Tactiek zonder code voor app-makers voor snelle MVP-tests
Ontdek strategische benaderingen bij het maken van apps zonder code voor snelle tests van Minimum Viable Product (MVP). Maak gebruik van de tools zonder code van AppMaster om uw app-concept efficiënt en gemakkelijk te bouwen, te herhalen en te verfijnen.

De opkomst van No-Code in MVP-ontwikkeling
Historisch gezien kostte het lanceren van een nieuw softwareproduct een aanzienlijke hoeveelheid tijd, waarbij vaak een team van ontwikkelaars duizenden regels code moest schrijven om een basisidee tot wasdom te brengen. Toch heeft de opkomst van platforms zonder code dit verhaal dramatisch veranderd, waardoor een paradigmaverschuiving is geïntroduceerd in de manier waarop ondernemers, innovators en bedrijven de ontwikkeling van softwareoplossingen benaderen.
Ontwikkeling No-code wordt gekenmerkt door de visuele ontwikkelingsinterfaces, die een gebruiksvriendelijke ervaring bieden waarbij applicaties kunnen worden gebouwd via drag-and-drop- functionaliteiten, vooraf gedefinieerde sjablonen en modulaire componenten die complexe codes inkapselen in door de gebruiker beheerbare elementen. Deze verschuiving heeft onbenut potentieel in de ontwikkeling van MVP (Minimum Viable Product) ontsloten, waardoor het steeds toegankelijker wordt voor een breder spectrum van visionairs.
No-code platforms, zoals AppMaster , zijn een pionier op het gebied van deze verandering door uitgebreide ecosystemen aan te bieden waarmee individuen hun ideeën kunnen vertalen naar werkende prototypes zonder dat ze de fijne kneepjes van software-engineering hoeven te begrijpen. Het gemak waarmee niet-technische oprichters hun producten nu kunnen visualiseren, construeren en herhalen, heeft het creatieproces gedemocratiseerd, waardoor een breed scala aan makers hun zakelijke hypothesen snel kan testen en valideren.
Deze snel evoluerende sector is getuige geweest van een sterke adoptie dankzij de belofte van snelheid, flexibiliteit en lagere overheadkosten. Ondernemers kunnen nu no-code tactieken gebruiken om de traditionele ontwikkelingscycli te overtreffen en zo een concurrentievoordeel op de markt te verwerven. De kostenbesparingen zijn aanzienlijk, waardoor de toetredingsdrempels voor startups en kleine bedrijven effectief worden verlaagd om innovatieve concepten te testen zonder de enorme financiële risico's die ooit een hoofdbestanddeel van technologie-ondernemingen waren.
Het resultaat is een groeiende trend van no-code MVP's, elk met het potentieel om te evolueren naar volledige toepassingen. Naarmate de beweging no-code aan kracht wint, wordt het ontwikkelingsproces zelf inclusiever, expansiever en bevorderlijker voor innovatie, waardoor een snelle feedbacklus en snelle draaibewegingen mogelijk worden. Deze iteratieve, gestroomlijnde benadering van productontwikkeling zorgt ervoor dat feedback snel wordt geïntegreerd en dat er continu waarde wordt geleverd aan eindgebruikers.
No-code heeft de kiem gelegd voor een nieuw tijdperk van digitale creatie – een tijdperk waarin het iteratieve, gestroomlijnde proces van MVP-ontwikkeling essentieel is om relevant te blijven in een markt die waarde hecht aan snelheid, aanpassingsvermogen en klantgerichtheid. Het is een technologische renaissance die een breder begrip van ontwikkelingsprocessen bevordert en tegelijkertijd profiteert van de menselijke creativiteit en ondernemerszin.

Het Minimum Viable Product (MVP) begrijpen
Voordat we ons verdiepen in de tactieken van MVP-ontwikkeling no-code, is het essentieel om te begrijpen wat een MVP eigenlijk is. Een Minimum Viable Product, of MVP, vertegenwoordigt de eenvoudigste vorm van uw applicatie die aan het publiek kan worden vrijgegeven. Dit is niet zomaar een barebones-prototype; een MVP moet voldoende waarde bieden zodat gebruikers deze in eerste instantie willen gebruiken en feedback kunnen geven voor toekomstige productontwikkeling. In wezen is het het startblok van een iteratief proces dat tot doel heeft de gebruikersbehoeften te identificeren en het product daarop af te stemmen.
