Toolbox voor app-ontwerpers: bronnen zonder code voor verbluffende apps
Ontdek essentiële bronnen en platforms zonder code om uw app-ontwerpproces te verbeteren. Leer hoe u AppMaster en andere tools kunt gebruiken om verbluffende web- en mobiele apps te maken.

Het belang van tools No-Code voor app-ontwerp
No-code- tools zijn uitgegroeid tot gamechangers in het ontwerp en de ontwikkeling van apps. Met deze krachtige oplossingen kunnen ontwerpers veelzijdige, visueel verbluffende en gebruiksvriendelijke apps maken zonder ook maar één regel code te schrijven. Als gevolg hiervan wordt het app-ontwerpproces efficiënter, inclusiever en betaalbaarder, waardoor het zelfs voor niet-technische individuen mogelijk wordt om hun eigen apps te bouwen en te lanceren. Enkele voordelen van het gebruik van tools no-code voor app-ontwerp zijn:
- Vereenvoudigd ontwikkelingsproces: tools No-code stroomlijnen het ontwikkelingsproces door de behoefte aan uitgebreide codeerkennis te elimineren. App-ontwerpers kunnen zich concentreren op het ontwerpen van intuïtieve gebruikersinterfaces (UI) en een plezierige gebruikerservaring (UX) in plaats van te worstelen met code.
- Tijd- en kostenbesparingen: De toenemende beschikbaarheid van no-code platforms en -bronnen versnelt de ontwikkelingstijdlijn, waardoor app-ontwerpers snel nieuwe applicaties kunnen itereren en lanceren. Door de tijd die besteed wordt aan het schrijven van code te verminderen, besparen tools no-code zowel tijd als geld.
- Samenwerking: No-code platforms bevorderen cross-functionele samenwerking door professionals met verschillende achtergronden in staat te stellen bij te dragen aan het proces van het maken van apps. Ontwerpers, ontwikkelaars en zakelijke professionals kunnen soepeler en efficiënter samenwerken, wat resulteert in betere producten.
- Creativiteit stimuleren: Omdat tools no-code technische barrières wegnemen, kunnen app-ontwerpers zich beter concentreren op de ontwerpaspecten van hun projecten. Dit stelt hen in staat om met verschillende benaderingen te experimenteren, creatieve risico's te nemen en apps te maken die zich echt onderscheiden.
No-code tools zijn een essentieel onderdeel geworden van app-ontwerp, waardoor ontwerpers de nodige middelen krijgen om apps van hoge kwaliteit te bouwen zonder de noodzaak van uitgebreide codeerexpertise.
Belangrijkste componenten van de toolbox van een app-ontwerper
Om succes te behalen bij het ontwerpen van apps is het van cruciaal belang om te beschikken over een goed afgeronde toolbox, uitgerust met hulpmiddelen die inspelen op verschillende aspecten van het ontwerpproces. Hier zijn enkele belangrijke componenten die de toolbox van elke app-ontwerper zou moeten bevatten:
- UI/UX-ontwerpbronnen: deze bronnen helpen ontwerpers visueel aantrekkelijke en gebruiksvriendelijke applicaties te creëren. Dergelijke bronnen omvatten ontwerpsystemen, UI-kits, pictogrambibliotheken en typografische bronnen. Deze middelen maken een sneller en uniformer app-ontwerp mogelijk.
- Prototypingtools: Met prototypingtools kunnen ontwerpers interactieve mockups van hun apps maken, de gebruikerservaring en gebruikersinterface testen en waardevolle feedback verzamelen voordat ze aan het ontwikkelingsproces beginnen. Populaire prototypingtools zijn Figma, Adobe XD en Sketch.
- App No-Code: app No-code, zoals AppMaster, stellen ontwerpers in staat krachtige applicaties te maken zonder codering. Deze platforms bevatten vaak een drag-and-drop interface voor het bouwen van een gebruikersinterface, evenals tools voor het ontwerpen van bedrijfsprocessen, databases en API-integratie.
- API-integratoren: API-integrators (Application Programming Interface) helpen app-ontwerpers hun apps te verbinden met externe platforms en services. Dankzij deze integraties kunnen ontwerpers nieuwe functionaliteit aan hun apps toevoegen zonder de noodzaak van tijdrovende aangepaste ontwikkeling. Voorbeelden van API-integrators zijn Zapier en Integromat.
