โหมดมืดในการออกแบบเว็บ: ข้อดีและข้อเสีย
รับข้อมูลเชิงลึกเกี่ยวกับความนิยมที่เพิ่มขึ้นของโหมดมืดในการออกแบบเว็บ สำรวจข้อดีและข้อเสียของการใช้โหมดมืดและผลกระทบต่อประสบการณ์ของผู้ใช้และประสิทธิภาพของแอป

โหมดมืดเป็นเทรนด์การออกแบบที่เพิ่งได้รับความนิยมอย่างมาก ใช้ชุดรูปแบบสีเข้มขึ้น โดยทั่วไปมีพื้นหลังสีดำหรือเกือบดำ และข้อความ ไอคอน และองค์ประกอบอื่นๆ สีอ่อน เดิมเปิดตัวเป็นทางเลือกสำหรับผู้ใช้ที่ต้องการอินเทอร์เฟซที่มืดกว่าหรือปวดตาในพื้นหลังที่สว่าง โหมดมืดได้กลายเป็นคุณสมบัติที่สำคัญในเว็บไซต์และแอปพลิเคชันยอดนิยมมากมาย
ผู้ใช้มักจะชื่นชมความสามารถในการสลับระหว่างโหมดสว่างและมืด ปรับแต่งประสบการณ์ให้เหมาะกับความชอบและสภาพแวดล้อม เนื่องจากโหมดมืดยังคงได้รับความสนใจอย่างต่อเนื่อง นักออกแบบและนักพัฒนาจึงจำเป็นต้องเข้าใจข้อดีและข้อเสียที่อาจเกิดขึ้นจากการนำฟีเจอร์การออกแบบนี้ไปใช้
ข้อดีของการใช้โหมดมืด
มีข้อดีหลายประการในการใช้โหมดมืดในการออกแบบเว็บของคุณ ตั้งแต่การปรับปรุง ประสบการณ์ผู้ใช้ ไปจนถึงการปรับปรุงการใช้พลังงานของอุปกรณ์ ด้านล่างนี้เป็นประโยชน์หลักบางส่วน:
ลดอาการปวดตา
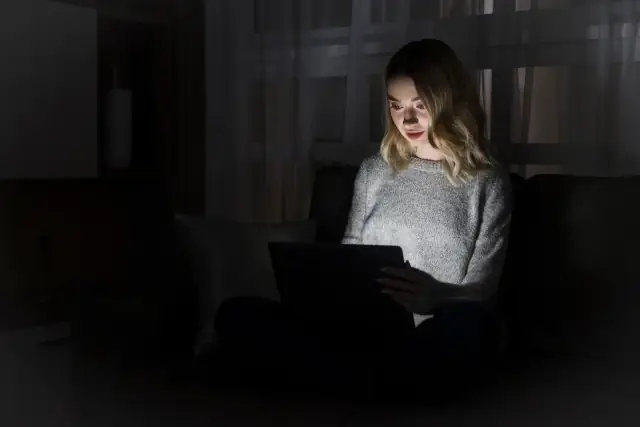
ประโยชน์ที่สำคัญที่สุดประการหนึ่งของโหมดมืดคือการลดอาการปวดตา โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ใช้หน้าจอเป็นเวลานานในสภาพแวดล้อมที่มีแสงน้อย ด้วยการลดความสว่างโดยรวมของหน้าจอและคอนทราสต์ของสี โหมดมืดจะลดปริมาณแสงที่ปล่อยออกมา ซึ่งสามารถช่วยลดความรู้สึกไม่สบายตาและความเมื่อยล้าของดวงตาได้

ปรับปรุงประสบการณ์ผู้ใช้
ผู้ใช้หลายคนพบว่าโหมดมืดดึงดูดสายตาและสบายตามากขึ้น โดยเฉพาะในสภาพแสงน้อย ด้วยการเสนอฟังก์ชันโหมดมืด นักออกแบบสามารถตอบสนองความต้องการที่แตกต่างกันของผู้ใช้และปรับปรุงประสบการณ์ผู้ใช้โดยรวม การอนุญาตให้ผู้ใช้สลับระหว่างโหมดสว่างและโหมดมืดสามารถนำไปสู่การปรับแต่งส่วนต่อประสานส่วนบุคคลและเพิ่มการมีส่วนร่วมกับเว็บหรือแอปพลิเคชันมือถือของคุณ
การประหยัดพลังงานสำหรับจอแสดงผล OLED
โหมดมืดเป็นประโยชน์ต่ออุปกรณ์ประหยัดพลังงานที่ใช้จอแสดงผล OLED หรือ AMOLED พิกเซลแต่ละพิกเซลจะเปล่งแสงของตัวเองในหน้าจอเหล่านี้ และพิกเซลที่มืดกว่าจะใช้พลังงานน้อยกว่าพิกเซลที่สว่างกว่า ด้วยเหตุนี้ โหมดมืดสามารถช่วยยืดอายุแบตเตอรี่ในอุปกรณ์ที่ใช้จอแสดงผลเหล่านี้ได้ ข้อดีนี้ใช้กับอุปกรณ์พกพาเป็นหลัก เนื่องจากจอภาพเดสก์ท็อปส่วนใหญ่ยังคงใช้เทคโนโลยี LCD ซึ่งไม่เห็นการประหยัดพลังงานเท่าเดิมเมื่อใช้โหมดมืด
