إعداد Appmaster.io. محرر تطبيق الويب: الأزرار
تعرف على أساسيات العمل باستخدام محرر تطبيقات الويب: كيفية إعداد الأزرار.

الزر هو أبسط عنصر في محرر تطبيقات الويب ولكنه يلعب أحد الأدوار الرئيسية في واجهة التطبيق النهائي. علاوة على ذلك ، نقدم لك اليوم إنشاء تطبيق يتكون من أزرار فقط. قد تبدو المهمة غريبة بعض الشيء ، ولكن إذا قمت بها ، فسوف تتعلم كيفية تخصيص الأزرار وفهم أساسيات العمل مع المحرر ومنطق النظام الأساسي بأكمله.
دعنا نجري اختبارًا قصيرًا بناءً على كتاب Alice's Adventures in Wonderland. دعنا نتعرف على ما إذا كان المستخدمون يتذكرون مكان لقاء أليس لأول مرة مع Cheshire Cat.
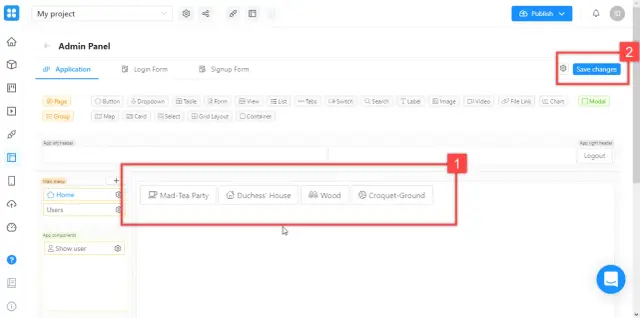
سيكون لتطبيقنا:
- نص السؤال: أين قابلت أليس لأول مرة قطة شيشاير؟
- أزرار الاختيار: Mad-Tea Party و Duchess 'House و Wood و Croquet-Ground. إذا اختار المستخدم إجابة خاطئة - يختفي الزر بها ، وإذا اختار المستخدم الإجابة الصحيحة - تختفي جميع الأزرار ذات الإجابات الخاطئة مرة واحدة.
- رسائل منبثقة تخبرك ما إذا كانت الإجابة صحيحة أم لا.
بالمناسبة ، هل تتذكر الخيار الصحيح؟
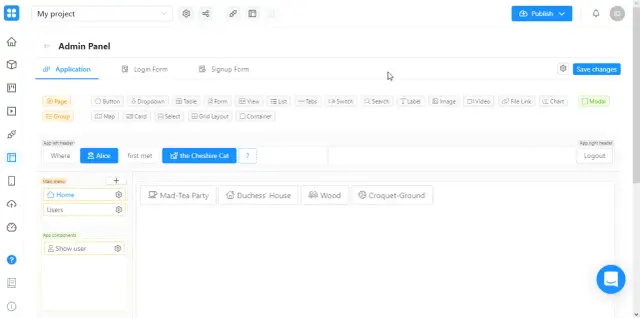
كيفية إنشاء زر
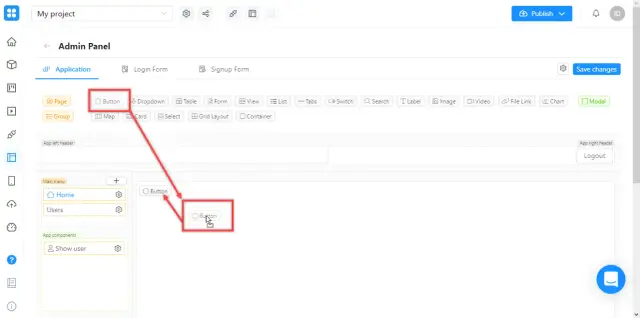
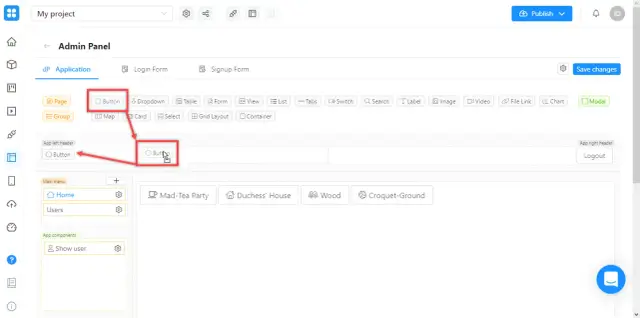
اسحب عنصر "الزر" بمؤشر الماوس (عن طريق النقر مع الاستمرار على المفتاح الأيسر) إلى المنطقة التي تريد وضع الزر فيها.

