Mode Gelap dalam Desain Web: Pro dan Kontra
Dapatkan wawasan tentang semakin populernya mode gelap dalam desain web. Jelajahi keuntungan dan kerugian menggunakan mode gelap dan pengaruhnya terhadap pengalaman pengguna dan performa aplikasi.

Mode gelap adalah tren desain yang baru-baru ini mendapatkan popularitas yang signifikan. Itu menggunakan tema yang lebih gelap, biasanya dengan latar belakang hitam atau hampir hitam dan teks berwarna terang, ikon, dan elemen lainnya. Awalnya diperkenalkan sebagai alternatif bagi pengguna yang lebih menyukai antarmuka yang lebih gelap atau menderita ketegangan mata di latar belakang yang terang, mode gelap telah menjadi fitur vital di banyak situs web dan aplikasi populer.
Pengguna sering menghargai kemampuan untuk beralih antara mode terang dan gelap, menyesuaikan pengalaman mereka agar sesuai dengan preferensi dan kondisi lingkungan mereka. Karena mode gelap terus mendapatkan daya tarik, desainer, dan pengembang perlu memahami kelebihan dan kekurangan potensial dari penerapan fitur desain ini.
Keuntungan Menerapkan Mode Gelap
Ada beberapa keuntungan menerapkan mode gelap dalam desain web Anda, mulai dari meningkatkan pengalaman pengguna hingga meningkatkan konsumsi daya perangkat. Di bawah ini adalah beberapa manfaat utama:
Mengurangi Ketegangan Mata
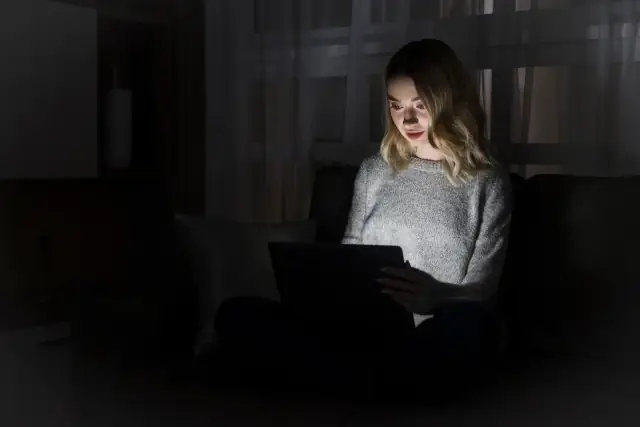
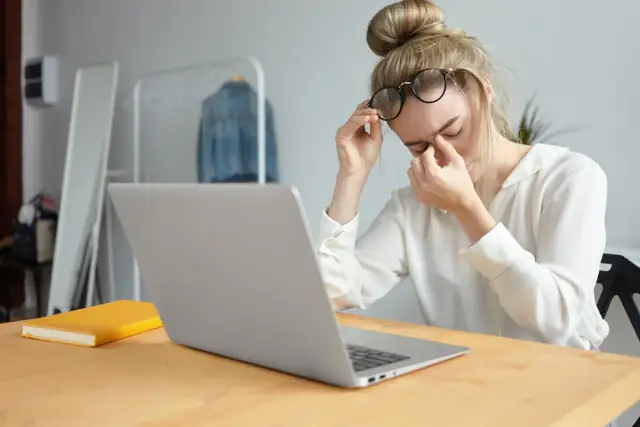
Salah satu manfaat paling signifikan dari mode gelap adalah mengurangi ketegangan mata, terutama bagi pengguna yang menghabiskan waktu lama menggunakan layar di lingkungan dengan cahaya redup. Dengan menurunkan kecerahan dan kontras warna layar secara keseluruhan, mode gelap mengurangi jumlah cahaya yang dipancarkan, yang dapat membantu mengurangi potensi ketidaknyamanan dan kelelahan mata.

Pengalaman Pengguna yang Ditingkatkan
Banyak pengguna menganggap mode gelap menarik secara visual dan lebih nyaman, terutama dalam kondisi kurang cahaya. Dengan menawarkan fungsionalitas mode gelap, desainer dapat memenuhi berbagai preferensi pengguna dan meningkatkan pengalaman pengguna secara keseluruhan. Mengizinkan pengguna beralih antara mode terang dan gelap dapat berkontribusi untuk mempersonalisasi antarmuka mereka dan meningkatkan keterlibatan mereka dengan aplikasi web atau seluler Anda.
