WebSocket-Frameworks und -Bibliotheken: Tools für eine effiziente Entwicklung
Eine eingehende Analyse verschiedener WebSocket-Frameworks und -Bibliotheken, die die Entwicklung von Echtzeitanwendungen effizient macht. Funktionen, Vor- und Nachteile werden besprochen, um Entwicklern bei der Auswahl des richtigen Tools zu helfen.

Die WebSocket- Technologie ist ein Kommunikationsprotokoll, das einen bidirektionalen Vollduplex-Kommunikationskanal zwischen einem Client (Web- oder Mobilanwendung) und einem Server bereitstellt. Es ermöglicht Echtzeitkommunikation in Web- und Mobilanwendungen ohne den Overhead und die Latenz, die mit herkömmlichen HTTP-basierten Polling- oder Long-Polling-Methoden verbunden sind. WebSocket arbeitet über eine einzige, langlebige Verbindung und reduziert so die Kosten für das Öffnen und Schließen mehrerer Verbindungen. Durch diese Funktion eignet es sich gut für Anwendungen, die eine Kommunikation mit geringer Latenz erfordern, wie z. B. Online-Gaming, Live-Chat, Benachrichtigungen und Daten-Streaming.
WebSocket vereinfacht Anwendungsarchitekturen und verbessert Leistung und Benutzererfahrung. Trotz seiner Vorteile kann die Implementierung von WebSocket für Entwickler komplex sein, da sie Aufgaben wie Verbindungspooling, Nachrichtenverarbeitung und Serverskalierung verwalten müssen. Hier unterstützen WebSocket-Frameworks und -Bibliotheken Entwickler, indem sie den WebSocket-Implementierungsprozess vereinfachen und effizienter machen.
Hier präsentieren wir eine Liste der besten WebSocket-Frameworks und -Bibliotheken, ihre Funktionen und wie sie zu einer effizienten Echtzeit-Anwendungsentwicklung beitragen können. Unabhängig davon, ob Sie Anwendungen von Grund auf neu erstellen oder die WebSocket-Unterstützung in bestehende Projekte integrieren, können Sie mit diesen Implementierungen Zeit sparen und den Entwicklungsprozess vereinfachen.
Socket.IO
Socket.IO ist eine beliebte JavaScript- Bibliothek, die die bidirektionale Kommunikation zwischen Web-Clients und Servern in Echtzeit vereinfacht. Während es WebSocket als primären Transportmechanismus verwendet, bietet es auch Fallbacks für AJAX Long Polling und andere Methoden, wenn WebSocket-Verbindungen nicht möglich sind. Zu den Hauptfunktionen von Socket.IO gehören:
- Einfache API: Socket.IO bietet eine einfache und intuitive API , die die Komplexität der WebSocket-Verwaltung abstrahiert und das Erstellen und Verwalten von WebSocket-Verbindungen erleichtert.
- Automatische Wiederverbindung: Socket.IO behandelt Verbindungsverluste und Wiederverbindungen transparent und sorgt so für ein reibungsloses Benutzererlebnis auch in weniger zuverlässigen Netzwerkumgebungen.
- Ereignisbasierte Kommunikation: Socket.IO verwendet ein ereignisbasiertes Modell, bei dem Client und Server Ereignisse aussenden und darauf warten, was das Senden und Empfangen von Daten vereinfacht.
- Unterstützung von Namespaces und Räumen: Die Bibliothek unterstützt die Organisation von Verbindungen in Namespaces und Räumen und erleichtert so die Verwaltung und Übertragung von Nachrichten an bestimmte Clientgruppen.
- Binärunterstützung: Socket.IO unterstützt das direkte Senden von Binärdaten (z. B. Bildern oder Dateien) zwischen Client und Server, sodass keine Base64-Kodierung und -Dekodierung erforderlich ist.
- Community: Socket.IO verfügt über eine große, aktive Community, die zu einer Fülle von von der Community bereitgestellten Ressourcen, Erweiterungen und Integrationen von Drittanbietern führt.
Socket.IO eignet sich für verschiedene Anwendungen, die Echtzeitinteraktion erfordern, wie Chat-Apps, Benachrichtigungen, Analysen und Multiplayer-Spiele. Mit seiner benutzerfreundlichen API und den umfassenden Funktionen macht Socket.IO den WebSocket-Implementierungsprozess für Anfänger und erfahrene Entwickler zugänglicher.