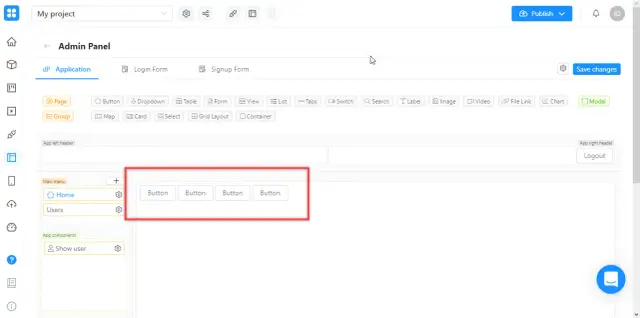
تحتاج إلى إضافة أربعة أزرار - وفقًا لعدد الإجابات الممكنة.

تخصيص مظهر الزر
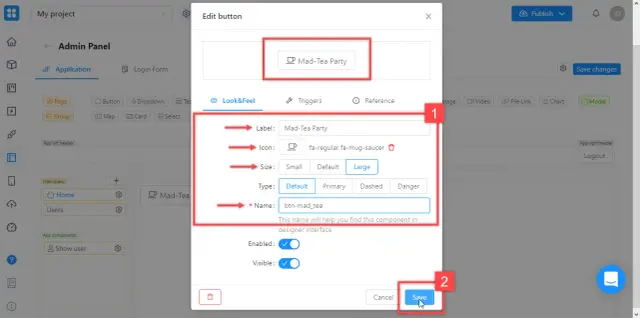
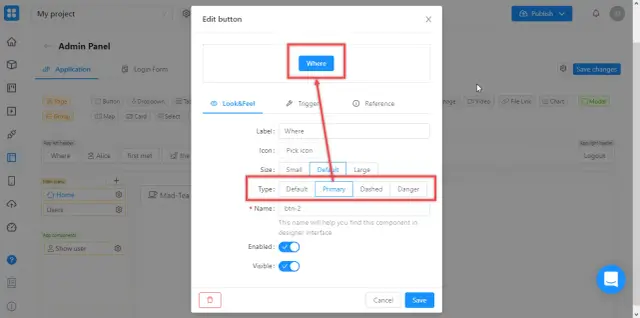
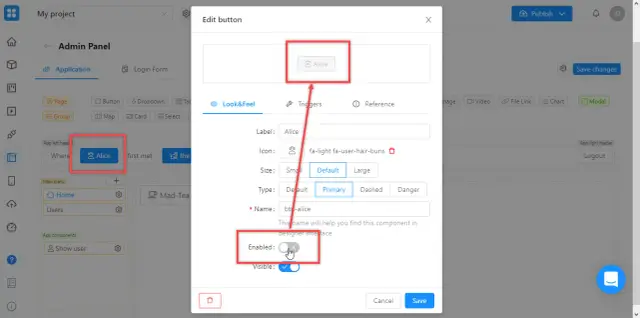
انقر فوق الزر الأول مرة واحدة - ستفتح نافذة الإعدادات. ستجد نفسك في علامة التبويب "الشكل والمظهر" المسؤولة عن ظهور الأزرار.
1. قم بتحرير الحقول التالية:
- التسمية: نص الزر - أدخل الإجابة الأولى: "Mad-Tea Party" ؛
- الرمز: رمز الزر - انقر فوق "اختيار الرمز" واختر الرمز الذي تريده (يوجد الآن أكثر من 2500 منهم) ؛
- الحجم: حجم الزر - اضبط على "كبير" لجعل الزر كبيرًا ؛
- الاسم: هذا هو الاسم الذي "تُرى" به عناصر أخرى في تطبيقك الزر ؛ يحتاج كل زر إلى اسم فريد - اسم الزر "btn-mad_tea".
عندما تقوم بتحرير الحقول ، ستتغير الصورة الموجودة أعلى النافذة لتظهر كيف سيبدو الزر بعد تطبيق الإعدادات.
2. عند ملء جميع الحقول - انقر فوق "حفظ".

