إمكانات تصميم واجهة المستخدم/تجربة المستخدم البديهية في منشئي التطبيقات المرئية
استكشف التأثير التحويلي لمنشئي التطبيقات المرئية على واجهة المستخدم وتصميم تجربة المستخدم. اكتشف الميزات سهلة الاستخدام والموفرة للوقت والتي تجعل إنشاء تطبيقات جذابة بصريًا أمرًا سهلاً.

عصر بناء التطبيقات المرئية
لقد أحدثت بداية حركة عدم وجود تعليمات برمجية أو تعليمات برمجية منخفضة ثورة في كيفية تصميم التطبيقات وتطويرها. في مقدمة هذا التغيير كان منشئو التطبيقات المرئية، الذين أضفوا طابعًا ديمقراطيًا على إنشاء التطبيقات من خلال خفض حاجز الدخول لأولئك الذين ليس لديهم معرفة عميقة بلغات البرمجة. لقد استهل هؤلاء المنشئون حقبة جديدة حيث يمكن لأي شخص لديه فكرة تقريبًا أن يجسدها على أرض الواقع من خلال واجهة بديهية تركز على الجانب المرئي لإنشاء التطبيق.
ويعني هذا التحول أن رواد الأعمال والمصممين ومحترفي الأعمال يمكنهم الآن إنشاء واجهات مستخدم معقدة (UI) وتقديم تجارب مستخدم غنية (UX) دون الخوض في تعقيدات بناء جملة التعليمات البرمجية. يقوم منشئو التطبيقات المرئية بتغليف جوهر الابتكار من خلال توفير عناصر السحب والإفلات والقوالب المصممة مسبقًا ومكونات واجهة المستخدم التفاعلية، مما يتيح إنشاء تطبيقات ممتعة من الناحية الجمالية وشاملة وظيفيًا.
لا يمكن التقليل من أهمية هذا التحول. في السابق، كان مجال تطوير التطبيقات يقتصر على أولئك الذين لديهم المعرفة التقنية. مع منشئي التطبيقات المرئية، أصبحت ساحة اللعب متساوية، مما يسمح لمجموعة متنوعة من الأفراد والشركات بالمشاركة في إنشاء التطبيق. هذه الحركة لا تتعلق فقط بجعل تطوير التطبيقات أسهل؛ يتعلق الأمر بتمكين نظام بيئي أكثر شمولاً حيث يمكن لأفضل الأفكار أن تتشكل، بغض النظر عن الخلفية التقنية لمنشئها.
في المخطط الأكبر، يعد إنشاء التطبيقات المرئية أكثر من مجرد اتجاه؛ إنها شهادة على الإمكانيات التي لا نهاية لها والتي تنشأ عندما تصبح التكنولوجيا أكثر سهولة في الوصول إليها وسهلة الاستخدام. وهو يتبنى فكرة أن الإبداع، وليس فقط القدرة على البرمجة، يجب أن يدفع الابتكار في تطوير التطبيقات. ومع تقدم هذا العصر، يستعد منشئو التطبيقات المرئية ليصبحوا أكثر تطورًا، ويعملون باستمرار على تمكين المستخدمين من تحويل مفاهيمهم الخيالية إلى واقع وظيفي بسهولة وسرعة.
الميزات الرئيسية لمنشئي التطبيقات المرئية
مع تزايد الطلب على التطبيقات سهلة الاستخدام والممتعة من الناحية الجمالية، أصبحت الحاجة إلى أدوات تصميم UI/UX الفعالة ذات أهمية متزايدة. برز منشئو التطبيقات المرئية كحل بارز للمطورين والمصممين الذين يسعون إلى إنشاء واجهات عالية الجودة دون التعمق في التعليمات البرمجية. هنا، نتعمق في الميزات الأساسية التي تجعل منشئي التطبيقات المرئية مصدرًا أساسيًا لتصميم واجهة المستخدم/تجربة المستخدم البديهية.
واجهة السحب والإفلات
في قلب أي أداة إنشاء تطبيقات مرئية توجد ميزة drag-and-drop. يسمح هذا حتى لأولئك الذين لديهم مهارات برمجة محدودة أو معدومة ببناء واجهات مستخدم معقدة ببساطة عن طريق سحب المكونات مثل الأزرار وحقول النص والصور والمزيد إلى لوحة التصميم. يعمل هذا النهج العملي لإنشاء واجهة المستخدم على إضفاء الطابع الديمقراطي على عملية التصميم، مما يجعلها أكثر سهولة وأقل ترويعًا.
عناصر وقوالب واجهة المستخدم المحددة مسبقًا
غالبًا ما يأتي منشئو التطبيقات المرئية مزودين بمكتبة غنية بعناصر وقوالب واجهة المستخدم المحددة مسبقًا والتي يمكن تخصيصها لتناسب احتياجات أي مشروع. تم تصميم هذه المكونات بحيث لا تبدو جيدة فحسب، بل لتكون عملية أيضًا وتلتزم بأفضل ممارسات التصميم. يعمل هذا المستودع على تمكين المبدعين من الحفاظ على اتساق التصميم وتماسكه في جميع أنحاء التطبيق، مما يضمن الشعور بالاحترافية.
