Web3 คืออะไร และเหตุใดจึงสำคัญ
เรียนรู้เกี่ยวกับพื้นฐานของ Web3 วิวัฒนาการของเว็บ และเหตุใดจึงมีความสำคัญต่ออนาคตของอินเทอร์เน็ต

วิวัฒนาการของเว็บได้รับแรงผลักดันจากปัจจัยหลายประการ รวมถึงการพัฒนาเทคโนโลยีและเครื่องมือใหม่ๆ การเปลี่ยนแปลงพฤติกรรมและความคาดหวังของผู้ใช้ และการเปลี่ยนแปลงของภูมิทัศน์ทางเศรษฐกิจ ปัจจัยสำคัญประการหนึ่งที่ขับเคลื่อนความก้าวหน้าของเทคโนโลยีเว็บคือการเกิดขึ้นอย่างต่อเนื่องของเทคโนโลยีใหม่ๆ ที่ทำให้การสร้างเว็บไซต์และสร้างเนื้อหาออนไลน์ง่ายขึ้น การนำ HTML (Hypertext Markup Language) มาใช้อย่างแพร่หลายในช่วงต้นทศวรรษ 1990 ช่วยให้นักพัฒนาสามารถสร้างเว็บไซต์ที่สามารถดูผ่านแพลตฟอร์มต่างๆ ได้ง่ายขึ้น เช่น คอมพิวเตอร์เดสก์ท็อป อุปกรณ์พกพา และโทรศัพท์มือถือ
นอกเหนือจากการนำเสนอภาษามาตรฐานที่ช่วยให้สามารถแสดงหน้าเว็บได้อย่างสม่ำเสมอในอุปกรณ์ต่างๆ แล้ว HTML ยังง่ายต่อการเรียนรู้และใช้งานอีกด้วย เมื่อเทียบกับภาษาโปรแกรมเช่น Java ซึ่งกำหนดให้นักพัฒนาต้องเขียนโค้ดหลายบรรทัดเพื่อให้ได้ผลลัพธ์ที่ค่อนข้างเรียบง่าย HTML นั้นใช้งานง่ายและตรงไปตรงมากว่ามาก ทำให้นักออกแบบเว็บไซต์และนักพัฒนาสามารถมุ่งเน้นไปที่การทำงานมากกว่ากระบวนการทางเทคนิค
ปัจจัยสำคัญอีกประการหนึ่งที่ขับเคลื่อนวิวัฒนาการของเว็บคือการเกิดขึ้นของเครื่องมือและเทคโนโลยีใหม่ๆ ที่ช่วยให้ผู้คนสร้างเนื้อหาออนไลน์ได้ง่ายขึ้น การพัฒนาที่สำคัญประการหนึ่งคือการเพิ่มขึ้นของซอฟต์แวร์โอเพ่นซอร์ส ซึ่งทุกคนสามารถใช้หรือแก้ไขได้อย่างอิสระตามที่เห็นสมควร ตัวอย่างเช่น ในปี 2000 ทีมงานที่นำโดย Marc Andreessen ได้พัฒนาเว็บเบราว์เซอร์ชื่อ Netscape Navigator ซึ่งทำให้ผู้คนหลายล้านคนสามารถสำรวจเว็บได้โดยไม่ต้องใช้ความรู้หรือทักษะด้านเทคนิค นี่เป็นหลักชัยสำคัญในการพัฒนาและใช้งานเว็บให้ก้าวหน้า เนื่องจากช่วยให้เข้าใจเทคโนโลยีที่อยู่เบื้องหลังได้ง่ายขึ้น และทำให้เว็บเข้าถึงได้มากขึ้นอย่างที่ไม่เคยเป็นมาก่อน
การเปลี่ยนแปลงพฤติกรรมของผู้ใช้ยังมีอิทธิพลต่อวิธีการออกแบบและพัฒนาเว็บไซต์ด้วย ปัจจุบันหลายคนคาดหวังว่าเว็บจะต้องรวดเร็ว ตอบสนองไว และใช้งานง่าย สิ่งนี้นำไปสู่ความต้องการเครื่องมือการพัฒนาส่วนหน้าที่ช่วยให้นักพัฒนาสามารถสร้างเว็บไซต์และแอพที่ได้รับการปรับให้เหมาะสมสำหรับความเร็วและประสิทธิภาพ ตัวอย่างเช่น เครื่องมือ Google's PageSpeed ให้คำติชมแบบเรียลไทม์แก่นักพัฒนาว่าเว็บไซต์ของพวกเขาทำงานได้ดีเพียงใดบนอุปกรณ์ต่างๆ และแนะนำว่าพวกเขาสามารถ ปรับปรุงประสิทธิภาพของเว็บไซต์ได้ อย่างไร