Het ontwikkelen van een MVP gaat niet over het leveren van een product met beperkte functionaliteit, maar over het ontdekken welke producteigenschappen het meest essentieel zijn voor uw gebruikers. De MVP-aanpak wordt diepgaand beïnvloed door lean startup-methodologieën, die het belang van flexibiliteit, snelle prototyping en gebruikersgericht ontwerp benadrukken. Het uiteindelijke doel van een MVP is om onmiddellijke waarde te leveren, de ontwikkelingskosten te minimaliseren en inzichten te verzamelen over de interacties van uw klanten met het product. Hierdoor kunt u snel leren en uw aanpak verfijnen voordat u veel tijd en geld in productontwikkeling investeert.
Het selecteren van de functies die in een MVP moeten worden opgenomen, is een cruciale stap. Dit zouden de kernfunctionaliteiten moeten zijn die het primaire probleem voor uw initiële gebruikers oplossen en niets meer. Na interactie met de MVP is de feedback die van deze gebruikers wordt verzameld goudstof: het biedt inzichten uit de echte wereld die helpen het toekomstige traject van het product vorm te geven. Elke iteratie en daaropvolgende release zou uw product idealiter dichter bij die goede plek van marktfit moeten brengen, waar het product precies voldoet aan de marktvraag en gebruikersbehoeften.
Het MVP-model onderscheidt zich van de traditionele watervalbenadering van productontwikkeling, die doorgaans rigide fasen en minder frequente productreleases omvat. MVP-ontwikkeling moedigt daarentegen flexibiliteit, snel testen, continue feedback en iteratieve releases aan, waardoor deze nauwer aansluiten bij het Agile-framework . Als gevolg hiervan is het uiterst compatibel met ontwikkelingsplatforms no-code zoals AppMaster, die de tools en flexibiliteit bieden die nodig zijn om snel applicaties te bouwen, testen en itereren zonder ook maar één regel code te schrijven.
Voordelen van platforms No-Code voor MVP-testen
De reis van concept naar marktrijpheid is vaak een uitdaging, maar no-code platforms veranderen het speelveld voor ondernemers en bedrijven die hun Minimum Viable Products (MVP’s) willen testen. Dit is de reden waarom ontwikkeling no-code opvalt als een game-changer voor MVP-testen:
- Kortere ontwikkeltijd: Tijd is van essentieel belang bij het lanceren van een nieuw product, en no-code platforms zijn specifiek ontworpen om de ontwikkeling te versnellen. Ze elimineren talloze uren aan coderen door kant-en-klare sjablonen, gebruikersinterfacecomponenten en drag-and-drop functionaliteit aan te bieden. Hierdoor kunnen makers zich concentreren op het ontwikkelen van de kernfuncties die waarde toevoegen aan hun MVP, zonder te worden verzand door de complexiteit van het helemaal opnieuw programmeren.
- Lagere kosten: Het op de traditionele manier ontwikkelen van een app kan een aanzienlijke financiële investering zijn, vooral voor startups. Platforms No-code verlichten een groot deel van de financiële druk. Met de eliminatie van uitgebreide ontwikkelingsteams en de verminderde uren die nodig zijn om een MVP te bouwen, verlaagt ontwikkeling no-code de kosten aanzienlijk. Dit democratiseert het proces, waardoor zelfs startups met een bootstrap hun ideeën kunnen verwezenlijken.
- Empowerment van niet-technische oprichters: Niet elke visionair met een baanbrekend idee heeft een technische achtergrond. No-code platforms geven niet-technische oprichters de mogelijkheid om een prototype te maken en hun app-ideeën te herhalen zonder uitsluitend te vertrouwen op technische medeoprichters of het inhuren van een ontwikkelteam. Deze zelfvoorziening kan bevrijdend zijn en innovatie vanuit een bredere groep contribuanten stimuleren.
- Flexibiliteit en wendbaarheid: de marktbehoeften kunnen snel veranderen en een MVP moet aanpasbaar zijn. Platforms No-code maken snelle aanpassingen en iteraties mogelijk en bieden de flexibiliteit die nodig is om een app te draaien of te verfijnen op basis van realtime gebruikersfeedback. Deze flexibiliteit zorgt ervoor dat de MVP relevant blijft en voortdurend verbetert, afgestemd op de eisen van de markt.