WebSocket-Knoten
WebSocket-Node ist eine WebSocket-Bibliothek, die sich ausschließlich auf die Node.js- Plattform konzentriert. Es bietet eine einfache und effiziente WebSocket-Implementierung, die mit verschiedenen Versionen von Node.js kompatibel ist, von den ältesten bis zu den neuesten Versionen. WebSocket-Node eignet sich für Entwickler, die Node.js als Hauptentwicklungsumgebung verwenden, und kann problemlos in andere beliebte Node.js-Frameworks wie Express und Koa integriert werden.
Funktionen von WebSocket-Node
- Hohe Leistung: WebSocket-Node ist auf hohe Leistung ausgelegt und ermöglicht es Entwicklern, skalierbare Echtzeitanwendungen mit minimalem Overhead zu erstellen.
- Flexible Protokollunterstützung: WebSocket-Node unterstützt sowohl das WebSocket-Protokoll (RFC-6455) als auch die älteren HyBi-Entwurfsspezifikationen. Diese Flexibilität stellt sicher, dass Ihr WebSocket-Server mit verschiedenen Browsern und WebSocket-Clientbibliotheken kompatibel ist.
- Sichere Verbindungen: Die Bibliothek unterstützt verschlüsselte Verbindungen mit Transport Layer Security (TLS) und gewährleistet so die sichere Übertragung von Daten zwischen Client und Server.
- Erweiterbarkeit: WebSocket-Node bietet viele Konfigurationsoptionen und Hooks zur Anpassung des Serververhaltens und ermöglicht so die Erweiterung seiner Funktionalität entsprechend Ihren Projektanforderungen.
- Aktive Community: Das WebSocket-Node-Projekt verfügt über eine aktive Community mit regelmäßigen Updates und Verbesserungen auf GitHub.
Vor- und Nachteile von WebSocket-Node
WebSocket-Node bietet eine effiziente und einfach zu verwendende Bibliothek für Entwickler auf der Node.js-Plattform. Im Folgenden sind die Vor- und Nachteile aufgeführt:
Vorteile:
- Einfache API, die die Implementierung von WebSockets in Node.js-Anwendungen erleichtert.
- Leistungsstarke WebSocket-Serverimplementierung, optimiert für die Node.js-Plattform.
- Die umfassende Protokollunterstützung gewährleistet die Kompatibilität mit verschiedenen Browsern und anderen WebSocket-Clients.
- Unterstützung für sichere Verbindungen mit TLS.
Nachteile:
- Begrenzter Fokus auf die Node.js-Plattform, die möglicherweise nicht für Entwickler geeignet ist, die eine vielseitigere Lösung suchen.
- Enthält keine integrierte Unterstützung für horizontale Skalierung oder Nachrichtenbroker für verteilte Systeme.
ActionCable
ActionCable ist ein WebSocket-Framework, das vom Team hinter Ruby on Rails entwickelt wurde. Es soll Entwicklern dabei helfen, WebSockets reibungslos in ihre Rails-Anwendungen zu integrieren und eine Echtzeit-Kommunikationsschicht bereitzustellen, die mit den Kernkonzepten und Paradigmen von Rails funktioniert.
Funktionen von ActionCable
- Rails-Integration: ActionCable ist als nativer Teil von Rails erstellt, was die Integration in den Rest Ihrer Rails-Anwendung erleichtert, insbesondere durch die effektive Nutzung von Rails-Konventionen und -Mustern.
- Kanäle: Kanäle sind ein Schlüsselkonzept in ActionCable, das es Entwicklern ermöglicht, logische Kommunikationseinheiten innerhalb der Anwendung zu erstellen. Kanäle bieten eine organisierte Möglichkeit, WebSocket-Verbindungen zu gruppieren und Nachrichten für verschiedene Funktionen in Ihrer Anwendung zu verarbeiten.
- Pub/Sub-System: ActionCable verwendet ein Pub/Sub-Modell für die Nachrichtenübermittlung und das Abonnement und ermöglicht so eine entkoppelte Kommunikation zwischen dem Server und den Clients.
- Sichere Verbindungen: Wie die meisten WebSocket-Frameworks unterstützt ActionCable sichere verschlüsselte Verbindungen über Transport Layer Security (TLS).
- Parallelität: ActionCable verfügt über integrierte Unterstützung für gleichzeitige Verbindungen mithilfe der Evented-I/O-Bibliothek von Ruby, sodass das Framework viele gleichzeitige WebSocket-Verbindungen auf einem einzelnen Serverprozess verarbeiten kann.
Vor- und Nachteile von ActionCable
ActionCable ist eine gute Wahl für Rails-Entwickler, die ihren Anwendungen Echtzeit-Kommunikationsfunktionen hinzufügen möchten. Hier sind die Vor- und Nachteile:
Vorteile:
- Einfache Integration in Rails-Anwendungen, Nutzung der Rails-Konventionen und Best Practices für eine höhere Entwicklerproduktivität.
