Como criar seu primeiro aplicativo com um criador de aplicativos gratuito sem codificação
Descubra um guia passo a passo para criar seu primeiro aplicativo com um criador de aplicativos gratuito sem codificação. Explore os benefícios das plataformas sem código e como o AppMaster pode ajudar.

O advento da construção de aplicativos sem código democratizou o processo de desenvolvimento de aplicativos, tornando-o acessível a indivíduos e empresas com pouca ou nenhuma experiência em codificação. Os criadores de aplicativos No-code permitem que os usuários criem aplicativos móveis e web completos usando interfaces drag-and-drop, editores visuais e componentes pré-construídos. Eles são projetados para simplificar e agilizar o processo de desenvolvimento de aplicativos, reduzindo o tempo, o esforço e os recursos necessários para dar vida a um projeto.
Os criadores de aplicativos sem código ganharam popularidade nos últimos anos, pois capacitam os usuários a inovar e criar aplicativos úteis sem a necessidade de conhecimento técnico. Eles também promovem a colaboração multifuncional, pois as equipes podem trabalhar juntas de forma eficaz para dar vida às suas ideias, independentemente do seu nível de habilidade.
Escolhendo um criador de aplicativos gratuito
Existem vários fatores importantes a serem considerados ao procurar um construtor de aplicativos gratuito. A plataforma no-code ideal deve fornecer um conjunto abrangente de recursos, ser fácil de usar e atender às necessidades específicas do seu projeto. Aqui estão alguns fatores a serem lembrados ao escolher um construtor de aplicativos gratuito:
- Recursos: certifique-se de que o construtor de aplicativos ofereça um conjunto robusto de recursos básicos, como design visual, gerenciamento de banco de dados, integração de API e opções de implantação. Além disso, a plataforma deve ser escalável e flexível para acomodar projetos e requisitos mais complexos.
- Facilidade de uso: escolha um construtor de aplicativos com uma interface amigável e tutoriais interativos para você começar. Procure uma plataforma com uma curva de aprendizado suave, para que você possa rapidamente se tornar proficiente em seu uso.
- Comunidade e suporte: Uma comunidade forte e um sistema de suporte são cruciais ao trabalhar com um construtor de aplicativos. Certifique-se de que a plataforma tenha uma comunidade ativa de usuários, documentação abrangente e suporte ao cliente ágil para ajudá-lo quando você encontrar dificuldades.
- Opções de integração: seu construtor de aplicativos deve oferecer recursos de integração perfeita com serviços e APIs de terceiros. Isso permitirá que você estenda facilmente a funcionalidade do seu aplicativo e conecte-se a outras ferramentas e fontes de dados.
- Implantação e hospedagem: procure um criador de aplicativos que ofereça opções de implantação convenientes e seguras, como publicação com um clique e atualizações automáticas.
- Preços: embora você possa começar com um plano gratuito, considere os custos e benefícios dos planos pagos à medida que seu projeto cresce. Certifique-se de que a plataforma ofereça uma variedade de opções de preços que atendam a diferentes níveis de complexidade e recursos.
Primeiros passos com o plano gratuito do AppMaster
AppMaster é uma ferramenta poderosa no-code para criar aplicativos back-end, web e móveis sem escrever código. Com mais de 60.000 usuários e vários prêmios G2 High Performer e Momentum Leader, tornou-se uma escolha popular entre iniciantes e profissionais. O plano gratuito "Aprender e Explorar" do AppMaster foi projetado para ajudá-lo a mergulhar na plataforma e aprender seus recursos sem qualquer compromisso financeiro. Aqui está um guia passo a passo para começar com o plano gratuito do AppMaster:
- Crie uma conta: Cadastre-se para uma conta gratuita . Você terá acesso aos principais recursos da plataforma no plano “Aprenda e Explore”.
- Explore o AppMaster Studio: O AppMaster Studio é um ambiente de desenvolvimento integrado (IDE) abrangente projetado para facilitar a construção de aplicativos. Reserve algum tempo para se familiarizar com o layout e vários componentes de construção de aplicativos. Você pode encontrar tutoriais e recursos na documentação da plataforma para ajudá-lo a se situar.
- Crie um novo projeto: Inicie um novo projeto clicando no botão “Criar Projeto”. Escolha entre criar um projeto de back-end, web ou aplicativo móvel. A seleção de qualquer uma dessas opções solicitará que você forneça um nome para o seu projeto e defina as configurações do projeto.
- Navegue no esquema do banco de dados: AppMaster permite criar modelos de dados visualmente (esquema de banco de dados) por meio do Database Designer. Aprenda como criar tabelas, definir relacionamentos e gerenciar entradas de banco de dados com facilidade usando a interface intuitiva da plataforma.

