Wat is Web3 en waarom is het belangrijk?
Leer over de grondbeginselen van Web3, de evolutie van het web, en waarom het zo belangrijk is voor de toekomst van het internet.

De evolutie van het web is het gevolg van verschillende factoren, waaronder de ontwikkeling van nieuwe technologieën en hulpmiddelen, veranderingen in het gedrag en de verwachtingen van de gebruiker en verschuivingen in het economische landschap. Een belangrijke factor die de vooruitgang van de webtechnologie heeft gestuurd, is de constante opkomst van nieuwe technologieën die het gemakkelijker maken websites te bouwen en online-inhoud te creëren. Dankzij de algemene invoering van HTML (Hypertext Markup Language) begin jaren negentig konden ontwikkelaars gemakkelijker websites bouwen die op verschillende platforms konden worden bekeken, zoals desktopcomputers, draagbare apparaten en mobiele telefoons.
HTML bood niet alleen een standaardtaal waarmee webpagina's op verschillende apparaten consistent konden worden weergegeven, maar was ook relatief eenvoudig te leren en te gebruiken. Vergeleken met programmeertalen als Java, waarvoor ontwikkelaars veel regels code moesten schrijven om zelfs maar een relatief bescheiden resultaat te bereiken, was HTML veel intuïtiever en eenvoudiger, waardoor webdesigners en -ontwikkelaars zich konden concentreren op functionaliteit in plaats van op een technisch proces.
Een andere belangrijke factor die de evolutie van het web heeft gestuurd, is de opkomst van nieuwe tools en technologieën waarmee mensen gemakkelijker online inhoud kunnen creëren. Een belangrijke ontwikkeling is de opkomst van open source software, die voor iedereen vrij beschikbaar is om naar eigen inzicht te gebruiken of aan te passen. Zo ontwikkelde een team onder leiding van Marc Andreessen in 2000 een webbrowser, Netscape Navigator, waarmee miljoenen mensen het web konden verkennen zonder technische kennis of vaardigheden te vereisen. Dit was een belangrijke mijlpaal in de ontwikkeling en het gebruik van het web, omdat het hielp de achterliggende technologie te demystificeren en het web toegankelijker maakte dan ooit tevoren.
Veranderingen in gebruikersgedrag hebben ook invloed gehad op de manier waarop websites worden ontworpen en ontwikkeld: veel mensen verwachten nu dat het web snel, responsief en gebruiksvriendelijk is. Dit heeft geleid tot een vraag naar front-end ontwikkeltools waarmee ontwikkelaars websites en apps kunnen maken die zijn geoptimaliseerd voor snelheid en prestaties. De tool Google's PageSpeed Insights bijvoorbeeld biedt ontwikkelaars realtime feedback over hoe goed hun website presteert op verschillende apparaten en geeft aanbevelingen om de prestaties van hun site te verbeteren.
Ten slotte hebben veranderingen in het economische landschap ook geholpen om de toekomst van webontwikkeling vorm te geven. Zo stellen platforms als Google Ads en Facebook Advertising adverteerders in staat hun bedrijven online te promoten tegen lagere kosten dan traditionele reclamekanalen in gedrukte media of uitzendingen, waardoor ze aantrekkelijker worden voor bedrijven die hun publiek willen vergroten en hun verkoop willen verhogen. Dit heeft geleid tot een groeiende trend om websites en apps te ontwikkelen die met deze platforms integreren in plaats van ermee te concurreren.

Concluderend kan worden gesteld dat veel factoren de evolutie van het web in de afgelopen decennia hebben gestuurd, waaronder nieuwe technologieën en hulpmiddelen, veranderingen in het gedrag en de verwachtingen van gebruikers, en verschuivingen in het economische landschap. Hoewel deze factoren kunnen blijven evolueren, is het duidelijk dat het web de komende jaren een belangrijke rol zal blijven spelen in het dagelijks leven van veel mensen.
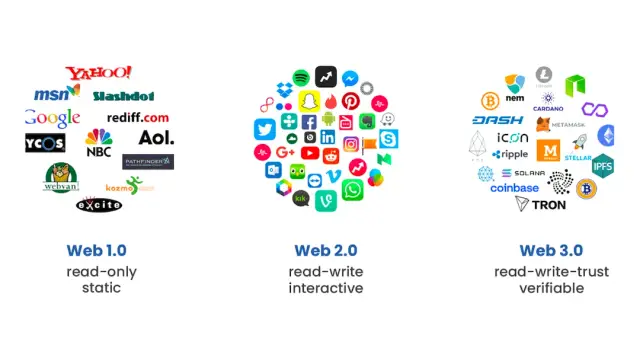
Wat is Web 1.0?