- Organisierte kanalbasierte Struktur für die WebSocket-Kommunikation.
- Unterstützung für ein Pub/Sub-System, das Entkopplungs- und Broadcast-Funktionen ermöglicht.
- Integrierte Parallelitätsunterstützung zur effizienten Handhabung mehrerer WebSocket-Verbindungen.
Nachteile:
- ActionCable wurde speziell für Rails entwickelt und ist möglicherweise nicht für Entwickler geeignet, die andere Frameworks oder Programmiersprachen verwenden.
- Die Skalierbarkeit kann durch die Einzelprozessnatur von Rails eingeschränkt sein und erfordert zusätzliche Konfiguration und Einrichtung, um eine horizontale Skalierung in verteilten Systemen zu erreichen.
ws
Die ws Bibliothek ist eine minimalistische, leichte und leistungsstarke WebSocket-Bibliothek, die für die Node.js-Plattform entwickelt wurde. Es eignet sich gut für Entwickler, die eine einfache WebSocket-Lösung für ihre Node.js-Anwendungen benötigen und nicht die umfangreichen Funktionen benötigen, die umfassendere Frameworks wie Socket.IO bieten.
Merkmale von ws
- Hohe Leistung: ws wurde unter Berücksichtigung der Leistung entwickelt und bietet eine schnelle und effiziente WebSocket-Serverimplementierung.
- Minimalistische API: Die Bibliothek bietet eine einfache und benutzerfreundliche API, mit der Sie WebSocket-Verbindungen schnell in Ihren Anwendungen implementieren können.
- Protokollunterstützung: ws unterstützt das WebSocket-Protokoll (RFC-6455) und ist mit den meisten modernen Browsern und WebSocket-Clientbibliotheken kompatibel.
- Sichere Verbindungen: Wie andere WebSocket-Bibliotheken unterstützt ws sichere verschlüsselte Verbindungen mit Transport Layer Security (TLS).
- Geringer Platzbedarf: ws hat ein minimalistisches Design und eine kleine Codebasis, was zu einem geringeren Speicher- und Festplattenspeicherbedarf führt als WebSocket-Bibliotheken mit mehr Funktionen.
Vor- und Nachteile von ws
Die ws Bibliothek ist ideal für Entwickler, die eine leichte und minimalistische WebSocket-Lösung bevorzugen. Hier sind seine wichtigsten Stärken und Schwächen:
Vorteile:
- Leistungsstarke WebSocket-Implementierung für Node.js.
- Einfache und benutzerfreundliche API für eine schnelle WebSocket-Integration.
- Minimalistisches Design mit geringerem Speicher- und Speicherplatzbedarf.
- Unterstützung für sichere Verbindungen mit TLS.
Nachteile:
- Begrenzter Funktionsumfang im Vergleich zu umfassenderen WebSocket-Frameworks und -Bibliotheken.
- Erfordert zusätzliche Einrichtung und Konfiguration für horizontale Skalierung und verteilte Systeme.
Django-Kanäle
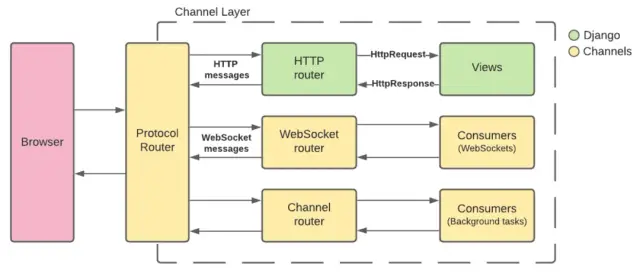
Django Channels ist eine beliebte WebSocket-Bibliothek für Django-Webanwendungen. Es erweitert Django um einen reibungslosen Umgang mit WebSockets und anderen asynchronen Protokollen, indem es einen asynchronen Modus hinzufügt, um langlebige Verbindungen zu verarbeiten, die für WebSockets typisch sind. Django Channels ersetzt Djangos Standard-Anfrage-Antwort-Modell durch ein ereignisgesteuertes Modell, das skalierbare Echtzeit-Parallelität ermöglicht, eine entscheidende Funktion für WebSocket-basierte Anwendungen.
Hauptmerkmale:
- Asynchrone Unterstützung: Django-Kanäle erweitern Django um einen vollständig ereignisgesteuerten Kern, der die Handhabung gleichzeitiger Verbindungen und asynchroner Aufgaben ermöglicht.