การอุทธรณ์ด้านสุนทรียศาสตร์
โหมดมืดมีความสวยงามที่เป็นเอกลักษณ์และทันสมัย ทำให้เว็บไซต์หรือแอปพลิเคชันของคุณมีรูปลักษณ์และสัมผัสที่แตกต่าง ผู้ใช้หลายคนพบว่าโหมดมืดนั้นดูสบายตา และสามารถช่วยสร้างโทนสีที่ร่วมสมัยและซับซ้อนให้กับการแสดงตัวตนทางดิจิทัลของคุณ นอกจากนี้ เนื่องจากปัจจุบันมีแอปพลิเคชันและแพลตฟอร์มยอดนิยมมากมายที่มีฟังก์ชันโหมดมืด ผู้ใช้จึงอาจคาดหวังฟังก์ชันที่คล้ายคลึงกันจากบริการอื่นๆ ทำให้นักออกแบบต้องพิจารณาเรื่องนี้อย่างจริงจัง
ข้อเสียของโหมดมืด
แม้ว่าการใช้โหมดมืดจะมีข้อดีหลายประการ แต่สิ่งสำคัญคือต้องตระหนักถึงข้อเสียที่อาจเกิดขึ้นและความท้าทายที่เกี่ยวข้องกับเทรนด์การออกแบบนี้ ข้อกังวลหลักบางประการ ได้แก่ :
องค์ประกอบการออกแบบที่ไม่สอดคล้องกัน
การใช้โหมดมืดบางครั้งอาจส่งผลให้เกิดความไม่สอดคล้องกันของการออกแบบ โดยเฉพาะอย่างยิ่งหากเว็บแอปพลิเคชันของคุณอาศัยทรัพยากรของบุคคลที่สามหรือเนื้อหาที่ผู้ใช้สร้างขึ้น ตัวอย่างเช่น สื่อแบบฝัง เช่น รูปภาพหรือวิดีโอ อาจมีพื้นหลังและชุดสีที่แตกต่างกัน ซึ่งอาจไม่กลมกลืนกับการออกแบบโหมดมืดของคุณ การได้รูปลักษณ์และความรู้สึกที่สอดคล้องกันในทุกองค์ประกอบของไซต์อาจต้องใช้ความพยายามและการพิจารณาเพิ่มเติมในระหว่างขั้นตอนการออกแบบ
การเข้าถึงที่ จำกัด
แม้ว่าโหมดมืดจะช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมสำหรับผู้ใช้บางคน แต่อาจไม่เหมาะสำหรับทุกคน ผู้ที่มีความบกพร่องทางการมองเห็นบางอย่าง เช่น สายตาเอียงหรือมีความไวต่อคอนทราสต์ต่ำ อาจมีปัญหาในการอ่านข้อความสีอ่อนบนพื้นหลังสีเข้ม สิ่งสำคัญคือต้องพิจารณาปัจจัยการเข้าถึงเมื่อใช้งานโหมดมืด ตรวจสอบให้แน่ใจว่าคุณมีอินเทอร์เฟซที่น่าดึงดูดและใช้งานได้สำหรับผู้ใช้ทุกคน รวมถึงผู้ที่มีความพิการ
ความท้าทายในการอ่าน
แม้ว่าโหมดมืดสามารถช่วยลดอาการปวดตาในสภาพแวดล้อมที่มีแสงน้อย แต่ก็สามารถนำเสนอความท้าทายในการอ่านในบางสถานการณ์ ข้อความสีอ่อนบนพื้นหลังสีเข้มอาจทำให้เกิดเอฟเฟกต์ "ฮาเลชั่น" ซึ่งข้อความสีอ่อนดูเหมือนจะมีรัศมีหรือเบลอ ทำให้ผู้ใช้บางคนอ่านได้ยาก การรักษาอัตราส่วนคอนทราสต์ที่เหมาะสมและการเลือกการผสมสีที่เหมาะสมเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าการออกแบบโหมดมืดของคุณให้การอ่านที่เหมาะสมที่สุดสำหรับผู้ใช้ของคุณ
การใช้โหมดมืด: แนวทางปฏิบัติที่ดีที่สุด