Penghematan Energi untuk Layar OLED
Mode gelap dapat menguntungkan perangkat hemat energi yang menggunakan layar OLED atau AMOLED. Piksel individual memancarkan cahayanya sendiri di layar ini, dan piksel yang lebih gelap mengonsumsi lebih sedikit daya daripada piksel yang lebih terang. Akibatnya, mode gelap dapat membantu memperpanjang masa pakai baterai pada perangkat yang menggunakan layar ini. Keunggulan ini terutama berlaku untuk perangkat seluler, karena kebanyakan monitor desktop masih menggunakan teknologi LCD, yang tidak melihat penghematan daya yang sama dengan mode gelap.
Banding estetika
Mode gelap memiliki estetika yang unik dan modern, memberikan tampilan dan nuansa berbeda pada situs web atau aplikasi Anda. Banyak pengguna menganggap mode gelap menyenangkan secara visual, dan ini dapat membantu menciptakan nada kontemporer dan canggih untuk kehadiran digital Anda. Selain itu, karena banyak aplikasi dan platform populer kini menawarkan fungsionalitas mode gelap, pengguna mungkin mengharapkan fungsionalitas serupa dari layanan lain, menjadikannya pertimbangan penting bagi desainer.
Kekurangan Mode Gelap
Meskipun ada beberapa keuntungan menerapkan mode gelap, penting untuk menyadari potensi kekurangan dan tantangan yang terkait dengan tren desain ini. Beberapa kekhawatiran utama meliputi:
Elemen Desain yang Tidak Konsisten
Mengimplementasikan mode gelap terkadang dapat mengakibatkan ketidakkonsistenan desain, terutama jika aplikasi web Anda bergantung pada sumber daya pihak ketiga atau konten buatan pengguna. Misalnya, media yang disematkan, seperti gambar atau video, mungkin memiliki latar belakang dan skema warna yang berbeda-beda yang mungkin tidak menyatu sempurna dengan desain mode gelap Anda. Mencapai tampilan dan nuansa yang konsisten di semua elemen situs mungkin memerlukan upaya dan pertimbangan tambahan selama proses desain.
Aksesibilitas Terbatas
Meskipun mode gelap dapat meningkatkan pengalaman pengguna secara keseluruhan untuk beberapa pengguna, ini mungkin tidak optimal untuk semua orang. Orang dengan gangguan penglihatan tertentu, seperti astigmatisme atau sensitivitas kontras rendah, mungkin kesulitan membaca teks terang dengan latar belakang gelap. Sangat penting untuk mempertimbangkan faktor aksesibilitas saat menerapkan mode gelap, memastikan bahwa Anda menyediakan antarmuka yang sama menarik dan dapat digunakan untuk semua pengguna, termasuk mereka yang memiliki keterbatasan.
Tantangan Keterbacaan
Meskipun mode gelap dapat membantu mengurangi ketegangan mata di lingkungan dengan cahaya redup, mode gelap dapat menghadirkan tantangan keterbacaan dalam situasi tertentu. Teks terang pada latar belakang gelap dapat menyebabkan efek "halasi", di mana teks terang tampak memiliki halo atau kabur, sehingga menyulitkan sebagian pengguna untuk membaca. Mempertahankan rasio kontras yang sesuai dan memilih kombinasi warna yang tepat sangat penting untuk memastikan bahwa desain mode gelap Anda menawarkan keterbacaan yang optimal bagi pengguna Anda.
Menerapkan Mode Gelap: Praktik Terbaik
Mode gelap dapat menjadi tambahan yang berharga untuk situs web atau aplikasi Anda, meningkatkan pengalaman pengguna, dan melayani preferensi yang berbeda. Tetapi untuk memastikan integrasi yang mulus, tetap berpegang pada beberapa praktik terbaik sangatlah penting. Berikut adalah lima tip yang harus diikuti saat menerapkan mode gelap:
- Berikan opsi sakelar mode : Pengguna harus dapat dengan mudah beralih antara mode gelap dan terang berdasarkan preferensi mereka. Sertakan opsi toggle yang ditempatkan secara mencolok yang memungkinkan peralihan tanpa hambatan tanpa menavigasi melalui menu pengaturan.