- WebSocket-Integration: Django Channels bietet native WebSocket-Unterstützung mit benutzerfreundlicher Oberfläche und benutzerdefinierten Kanalebenen.
- Gut dokumentiert: Django Channels ist gut dokumentiert, was Entwicklern den Einstieg und die effektive Nutzung der WebSocket-Bibliothek erleichtert.
- Community-Unterstützung: Django Channels wird von einer großen Entwickler-Community unterstützt, die ein gesundes Ökosystem aus Paketen, Plugins und Tutorials fördert.
- Skalierbarkeit: Django-Kanäle sind auf Skalierbarkeit ausgelegt und ermöglichen die Zusammenarbeit mehrerer Anwendungsinstanzen und die effektive Bearbeitung von Anfragen.

Bildquelle: TestDriven.io
Vorteile:
- Einfache Integration in bestehende Django-Anwendungen
- Zugriff auf Djangos umfangreiches Ökosystem an Paketen und Plugins
- Ausführlich getestet und gut dokumentiert
Nachteile:
- Speziell für Django-Webanwendungen
- Etwas Lernaufwand, wenn man mit Django nicht vertraut ist
Django Channels ist eine leistungsstarke WebSocket-Bibliothek für Django-Entwickler, die ihren Anwendungen WebSocket-Funktionalität hinzufügen möchten. Mit asynchroner Unterstützung und integrierter WebSocket-Integration erleichtert diese Bibliothek die Erstellung skalierbarer Echtzeit-Webanwendungen mithilfe des bekannten Django-Frameworks.
ASP.NET SignalR
ASP.NET SignalR ist eine Bibliothek für ASP.NET Anwendungen, die das Hinzufügen einer bidirektionalen Echtzeitkommunikation mit Clients mithilfe von WebSockets und anderen dauerhaften Verbindungsmethoden vereinfacht. Es ermöglicht die sofortige und automatische Aktualisierung clientseitiger Inhalte und sorgt so für ein nahtloses Benutzererlebnis. SignalR verwaltet die Verbindungen, den Nachrichtenversand und die Kommunikation zwischen dem Server und den Clients.
Hauptmerkmale:
- Echtzeitkommunikation: SignalR ermöglicht die Echtzeitkommunikation zwischen Server und Clients mithilfe von WebSockets und anderen dauerhaften Verbindungsmethoden.
- Automatischer Transport-Fallback: SignalR greift automatisch auf alternative Kommunikationsmethoden wie lange Abfragen oder vom Server gesendete Ereignisse zurück, wenn die Umgebung WebSockets nicht unterstützt.
- Verbindungsverwaltung: SignalR übernimmt die Server- und Client-Verbindungsverwaltung, sodass sich der Entwickler auf die anwendungsspezifische Logik konzentrieren kann.
- Skalierbarkeit: SignalR kann mithilfe verschiedener Backplanes wie Azure SignalR Service, Redis oder SQL Server auf mehrere Server skaliert werden.
- Plattformübergreifende Kompatibilität: SignalR funktioniert mit ASP.NET Core und herkömmlichen ASP.NET-Anwendungen und kann so verschiedene Projekte bedienen.
Vorteile:
- Einfache Integration mit ASP.NET -Anwendungen
- Automatischer Transport-Fallback-Mechanismus
- Unterstützung für die Skalierung auf mehrere Server
- Gut dokumentiert und von einer großen Community unterstützt
Nachteile:
- Spezifisch für ASP.NET Webanwendungen
- Nicht vollständig kompatibel mit einigen Nicht-Microsoft-Plattformen
ASP.NET SignalR ist eine gute Wahl für Entwickler, die mit ASP.NET-Anwendungen arbeiten. Mit seinem automatischen Transport-Fallback, der effizienten Verbindungsverwaltung und den Skalierbarkeitsoptionen erleichtert ASP.NET SignalR den Aufbau stabiler Echtzeit-Kommunikationskanäle zwischen Server und Clients.
Vert.x
Vert.x ist ein leichtes, leistungsstarkes, mehrsprachiges, ereignisgesteuertes Anwendungsframework, das auf der Java Virtual Machine (JVM) basiert. Es ist von Node.js inspiriert und konzentriert sich auf ein nicht blockierendes, reaktives Programmiermodell, um eine hohe Parallelität bei minimalem Ressourcenverbrauch zu erreichen. Vert.x unterstützt verschiedene Sprachen, darunter JavaScript, Ruby, Groovy und Scala, wodurch das Framework äußerst anpassungsfähig ist. Vert.x bietet native WebSocket-Unterstützung, sodass Entwickler problemlos Echtzeitanwendungen erstellen können.
