可视化应用程序生成器中直观的 UI/UX 设计功能
探索可视化应用程序构建器对用户界面和用户体验设计的变革性影响。探索易于使用、节省时间的功能,让创建具有视觉吸引力的应用程序变得轻而易举。

视觉应用程序构建时代
无代码和低代码运动 的开始彻底改变了应用程序的设计和开发方式。这一变化中最重要的是可视化应用程序构建器,它们通过降低那些对编程语言没有深入了解的人的进入门槛,实现了应用程序创建的民主化。这些构建者开创了一个新时代,几乎任何有想法的人都可以通过专注于应用程序创建的视觉方面的直观界面将其变为现实。
这种转变意味着企业家、设计师和业务专业人士现在可以构建复杂的用户界面 (UI) 并提供丰富的用户体验 (UX),而无需深入研究复杂的代码语法。可视化应用程序构建器通过提供 拖放 元素、预先设计的模板和交互式 UI 组件来封装创新的本质,从而能够创建美观且功能全面的应用程序。
这一转变的重要性不可低估。以前,应用程序开发领域仅限于具有技术知识的人员。借助可视化应用程序构建器,竞争环境变得公平,允许各种个人和企业参与应用程序创建。这一运动不仅仅是为了让应用程序开发变得更容易;更是为了让应用程序开发更容易。这是为了建立一个更具包容性的生态系统,无论其创始人的技术背景如何,最好的想法都可以在其中形成。
从更宏伟的计划来看,可视化应用程序构建不仅仅是一种趋势;它证明了当技术变得更容易获取和用户友好时会出现无限的可能性。它包含这样的理念:创造力(而不仅仅是编码能力)应该推动应用程序开发的创新。随着这个时代的进步,视觉应用程序构建器将变得更加复杂,不断使用户能够轻松灵活地将其富有想象力的概念转化为实用的现实。
可视化应用程序生成器的主要功能
随着对用户友好且美观的应用程序的需求不断增加,对高效 UI/UX 设计 工具的需求变得越来越重要。可视化应用程序构建器已成为开发人员和设计人员寻求在不深入研究代码的情况下制作高质量界面的重要解决方案。在这里,我们深入研究了使可视化应用程序构建器成为直观 UI/UX 设计首选资源的核心功能。
拖放界面
任何可视化应用程序构建器的核心都是其drag-and-drop功能。即使那些编程技能有限或没有编程技能的人也可以通过简单地将按钮、文本字段、图像等组件拖到设计画布上来构建复杂的用户界面。这种 UI 创建的实践方法使设计过程民主化,使其更易于访问且不那么令人生畏。
预定义的 UI 元素和模板
可视化应用程序构建器通常附带丰富的预定义 UI 元素和模板库,可以对其进行自定义以满足任何项目的需求。这些组件的设计不仅美观,而且功能齐全,并遵循最佳设计实践。这样的存储库使创建者能够在整个应用程序中保持设计的一致性和连贯性,确保专业的感觉。
响应式设计工具
鉴于当今可用的设备众多,响应式设计是不容谈判的。视觉应用程序构建器提供响应式设计工具,可以自动调整您的 UI/UX 以适应不同的屏幕尺寸和方向。此功能可确保应用程序在从智能手机到平板电脑再到台式机的各种设备上完美呈现和运行。
实时预览和测试
迭代设计极大地受益于可视化应用程序构建器中的实时预览功能。它允许设计人员和开发人员立即查看更改在实时应用程序中的外观。与测试工具相结合,它可以确保任何 UI/UX 更新不会对应用程序的可用性或功能产生负面影响。
协作功能
现代应用程序开发通常是团队合作的结果,可视化应用程序构建器通过提供促进协作的功能来反映这一点。多个利益相关者可以同时处理 UI/UX 的不同部分,分享他们的进度并提供反馈,这对于保持有凝聚力的设计和根据团队输入快速迭代至关重要。
集成能力
当今的应用程序很少是独立的,并且必须与各种数据库、 API 和服务交互。优秀的视觉应用程序构建器提供无缝集成功能,允许 UI/UX 轻松连接必要的后端服务。这种集成在设计界面中既实用又直观,模糊了前端和后端开发之间的界限。
定制化和灵活性
虽然可视化应用程序构建器提供预构建元素来简化设计过程,但它们还提供广泛的自定义选项。设计师可以调整从调色板和字体到元素大小和动画的所有内容,确保最终产品符合他们的愿景和品牌形象。
