تصميم تطبيق يركز على المستخدم باستخدام أدوات بدون تعليمات برمجية: تحسين تجربة المستخدم
اكتشف كيف يمكن تحقيق تصميم تطبيق يركز على المستخدم باستخدام أدوات بدون تعليمات برمجية مثل AppMaster، مما يؤدي إلى تجربة مستخدم أفضل وزيادة المشاركة وتحقيق نجاح أكبر لتطبيقاتك.

لماذا يهم تصميم التطبيقات التي تركز على المستخدم
يعد تصميم التطبيق الذي يركز على المستخدم بمثابة نهج لتطوير التطبيقات الذي يعطي الأولوية لاحتياجات المستخدمين النهائيين وتفضيلاتهم وتوقعاتهم. من خلال التركيز على إنشاء تجربة مستخدم جذابة وبديهية وفعالة (UX) ، يضمن التصميم الذي يركز على المستخدم إمكانية تفاعل المستخدمين بسهولة مع التطبيق والشعور بالرضا عن التجربة. في سوق التطبيقات التنافسي اليوم، يعد التميز والحفاظ على ولاء المستخدم أمرًا بالغ الأهمية.
يمكّن تصميم التطبيق الذي يركز على المستخدم الشركات من تحقيق كلا الهدفين. من خلال تقديم تجربة مستخدم سلسة، يمكن للشركات زيادة مشاركة المستخدم ورضاه وولائه، مما يؤدي إلى معدلات استخدام أعلى واحتفاظ أفضل ونجاح أكبر للتطبيق. التركيز على تفضيلات واحتياجات المستخدمين يمكن أن يسهل أيضًا الابتكار. يمكن لمطوري التطبيقات تكرار تطبيقاتهم وتحسينها بشكل أكثر فعالية من خلال جمع التعليقات والرؤى باستمرار، مما يجعل المستخدمين يشعرون بأنهم مسموعون ومقدرون.
مزايا الأدوات No-Code للتصميم الذي يركز على المستخدم
لقد أحدثت أدوات التطوير بدون تعليمات برمجية ثورة في كيفية تصميم التطبيقات وإنشائها وصيانتها. من خلال تمكين المستخدمين غير التقنيين من إنشاء تطبيقات وظيفية تتمحور حول المستخدم بسرعة ودون عناء، تعمل الأنظمة الأساسية no-code إضفاء الطابع الديمقراطي على تطوير التطبيقات، مما يسمح لمزيد من الشركات بالاستفادة من إمكانات حلول البرامج المخصصة. تتضمن بعض المزايا الرئيسية لاستخدام أدوات no-code للتصميم الذي يركز على المستخدم ما يلي:
- تطوير مبسط للتطبيقات: تعمل الأدوات No-code ، مثل AppMaster ، على إلغاء الحاجة إلى خبرة في البرمجة، مما يسهل على أي شخص تصميم التطبيقات وإنشائها . بفضل واجهات drag-and-drop البديهية، والمكونات المرئية المتنوعة، ومصممي العمليات التجارية البسيطة، يصبح تطوير التصميمات التي تركز على المستخدم مهمة مبسطة ويمكن الوصول إليها.
- تكاليف أقل ووقت أسرع للطرح في السوق: غالبًا ما يؤدي تطوير التطبيقات باستخدام الأنظمة الأساسية no-code إلى تكاليف أقل ووقت أسرع للطرح في السوق . ومن خلال السماح لمجموعة واسعة من أعضاء الفريق بالمشاركة في عملية التصميم والتطوير، يمكن للشركات تجنب التكاليف المرتفعة لتوظيف وصيانة فريق من المطورين المتخصصين. وتعني دورات التطوير الأسرع أيضًا أنه يمكن إطلاق التطبيقات وتكرارها بسرعة أكبر، لمواكبة احتياجات المستخدم وتفضيلاته المتغيرة.
- تعاون أفضل: تشجع الأدوات No-code على التعاون بين أعضاء الفريق الفني وغير التقني، بما في ذلك المصممين ومحللي الأعمال والخبراء المتخصصين. ومن خلال إشراك أصحاب المصلحة ذوي وجهات النظر المتنوعة، يمكن للشركات إنشاء المزيد من التطبيقات التي تركز على المستخدم والتي تلبي احتياجات جمهورها المستهدف بشكل أفضل.
