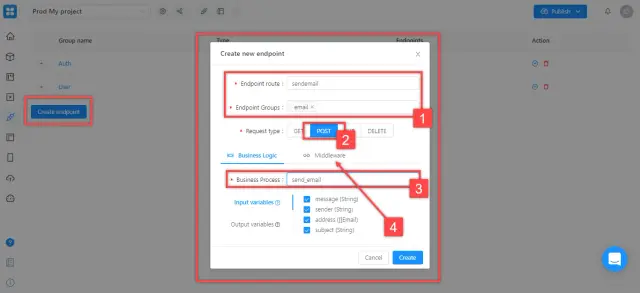
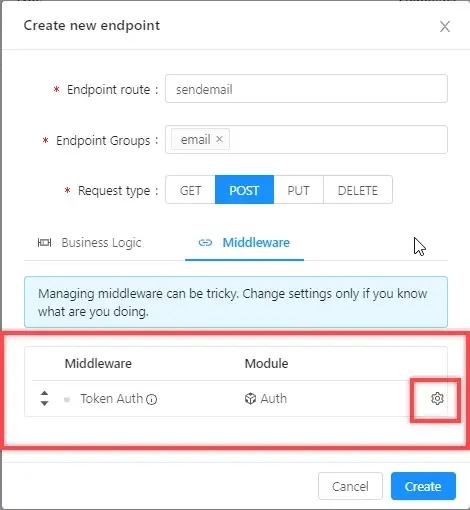
Clique em "Criar endpoint" - você se encontrará nas configurações na guia "Business Logic", aqui você precisa especificar as seguintes configurações:
- "Endpoint route" - o nome do endpoint, pelo qual você entenderá sua função;
- "Endpoint Groups" - o nome do grupo no qual ele estará localizado;
- "Tipo de solicitação" - selecione "POST";
- "Processo de Negócios" - selecione o processo de negócios send_email que você criou.
Em seguida, vá para a guia "Middleware".

Na guia “Middleware”, você precisa configurar os direitos para realizar ações com este endpoint (e, portanto, para iniciar o processo de negócios associado). Em outras palavras, você especificará quem pode enviar e-mails do seu aplicativo. Para fazer isso, você precisa alterar a configuração do token de autorização "Token Auth".
Atenção! Se esta configuração não for alterada, todos os usuários terão o direito de enviar e-mails!
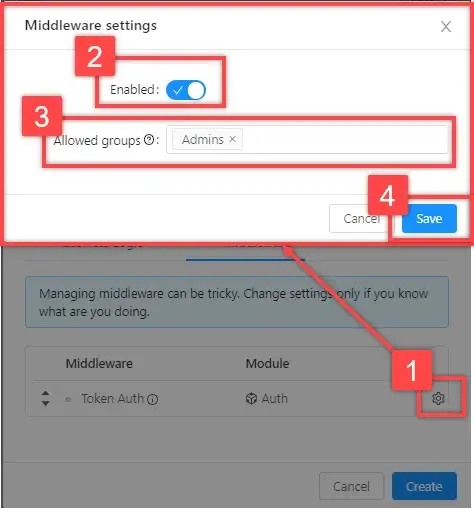
Clique no ícone de engrenagem ao lado de “Token Auth”. Na janela aberta, ative o seletor, no campo "Grupos permitidos", selecione o grupo "Admins" (ou qualquer outro ao qual você deseja dar acesso). Clique em "Salvar"


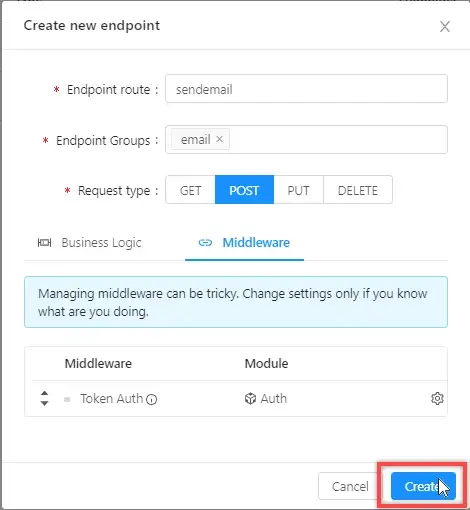
Agora salve o endpoint clicando em "Create".

Os processos de envio de mensagens são configurados. Agora você pode criar uma representação visual do formulário de envio de mensagens.
Forma
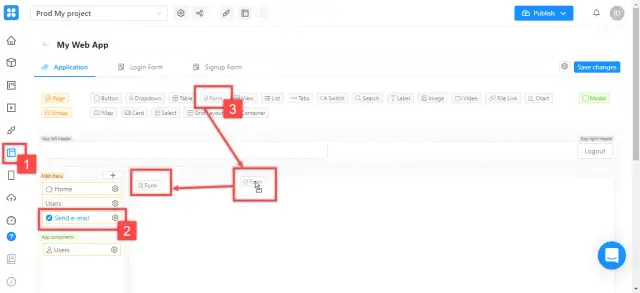
Para criar um formulário, retorne ao editor de aplicativos da web, para a guia que você criou anteriormente. Arraste um elemento Form para a tela da página.