- Vereenvoudigde prototyping en testen: Ontwikkeling No-code moedigt een praktische benadering van prototyping aan. Visuele ontwikkelingsinterfaces maken het snel maken en aanpassen van app-componenten mogelijk, waardoor het testproces eenvoudig en veel minder intimiderend wordt. Dit gemak nodigt uit tot meer rondes van prototyping, testen en verfijning, die cruciaal zijn voor het opbouwen van een succesvolle MVP.
- Integratiemogelijkheden: MVP's moeten vaak communiceren met andere systemen en services. Platforms No-code bieden doorgaans een reeks integratieopties, waardoor een soepele connectiviteit met API's , databases en services van derden mogelijk is. Dit kan de functionaliteit van een MVP uitbreiden zonder dat u zich hoeft te verdiepen in de backend-complexiteit.
- Schaalbaarheid: Hoewel MVP's no-code eenvoudig beginnen, zijn platforms zoals AppMaster gebouwd met schaalbaarheid in gedachten. Ze bieden de basis die nodig is om uw MVP uit te breiden naarmate uw gebruikersbestand groeit en uw bedrijf evolueert. Bovendien betekent een MVP die is ontwikkeld op een platform no-code niet dat het een tijdelijke oplossing is; het kan de basis vormen voor een product dat schaalbaar is.
Met deze onmiskenbare voordelen zijn no-code ontwikkelplatforms zoals AppMaster essentiële hulpmiddelen geworden in de toolkit van de moderne ondernemer, die een praktische en efficiënte route bieden om een MVP te testen en snel van idee naar gevalideerd product te gaan.
Strategieën voor effectieve MVP-ontwikkeling met tools No-Code
Het creëren van een MVP is een belangrijke mijlpaal voor startups en ondernemers die hun zakelijke ideeën snel en efficiënt willen valideren. Ontwikkelplatforms No-code zijn naar voren gekomen als een game-changer voor het maken van MVP's, waardoor de behoefte aan technische middelen wordt geminimaliseerd en tegelijkertijd de snelheid en het aanpassingsvermogen worden gemaximaliseerd. Laten we praktische strategieën verkennen voor effectieve MVP-ontwikkeling bij het gebruik van tools no-code.
1. Definieer de kritieke kenmerken van uw MVP
Identificeer de kernfuncties die het belangrijkste probleem oplossen dat uw product wil aanpakken. Vermijd de valkuil van feature creep door je te concentreren op functionaliteiten die essentieel zijn voor de MVP-fase. Deze gerichte aanpak zorgt ervoor dat u de basis van uw product kunt testen zonder onnodige complexiteit.
2. Kies het juiste platform No-Code
Selecteer een platform no-code dat aansluit bij uw MVP-doelen. Geef prioriteit aan platforms die uitgebreide aanpassingen, schaalbaarheidsopties en krachtige functies bieden. Platforms zoals AppMaster bieden visuele hulpmiddelen voor het creëren van datamodellen , bedrijfslogica en meer, en presenteren een uitgebreide omgeving voor uw MVP-ontwikkeling.
3. Snelle prototyping en visuele ontwikkeling
Gebruik de drag-and-drop interfaces en vooraf gebouwde componenten die no-code platforms bieden om uw ideeën snel te vertalen naar een functioneel prototype. Visuele ontwikkeling maakt snellere iteraties en een intuïtiever ontwerpproces mogelijk, wat cruciaal is voor een MVP die moet evolueren op basis van gebruikersfeedback.
4. Automatiseer backend-processen
Zoek naar platforms die back-endprocessen kunnen automatiseren, zoals databasebewerkingen, serverbeheer en het maken van API's. Automatisering versnelt de ontwikkelingstijd en verkleint de kans op menselijke fouten, waardoor een stabielere MVP wordt gegarandeerd.
5. Test en valideer aannames
Test de MVP voortdurend met echte gebruikers om uw aannames te valideren. Gebruik functies van tools no-code die eenvoudige updates en snelle implementatie mogelijk maken om snel feedback op te nemen en uw MVP te herhalen.
6. Focus op gebruikerservaring (UX)
Houd de gebruikerservaring voorop bij uw MVP-ontwikkeling. Gebruik de UX-ontwerpcomponenten van no-code platforms om een intuïtieve en boeiende interface te creëren. Vergeet niet dat de eerste indruk van cruciaal belang is, en dat een positieve gebruikerservaring het verschil kan zijn tussen een MVP die door uw doelgroep wordt omarmd of afgewezen.