- Projectbeheer- en samenwerkingshulpmiddelen: solide projectbeheer- en samenwerkingshulpmiddelen helpen app-ontwerpers hun projecten op koers te houden en de communicatie met belanghebbenden te stroomlijnen. Tools zoals Trello, Asana en ClickUp zijn waardevolle toevoegingen aan elke toolbox voor app-ontwerpers.
Door een toolbox samen te stellen die deze verschillende aspecten aanpakt, kunnen app-ontwerpers efficiënt werken, georganiseerd blijven en apps van hoge kwaliteit leveren die tegemoetkomen aan de behoeften van hun doelgroep.

De beste bronnen No-Code voor app-ontwerpers
Een succesvol app-ontwerpproces is afhankelijk van een ervaren ontwerper die gebruik maakt van de juiste no-code bronnen. Hier zijn enkele van de beste bronnen no-code die app-ontwerpers kunnen gebruiken om verbluffende applicaties te maken:
- AppMaster: als een uitgebreide oplossing no-code stelt AppMaster gebruikers in staat backend-, web- en mobiele applicaties te creëren met visuele datamodellen, bedrijfslogica-ontwerpers en REST API- ondersteuning. Door technische schulden te elimineren en de ontwikkelingssnelheid te verhogen, is AppMaster geschikt voor een breed scala aan projecten, van kleine bedrijven tot applicaties op ondernemingsniveau.
- Bubble: Bubble is een populaire app-bouwer no-code waarmee gebruikers web- en mobiele applicaties kunnen maken met behulp van een drag-and-drop interface. Met een krachtig plug-insysteem maakt Bubble het eenvoudig om nieuwe functies aan uw app toe te voegen en deze te integreren met bestaande platforms en services.
- Webflow: Webflow is een webontwerptool waarmee ontwerpers responsieve websites kunnen maken zonder code te schrijven. Het biedt een visuele bewerkingsinterface, handige, vooraf gebouwde sjablonen en krachtige CSS-stijlmogelijkheden, waardoor het een ideale keuze is voor het maken van visueel aantrekkelijke webapps.
- Adalo: Adalo is een platform no-code dat is ontworpen voor het maken van mobiele en webapplicaties. Dankzij de intuïtieve drag-and-drop interface en het brede scala aan vooraf gebouwde componenten kunnen ontwerpers volledig functionele apps bouwen zonder enige codeerervaring.
- Figma: Figma is een krachtige ontwerp- en prototypingtool met een cloudgebaseerde, realtime samenwerkingsinterface. De ondersteuning voor UI-ontwerp, wireframing en prototyping maakt het een essentiële hulpbron voor app-ontwerpers. Figma's componentenbibliotheek en het uitgebreide plug-in-ecosysteem vergroten de mogelijkheden van ontwerpers nog verder.
- Sketch: Sketch is een bekende ontwerptool voor het creëren van gebruikersinterfaces en digitale ervaringen. Met verschillende kant-en-klare elementen kunnen ontwerpers snel en effectief app-interfaces samenstellen. De software ondersteunt ook samenwerking, waardoor het gemakkelijker wordt om met teamgenoten aan gedeelde projecten te werken.
Door gebruik te maken van deze beste bronnen no-code kunnen app-ontwerpers zich concentreren op het creëren van verbluffende en gebruiksvriendelijke apps, terwijl ze tijd, geld en mankracht besparen tijdens het ontwikkelingsproces. Naarmate de technologie vordert en er steeds meer no-code platforms ontstaan, kunnen ontwerpers een steeds efficiëntere toolbox verwachten waaruit ze kunnen kiezen.
Dieper duiken in AppMaster: een uitgebreide oplossing No-Code
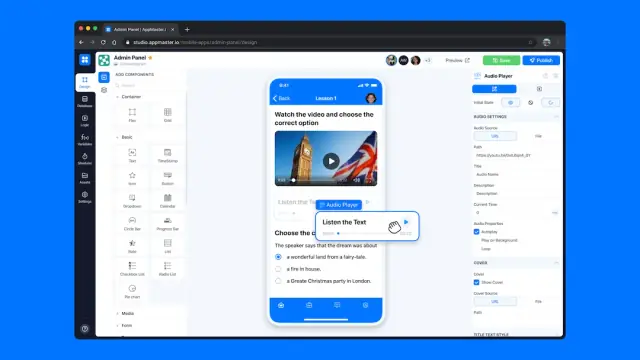
Als app-ontwerper is AppMaster een van de krachtigste tools die je tot je beschikking hebt. Met dit uitgebreide platform no-code kunt u backend-, web- en mobiele applicaties maken zonder de noodzaak van traditionele codering. AppMaster vereenvoudigt de ontwikkeling van applicaties door het bieden van visuele datamodellen , een visuele bedrijfsprocesontwerper (BP) voor het creëren van bedrijfslogica, REST API-ondersteuning en meer. De veelzijdigheid maakt hem geschikt voor diverse projecten, van kleine bedrijven tot grote ondernemingen.