Hauptmerkmale:
- Polyglott: Vert.x unterstützt mehrere Sprachen, sodass Entwickler Anwendungen in ihrer bevorzugten Sprache erstellen können.
- Hohe Leistung: Vert.x konzentriert sich auf nicht blockierende, ereignisgesteuerte Programmierung für hohe Skalierbarkeit und außergewöhnliche Leistung.
- WebSocket-Unterstützung: Vert.x bietet native WebSocket-Unterstützung und erleichtert so die Erstellung von Echtzeitanwendungen.
- Microservices-Architektur: Vert.x ist auf die Erstellung von Microservice-basierten Anwendungen zugeschnitten und nutzt sein ereignisgesteuertes, nicht blockierendes Design.
- Aktive Community: Vert.x verfügt über starke Community-Unterstützung und ein umfangreiches Ökosystem an Bibliotheken, Erweiterungen und Plugins.
Vorteile:
- Unterstützung für mehrere Sprachen
- Bewährte hohe Leistung und Skalierbarkeit
- Gut geeignet für Microservices-Architektur
- Aktive Gemeinschaft und Ökosystem
Nachteile:
- Etwas Lernaufwand, wenn man mit reaktiver Programmierung nicht vertraut ist
- Weniger optimierte Integration mit bestimmten Web-Frameworks
Vert.x ist ein hervorragendes Framework zum Erstellen leistungsstarker, skalierbarer WebSocket-Anwendungen mithilfe eines mehrsprachigen, ereignisgesteuerten Ansatzes. Die native WebSocket-Unterstützung, kombiniert mit dem leichten Design und der Unterstützung mehrerer Sprachen, machen Vert.x zu einem leistungsstarken Tool für die Entwicklung effizienter Echtzeit-Webanwendungen.
Frühlings-WebFlux
Spring WebFlux ist ein nicht blockierendes reaktives Web-Framework, das Teil des umfassenderen Spring Framework-Ökosystems ist. Dieses Framework führt reaktive Programmierung und asynchrone Verarbeitung in Spring-Webanwendungen ein und bietet eine außergewöhnliche Grundlage für die WebSocket-Entwicklung.
Haupteigenschaften
- Asynchron und nicht blockierend: Spring WebFlux nutzt Reactor, eine vollständig reaktive Grundlage, die hervorragende Unterstützung für hochlastige und latenzempfindliche Anwendungen bietet.
- Spring-Ökosystem: Spring WebFlux nutzt das bewährte Ökosystem von Spring Framework-Integrationen wie Spring Security, Spring Data und Spring Boot und vereinfacht so den Entwicklungsprozess.
- Programmiermodell: Spring WebFlux bietet sowohl annotationsbasierte als auch funktionale Programmiermodelle, die es Entwicklern ermöglichen, den komfortabelsten und effektivsten Ansatz für ihre Projekte zu wählen.
- Unterstützung für WebSocket-Clients und -Server: Spring WebFlux bietet eine umfangreiche API für die Entwicklung von WebSocket-Clients und -Servern. Der deklarative Charakter der API ermöglicht eine einfache Handhabung von WebSocket-Ereignissen, Nachrichtenpufferung und mehr.
Vorteile:
- Spring WebFlux ist Teil des beliebten Spring-Ökosystems, was bedeutet, dass es von den umfangreichen Ressourcen und der Community profitiert, die Spring zu bieten hat.
- Das reaktive Programmiermodell und die nicht blockierende E/A sorgen für eine hervorragende Anwendungsleistung und ermöglichen eine effiziente Ressourcennutzung.
- Entwickler können die Funktionen und Integrationen des umfassenderen Spring-Frameworks nutzen und so den Bedarf an Bibliotheken von Drittanbietern reduzieren.
- Spring WebFlux bietet hervorragende Dokumentation und Support.
Nachteile:
- Das reaktive Programmiermodell von WebFlux stellt möglicherweise eine steile Lernkurve für Entwickler dar, die neu in der reaktiven Programmierung sind.
- Für Projekte, die keine nicht blockierenden E/A- oder reaktiven Funktionen erfordern, kann die Verwendung von WebFlux im Vergleich zu anderen WebSocket-Frameworks und -Bibliotheken übertrieben sein.
Tornado-Websockets
Tornado ist ein quelloffener, nicht blockierender Webserver und ein Webanwendungs-Framework für Python . Der Schwerpunkt liegt auf der Verarbeitung vieler gleichzeitiger Verbindungen, was es zur idealen Wahl für Echtzeitanwendungen macht, die WebSockets verwenden.