สุดท้ายนี้ การเปลี่ยนแปลงของภูมิทัศน์ทางเศรษฐกิจได้ช่วยกำหนดอนาคตของการพัฒนาเว็บด้วย ตัวอย่างเช่น แพลตฟอร์มอย่าง Google Ads และ Facebook Advertising ช่วยให้ผู้ลงโฆษณาสามารถโปรโมตธุรกิจของตนทางออนไลน์ด้วยต้นทุนที่ต่ำกว่าช่องทางการโฆษณาแบบสิ่งพิมพ์หรือแบบกระจายเสียงแบบดั้งเดิม ทำให้พวกเขามีความน่าสนใจมากขึ้นสำหรับบริษัทที่ต้องการเพิ่มจำนวนผู้ชมและเพิ่มยอดขาย สิ่งนี้นำไปสู่แนวโน้มที่เพิ่มขึ้นในการพัฒนาเว็บไซต์และแอพที่รวมเข้ากับแพลตฟอร์มเหล่านี้แทนที่จะแข่งขันกับพวกเขา

โดยสรุปแล้ว มีหลายปัจจัยที่ขับเคลื่อนวิวัฒนาการของเว็บในช่วงไม่กี่ทศวรรษที่ผ่านมา รวมถึงเทคโนโลยีและเครื่องมือใหม่ๆ การเปลี่ยนแปลงพฤติกรรมและความคาดหวังของผู้ใช้ และการเปลี่ยนแปลงของภูมิทัศน์ทางเศรษฐกิจ แม้ว่าปัจจัยเหล่านี้อาจพัฒนาต่อไป แต่ก็เป็นที่ชัดเจนว่าเว็บจะยังคงมีบทบาทสำคัญในชีวิตประจำวันของผู้คนจำนวนมากต่อไปอีกหลายปีข้างหน้า
Web 1.0 คืออะไร ?
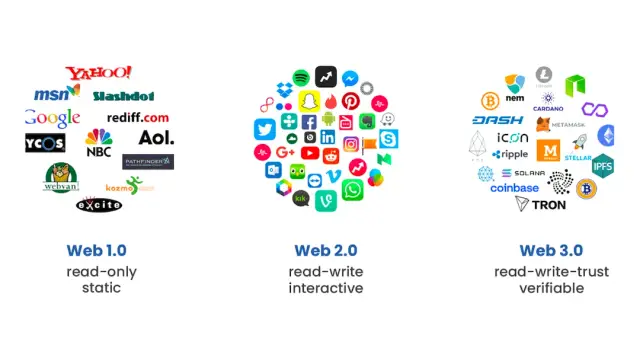
Web 1.0 หมายถึงยุคแรกๆ ของเวิลด์ไวด์เว็บ เมื่อมันถูกใช้เพื่อแบ่งปันข้อมูลระหว่างนักวิจัยและนักวิชาการเป็นหลัก ในขณะนี้ ไม่มีแพลตฟอร์มโซเชียลมีเดียหรือเว็บไซต์เนื้อหาที่ผู้ใช้สร้างขึ้น และเว็บถูกครอบงำด้วยหน้า HTML แบบคงที่ซึ่งโฮสต์บนเซิร์ฟเวอร์ที่หน่วยงานของรัฐหรือสถาบันการศึกษาเป็นเจ้าของ Web 1.0 บางครั้งเรียกว่าเว็บ "อ่านอย่างเดียว" เนื่องจากมีโอกาสน้อยสำหรับผู้ใช้ในการนำเสนอเนื้อหาของตนเอง
อย่างไรก็ตาม ด้วย Web 2.0 ในช่วงปลายทศวรรษ 1990 โซเชียลมีเดียและเนื้อหาที่ผู้ใช้สร้างขึ้นได้กลายเป็นส่วนสำคัญของวัฒนธรรมออนไลน์ การเปลี่ยนแปลงนี้ได้รับแรงผลักดันหลักจากการนำการเชื่อมต่ออินเทอร์เน็ตบรอดแบนด์ไปใช้อย่างแพร่หลาย ซึ่งช่วยให้ผู้ใช้สามารถอัปโหลดและแบ่งปันเนื้อหาวิดีโอและเสียงแบบเรียลไทม์ การเปลี่ยนแปลงนี้ยังสอดคล้องกับการเพิ่มขึ้นของแพลตฟอร์มการเขียนบล็อก เช่น Blogger และ WordPress ซึ่งทำให้ผู้ใช้อินเทอร์เน็ตทุกวันสามารถสร้างเว็บไซต์ของตนเองได้อย่างง่ายดาย