AppMaster onderscheidt zich van andere platforms no-code vanwege zijn vermogen om snel echte applicaties te genereren en technische schulden te elimineren wanneer de vereisten veranderen. Het genereert applicaties als backend-microservices met Go (golang) , webapplicaties met behulp van het Vue3- framework en TypeScript, en mobiele apps met behulp van Kotlin met Jetpack voor Android en SwiftUI voor iOS. Als app-ontwerper heeft u toegang tot meerdere abonnementsplannen, waaronder executive-abonnementen met meer bronnen en lokale hostingopties.

Wanneer u AppMaster gebruikt om web- en mobiele apps te ontwerpen, kunt u profiteren van de drag-and-drop interface om snel UI-componenten en bedrijfslogica te creëren. Web Business Processen (BP's) worden uitgevoerd in de browser van de gebruiker, terwijl mobiele BP's de applicatielogica voor mobiele componenten definiëren. Dankzij dit niveau van granulariteit en controle kunnen ontwerpers relatief eenvoudig aangepaste, hoogwaardige applicaties creëren.
Als G2 High Performer in verschillende categorieën, zoals No-Code Development Platforms en Rapid Application Development (RAD) , heeft AppMaster zichzelf bewezen als een vertrouwd platform voor app-ontwerpers die visueel aantrekkelijke en functionele applicaties willen creëren.
Hoe u het juiste No-Code platform voor uw behoeften kiest
Hoe kiest u, nu er talloze no-code platforms en bronnen beschikbaar zijn, de juiste voor uw app-ontwerpprojecten? Om een weloverwogen beslissing te nemen, moet u rekening houden met de volgende factoren:
- Kenmerken: Analyseer de beschikbare functies van het platform om er zeker van te zijn dat ze aan uw specifieke vereisten voldoen. Ondersteunt het platform de ontwikkeling van backend-, web- en mobiele applicaties? Biedt het voldoende aanpassingsmogelijkheden? Dit zijn essentiële vragen die u moet stellen bij het beoordelen van een platform no-code.
- Gebruiksgemak: Beoordeel hoe gebruiksvriendelijk en intuïtief het platform is. Kun jij het platform snel leren kennen en applicaties bouwen zonder voorafgaande technische expertise? Een eenvoudig te gebruiken platform zal de leercurve verkorten en het app-ontwerpproces efficiënter maken.
- Aanpasbaarheid en schaalbaarheid: Kies een platform dat voldoende ruimte biedt voor maatwerk om aan uw unieke app-ontwerpbehoeften te voldoen. Schaalbaarheid is net zo belangrijk, omdat het bepaalt of het platform grotere projecten aankan naarmate uw bedrijf groeit of uw vereisten veranderen.
- Kosteneffectiviteit: Evalueer de abonnementsplannen en prijzen van het platform om er zeker van te zijn dat het waarde biedt voor uw investering. Mogelijk moet u de behoefte aan geavanceerde functies in evenwicht brengen met uw budgettaire beperkingen.
- Integratie met andere tools: Vind een platform dat naadloos integreert met andere tools en bronnen in de toolbox van uw app-ontwerper. Dit maakt gestroomlijnde workflows en een efficiënter ontwikkelingsproces mogelijk.
- Community-ondersteuning: Zoek naar platforms met sterke community-ondersteuning, inclusief actieve forums, documentatie en leermiddelen. Een actieve community kan waardevolle inzichten, tips en hulp bieden terwijl u aan uw app-ontwerpprojecten werkt.
Door deze factoren te beoordelen, kunt u het no-code platform selecteren dat aansluit bij uw projectvereisten en ontwerpdoelen.