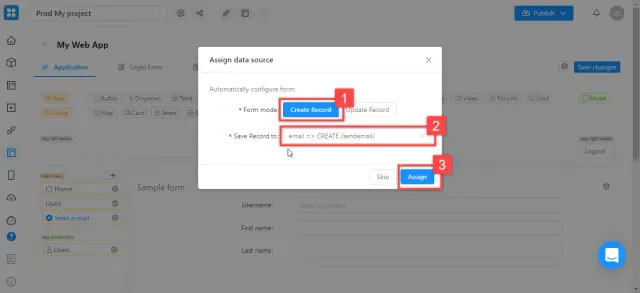
Na janela aberta, clique em "Criar registro", a lista de endpoints disponíveis será exibida no campo "Salvar registro em" - selecione aquele que você acabou de criar. Clique em "Atribuir".

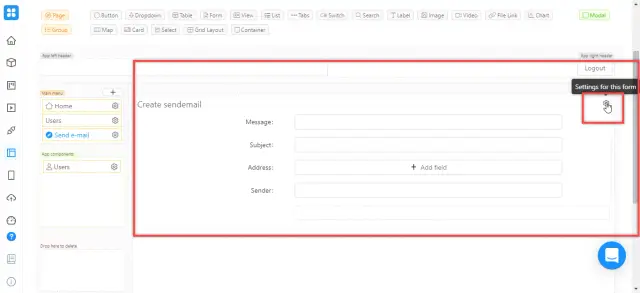
A forma que você criou aparece na tela. Clique na imagem da engrenagem para acessar suas configurações.

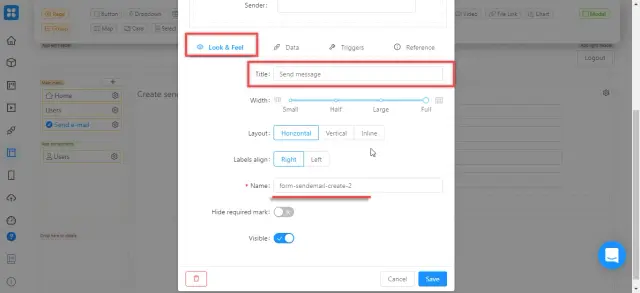
Na guia "Aparência e Taxa", insira um título para o formulário no campo "Título". Aqui você também pode alterar sua aparência e ver o nome com o qual está registrado nas configurações.

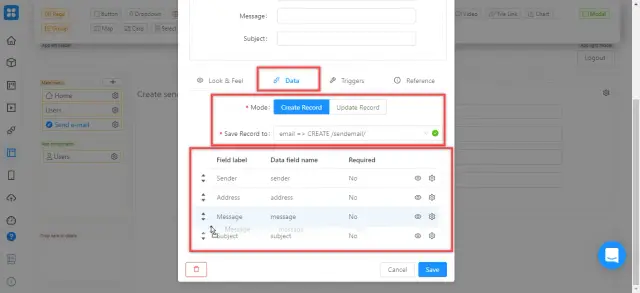
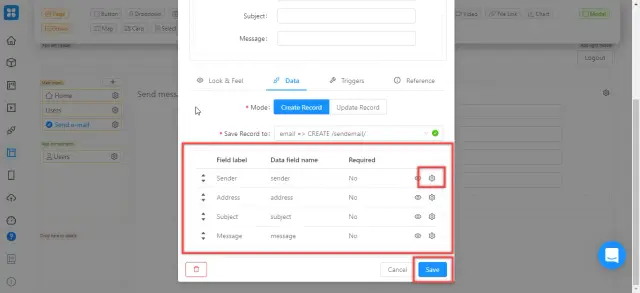
Na guia "Dados" - informações sobre o modo do formulário e o endpoint. Também aqui você pode alterar a localização dos campos movendo-os um em relação ao outro.

Organize os campos em uma ordem lógica: Remetente, Endereço, Assunto, Mensagem. Para alterar as configurações detalhadas de cada campo (por exemplo, seu nome) - clique no ícone de engrenagem ao lado dele. Clique em “Salvar” para salvar suas alterações.

Adicionando um botão para um formulário
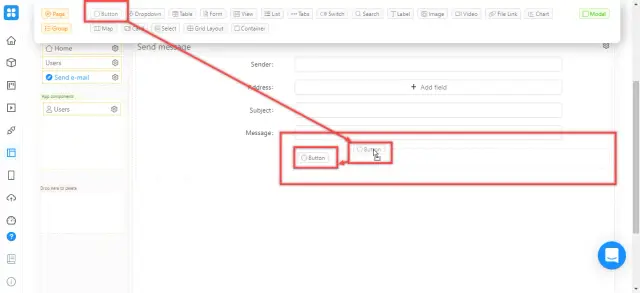
Para que o formulário funcione, você precisa adicionar um botão de confirmação de envio. Use o elemento "Botão" - arraste-o com o ponteiro do mouse para a área abaixo do formulário.

