Web3 क्या है, और यह क्यों महत्वपूर्ण है?
Web3 की मूलभूत बातों के बारे में जानें, वेब का विकास, और यह इंटरनेट के भविष्य के लिए इतना महत्वपूर्ण क्यों है।

वेब का विकास कई कारकों द्वारा संचालित किया गया है, जिसमें नई तकनीकों और उपकरणों का विकास, उपयोगकर्ता के व्यवहार और अपेक्षाओं में बदलाव और आर्थिक परिदृश्य में बदलाव शामिल हैं। वेब प्रौद्योगिकी की प्रगति को चलाने वाला एक महत्वपूर्ण कारक नई तकनीकों का निरंतर उद्भव रहा है जो वेबसाइटों को बनाना और ऑनलाइन सामग्री बनाना आसान बनाता है। 1990 के दशक की शुरुआत में एचटीएमएल (हाइपरटेक्स्ट मार्कअप लैंग्वेज) को व्यापक रूप से अपनाने से डेवलपर्स के लिए ऐसी वेबसाइटें बनाना आसान हो गया, जिन्हें डेस्कटॉप कंप्यूटर, हैंडहेल्ड डिवाइस और मोबाइल फोन जैसे विभिन्न प्लेटफॉर्म पर देखा जा सकता है।
एक मानक भाषा की पेशकश के अलावा, जो वेब पेजों को कई उपकरणों में लगातार प्रदर्शित करने में सक्षम बनाता है, एचटीएमएल सीखना और उपयोग करना भी अपेक्षाकृत आसान था। जावा जैसी प्रोग्रामिंग भाषाओं की तुलना में, जिसमें डेवलपर्स को अपेक्षाकृत मामूली परिणाम प्राप्त करने के लिए कोड की कई पंक्तियाँ लिखने की आवश्यकता होती है, HTML बहुत अधिक सहज और सीधा था, जिससे वेब डिज़ाइनर और डेवलपर्स तकनीकी प्रक्रिया के बजाय कार्यक्षमता पर ध्यान केंद्रित कर सकते थे।
वेब के विकास को चलाने वाला एक अन्य महत्वपूर्ण कारक नए टूल और तकनीकों का उदय है जो लोगों को ऑनलाइन सामग्री को अधिक आसानी से बनाने में सक्षम बनाता है। एक प्रमुख विकास ओपन-सोर्स सॉफ़्टवेयर का उदय रहा है, जो किसी के भी उपयोग या संशोधित करने के लिए स्वतंत्र रूप से उपलब्ध है जैसा कि वे फिट देखते हैं। उदाहरण के लिए, 2000 में, मार्क आंद्रेसेन के नेतृत्व में एक टीम ने Netscape Navigator नामक एक वेब ब्राउज़र विकसित किया, जिसने लाखों लोगों को तकनीकी ज्ञान या कौशल की आवश्यकता के बिना वेब का पता लगाने में सक्षम बनाया। यह वेब के विकास और उपयोग को आगे बढ़ाने में एक प्रमुख मील का पत्थर था, क्योंकि इसने इसके पीछे की तकनीक को समझने में मदद की और वेब को पहले से कहीं अधिक सुलभ बना दिया।
उपयोगकर्ता व्यवहार में परिवर्तन ने वेबसाइटों को डिज़ाइन और विकसित करने के तरीके को भी प्रभावित किया है, कई लोग अब वेब के तेज़, उत्तरदायी और उपयोग में आसान होने की उम्मीद कर रहे हैं। इसने फ्रंट-एंड डेवलपमेंट टूल्स की मांग को जन्म दिया है जो डेवलपर्स को वेबसाइट और ऐप बनाने में सक्षम बनाता है जो गति और प्रदर्शन के लिए अनुकूलित हैं। उदाहरण के लिए, Google's PageSpeed इनसाइट्स टूल डेवलपर्स को रीयल-टाइम फीडबैक प्रदान करता है कि उनकी वेबसाइट विभिन्न उपकरणों पर कितना अच्छा प्रदर्शन करती है और अनुशंसा करती है कि वे अपनी साइट के प्रदर्शन को कैसे सुधार सकते हैं।