7. Maak gebruik van integraties en uitbreidingen
De meeste tools no-code worden geleverd met veel integraties en add-ons die de functionaliteit van uw MVP kunnen uitbreiden zonder uitgebreide codering. Of het nu gaat om betalingsverwerking, gebruikersauthenticatie of datavisualisatie, deze integraties kunnen met minimale inspanning waardevolle functies aan uw product toevoegen.
8. Bereid je voor op schaalvergroting
Zelfs in de MVP-fase is het belangrijk om een no-code platform te kiezen dat kan meeschalen met uw product. Naarmate uw gebruikersbestand groeit, heeft u een platform nodig dat meer verkeer en data aankan. Platformen die broncode genereren, zoals AppMaster, zorgen voor flexibiliteit en schaalbaarheid wanneer uw MVP overgaat in een volwaardig product.
9. Omarm de Lean Startup-methodologie
Neem de principes van de Lean Startup-methodologie over, die het belang benadrukt van het bouwen, meten en leren van feedbackloops. No-code platforms zijn bijzonder geschikt voor deze aanpak, omdat ze snelle aanpassingen mogelijk maken op basis van gebruikersgegevens en inzichten.
10. Werk samen met een gemeenschap
Platforms No-code worden vaak geleverd met een ondersteunende community van makers en ontwikkelaars. Neem contact op met deze communities voor hulp, inspiratie en netwerkmogelijkheden die waardevolle feedback en ideeën voor uw MVP kunnen opleveren.
Door deze strategieën in uw ontwikkelingsproces te integreren, creëert u een sterke basis voor uw MVP. Tools No-code, vooral veelzijdige tools zoals AppMaster, bieden de flexibiliteit en efficiëntie die nodig is om uw innovatieve ideeën sneller op de markt te brengen dan traditionele codeermethoden.
AppMaster inzetten voor uw MVP
Bij het betreden van de arena van startende ondernemingen en productontwikkeling zijn tijd en kosten vaak de hoeksteenoverwegingen. No-code platforms zoals AppMaster zijn game-changers voor ondernemers die hun zakelijke ideeën willen valideren via een MVP. Maar wat maakt AppMaster tot een ideale bondgenoot voor deze cruciale fase, en hoe kunt u de functies ervan optimaal benutten voor uw MVP-ontwikkeling en -testen?
Ten eerste gaat het om de wendbaarheid die het platform biedt. AppMaster biedt een naadloze, geïntegreerde ontwikkelomgeving die is ontworpen om de ontwikkeltijd drastisch te verkorten. Dankzij de visueel gestuurde aanpak kunt u het gegevensschema van uw app modelleren, bedrijfsprocessen ontwerpen en uw gebruikersinterface creëren met eenvoudige drag-and-drop acties. Deze functie is van vitaal belang voor de ontwikkeling van MVP's, waarbij het doel is om een concept snel op de markt te brengen om de haalbaarheid ervan te testen.
Bovendien staat AppMaster voor aanpassingsvermogen. Naarmate de feedback van gebruikers binnenstroomt, wilt u de wijzigingen snel doorvoeren; een gebied waar traditioneel coderen u kan vertragen. Platforms No-code maken snelle iteraties mogelijk, waardoor u uw MVP in realtime kunt aanpassen op basis van echte gebruikersgegevens en reacties, waardoor u verzekerd bent van een product dat beter is afgestemd op de marktbehoeften.
AppMaster schaalt ook mee met jouw ambities. Beginnen met MVP-testen betekent geen kleine dromen. Naarmate uw product aan populariteit wint, is de mogelijkheid om op te schalen zonder het opnieuw op te bouwen van cruciaal belang. AppMaster staat klaar om uw groei te ondersteunen en kan eenvoudig omgaan met meer geavanceerde backend-vereisten en gebruikersbelasting.
De implementatie van het platform is net zo eenvoudig. Het genereert de broncode, compileert de applicatie, voert tests uit, verpakt alles in Docker-containers en implementeert het in de cloud. Dit alles kan gebeuren in minder dan 30 seconden met een klik op de knop 'Publiceren', een functie die van onschatbare waarde wordt als u iteratieve updates voor uw MVP nodig heeft.
Bovendien stimuleert AppMaster een brede participatie. Dankzij de no-code aanpak kunnen teamleden van verschillende afdelingen bijdragen aan de ontwikkeling van de MVP – of het nu gaat om marketing, verkoop of klantenondersteuning – waardoor een goed afgerond product ontstaat dat rekening houdt met alle aspecten van de gebruikerservaring.