- زيادة الابتكار: مع المنصات no-code ، يمكن للمستخدمين اختبار الأفكار بسرعة وسهولة، وجمع بيانات المستخدم، وتكرار تطبيقاتهم. تعمل دورة الابتكار السريعة هذه على تعزيز التحسين المستمر للتطبيقات، مما يجعلها أكثر تركيزًا على المستخدم وأكثر احتمالية للنجاح في السوق.

تنفيذ التصميم الذي يركز على المستخدم باستخدام AppMaster
AppMaster هي أداة قوية no-code تمكن الشركات من إنشاء تطبيقات خلفية وويب وتطبيقات الهاتف المحمول تركز على التصميم الذي يركز على المستخدم. باستخدام AppMaster ، يمكن حتى للمستخدمين غير التقنيين إنشاء نماذج بيانات (مخطط قاعدة البيانات) بشكل مرئي وتصميم عمليات الأعمال لتحسين تجربة المستخدم وتعزيز المشاركة. توفر المنصة العديد من الميزات الرئيسية التي تدعم تنفيذ التصميم الذي يركز على المستخدم:
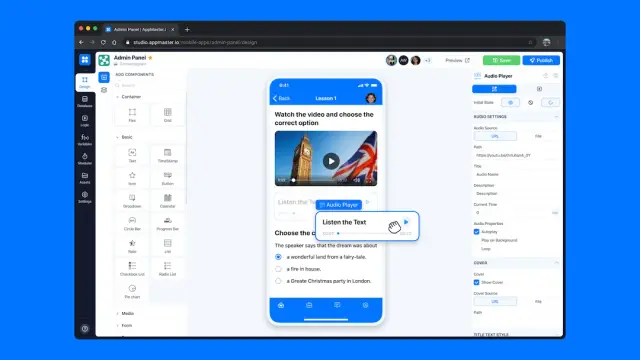
- المكونات المرئية: يقدم AppMaster مجموعة واسعة من المكونات المرئية لتصميم جوانب الواجهة الأمامية والخلفية للتطبيقات. تتيح هذه المكونات للمستخدمين إنشاء تطبيقات جذابة بصريًا وسهلة الاستخدام تلبي تفضيلات وتوقعات الجمهور المستهدف.
- مصممو العمليات التجارية: يتيح مصممو العمليات التجارية البديهيون في AppMaster للمستخدمين تحديد منطق وإمكانيات تطبيقاتهم بشكل مرئي. من خلال التركيز على احتياجات المستخدمين وتصميم عمليات أعمال فعالة، يمكنك إنشاء تطبيقات توفر تجربة مستخدم سلسة وتحفز مشاركة المستخدم.
- تكامل واجهة برمجة التطبيقات (API): يدعم AppMasterendpoints REST API وWSS القوية، مما يسمح للشركات بربط تطبيقاتها no-code مع الأدوات والخدمات الأخرى. يتيح ذلك إنشاء تطبيقات غنية بالميزات تلبي احتياجات المستخدمين وتفضيلاتهم المتنوعة.
- قابلية التوسع والكفاءة: يتم إنشاء تطبيقات AppMaster باستخدام Go (golang) للعمليات الخلفية، مما يضمن أنها قابلة للتطوير وفعالة لحالات الاستخدام المختلفة، بما في ذلك سيناريوهات المؤسسات عالية التحميل. وهذا يضمن الأداء الأمثل ورضا المستخدم.
ومن خلال الاستفادة من هذه الميزات، يمكن للشركات تنفيذ التصميمات التي تركز على المستخدم بسهولة داخل تطبيقاتها، مما يؤدي إلى تجارب مستخدم أفضل وزيادة المشاركة ونجاح أكبر.