โหมดมืดสามารถเป็นส่วนเสริมที่มีคุณค่าสำหรับเว็บไซต์หรือแอปพลิเคชันของคุณ ซึ่งช่วยยกระดับประสบการณ์ผู้ใช้และตอบสนองความต้องการที่แตกต่างกัน แต่เพื่อให้มั่นใจถึงการผสานรวมที่ราบรื่น การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเป็นสิ่งสำคัญ ต่อไปนี้คือเคล็ดลับ 5 ข้อที่ต้องปฏิบัติตามเมื่อใช้โหมดมืด:
- ให้ตัวเลือกการสลับโหมด : ผู้ใช้ควรจะสามารถสลับระหว่างโหมดมืดและสว่างได้ง่ายตามการตั้งค่าของพวกเขา รวมตัวเลือกการสลับที่วางไว้อย่างเด่นชัดซึ่งช่วยให้สลับได้อย่างราบรื่นโดยไม่ต้องเลื่อนดูผ่านเมนูการตั้งค่า
- ตรวจสอบคอนทราสต์ที่เหมาะสมและอ่านง่าย : สิ่งสำคัญคือต้องรักษาคอนทราสต์ที่เพียงพอระหว่างข้อความและสีพื้นหลังเมื่อใช้โหมดมืด ความเปรียบต่างที่ไม่เพียงพออาจทำให้เนื้อหาของคุณอ่านยาก ทดสอบเฉดสีและชุดค่าผสมต่างๆ และปฏิบัติตามแนวทางการเข้าถึง เช่น มาตรฐาน WCAG 2.0 เพื่อให้แน่ใจว่าอ่านค่าได้ดีที่สุด
- รักษาความสม่ำเสมอในองค์ประกอบการออกแบบและโครงร่างสี : องค์ประกอบการออกแบบทั้งหมดควรสอดคล้องกันทั้งในเวอร์ชันโหมดมืดและโหมดสว่าง ให้จานสีมีจำกัดและเสริมกันเพื่อรักษาความเข้ากันได้ หลีกเลี่ยงการใช้การไล่ระดับสี เงา และภาพที่ซับซ้อนมากเกินไป เนื่องจากองค์ประกอบเหล่านี้อาจแปลเป็นโหมดมืดได้ไม่ดีนัก
- พิจารณาสื่อและรูปภาพ : รูปภาพและองค์ประกอบสื่ออื่นๆ อาจดูจืดชืดหรือสว่างเกินไปในโหมดมืด ตรวจสอบให้แน่ใจว่าสื่อของคุณยังคงดึงดูดสายตาและอ่านง่ายไม่ว่าจะอยู่ในโหมดใดก็ตาม คุณอาจต้องปรับความสว่าง คอนทราสต์ หรือแม้กระทั่งสร้างภาพแยกกันสำหรับโหมดมืดและสว่างเพื่อให้ได้เอฟเฟกต์ที่ต้องการ
- ทดสอบอย่างกว้างขวางบนอุปกรณ์และเบราว์เซอร์ต่างๆ : เช่นเดียวกับทุกแง่มุมของเว็บไซต์หรือแอปพลิเคชันของคุณ การใช้งานโหมดมืดควรได้รับการทดสอบอย่างเข้มงวดบนเบราว์เซอร์และอุปกรณ์ต่างๆ เพื่อให้มั่นใจถึงประสิทธิภาพและความเข้ากันได้ที่ราบรื่น สิ่งนี้จะช่วยให้คุณสามารถระบุและแก้ไขความไม่สอดคล้องกัน และรับประกันประสบการณ์การใช้งานที่สอดคล้องกันสำหรับผู้ชมที่หลากหลาย
โหมดมืดและ AppMaster.io
AppMaster.io แพลตฟอร์ม ไร้โค้ด ชั้นนำ รองรับการใช้โหมดมืดในเว็บและแอปพลิเคชั่นมือถือ การใช้คุณสมบัติที่ทรงพลังและเป็นมิตรกับผู้ใช้ช่วยให้คุณสร้างแอปที่ดึงดูดสายตาและเข้าถึงได้ง่ายซึ่งตอบสนองความต้องการที่หลากหลายของผู้ใช้
ด้วย UI แบบลากและวาง ของ AppMaster.io และสภาพแวดล้อมการพัฒนาแอปพลิเคชันแบบภาพ คุณสามารถปรับแต่งรูปลักษณ์ของเว็บและแอปพลิเคชันมือถือของคุณ รวมถึงการใช้โหมดมืด ด้วยเครื่องมือการออกแบบที่ครอบคลุม คุณสามารถมั่นใจได้ว่าการใช้งานโหมดมืดของคุณนั้นสอดคล้อง เข้าถึงได้ และดึงดูดสายตา โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและแนวทางการช่วยสำหรับการเข้าถึง