Haupteigenschaften
- Asynchrone E/A: Tornado basiert auf einem asynchronen E/A-Kern, der Tausende offener Verbindungen verarbeiten kann, was für die Entwicklung von WebSocket-basierten Anwendungen unerlässlich ist.
- Einfache API: Tornado bietet eine unkomplizierte WebSocketHandler-API, die es Entwicklern erleichtert, serverseitige WebSocket-Verbindungen zu implementieren und die Client-Kommunikation abzuwickeln.
- Skalierbarkeit: Tornado unterstützt standardmäßig den Single-Threaded-Modus, Entwickler können ihre Anwendungen jedoch mithilfe von Prozessen und asynchronen E/A skalieren.
- Integration mit anderen Python-Bibliotheken: Tornado lässt sich problemlos in vorhandene Python-Bibliotheken und Frameworks integrieren und bietet Entwicklern Flexibilität und Benutzerfreundlichkeit.
Vorteile:
- Der asynchrone I/O-Kern von Tornado ermöglicht die gleichzeitige Verarbeitung vieler offener Verbindungen, was ihn zu einer hervorragenden Wahl für Echtzeitanwendungen macht.
- Tornado bietet eine einfache API und ist einfach einzurichten, was zu schnelleren Entwicklungszeiten beiträgt.
- Als Python-basierte Lösung lässt sich Tornado gut in andere beliebte Python-Bibliotheken und Frameworks integrieren.
- Tornado verfügt über eine aktive Community und eine umfangreiche Dokumentation, die Entwicklern einen schnellen Einstieg erleichtert.
Nachteile:
- Im Vergleich zu anderen Optionen auf dem Markt scheinen die WebSocket-Funktionen von Tornado relativ eingeschränkt zu sein.
- Als Python-basierte Lösung ist Tornado nicht für Projekte geeignet, die in anderen Programmiersprachen entwickelt wurden.
WebSocket-Bibliotheken in der AppMaster -Plattform
AppMaster ist eine leistungsstarke No-Code- Plattform zum Erstellen von Backend-, Web- und Mobilanwendungen . Die Plattform umfasst moderne Webtechnologien, einschließlich WebSocket, und ermöglicht Entwicklern die Implementierung von Echtzeitfunktionen. AppMaster unterstützt die Integration mit verschiedenen WebSocket-Frameworks für endpoints und WebSocket-basierte Geschäftsprozesse. Dadurch wird sichergestellt, dass Sie Ihre bevorzugte WebSocket-Bibliothek oder Ihr bevorzugtes WebSocket-Framework innerhalb der Plattform nutzen können, was die effiziente Bereitstellung und Verwaltung von Echtzeit-Webanwendungen erleichtert.
Darüber hinaus generiert AppMaster Quellcode für Ihre Anwendungen, führt Tests durch und verpackt die Anwendungen für die Bereitstellung. Dadurch entfallen manuelle Codierungs- und Konfigurationsaufgaben im Zusammenhang mit der WebSocket-Integration, was den Anwendungsentwicklungsprozess erheblich beschleunigt.
Durch die Integration von WebSocket-Bibliotheken in die AppMaster Plattform können Entwickler die Vorteile moderner Echtzeit-Kommunikationstechnologien nutzen, ohne die technischen Schulden zu machen, die mit manuell implementierten Lösungen verbunden sind. Diese Flexibilität und Benutzerfreundlichkeit machen AppMaster zur ersten Wahl für die WebSocket-basierte Anwendungsentwicklung.
Vergleich von WebSocket-Frameworks und -Bibliotheken
Jedes WebSocket-Framework und jede WebSocket-Bibliothek hat seine einzigartigen Stärken und Schwächen. Um ein besseres Verständnis ihrer Funktionen, Leistung und Eignung für Ihr Projekt zu erlangen, vergleichen wir einige der zuvor besprochenen beliebten WebSocket-Frameworks und -Bibliotheken:
- Socket.IO: Eine beliebte Wahl vor allem für JavaScript-Entwickler, bietet es browserübergreifende Unterstützung und einfache Integration mit den wichtigsten Web-Frameworks. Socket.IO zeichnet sich durch eine einfache Bedienung aus, kann jedoch aufgrund der Abhängigkeit von JavaScript bei leistungsstarken Web- und Mobilanwendungen eingeschränkt sein.
- WebSocket-Node: Eine WebSocket-Implementierung speziell für Node.js-Anwendungen, die aufgrund ihrer in C++ geschriebenen nativen Teile eine deutliche Leistungssteigerung erhält. Es bietet erweiterte Funktionen wie die Unterstützung von Komprimierungserweiterungen und ist somit die ideale Wahl für leistungsorientierte Anwendungen. Es ist jedoch auf Node.js-Umgebungen beschränkt, was seine Vielseitigkeit einschränkt.
