ওয়েব ডিজাইনে ডার্ক মোড: সুবিধা এবং অসুবিধা
ওয়েব ডিজাইনে ডার্ক মোডের ক্রমবর্ধমান জনপ্রিয়তার অন্তর্দৃষ্টি পান। ডার্ক মোড ব্যবহার করার সুবিধা এবং অসুবিধাগুলি এবং ব্যবহারকারীর অভিজ্ঞতা এবং অ্যাপ পারফরম্যান্সের উপর এর প্রভাবগুলি অন্বেষণ করুন৷

ডার্ক মোড একটি ডিজাইন প্রবণতা যা সম্প্রতি উল্লেখযোগ্য জনপ্রিয়তা অর্জন করেছে। এটি একটি গাঢ় থিম ব্যবহার করে, সাধারণত একটি কালো বা কাছাকাছি-কালো পটভূমি এবং হালকা রঙের পাঠ্য, আইকন এবং অন্যান্য উপাদান সহ। যারা গাঢ় ইন্টারফেস পছন্দ করেন বা উজ্জ্বল ব্যাকগ্রাউন্ডে চোখের চাপে ভুগছেন তাদের জন্য প্রাথমিকভাবে বিকল্প হিসেবে চালু করা হয়েছে, অনেক জনপ্রিয় ওয়েবসাইট এবং অ্যাপ্লিকেশনে ডার্ক মোড একটি গুরুত্বপূর্ণ বৈশিষ্ট্য হয়ে উঠেছে।
ব্যবহারকারীরা প্রায়শই হালকা এবং অন্ধকার মোডগুলির মধ্যে টগল করার ক্ষমতার প্রশংসা করে, তাদের পছন্দ এবং পরিবেশগত অবস্থার সাথে তাদের অভিজ্ঞতা কাস্টমাইজ করে। যেহেতু ডার্ক মোড ক্রমাগত ট্র্যাকশন লাভ করছে, ডিজাইনার এবং বিকাশকারীদের এই ডিজাইন বৈশিষ্ট্যটি বাস্তবায়নের সুবিধা এবং সম্ভাব্য ত্রুটিগুলি বুঝতে হবে।
ডার্ক মোড বাস্তবায়নের সুবিধা
আপনার ওয়েব ডিজাইনে ডার্ক মোড প্রয়োগ করার বিভিন্ন সুবিধা রয়েছে, ব্যবহারকারীর অভিজ্ঞতা বাড়ানো থেকে শুরু করে ডিভাইসের পাওয়ার খরচ উন্নত করা পর্যন্ত। নীচে কিছু প্রাথমিক সুবিধা রয়েছে:
চোখের স্ট্রেন হ্রাস
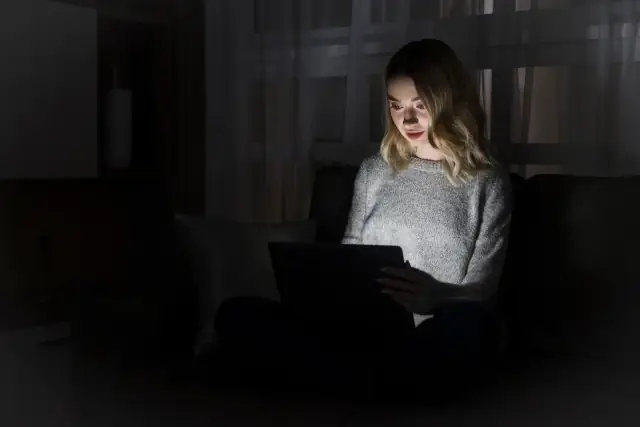
ডার্ক মোডের সবচেয়ে উল্লেখযোগ্য সুবিধাগুলির মধ্যে একটি হল চোখের চাপ কমানো, বিশেষ করে যারা কম আলোর পরিবেশে স্ক্রিন ব্যবহার করে দীর্ঘ সময় কাটান তাদের জন্য। স্ক্রিনের সামগ্রিক উজ্জ্বলতা এবং রঙের বৈসাদৃশ্য কমিয়ে, অন্ধকার মোড নির্গত আলোর পরিমাণ কমায়, যা চোখের অস্বস্তি এবং ক্লান্তির সম্ভাবনা কমাতে সাহায্য করতে পারে।

উন্নত ব্যবহারকারীর অভিজ্ঞতা
অনেক ব্যবহারকারী ডার্ক মোডকে চাক্ষুষভাবে আকর্ষণীয় এবং আরও আরামদায়ক বলে মনে করেন, বিশেষ করে কম আলোর অবস্থায়। ডার্ক মোড কার্যকারিতা অফার করে, ডিজাইনাররা বিভিন্ন ব্যবহারকারীর পছন্দগুলি পূরণ করতে পারে এবং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে। ব্যবহারকারীদের হালকা এবং অন্ধকার মোডগুলির মধ্যে স্যুইচ করার অনুমতি দেওয়া তাদের ইন্টারফেসকে ব্যক্তিগতকৃত করতে এবং আপনার ওয়েব বা মোবাইল অ্যাপ্লিকেশনের সাথে তাদের ব্যস্ততা বাড়াতে অবদান রাখতে পারে।
OLED প্রদর্শনের জন্য শক্তি সঞ্চয়
