Wat is een visuele programmeertaal en waarom verandert het de app-ontwikkeling?
Ontdek hoe visuele programmeertalen app-ontwikkeling revolutioneren door toegankelijkheid te verbeteren en complexiteit te verminderen. Ontdek voordelen, use cases en toekomstige trends.

Inleiding tot visuele programmeertalen
Visuele programmeertalen (VPL's) transformeren het landschap van softwareontwikkeling. Als een nieuwe benadering van het maken van software, geven ze prioriteit aan gebruiksvriendelijke interfaces waarmee ontwikkelaars applicaties kunnen bouwen door grafische elementen te manipuleren in plaats van zich te verdiepen in regels code. Deze innovatie is bedoeld om programmeren intuïtiever en minder ontmoedigend te maken, vooral voor degenen die mogelijk geen uitgebreide programmeervaardigheden hebben.
In essentie maken VPL's het mogelijk om software te creëren via een visuele interface, waar ontwikkelaars vooraf gedefinieerde blokken of componenten kunnen slepen en neerzetten om de logica en structuur van een applicatie te definiëren. Deze paradigmaverschuiving benadrukt toegankelijkheid en begrip ten opzichte van traditionele op tekst gebaseerde coderingsmethoden.
Visuele programmeertalen gaan niet alleen over het eenvoudiger maken van softwareontwikkeling; ze gaan over het uitbreiden van de toegankelijkheid van softwarecreatie. Door de drempel te verlagen, stellen ze een breder scala aan individuen — vaak "burgerontwikkelaars" genoemd — in staat om softwareoplossingen te creëren, innoveren en problemen op te lossen. In deze inclusieve digitale omgeving ontmantelen deze tools de monopolistische greep die ervaren programmeurs hebben op app-ontwikkeling.
Naarmate we de aspecten en implicaties van visuele programmeertalen verder onderzoeken, wordt het duidelijk dat ze de aard van hoe applicaties worden geconceptualiseerd, ontworpen en geïmplementeerd, opnieuw vormgeven — en de horizon verbreden van wat er kan worden bereikt zonder uitgebreide programmeerkennis.
De basisprincipes van visuele programmering begrijpen
Visuele programmeertalen (VPL's) hebben als doel om het proces van softwaretoepassingsontwikkeling toegankelijk te maken voor een breder publiek door gebruik te maken van intuïtieve, grafische elementen in plaats van traditionele tekstgebaseerde code. Deze talen transformeren codering in een visuele ervaring, wat een efficiëntere en gebruiksvriendelijkere benadering van programmeren mogelijk maakt.
Grafische interface en componenten
Het fundamentele principe achter visuele programmering is het gebruik van visuele componenten zoals blokken, knooppunten of pictogrammen die verschillende programmeerconstructies en -bewerkingen vertegenwoordigen. Gebruikers communiceren met deze componenten via een grafische gebruikersinterface (GUI), organiseren en verbinden ze om de gewenste logica en functionaliteit voor applicaties te vormen.
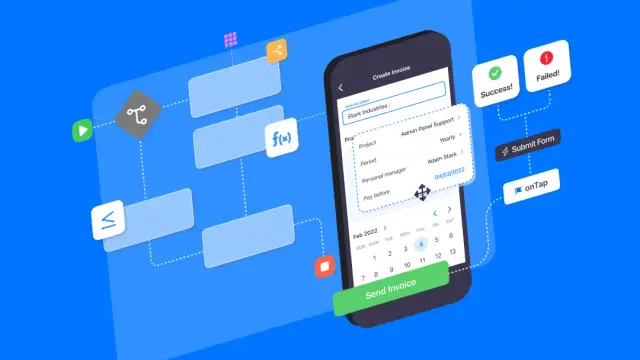
Visuele programmeeromgevingen maken vaak gebruik van drag-and-drop-mechanica, waardoor gebruikers deze grafische elementen moeiteloos kunnen manipuleren. In de meeste gevallen definieert het verbinden van de componenten de volgorde en relatie tussen verschillende delen van het programma, wat lijkt op een stroomdiagram.