- ActionCable: Es wurde im Rahmen des Ruby on Rails-Ökosystems entwickelt und konzentriert sich auf Einfachheit und Konvention statt Konfiguration. Es ist perfekt für Rails-Entwickler, aber die fehlende Unterstützung für andere Web-Frameworks und Sprachen macht es weniger vielseitig.
- ws: Eine leichte WebSocket-Bibliothek, die minimalistisch, schnell und hochgradig erweiterbar ist und Node.js unterstützt. Sie bietet eine gute Option für Node.js-Entwickler, die eine leistungsstarke und einfache WebSocket-Implementierung benötigen.
- Django-Kanäle: Speziell für das Django-Web-Framework entwickelt, bringt es asynchrone Kommunikation in Python-Anwendungen und sorgt so für eine nahtlose Integration in bestehende Django-Projekte. Django Channels eignet sich am besten für Python-Entwickler, die mit Django arbeiten, ist jedoch möglicherweise nicht optimal für Nicht-Django-Benutzer.
- ASP.NET SignalR: Ein vollwertiges WebSocket-Framework für ASP.NET-Anwendungen, das mehrere Transport-Fallback-Optionen und eine breite Palette zusätzlicher Funktionen bietet. Es ist eine ausgezeichnete Wahl für .NET-Entwickler, eignet sich jedoch möglicherweise nicht für Projekte, die das .NET-Ökosystem nicht nutzen.
- Vert.x: Ein mehrsprachiges, ereignisgesteuertes Anwendungsframework, das die WebSocket-Kommunikation mit mehreren Programmiersprachen wie Java, JavaScript, Ruby und mehr unterstützt. Aufgrund seines ereignisgesteuerten und nicht blockierenden Designs eignet es sich gut für Hochleistungsanwendungen, erfordert jedoch spezifische Kenntnisse über Vert.x selbst und andere asynchrone Programmierkonzepte.
- Spring WebFlux: Ein leistungsstarkes reaktives WebSocket-Framework im weit verbreiteten Spring-Ökosystem. Mit Spring WebFlux können Entwickler leistungsstarke Webanwendungen erstellen und gleichzeitig die Kompatibilität mit dem breiteren Spring-Ökosystem gewährleisten. Aufgrund seiner steilen Lernkurve und Abhängigkeit vom Spring-Ökosystem ist es für Nicht-Spring-Projekte weniger geeignet.
- Tornado Websockets: Eine Python-basierte WebSocket-Bibliothek, die für hohe Leistung und eine große Anzahl gleichzeitiger Verbindungen entwickelt wurde und sich gut für Python-Entwickler eignet, die effiziente Echtzeitanwendungen erstellen möchten. Dennoch können Leistung und Funktionsumfang möglicherweise nicht mit einigen anderen WebSocket-Frameworks wie Vert.x oder Spring WebFlux mithalten.
So wählen Sie das richtige WebSocket-Tool für Ihr Projekt aus
Die Auswahl des richtigen WebSocket-Tools für Ihr Projekt hängt von mehreren Faktoren ab, beispielsweise Ihrer bevorzugten Entwicklungsumgebung, Programmiersprache und Projektanforderungen. Hier sind einige wichtige Aspekte, die Sie bei Ihrer Entscheidung berücksichtigen sollten:
- Entwicklungsumgebung: Bewerten Sie die Kompatibilität Ihres gewünschten WebSocket-Tools mit Ihrem aktuellen Entwicklungssetup, sei es eine bestimmte Sprache, ein bestimmtes Framework oder eine bestimmte Plattform. Die Verwendung von Django-Kanälen wäre beispielsweise nur für Django-basierte Anwendungen in Python ideal.
- Leistung: Ermitteln Sie Ihre Leistungsanforderungen und suchen Sie nach WebSocket-Frameworks und -Bibliotheken, die diese Anforderungen erfüllen. Einige Bibliotheken, wie Vert.x und Tornado Websockets, zeichnen sich durch leistungsstarke Anwendungen aus, während andere, wie Socket.IO, eher für einfache und browserübergreifende kompatible Anwendungen geeignet sind.
- Skalierbarkeit: Wenn Skalierbarkeit ein Problem ist, entscheiden Sie sich für Tools, die einfache Skalierungsoptionen mit minimaler Konfiguration und Einrichtung bieten, wie Spring WebFlux oder Vert.x.