أدوات التصميم المستجيبة
ونظرًا للعدد الكبير من الأجهزة المتاحة اليوم، فإن التصميم سريع الاستجابة غير قابل للتفاوض. يقدم منشئو التطبيقات المرئية أدوات تصميم سريعة الاستجابة تعمل تلقائيًا على ضبط واجهة المستخدم/تجربة المستخدم الخاصة بك لتناسب أحجام واتجاهات الشاشات المختلفة. تضمن هذه الميزة أن تبدو التطبيقات وتعمل بشكل مثالي على الأجهزة المختلفة، بدءًا من الهواتف الذكية وحتى الأجهزة اللوحية وحتى أجهزة الكمبيوتر المكتبية.
المعاينة والاختبار في الوقت الحقيقي
يستفيد التصميم التكراري بشكل كبير من وظيفة المعاينة في الوقت الفعلي الموجودة في منشئي التطبيقات المرئية. فهو يسمح للمصممين والمطورين برؤية كيف ستبدو التغييرات في التطبيق المباشر على الفور. إلى جانب أدوات الاختبار، فهو يضمن أن أي تحديثات لواجهة المستخدم/تجربة المستخدم لا تؤثر سلبًا على سهولة استخدام التطبيق أو وظائفه.
ميزات التعاون
غالبًا ما يكون تطوير التطبيقات الحديثة مجهودًا جماعيًا، ويعكس منشئو التطبيقات المرئية ذلك من خلال توفير ميزات تسهل التعاون. يمكن للعديد من أصحاب المصلحة العمل في وقت واحد على أجزاء مختلفة من واجهة المستخدم/تجربة المستخدم، ومشاركة تقدمهم، وتقديم التعليقات، وهو أمر بالغ الأهمية للحفاظ على تصميم متماسك والتكرار بسرعة بناءً على مدخلات الفريق.
قدرات التكامل
نادرًا ما تكون تطبيقات اليوم مستقلة ويجب أن تتفاعل مع قواعد البيانات وواجهات برمجة التطبيقات والخدمات المختلفة. يوفر منشئو التطبيقات المرئية الجيدون إمكانات تكامل سلسة، مما يسمح لواجهة المستخدم/تجربة المستخدم بالاتصال بالخدمات الخلفية الضرورية دون عناء. يعد هذا التكامل عمليًا وبديهيًا داخل واجهة التصميم، مما يؤدي إلى عدم وضوح الخط الفاصل بين تطوير الواجهة الأمامية والخلفية.
التخصيص والمرونة
في حين أن منشئي التطبيقات المرئية يوفرون عناصر معدة مسبقًا لتسهيل عملية التصميم، إلا أنهم يقدمون أيضًا خيارات تخصيص واسعة النطاق. يمكن للمصممين تعديل كل شيء بدءًا من لوحات الألوان والخطوط وحتى أحجام العناصر والرسوم المتحركة، مما يضمن توافق المنتج النهائي مع رؤيتهم وهوية علامتهم التجارية.
ميزات إمكانية الوصول
يعد تضمين ميزات إمكانية الوصول في التطبيقات أمرًا مهمًا من الناحية الأخلاقية ومتطلبًا قانونيًا في كثير من الحالات. يتم تجهيز منشئي التطبيقات المرئية بأدوات لضمان امتثال تصميمات UI/UX لمعايير إمكانية الوصول، مما يجعل التطبيقات قابلة للاستخدام لجمهور أوسع بما في ذلك الأشخاص ذوي الإعاقة.
من خلال هذه الميزات الرئيسية، يعمل منشئو التطبيقات المرئية على تبسيط تعقيد إنشاء تصميمات جذابة وعملية لواجهة المستخدم/تجربة المستخدم. تعمل الأنظمة الأساسية مثل AppMaster ، مع تركيزها على نهج no-code ، على تعزيز سهولة الاستخدام هذه من خلال توفير مجموعة كاملة من الأدوات التي تسمح بتطوير تطبيقات شاملة ودقيقة وموجهة بصريًا.
تعظيم تجربة المستخدم من خلال واجهات السحب والإفلات
في مجال تصميم المنتجات الرقمية البديهية، كان أحد أهم الابتكارات هو ظهور واجهات drag-and-drop داخل منشئي التطبيقات المرئية. تعمل هذه الميزة المنتشرة الآن على تمكين المطورين والمصممين من جميع مستويات المهارة من المساهمة في عملية تطوير التطبيقات، مع تركيز طاقاتهم على تحسين تجربة المستخدم (UX).
تتيح واجهات السحب والإفلات التجميع السريع لمكونات واجهة المستخدم. يمكن للمستخدمين تصور كيفية ظهور عناصر مثل الأزرار والنماذج والصور في التطبيق النهائي، وتعديلها بمجرد النقر بالماوس والحركة. يعكس هذا التفاعل في الوقت الفعلي تجربة المستخدم النهائي، مما يعزز فهمًا أعمق لكيفية تحسين التنقل وإمكانية الوصول.