นอกจากนี้ เว็บแอปพลิเคชันที่สร้างโดย AppMaster.io ยังใช้ประโยชน์จากเฟรมเวิร์ก Vue3 ซึ่งทำให้คุณสามารถใช้ความสามารถที่หลากหลายของเว็บแอพสมัยใหม่ รวมถึงการรองรับโหมดมืด คุณลักษณะการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ของ AppMaster.io ซึ่งขับเคลื่อนโดย Kotlin และ Jetpack Compose สำหรับ Android และ SwiftUI สำหรับ iOS ยังปรับปรุงการรวมโหมดมืดภายในแอปพลิเคชันของคุณ อำนวยความสะดวกในประสิทธิภาพของแอประดับพรีเมียมข้ามแพลตฟอร์ม
อนาคตของโหมดมืด
อนาคตของ Dark Mode ในการออกแบบเว็บถือเป็นคำมั่นสัญญาที่สำคัญ เนื่องจากความนิยมเพิ่มขึ้นและผู้ใช้คุ้นเคยกับประโยชน์ของมันมากขึ้น เมื่อเทคโนโลยีก้าวหน้า เราสามารถคาดหวังการปรับแต่งเพิ่มเติมเกี่ยวกับวิธีการใช้งาน Dark Mode เพื่อเพิ่มความสามารถในการใช้งานและความน่าดึงดูดใจ
ด้วยการวิจัยเพิ่มเติมและความคิดเห็นของผู้ใช้ นักออกแบบสามารถเข้าใจบริบทเฉพาะที่ Dark Mode ทำได้ดียิ่งขึ้นและจุดที่อาจขาดประสิทธิภาพ ด้วยเหตุนี้ เราอาจเห็นการพัฒนาระบบอัจฉริยะมากขึ้นที่สามารถสลับระหว่างส่วนต่อประสานที่สว่างและมืดได้โดยอัตโนมัติตามสภาพแสงโดยรอบหรือการตั้งค่าของผู้ใช้
นอกจากนี้ วิวัฒนาการที่เป็นไปได้ของ Dark Mode ยังอาจเกี่ยวข้องกับการรวมชุดสีไดนามิก ทำให้ผู้ใช้สามารถปรับแต่งระดับความมืดและชุดสีตามรสนิยมและความต้องการด้านภาพของพวกเขา เมื่อโหมดมืดกลายเป็นมาตรฐานมากขึ้นในแพลตฟอร์มและเบราว์เซอร์ต่างๆ ปัญหาความเข้ากันได้ก็จะลดน้อยลง ทำให้เข้าถึงได้มากขึ้นสำหรับผู้ชมที่กว้างขึ้น ท้ายที่สุดแล้ว อนาคตของ Dark Mode นั้นอยู่ที่การหาสมดุลที่สมบูรณ์แบบระหว่างความสวยงามและการใช้งาน โดยมอบประสบการณ์การท่องเว็บที่ราบรื่นและสะดวกสบายให้กับผู้ใช้ไม่ว่าจะเลือกโหมดใดก็ตาม
บทสรุป
ความนิยมที่เพิ่มขึ้นของ Dark Mode ในการออกแบบเว็บและแอพได้ปฏิวัติวิธีที่ผู้ใช้โต้ตอบกับอินเทอร์เฟซดิจิตอล มอบประโยชน์มากมายที่ปรับปรุงประสบการณ์ผู้ใช้โดยรวม จากการลดอาการปวดตาและปรับปรุงความสามารถในการอ่านไปจนถึงการประหยัดอายุการใช้งานแบตเตอรี่ของเทคโนโลยีหน้าจอบางประเภท โหมดมืดได้รับการพิสูจน์แล้วว่าเป็นมากกว่าแค่แนวโน้มที่ผ่านไป