- Pastikan kontras dan keterbacaan yang tepat : Sangat penting untuk mempertahankan kontras yang memadai antara warna teks dan latar belakang saat menggunakan mode gelap. Kontras yang tidak memadai dapat membuat konten Anda sulit dibaca. Uji nuansa dan kombinasi yang berbeda dan patuhi pedoman aksesibilitas, seperti standar WCAG 2.0, untuk memastikan keterbacaan yang optimal.
- Pertahankan konsistensi dalam elemen desain dan skema warna : Semua elemen desain harus konsisten di seluruh versi mode gelap dan terang. Pertahankan palet warna terbatas dan saling melengkapi untuk menjaga kompatibilitas. Hindari menggunakan gradien berlebihan, bayangan, dan visual yang rumit, karena elemen ini mungkin tidak diterjemahkan dengan baik ke mode gelap.
- Pertimbangkan media dan gambar : Gambar dan elemen media lainnya dapat terlihat buram atau terlalu terang dalam mode gelap. Pastikan media Anda tetap menarik secara visual dan dapat dibaca terlepas dari modenya. Anda mungkin perlu menyesuaikan kecerahan, kontras, atau bahkan membuat gambar terpisah untuk mode gelap dan terang untuk mendapatkan efek yang diinginkan.
- Uji secara ekstensif pada berbagai perangkat dan browser : Seperti aspek apa pun dari situs web atau aplikasi Anda, penerapan mode gelap harus diuji secara ketat pada berbagai browser dan perangkat untuk memastikan kinerja dan kompatibilitas yang mulus. Ini akan memungkinkan Anda untuk mengidentifikasi dan memperbaiki ketidakkonsistenan dan memastikan pengalaman pengguna yang kohesif untuk audiens yang beragam.
Mode Gelap dan AppMaster.io
AppMaster.io , platform tanpa kode terkemuka, mendukung penerapan mode gelap di aplikasi web dan seluler. Memanfaatkan fitur-fiturnya yang kuat dan ramah pengguna memungkinkan Anda dengan mudah membuat aplikasi yang menarik secara visual dan dapat diakses yang melayani beragam preferensi pengguna.
Dengan UI drag-and-drop AppMaster.io dan lingkungan pengembangan aplikasi visual, Anda dapat menyesuaikan tampilan dan nuansa aplikasi web dan seluler Anda, termasuk menerapkan mode gelap. Melalui alat desainnya yang komprehensif, Anda dapat memastikan bahwa implementasi mode gelap Anda konsisten, mudah diakses, dan menarik secara visual, mengikuti panduan praktik terbaik dan aksesibilitas.
Selain itu, aplikasi web AppMaster.io memanfaatkan kerangka kerja Vue3 , memungkinkan Anda untuk memanfaatkan berbagai kemampuan aplikasi web modern, termasuk dukungan mode gelap. Fitur pengembangan aplikasi seluler AppMaster.io, didukung oleh Kotlin dan Jetpack Compose untuk Android dan SwiftUI untuk iOS, juga menyederhanakan penyertaan mode gelap dalam aplikasi Anda, memfasilitasi kinerja aplikasi premium di seluruh platform.
Masa Depan Mode Gelap
Masa depan Mode Gelap dalam desain web sangat menjanjikan, karena popularitasnya tumbuh dan pengguna menjadi lebih terbiasa dengan manfaatnya. Seiring kemajuan teknologi, kita dapat mengharapkan penyempurnaan lebih lanjut dalam penerapan Mode Gelap, meningkatkan kegunaan dan daya tariknya.
Dengan lebih banyak riset dan umpan balik pengguna, desainer dapat lebih memahami konteks spesifik di mana Mode Gelap unggul dan di mana kekurangannya. Hasilnya, kita dapat melihat pengembangan sistem yang lebih cerdas yang dapat beralih secara otomatis antara antarmuka terang dan gelap berdasarkan kondisi pencahayaan sekitar atau preferensi pengguna.