辅助功能
在应用程序中包含辅助功能在道德上很重要,并且在许多情况下也是法律要求。可视化应用程序构建器配备了工具,可确保 UI/UX 设计符合辅助功能标准,使应用程序可供更广泛的受众(包括残障人士)使用。
通过这些关键功能,可视化应用程序构建器简化了创建引人入胜且实用的 UI/UX 设计的复杂性。像 AppMaster 这样的平台专注于no-code方法,通过提供一整套工具来进一步增强这种易用性,这些工具允许全面、微调、可视化引导的应用程序开发。
通过拖放界面最大化用户体验
在直观的数字产品设计领域,最重要的创新之一是可视化应用程序构建器中drag-and-drop界面的出现。这一如今无处不在的功能使各种技能水平的开发人员和设计人员能够为应用程序开发过程做出贡献,将精力集中在增强用户体验 (UX) 上。
拖放界面可以快速组装 UI 组件。用户可以准确地直观地看到按钮、表单和图像等元素在最终应用程序中的显示方式,只需单击鼠标和移动即可简单地进行调整。这种实时交互反映了最终用户体验,促进了对如何改进导航和可访问性的更深入理解。
这些界面的美妙之处还在于它们能够弥合设计和开发之间的差距。设计精美的原型一旦交给开发人员就变成像素化近似值的日子已经一去不复返了。可视化应用程序构建器确保设计从模型到实际应用程序的高保真度转移。
此外,通过利用此类接口,开发人员可以轻松测试各种设计配置。 A/B 测试 不再是一件苦差事,而是开发流程中无缝的一部分,可以根据用户参与度指标和反馈进行持续优化。这种迭代设计方法对于创建看起来合适并提供与目标受众产生共鸣的流畅、用户友好的体验的应用程序至关重要。
可重用性是drag-and-drop界面的另一个核心优势。组件和设计模式可以在多个项目或同一应用程序的不同部分中重复使用,从而节省时间并确保一致性。随着用户逐渐熟悉应用程序的流程和感觉,这种一致性增强了品牌形象,并有助于提供更直观的用户体验。
在减轻技术负担的同时,这些界面通常还融入了用户心理洞察。通过提供常见的交互模式(例如移动应用程序的滑动或网络的悬停效果),视觉应用程序构建器可以帮助设计人员满足用户的预期行为,这对于制作以用户为中心的产品至关重要。
AppMaster强调用户体验,利用drag-and-drop界面来微调用户与应用程序交互的细微差别。其强大的可视化编辑器确保每个 UI 细节都可以自定义,而无需深入研究代码,从而简化设计流程,同时为创建者提供灵活性。
凭借drag-and-drop功能的增强,可视化应用程序构建器无疑已成为 UI/UX 专业人士的基石。有了这些可用的工具,创建引人入胜、高效且有吸引力的用户界面变得更加容易和令人愉快,为用户体验设计的新标准铺平了道路。
使用可视化应用程序生成器进行 UI/UX 设计的好处
在应用程序开发中,UI/UX 设计是产品成功的基石。视觉应用程序构建者已经显着改变了开发人员和非技术用户构思和实现网络和移动应用程序设计的方式。这些构建器提供了许多优势,可以简化设计工作流程,同时提高最终产品的质量和用户体验。让我们深入研究可视化应用程序构建器为 UI/UX 设计带来的实质性好处。
加速设计过程
视觉应用程序构建器最明显的优势是设计过程的显着加速。通过采用可视化界面来构建和排列 UI 元素,这些构建器消除了从头开始编码每个元素的需要。团队可以快速组装屏幕、导航工作流程并布置界面,从而更快地从概念过渡到工作原型。快速原型制作对于迭代设计来说非常宝贵,因为它有助于根据用户反馈或不断变化的需求快速调整和持续改进设计。

非开发人员的可访问性
另一个重要的好处是可视化应用程序构建器为那些缺乏广泛编码技能的人(例如 UI/UX 设计师、业务分析师或有抱负的企业家)提供了可访问性。这些构建者使更广泛的受众能够将他们的想法变为现实,而无需具备编程技术专业知识的先决条件。有了可供使用的drag-and-drop元素、模板和预配置小部件的库,个人可以在创建或修改应用程序的设计中发挥更积极的作用,从而使开发过程民主化。