- Integration: Wenn Sie bereits eine no-code Plattform wie AppMaster verwenden, stellen Sie sicher, dass das von Ihnen gewählte WebSocket-Tool problemlos in Ihre vorhandenen Entwicklungslösungen integriert werden kann.
- Benutzerfreundlichkeit: Wenn Sie ein Anfänger in der WebSocket-Entwicklung sind oder einfachere Tools bevorzugen, suchen Sie nach Bibliotheken oder Frameworks mit einfacher Einrichtung und Verwendung.
- Community-Support: Entscheiden Sie sich für WebSocket-Tools mit aktivem Community-Support und häufigen Updates, um sicherzustellen, dass Sie bei Bedarf Unterstützung erhalten. Socket.IO- und Django-Kanäle verfügen beispielsweise über große Communities und umfangreiche Dokumentation.
- Lizenz und Kosten: Berücksichtigen Sie Lizenzbedingungen, mögliche Gebühren und andere Einschränkungen, bevor Sie sich für ein WebSocket-Tool entscheiden.
- Projektspezifische Funktionen: Berücksichtigen Sie alle einzigartigen oder benutzerdefinierten Funktionen, die für Ihr Projekt erforderlich sind, und bewerten Sie die Fähigkeit jedes WebSocket-Tools, diese Anforderungen zu unterstützen.
Abschluss
WebSocket-Frameworks und -Bibliotheken sind wesentliche Werkzeuge zur Vereinfachung des Entwicklungsprozesses bei der Implementierung von Echtzeit-Kommunikationsfunktionen in Web- und Mobilanwendungen. Indem Sie die einzigartigen Aspekte Ihres Projekts sorgfältig abwägen und die Funktionen, Leistung und Skalierbarkeit verschiedener WebSocket-Tools vergleichen, können Sie die für Ihre Anforderungen am besten geeignete Lösung auswählen.
Insbesondere wenn Sie mit einer no-code Plattform wie AppMaster arbeiten, kann die Integration von WebSocket-Bibliotheken die Entwicklungseffizienz weiter verbessern und gleichzeitig die Vorteile von no-code Lösungen beibehalten. Es ist von entscheidender Bedeutung, die breite Palette der WebSocket-Optionen zu bewerten und das beste Tool zum Erstellen effizienter, umfangreicher und interaktiver Echtzeitanwendungen auszuwählen.
FAQ
Die WebSocket-Technologie bietet einen bidirektionalen Vollduplex-Kommunikationskanal zwischen einem Client und einem Server über eine bestehende HTTP-Verbindung und ermöglicht so Echtzeitkommunikation in Web- und Mobilanwendungen.
Zu den beliebten WebSocket-Frameworks und -Bibliotheken gehören Socket.IO, WebSocket-Node, ActionCable, ws, Django Channels, ASP.NET SignalR, Vert.x, Spring WebFlux und Tornado Websockets.
WebSocket-Frameworks und -Bibliotheken vereinfachen die Implementierung von Echtzeit-Kommunikationsfunktionen in Ihren Anwendungen und bieten Funktionen wie Verbindungsverwaltung, Nachrichtenverarbeitung und Skalierungsmöglichkeiten. Sie sparen Zeit und reduzieren die Komplexität, was zu einer höheren Effizienz bei der Anwendungsentwicklung führt.
Ja, Sie können WebSocket-Frameworks und -Bibliotheken mit no-code Plattformen wie AppMaster verwenden, die die Anpassung und Integration externer Bibliotheken ermöglichen. AppMaster unterstützt die Integration mit verschiedenen WebSocket-Frameworks für endpoints und WebSocket-basierte Geschäftsprozesse.
Berücksichtigen Sie Faktoren wie Ihre Entwicklungsumgebung, unterstützte Programmiersprachen und Frameworks, Skalierbarkeitsanforderungen und Benutzerfreundlichkeit. Achten Sie auf den Community-Support sowie etwaige Lizenz- und Kostenbeschränkungen sowie projektspezifische Funktionen, bevor Sie sich für ein WebSocket-Tool entscheiden.
Die meisten WebSocket-Frameworks und -Bibliotheken sind Open Source, es ist jedoch wichtig, die spezifischen Lizenzbedingungen und Anforderungen jeder Option zu prüfen.
WebSocket-Frameworks und -Bibliotheken unterscheiden sich in ihrer Unterstützung für Programmiersprachen, bereitgestellten Funktionen, Leistungsoptimierungen, Skalierungsoptionen sowie Community-Support und -Updates. Es ist notwendig, verschiedene Optionen zu vergleichen und zu bewerten, bevor eine Entscheidung getroffen wird.