Selain itu, potensi evolusi Mode Gelap juga dapat melibatkan penggabungan skema warna dinamis, yang memungkinkan pengguna menyesuaikan tingkat kegelapan dan palet warna sesuai dengan selera dan kebutuhan visual mereka. Karena Mode Gelap semakin distandarisasi di seluruh platform dan browser, masalah kompatibilitas kemungkinan besar akan berkurang, membuatnya lebih mudah diakses oleh audiens yang lebih luas. Pada akhirnya, masa depan Mode Gelap terletak pada menemukan keseimbangan sempurna antara estetika dan fungsionalitas, menawarkan pengalaman menjelajah yang mulus dan nyaman kepada pengguna terlepas dari mode yang mereka pilih.
Kesimpulan
Meningkatnya popularitas Mode Gelap dalam desain web dan aplikasi telah merevolusi cara pengguna berinteraksi dengan antarmuka digital, memberikan sejumlah manfaat yang meningkatkan pengalaman pengguna secara keseluruhan. Mulai dari mengurangi ketegangan mata dan meningkatkan keterbacaan hingga menghemat masa pakai baterai pada teknologi layar tertentu, Mode Gelap telah terbukti lebih dari sekadar tren yang berlalu.
Dengan mengadopsi praktik terbaik dan memanfaatkan kemampuan platform tanpa kode seperti AppMaster.io, desainer dan pengembang dapat dengan mulus mengintegrasikan Mode Gelap ke dalam aplikasi mereka, memenuhi beragam preferensi pengguna dan mengakomodasi berbagai persyaratan perangkat dan lingkungan.
Merangkul Mode Gelap tidak hanya menunjukkan komitmen terhadap aksesibilitas tetapi juga menunjukkan pemahaman tentang estetika desain kontemporer yang beresonansi dengan audiens modern. Karena fitur desain ini terus berkembang, merangkul potensi Mode Gelap tidak diragukan lagi dapat menghasilkan pengalaman digital yang lebih menarik dan ramah pengguna di seluruh platform dan perangkat.
FAQ
Mode gelap adalah opsi desain untuk situs web dan aplikasi yang menggunakan tema warna lebih gelap, biasanya dengan latar belakang hitam atau hampir hitam dan teks berwarna terang. Ini bertujuan untuk mengurangi ketegangan mata dan meningkatkan pengalaman pengguna di lingkungan dengan cahaya redup.
Keuntungan utama menggunakan mode gelap termasuk mengurangi ketegangan mata, meningkatkan pengalaman pengguna, menghemat daya untuk tampilan OLED, dan meningkatkan daya tarik estetika.
Beberapa kelemahan penerapan mode gelap termasuk elemen desain yang tidak konsisten, aksesibilitas terbatas untuk beberapa pengguna, dan potensi tantangan keterbacaan.
Praktik terbaik untuk menerapkan mode gelap termasuk menawarkan tombol alih bagi pengguna untuk beralih antar mode, memastikan kontras dan keterbacaan yang tepat, serta memberikan konsistensi dalam elemen desain dan skema warna.
Ya, platform no-code AppMaster.io memungkinkan Anda menerapkan mode gelap di web dan aplikasi seluler Anda, memastikan pengalaman yang konsisten dan ramah pengguna di berbagai lingkungan dan perangkat.
Mode gelap dapat meningkatkan masa pakai baterai untuk perangkat yang menggunakan layar OLED atau AMOLED, karena layar ini mengonsumsi lebih sedikit daya saat menampilkan warna yang lebih gelap, terutama hitam. Manfaatnya mungkin tidak terlalu signifikan untuk perangkat dengan layar LCD.
Untuk memastikan aksesibilitas saat menerapkan mode gelap, pastikan untuk menyediakan teks dan warna latar belakang yang kontras, ikuti panduan aksesibilitas, dan pertimbangkan untuk menyediakan opsi beralih mode bagi pengguna untuk beralih antara mode gelap dan terang sesuai dengan preferensi mereka.
Mode gelap dapat meningkatkan pengalaman pengguna dengan mengurangi ketegangan mata, khususnya di lingkungan dengan cahaya redup atau selama waktu layar yang lama. Ini juga menawarkan alternatif desain yang menarik secara visual yang menurut banyak pengguna menyenangkan secara estetika.