- قم بتكوين بقية الأزرار بالقياس مع الأول ، باستخدام الأسماء: btn-duchess_h ، btn-wood ، btn-croquet_g.
- انقر فوق "حفظ التغييرات" لحفظ التغييرات في تطبيقك - وإلا ستختفي الأزرار بمجرد تحديث الصفحة أو إغلاق المحرر.

إعداد المحفزات والأحداث
أنت الآن بحاجة إلى ضبط إجراءات الأزرار. لنبدأ بالإجابة الصحيحة - "بيت الدوقة" . مهمتك هي "الشرح" لمحرر تطبيقات الويب:
- ما هو مشغل الزر - يعني ، ما الذي يجب أن يتفاعل معه بالضبط: عند الضغط ؛
- ما هو الحدث الذي يحدث في هذه الحالة: تختفي الأزرار ؛
- أين يحدث هذا الحدث ، ما هي العناصر التي تتغير: الأزرار الأخرى.
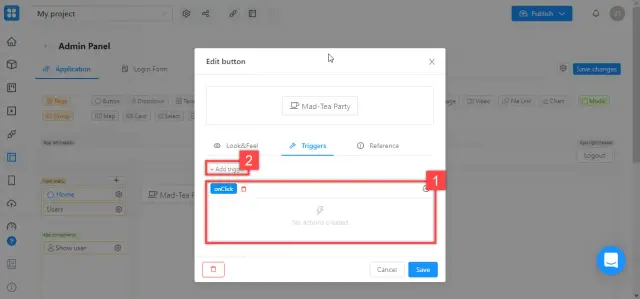
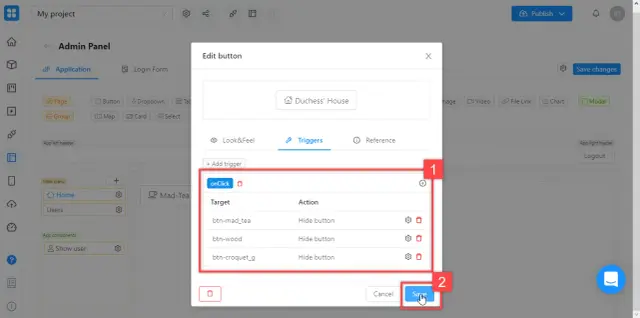
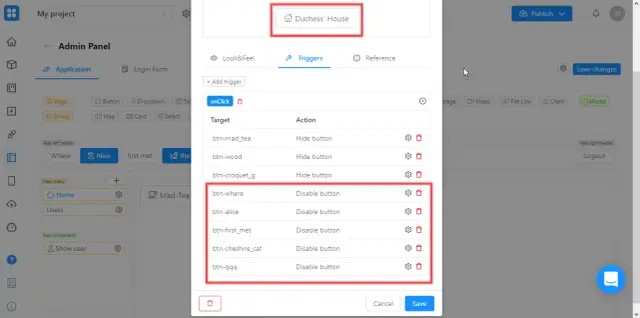
ارجع إلى إعدادات زر "Duchess 'House" وانتقل إلى علامة التبويب Triggers. سيتم عرض جميع المشغلات التي تمت إضافتها لها:
- الآن هناك واحد فقط - "OnClick". تتم إضافته تلقائيًا ويعني أن الزر سيعمل عند النقر فوقه (وهو بالضبط ما تحتاجه).
- بالإضافة إلى "OnClick" ، يمكن استخدام مشغلات أخرى للزر. توجد قائمة كاملة مع وصف في وثائق النظام الأساسي.