تحسين تجربة المستخدم باستخدام المكونات المرئية لـ AppMaster
يقدم AppMaster مجموعة شاملة من المكونات المرئية لتصميم واجهات المستخدم (UI) لتطبيقات الويب والهاتف المحمول، مما يمكّن المستخدمين من إنشاء واجهات مستخدم جذابة وفعالة للغاية دون كتابة سطر واحد من التعليمات البرمجية. تساهم هذه المكونات في إنشاء تصميم يتمحور حول المستخدم حقًا ويلبي احتياجات وتفضيلات المستخدمين النهائيين. إليك كيف يمكن للمكونات المرئية لـ AppMaster أن تساعد في تحسين تجربة المستخدم (UX):
واجهة السحب والإفلات
تتيح واجهة السحب والإفلات البديهية لـ AppMaster للمستخدمين تصميم واجهات المستخدم لكل من تطبيقات الويب والهاتف المحمول بسرعة وسهولة. يمكن للمستخدمين التركيز على إنشاء واجهات جذابة مصممة خصيصًا لجمهورهم المستهدف من خلال التخلص من الحاجة إلى خبرة في البرمجة. تساعد عملية تصميم واجهة المستخدم المبسطة هذه المستخدمين النهائيين على التنقل في التطبيق دون عناء والاستمتاع بتجربة مستخدم سلسة.
مجموعة متنوعة من مكونات واجهة المستخدم المعدة مسبقًا
مجموعة AppMaster الواسعة من مكونات واجهة المستخدم المعدة مسبقًا، مثل الأزرار وحقول الإدخال وشرائح التمرير والمزيد، تمكن المستخدمين من تصميم التطبيقات بمظهر ومظهر حديث. تلتزم هذه المكونات عالية الجودة بمبادئ تصميم واجهة المستخدم الشائعة، مما يساعد المستخدمين على إنشاء واجهات جذابة بصريًا وسهلة الاستخدام تلبي احتياجات وتفضيلات المستخدم المتنوعة.
مكونات قابلة للتخصيص
تتميز المكونات المرئية لـ AppMaster بأنها قابلة للتخصيص بدرجة كبيرة، مما يسمح للمستخدمين بتعديل مظهرهم وسلوكهم بسهولة ليناسب متطلباتهم الخاصة. تتيح هذه المرونة للمستخدمين إنشاء واجهات مستخدم مخصصة للغاية تتوافق مع علامتهم التجارية الفريدة، وتحسن رضا المستخدمين، وتعزز تفاعلهم.
قدرات التصميم المستجيبة
باستخدام منصة AppMaster ، يمكن للمستخدمين إنشاء تصميمات سريعة الاستجابة تتكيف مع أحجام الشاشات والأجهزة المختلفة، مما يضمن تجربة مستخدم متسقة عبر الأجهزة المختلفة. يعد هذا أمرًا بالغ الأهمية لتطوير تطبيقات الويب والهواتف المحمولة الحديثة، حيث يتوقع المستخدمون أن تعمل التطبيقات بسلاسة بغض النظر عن أجهزتهم.

دمج العمليات التجارية في التصميم الذي يركز على المستخدم
إن إنشاء تصميم تطبيق يركز على المستخدم يتجاوز مجرد إنشاء واجهات جذابة بصريًا وبديهية؛ كما يتضمن أيضًا دمج العمليات التجارية الخلفية لتطبيقك بسلاسة لإنشاء تجربة مستخدم فعالة وسريعة الاستجابة. يوفر AppMaster أدوات ووظائف قوية لمساعدتك في تحقيق ذلك:
- مصممو عمليات الأعمال المرئية (BP): مصممو عمليات الأعمال (BP) AppMaster يسمحون للمستخدمين بإنشاء عمليات الأعمال وإدارتها بشكل مرئي لتطبيقاتهم. يعمل هؤلاء المصممون على تمكين الإنشاء السريع لمنطق الواجهة الخلفية الذي يتصل بمكونات التطبيق المختلفة، مما يؤدي إلى تبسيط عملية التطوير وضمان تجربة مستخدم سلسة.