अंत में, आर्थिक परिदृश्य में बदलाव ने भी वेब विकास के भविष्य को आकार देने में मदद की है। उदाहरण के लिए, Google Ads और Facebook विज्ञापन जैसे प्लेटफ़ॉर्म विज्ञापनदाताओं को पारंपरिक प्रिंट या प्रसारण विज्ञापन चैनलों की तुलना में कम लागत पर अपने व्यवसायों को ऑनलाइन बढ़ावा देने की अनुमति देते हैं, जिससे वे उन कंपनियों के लिए अधिक आकर्षक बन जाते हैं जो अपने दर्शकों को बढ़ाना और बिक्री बढ़ाना चाहते हैं। इसने उन वेबसाइटों और ऐप्स को विकसित करने की प्रवृत्ति को जन्म दिया है जो इन प्लेटफार्मों के साथ प्रतिस्पर्धा करने के बजाय एकीकृत होते हैं।

अंत में, कई कारकों ने पिछले कुछ दशकों में वेब के विकास को प्रेरित किया है, जिसमें नई तकनीकों और उपकरणों, उपयोगकर्ता व्यवहार और अपेक्षाओं में परिवर्तन और आर्थिक परिदृश्य में बदलाव शामिल हैं। हालांकि इन कारकों का विकास जारी रह सकता है, यह स्पष्ट है कि आने वाले वर्षों में वेब कई लोगों के दैनिक जीवन में महत्वपूर्ण भूमिका निभाता रहेगा।
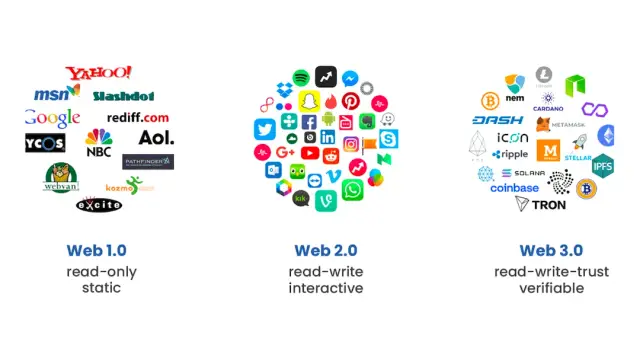
Web 1.0 क्या है?
Web 1.0 वर्ल्ड वाइड वेब के शुरुआती दिनों को संदर्भित करता है, जब इसका उपयोग मुख्य रूप से शोधकर्ताओं और शिक्षाविदों के बीच जानकारी साझा करने के लिए किया जाता था। इस समय, कोई सोशल मीडिया प्लेटफॉर्म या उपयोगकर्ता-जनित सामग्री वेबसाइट नहीं थी, और वेब पर स्थिर HTML पृष्ठों का प्रभुत्व था जो सरकारी एजेंसियों या शैक्षणिक संस्थानों के स्वामित्व वाले सर्वर पर होस्ट किए गए थे। Web 1.0 को कभी-कभी "केवल-पढ़ने के लिए" वेब के रूप में भी संदर्भित किया जाता है क्योंकि उपयोगकर्ताओं के लिए अपनी सामग्री का योगदान करने के लिए कुछ अवसर थे।
हालाँकि, 1990 के दशक के अंत में Web 2.0 के साथ, सोशल मीडिया और उपयोगकर्ता-जनित सामग्री ऑनलाइन संस्कृति का एक महत्वपूर्ण हिस्सा बन गई। यह परिवर्तन मुख्य रूप से ब्रॉडबैंड इंटरनेट कनेक्शन को व्यापक रूप से अपनाने से प्रेरित था, जिसने उपयोगकर्ताओं को वास्तविक समय में वीडियो और ऑडियो सामग्री अपलोड और साझा करने की अनुमति दी थी। यह परिवर्तन Blogger और WordPress जैसे ब्लॉगिंग प्लेटफार्मों के उदय के साथ भी हुआ, जिसने रोजमर्रा के इंटरनेट उपयोगकर्ताओं को आसानी से अपनी वेबसाइट बनाने की अनुमति दी।