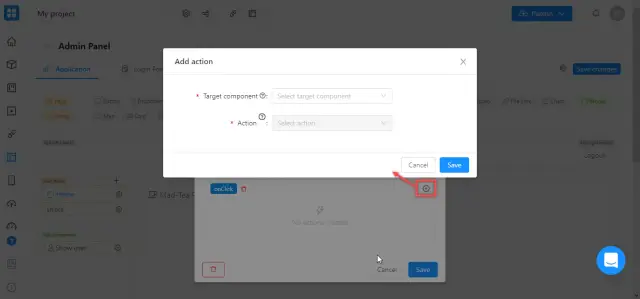
أنت الآن بحاجة إلى تحديد معلومات حول الحدث (سيكون لديك ثلاثة منهم - واحد لكل زر). انقر فوق "+" بجوار "OnClick". سيتم فتح نافذة إعدادات الحدث.

في حقل "المكون الهدف" ، تحتاج إلى تحديد مكان وقوع الحدث ، في حقل "الإجراء" - ما هو نوع الحدث الذي سيكون.
إخفاء كل الإجابات الخاطئة
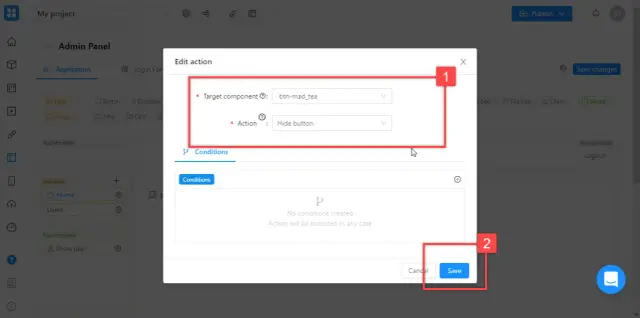
أضف حدثًا يخفي زر Mad-Tea Party:
- انقر فوق حقل "مكون الهدف" وابحث عنه بالاسم الفريد btn-mad_tea. في حقل الإجراء ، حدد الحدث المناسب ، في هذه الحالة - "إخفاء الزر".
- انقر فوق "حفظ".

قم بتكوين باقي الأزرار ليتم إخفاؤها بنفس الطريقة.
- هذه هي الطريقة التي يجب أن تبدو بها قائمة المشغلات لزر "منزل الدوقة" عند الانتهاء.
- انقر فوق "حفظ" لحفظ التغييرات الخاصة بك.

الآن أنت بحاجة للتأكد من أن كل شيء يعمل.
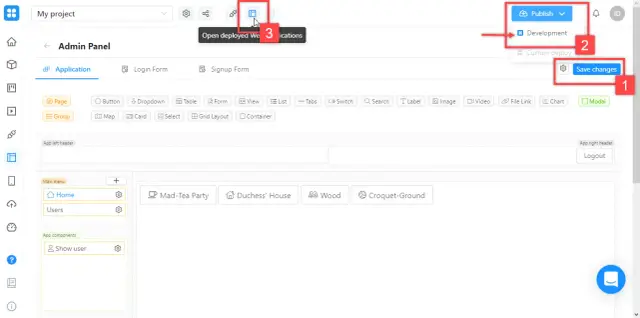
- احفظ التغييرات.
- اضغط على الزر لنشر التطبيق (وضعه على الإنترنت) ، اختر "تطوير".
- انقر فوق الانتقال إلى رمز التطبيق الخاص بك - سيتم فتحه في علامة تبويب جديدة.