ডার্ক মোড OLED বা AMOLED ডিসপ্লে ব্যবহার করে শক্তি-সাশ্রয়ী ডিভাইসগুলিকে উপকৃত করতে পারে। স্বতন্ত্র পিক্সেলগুলি এই স্ক্রিনে তাদের নিজস্ব আলো নির্গত করে এবং গাঢ় পিক্সেলগুলি হালকা পিক্সেলগুলির চেয়ে কম শক্তি খরচ করে। ফলস্বরূপ, ডার্ক মোড এই ডিসপ্লেগুলি ব্যবহার করে এমন ডিভাইসগুলিতে ব্যাটারির আয়ু বাড়াতে সাহায্য করতে পারে। এই সুবিধাটি মূলত মোবাইল ডিভাইসগুলিতে প্রযোজ্য, কারণ বেশিরভাগ ডেস্কটপ মনিটর এখনও LCD প্রযুক্তি ব্যবহার করে, যা অন্ধকার মোডের সাথে একই শক্তি সঞ্চয় দেখতে পায় না।
নান্দনিক আবেদন
ডার্ক মোডের একটি অনন্য এবং আধুনিক নান্দনিকতা রয়েছে, যা আপনার ওয়েবসাইট বা অ্যাপ্লিকেশনকে একটি স্বতন্ত্র চেহারা এবং অনুভূতি দেয়। অনেক ব্যবহারকারী ডার্ক মোডকে দৃশ্যত আনন্দদায়ক বলে মনে করেন এবং এটি আপনার ডিজিটাল উপস্থিতির জন্য একটি সমসাময়িক এবং পরিশীলিত টোন স্থাপন করতে সাহায্য করতে পারে। উপরন্তু, অনেক জনপ্রিয় অ্যাপ্লিকেশন এবং প্ল্যাটফর্ম এখন ডার্ক মোড কার্যকারিতা অফার করে, ব্যবহারকারীরা অন্যান্য পরিষেবাগুলি থেকে অনুরূপ কার্যকারিতা আশা করতে পারে, এটি ডিজাইনারদের জন্য একটি সমালোচনামূলক বিবেচনা করে।
ডার্ক মোডের অসুবিধা
যদিও ডার্ক মোড প্রয়োগ করার জন্য বেশ কিছু সুবিধা রয়েছে, তবে এই ডিজাইনের প্রবণতার সাথে সম্পর্কিত সম্ভাব্য ত্রুটি এবং চ্যালেঞ্জগুলি সম্পর্কে সচেতন হওয়া অপরিহার্য। কিছু প্রাথমিক উদ্বেগের মধ্যে রয়েছে:
অসামঞ্জস্যপূর্ণ নকশা উপাদান
একটি অন্ধকার মোড প্রয়োগ করার ফলে কখনও কখনও ডিজাইনের অসঙ্গতি দেখা দিতে পারে, বিশেষ করে যদি আপনার ওয়েব অ্যাপ্লিকেশন থার্ড-পার্টি রিসোর্স বা ব্যবহারকারীর তৈরি সামগ্রীর উপর নির্ভর করে। উদাহরণ স্বরূপ, ছবি বা ভিডিওর মতো এমবেডেড মিডিয়ার বিভিন্ন ব্যাকগ্রাউন্ড এবং কালার স্কিম থাকতে পারে যা আপনার ডার্ক মোড ডিজাইনের সাথে নির্বিঘ্নে মিশে নাও যেতে পারে। সমস্ত সাইটের উপাদান জুড়ে একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি অর্জনের জন্য ডিজাইন প্রক্রিয়া চলাকালীন অতিরিক্ত প্রচেষ্টা এবং বিবেচনার প্রয়োজন হতে পারে।
সীমিত অ্যাক্সেসযোগ্যতা
যদিও ডার্ক মোড কিছু ব্যবহারকারীর জন্য সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে, তবে এটি সবার জন্য সর্বোত্তম নাও হতে পারে। দৃষ্টিকোণ বা কম কনট্রাস্ট সংবেদনশীলতার মতো নির্দিষ্ট দৃষ্টি প্রতিবন্ধী ব্যক্তিদের অন্ধকার পটভূমিতে হালকা পাঠ্য পড়তে সমস্যা হতে পারে। ডার্ক মোড প্রয়োগ করার সময় অ্যাক্সেসিবিলিটি ফ্যাক্টরগুলি বিবেচনা করা অত্যন্ত গুরুত্বপূর্ণ, এটি নিশ্চিত করে যে আপনি অক্ষমতা সহ সমস্ত ব্যবহারকারীদের জন্য সমানভাবে আকর্ষণীয় এবং ব্যবহারযোগ্য ইন্টারফেস প্রদান করেন।