يكمن جمال هذه الواجهات أيضًا في قدرتها على سد الفجوة بين التصميم والتطوير. لقد ولت الأيام التي كان فيها النموذج الأولي المصمم بشكل جميل يصبح نموذجًا تقريبيًا منقطًا بمجرد تسليمه للمطورين. يضمن منشئو التطبيقات المرئية دقة عالية في نقل التصميم من النموذج بالحجم الطبيعي إلى التطبيق الفعلي.
علاوة على ذلك، من خلال استخدام هذه الواجهات، يمكن للمطورين بسهولة اختبار تكوينات التصميم المختلفة. يصبح اختبار A/B أقل من عمل روتيني وأكثر من كونه جزءًا سلسًا من تدفق التطوير، مما يدعو إلى التحسين المستمر بناءً على مقاييس تفاعل المستخدم وتعليقاته. يعد هذا النهج التكراري للتصميم أمرًا بالغ الأهمية لإنشاء تطبيقات تبدو وكأنها جزء من اللعبة وتقدم تجربة سلسة وسهلة الاستخدام تلقى صدى لدى الجمهور المستهدف.
تعد إمكانية إعادة الاستخدام ميزة أساسية أخرى لواجهات drag-and-drop. يمكن إعادة استخدام المكونات وأنماط التصميم عبر مشاريع متعددة أو ضمن أقسام مختلفة من نفس التطبيق، مما يوفر الوقت ويضمن الاتساق. يعزز هذا الاتساق هوية العلامة التجارية ويساهم في توفير تجربة مستخدم أكثر سهولة، حيث يصبح المستخدمون على دراية بتدفق التطبيق ومظهره.
جنبًا إلى جنب مع تخفيف العبء الفني، غالبًا ما تتضمن هذه الواجهات رؤى نفسية للمستخدم. من خلال توفير أنماط التفاعل الشائعة - مثل الضربات الشديدة لتطبيقات الهاتف المحمول أو تأثيرات التمرير للويب - يساعد منشئو التطبيقات المرئية المصممين على تلبية سلوكيات المستخدمين المتوقعة، وهو أمر بالغ الأهمية في صياغة منتج يركز على المستخدم.
يعمل AppMaster ، الذي يركز على تجربة المستخدم، على الاستفادة من واجهات drag-and-drop لضبط الفروق الدقيقة في تفاعل المستخدم مع التطبيق. يضمن محرره المرئي القوي إمكانية تخصيص كل تفاصيل واجهة المستخدم دون الغوص العميق في التعليمات البرمجية، وبالتالي تبسيط عملية التصميم مع توفير المرونة للمبدعين.
بفضل إمكانات drag-and-drop ، أصبح منشئو التطبيقات المرئية بلا شك حجر الزاوية لمحترفي UI/UX. ومع توفر هذه الأدوات تحت تصرفهم، أصبح إنشاء واجهات مستخدم جذابة وفعالة وجذابة أكثر سهولة ومتعة، مما يمهد الطريق لمعيار جديد في تصميم تجربة المستخدم.
فوائد استخدام منشئي التطبيقات المرئية لتصميم واجهة المستخدم/تجربة المستخدم
في تطوير التطبيقات، يعد تصميم واجهة المستخدم/تجربة المستخدم حجر الزاوية لنجاح المنتج. لقد أحدث منشئو التطبيقات المرئية تغييرًا كبيرًا في كيفية تصور المطورين والمستخدمين غير التقنيين للتصميمات وتنفيذها لتطبيقات الويب والهاتف المحمول. توفر هذه الأدوات العديد من المزايا التي تعمل على تبسيط سير عمل التصميم مع تحسين جودة المنتج النهائي وتجربة المستخدم. دعونا نتعمق في الفوائد الكبيرة التي يقدمها منشئو التطبيقات المرئية لتصميم واجهة المستخدم/تجربة المستخدم.
عملية التصميم المتسارعة
الميزة الأكثر وضوحًا لمنشئي التطبيقات المرئية هي التسارع الملحوظ في عملية التصميم. ومن خلال استخدام واجهة مرئية لإنشاء عناصر واجهة المستخدم وترتيبها، يلغي هؤلاء المنشئون الحاجة إلى ترميز كل عنصر من البداية. يمكن للفرق تجميع الشاشات بسرعة، والتنقل في سير العمل، ووضع الواجهات، مما يؤدي إلى انتقال أسرع من المفهوم إلى النموذج الأولي للعمل. تعد النماذج الأولية السريعة ذات قيمة لا تقدر بثمن بالنسبة للتصميم التكراري، لأنها تسهل التعديلات السريعة والتحسينات المستمرة للتصميم بناءً على تعليقات المستخدم أو المتطلبات المتغيرة.