Kernconcepten in visuele programmering
- Event-driven Logic: Visuele programmering maakt uitgebreid gebruik van events. Elk knooppunt of blok reageert op specifieke gebeurtenissen of acties, zoals muisklikken of door gegevens geactiveerde gebeurtenissen, waardoor ontwikkelaars interactieve applicaties kunnen maken zonder complexe codering.
- Abstractie van complexiteit: VPL's abstraheren de onderliggende complexiteit van de werkelijke code, waardoor gebruikers zich kunnen concentreren op de logica en doelen op een hoger niveau zonder zich zorgen te maken over syntaxisfouten. Deze abstractie is met name handig voor niet-technische gebruikers of zakelijke belanghebbenden in scenario's voor snelle applicatieontwikkeling.
- Herbruikbaarheid: Visuele programmeerplatforms bieden vaak een bibliotheek met vooraf gebouwde componenten of modules die gebruikers eenvoudig in hun projecten kunnen opnemen. Deze herbruikbaarheid verbetert de productiviteit door oplossingen te bieden voor veelvoorkomende problemen met minimale inspanning.
AppMaster: een voorbeeld uit de praktijk
AppMaster is een voorbeeld van een no-code-platform dat visuele programmeerprincipes effectief implementeert. Hiermee kunnen gebruikers backend-, web- en mobiele applicaties maken zonder ook maar één regel code te schrijven. AppMaster gebruikt visuele editors om datamodellen en bedrijfslogica te ontwerpen via visuele representaties, waardoor gebruikers snel uitgebreide softwareoplossingen kunnen bouwen. Met behulp van hulpmiddelen zoals Visual BP Designer en drag-and-drop UI-componenten stroomlijnt AppMaster het ontwikkelingsproces, waardoor gebruikers eenvoudig interactieve applicaties kunnen ontwikkelen, of ze nu doorgewinterde ontwikkelaars zijn of nieuwkomers in de programmeerwereld.

Door de basisprincipes van visueel programmeren te begrijpen, kunnen gebruikers het potentieel ervan benutten om krachtige, schaalbare applicaties, terwijl de ontwikkeltijd en technische complexiteit aanzienlijk worden verminderd. Uiteindelijk hebben VPL's het coderingsproces gedemocratiseerd en de weg vrijgemaakt voor innovatie in diverse industrieën.
Voordelen van visuele programmeertalen
Visuele programmeertalen zijn game-changers geworden voor applicatieontwikkeling en hebben de manier waarop ontwikkelaars softwarecreatie benaderen opnieuw gedefinieerd. Hun voordelen strekken zich uit over verschillende facetten en bieden zowel technische als niet-technische voordelen die tegemoetkomen aan een breed spectrum aan gebruikers.
Verbeterde toegankelijkheid
Een van de belangrijkste voordelen van visuele programmeertalen is hun vermogen om app-ontwikkeling te democratiseren. Door gebruik te maken van een visuele interface die afhankelijk is van drag-and-drop-functionaliteiten, stellen deze talen personen met weinig tot geen programmeerervaring in staat om volledig functionele applicaties te bouwen. Deze inclusiviteit opent de deuren voor burgerontwikkelaars, die hun ideeën tot bloei kunnen brengen zonder dat ze complexe programmeersyntaxis hoeven te leren.
Verhoogde productiviteit en efficiëntie
Visuele programmeertalen stroomlijnen het ontwikkelingsproces door de tijd en moeite te verminderen die traditioneel nodig zijn voor het schrijven en debuggen van tekstgebaseerde code. In plaats daarvan kunnen ontwikkelaars zich richten op het ontwerpen van applicatielogica en gebruikerservaringen met behulp van grafische representaties. Deze intuïtieve aanpak leidt tot snellere prototyping en implementatie, waardoor de algehele ontwikkelingscyclus wordt versneld en teams meer output in minder tijd kunnen produceren.
Vermindering van codeerfouten
Door af te stappen van handmatig code schrijven, verminderen visuele programmeertalen inherent de kans op syntaxisfouten en bugs. De visuele aard van deze tools zorgt ervoor dat logische fouten gemakkelijker te identificeren en corrigeren zijn. Ontwikkelaars kunnen snel problemen binnen hun geconfigureerde blokken opsporen, wat efficiëntere probleemoplossing mogelijk maakt en verstoringen in het ontwikkelingsproces minimaliseert.