一致性和标准化
设计一致性对于品牌标识和用户导航至关重要,视觉应用程序构建器可确保整个应用程序的一致性。通过利用自动适应各种屏幕尺寸和设备的预定义主题和组件,这些工具可以促进连贯的美学和功能体验。可视化构建器有助于维护风格指南和设计规范,将设计决策与开发输出直接联系起来。视觉元素和代码库之间的这种同步产生了符合公司品牌标准的一致应用程序。
成本效益
视觉应用程序构建器节省成本的方面不容忽视。组织可以通过减少对设计 UI 和解决 UI 更改的开发人员资源的依赖来更有效地分配预算。尤其是规模较小的公司和初创企业,受益匪浅,因为它们可以将人力和财力资源分配到产品开发或市场扩张的其他关键领域。此外,像AppMaster这样的可视化应用程序构建器由于其固有的灵活性和易于更新的特性,还可以减少与维护和更新应用程序 UI/UX 相关的长期成本。
加强协作
利益相关者参与设计过程至关重要,视觉应用程序构建者通过协作功能来促进这一点。无论是实时编辑、共享设计库还是反馈收集工具,这些平台都可以让团队更轻松地沟通和协作,无论其物理位置如何。拥有一个设计工作的中心枢纽可以提高生产力,并确保每个人(包括非设计师)都可以为应用程序的设计做出贡献并了解其开发。
适应性和灵活性
在快节奏的技术世界中,能够快速适应市场趋势或用户需求是至关重要的竞争优势。可视化应用程序构建器本质上具有适应性,可以轻松修改和扩展应用程序。这种灵活性还扩展到尝试不同的布局、导航模式和视觉样式,而无需深入研究复杂的代码。正是这种设计的敏捷性使企业能够跟上不断变化的数字需求,确保他们的应用程序不会落后。
不可否认,视觉应用程序构建者重塑了 UI/UX 设计领域,带来了从效率到可访问性的众多好处。通过采用此类工具,各种规模的公司都可以比以往更快、更经济高效地制作引人注目且用户友好的应用程序。 AppMaster等平台为设计师和非设计师提供支持,并为经得起时间和技术变革考验的创新和卓越用户体验奠定基础。
设计一致性和品牌标识
成功的 UI/UX 设计最关键的方面之一是在应用程序的所有部分保持一致的美学和用户体验。这种一致性对于用户的舒适度和建立强大的品牌形象至关重要。可视化应用程序构建器提供了一套工具,使开发人员和设计人员能够以更少的精力和时间建立和维护这种一致性。
应用程序设计一致性的重要性怎么强调都不为过。随着重复的设计模式和元素变得熟悉,它可以帮助用户更轻松地导航,从而可以与应用程序进行更直观的交互。此外,一致性增强了品牌形象——每种颜色、字体和按钮都是向用户强化品牌信息和价值主张的机会。
可视化应用程序构建器通常包含一个主题系统,它定义了一组可以在整个应用程序中重复使用的颜色、字体和组件。这会创建统一的外观和感觉,并且对主题所做的任何更改都会自动传播到应用它们的所有实例。这可以节省时间并确保更改均匀分布,从而避免可能导致不一致的人为错误。
当扩展应用程序或更新品牌指南时,此功能特别有用。设计师无需仔细检查每一项资产并单独进行更改,而是可以更新主题或风格指南,并使这些更改在应用程序范围内生效,从而确保无缝的品牌演变。
此外,对于像AppMaster这样的视觉应用程序构建器,品牌一致性不仅仅是美观。有时会被忽视,UI 组件的行为(它们如何响应用户交互、加载时间和动画)也在用户体验中发挥着关键作用。借助AppMaster的可视化业务流程建模器,应用程序的功能以及与用户交互的方式也可以标准化,从而提供符合品牌精神的可预测且可靠的用户体验。
此类可视化工具还鼓励设计人员和开发人员之间的协作和移交过程。共享视觉参考意味着开发人员不必猜测设计师的意图,从而减少误解并加快开发周期。此外,对于没有专门的内部设计团队的企业来说,视觉应用程序构建器提供了宝贵的机会来创建专业品质的设计,否则这些设计将是遥不可及的。