إمكانية الوصول إلى غير المطورين
ومن النعم المهمة الأخرى إمكانية الوصول التي يوفرها منشئو التطبيقات المرئية لأولئك الذين يفتقرون إلى مهارات البرمجة الشاملة، مثل مصممي UI/UX، أو محللي الأعمال، أو رواد الأعمال الطموحين. يعمل هؤلاء المنشئون على تمكين جمهور أوسع من تحقيق أفكارهم دون الحاجة إلى الخبرة الفنية في البرمجة. ومع توفر ترسانة من عناصر drag-and-drop ، والقوالب، وعناصر واجهة المستخدم التي تم تكوينها مسبقًا تحت تصرفهم، يمكن للأفراد القيام بدور أكثر نشاطًا في إنشاء تصميم التطبيق أو تعديله، وبالتالي إضفاء الطابع الديمقراطي على عملية التطوير.
الاتساق والتوحيد
يعد اتساق التصميم أمرًا بالغ الأهمية لهوية العلامة التجارية وتنقل المستخدم، ويضمن منشئو التطبيقات المرئية التوحيد عبر التطبيق. ومن خلال استخدام السمات والمكونات المحددة مسبقًا والتي تتكيف تلقائيًا مع أحجام الشاشات والأجهزة المختلفة، تعمل هذه الأدوات على تعزيز تجربة جمالية ووظيفية متماسكة. يساعد المنشئون المرئيون في الحفاظ على أدلة الأسلوب ومواصفات التصميم، مما يربط قرارات التصميم بشكل مباشر بمخرجات التطوير. يؤدي هذا التزامن بين العناصر المرئية وقاعدة التعليمات البرمجية إلى تطبيق متسق يتوافق مع معايير العلامة التجارية للشركة.
الفعالية من حيث التكلفة
لا ينبغي التغاضي عن الجانب الموفر للتكلفة لمنشئي التطبيقات المرئية. يمكن للمؤسسات تخصيص ميزانياتها بشكل أكثر كفاءة عن طريق تقليل الاعتماد على موارد المطورين لتصميم واجهة المستخدم ومعالجة تغييرات واجهة المستخدم. وتستفيد الشركات الصغيرة والشركات الناشئة، على وجه الخصوص، بشكل كبير، حيث يمكنها تخصيص الموارد البشرية والمالية لمجالات حاسمة أخرى لتطوير المنتجات أو توسيع السوق. علاوة على ذلك، يعمل منشئو التطبيقات المرئية مثل AppMaster أيضًا على تقليل التكاليف طويلة المدى المرتبطة بصيانة وتحديث واجهة المستخدم/تجربة المستخدم للتطبيقات، نظرًا لمرونتها المتأصلة وسهولة التحديثات.
تعزيز التعاون
تعد مشاركة أصحاب المصلحة في عملية التصميم أمرًا بالغ الأهمية، وهو ما يسهله منشئو التطبيقات المرئية من خلال الميزات التعاونية. سواء أكان الأمر يتعلق بالتحرير في الوقت الفعلي، أو مكتبات التصميم المشتركة، أو أدوات جمع الملاحظات، فإن هذه الأنظمة الأساسية تسهل على الفرق التواصل والعمل معًا، بغض النظر عن موقعهم الفعلي. إن وجود مركز مركزي لجهود التصميم يعزز الإنتاجية ويضمن أن الجميع، بما في ذلك غير المصممين، يمكنهم المساهمة في تطوير تصميم التطبيق وفهمه.
القدرة على التكيف والمرونة
في عالم التكنولوجيا سريع الخطى، تعد القدرة على التكيف بسرعة مع اتجاهات السوق أو احتياجات المستخدم ميزة تنافسية حيوية. منشئو التطبيقات المرئية قابلون للتكيف بطبيعتهم، مما يسمح بتعديل التطبيقات وتوسيعها بسهولة. تمتد هذه المرونة أيضًا إلى تجربة التخطيطات المختلفة وأنماط التنقل والأنماط المرئية، كل ذلك دون الحاجة إلى الخوض في تعليمات برمجية معقدة. إن سرعة التصميم هذه هي التي تمكّن الشركات من مواكبة المتطلبات الرقمية المتطورة، مما يضمن عدم تخلف تطبيقاتها عن الركب.
لا يمكن إنكار أن منشئي التطبيقات المرئية قد أعادوا تشكيل مجال تصميم واجهة المستخدم/تجربة المستخدم، حيث قدموا العديد من الفوائد التي تمتد من الكفاءة إلى إمكانية الوصول. ومن خلال تبني مثل هذه الأدوات، تستطيع الشركات من جميع الأحجام تصميم تطبيقات جذابة وسهلة الاستخدام بسرعة أكبر وفعالية من حيث التكلفة من أي وقت مضى. تعمل منصات مثل AppMaster على تمكين المصممين وغير المصممين على حدٍ سواء، وتضع الأساس لتجارب مستخدم مبتكرة واستثنائية تصمد أمام اختبار الزمن والتغير التكنولوجي.