Laten we de gemoedsrust AppMaster biedt met zijn ingebouwde beveiligings- en compliancefuncties niet opzij zetten. Het beschermen van gebruikersgegevens en het naleven van regelgeving zijn van cruciaal belang, vooral wanneer uw MVP met gevoelige informatie omgaat. Het platform zorgt ervoor dat deze problemen vanaf het begin worden aangepakt, zodat u zich daar geen zorgen over hoeft te maken terwijl u opschaalt.
Het inzetten van AppMaster voor uw MVP biedt een speed-to-market voordeel, schaalbaarheid, teambrede samenwerking en beveiliging – alles verpakt in een toegankelijk pakket dat het app-ontwikkelingsproces transformeert van een technische uitdaging naar een creatieve en strategische onderneming.
Uw MVP herhalen: tips voor snelle verfijning
De reis van een initieel Minimum Viable Product naar een gepolijste, marktklare applicatie omvat voortdurende iteratie. Snelle iteratie is een van de grootste voordelen van het gebruik van een no-code platform bij het ontwikkelen van uw MVP. Hieronder vindt u strategische tips om ervoor te zorgen dat dit proces efficiënt en effectief is, waardoor verspilling wordt geminimaliseerd en de productevolutie wordt versneld.
Implementeer gebruikersfeedback snel
Het verzamelen van feedback is van cruciaal belang, maar wat u met die feedback doet is nog belangrijker. Implementeer wijzigingen en verfijningen in uw MVP zo snel mogelijk na ontvangst van gebruikersinvoer. Met no-code platforms kunnen aanpassingen waarvoor normaal gesproken dagen coderen nodig is, vaak in een fractie van die tijd worden uitgevoerd. Concentreer u op wat gebruikers zeggen over functies: welke essentieel zijn, welke overbodig zijn en welke ontbreken. Deze directe aanpak bevordert een MVP die echt resoneert met uw doelgroep.
Bouwen, meten, leren - Spoelen en herhalen
Steunend op de Lean Startup-principes van Eric Ries zou de Build-Measure-Learn-feedbacklus het evangelie moeten zijn voor MVP-ontwikkeling. Nadat u uw eerste productaanbod op een no-code platform zoals AppMaster heeft gebouwd, stelt u duidelijke maatstaven voor succes in en meet u hoe gebruikers omgaan met uw MVP. Leer van hun gedrag en verfijn uw product herhaaldelijk om beter aan hun behoeften te voldoen. Deze iteratieve lus moet een constante zijn in uw ontwikkelingscyclus en voortdurende verbetering en groei stimuleren.
Omarm modulair ontwerp
Een van de grootste voordelen van ontwikkeling no-code is de aangeboren modulariteit. Benut dit in uw voordeel door uw MVP te ontwerpen in op zichzelf staande blokken of modules. Dit vereenvoudigt het proces van het doorvoeren van wijzigingen en maakt uw applicatie schaalbaar en flexibel. Naarmate uw MVP groeit en evolueert, kunt u modules toevoegen of verwijderen met minimale verstoring van de gehele app.
Gebruik visuele gegevens om beslissingen te begeleiden
Visuele data-analysetools kunnen inzichten van onschatbare waarde bieden. Door analyses te integreren in uw no-code oplossing kunt u de gebruikersbetrokkenheid en app-prestaties volgen met realtime gegevens. Dashboards die de gebruikersactiviteit duidelijk weergeven, stellen u in staat weloverwogen beslissingen te nemen over welke aspecten van uw MVP u wilt herhalen. Besteed speciale aandacht aan gebieden waar de betrokkenheid of functionaliteit van gebruikers afneemt. Deze kunnen aangeven waar onmiddellijke actie nodig is.
Optimaliseren voor mobiele ervaring
Nu mobiele toegankelijkheid steeds belangrijker wordt, moet bij elke verfijning van uw MVP rekening worden gehouden met de mobiele responsiviteit en gebruikerservaring. Een no-code platform dat zich richt op de ontwikkeling van mobiele apps , zoals AppMaster, kan de complexiteit die gepaard gaat met het optimaliseren voor verschillende apparaten en besturingssystemen drastisch verminderen. Gebruiksvriendelijke interfaces en mogelijkheden drag-and-drop maken snelle aanpassingen mogelijk die de mobiele gebruikerservaring aanzienlijk kunnen verbeteren.