ด้วยการใช้แนวทางปฏิบัติที่ดีที่สุดและใช้ประโยชน์จากความสามารถของ แพลตฟอร์มแบบไม่ต้องเขียนโค้ด เช่น AppMaster.io นักออกแบบและนักพัฒนาสามารถผสานรวม Dark Mode เข้ากับแอปพลิเคชันของตนได้อย่างราบรื่น รองรับความต้องการของผู้ใช้ที่หลากหลาย และรองรับอุปกรณ์ต่างๆ และข้อกำหนดด้านสิ่งแวดล้อม
การเปิดรับโหมดมืดไม่เพียงแต่แสดงให้เห็นถึงความมุ่งมั่นในการช่วยการเข้าถึงเท่านั้น แต่ยังแสดงให้เห็นถึงความเข้าใจเกี่ยวกับสุนทรียศาสตร์การออกแบบร่วมสมัยที่โดนใจผู้ชมยุคใหม่ เนื่องจากคุณสมบัติการออกแบบนี้ยังคงพัฒนาอย่างต่อเนื่อง การเปิดรับศักยภาพของ Dark Mode สามารถนำไปสู่ประสบการณ์ดิจิทัลที่น่าดึงดูดและเป็นมิตรกับผู้ใช้มากขึ้นอย่างไม่ต้องสงสัยในแพลตฟอร์มและอุปกรณ์ต่างๆ
คำถามที่พบบ่อย
โหมดมืดคือตัวเลือกการออกแบบสำหรับเว็บไซต์และแอปพลิเคชันที่ใช้ธีมสีเข้ม โดยทั่วไปจะมีพื้นหลังสีดำหรือเกือบดำและข้อความสีอ่อน มีจุดมุ่งหมายเพื่อลดอาการปวดตาและปรับปรุงประสบการณ์ผู้ใช้ในสภาพแวดล้อมที่มีแสงน้อย
ข้อดีหลักของการใช้โหมดมืด ได้แก่ การปวดตาที่ลดลง ประสบการณ์ผู้ใช้ที่ดีขึ้น การประหยัดพลังงานสำหรับจอแสดงผล OLED และเพิ่มความสวยงาม
ข้อเสียบางประการของการใช้โหมดมืด ได้แก่ องค์ประกอบการออกแบบที่ไม่สอดคล้องกัน การเข้าถึงที่จำกัดสำหรับผู้ใช้บางราย และความท้าทายในการอ่านที่อาจเกิดขึ้น
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้โหมดมืด ได้แก่ การเสนอตัวสลับสำหรับผู้ใช้เพื่อสลับระหว่างโหมดต่างๆ เพื่อให้แน่ใจว่ามีคอนทราสต์ที่เหมาะสมและอ่านง่าย และให้ความสอดคล้องกันในองค์ประกอบการออกแบบและโครงร่างสี
ใช่ แพลตฟอร์ม no-code ของ AppMaster.io ช่วยให้คุณสามารถใช้งานโหมดมืดในเว็บและแอปพลิเคชันบนมือถือของคุณ เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่สอดคล้องกันและเป็นมิตรต่อผู้ใช้ในสภาพแวดล้อมและอุปกรณ์ต่างๆ
โหมดมืดสามารถปรับปรุงอายุการใช้งานแบตเตอรี่ของอุปกรณ์ที่ใช้จอแสดงผล OLED หรือ AMOLED เนื่องจากหน้าจอเหล่านี้ใช้พลังงานน้อยลงเมื่อแสดงสีเข้มขึ้น โดยเฉพาะสีดำ ประโยชน์ที่ได้รับอาจไม่สำคัญสำหรับอุปกรณ์ที่มีจอ LCD
เพื่อให้แน่ใจว่าสามารถเข้าถึงได้เมื่อใช้โหมดมืด ตรวจสอบให้แน่ใจว่าได้ใส่ข้อความและสีพื้นหลังที่ตัดกัน ปฏิบัติตามแนวทางการช่วยเหลือพิเศษ และพิจารณาให้ตัวเลือกสลับโหมดสำหรับผู้ใช้เพื่อสลับระหว่างโหมดมืดและสว่างตามความต้องการ
โหมดมืดสามารถปรับปรุงประสบการณ์ของผู้ใช้โดยการลดอาการปวดตา โดยเฉพาะอย่างยิ่งในสภาพแวดล้อมที่มีแสงน้อยหรือในช่วงเวลาหน้าจอที่ยาวขึ้น นอกจากนี้ยังมีทางเลือกการออกแบบที่ดึงดูดสายตาซึ่งผู้ใช้หลายคนพึงพอใจในความสวยงาม