Web 1.0 verwijst naar de begindagen van het World Wide Web, toen het vooral werd gebruikt om informatie te delen tussen onderzoekers en academici. In die tijd waren er geen sociale mediaplatforms of websites met door gebruikers gegenereerde inhoud, en werd het web gedomineerd door statische HTML-pagina's die werden gehost op servers van overheidsinstanties of onderwijsinstellingen. Web 1.0 wordt ook wel het "alleen-lezen" web genoemd, omdat er weinig mogelijkheden waren voor gebruikers om hun eigen inhoud bij te dragen.
Met Web 2.0 eind jaren negentig werden sociale media en door gebruikers gegenereerde inhoud echter een belangrijk onderdeel van de online cultuur. Deze transformatie werd vooral gedreven door de wijdverspreide invoering van breedband internetverbindingen, waardoor gebruikers video- en audio-inhoud in real-time konden uploaden en delen. Deze verandering viel ook samen met de opkomst van blogplatforms als Blogger en WordPress, waardoor gewone internetgebruikers gemakkelijk hun eigen websites konden maken.
Ondanks deze ingrijpende veranderingen in technologie en cultuur associëren veel mensen de term "Web 1.0" nog steeds met een vroeger tijdperk van het internet - een tijdperk dat werd gekenmerkt door eenvoud en non-interactiviteit. Hoewel dit misschien waar was voor de vroege gebruikers, is het web van vandaag heel anders - vooral dankzij Web 2.0 technologieën zoals sociale media en door gebruikers gegenereerde inhoud. Als zodanig is het essentieel te onthouden dat deze term geen specifiek historisch punt vertegenwoordigt. In plaats daarvan wordt hij gebruikt als steno om een eerder tijdperk van het internet te beschrijven - een tijdperk dat hoofdzakelijk is vervangen door Web 2.0 technologieën en waarden.
Het verwijst naar een tijdperk van het internet dat werd gekenmerkt door eenvoud, statische HTML-pagina's en een gebrek aan door gebruikers gegenereerde inhoud. Maar ook al is deze term niet meer relevant voor het web van vandaag, hij dient toch als een nuttige herinnering aan hoe ver we in zo'n korte periode zijn gekomen.
Wat is Web 2.0
Web 2.0 verwijst naar de dynamische, interactieve en collaboratieve aard van websites en online-inhoud. De term werd voor het eerst gebruikt in 1999 door Dale Dougherty, bedenker van de eerste Web 2.0 conferentie, om een nieuwe generatie websites te beschrijven die meer door de gebruiker werden aangestuurd en meer interactiviteit mogelijk maakten tussen gebruikers onderling en met externe bronnen van inhoud, zoals RSS feeds en sociale media.
Web 2.0 sites hebben over het algemeen drie belangrijke kenmerken: door de gebruiker gegenereerd, zeer interactief en gericht op samenwerking tussen gebruikers. Daarom steunen Web 2.0 sites meestal op inhoud die door individuele gebruikers of kleinere organisaties wordt gecreëerd, eerder dan door grote mediabedrijven of bedrijfsconglomeraten. Enkele van de bekendste Web 2.0 sites zijn Twitter, Facebook, YouTube en Wikipedia.
Een van de belangrijkste kenmerken van Web 2.0 is de interactiviteit. Gebruikers kunnen zich op verschillende manieren actief bezighouden met Web 2.0 content, van het achterlaten van commentaar op blogs of artikelen tot het creëren en delen van hun eigen content. Bovendien kunnen gebruikers met elkaar communiceren door commentaar te geven op elkaars inhoud of deze te delen. Web 2.0 sites staan ook externe content feeds toe van RSS en social media sites zoals Twitter en Facebook, wat het voor gebruikers nog gemakkelijker maakt om hun gedachten en meningen bij te dragen.
Een ander kenmerkend aspect van Web 2.0 is de nadruk op door gebruikers gegenereerde inhoud. Veel Web 2.0 sites zijn gebaseerd op door gebruikers gecreëerde inhoud, waarbij gebruikers hun gedachten en ervaringen delen via tekstberichten, video's, afbeeldingen of andere media. Op deze manier kunnen mensen via deze sites betekenisvolle connecties creëren met anderen met vergelijkbare interesses en doelen.
Web 2.0 sites zijn ook gericht op samenwerking. Gebruikers kunnen online groepen en gemeenschappen creëren of zich erbij aansluiten waarmee ze kunnen interageren en nieuwe inhoud kunnen delen. Hierdoor kan de gemeenschap actief bijdragen aan het maken van de inhoud van de site in plaats van volledig te vertrouwen op één enkele bron.
Web 2.0 is een dynamische, flexibele benadering van het maken van websites, gedreven door feedback en interactie van gebruikers. Het stelt gebruikers in staat zich actief bezig te houden met inhoud in plaats van deze slechts passief te consumeren, wat resulteert in meer bloeiende en zinvolle online ervaringen.