Test rigoureus en vaak
Elke wijziging die u in uw MVP aanbrengt, hoe klein deze ook lijkt, moet grondig worden getest. Naast intuïtief testen binnen de platformomgeving no-code, kunt u ook overwegen om gebruikerstestgroepen in te zetten voor meer inhoudelijke updates. Dit zorgt ervoor dat uw MVP functioneel, intuïtief en bugvrij blijft terwijl deze evolueert. Doorlopend testen beperkt de risico's en legt een sterke basis voor uw groeiende product.
Als u betrokken blijft bij uw gebruikersbestand, de analyses nauwlettend in de gaten houdt en een flexibele benadering van productontwikkeling hanteert, kan het herhalen van uw MVP een soepel en grotendeels geautomatiseerd proces worden. En met platforms als AppMaster is de mogelijkheid om uw applicatie snel te verfijnen niet alleen mogelijk, maar ook te verwachten. Terwijl u deze tips omarmt, kunt u zien hoe uw MVP snel transformeert van een eenvoudig prototype naar een volwassen en verfijnd product dat klaar is om de markt te veroveren.
Uw MVP valideren: gebruikersfeedback verzamelen
Zodra u een no-code -platform zoals AppMaster heeft gebruikt om uw MVP snel tot leven te brengen, is de volgende cruciale stap validatie. Het verkrijgen van gebruikersfeedback is essentieel omdat het u informeert of uw product op de goede weg is om de problemen op te lossen die het moet aanpakken. Het gaat niet alleen om het bevestigen van je aannames; het is ook een manier om inzichten te verwerven die de richting van uw product kunnen bepalen of uw functieset aanzienlijk kunnen uitbreiden.
Om deze feedback effectief te verzamelen, heb je een gestructureerde aanpak nodig die het volgende omvat:
- Definieer uw feedbackdoelen: bepaal wat u van uw gebruikers wilt leren. Gaat het om de bruikbaarheid van de app, de functies ervan of het algemene concept? Het hebben van duidelijke doelen stroomlijnt het feedbackproces en maakt het beter uitvoerbaar.
- Kies de juiste tools en kanalen: maak gebruik van enquêtes, feedbackformulieren, sociale media of in-app-feedbacktools om gebruikersinzichten te verzamelen. Elk kanaal kan een ander segment van uw gebruikersbestand aantrekken, dus overweeg een aanpak via meerdere kanalen om een breed spectrum aan meningen te krijgen.
- Moedig open en eerlijke feedback aan: Maak uw gebruikers duidelijk dat hun eerlijke feedback wordt gewaardeerd. Moedig ze aan om niet alleen te delen wat ze leuk vinden, maar ook wat ze niet leuk vinden, en zorg ervoor dat ze zich op hun gemak voelen bij het geven van opbouwende kritiek.
- Analyseer gebruikersinteracties: gebruik analysetools die beschikbaar zijn in de AppMaster suite om te controleren hoe gebruikers omgaan met uw app. Heatmaps, sessieopnamen en andere statistische gegevens kunnen onthullen waar gebruikers problemen ondervinden of waar ze de meeste waarde vinden.
- Opvolging: Voor meer diepgaande feedback kunt u overwegen om rechtstreeks contact op te nemen met gebruikers via interviews of focusgroepen. Persoonlijke interacties kunnen gedetailleerde reacties uitlokken en dubbelzinnige feedback van andere kanalen verhelderen.
- Herhaal op basis van feedback: gebruik de flexibiliteit van uw no-code platform, met de feedback in de hand, om weloverwogen wijzigingen aan te brengen in uw MVP. Snelle iteratie is een van de sterke punten van de no-code beweging, waardoor realtime updates en verbeteringen aan uw product mogelijk zijn op basis van daadwerkelijke gebruikersgegevens.
Houd er rekening mee dat het verzamelen van feedback een continu proces is. Terwijl u uw MVP verfijnt en nieuwe functies introduceert, blijft u gebruikersinzichten vragen en integreren. Dit zal ertoe bijdragen dat uw product afgestemd blijft op de behoeften van de markt en dat uw ontwikkelingsinspanningen op koers blijven richting het bouwen van een succesvolle, door de gebruiker gevalideerde applicatie.