اتساق التصميم وهوية العلامة التجارية
أحد الجوانب الأكثر أهمية لتصميم UI/UX الناجح هو الحفاظ على تجربة جمالية وتجربة مستخدم متسقة عبر جميع أجزاء التطبيق. يعد هذا التماسك ضروريًا لراحة المستخدم وبناء هوية علامة تجارية قوية. يوفر منشئو التطبيقات المرئية مجموعة من الأدوات التي تمكن المطورين والمصممين من إنشاء هذا الاتساق والحفاظ عليه بجهد ووقت أقل.
لا يمكن المبالغة في أهمية اتساق التصميم في التطبيق. فهو يسهل التنقل للمستخدمين، حيث تصبح أنماط وعناصر التصميم المتكررة مألوفة، مما يسمح بتفاعل أكثر سهولة مع التطبيق. علاوة على ذلك، يعمل الاتساق على تقوية هوية العلامة التجارية - حيث يعمل كل لون وخط وزر كفرصة لتعزيز رسالة العلامة التجارية وعرض القيمة للمستخدم.
غالبًا ما يشتمل منشئو التطبيقات المرئية على نظام السمات، الذي يحدد مجموعة من الألوان والخطوط والمكونات التي يمكن إعادة استخدامها في جميع أنحاء التطبيق. يؤدي هذا إلى إنشاء شكل ومظهر موحد، ويتم نشر أي تغييرات يتم إجراؤها على السمة تلقائيًا عبر جميع الحالات التي يتم تطبيقها فيها. وهذا يوفر الوقت ويضمن توزيع التغييرات بشكل موحد، وبالتالي تجنب الأخطاء البشرية التي قد تؤدي إلى عدم الاتساق.
تعتبر هذه الإمكانية مفيدة بشكل خاص عند توسيع نطاق التطبيق أو عند حدوث تحديثات لإرشادات العلامة التجارية. بدلاً من مراجعة كل الأصول وإجراء التغييرات بشكل فردي، يمكن للمصممين تحديث السمات أو أدلة الأنماط وجعل هذه التغييرات نافذة المفعول على مستوى التطبيق، مما يضمن تطورًا سلسًا للعلامة التجارية.
علاوة على ذلك، مع منشئي التطبيقات المرئية مثل AppMaster ، فإن اتساق العلامة التجارية يتجاوز مجرد الجماليات. يتم تجاهل سلوك مكونات واجهة المستخدم في بعض الأحيان، مثل كيفية استجابتها لتفاعل المستخدم وأوقات التحميل والرسوم المتحركة، كما يلعب دورًا حاسمًا في تجربة المستخدم. باستخدام مصممي عمليات الأعمال المرئية AppMaster ، يمكن أيضًا توحيد الطريقة التي يعمل بها التطبيق ويتفاعل مع المستخدم، مما يوفر تجربة مستخدم موثوقة ويمكن التنبؤ بها وتتوافق مع روح العلامة التجارية.
تشجع هذه الأدوات المرئية أيضًا عملية التعاون والتسليم بين المصممين والمطورين. ويعني المرجع المرئي المشترك أن المطورين لا يحتاجون إلى تخمين نية المصمم، مما يقلل من سوء الفهم ويسرع دورة التطوير. علاوة على ذلك، بالنسبة للشركات التي ليس لديها فريق تصميم داخلي مخصص، يوفر منشئو التطبيقات المرئية فرصة لا تقدر بثمن لإنشاء تصميمات ذات جودة احترافية والتي قد تكون بعيدة المنال لولا ذلك.
في النظام البيئي الحديث لتطوير التطبيقات، لم يعد ضمان بقاء التصميم متسقًا ويمثل العلامة التجارية بدقة أمرًا اختياريًا، بل أصبح أمرًا متوقعًا. يعد منشئو التطبيقات المرئية تقنية أساسية لتحقيق هذا التناغم في التصميم عبر منصات وأجهزة متعددة، مما يوفر المرونة والسرعة وتجربة مستخدم لا مثيل لها. على هذا النحو، تعد أدوات إنشاء البرامج هذه أدوات لا تقدر بثمن للشركات التي تتطلع إلى الحفاظ على ميزة تنافسية وإنتاج تطبيقات متسقة وعالية الجودة.
دور AppMaster في بناء التطبيقات المرئية
عندما يتعلق الأمر بإنشاء تطبيقات تعمل بشكل جيد وتوفر تجربة مستخدم مبهجة، فإن الأدوات الأساسية تلعب دورًا حاسمًا. هذا هو المكان الذي يتألق فيه AppMaster كمنصة في عالم بناء التطبيقات المرئية. يتصدر AppMaster موقعه الرائد في مجال التطوير بدون تعليمات برمجية ، حيث يميز نفسه عن طريق تقديم مجموعة بديهية وشاملة لصياغة مكونات الواجهة الخلفية والأمامية للتطبيقات.