Wat is Web 3.0?
Web 3.0, ook bekend als het Semantic Web of Web of Data, is een term die wordt gebruikt om de volgende generatie van het World Wide Web te beschrijven. In tegenstelling tot traditionele webpagina's, die doorgaans informatie over een specifiek onderwerp in tekst en beeld bevatten, is Web 3.0 erop gericht gegevens uit verschillende bronnen met elkaar te verbinden, waardoor gegevens op nieuwe en spannende manieren kunnen worden gecombineerd.
Een van de belangrijkste kenmerken van Web 3.0 is dat informatie kan worden geannoteerd met metadata of contextuele gegevens over de informatie zelf. Een afbeelding kan bijvoorbeeld metadata bevatten over het aantal mensen op de foto, het type camera waarmee de foto is genomen en de locatie van de foto. Door deze informatie te koppelen aan andere gegevens uit verschillende bronnen, stelt Web 3.0 gebruikers in staat om verwante gegevens op nieuwe en boeiende manieren te doorzoeken en te combineren.
Een ander belangrijk kenmerk van Web 3.0 is dat het gebruik maakt van een digitale woordenlijst waardoor informatie gemakkelijk door machines kan worden begrepen. Dankzij dit verbeterde machinebegrip kunnen gegevens gemakkelijker worden gecombineerd en op nieuwe manieren worden geanalyseerd en opgevraagd. Zo kan Web 3.0 automatisch beelden matchen met gerelateerde inhoud op basis van hun metadata-tags of aanbevelingen doen aan gebruikers op basis van hun voorkeuren en activiteitengeschiedenis.
Hoewel in het kader van de Web 3.0 -beweging veel verschillende technologieën zijn voorgesteld, zijn enkele van de belangrijkste bouwstenen de volgende:
Semantische webtalen: Hieronder vallen talen als RDF en OWL die het mogelijk maken verbanden te leggen tussen verschillende soorten gegevens, waardoor gegevens van context en betekenis worden voorzien. Deze omvatten talen als RDF en OWL die het mogelijk maken verbanden te leggen tussen verschillende soorten gegevens, waardoor gegevens van context en betekenis worden voorzien.
Semantische netwerken: Dit zijn visuele weergaven van gegevens waarmee verwante concepten gemakkelijk kunnen worden geïdentificeerd en aan elkaar gekoppeld. Deze visuele weergaven van gegevens maken het mogelijk gerelateerde concepten gemakkelijk te identificeren en aan elkaar te koppelen.
Grafische databanken: Dit soort databases slaat informatie op als een reeks onderling verbonden knooppunten, waardoor relatiegrafieken ontstaan tussen verschillende stukken informatie.
Hoewel Web 3.0 zich nog in een vroeg ontwikkelingsstadium bevindt, kan het een revolutie teweegbrengen in de manier waarop wij met informatie op het web omgaan. Voordat veel van deze technologieën effectief kunnen worden geïmplementeerd en gebruikt, moeten echter verschillende uitdagingen worden aangepakt, waaronder standaardisatieproblemen en problemen met de gegevenskwaliteit. Naarmate Web 3.0 technologieën zich verder ontwikkelen, kunnen we echter verwachten dat het web een nog krachtiger en transformerend platform wordt voor het delen en analyseren van informatie.
No-code oplossing
Web 3.0 is de volgende fase in de ontwikkeling van het internet, gekenmerkt door de verschuiving van op inhoud gerichte websites naar op gegevens gebaseerde toepassingen. Deze verschuiving wordt aangedreven door de opkomst van mobiele apparaten en de toenemende populariteit van apps. No-code oplossingen spelen een belangrijke rol op Web 3.0, omdat ze bedrijven in staat stellen snel datagestuurde toepassingen te ontwikkelen en in te zetten zonder dat dure en tijdrovende codeontwikkeling nodig is. Door Web 3.0 te verbinden met no-code oplossingen kunnen bedrijven profiteren van het beste van twee werelden: de flexibiliteit en kracht van Web 3.0 toepassingen gecombineerd met het gemak en de snelheid van no-code ontwikkeling.
Appmaster.io is de no-code oplossing voor het bouwen van web apps, mobiele apps en backend! Of u nu een ontwikkelaar bent met coderingsvaardigheden of iemand die helemaal nieuw is in de techniek, AppMaster kan u helpen in een mum van tijd krachtige en volledig functionele digitale oplossingen te creëren. Met zoveel geweldige functies om uit te kiezen, is het geen wonder dat AppMaster een favoriet is onder ontwikkelaars, bedrijfseigenaren en ondernemers.