As próximas seções cobrirão o design de seu aplicativo, adição de funcionalidade, integração de APIs, teste e implantação de seu aplicativo usando AppMaster. Fique ligado para aprender como criar seu primeiro aplicativo sem escrever nenhum código usando esta poderosa plataforma no-code.
Projetando seu aplicativo
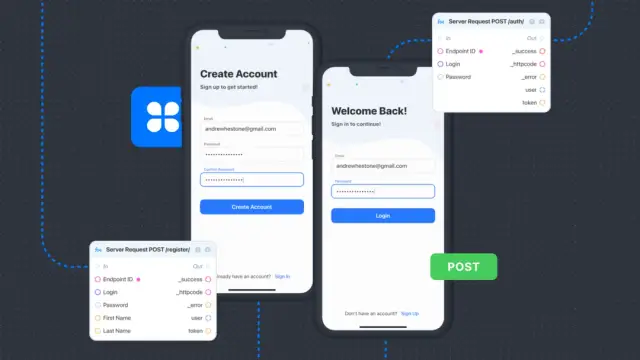
A primeira etapa na criação de seu aplicativo com um construtor de aplicativos gratuito é projetar a aparência visual e a interface do usuário. Projetar um aplicativo envolve determinar o layout das telas, o fluxo do usuário e os elementos que ele deve conter, como botões, menus, formulários e imagens. Aqui está um processo passo a passo para projetar seu aplicativo:
- Escolha um modelo ou comece do zero: a maioria dos criadores de aplicativos, incluindo AppMaster, oferece modelos pré-construídos para ajudar a impulsionar o design do seu aplicativo. Esses modelos abrangem diversas categorias e casos de uso, como comércio eletrônico, blogs, gerenciamento de projetos, etc. Você pode escolher um modelo que atenda às suas necessidades ou começar com uma tela em branco.
- Crie um wireframe para seu aplicativo: Um wireframe é uma representação visual da estrutura e do layout do seu aplicativo. Ajuda você a planejar como os usuários interagirão com seu aplicativo e como os elementos serão organizados em cada tela. Esboce seus wireframes no papel ou use uma ferramenta digital para criar um plano do seu aplicativo, incluindo o posicionamento de texto, botões, imagens e menus.
- Use o editor de drag-and-drop do construtor de aplicativos: depois de ter seus wireframes prontos, use o editor visual drag-and-drop do construtor de aplicativos para replicar seus designs na plataforma. A maioria dos criadores de aplicativos no-code, incluindo AppMaster, oferece uma vasta biblioteca de componentes de UI, como formulários, botões, controles deslizantes e imagens, que você pode facilmente arrastar para sua tela e organizar conforme necessário.
- Personalize a aparência: depois de posicionar os componentes da UI, personalize sua aparência ajustando cores, fontes e estilos para corresponder à identidade do seu aplicativo e criar uma experiência de usuário consistente em todo o seu aplicativo. A maioria dos criadores de aplicativos oferece várias opções de estilo e até permite editar CSS diretamente, se necessário.
- Projete para diferentes tamanhos de dispositivos: certifique-se de que seu aplicativo tenha uma boa aparência e funcione bem em diferentes tamanhos e orientações de tela. Os criadores de aplicativos geralmente fornecem recursos de design responsivos e opções para ajustar facilmente layouts e arranjos de elementos para vários dispositivos.
Seguir essas etapas criará uma interface envolvente e fácil de usar para seu aplicativo.
Adicionando funcionalidade ao seu aplicativo
Depois de projetar a aparência do seu aplicativo, é hora de adicionar funcionalidades. Os construtores de aplicativos No-code permitem que você crie vários recursos sem escrever nenhum código usando ferramentas visuais e componentes pré-construídos. Veja como adicionar funcionalidade ao seu aplicativo:
- Identifique os recursos necessários: liste os recursos que seu aplicativo precisa para cumprir sua finalidade, mantendo a interface intuitiva. Esses recursos podem incluir autenticação de usuário, armazenamento de dados, notificações, etc.
- Explore componentes pré-construídos: a maioria dos criadores de aplicativos oferece uma variedade de componentes pré-construídos que podem ser facilmente adicionados ao seu aplicativo para fornecer funcionalidades essenciais. Por exemplo, AppMaster fornece componentes integrados para gerenciamento de usuários, manipulação de dados e menus de navegação.
- Adicionar e configurar componentes: para adicionar um componente ao seu aplicativo, basta arrastá-lo para a tela, posicioná-lo adequadamente e configurar suas propriedades. Muitos componentes têm opções de personalização para adaptar seu comportamento e aparência aos requisitos do seu aplicativo.