من خلال التركيز على تمكين إنشاء تطبيقات على المستوى الاحترافي دون الحاجة إلى خبرة في البرمجة، يجسد AppMaster جوهر ما تهدف أدوات إنشاء التطبيقات المرئية إلى تحقيقه. يمكن للمستخدمين ترجمة أفكارهم بسرعة إلى نماذج أولية وظيفية، وفي نهاية المطاف، إلى منتجات مصقولة، مع الاستفادة من الميزات القوية للمنصة.
تصميم واجهة سهلة الاستخدام
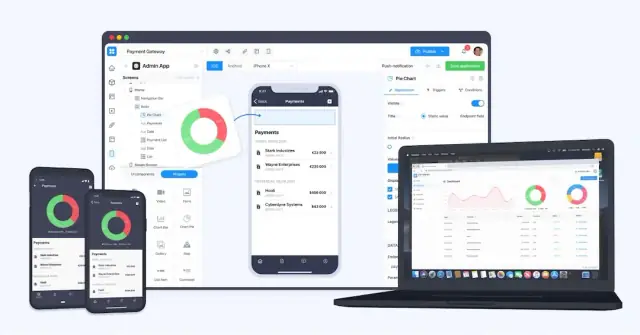
يوجد في قلب AppMaster واجهة تصميم سهلة الاستخدام تتيح لأي شخص - بدءًا من رواد الأعمال وحتى المطورين المتمرسين - تصميم واجهة المستخدم/تجربة المستخدم بكفاءة. يوفر النظام الأساسي لوحة drag-and-drop حيث يمكن للمستخدمين الاختيار من بين عناصر واجهة المستخدم المختلفة وترتيبها لإنشاء التدفق المرئي لتطبيقاتهم. يمكّن هذا النهج العملي المستخدمين من تجربة التصميم والجماليات في الوقت الفعلي، مما يقلل بشكل كبير من الوقت من المفهوم إلى الإطلاق.

الانتقال السلس من التصميم إلى التطوير
أحد الجوانب الأكثر إلحاحًا في أداة إنشاء التطبيقات المرئية لـ AppMaster هو الانتقال السلس من التصميم إلى التطوير. بمجرد الانتهاء من التصميم، يأخذ AppMaster المخططات المرئية وينشئ كود المصدر، ويجمع التطبيقات، بل وينشرها على السحابة. تعمل هذه الأتمتة على التخلص من الاختناقات الشائعة في سير عمل التطوير، مما يتيح عمليات تكرار وعمليات نشر سريعة.
مكتبة المكونات الشاملة
تتميز المنصة أيضًا بمكتبة موسعة من المكونات المصممة مسبقًا والتي تعتبر ضرورية لتصميم واجهة المستخدم/تجربة المستخدم. تسهل هذه المكتبة إنشاء تطبيقات ذات عناصر تصميم متسقة وسريعة الاستجابة عبر الأجهزة والأنظمة الأساسية المختلفة. سواء كان الأمر يتعلق بالويب أو الهاتف المحمول، يتوفر لدى المستخدمين مجموعة كبيرة من المكونات في متناول أيديهم، مما يؤكد تنوع النظام الأساسي.
التخصيص والمرونة
على الرغم من أن سهولة الاستخدام هي السمة المميزة لـ AppMaster ، إلا أن النظام الأساسي لا يضحي بالعمق من أجل البساطة. فهو يوفر للمستخدمين درجة عالية من التخصيص، مما يسمح بواجهة مستخدم/تجربة مصممة بشكل فريد تتوافق مع هوية العلامة التجارية وتوقعات المستخدم. لا يقتصر الأمر على إنشاء التطبيقات بسرعة فحسب؛ يتعلق الأمر بإنشاء تطبيقات لها صدى حقيقي لدى المستخدمين النهائيين.
التعاون والتصميم التكراري
تعد الاستجابة لتعليقات المستخدمين أمرًا ضروريًا في تصميم واجهة المستخدم/تجربة المستخدم، ويدعم AppMaster عملية التصميم التكرارية. تتيح بيئتها التعاونية للفرق العمل بشكل متماسك ومشاركة المدخلات وتحسين التصميمات بناءً على بيانات تفاعل المستخدم الفعلية. وتساعد مثل هذه المرونة في إجراء تعديلات على التصميم في إنتاج تطبيقات تبدو جيدة وسهلة الاستخدام.
الاتساق عبر الأنظمة الأساسية
يعترف AppMaster بأهمية الاتساق عبر الأنظمة الأساسية في عالم متعدد الأجهزة بشكل متزايد. يضمن منشئ التطبيقات المرئية أن تحافظ التطبيقات على التوحيد في التصميم والوظائف سواء تم الوصول إليها على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي. وهذا يوفر تجربة متماسكة للعلامة التجارية، ويطمئن المستخدمين، ويبسط صيانة التطبيقات.