Betere samenwerking tussen teams
Visuele programmeertalen bevorderen samenwerking tussen ontwikkelaars en niet-ontwikkelaars door een gemeenschappelijke basis van begrip te bieden. Omdat projectstakeholders de visuele representaties van de logica van een applicatie gemakkelijker kunnen begrijpen, kunnen productieve discussies plaatsvinden zonder de barrière van technisch jargon. Deze omgeving bevordert collaboratieve innovatie en stroomlijnt het verzamelen van feedback, wat leidt tot meer samenhangende ontwikkelingsresultaten.
Flexibiliteit en aanpasbaarheid
De modulaire aard van visuele programmeertalen biedt aanzienlijke flexibiliteit en aanpasbaarheid. Ontwikkelaars kunnen componenten eenvoudig aanpassen en herschikken om te voldoen aan veranderende vereisten of experimenteren met nieuwe ideeën zonder dat een complete code-revisie nodig is. Deze aanpasbaarheid is cruciaal in de snel evoluerende technologiesector van vandaag, waardoor bedrijven gelijke tred kunnen houden met de eisen van klanten en markttrends.
Naadloze integratie met andere systemen
Moderne visuele programmeeromgevingen zijn ontworpen om moeiteloos te integreren met verschillende externe systemen en services. Ze zijn vaak uitgerust met ingebouwde connectoren en API's die zorgen voor naadloze gegevensuitwisseling en interoperabiliteit. Deze mogelijkheid stelt ontwikkelaars in staat om complexe applicaties te maken die gebruikmaken van meerdere gegevensbronnen en functionaliteiten, waardoor het nut en de toepasbaarheid van visuele programmeertalen verder worden uitgebreid.
Kortom, visuele programmeertalen verbeteren niet alleen de toegankelijkheid en productiviteit, maar faciliteren ook betere samenwerking en aanpasbaarheid in het app-ontwikkelingsproces. Naarmate deze talen zich blijven ontwikkelen en breder worden geaccepteerd, zijn ze klaar om een cruciale rol te spelen in het toekomstige landschap van softwareontwikkeling.
Impact op app-ontwikkeling
De opkomst van visuele programmeertalen heeft de aanpak van app-ontwikkeling aanzienlijk veranderd, met talloze voordelen die de flexibiliteit, creativiteit en productiviteit binnen de tech-industrie vergroten. Hier is een blik op de transformerende impact die visuele programmeertalen hebben gehad op app-ontwikkeling:
Verbeterde toegankelijkheid voor ontwikkelaars
Een van de meest opvallende effecten is de vermindering van barrières voor aspirant-ontwikkelaars. Door een intuïtievere en minder tekst-zware programmeeromgeving te bieden, openen visuele programmeertalen de deur voor personen die mogelijk geen uitgebreide programmeerkennis hebben. Deze verschuiving democratiseert softwarecreatie, waardoor een breder scala aan mensen zich kan bezighouden met app-ontwikkeling.
Verhoogde snelheid en efficiëntie
Visuele tools stroomlijnen het app-bouwproces door rapid prototyping en ontwikkeling te vergemakkelijken, wat cruciaal is in de huidige concurrerende markt waar time-to-market de succes van een product aanzienlijk kan beïnvloeden. Ontwikkelaars kunnen vooraf gedefinieerde blokken of componenten slepen en neerzetten, snel functies samenstellen en itereren op hun ontwerpen met directe feedback. Deze aanpak vermindert de tijd die wordt besteed aan het debuggen van syntaxisfouten of het omgaan met boilerplate-code.
Samenwerking tussen teams
Visuele programmeertalen bevorderen ook een betere samenwerking tussen multidisciplinaire teams. Ontwerpers, ontwikkelaars en belanghebbenden kunnen effectief ideeën communiceren en zich afstemmen op applicatielogica met behulp van visuele stromen en diagrammen. Het gebruik van visuele talen vertaalt technische nuances effectief naar een toegankelijk formaat voor alle teamleden, wat uniforme besluitvorming en ontwikkeling vergemakkelijkt.