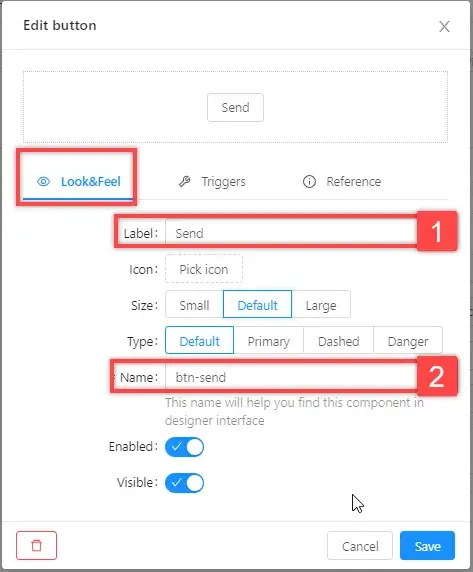
Abra as configurações do botão clicando nele. Na aba “Look & Feel”, altere o “Label” (o nome do botão que ficará visível no aplicativo) e o “Name” (o nome que será exibido nas configurações).

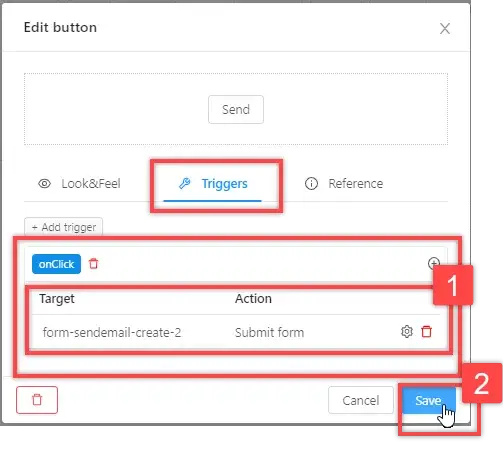
Na aba "Triggers", adicione uma ação ao trigger onClick: no campo "Target", selecione seu formulário, no campo "Action", selecione "Enviar formulário". Clique em “Salvar”.

Preservação, publicação e verificação
Salve todas as alterações feitas, publique-as, clique em ir para o ícone do aplicativo.

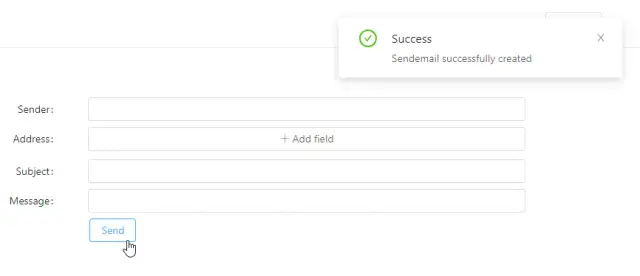
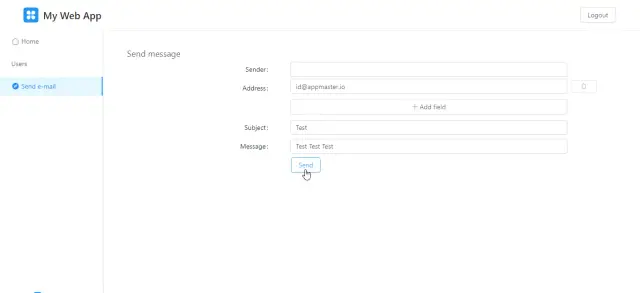
Insira os dados para enviar a mensagem. Se você deixar o campo do remetente vazio, o nome inserido nas configurações do módulo será adicionado automaticamente. Envie uma mensagem de teste para qualquer endereço de e-mail ao qual você tenha acesso.

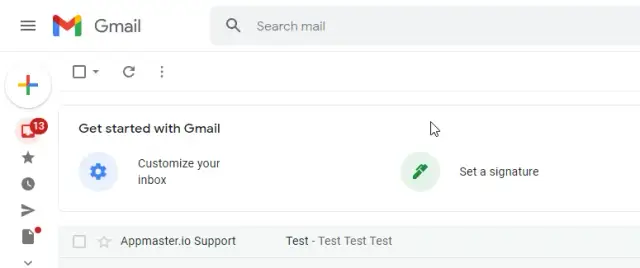
Após o envio, uma mensagem de confirmação deverá aparecer, e uma carta com os dados especificados aparecerá no destinatário na pasta Caixa de entrada.
Se você fez tudo de acordo com as instruções, mas em vez de confirmar que sai um erro ou a carta acaba na pasta "Spam", escreva para o nosso canal de telegrama de suporte técnico.