في الختام، يقوم AppMaster بإعادة تعريف معايير بناء التطبيقات المرئية بشكل فعال من خلال مزيجه القوي من إمكانيات التصميم التي تركز على المستخدم، والأتمتة، والميزات التعاونية. فهو يزود رواد الأعمال والمطورين بكل ما هو ضروري لصياغة التطبيقات التي تجذب المستخدمين وتحتفظ بهم. من خلال دعم حركة no-code ، يوضح AppMaster بوضوح كيف يمكن إضفاء الطابع الديمقراطي على تصميم واجهة المستخدم/تجربة المستخدم البديهية، مما يتيح لمجموعة أكبر من الأشخاص القدرة على إنشاء حلول رقمية مؤثرة.
الاتجاهات المستقبلية في تصميم واجهة المستخدم/تجربة المستخدم مع المنشئين المرئيين
يتطور عالم تصميم واجهة المستخدم/تجربة المستخدم باستمرار، ويتصدر منشئو التطبيقات المرئية هذا التحول، حيث يقدمون اتجاهات وإمكانيات جديدة تعد بإعادة تعريف كيفية تعاون المصممين والمطورين وتصور واجهات المستخدم. مع التقدم التكنولوجي والتركيز المتزايد على التصميم الذي يركز على المستخدم، يستعد المنشئون المرئيون لتقديم مجموعة من الميزات المبتكرة التي تلبي احتياجات المستخدمين والشركات الحديثة على حد سواء.
التكامل مع الذكاء الاصطناعي
من المتوقع أن يلعب الذكاء الاصطناعي (AI) دورًا مهمًا في تطوير تصميم واجهة المستخدم/تجربة المستخدم المستقبلية من خلال منشئي التطبيقات المرئية. يمكن لخوارزميات الذكاء الاصطناعي تحليل تفاعلات المستخدم وتقديم رؤى تساعد المصممين على اتخاذ قرارات تصميمية أكثر استنارة. أصبحت واجهات المستخدم التنبؤية، التي تتوقع الخطوة التالية للمستخدم، حقيقة واقعة بفضل قدرة الذكاء الاصطناعي على تقييم الأنماط والسلوكيات. قد يقوم المنشئون المرئيون قريبًا بدمج اقتراحات تعتمد على الذكاء الاصطناعي، وتقديم توصيات التصميم والتخطيط التي تعمل على تحسين تجربة المستخدم.
تعزيز التخصيص والتخصيص
نظرًا لأن المستخدمين يتوقون إلى تجارب أكثر تخصيصًا، فمن المرجح أن يقوم منشئو التطبيقات المرئية بتطوير أدوات أكثر تطورًا لتقديم واجهات مخصصة للغاية. قد تتضمن ميزات التخصيص موضوعات ديناميكية، وعناصر تصميم قابلة للتعديل، وتسليم محتوى خاص بالمستخدم، وكلها تتم إدارتها بسهولة من خلال واجهات المنشئين المرئيين. سيتم تمكين المصممين من إنشاء تطبيقات لا تبدو رائعة فحسب، بل تبدو أيضًا أكثر خصوصية لكل مستخدم على حدة.
تبسيط أكبر لعمليات التصميم
سيعمل منشئو التطبيقات المرئية على تبسيط عملية التصميم بشكل أكبر، مما يجعلها في متناول الأفراد ذوي درجات متفاوتة من المهارات التقنية. ستعمل القوالب المحسنة، وتدفقات التصميم الموجهة، والمطالبات الذكية على تقليل التعقيد ومنحنيات التعلم، وتبسيط العملية وتمكين النماذج الأولية والنشر السريع. ستعمل مثل هذه التطورات على إضفاء طابع ديمقراطي على التصميم، مما يسمح لأي شخص لديه فكرة بتنفيذها دون الحاجة إلى معرفة واسعة بالبرمجة أو خبرة في التصميم.
التعاون في الوقت الحقيقي والتحكم في الإصدار
يعد التعاون بين أعضاء الفريق أمرًا ضروريًا لنجاح عملية التصميم. من المتوقع أن يقوم المنشئون المرئيون بدمج أدوات التعاون المتقدمة في الوقت الفعلي، مما يسمح لعدة مستخدمين بالعمل على نفس المشروع في وقت واحد من أي مكان في العالم. علاوة على ذلك، ستقوم أنظمة التحكم في الإصدار القوية بتتبع التغييرات وتسهيل إدارة تكرارات التصميم المختلفة، مما يضمن أن يكون كل عضو في الفريق متسقًا ومنتجًا.
المزيد من ميزات إمكانية الوصول الشاملة
مع زيادة الوعي حول أهمية التصميم الشامل، من المرجح أن يقوم منشئو التطبيقات المرئية في المستقبل بدمج ميزات إمكانية وصول أكثر شمولاً. ستساعد هذه الميزات المصممين في إنشاء تطبيقات يمكن استخدامها من قبل الأشخاص الذين يعانون من مجموعة متنوعة من الإعاقات، مما يضمن الوصول المتساوي إلى التكنولوجيا لجميع المستخدمين. يمكن أن تصبح خيارات إمكانية الوصول مثل دعم قارئ الشاشة وإمكانيات التنقل عبر لوحة المفاتيح وإعدادات التباين قياسية في مجموعات أدوات المنشئين المرئيين.