แม้จะมีการเปลี่ยนแปลงอย่างมากในด้านเทคโนโลยีและวัฒนธรรม แต่หลายคนยังคงเชื่อมโยงคำว่า " Web 1.0 " กับยุคก่อนหน้าของอินเทอร์เน็ต ซึ่งเป็นยุคที่มีความเรียบง่ายและไม่มีการโต้ตอบ แม้ว่าสิ่งนี้อาจเป็นจริงสำหรับผู้เริ่มต้นใช้งาน แต่เว็บในปัจจุบันแตกต่างไปจากเดิมมาก ต้องขอบคุณเทคโนโลยี Web 2.0 เป็นหลัก เช่น โซเชียลมีเดียและเนื้อหาที่ผู้ใช้สร้างขึ้น ด้วยเหตุนี้ จึงจำเป็นอย่างยิ่งที่จะต้องจำไว้ว่าคำนี้ไม่ได้แสดงถึงประเด็นทางประวัติศาสตร์ที่เฉพาะเจาะจง แต่จะใช้เป็นชวเลขเพื่ออธิบายยุคก่อนหน้าของอินเทอร์เน็ต ซึ่งเป็นยุคที่เทคโนโลยีและค่านิยมของ Web 2.0 เข้ามาแทนที่เป็นหลัก
มันหมายถึงยุคของอินเทอร์เน็ตที่มีความเรียบง่าย หน้า HTML คงที่ และขาดเนื้อหาที่ผู้ใช้สร้างขึ้น อย่างไรก็ตาม แม้ว่าคำนี้จะไม่เกี่ยวข้องกับเว็บในปัจจุบันอีกต่อไป แต่ก็ยังคงทำหน้าที่เป็นเครื่องเตือนใจที่เป็นประโยชน์ว่าเรามาไกลแค่ไหนในช่วงเวลาสั้นๆ เช่นนี้
Web 2.0 คืออะไร
Web 2.0 หมายถึงธรรมชาติของเว็บไซต์และเนื้อหาออนไลน์แบบไดนามิก โต้ตอบ และทำงานร่วมกัน คำนี้ถูกบัญญัติขึ้นครั้งแรกในปี 1999 โดย Dale Dougherty ผู้สร้างการประชุม Web 2.0 ครั้งแรก เพื่ออธิบายถึงเว็บไซต์ยุคใหม่ที่ขับเคลื่อนโดยผู้ใช้มากขึ้น และอนุญาตให้มีการโต้ตอบระหว่างผู้ใช้และกับแหล่งเนื้อหาภายนอก เช่น ฟีด RSS และโซเชียลมีเดีย
โดยทั่วไปแล้ว ไซต์ Web 2.0 มีลักษณะสำคัญสามประการ: ผู้ใช้สร้างขึ้น มีการโต้ตอบสูง และเน้นที่การทำงานร่วมกันระหว่างผู้ใช้ ด้วยเหตุนี้ ไซต์ Web 2.0 มักจะใช้เนื้อหาที่สร้างโดยผู้ใช้แต่ละรายหรือองค์กรขนาดเล็ก แทนที่จะเป็นบริษัทสื่อขนาดใหญ่หรือกลุ่มบริษัทในเครือ ไซต์ Web 2.0 ที่รู้จักกันดี ได้แก่ Twitter, Facebook, YouTube และ Wikipedia
ลักษณะสำคัญประการหนึ่งของ Web 2.0 คือความสามารถในการโต้ตอบ ผู้ใช้สามารถมีส่วนร่วมกับเนื้อหา Web 2.0 ได้หลายวิธี ตั้งแต่การแสดงความคิดเห็นในบล็อกหรือบทความ ไปจนถึงการสร้างและแบ่งปันเนื้อหาของตนเอง นอกจากนี้ ผู้ใช้สามารถโต้ตอบกันได้ด้วยการแสดงความคิดเห็นหรือแชร์เนื้อหาของกันและกัน ไซต์ Web 2.0 ยังอนุญาตฟีดเนื้อหาภายนอกจาก RSS และไซต์โซเชียลมีเดียเช่น Twitter และ Facebook ทำให้ผู้ใช้สามารถแสดงความคิดเห็นและแสดงความคิดเห็นได้ง่ายยิ่งขึ้น