Lagere ontwikkelingskosten
De efficiëntie en toegankelijkheid van visuele programmering verminderen de afhankelijkheid van gespecialiseerde programmeurs en lange codebeoordelingen. Als gevolg hiervan kunnen bedrijven hun softwareontwikkelingskosten verlagen en hun budget toewijzen aan andere strategische gebieden, zoals marketing of klantbetrokkenheid. Dit economische voordeel is met name voordelig voor startups of kleinere bedrijven met beperkte middelen.
Verbeterde creativiteit en innovatie
Door de complexiteit van syntaxisgebaseerde programmering te verwijderen, moedigen visuele talen ontwikkelaars aan om zich meer te richten op creatieve en innovatieve aspecten van app-ontwerp. Ontwikkelaars kunnen experimenteren met nieuwe functionaliteiten en prototypes zonder vast te zitten in gedetailleerde codeertaken. Deze omgeving koestert innovatie en kan leiden tot de ontwikkeling van apps die unieke gebruikerservaringen bieden.
Verschillende toepassingen van visuele programmering
Visuele programmeertalen hebben nieuwe horizonten geopend voor verschillende sectoren door softwareontwikkeling te vereenvoudigen en toegankelijker te maken voor een breder publiek. Hier verkennen we enkele van de diverse scenario's waarin visuele programmering is geadopteerd en gedijt:
1. Educatieve hulpmiddelen
Visuele programmeertalen spelen een belangrijke rol in het onderwijs door hulpmiddelen te bieden die de leercurve voor programmeren vergemakkelijken. Platformen zoals Scratch en Blockly leren jonge studenten en beginners de basis van programmeren via interactieve, gamified educatieve ervaringen. Door gebruik te maken van drag-and-drop-interfaces helpen deze hulpmiddelen een fundamenteel begrip van programmeerlogica en -constructies bij te brengen zonder leerlingen te overweldigen met syntaxis.
2. Snelle prototyping
In de wereld van softwareontwikkeling zijn snelle iteraties en feedbackcycli cruciaal. Visuele programmering vergemakkelijkt rapid prototyping, waardoor ontwikkelaars efficiënt werkende modellen van applicaties kunnen bouwen. Deze aanpak helpt bij het verkrijgen van goedkeuringen van belanghebbenden en het testen of het ontwerp en de functionaliteit voldoen aan de behoeften van de gebruiker voordat er wordt overgegaan op volledige ontwikkeling.
3. Gameontwikkeling
Visuele programmering maakt ook furore in de game-industrie. Game-engines zoals Unreal Engine integreren vaak visuele scriptsystemen, zoals Blueprints, waardoor gameontwikkelaars complexe gamelogica kunnen creëren via intuïtieve op knooppunten gebaseerde systemen. Dit ondersteunt zowel beginnende als ervaren ontwikkelaars bij het realiseren van creatieve visies met minder afhankelijkheid van het schrijven van traditionele code.
4. Automatisering
Bedrijven maken gebruik van visuele programmering op het gebied van automatisering. Via procesautomatiseringsplatforms kunnen bedrijven workflows visueel schetsen en repetitieve taken automatiseren, wat de efficiëntie en productiviteit verhoogt. Door visuele programmeertalen te gebruiken, kunnen niet-technische werknemers deze workflows configureren, waardoor er geen uitgebreide IT-betrokkenheid nodig is.
5. Zakelijke applicaties
Om de bedrijfsvoering te stroomlijnen, worden visuele programmeertalen veel gebruikt bij het bouwen van interne zakelijke applicaties. Gebruikers kunnen apps maken die zijn afgestemd op hun behoeften met behulp van low-code/ no-code tools. Deze platforms stellen personen met beperkte technische expertise in staat om alles te ontwikkelen, van klantbeheersystemen tot analysedashboards, allemaal zonder uitgebreide coderingsvereisten.
6. Webontwikkeling
De ontwikkeling van websites is innovatiever en toegankelijker geworden via webgebaseerde visuele programmeertools. Ontwerpers en ontwikkelaars kunnen moeiteloos samenwerken en responsieve, interactieve websites maken door visuele elementen te slepen en te rangschikken. Deze collaboratieve aanpak verbetert zowel de creativiteit als de snelheid van implementatie.