Combineer meerdere tools No-Code voor optimale resultaten
Hoewel platforms zoals AppMaster uitgebreide oplossingen bieden voor app-ontwerp, kunt u ook profiteren van het combineren van meerdere no-code tools om optimale resultaten te bereiken. Door gebruik te maken van de sterke punten van verschillende tools kunnen workflows worden gestroomlijnd en een efficiënter ontwikkelingsproces mogelijk worden gemaakt. Enkele voorbeelden van tools no-code die u zou kunnen gebruiken in combinatie met AppMaster zijn:
- Bubble: een visuele webapp-bouwer waarmee u aangepaste webapplicaties kunt maken zonder codering. Het combineren Bubble met de backend- en mobiele app-mogelijkheden van AppMaster kan resulteren in een krachtiger app-ontwerpproces.
- Webflow: een webontwerptool waarmee u responsieve websites visueel kunt bouwen. Gebruik Webflow om verbluffende frontends voor webapps te ontwerpen, terwijl u vertrouwt op AppMaster voor backendlogica en API's.
- Adalo: een bouwer van mobiele apps die het maken van native of progressieve webapps ondersteunt met een visuele interface met slepen en neerzetten . Adalo kan helpen bij het creëren van visueel aantrekkelijke mobiele apps, terwijl AppMaster de backend-services en logica afhandelt.
- Figma en Sketch: ontwerptools voor het maken van UI/UX-prototypes, mockups en assets. Deze tools kunnen samen met AppMaster worden gebruikt om visueel aantrekkelijke en intuïtieve app-interfaces te ontwikkelen.
- Zapier: een automatiseringstool die apps integreert en workflows met elkaar verbindt. Gebruik Zapier om AppMaster apps te integreren met andere tools, waarbij taken worden geautomatiseerd om het app-ontwikkelingsproces te stroomlijnen.
Door meerdere tools no-code te combineren, maximaliseert u het potentieel en de mogelijkheden van elk platform, waardoor een krachtiger en efficiënter app-ontwerpproces ontstaat. Houd tegelijkertijd altijd rekening met de complexiteit en beperkingen van het integreren van meerdere tools, zodat u de perfecte balans vindt om aan uw projectvereisten en ontwerpdoelen te voldoen.
De gereedschapskist van uw app-ontwerper uitbreiden: continu leren en experimenteren
Terwijl de markt voor app-ontwikkeling no-code blijft groeien en evolueren, moeten app-ontwerpers geïnformeerd en aanpasbaar blijven. Door voortdurend te leren en te experimenteren met de nieuwste bronnen no-code, kunt u de gereedschapskist van uw app-ontwerper uitbreiden en nog indrukwekkendere apps maken. Dit gedeelte biedt inzicht in het onderhouden van geavanceerde vaardigheden door op zoek te gaan naar nieuwe tools, deel te nemen aan branche-evenementen, te leren van collega-ontwerpers en regelmatig te experimenteren met verschillende software.
Blijf op de hoogte van de nieuwste trends en tools No-Code
Omdat technologische ontwikkelingen voortdurend van invloed zijn op het domein no-code, kunt u door op de hoogte te blijven van veranderingen in de sector concurrerend blijven. Abonneer u op relevante nieuwsbrieven, blogs en sociale media-accounts om inzicht te krijgen in nieuwe tools, recente ontwikkelingen en opkomende trends. Dit zorgt ervoor dat u zich snel kunt aanpassen aan de veranderende marktdynamiek en geavanceerde tools kunt gebruiken die een aanzienlijke impact kunnen hebben op uw app-ontwikkelingsprojecten.
Neem deel aan branche-evenementen en webinars
Branche-evenementen, conferenties en webinars bieden de mogelijkheid om van experts te leren en in contact te komen met collega-app-ontwerpers. Deelnemen aan dergelijke evenementen kan u nieuwe ideeën, bruikbare inzichten en een beter begrip van recente trends opleveren. U kunt ook uit de eerste hand kennis opdoen van nieuw gelanceerde tools en technologieën no-code, en mogelijk zelfs praktijkervaring opdoen met deze platforms.