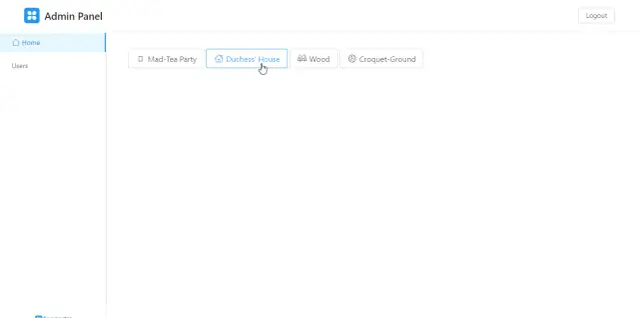
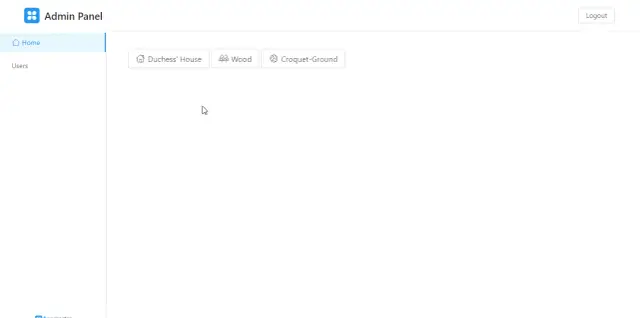
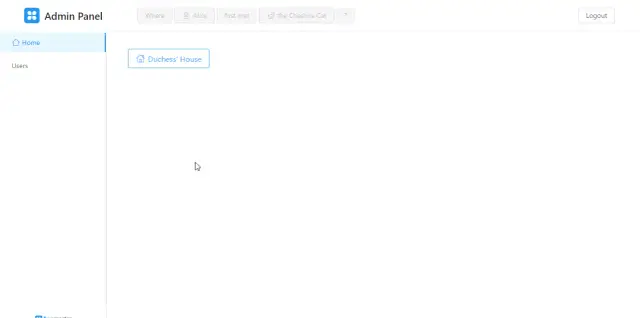
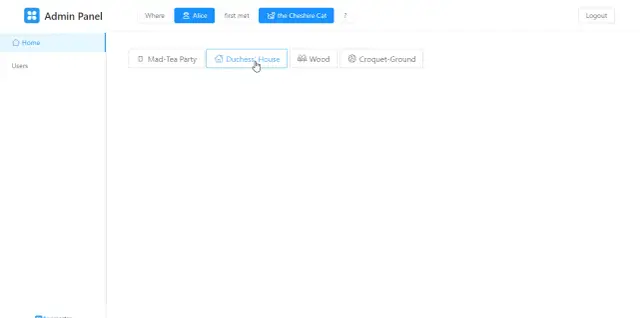
انتقل إلى التطبيق وتأكد من أنه عند تحديد الخيار الصحيح ، تختفي بقية الأزرار.

إخفاء الإجابات غير الصحيحة عند النقر
الآن لنجعل الزر الذي يحتوي على إجابة خاطئة "Mad-Tea Party" يختفي عندما ينقر المستخدم عليه. في هذه الحالة ، ينتمي كل من المشغل (الضغط) والحدث (الاختفاء) إلى نفس الزر - ما عليك سوى العمل معه.
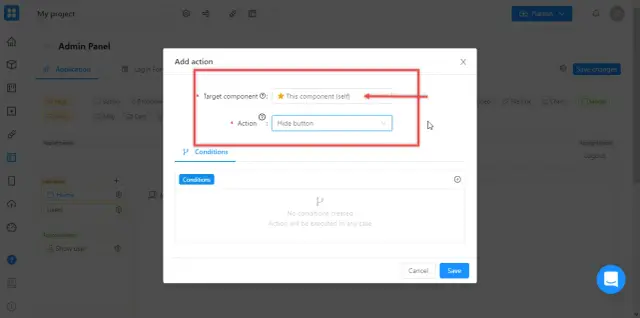
افتح إعدادات الزر ، وانتقل إلى علامة التبويب "المشغلات" ، وأضف حدثًا جديدًا إلى مشغل "onClick". في حقل "مكون الهدف" ، حدد "هذا المكون (ذاتي)" للإشارة إلى أن الزر ينشط حدثًا لنفسه. قيمة حقل "الإجراء" هي نفسها الموجودة في المثال السابق - "إخفاء الزر".