পঠনযোগ্যতা চ্যালেঞ্জ
যদিও ডার্ক মোড কম আলোর পরিবেশে চোখের স্ট্রেন কমাতে সাহায্য করতে পারে, এটি নির্দিষ্ট পরিস্থিতিতে পাঠযোগ্যতার চ্যালেঞ্জ উপস্থাপন করতে পারে। গাঢ় ব্যাকগ্রাউন্ডে হালকা টেক্সট একটি "হ্যালেশন" প্রভাব সৃষ্টি করতে পারে, যেখানে হালকা টেক্সট একটি হ্যালো বা অস্পষ্ট বলে মনে হয়, যা কিছু ব্যবহারকারীদের পড়া কঠিন করে তোলে। আপনার ডার্ক মোড ডিজাইন আপনার ব্যবহারকারীদের জন্য সর্বোত্তম পঠনযোগ্যতা প্রদান করে তা নিশ্চিত করার জন্য উপযুক্ত বৈসাদৃশ্য অনুপাত বজায় রাখা এবং সঠিক রঙের সমন্বয় নির্বাচন করা অপরিহার্য।
ডার্ক মোড প্রয়োগ করা: সর্বোত্তম অভ্যাস
ডার্ক মোড আপনার ওয়েবসাইট বা অ্যাপ্লিকেশানে একটি মূল্যবান সংযোজন হতে পারে, ব্যবহারকারীর অভিজ্ঞতা বাড়াতে এবং বিভিন্ন পছন্দের জন্য খাদ্য সরবরাহ করতে পারে। কিন্তু একটি নিরবচ্ছিন্ন একীকরণ নিশ্চিত করার জন্য, কিছু সর্বোত্তম অনুশীলনে লেগে থাকা অপরিহার্য। অন্ধকার মোড প্রয়োগ করার সময় অনুসরণ করার জন্য এখানে পাঁচটি টিপস রয়েছে:
- একটি মোড টগল বিকল্প প্রদান করুন : ব্যবহারকারীদের তাদের পছন্দের উপর ভিত্তি করে অন্ধকার এবং হালকা মোডগুলির মধ্যে সহজেই স্যুইচ করতে সক্ষম হওয়া উচিত। একটি বিশিষ্টভাবে স্থাপন করা টগল বিকল্প অন্তর্ভুক্ত করুন যা সেটিংস মেনুতে নেভিগেট না করেই বিরামবিহীন সুইচিংয়ের অনুমতি দেয়।
- সঠিক বৈসাদৃশ্য এবং পঠনযোগ্যতা নিশ্চিত করুন : ডার্ক মোড ব্যবহার করার সময় পাঠ্য এবং পটভূমির রঙের মধ্যে পর্যাপ্ত বৈসাদৃশ্য বজায় রাখা অত্যন্ত গুরুত্বপূর্ণ। অপর্যাপ্ত বৈসাদৃশ্য আপনার বিষয়বস্তু পড়া কঠিন করে তুলতে পারে। বিভিন্ন শেড এবং সংমিশ্রণ পরীক্ষা করুন এবং সর্বোত্তম পঠনযোগ্যতা নিশ্চিত করতে WCAG 2.0 মানগুলির মতো অ্যাক্সেসিবিলিটি নির্দেশিকা মেনে চলুন।
- ডিজাইনের উপাদান এবং রঙের স্কিমগুলিতে সামঞ্জস্য বজায় রাখুন : সমস্ত ডিজাইনের উপাদানগুলি অন্ধকার এবং হালকা মোড উভয় সংস্করণেই সামঞ্জস্যপূর্ণ হওয়া উচিত। সামঞ্জস্য বজায় রাখার জন্য রঙ প্যালেট সীমিত এবং পরিপূরক রাখুন। অত্যধিক গ্রেডিয়েন্ট, ছায়া এবং জটিল ভিজ্যুয়াল ব্যবহার করা এড়িয়ে চলুন, কারণ এই উপাদানগুলি ডার্ক মোডে ভালভাবে অনুবাদ করতে পারে না।