- إنشاء واجهة برمجة التطبيقات تلقائيًا: يعمل AppMaster على التخلص من متاعب إنشاء واجهات برمجة التطبيقات عن طريق إنشاء endpoints REST API وWSS لتطبيقك تلقائيًا. ويضمن ذلك اتصالاً سلسًا وآمنًا بين الواجهة الأمامية والخلفية لتطبيقك، مما يوفر للمستخدمين تجربة سلسة وموثوقة.
- تطبيقات خلفية فعالة وقابلة للتطوير: باستخدام AppMaster ، يتم إنشاء تطبيقات الواجهة الخلفية باستخدام Go (golang)، مما يضمن حلاً عالي الأداء وقابل للتطوير ومناسبًا لحالات الاستخدام ذات التحميل العالي والمؤسسات. يتيح ذلك لتطبيقك التعامل مع العديد من المستخدمين المتزامنين دون المساس بالأداء، مما يتيح تجربة مستخدم أفضل وتحسين رضا المستخدم.
- التكامل مع أدوات وخدمات الطرف الثالث: تتيح endpoints REST API وWSS القوية لـ AppMaster لتطبيقك no-code التكامل مع العديد من الأدوات والخدمات وقواعد البيانات التابعة لجهات خارجية، مما يؤدي إلى إثراء وظائف تطبيقك وتلبية احتياجات المستخدمين المتنوعة. يساعدك هذا على إنشاء تطبيق شامل ومتعدد الاستخدامات ومرتكز على المستخدم ويلبي حالات الاستخدام والمتطلبات المختلفة.
نصائح لتحسين تجربة المستخدم باستخدام أدوات No-Code
يعد تحسين تجربة المستخدم أمرًا بالغ الأهمية لنجاح تطبيقك. فيما يلي بعض النصائح لمساعدتك في تحقيق أقصى استفادة من الأدوات no-code مثل AppMaster لإنشاء تصميمات تطبيقات جذابة تركز على المستخدم:
التركيز على احتياجات المستخدم وتفضيلاته
ضع دائمًا احتياجات وتفضيلات جمهورك المستهدف في الاعتبار عند تصميم تطبيقك. ويضمن هذا أنك تقوم بإنشاء تطبيق يلبي متطلباتهم، مما يزيد من احتمالية استخدامهم لتطبيقك والتفاعل معه.
إعطاء الأولوية للبساطة وسهولة الاستخدام
تأكد من أن تطبيقك سهل الاستخدام والتنقل. يضمن التصميم النظيف والمنظم جيدًا أن يتمكن المستخدمون من العثور على الميزات التي يحتاجون إليها والوصول إليها بسرعة، مما يؤدي إلى تجربة مستخدم أفضل.
استخدم العناصر المرئية بفعالية
تلعب العناصر المرئية دورًا رئيسيًا في توفير تجربة مستخدم رائعة. باستخدام المكونات المرئية لـ AppMaster ، يمكنك إنشاء واجهات جذابة بصريًا تعمل على التواصل مع المستخدمين وإشراكهم بشكل فعال.
اجعل التنقل سهلاً وبديهيًا
تأكد من أن التنقل في تطبيقك واضح ومباشر، مما يسمح للمستخدمين بالتنقل بين أقسام التطبيق المختلفة بسهولة. وهذا يخلق تجربة أكثر متعة، ويشجع المستخدمين على العودة إلى تطبيقك بانتظام.
تحسين أداء التطبيق
يتوقع المستخدمون تحميل التطبيقات بسرعة وأداءها بسلاسة. من خلال إنشاء الواجهة الخلفية القوية لـ AppMaster وعمليات الأعمال الفعالة، يمكنك التأكد من أن تطبيقك يعمل بشكل جيد ويوفر تجربة مستخدم مُرضية.
الاختبار والتكرار
وأخيرًا، قم باختبار تصميم تطبيقك وتكراره باستمرار لتحديد وحل أي مشكلات أو مجالات تحتاج إلى تحسين. سيساعد ذلك في تحسين تطبيقك، مما يضمن تجربة مستخدم محسنة باستمرار.
باتباع هذه النصائح، يمكنك الاستفادة من قوة الأدوات التي no-code مثل AppMaster لإنشاء تصميمات تركز على المستخدم وتوفر تجربة مستخدم جذابة ومرضية، مما يؤدي إلى زيادة المشاركة والاحتفاظ والنجاح لتطبيقاتك.