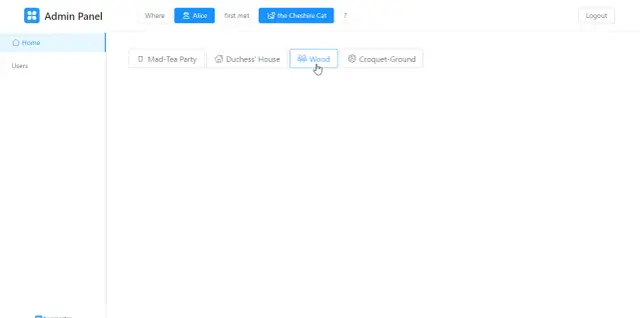
احفظ جميع التغييرات وانشر التطبيق ، وانتقل إلى علامة تبويب التطبيق ، وقم بتحديثه. تأكد من أن كل شيء يعمل على النحو المنشود:

الآن اضبط Wood and Croquet-Ground. احفظها وانشرها واختبرها مرة أخرى.
أنواع الأزرار
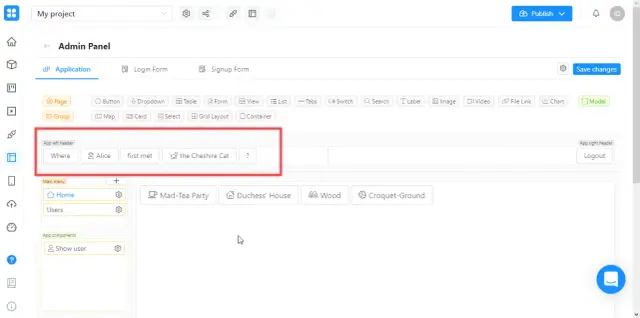
عظيم ، الإجابات تعمل. حان الوقت لإضافة سؤال. بالطبع ، يحتوي Appmaster.io على عناصر خاصة لذلك ، لكنك تتذكر مهمتنا - الأزرار ولا شيء آخر. لذلك دعونا نضيف واحدًا آخر. هذه المرة - ليس على اللوحة الرئيسية ، ولكن أعلى الصفحة:

لجعل الأمر أكثر متعة ، املأ السؤال كما في لقطة الشاشة هذه:

الآن "تلوين" باستخدام مخططات الألوان لأنواع مختلفة من الأزرار: انتقل إلى الإعدادات وقم بتبديل القيمة في حقل "النوع" إلى أي حقل آخر.

لقد حصلنا عليه من هذا القبيل ، ولكن يمكنك اختيار خيارك ، لا يؤثر نظام ألوان الزر على تشغيله:

الآن دعنا ننتقل إلى المهمة الأخيرة - إعداد رسالة للمستخدم.
مهمة أكثر صعوبة
يمكنك عرض رسالة على الشاشة بطرق مختلفة. لقد اخترنا واحدة من أكثرها غرابة:
- أولاً ، لنتأكد من إلغاء تنشيط الأزرار التي تحتوي على السؤال تلقائيًا عندما يعطي المستخدم الإجابة الصحيحة. سوف يتحولون إلى اللون الرمادي ويتوقفون عن الاستجابة للنقرات. للقيام بذلك ، نستخدم وظيفة تمكين (تعطيل) ، التي لم نفكر فيها بعد ، والوظيفة "onClick" المألوفة بالفعل.
- ثم سننظر في مشغل جديد - onStateChange ، والذي يتم تشغيله عندما تتغير حالة الزر. لنقم بتعيين هذا المشغل إلى "؟" - وستظهر الرسالة عليها.
أزرار إلغاء التنشيط
يمكنك تمكين الزر أو تعطيله يدويًا في إعداداته عن طريق تبديل محدد الحقول "تمكين":

لإعداد التبديل التلقائي ، افتح تفضيلات زر "Duchess 'House" وقم بإضافة مشغل "onClick". في الحقل "مكوّن الهدف" حدد أحد أزرار السؤال ، في الحقول "الإجراء" - "زر تعطيل". كرر لجميع الأزرار التي تحتوي على سؤال. يجب أن تبدو هذه:

تذكر حفظ جميع التغييرات ونشرها وتحقق مما إذا كان التطبيق يعمل بشكل صحيح.