อีกแง่มุมหนึ่งของ Web 2.0 คือการเน้นที่เนื้อหาที่ผู้ใช้สร้างขึ้น Web 2.0 จำนวนมากอิงตามเนื้อหาที่ผู้ใช้สร้างขึ้น โดยผู้ใช้แบ่งปันความคิดและประสบการณ์ของตนผ่านข้อความ วิดีโอ รูปภาพ หรือสื่ออื่นๆ ด้วยวิธีนี้ ผู้คนสามารถสร้างการเชื่อมต่อที่มีความหมายกับผู้อื่นที่มีความสนใจและเป้าหมายที่คล้ายคลึงกันผ่านทางเว็บไซต์เหล่านี้
ไซต์ Web 2.0 ยังมุ่งเน้นไปที่การทำงานร่วมกัน ผู้ใช้สามารถสร้างหรือเข้าร่วมกลุ่มออนไลน์และชุมชนที่พวกเขาสามารถโต้ตอบและแบ่งปันเนื้อหาใหม่ได้ สิ่งนี้ทำให้ชุมชนสามารถมีส่วนร่วมอย่างเต็มที่ในการสร้างเนื้อหาของไซต์ แทนที่จะพึ่งพาแหล่งข้อมูลเดียวทั้งหมด
Web 2.0 เป็นแนวทางแบบไดนามิกและยืดหยุ่นในการสร้างเว็บไซต์ที่ขับเคลื่อนโดยความคิดเห็นและการโต้ตอบของผู้ใช้ ช่วยให้ผู้ใช้สามารถมีส่วนร่วมกับเนื้อหามากกว่าที่จะเสพเนื้อหาเฉยๆ ทำให้ได้รับประสบการณ์ออนไลน์ที่มีคุณค่าและมีความหมายมากขึ้น
Web 3.0 คืออะไร ?
Web 3.0 หรือที่เรียกว่า Semantic Web หรือ Web of Data เป็นคำที่ใช้เพื่ออธิบายถึงยุคต่อไปของ World Wide Web Web 3.0 ต่างจากหน้าเว็บแบบดั้งเดิม ซึ่งโดยทั่วไปจะมีข้อมูลเกี่ยวกับหัวข้อเฉพาะในรูปแบบข้อความและรูปภาพ Web 3.0 มีเป้าหมายเพื่อเชื่อมโยงข้อมูลจากหลายแหล่งเข้าด้วยกัน ซึ่งจะทำให้สามารถรวมข้อมูลใหม่ในรูปแบบใหม่และน่าตื่นเต้น
คุณสมบัติที่สำคัญอย่างหนึ่งของ Web 3.0 คือช่วยให้ข้อมูลสามารถใส่คำอธิบายประกอบด้วยข้อมูลเมตาหรือข้อมูลเชิงบริบทเกี่ยวกับตัวข้อมูลเอง ตัวอย่างเช่น รูปภาพอาจมีข้อมูลเมตาเกี่ยวกับจำนวนคนในรูปภาพ ประเภทกล้องที่ใช้ถ่ายภาพ และตำแหน่งของรูปภาพ ด้วยการเชื่อมโยงข้อมูลนี้กับข้อมูลอื่นจากหลายแหล่ง Web 3.0 ช่วยให้ผู้ใช้สามารถค้นหาและรวมข้อมูลที่เกี่ยวข้องในรูปแบบใหม่และน่าตื่นเต้น
คุณลักษณะที่สำคัญอีกประการหนึ่งของ Web 3.0 คือการใช้คำศัพท์ดิจิทัลซึ่งช่วยให้เครื่องสามารถเข้าใจข้อมูลได้ง่าย ความเข้าใจในเครื่องที่ได้รับการปรับปรุงนี้ช่วยให้สามารถรวมข้อมูลได้ง่ายขึ้น รวมทั้งช่วยให้สามารถวิเคราะห์และดึงข้อมูลด้วยวิธีใหม่ๆ ตัวอย่างเช่น Web 3.0 สามารถจับคู่รูปภาพกับเนื้อหาที่เกี่ยวข้องโดยอัตโนมัติตามแท็กข้อมูลเมตาหรือให้คำแนะนำผู้ใช้ตามการตั้งค่าและประวัติกิจกรรม
แม้ว่าจะมีการเสนอเทคโนโลยีต่างๆ มากมายให้เป็นส่วนหนึ่งของความเคลื่อนไหวของ Web 3.0 แต่องค์ประกอบที่สำคัญที่สุดบางส่วนมีดังต่อไปนี้:
ภาษาเว็บเชิงความหมาย ได้แก่ ภาษาต่างๆ เช่น RDF และ OWL ที่อนุญาตให้สร้างลิงก์ระหว่างข้อมูลประเภทต่างๆ โดยให้บริบทและความหมายแก่ข้อมูล ซึ่งรวมถึงภาษาต่างๆ เช่น RDF และ OWL ที่อนุญาตให้สร้างลิงก์ระหว่างข้อมูลประเภทต่างๆ โดยให้บริบทและความหมายแก่ข้อมูล
เครือข่ายความหมาย : สิ่งเหล่านี้คือการแสดงข้อมูลด้วยภาพที่ช่วยให้สามารถระบุและเชื่อมโยงแนวคิดที่เกี่ยวข้องกันได้อย่างง่ายดาย การแสดงข้อมูลด้วยภาพเหล่านี้ทำให้สามารถระบุและเชื่อมโยงแนวคิดที่เกี่ยวข้องกันได้อย่างง่ายดาย
ฐานข้อมูลกราฟ : ฐานข้อมูล ประเภทนี้เก็บข้อมูลเป็นชุดของโหนดที่เชื่อมต่อกัน สร้างกราฟความสัมพันธ์ระหว่างข้อมูลต่างๆ
ในขณะที่ Web 3.0 ยังอยู่ในช่วงเริ่มต้นของการพัฒนา แต่ก็มีศักยภาพที่ดีในการปฏิวัติวิธีที่เราโต้ตอบกับข้อมูลบนเว็บ อย่างไรก็ตาม ก่อนที่เทคโนโลยีเหล่านี้จำนวนมากจะสามารถนำมาใช้และใช้งานได้อย่างมีประสิทธิภาพ ความท้าทายหลายประการจำเป็นต้องได้รับการแก้ไข รวมถึงปัญหาด้านมาตรฐานและข้อกังวลด้านคุณภาพของข้อมูล อย่างไรก็ตาม ในขณะที่เทคโนโลยี Web 3.0 พัฒนาอย่างต่อเนื่อง เราคาดหวังได้ว่าเว็บจะกลายเป็นแพลตฟอร์มที่มีประสิทธิภาพและเปลี่ยนแปลงได้มากขึ้นสำหรับการแบ่งปันข้อมูลและการวิเคราะห์
โซลูชัน No-code
Web 3.0 เป็นขั้นต่อไปของการพัฒนาอินเทอร์เน็ต โดดเด่นด้วยการเปลี่ยนจากเว็บไซต์ที่เน้นเนื้อหาเป็นแอปพลิเคชันที่ขับเคลื่อนด้วยข้อมูล การเปลี่ยนแปลงนี้ได้รับแรงหนุนจากการเพิ่มขึ้นของอุปกรณ์พกพาและความนิยมที่เพิ่มขึ้นของแอพ โซลูชัน No-code กำลังมีบทบาทสำคัญใน Web 3.0 เนื่องจากช่วยให้ธุรกิจสามารถพัฒนาและปรับใช้แอปพลิเคชันที่ขับเคลื่อนด้วยข้อมูลได้อย่างรวดเร็ว โดยไม่จำเป็นต้องพัฒนาโค้ดราคาแพงและใช้เวลานาน ด้วยการเชื่อมต่อ Web 3.0 เข้ากับโซลูชัน no-code ธุรกิจสามารถใช้ประโยชน์จากสิ่งที่ดีที่สุดของทั้งสองโลก: ความยืดหยุ่นและพลังของแอปพลิเคชัน Web 3.0 รวมกับความง่ายและรวดเร็วของการพัฒนา no-code
Appmaster.io เป็นโซลูชันที่ no-code ในการสร้างเว็บแอป แอปบนอุปกรณ์เคลื่อนที่และแบ็กเอนด์! ไม่ว่าคุณจะเป็นนักพัฒนาที่มี ทักษะการเขียนโค้ด หรือเป็นผู้ที่เพิ่งเริ่มใช้เทคโนโลยี AppMaster สามารถช่วยคุณสร้างโซลูชันดิจิทัลที่ทรงพลังและใช้งานได้เต็มรูปแบบในเวลาไม่นาน ด้วยคุณสมบัติที่ยอดเยี่ยมมากมายให้เลือก จึงไม่น่าแปลกใจที่ AppMaster จะเป็นที่ชื่นชอบในหมู่นักพัฒนา เจ้าของธุรกิจ และผู้ประกอบการ