- মিডিয়া এবং চিত্রগুলি বিবেচনা করুন : চিত্র এবং অন্যান্য মিডিয়া উপাদানগুলি অন্ধকার মোডে ধুয়ে ফেলা বা খুব উজ্জ্বল দেখাতে পারে৷ নিশ্চিত করুন যে মোড নির্বিশেষে আপনার মিডিয়া দৃশ্যত আকর্ষণীয় এবং সুপাঠ্য থাকে। পছন্দসই প্রভাব অর্জনের জন্য আপনাকে উজ্জ্বলতা, বৈপরীত্য সামঞ্জস্য করতে বা অন্ধকার এবং হালকা মোডগুলির জন্য আলাদা ছবি তৈরি করতে হতে পারে।
- বিভিন্ন ডিভাইস এবং ব্রাউজারে ব্যাপকভাবে পরীক্ষা করুন : আপনার ওয়েবসাইট বা অ্যাপ্লিকেশনের যে কোনো দিকের মতো, নির্বিঘ্ন কর্মক্ষমতা এবং সামঞ্জস্যতা নিশ্চিত করতে বিভিন্ন ব্রাউজার এবং ডিভাইসে ডার্ক মোড বাস্তবায়ন কঠোরভাবে পরীক্ষা করা উচিত। এটি আপনাকে অসঙ্গতিগুলি সনাক্ত করতে এবং ঠিক করতে এবং বিভিন্ন দর্শকদের জন্য একটি সমন্বিত ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে সক্ষম করবে৷
ডার্ক মোড এবং AppMaster.io
AppMaster.io , একটি নেতৃস্থানীয় নো-কোড প্ল্যাটফর্ম, ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলিতে ডার্ক মোড প্রয়োগ করতে সমর্থন করে। এর শক্তিশালী এবং ব্যবহারকারী-বান্ধব বৈশিষ্ট্যগুলি ব্যবহার করে আপনি সহজেই একটি দৃশ্যমান আকর্ষণীয় এবং অ্যাক্সেসযোগ্য অ্যাপ তৈরি করতে পারবেন যা ব্যবহারকারীর বিভিন্ন পছন্দগুলি পূরণ করে৷
AppMaster.io এর ড্র্যাগ-এন্ড-ড্রপ UI এবং ভিজ্যুয়াল অ্যাপ্লিকেশন ডেভেলপমেন্ট এনভায়রনমেন্টের সাহায্যে আপনি ডার্ক মোড প্রয়োগ সহ আপনার ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলির চেহারা এবং অনুভূতি কাস্টমাইজ করতে পারেন। এর ব্যাপক ডিজাইন টুলের মাধ্যমে, আপনি নিশ্চিত করতে পারেন যে আপনার ডার্ক মোড বাস্তবায়ন সামঞ্জস্যপূর্ণ, অ্যাক্সেসযোগ্য এবং দৃষ্টিকটু, সর্বোত্তম অনুশীলন এবং অ্যাক্সেসযোগ্যতার নির্দেশিকা মেনে চলে।
উপরন্তু, AppMaster.io-উত্পাদিত ওয়েব অ্যাপ্লিকেশনগুলি Vue3 ফ্রেমওয়ার্ককে সুবিধা দেয়, যা আপনাকে ডার্ক মোড সমর্থন সহ বিস্তৃত আধুনিক ওয়েব অ্যাপের ক্ষমতা ব্যবহার করতে সক্ষম করে। AppMaster.io-এর মোবাইল অ্যাপ ডেভেলপমেন্ট বৈশিষ্ট্য, Android এর জন্য Kotlin এবং Jetpack Compose এবং iOS-এর জন্য SwiftUI দ্বারা চালিত, এছাড়াও আপনার অ্যাপ্লিকেশনের মধ্যে ডার্ক মোড অন্তর্ভুক্তি স্ট্রীমলাইন করে, প্ল্যাটফর্ম জুড়ে প্রিমিয়াম অ্যাপ পারফরম্যান্সকে সহজতর করে।
ডার্ক মোডের ভবিষ্যত