7. Internet of Things (IoT)
Naarmate IoT-ecosystemen zich uitbreiden, helpen visuele programmeertalen de kloof tussen technologie en alledaagse gebruikers te overbruggen. Door interacties tussen apparaten visueel te configureren en te definiëren, kunnen eindgebruikers hun slimme omgevingen met ongekend gemak automatiseren en beheren.
Concluderend hebben de veelzijdige toepassingen van visuele programmeertalen vooruitgang op talloze gebieden mogelijk gemaakt. Door de afhankelijkheid van tekstgebaseerde codering te verminderen, stellen deze talen een breed scala aan individuen en organisaties in staat om te innoveren en technologiegedreven oplossingen effectiever te creëren.
Uitdagingen en beperkingen
Ondanks de vele voordelen van visuele programmeertalen, zijn er bepaalde uitdagingen en beperkingen waar ontwikkelaars en bedrijven rekening mee moeten houden. Deze uitdagingen komen vaak voort uit de inherente aard van visuele programmering en kunnen de effectiviteit en efficiëntie van app-ontwikkeling beïnvloeden, vooral voor complexere projecten.
Complexiteitsbeheer
Een belangrijke uitdaging bij visuele programmering is het beheren van de complexiteit van grootschalige applicaties. Naarmate projecten groeien, kan de visuele weergave rommelig worden, waardoor het voor ontwikkelaars moeilijk wordt om een duidelijk overzicht te behouden van de structuur en logica van de applicatie. Dit kan leiden tot verwarring, fouten en inefficiënties die het ontwikkelingsproces vertragen.
Beperkte flexibiliteit
Visuele programmeertools hebben vaak beperkingen die de flexibiliteit van het ontwikkelingsproces kunnen beperken. Hoewel deze tools een uitstekende manier bieden om snel applicaties te maken door vooraf gebouwde componenten te verbinden, bieden ze mogelijk niet hetzelfde niveau van aanpassing of controle als traditionele programmeertalen. Deze beperking kan ontwikkelaars ervan weerhouden om zeer specifieke of gespecialiseerde functionaliteiten te implementeren die verder gaan dan de mogelijkheden van de visuele tool.
Prestatieproblemen
Toepassingen die zijn gebouwd met visuele programmeertalen kunnen te maken krijgen met prestatieproblemen, vooral bij taken met een hoge belasting of veel resources. Omdat visuele tools vaak de onderliggende code abstraheren, genereren ze mogelijk minder geoptimaliseerde code in vergelijking met handmatig geschreven code. Dit kan leiden tot tragere prestaties, vooral in scenario's waarin snelheid en efficiëntie cruciaal zijn.
Leercurve
Hoewel visuele programmering is ontworpen om toegankelijk te zijn, heeft het wel zijn eigen leercurve. Ontwikkelaars die bekend zijn met traditionele codering, hebben mogelijk tijd nodig om zich aan te passen aan het visuele paradigma en te begrijpen hoe ze de tools die ze tot hun beschikking hebben, effectief kunnen gebruiken. De verschuiving van tekstgebaseerde codering naar het manipuleren van grafische elementen kan enige gewenning vergen, wat in eerste instantie de productiviteit kan belemmeren.
Leverancierslock-in
Te sterk afhankelijk zijn van een specifiek visueel programmeerplatform kan leiden tot leverancierslock-in. Dit betekent dat als een bedrijf besluit om van platform te wisselen of de provider stopt met zijn activiteiten, de overstap naar een andere tool een uitdaging en kostbaar kan zijn. De afhankelijkheid van het ecosysteem van een specifiek platform en de beperkingen ervan kunnen toekomstige ontwikkelingsprojecten beperken.
Integratie-uitdagingen
Het integreren van visuele programmeertools met bestaande systemen of services van derden kan soms complex zijn. De beperkingen in hoe visuele elementen kunnen interacteren met externe API's of services kunnen extra coderingsoplossingen vereisen, waardoor sommige voordelen van een visuele aanpak teniet worden gedaan. Dit kan met name problematisch zijn voor bedrijven die naadloze integratie met verschillende technologieën nodig hebben.