دراسة الحالة: تعزيز مشاركة المستخدم من خلال التصميم الذي يركز على المستخدم
تخيل شركة صغيرة، الشركة X، التي ترغب في إنشاء تطبيق جوال لتحسين مشاركة العملاء وتبسيط خدماتهم. لديهم موارد تطوير محدودة ويحتاجون إلى تطبيق سهل الاستخدام يلقى صدى لدى جمهورهم المستهدف. استخدمت الشركة X AppMaster ، وهي منصة قوية no-code ، لتطوير تطبيقاتها. إليك كيفية استفادة الشركة X من التصميم الذي يركز على المستخدم لتعزيز مشاركة المستخدم وتقديم تطبيق فعال:
- إجراء أبحاث المستخدم: بدأت الشركة X بإجراء المقابلات والاستطلاعات لفهم احتياجات عملائها وتفضيلاتهم ونقاط الضعف. وقد سمح لهم ذلك بتحديد الميزات والوظائف الرئيسية التي يحتاج تطبيقهم إلى معالجتها.
- تحديد شخصيات المستخدم: بناءً على نتائج الأبحاث، أنشأت الشركة X شخصيات مستخدمين مفصلة تمثل جمهورها المستهدف. وقد ساعدهم ذلك على تصور مستخدميهم والتعاطف معهم، وتوفير رؤى لتصميم تجربة مستخدم مخصصة.
- شاشات تطبيق التخطيط السلكي: باستخدام واجهة drag-and-drop الخاصة بـ AppMaster ، قامت الشركة X بتصميم إطار سلكي لتطبيقها، مع إعطاء الأولوية للميزات الأساسية بما في ذلك التنقل الواضح والبديهي. وقد ساعد ذلك في ضمان سهولة استخدام التطبيق وساعد في تجنب إرباك المستخدمين بميزات غير ضرورية.
- تصميم المكونات المرئية: من خلال تخصيص المكونات المرئية التي تقدمها AppMaster ، قامت الشركة X بتحسين تصميم واجهة المستخدم لتطبيقها، مع التركيز على عناصر مثل أنظمة الألوان والطباعة والأيقونات والصور لإنشاء تجربة مستخدم ممتعة من الناحية الجمالية.
- تحديد العمليات التجارية: استخدمت الشركة X مصمم العمليات التجارية الخاص بـ AppMaster لإنشاء عمليات خلفية سلسة وفعالة. ويضمن ذلك أن وظائف التطبيق تلبي احتياجات المستخدم دون المساس بالأداء.
- التكرار بناءً على تعليقات المستخدمين: بعد إطلاق التطبيق، قامت الشركة X بجمع تعليقات المستخدمين بشكل نشط من خلال المراجعات والتقييمات وطلبات الدعم. وباستخدام هذا الإدخال، قاموا بتحسين التطبيق بشكل مستمر من خلال تحسين الميزات وإصلاح المشكلات.
من خلال اتباع هذا النهج الذي يركز على المستخدم والاستفادة من الميزات القوية التي يقدمها AppMaster ، نجحت الشركة X في إنشاء تطبيق جذاب وبديهي وفعال مصمم خصيصًا لجمهورها المستهدف.
الخلاصة: تعزيز تجربة المستخدم من خلال المنصات No-Code
يعد تصميم التطبيق الذي يركز على المستخدم أمرًا ضروريًا لإنشاء تطبيقات جذابة وناجحة. تعمل الأنظمة No-code مثل AppMaster على جعل تنفيذ التصميم الذي يركز على المستخدم أكثر سهولة وفعالية من حيث التكلفة للشركات من جميع الأحجام. من خلال التركيز على احتياجات المستخدم وتفضيلاته، يمكن للشركات إنشاء تطبيقات تلبي احتياجات جمهورها المستهدف حقًا، في حين أن الواجهة سهلة الاستخدام والميزات القوية التي يقدمها AppMaster تسمح للمطورين بإضفاء الحيوية على هذه الأفكار بسرعة ودون عناء.