ওয়েব ডিজাইনে ডার্ক মোডের ভবিষ্যৎ উল্লেখযোগ্য প্রতিশ্রুতি রাখে, কারণ এর জনপ্রিয়তা বৃদ্ধি পায় এবং ব্যবহারকারীরা এর সুবিধার সাথে আরও অভ্যস্ত হয়ে ওঠে। প্রযুক্তির অগ্রগতির সাথে সাথে, আমরা ডার্ক মোড কীভাবে প্রয়োগ করা হয় তাতে আরও পরিমার্জন আশা করতে পারি, এর ব্যবহারযোগ্যতা এবং আবেদন বাড়ায়।
আরও গবেষণা এবং ব্যবহারকারীর প্রতিক্রিয়ার সাহায্যে, ডিজাইনাররা নির্দিষ্ট প্রেক্ষাপটগুলিকে আরও ভালভাবে বুঝতে পারে যেখানে ডার্ক মোড ভাল এবং কোথায় এটি কম হতে পারে। ফলস্বরূপ, আমরা আরও বুদ্ধিমান সিস্টেমের বিকাশ দেখতে পারি যা স্বয়ংক্রিয়ভাবে পরিবেষ্টিত আলোর অবস্থা বা ব্যবহারকারীর পছন্দগুলির উপর ভিত্তি করে আলো এবং অন্ধকার ইন্টারফেসের মধ্যে স্যুইচ করতে পারে।
তদুপরি, ডার্ক মোডের সম্ভাব্য বিবর্তনে গতিশীল রঙের স্কিমগুলি অন্তর্ভুক্ত করাও জড়িত থাকতে পারে, যা ব্যবহারকারীদের তাদের স্বাদ এবং চাক্ষুষ চাহিদা অনুযায়ী অন্ধকার স্তর এবং রঙ প্যালেট কাস্টমাইজ করতে দেয়। ডার্ক মোড প্ল্যাটফর্ম এবং ব্রাউজার জুড়ে ক্রমবর্ধমান প্রমিত হয়ে উঠলে, সামঞ্জস্যের সমস্যাগুলি সম্ভবত হ্রাস পাবে, এটি একটি বিস্তৃত দর্শকদের কাছে আরও অ্যাক্সেসযোগ্য করে তুলবে। শেষ পর্যন্ত, ডার্ক মোডের ভবিষ্যৎ নন্দনতত্ত্ব এবং কার্যকারিতার মধ্যে নিখুঁত ভারসাম্য খুঁজে পাওয়ার মধ্যে নিহিত, ব্যবহারকারীদের তাদের নির্বাচিত মোড নির্বিশেষে একটি বিরামহীন এবং আরামদায়ক ব্রাউজিং অভিজ্ঞতা প্রদান করে।
উপসংহার
ওয়েব এবং অ্যাপ ডিজাইনে ডার্ক মোডের ক্রমবর্ধমান জনপ্রিয়তা ব্যবহারকারীদের ডিজিটাল ইন্টারফেসের সাথে যোগাযোগ করার পদ্ধতিতে বিপ্লব ঘটিয়েছে, যা সামগ্রিক ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে এমন অনেক সুবিধা প্রদান করে। চোখের চাপ কমানো থেকে শুরু করে নির্দিষ্ট স্ক্রীন প্রযুক্তিতে ব্যাটারি লাইফ সংরক্ষণ করার জন্য পঠনযোগ্যতা উন্নত করা থেকে, ডার্ক মোড শুধুমাত্র একটি পাসিং প্রবণতার চেয়ে বেশি প্রমাণিত হয়েছে।
AppMaster.io-এর মতো নো-কোড প্ল্যাটফর্মগুলির ক্ষমতাগুলিকে সর্বোত্তম অনুশীলনগুলি গ্রহণ করে এবং ব্যবহার করে, ডিজাইনার এবং বিকাশকারীরা তাদের অ্যাপ্লিকেশনগুলিতে নির্বিঘ্নে ডার্ক মোডকে একীভূত করতে পারে, ব্যবহারকারীর পছন্দের বিভিন্ন পরিসরে এবং বিভিন্ন ডিভাইস এবং পরিবেশগত প্রয়োজনীয়তাগুলিকে মিটমাট করে।