在现代应用程序开发生态系统中,确保设计保持一致并准确地代表品牌不再是可选的,而是人们所期望的。视觉应用程序构建器是跨多个平台和设备实现设计和谐的基石技术,提供灵活性、速度和无与伦比的用户体验。因此,对于希望保持竞争优势并生成高质量、一致的应用程序的企业来说,这些构建器是非常宝贵的工具。
AppMaster在可视化应用程序构建中的作用
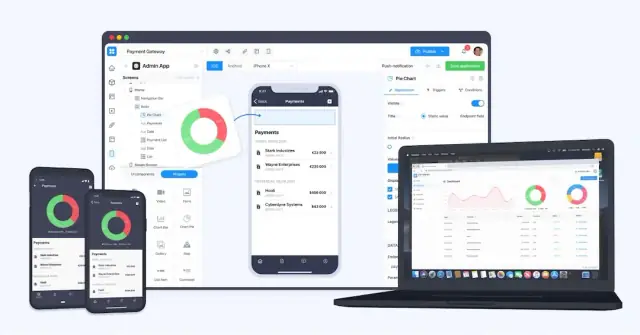
在创建功能良好并提供令人愉快的用户体验的应用程序时,底层工具起着至关重要的作用。这就是AppMaster作为可视化应用程序构建领域平台的闪光点。 AppMaster在 无代码 开发领域处于领先地位,它通过提供直观且全面的套件来构建应用程序的后端和前端组件,从而脱颖而出。
AppMaster专注于在不需要编码专业知识的情况下创建专业级应用程序,体现了可视化应用程序构建工具旨在实现的本质。用户可以利用该平台的强大功能,快速将他们的想法转化为功能原型,并最终转化为精美的产品。
用户友好的界面设计
AppMaster的核心是一个用户友好的设计界面,允许任何人(从企业家到经验丰富的开发人员)高效地设计 UI/UX。该平台提供了一个drag-and-drop画布,用户可以在其中选择各种 UI 元素并排列它们以创建应用程序的视觉流程。这种实践方法使用户能够实时尝试布局和美学,从而显着缩短从概念到发布的时间。

设计到开发的无缝过渡
AppMaster可视化应用程序构建器最引人注目的方面之一是从设计到开发的无缝过渡。一旦设计完成, AppMaster就会获取可视化蓝图并生成源代码、编译应用程序,甚至将其部署到云端。这种自动化消除了开发工作流程中的常见瓶颈,从而实现快速迭代和部署。
全面的组件库
该平台还具有一个广泛的预先设计组件库,这些组件对于 UI/UX 设计至关重要。该库有助于在不同设备和平台上创建具有一致和响应式设计元素的应用程序。无论是网络还是移动设备,用户都可以轻松获得丰富的组件,这凸显了平台的多功能性。
定制化和灵活性
虽然易用性是AppMaster的标志,但该平台并没有为了简单性而牺牲深度。它为用户提供高度定制化,允许独特定制的 UI/UX,符合品牌形象和用户期望。这不仅仅是快速创建应用程序;它是关于创建真正能引起最终用户共鸣的应用程序。
协作和迭代设计
在 UI/UX 设计中保持对用户反馈的响应至关重要, AppMaster支持迭代设计流程。其协作环境使团队能够协同工作、共享输入并根据实际用户交互数据改进设计。这种设计调整的灵活性有助于生成外观精美且使用起来直观的应用程序。
跨平台一致性
AppMaster承认跨平台一致性在日益多设备的世界中的重要性。可视化应用程序构建器可确保应用程序在设计和功能上保持统一,无论是在台式机、平板电脑还是智能手机上访问。这提供了连贯的品牌体验,让用户放心,并简化了应用程序的维护。
总之, AppMaster以其以用户为中心的设计功能、自动化和协作功能的有效融合,积极重新定义了可视化应用程序构建的标准。它为企业家和开发人员提供了制作吸引和留住用户的应用程序所需的一切。通过倡导no-code运动, AppMaster清楚地展示了直观的 UI/UX 设计如何民主化,使更广泛的人群能够创建有影响力的数字解决方案。
使用 Visual Builders 进行 UI/UX 设计的未来趋势
UI/UX 设计的世界在不断发展,视觉应用程序构建者处于这一变革的最前沿,引入了新的趋势和功能,有望重新定义设计师和开发人员协作和构思用户界面的方式。随着技术的进步和对以用户为中心的设计的日益重视,视觉构建者准备推出一系列创新功能来满足现代用户和企业的需求。
与人工智能集成
人工智能 (AI) 预计将通过视觉应用程序构建器在未来的 UI/UX 设计开发中发挥重要作用。人工智能算法可以分析用户交互并提供见解,帮助设计师做出更明智的设计决策。由于人工智能评估模式和行为的能力,预测用户的下一步行动正在成为现实。视觉构建器可能很快就会融入人工智能驱动的建议,提供优化用户体验的设计和布局建议。