प्रौद्योगिकी और संस्कृति में इन नाटकीय परिवर्तनों के बावजूद, बहुत से लोग अभी भी " Web 1.0 " शब्द को इंटरनेट के पुराने युग के साथ जोड़ते हैं - एक जिसे सादगी और गैर-अन्तरक्रियाशीलता की विशेषता थी। हालांकि यह शुरुआती अपनाने वालों के लिए सही हो सकता है, आज का वेब बहुत अलग है- मुख्य रूप से Web 2.0 तकनीकों जैसे सोशल मीडिया और उपयोगकर्ता-जनित सामग्री के लिए धन्यवाद। जैसे, यह याद रखना आवश्यक है कि यह शब्द किसी विशिष्ट ऐतिहासिक बिंदु का प्रतिनिधित्व नहीं करता है। इसके बजाय, इसका उपयोग इंटरनेट के पहले के युग का वर्णन करने के लिए शॉर्टहैंड के रूप में किया जाता है - एक जिसे Web 2.0 प्रौद्योगिकियों और मूल्यों ने मुख्य रूप से बदल दिया है।
यह इंटरनेट के उस युग को संदर्भित करता है जिसमें सादगी, स्थिर HTML पृष्ठ और उपयोगकर्ता-जनित सामग्री की कमी की विशेषता थी। हालाँकि, भले ही यह शब्द आज के वेब के लिए प्रासंगिक नहीं है, फिर भी यह इस बात की एक सहायक अनुस्मारक के रूप में कार्य करता है कि हम इतने कम समय में कितनी दूर आ गए हैं।
Web 2.0 क्या है
Web 2.0 वेबसाइटों और ऑनलाइन सामग्री की गतिशील, संवादात्मक और सहयोगी प्रकृति को संदर्भित करता है। यह शब्द पहली बार 1999 में पहली Web 2.0 सम्मेलन के निर्माता डेल डौघर्टी द्वारा गढ़ा गया था, जो वेबसाइटों की एक नई पीढ़ी का वर्णन करने के लिए अधिक उपयोगकर्ता-चालित थे और उपयोगकर्ताओं के बीच और सामग्री के बाहरी स्रोतों जैसे आरएसएस फ़ीड के साथ अधिक अंतःक्रियाशीलता के लिए अनुमति दी गई थी। और सोशल मीडिया।
Web 2.0 साइटों में आम तौर पर तीन मुख्य विशेषताएं होती हैं: उपयोगकर्ता-जनित, अत्यधिक संवादात्मक, और उपयोगकर्ताओं के बीच सहयोग पर केंद्रित। इस वजह से, Web 2.0 साइटें आम तौर पर बड़ी मीडिया कंपनियों या कॉर्पोरेट समूहों के बजाय व्यक्तिगत उपयोगकर्ताओं या छोटे संगठनों द्वारा बनाई गई सामग्री पर निर्भर करती हैं। कुछ सबसे प्रसिद्ध Web 2.0 साइटों में ट्विटर, फेसबुक, यूट्यूब और विकिपीडिया शामिल हैं।
Web 2.0 के प्राथमिक परिभाषित पहलुओं में से एक इसकी अन्तरक्रियाशीलता है। उपयोगकर्ता Web 2.0 सामग्री के साथ विभिन्न तरीकों से सक्रिय रूप से जुड़ सकते हैं, ब्लॉग या लेखों पर टिप्पणी छोड़ने से लेकर अपनी सामग्री बनाने और साझा करने तक। इसके अतिरिक्त, उपयोगकर्ता एक दूसरे की सामग्री पर टिप्पणी या साझा करके एक दूसरे के साथ बातचीत कर सकते हैं। Web 2.0 साइटें आरएसएस और ट्विटर और फेसबुक जैसी सोशल मीडिया साइटों से बाहरी सामग्री फ़ीड की भी अनुमति देती हैं, जिससे उपयोगकर्ताओं के लिए अपने विचारों और विचारों का योगदान करना और भी आसान हो जाता है।
Web 2.0 का एक अन्य परिभाषित पहलू उपयोगकर्ता-जनित सामग्री पर इसका जोर है। कई Web 2.0 साइटें उपयोगकर्ता द्वारा निर्मित सामग्री पर आधारित होती हैं, जिसमें उपयोगकर्ता टेक्स्ट पोस्ट, वीडियो, छवियों या अन्य मीडिया के माध्यम से अपने विचार और अनुभव साझा करते हैं। इस तरह, लोग इन साइटों के माध्यम से समान रुचियों और लक्ष्यों वाले अन्य लोगों के साथ सार्थक संबंध बना सकते हैं।