ডার্ক মোডকে আলিঙ্গন করা শুধুমাত্র অ্যাক্সেসযোগ্যতার প্রতি অঙ্গীকারই দেখায় না বরং আধুনিক শ্রোতাদের সাথে অনুরণিত সমসাময়িক ডিজাইনের নান্দনিকতার একটি বোঝাপড়াও দেখায়। যেহেতু এই ডিজাইন বৈশিষ্ট্যটি ক্রমাগত বিকশিত হচ্ছে, ডার্ক মোডের সম্ভাবনাকে আলিঙ্গন করা নিঃসন্দেহে প্ল্যাটফর্ম এবং ডিভাইস জুড়ে আরও আকর্ষণীয় এবং ব্যবহারকারী-বান্ধব ডিজিটাল অভিজ্ঞতার দিকে নিয়ে যেতে পারে।
প্রশ্নোত্তর
ডার্ক মোড হল ওয়েবসাইট এবং অ্যাপ্লিকেশনগুলির জন্য একটি ডিজাইন বিকল্প যা একটি গাঢ় রঙের থিম ব্যবহার করে, সাধারণত একটি কালো বা কাছাকাছি-কালো পটভূমি এবং হালকা রঙের পাঠ্য সহ। এর লক্ষ্য হল চোখের চাপ কমানো এবং কম আলোর পরিবেশে ব্যবহারকারীর অভিজ্ঞতা উন্নত করা।
ডার্ক মোড ব্যবহারের প্রধান সুবিধাগুলির মধ্যে রয়েছে চোখের চাপ কমানো, ব্যবহারকারীর অভিজ্ঞতার উন্নতি, OLED ডিসপ্লেগুলির জন্য পাওয়ার সাশ্রয় এবং উন্নত নান্দনিক আবেদন।
ডার্ক মোড বাস্তবায়নের কিছু ত্রুটির মধ্যে রয়েছে অসঙ্গত ডিজাইনের উপাদান, কিছু ব্যবহারকারীর জন্য সীমিত অ্যাক্সেসযোগ্যতা এবং সম্ভাব্য পঠনযোগ্য চ্যালেঞ্জ।
ডার্ক মোড প্রয়োগ করার জন্য সর্বোত্তম অনুশীলনগুলির মধ্যে রয়েছে ব্যবহারকারীদের মোডগুলির মধ্যে স্যুইচ করার জন্য একটি টগল অফার করা, সঠিক বৈসাদৃশ্য এবং পাঠযোগ্যতা নিশ্চিত করা এবং ডিজাইনের উপাদান এবং রঙের স্কিমগুলিতে সামঞ্জস্য প্রদান করা।
হ্যাঁ, AppMaster.io-এর no-code প্ল্যাটফর্ম আপনাকে বিভিন্ন পরিবেশ এবং ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ এবং ব্যবহারকারী-বান্ধব অভিজ্ঞতা নিশ্চিত করে আপনার ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলিতে ডার্ক মোড প্রয়োগ করতে দেয়।
ডার্ক মোড OLED বা AMOLED ডিসপ্লে ব্যবহার করে ডিভাইসগুলির জন্য ব্যাটারি লাইফকে উন্নত করতে পারে, কারণ এই স্ক্রিনগুলি গাঢ় রং, বিশেষ করে কালো প্রদর্শন করার সময় কম শক্তি খরচ করে। সুবিধাগুলি LCD ডিসপ্লে সহ ডিভাইসগুলির জন্য তেমন উল্লেখযোগ্য নাও হতে পারে৷
অন্ধকার মোড প্রয়োগ করার সময় অ্যাক্সেসযোগ্যতা নিশ্চিত করার জন্য, বিপরীত পাঠ্য এবং পটভূমির রঙগুলি প্রদান করা নিশ্চিত করুন, অ্যাক্সেসিবিলিটি নির্দেশিকা অনুসরণ করুন এবং ব্যবহারকারীদের তাদের পছন্দ অনুযায়ী অন্ধকার এবং হালকা মোডগুলির মধ্যে স্যুইচ করার জন্য একটি মোড টগল বিকল্প প্রদান করার কথা বিবেচনা করুন।
ডার্ক মোড চোখের চাপ কমিয়ে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে, বিশেষ করে কম আলোর পরিবেশে বা বর্ধিত স্ক্রীন টাইমে। এটি একটি দৃশ্যমান আকর্ষণীয় ডিজাইনের বিকল্পও অফার করে যা অনেক ব্যবহারকারী নান্দনিকভাবে আনন্দদায়ক বলে মনে করেন।