Hoewel visuele programmeertalen talloze voordelen bieden, is het essentieel om de uitdagingen en beperkingen die ze met zich meebrengen te herkennen en aan te pakken. Ontwikkelaars moeten deze factoren evalueren bij het overwegen ervan voor app-ontwikkeling. Zoals bij elk hulpmiddel of elke methodologie hangt het succes grotendeels af van de context waarin visuele programmering wordt toegepast, de vereisten van het project en de vaardigheden van het ontwikkelteam.
Toekomstige trends in visuele programmering
De evolutie van visuele programmeertalen baant de weg voor talloze innovatieve trends die de applicatieontwikkeling in de komende jaren opnieuw zullen definiëren. Naarmate de technologie vordert, groeit ook het vermogen van visuele programmeertools om geavanceerdere en gebruiksvriendelijkere applicaties te creëren. Laten we eens kijken naar enkele toekomstige trends die de industrie zullen beïnvloeden.
Integratie met AI en Machine Learning
Kunstmatige intelligentie (AI) en Machine Learning (ML) transformeren industrieën over de hele wereld en hun integratie met visuele programmeertalen is een onvermijdelijke trend. Door AI- en ML-algoritmen op te nemen in visuele programmeerplatforms, kunnen ontwikkelaars slimmere applicaties creëren die leren en zich in de loop van de tijd aanpassen. Deze integratie maakt het voor ontwikkelaars eenvoudiger om geavanceerde functionaliteiten, zoals natuurlijke taalverwerking en voorspellende analyses, te integreren zonder uitgebreide programmeerkennis.

Verbeterde gebruikersinterfaces en gebruikerservaringen
De vraag naar naadloze gebruikerservaringen en aantrekkelijke gebruikersinterfaces zorgt ervoor dat visuele programmeertools zich sterk richten op UI/UX-verbeteringen. Platformen verbeteren voortdurend hun drag-and-drop-functies, interactieve componenten en realtime bewerkingsmogelijkheden om het app-bouwproces intuïtief en plezierig te maken. Deze trend zorgt ervoor dat zelfs gebruikers met minimale technische expertise professionele kwaliteitsapplicaties kunnen ontwerpen die voldoen aan moderne esthetische en bruikbaarheidsnormen.
Grotere interoperabiliteit met bestaande systemen
Organisaties die visuele programmeertalen gebruiken, moeten hun applicaties vaak integreren met bestaande legacysystemen. Toekomstige trends zullen leiden tot meer inspanningen om de interoperabiliteit te verbeteren, wat zorgt voor soepele communicatie en gegevensuitwisseling tussen nieuwe applicaties en hun gevestigde tegenhangers. Deze mogelijkheid stelt bedrijven in staat hun activiteiten te moderniseren zonder de investeringen in oudere systemen te verliezen.
Focus op cross-platform ontwikkeling
Nu bedrijven proberen om doelgroepen te bereiken op meerdere apparaten en platforms, worden cross-platform ontwikkelingsmogelijkheden binnen visuele programmeertools cruciaal. Deze trend zorgt ervoor dat applicaties zich automatisch kunnen aanpassen aan verschillende besturingssystemen, waaronder iOS, Android en webomgevingen, zonder dat er uitgebreid extra ontwikkelingswerk nodig is. Cross-platformondersteuning zal ook het ontwikkelingsproces versnellen en de bijbehorende kosten verlagen.
Nadruk op maatwerk en flexibiliteit
Visuele programmeerplatforms richten zich steeds meer op het mogelijk maken van uitgebreidere aanpassingsopties voor gebruikers. Toekomstige trends zullen deze behoefte waarschijnlijk versterken, waardoor ontwikkelaars elk aspect van hun applicaties kunnen aanpassen en aanpassen, zodat ze voldoen aan specifieke bedrijfs- of branchevereisten. Flexibiliteit in maatwerk zal ook inspelen op complexere use cases, waardoor de reikwijdte van visuele programmering in verschillende sectoren verder wordt vergroot.
Toenemende acceptatie van No-Code-oplossingen
Naarmate meer bedrijven en instellingen de voordelen van no-code-oplossingen omarmen, zal hun acceptatie naar verwachting dramatisch toenemen. De democratisering van applicatieontwikkeling die mogelijk wordt gemaakt door visuele programmeertools, stelt bedrijven in staat om snel te innoveren, ontwikkelingskosten te verlagen en effectiever te reageren op de vraag van de markt. Deze trend benadrukt de groeiende erkenning van no-code-platforms bij het vereenvoudigen van applicatieontwikkeling in diverse sectoren.