Web 2.0 साइटें भी सहयोग पर केंद्रित हैं। उपयोगकर्ता ऑनलाइन समूह और समुदाय बना सकते हैं या उनमें शामिल हो सकते हैं जिसके साथ वे बातचीत कर सकते हैं और नई सामग्री साझा कर सकते हैं। यह समुदाय को पूरी तरह से एक स्रोत पर निर्भर होने के बजाय साइट की सामग्री बनाने में सक्रिय रूप से योगदान करने की अनुमति देता है।
Web 2.0 उपयोगकर्ता प्रतिक्रिया और बातचीत द्वारा संचालित वेबसाइट बनाने के लिए एक गतिशील, लचीला दृष्टिकोण है। यह उपयोगकर्ताओं को केवल निष्क्रिय रूप से उपभोग करने के बजाय सामग्री के साथ सक्रिय रूप से जुड़ने की अनुमति देता है, जिसके परिणामस्वरूप ऑनलाइन अधिक समृद्ध और सार्थक अनुभव होते हैं
Web 3.0 क्या है?
Web 3.0, जिसे सिमेंटिक वेब या डेटा के वेब के रूप में भी जाना जाता है, एक शब्द है जिसका उपयोग वर्ल्ड वाइड वेब की अगली पीढ़ी का वर्णन करने के लिए किया जाता है। पारंपरिक वेब पेजों के विपरीत, जिसमें आमतौर पर टेक्स्ट और छवियों में एक विशिष्ट विषय के बारे में जानकारी होती है, Web 3.0 का उद्देश्य कई स्रोतों से डेटा को एक साथ जोड़ना है, जिससे डेटा को नए और रोमांचक तरीकों से पुनर्संयोजित किया जा सके।
Web 3.0 की प्रमुख विशेषताओं में से एक यह है कि यह सूचना के बारे में मेटाडेटा या प्रासंगिक डेटा के साथ सूचना को एनोटेट करने की अनुमति देता है। उदाहरण के लिए, किसी छवि में फ़ोटो में मौजूद लोगों की संख्या, फ़ोटो लेने के लिए किस प्रकार के कैमरे का उपयोग किया गया और फ़ोटो के स्थान के बारे में मेटाडेटा शामिल हो सकता है। इस जानकारी को कई स्रोतों से अन्य डेटा के साथ जोड़कर, Web 3.0 उपयोगकर्ताओं को संबंधित डेटा को नए और रोमांचक तरीकों से खोजने और संयोजित करने की अनुमति देता है।
Web 3.0 की एक अन्य महत्वपूर्ण विशेषता यह है कि यह एक डिजिटल शब्दावली का उपयोग करता है जो सूचनाओं को मशीनों द्वारा आसानी से समझने की अनुमति देता है। यह बेहतर मशीन समझ डेटा को अधिक आसानी से संयोजित करने की अनुमति देती है, साथ ही इसे नए तरीकों से विश्लेषण और पुनर्प्राप्त करने की अनुमति देती है। उदाहरण के लिए, Web 3.0 स्वचालित रूप से उनके मेटाडेटा टैग के आधार पर संबंधित सामग्री के साथ छवियों का मिलान कर सकता है या उनकी प्राथमिकताओं और गतिविधि इतिहास के आधार पर उपयोगकर्ता की सिफारिशें कर सकता है।
जबकि Web 3.0 आंदोलन के हिस्से के रूप में कई अलग-अलग तकनीकों का प्रस्ताव किया गया है, कुछ सबसे महत्वपूर्ण बिल्डिंग ब्लॉक्स में निम्नलिखित शामिल हैं:
सिमेंटिक वेब भाषाएं : इनमें आरडीएफ और ओडब्लूएल जैसी भाषाएं शामिल हैं जो विभिन्न प्रकार के डेटा के बीच लिंक बनाने की अनुमति देती हैं, डेटा को संदर्भ और अर्थ प्रदान करती हैं। इनमें आरडीएफ और ओडब्लूएल जैसी भाषाएं शामिल हैं जो विभिन्न डेटा प्रकारों के बीच लिंक बनाने की अनुमति देती हैं, डेटा को संदर्भ और अर्थ प्रदान करती हैं।
सिमेंटिक नेटवर्क : ये डेटा के दृश्य प्रतिनिधित्व हैं जो संबंधित अवधारणाओं को आसानी से पहचानने और एक साथ जोड़ने की अनुमति देते हैं। डेटा के ये दृश्य प्रतिनिधित्व संबंधित अवधारणाओं को आसानी से पहचानने और एक साथ जोड़ने की अनुमति देते हैं।
ग्राफ़ डेटाबेस : इस प्रकार के डेटाबेस सूचनाओं को परस्पर जुड़े नोड्स की एक श्रृंखला के रूप में संग्रहीत करते हैं, जो विभिन्न सूचनाओं के बीच संबंध ग्राफ़ बनाते हैं।
जबकि Web 3.0 अभी भी विकास के प्रारंभिक चरण में है, इसमें वेब पर जानकारी के साथ हमारे इंटरैक्ट करने के तरीके में क्रांतिकारी बदलाव की काफी संभावनाएं हैं। हालांकि, इनमें से कई तकनीकों को लागू करने और प्रभावी ढंग से उपयोग करने से पहले, मानकीकरण मुद्दों और डेटा गुणवत्ता चिंताओं सहित कई चुनौतियों का समाधान करने की आवश्यकता है। हालांकि, जैसे-जैसे Web 3.0 प्रौद्योगिकियां विकसित हो रही हैं, हम उम्मीद कर सकते हैं कि वेब सूचना साझाकरण और विश्लेषण के लिए और भी अधिक शक्तिशाली और परिवर्तनकारी मंच बन जाएगा।
No-code समाधान
Web 3.0 इंटरनेट के विकास का अगला चरण है, जो सामग्री-केंद्रित वेबसाइटों से डेटा-संचालित अनुप्रयोगों में बदलाव की विशेषता है। यह बदलाव मोबाइल उपकरणों के उदय और ऐप्स की बढ़ती लोकप्रियता से प्रेरित है। Web 3.0 में No-code समाधान एक महत्वपूर्ण भूमिका निभा रहे हैं, क्योंकि वे व्यवसायों को महंगे और समय लेने वाले कोड विकास की आवश्यकता के बिना डेटा-संचालित अनुप्रयोगों को जल्दी से विकसित और तैनात करने की अनुमति देते हैं। Web 3.0 को no-code सॉल्यूशंस से जोड़कर, व्यवसाय दोनों दुनिया के सर्वश्रेष्ठ का लाभ उठा सकते हैं: Web 3.0 अनुप्रयोगों की लचीलापन और शक्ति no-code विकास की आसानी और गति के साथ संयुक्त।
Appmaster.io वेब ऐप्स, मोबाइल ऐप्स और बैकएंड बनाने के लिए no-code समाधान है! चाहे आप कोडिंग कौशल वाले डेवलपर हों या तकनीक के लिए पूरी तरह से नए हों, AppMaster आपको कुछ ही समय में शक्तिशाली और पूरी तरह कार्यात्मक डिजिटल समाधान बनाने में मदद कर सकता है। चुनने के लिए बहुत सारी बेहतरीन सुविधाओं के साथ, इसमें कोई आश्चर्य नहीं है कि AppMaster डेवलपर्स, व्यवसाय मालिकों और उद्यमियों के बीच समान रूप से पसंदीदा है।