دعم سلس متعدد المنصات
أحد الجوانب الرئيسية لتصميم واجهة المستخدم/تجربة المستخدم المستقبلية هو التكامل السلس عبر منصات متعددة. سيستمر منشئو التطبيقات المرئية في التطور للسماح للمصممين بإنشاء تصميمات متماسكة وعملية تعمل عبر الويب والهاتف المحمول وغيرها من الأنظمة الأساسية الناشئة مثل التكنولوجيا القابلة للارتداء. سيكون هذا الدعم متعدد المنصات أمرًا بالغ الأهمية لتوفير تجربة مستخدم متسقة بغض النظر عن الجهاز أو الوسيط.
دور AppMaster في اتجاهات تصميم UI/UX المستقبلية
مع تقدم اتجاهات تصميم UI/UX نحو نهج أكثر سهولة وتخصيصًا وتعاونًا، يوفر AppMaster بيئة مثالية لاحتضان هذه الاتجاهات وقيادتها من خلال نظامها الأساسي القوي no-code. مع التركيز على أتمتة عملية التطوير والتخلص من الديون التقنية، يتوافق AppMaster بشكل جيد مع المستقبل المتوقع لبناء التطبيقات المرئية. من خلال التحديث المستمر ودمج الميزات الجديدة، يضمن AppMaster أن كلاً من رواد الأعمال الناشئين والمؤسسات القائمة يمكنهم إنشاء تطبيقات متطورة تتضمن أفضل تصميم لواجهة المستخدم/تجربة المستخدم.
الأسئلة الشائعة
منشئو التطبيقات المرئية عبارة عن منصات تطوير تتيح للمستخدمين إنشاء تطبيقات من خلال واجهات المستخدم الرسومية بدلاً من البرمجة التقليدية. وهي تقدم عادةً ميزات drag-and-drop والقوالب المعدة مسبقًا، مما يجعل تطوير التطبيقات في متناول غير المبرمجين.
يؤثر منشئو التطبيقات المرئية على تصميم واجهة المستخدم/تجربة المستخدم من خلال تبسيط عملية إنشاء واجهات المستخدم، والسماح بالنماذج الأولية السريعة، وضمان تجربة مستخدم أفضل من خلال إمكانات التصميم البديهية.
تتضمن الميزات الرئيسية واجهات drag-and-drop وأدوات التصميم سريعة الاستجابة وعناصر واجهة المستخدم المحددة مسبقًا والمعاينات في الوقت الفعلي وأدوات التعاون.
نعم، غالبًا ما يتمتع منشئو التطبيقات المرئية بميزات القالب والموضوع التي تعزز اتساق التصميم عبر الشاشات والأقسام المختلفة للتطبيق.
يسمح منشئو التطبيقات المرئية للمصممين بتنفيذ التغييرات بسرعة بناءً على تعليقات المستخدمين من خلال واجهاتهم البديهية، مما يساعد على إنشاء تصميمات أكثر تركيزًا على المستخدم.
AppMaster عبارة عن منصة no-code توفر إمكانات قوية لبناء التطبيقات المرئية، مما يسمح للمستخدمين بصياغة تصميمات معقدة لواجهة المستخدم/تجربة المستخدم دون الحاجة إلى كتابة التعليمات البرمجية.
نعم، تقدم العديد من أدوات إنشاء التطبيقات المرئية، بما في ذلك AppMaster ، ميزات متقدمة تدعم إنشاء تطبيقات معقدة مع الحفاظ على سهولة الاستخدام.
تتميز معظم أدوات إنشاء التطبيقات المرئية بأدوات تعاون، مما يمكّن العديد من أعضاء الفريق من العمل على مشروع في وقت واحد ومشاركة تقدمهم في التصميم.
إنها تلغي الحاجة إلى الترميز اليدوي لمكونات واجهة المستخدم، وتستخدم القوالب وعناصر واجهة المستخدم للتجميع السريع، وتوفر واجهات تصميم سهلة الفهم، مما يقلل بشكل كبير من وقت التطوير.
نعم، العديد من منشئي التطبيقات المرئية، بما في ذلك AppMaster ، يقدمون القدرة على إنشاء تطبيقات لكل من منصات الهاتف المحمول والويب، مما يضمن تجربة مستخدم سلسة عبر الأجهزة.
في حين أن مهارات التصميم يمكن أن تكون مفيدة، فقد تم تصميم منشئي التطبيقات المرئية ليكونوا سهلين الاستخدام للأشخاص الذين ليس لديهم تدريب رسمي على التصميم، ويقدمون عناصر معدة مسبقًا وإرشادات تصميم بديهية.
نتوقع رؤية المزيد من التكامل مع الذكاء الاصطناعي، وقدرات التخصيص المحسنة، ومزيد من تبسيط عملية التصميم، مما يسهل على أي شخص إنشاء تطبيقات احترافية.