- Crie uma lógica personalizada: se seu aplicativo exigir funcionalidades específicas não cobertas por componentes pré-construídos, você poderá criar uma lógica personalizada. O Business Process (BP) Designer do AppMaster permite definir um comportamento personalizado para seu aplicativo, projetando visualmente processos de negócios e fluxos de trabalho sem escrever código.
- Vincular telas e navegação: por fim, conecte as diferentes partes do seu aplicativo definindo fluxos de navegação. Isso pode ser tão simples quanto vincular botões a telas específicas ou tão complexo quanto implementar processos de várias etapas e navegação condicional.
Seguindo essas etapas, você criará um aplicativo visualmente atraente, totalmente funcional e interativo.
Integrando APIs
APIs (interfaces de programação de aplicativos) são cruciais no desenvolvimento de aplicativos modernos, permitindo que os aplicativos interajam com dados e serviços externos. Construtores de aplicativos No-code, como AppMaster, facilitam a integração de APIs em seu aplicativo sem escrever nenhum código.
Aqui está um guia passo a passo para integrar APIs ao seu aplicativo:
- Identifique as APIs necessárias: comece determinando quais APIs você deseja incluir em seu aplicativo. Alguns casos de uso comuns incluem integração de mídia social, serviços de localização, gateways de pagamento e dados meteorológicos.
- Obtenha chaves e credenciais de API: a maioria das APIs exige uma chave de API ou outras credenciais para acessar seus serviços. Para obter suas credenciais de API, cadastre-se em uma conta no provedor e siga o processo de registro. A documentação da API deve fornecer os detalhes necessários sobre como obter e gerenciar chaves de API.
- Adicione a API ao seu construtor de aplicativos: depois de ter suas chaves de API, adicione a API ao seu construtor de aplicativos. No AppMaster, isso pode ser feito criando um novo componente
API Callcom as configurações e parâmetros apropriados. Configure o componente Chamada de API com os cabeçalhos, métodos e URL necessários, conforme descrito na documentação da API. - Configure a solicitação e a resposta da API: configure os parâmetros de solicitação da API, que podem incluir valores dinâmicos com base na entrada do usuário ou nos dados armazenados no aplicativo. Analise a resposta da API para extrair as informações relevantes e exibi-las no seu aplicativo ou usá-las como parte da lógica do seu aplicativo.
- Teste a integração da API: obtenha um exemplo de resposta da API e simule-a no construtor de aplicativos para verificar se o aplicativo executa as ações esperadas e exibe os dados corretamente. Teste minuciosamente a integração para garantir que seu aplicativo funcione perfeitamente com os serviços da API.
A integração de API é uma maneira poderosa de aprimorar a funcionalidade do seu aplicativo, aproveitando dados e serviços de plataformas externas. Seguindo este guia, você pode integrar APIs facilmente ao seu aplicativo, aprimorando seus recursos e experiência do usuário.
Testando seu aplicativo
Testar seu aplicativo é uma etapa crítica antes de implantá-lo aos usuários. Este estágio ajuda a identificar bugs, avaliar a usabilidade do aplicativo e fazer os ajustes necessários para criar uma experiência de usuário perfeita. Com um construtor de aplicativos gratuito como AppMaster, você pode acessar ferramentas integradas de visualização e teste. Siga as etapas abaixo para testar seu aplicativo com eficiência:
- Comece com as ferramentas de visualização integradas : AppMaster e outras plataformas no-code oferecem visualizações ao vivo do seu aplicativo, permitindo que você veja as alterações em tempo real enquanto você edita. Use esse recurso para interagir com seu aplicativo e garantir que ele se comporte conforme o esperado.
- Realize testes de usabilidade : os testes de usabilidade se concentram na avaliação do seu aplicativo da perspectiva do usuário. Ele garante que a UI e a UX do seu aplicativo sejam intuitivas e eficientes. Você pode coletar feedback de seus amigos, familiares ou colegas que representam usuários em potencial e incorporar suas sugestões para melhorar a usabilidade do aplicativo.
- Teste em vários dispositivos e plataformas : certifique-se de que seu aplicativo funcione bem em diferentes dispositivos (smartphones, tablets) e plataformas (iOS, Android). AppMaster gera aplicativos compatíveis com múltiplas plataformas, facilitando essa etapa para você.
- Realize testes de funcionalidade : analise todos os recursos, componentes e interações em seu aplicativo para garantir que funcionem conforme o esperado. O teste de funcionalidade verifica se seus processos de back-end estão funcionando corretamente e se as integrações de API do seu aplicativo funcionam como deveriam.
- Teste o desempenho e a escalabilidade : verifique o desempenho do seu aplicativo sob diversas condições de carga, pois problemas de desempenho podem afetar a experiência do usuário. Os aplicativos gerados pelo AppMaster têm alta escalabilidade, garantindo que seu aplicativo possa lidar com cargas de trabalho maiores.