Leer van collega-app-ontwerpers
Door deel te nemen aan community's en forums voor app-ontwikkeling kan de weg worden vrijgemaakt voor waardevolle interacties met andere app-ontwerpers die met soortgelijke uitdagingen te maken hebben gehad en verschillende bronnen no-code hebben gebruikt. Deze communities bieden vaak tips, trucs en praktisch advies over specifieke tools, die u kunnen helpen uw ontwerpproces te verbeteren. Bovendien kan het uitwisselen van ideeën en ervaringen met collega's nieuwe manieren aan het licht brengen om bestaande tools of samenwerkingen in gezamenlijke projecten te benutten.
Experimenteer met verschillende tools en platforms
Toewijding aan voortdurend experimenteren is een essentieel aspect bij het uitbreiden van de gereedschapskist van uw app-ontwerper. In plaats van vast te houden aan één platform no-code of een specifieke set tools, kunt u regelmatig verschillende opties uitproberen om hun sterke en zwakke punten te bepalen. Met dit proces kunt u niet alleen de meest geschikte platforms voor verschillende projecten identificeren, maar ook uw ontwerpproces verbeteren door nieuwe benaderingen en inzichten.
Bugrapportage en feedback voor platforms No-Code
Als u ten slotte bronnen no-code gebruikt, onthoud dan dat u deel uitmaakt van een groter ecosysteem dat bestaat uit ontwerpers, ontwikkelaars en platformleveranciers. Rapporteer actief bugs en geef feedback over de tools die je gebruikt. Deze samenwerking helpt leveranciers hun aanbod te verbeteren en komt op zijn beurt ten goede aan de hele no-code gemeenschap door de bronnen te verbeteren die beschikbaar zijn voor alle ontwerpers.
Concluderend: het uitbreiden van de gereedschapskist van uw app-ontwerper is essentieel voor het behouden van een concurrentievoordeel binnen de steeds evoluerende no-code app-ontwikkelingsindustrie. Door voortdurend te leren en te experimenteren met nieuwe tools, branche-evenementen bij te wonen en samen te werken met collega-ontwerpers, kunt u ervoor zorgen dat uw apps innovatief en indrukwekkend blijven. Vergeet niet krachtige no-code -platforms zoals AppMaster te verkennen, die uw app-ontwikkelingsproces aanzienlijk kunnen stroomlijnen en uw ontwerpmogelijkheden kunnen vergroten.
FAQ
No-code tools zijn belangrijk voor app-ontwerpers omdat ze het ontwikkelingsproces vereenvoudigen, de behoefte aan technische expertise verminderen, tijd en kosten besparen en app-ontwerpers in staat stellen zich te concentreren op de visuele en interactieve aspecten van hun apps.
Belangrijke componenten zijn onder meer UI/UX-ontwerpbronnen, prototypingtools, app-bouwers no-code, API-integrators, projectmanagementtools en samenwerkingsplatforms.
Wanneer u een platform no-code kiest, evalueer dan de functies, het gebruiksgemak, de aanpasbaarheid, de schaalbaarheid, de kosteneffectiviteit, de integratie met andere tools en de communityondersteuning van het platform.
Ja, het combineren van meerdere tools no-code kan je helpen optimale resultaten te bereiken door de sterke punten van elke tool te benutten, workflows te stroomlijnen en een efficiënter ontwikkelingsproces mogelijk te maken.
Populaire bronnen no-code zijn onder meer AppMaster, Bubble, Webflow, Adalo, Figma, Sketch en Zapier.
Om voortdurend te verbeteren, blijft u op de hoogte van de nieuwste trends en tools no-code, neemt u deel aan branche-evenementen, leert u van collega-ontwerpers en experimenteert u met verschillende tools om de beste oplossing voor uw projecten te vinden.
AppMaster onderscheidt zich door krachtige tools te bieden voor het creëren van backend-, web- en mobiele applicaties, met visuele datamodellen, ontwerpers van bedrijfslogica en REST API-ondersteuning. Het maakt snelle applicatieontwikkeling mogelijk en elimineert technische schulden.
Ja , AppMaster ondersteunt enterprise- en high-load use-cases vanwege de schaalbaarheid, gecompileerde staatloze backend-applicaties en compatibiliteit met elke Postgresql-compatibele database als primaire database.
AppMaster biedt verschillende abonnementsplannen, van gratis (Learn & Explore) tot ondernemingsniveau met schaalbare bronnen, on-premise hosting en toegang tot broncode.
Klanten kunnen een gratis account aanmaken door de AppMaster-website te bezoeken.