Schaal uw MVP naar een volwaardig product
De reis van een Minimum Viable Product naar een volledige oplossing is beladen met uitdagingen, kansen en kritische besluitvorming. Nadat u uw MVP heeft gevalideerd en essentiële gebruikersfeedback heeft opgenomen, is uw volgende stap het opschalen naar een product dat geschikt is voor de grotere markt. Deze uitbreiding gaat niet alleen over het toevoegen van meer functies of gebruikers; het is een veelzijdige vooruitgang die technische, bestuurlijke en strategische groei met zich meebrengt.
Bouwen aan een solide infrastructuur
Uw MVP moet zijn gebouwd op een platform dat groei mogelijk maakt zonder substantiële aanpassingen te vereisen. Dit is waar het kiezen van het juiste no-code platform, zoals AppMaster, voordelig wordt. Met een infrastructuur die schaalvergroting ondersteunt, kunt u complexere functies toevoegen, de prestaties van uw app verbeteren en grotere gebruikersvolumes probleemloos beheren.
Functieprioriteit en uitbreiding
Het is van cruciaal belang om te begrijpen welke functies uw gebruikers aanspreken en welke overbodig zijn. Breid functionaliteiten uit die waarde toevoegen en de gebruikerstevredenheid verbeteren. Naarmate uw gebruikersbestand groeit, moeten ook de mogelijkheden van uw applicatie toenemen. Dit betekent niet dat u uw gebruikers moet overweldigen met functies, maar eerder dat u de app moet verbeteren om aan de veranderende eisen te voldoen. Gebruik analyses om uw uitbreiding te begeleiden en prioriteit te geven aan updates op basis van feedback en gebruikspatronen.
Meer verkeer beheren
Naarmate uw app meer grip krijgt, kan de toestroom van gebruikers uw systeem onder druk zetten. Als u zich voorbereidt op meer verkeer, moet u ervoor zorgen dat uw backend de vraag aankan. No-code platforms zoals AppMaster genereren efficiënte backend-code die een grotere belasting aankan. Bovendien kunt u het platform gebruiken om de databaseprestaties te beheren, efficiënte API- endpoints in te stellen en robuuste beveiligingsmaatregelen in te schakelen om de groei te ondersteunen.
Gebruikerservaring op de voorgrond houden
Zelfs als uw product groeit, moet de nadruk blijven liggen op de gebruikerservaring (UX). Schalen betekent het verfijnen van de interface, het optimaliseren van de laadtijden en het garanderen van de stabiliteit van de app. Het is belangrijk om de eenvoud te behouden die uw eerste gebruikers aantrok terwijl u nieuwe functies introduceerde. Bij elke iteratie moeten UX-verbeteringen als hoeksteen blijven bestaan.
Overgang van MVP naar volwassen product
De overstap van een MVP naar een volwaardig product betekent vaak een verandering in de manier waarop uw app wordt beheerd en gebruikt. Mogelijk moet u uw abonnement op uw no-code platform upgraden om toegang te krijgen tot verbeterde functies en mogelijkheden. Het kan bijvoorbeeld nodig zijn om van een basisabonnement naar een ondernemingsniveauabonnement met AppMaster over te stappen om extra middelen en ondersteuning te benutten die aansluiten bij het groeitraject van uw app.
Op zoek naar continue verbetering
Schaalvergroting is een continu proces. Verzamel voortdurend gegevens over hoe uw product wordt gebruikt en hoe het presteert. Houd kanalen open voor gebruikersfeedback en moedig een omgeving van iteratieve verbeteringen aan. Beoordeel bij elke nieuwe versie de prestaties om ervoor te zorgen dat de app efficiënt, betrouwbaar en op één lijn blijft met de verwachtingen van de gebruiker.
Behoud van behendigheid
Ten slotte: zorg voor een flexibele ontwikkelingsbenadering, zelfs na de MVP-fase. De flexibiliteit die wordt gefaciliteerd door platforms no-code zorgt ervoor dat u kunt blijven reageren op marktveranderingen en technologische vooruitgang. Het gaat om draaien wanneer dat nodig is, het snel lanceren van nieuwe functies en het gelijktijdig beheren van meerdere versies van uw app.
Het opschalen van een MVP naar een uitgebreide applicatie is een lonende onderneming die, als het goed wordt gedaan, een voorlopig idee kan omzetten in een toonaangevend product. Ontwikkeltools No-code bieden een aantrekkelijk traject, waardoor het proces, naarmate uw product zich verder ontwikkelt, net zo naadloos en efficiënt blijft als op de dag dat u uw eerste prototype maakte.