يؤدي دمج العمليات التجارية ودعم أدوات الطرف الثالث إلى تسهيل إنشاء تجربة مستخدم تلبي متطلبات المستخدم المتنوعة، مما يعزز الولاء والاستخدام المتكرر للتطبيق. إن الاستفادة من الأنظمة no-code لتصميم التطبيقات التي تركز على المستخدم تُمكّن الشركات من تقديم تجارب مستخدم استثنائية، وبالتالي، تعزز مشاركة المستخدم ورضاه ونجاحه على المدى الطويل.
الأسئلة الشائعة
تصميم التطبيق الذي يركز على المستخدم هو أسلوب لتطوير التطبيقات يركز على فهم ومعالجة احتياجات المستخدمين النهائيين وتفضيلاتهم لإنشاء تجربة مستخدم جذابة وبديهية وفعالة.
يعد التصميم الذي يركز على المستخدم أمرًا بالغ الأهمية لأنه يزيد من مشاركة المستخدم ورضاه وولائه، مما يؤدي إلى معدلات استخدام أعلى واحتفاظ أفضل وفي النهاية نجاح أكبر لتطبيقاتك.
تعمل الأدوات No-code ، مثل AppMaster ، على تبسيط عملية تطوير التطبيق، مما يتيح للمستخدمين تصميم التطبيقات وإنشائها وتكرارها بسرعة دون الحاجة إلى خبرة مكثفة في البرمجة. بفضل واجهات drag-and-drop ، ومجموعة متنوعة من المكونات المرئية، ومصممي عمليات الأعمال سهل الاستخدام، تسهل الأدوات no-code إنشاء تصميمات تتمحور حول المستخدم ومصممة خصيصًا لتلبية احتياجات المستخدمين النهائيين.
يقدم AppMaster نظامًا أساسيًا بديهيًا وقويًا ومتعدد الاستخدامات يسمح حتى للمستخدمين غير التقنيين بإنشاء تصميمات تتمحور حول المستخدم. ويتميز بواجهة drag-and-drop ، ومكونات مرئية لتصميم جوانب الواجهة الأمامية والخلفية، ومصممي عمليات الأعمال، والمزيد، مما يتيح للمستخدمين إنشاء تطبيقات جذابة وفعالة للغاية بسرعة ودون عناء.
يمكّن AppMaster المستخدمين من إنشاء تطبيقات تفاعلية وجذابة بصريًا وسهلة الاستخدام من خلال مجموعة من المكونات المرئية ومصممي عمليات الأعمال. من خلال التركيز على تلبية احتياجات المستخدمين النهائيين وتوقعاتهم وتفضيلاتهم، يساعد AppMaster في إنشاء تجربة مستخدم سلسة تعزز في النهاية المشاركة والرضا.
لتحسين تجربة المستخدم باستخدام الأدوات no-code ، ضع في اعتبارك ما يلي: 1. التركيز على احتياجات المستخدم وتفضيلاته، 2. إعطاء الأولوية للبساطة وسهولة الاستخدام، 3. استخدام العناصر المرئية بفعالية، 4. جعل التنقل سهلًا وبديهيًا، 5. تحسين أداء التطبيق، و6. الاختبار والتكرار لضمان تجربة مستخدم سلسة.
نعم، يمكن AppMaster التكامل مع العديد من أدوات وخدمات الطرف الثالث، وذلك بفضل REST API ونقاط endpoints WSS القوية. يمكّنك هذا من ربط تطبيقك no-code مع حلول أخرى، مما يؤدي إلى إثراء وظائف تطبيقك وتلبية احتياجات المستخدمين المتنوعة.
يسمح AppMaster للمستخدمين بإنشاء نماذج بيانات (مخطط قاعدة البيانات) بشكل مرئي، وتحديد منطق الأعمال من خلال مصممي عمليات الأعمال (BP)، وإنشاء endpoints REST API وWSS، مما يؤدي إلى إدارة شاملة من جانب الخادم. يتم إنشاء تطبيقات الواجهة الخلفية باستخدام Go (golang)، مما يضمن حلولاً فعالة وقابلة للتطوير لأي حالة استخدام.