Concluderend benadrukken deze toekomstige trends in visuele programmeertalen het potentieel voor voortdurende groei en innovatie in app-ontwikkeling. Naarmate deze trends werkelijkheid worden, zullen ontwikkelaars en bedrijven meer mogelijkheden hebben om de kracht van technologie te benutten om snel en efficiënt impactvolle applicaties te creëren.
Conclusie
Visuele programmeertalen spelen een cruciale rol bij het transformeren van de manier waarop applicaties worden ontwikkeld, waardoor het proces toegankelijker, efficiënter en minder foutgevoelig wordt. Door visuele elementen te gebruiken, verminderen deze talen de afhankelijkheid van traditionele coderingspraktijken en openen ze de deuren voor een breder spectrum aan ontwikkelaars, inclusief ontwikkelaars zonder uitgebreide programmeerachtergrond.
Hun integratie in app-ontwikkeling geeft zowel professionele ontwikkelaars als burgerontwikkelaars de macht door een platform te bieden dat de kloof tussen innovatieve ideeën en implementatie overbrugt. Met visuele programmering kunnen ontwikkelaars zich nu meer richten op creativiteit en functionaliteit, in plaats van vast te zitten in syntaxis en de complexiteit van conventioneel code schrijven.
Naarmate de technologie zich blijft ontwikkelen, zal de rol van visuele programmeertalen waarschijnlijk toenemen, met de introductie van nieuwe tools en frameworks die de toetredingsdrempels in softwareontwikkeling verder zullen verlagen. Ontwikkelaars kunnen voortdurende ontwikkelingen verwachten die functies, prestaties en schaalbaarheid zullen verbeteren. In dit licht is het cruciaal om ervoor te zorgen dat men op de hoogte blijft van deze trends en technologieën voor iedereen die competitief wil blijven in de tech-industrie.
Uiteindelijk zijn visuele programmeertalen meer dan alleen een ontwikkelingstrend; ze vertegenwoordigen een verschuiving naar meer intuïtieve en toegankelijke methoden voor het maken van applicaties. Hun impact zal naar verwachting toenemen en de app-ontwikkelingssector veranderen door deze inclusief, samenwerkend en responsief te maken voor nieuwe uitdagingen en innovatieve kansen.
FAQ
Een visuele programmeertaal is een hulpmiddel waarmee gebruikers softwaretoepassingen kunnen maken door grafische elementen te manipuleren in plaats van code in tekstvorm te schrijven.
Het werkt door ontwikkelaars in staat te stellen grafische interfaces te gebruiken om blokken of knooppunten te verbinden, die de codelogica vertegenwoordigen, waardoor ze efficiënt applicaties kunnen bouwen.
Ze besparen tijd, zijn eenvoudig te gebruiken, verminderen de kans op programmeerfouten en vergroten de toegankelijkheid van programmeren voor mensen met verschillende expertiseniveaus.
Ja, dat kan. Moderne platformen ondersteunen een breed scala aan functionaliteiten die geschikt zijn voor het bouwen van complexe, schaalbare softwareoplossingen.
In tegenstelling tot traditionele codering, elimineert visuele programmering de noodzaak om uitgebreide code te schrijven door een grafische interface te gebruiken om logische blokken te verbinden.
Ja, visuele programmering is vaak een kerncomponent van low-code/no-code-platformen, waardoor gebruikers tools krijgen om apps te bouwen met minimale of geen codering.
Branches als onderwijs, gaming, financiën en e-commerce profiteren enorm van de toegankelijkheid en efficiëntie van visuele programmering.
Ze kunnen moeite hebben met zeer complexe logica of programmeren op systeemniveau, en gebruikers kunnen te maken krijgen met taalspecifieke beperkingen.
Het maakt het mogelijk om snel mobiele apps met interactieve gebruikersinterfaces te ontwerpen en prototypen te maken, zonder dat er uitgebreide programmeerkennis nodig is.