Via de infrastructuur die wordt geboden door no-code -platforms, zoals AppMaster, kunnen bedrijven met vertrouwen door deze transitie navigeren, waarbij ze zich richten op groei en innovatie, in plaats van te verzanden in technische complexiteiten. Door deze tactieken voor schaalvergroting te omarmen, zorgt u ervoor dat uw product blijft floreren en blijft voldoen aan de behoeften van een groeiende markt.
FAQ
Een Minimum Viable Product (MVP) is de meest basale versie van een product die wordt vrijgegeven aan early adopters. Het doel van een MVP is om met minimale middelen bedrijfshypothesen te testen, feedback van gebruikers te verzamelen en het productconcept te valideren voordat er tot volledige ontwikkeling wordt overgegaan.
Platforms No-code bieden een snelle en kosteneffectieve manier om producten te bouwen en te herhalen, wat ideaal is voor het maken van MVP's. Ze stellen niet-technische oprichters en ondernemers in staat hun app-ideeën tot leven te brengen zonder dat ze diepgaande programmeerkennis nodig hebben.
AppMaster is een no-code platform dat de visuele creatie van backends, web- en mobiele applicaties mogelijk maakt, waardoor het proces van het bouwen van een MVP sneller en toegankelijker wordt. Het biedt tools voor datamodellen, bedrijfslogica, API- endpoints en meer, allemaal zonder traditionele code te schrijven.
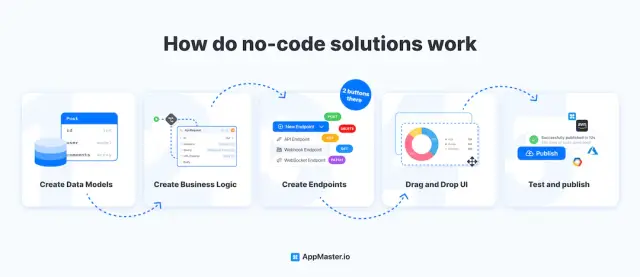
Definieer de kernfunctionaliteit en het doel van uw MVP. Selecteer een no-code platform, zoals AppMaster.io, dat aan uw behoeften voldoet. Gebruik de functies drag-and-drop van het platform en vooraf gebouwde elementen om uw app snel samen te stellen. Test, verzamel feedback en herhaal snel om het product te verbeteren.
Met snelle iteratie kunt u snel gebruikersfeedback opnemen en uw MVP verfijnen. Dit proces helpt bij het valideren van het productconcept en het bedrijfsmodel, zodat u zeker weet dat u functies bouwt die gebruikers willen en nodig hebben.
Ja, een MVP die is gebouwd met een no-code -platform kan worden geschaald naar een volledig product. Veel platforms no-code, waaronder AppMaster.io, zijn ontworpen om schaling te ondersteunen en kunnen omgaan met geavanceerdere vereisten naarmate uw gebruikersbestand groeit.
Bij het verzamelen van gebruikersfeedback moet u zich richten op het begrijpen van de gebruikerservaring, de bruikbaarheid van de app en de vraag naar het product. Probeer eventuele essentiële functies te identificeren die mogelijk ontbreken en eventuele problemen die moeten worden opgelost.
Traditioneel is er geen technische kennis vereist om no-code platforms zoals AppMaster.io te gebruiken, die zijn ontworpen om gebruiksvriendelijk en toegankelijk te zijn voor ondernemers en zakelijke professionals, ongeacht hun programmeerexpertise.
No-code platforms kunnen de kosten die gepaard gaan met MVP-ontwikkeling dramatisch verlagen door de behoefte aan dure ontwikkelingsbronnen te elimineren en de time-to-market te verkorten.
Ja, no-code platforms zoals AppMaster kunt u feedback integreren en wijzigingen aanbrengen in uw MVP zonder dat u helemaal opnieuw hoeft te beginnen, dankzij hun flexibele en modulaire ontwerp.
Met het no-code platform van AppMaster kunt u een grote verscheidenheid aan apps maken, waaronder backend-systemen, webapplicaties en mobiele apps voor zowel iOS- als Android-platforms.
No-code platforms geven prioriteit aan beveiliging en betrouwbaarheid, waarbij gebruik wordt gemaakt van standaard ontwikkelingsprotocollen en infrastructuur om ervoor te zorgen dat MVP's die met deze tools zijn gebouwd robuust zijn en gebruikersgegevens beschermen.