الآن ، دعنا نربط بداية الرسالة بالزر "؟" (أطلقنا عليها اسم "btn_qqq"). دعونا نضيف الزناد "onStateChange" إليها. يتم تنشيطه عندما تتغير حالة الزر - على سبيل المثال ، عند إيقاف تشغيله.
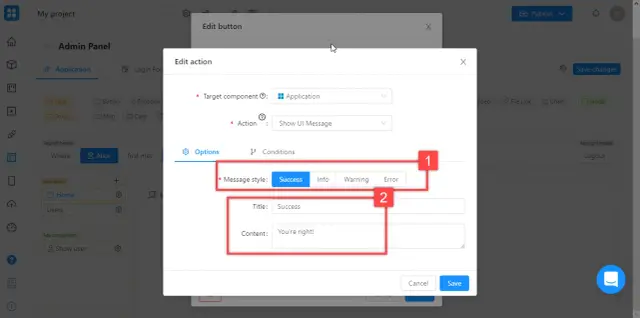
في حقل "المكون الهدف" ، حدد "التطبيق" (ستظهر الرسالة في نافذة التطبيق) ، في حقل "الإجراء" - "إظهار رسالة واجهة المستخدم" (اعرض رسالة للمستخدم).
- في حقل "نمط الرسالة" ، اختر الأنسب لحالتك. في حالتنا ، هذا هو "النجاح" - رسالة حول الإكمال الناجح.
- املأ حقلي "العنوان" و "المحتوى" - أخبر المستخدم أن الإجابة صحيحة أو اكتب شيئًا لطيفًا فقط.

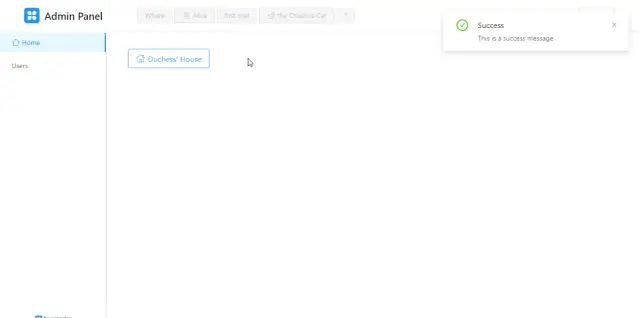
حفظ ونشر واختبار.
نتيجة
عند اختيار الخيار الصحيح ، يجب إخفاء الأزرار ذات الإجابات غير الصحيحة ، ويجب أن يتلاشى نص السؤال ويجب أن تنبثق رسالة التأكيد.


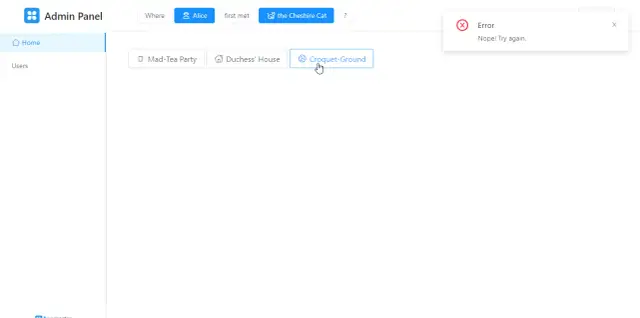
بالطبع ، كان من الممكن تخصيص الرسالة بسهولة أكبر عن طريق ربطها بزر الإجابة الصحيح. على الرغم من أننا لا نبحث اليوم عن طرق سهلة. علاوة على ذلك ، فأنت تعرف بالفعل ما يكفي للقيام بذلك بدون تعليماتنا. حاول تخصيص رسالة الخطأ التي ستظهر عندما تختار الإجابة الخاطئة . يجب أن تبدو هذه:


نحن على يقين من أن هذه التعليمات ساعدتك في التعرف على Appmaster.io بشكل أفضل. ولكن إذا لم يكن الأمر واضحًا (أو ربما ، على العكس من ذلك ، بسيط جدًا) ، فاكتب إلى قناة Telegram الخاصة بالدعم الفني لدينا حول الإرشادات التي تحتاجها. سنكتب لهم!
إذا كنت تبحث عن مزيد من المعلومات التفصيلية حول Studio.appmaster.io ، فيرجى الرجوع إلى وثائقنا .