增强的个性化和定制
随着用户渴望更个性化的体验,视觉应用程序构建者可能会开发更复杂的工具来提供高度定制的界面。定制功能可能包括动态主题、可调整的设计元素和用户特定的内容交付,所有这些都可以在可视化构建器的界面中轻松管理。设计师将能够创建不仅看起来很棒而且对每个用户来说更加个性化的应用程序。
设计流程更加简化
可视化应用程序构建器将进一步简化设计过程,使具有不同技术水平的个人可以使用它。增强的模板、引导设计流程和智能提示将降低复杂性和学习曲线,简化流程并实现快速原型设计和部署。这些进步将使设计民主化,让任何有想法的人都可以将其变为现实,而无需广泛的编码知识或设计专业知识。
实时协作和版本控制
团队成员之间的协作对于成功的设计过程至关重要。视觉构建器预计将集成先进的实时协作工具,允许多个用户在世界任何地方同时处理同一个项目。此外,强大的版本控制系统将跟踪变更并促进不同设计迭代的管理,确保每个团队成员保持一致且高效。
更全面的辅助功能
随着人们对包容性设计重要性的认识不断增强,未来的视觉应用程序构建者可能会融入更全面的辅助功能。这些功能将帮助设计人员创建可供各种残障人士使用的应用程序,确保所有用户平等地获得技术。屏幕阅读器支持、键盘导航功能和对比度设置等辅助功能选项可能会成为视觉构建器工具集中的标准配置。
无缝多平台支持
未来 UI/UX 设计的一个关键方面是跨多个平台的无缝集成。视觉应用程序构建器将继续发展,使设计人员能够创建跨网络、移动设备和其他新兴平台(例如可穿戴技术)的连贯且实用的设计。无论设备或介质如何,这种多平台支持对于提供一致的用户体验至关重要。
AppMaster在未来 UI/UX 设计趋势中的作用
随着 UI/UX 设计趋势朝着更加直观、个性化和协作的方式发展, AppMaster以其强大的no-code平台提供了完美的环境来拥抱和推动这些趋势。 AppMaster专注于自动化开发流程和消除技术债务,非常符合可视化应用程序构建的预期未来。通过不断更新和整合新功能, AppMaster确保初出茅庐的企业家和老牌企业都可以创建包含最佳 UI/UX 设计的尖端应用程序。
常见问题
可视化应用程序构建器是允许用户通过图形用户界面而不是传统编码来创建应用程序的开发平台。它们通常提供drag-and-drop功能和预构建模板,使非编码人员也可以进行应用程序开发。
可视化应用程序构建器通过简化创建用户界面的过程、允许快速原型设计以及通过直观的设计功能确保更好的用户体验来影响 UI/UX 设计。
主要功能包括drag-and-drop界面、响应式设计工具、预定义的 UI 元素、实时预览和协作工具。
是的,视觉应用程序构建器通常具有主题和模板功能,可以促进应用程序不同屏幕和部分之间的设计一致性。
可视化应用程序构建器允许设计人员通过其直观的界面根据用户反馈快速实施更改,从而帮助创建更多以用户为中心的设计。
AppMaster是一个no-code平台,提供强大的可视化应用程序构建功能,允许用户无需编写代码即可制作复杂的UI/UX设计。
是的,许多可视化应用程序构建器(包括AppMaster )提供了高级功能,支持创建复杂的应用程序,同时保持易用性。
大多数视觉应用程序构建器都具有协作工具,使多个团队成员能够同时处理一个项目并共享他们的设计进度。
它们消除了对 UI 组件进行手动编码的需要,使用模板和小部件进行快速组装,并提供易于理解的设计界面,显着缩短了开发时间。
是的,包括AppMaster在内的许多可视化应用程序构建器都提供了为移动和 Web 平台创建应用程序的能力,确保跨设备的无缝用户体验。
虽然设计技能可能是有益的,但视觉应用程序构建器旨在为没有经过正式设计培训的人提供友好的用户体验,提供预构建的元素和直观的设计指导。
期望看到与人工智能的更多集成、增强的定制功能以及设计流程的进一步简化,使任何人都可以更轻松地创建专业级应用程序。