Não tenha pressa durante a fase de teste e resolva quaisquer problemas que surgirem. Testes completos garantem que seu aplicativo ofereça uma experiência de usuário satisfatória e atenda aos requisitos funcionais definidos.
Implantando seu aplicativo
Agora que você projetou, desenvolveu, testou e refinou seu aplicativo, é hora de implantá-lo. Dependendo do construtor de aplicativos gratuito que você usa, o processo de implantação pode variar, mas com AppMaster o processo é o seguinte:
- Publique seu aplicativo : Depois de testar exaustivamente seu aplicativo, clique no botão 'Publicar' na plataforma AppMaster. Ao fazer isso, a plataforma gera o código-fonte de seus aplicativos, compila-os, executa testes e os empacota em contêineres Docker (para aplicativos de back-end).
- Implante na nuvem : assim que os processos de compilação e empacotamento forem concluídos, AppMaster implanta automaticamente seus aplicativos de back-end na nuvem. Seus aplicativos web e móveis agora estão acessíveis aos usuários.
- Monitore e atualize seu aplicativo : após a implantação, monitore o uso do seu aplicativo, obtenha feedback dos usuários e rastreie possíveis problemas. Use essas informações para fazer as atualizações e melhorias necessárias em seu aplicativo. Com AppMaster, atualizar seu aplicativo requer apenas fazer alterações na plataforma e clicar no botão 'Publicar' novamente para regenerar e recompilar o aplicativo sem incorrer em qualquer dívida técnica.
A implantação é o estágio final do processo de criação do aplicativo, mas é essencial continuar refinando seu aplicativo com base no feedback e na análise dos usuários para garantir um aplicativo bem-sucedido e duradouro.
Conclusão
Criar seu primeiro aplicativo com um construtor gratuito sem codificação é gratificante e viável. Ao aproveitar plataformas poderosas no-code como AppMaster, você pode transformar sua ideia em um aplicativo totalmente funcional rapidamente. AppMaster oferece uma plataforma abrangente e fácil de usar para criar aplicativos backend, web e móveis sem escrever uma única linha de código.
Este guia abordou como escolher um construtor de aplicativos gratuito, começar com o plano gratuito do AppMaster, projetar seu aplicativo, adicionar funcionalidade por meio de componentes e integrações de API e testar e implantar seu aplicativo. Seguindo essas etapas, você abrirá o caminho para o lançamento de um aplicativo que agrega valor aos usuários e permite que você dê vida à sua visão.
FAQ
Um construtor de aplicativos no-code é uma plataforma que permite aos usuários criar aplicativos web e móveis completos sem escrever nenhum código, usando interfaces drag-and-drop, editores visuais e componentes pré-construídos.
Um construtor de aplicativos gratuito fornece ferramentas para criar um aplicativo do zero, projetar e prototipar seu projeto com facilidade e explorar diversas funcionalidades disponíveis na plataforma. Eles geralmente oferecem tutoriais interativos e recursos para você começar.
Não, os criadores de aplicativos gratuitos são projetados para usuários com pouca ou nenhuma habilidade de codificação. Você pode usar suas interfaces visuais e componentes pré-construídos para criar seu aplicativo sem escrever nenhum código.
AppMaster é uma plataforma poderosa no-code que permite criar aplicativos back-end, web e móveis usando uma interface visual. Ele oferece um conjunto abrangente de recursos, incluindo modelos de dados, processos de negócios, APIs REST, design de UI e muito mais, sem exigir nenhuma habilidade de codificação.
Sim, a plataforma robusta do AppMaster permite criar soluções abrangentes de nível empresarial com seus recursos avançados e escalabilidade, tornando-o adequado para o desenvolvimento de aplicativos complexos, mesmo sem experiência prévia em programação.
O plano gratuito "Aprender e Explorar" do AppMaster permite que você explore a plataforma e aprenda seus recursos sem nenhum custo. Este plano é ideal para novos usuários e útil para começar a usar a plataforma antes de se comprometer com um nível pago.
A maioria dos criadores de aplicativos, incluindo AppMaster, fornece ferramentas integradas de visualização e teste para ajudá-lo a avaliar a funcionalidade, a interface do usuário e o desempenho do seu aplicativo. Você pode testar seu aplicativo e fazer ajustes antes de implantá-lo aos usuários finais.
Os criadores de aplicativos geralmente oferecem opções de implantação em sua plataforma. Por exemplo, AppMaster gera código-fonte, compila aplicativos e implanta automaticamente seu aplicativo na nuvem quando estiver pronto para publicar.






