Warum Visual App Builder ideal für die Prototypenentwicklung sind
Entdecken Sie die transformative Rolle visueller App-Entwickler bei der effizienten Erstellung von Prototypen. Erfahren Sie, warum sie für die Validierung von Ideen und die Beschleunigung des Entwicklungsprozesses von entscheidender Bedeutung sind.

Der Wandel zur visuellen Entwicklung
Das Aufkommen visueller Entwicklungsplattformen hat zu einem erheblichen Wandel in der Art und Weise geführt, wie Anwendungen erstellt werden. Diese Plattformen haben sich von den Feinheiten der traditionellen Codierung gelöst und die App-Entwicklung demokratisiert, sodass Personen mit unterschiedlichem beruflichen Hintergrund an einem Bereich teilnehmen können, der einst ausschließlich erfahrenen Entwicklern vorbehalten war. Dieser Übergang hat die visuelle Entwicklung nicht nur zu einer Alternative, sondern zunehmend zur bevorzugten Methode für die schnelle und effiziente Erstellung von Software-Prototypen gemacht.
Im Mittelpunkt dieses Wandels steht der Grundsatz, dass die Visualisierung von Prozessen und Schnittstellen das konzeptionelle Verständnis für Entwickler rationalisieren und verdeutlichen kann. Mit visuellen App-Buildern werden die abstrakten Konzepte der Softwareentwicklung in greifbare, manipulierbare Elemente umgewandelt, die leicht verstanden und in Echtzeit angepasst werden können. Durch die Zerlegung komplexer Programmieraufgaben in visuell intuitive Komponenten öffnen diese Tools die Tür zu Innovationen und ermöglichen einen umfassenderen Ansatz für die Gebäudetechnik.
Darüber hinaus berücksichtigt die Verlagerung hin zur visuellen Entwicklung die zyklische Natur des modernen Designdenkens, die Prototyping, Tests und Iteration umfasst. Visuelle Entwicklungstools passen perfekt zu diesem iterativen Ethos, da sie in der Lage sind, schnelle Änderungen zu ermöglichen – eine Grundvoraussetzung für die Verfeinerung von Prototypen. Designer und Entwickler können visuelle Elemente manipulieren, um Funktionen und Abläufe zu optimieren und auf Feedback zu reagieren, ohne sich mit der Komplexität des Codes auseinanderzusetzen.
Während dieser Wandel an Dynamik gewinnt, entwickeln sich visuelle Entwicklungsplattformen wie AppMaster weiter, bieten noch tiefergehende Anpassungsmöglichkeiten und erweitern ihren Nutzen, um ein breiteres Spektrum an Entwicklungsanforderungen abzudecken. Dies ermöglicht es Unternehmen und einzelnen Innovatoren, Prototypen zu erstellen und skalierbare und marktreife Softwarelösungen zu erstellen, die den Test der sich ändernden Benutzeranforderungen und technologischen Fortschritte bestehen.
Vorteile der Verwendung von Visual App Buildern für Prototypen
Die ständige Weiterentwicklung der Technologiebranche hat Tools hervorgebracht, die komplexe Aufgaben vereinfachen, und visuelle App-Builder stehen bei der Prototypenentwicklung an vorderster Front. Diese innovativen Plattformen haben die Umgebung, in der Anwendungen entworfen werden, verändert und ermöglichen es Entwicklern, ihre Ideen mit beispielloser Effizienz in funktionale Prototypen umzusetzen. Sehen wir uns die vielen Vorteile an, die visuelle App-Builder zu einer bevorzugten Wahl für die Prototypenerstellung machen.
Geschwindigkeit der Entwicklung
Visuelle App-Builder wie AppMaster reduzieren den Zeitaufwand für die Erstellung eines Prototyps erheblich. Durch den Einsatz intuitiver Drag-and-Drop-Schnittstellen können Entwickler und Nicht-Entwickler gleichermaßen das Layout und die Funktionalitäten einer Anwendung erstellen, ohne eine einzige Codezeile schreiben zu müssen. Diese schnelle Montage bedeutet, dass Ideen in einem Bruchteil der Zeit, die mit herkömmlichen Methoden erforderlich wäre, zum Leben erweckt und mit Interessengruppen oder potenziellen Kunden geteilt werden können.
Kosteneffizienz
Mit der kürzeren Entwicklungszeit gehen geringere Kosten einher. Visuelle App-Builder machen es überflüssig, ein Team erfahrener Programmierer mit der Erstellung eines Prototyps zu beauftragen, was sie zu einer kostengünstigen Lösung für Start-ups und etablierte Unternehmen macht. Diese Demokratisierung der Entwicklung bedeutet, dass auch Personen mit begrenztem Budget mit ihren Anwendungsideen experimentieren und Prototypen erstellen können.
Zugänglichkeit für Nicht-Entwickler
Eines der wirkungsvollsten Merkmale visueller App-Builder ist vielleicht, dass sie auch Menschen ohne technischen Hintergrund die Tür für Unternehmertum und Innovation öffnen. Unternehmer und Kleinunternehmer können nun ihre Konzepte in greifbare Prototypen umwandeln und so aktiv am Erstellungsprozess teilnehmen, ohne die Hürde des Programmierens erlernen zu müssen.
Konzentrieren Sie sich auf Produkt und Design
Indem sie die Komplexität der Codierung abstrahieren, ermöglichen visuelle App-Builder Entwicklern, sich auf die Verfeinerung des Produktdesigns und der Benutzererfahrung (User Experience, UX) zu konzentrieren. Diese gezielte Aufmerksamkeit kann die Praktikabilität und Attraktivität des Prototyps erheblich verbessern – Aspekte, die für die Sicherstellung der Benutzerakzeptanz und die Gewinnung von Investoren von entscheidender Bedeutung sind.
Förderung von Iteration und Flexibilität
Das Erhalten von Feedback und das Iterieren eines Prototyps ist bei visuellen App-Buildern ein nahtloser Prozess. Anpassungen am Design, an der Funktionalität oder am Arbeitsablauf eines Prototyps können schnell vorgenommen werden, sodass Entwickler mehrere Iterationen testen und ihr Produkt basierend auf Echtzeit-Feedback kontinuierlich verfeinern können. Diese Flexibilität fördert eine agile Entwicklungsumgebung, in der Verbesserungen fortlaufend erfolgen und nicht bis zur nächsten Versionsveröffentlichung verzögert werden.
Integrationsfähigkeiten
Moderne visuelle App-Builder verfügen über leistungsstarke Integrationsfunktionen, die es Prototypen ermöglichen, mit anderen Systemen und Diensten zu interagieren. Diese Interoperabilität ist von entscheidender Bedeutung für die Validierung der Machbarkeit einer Anwendung innerhalb bestehender technologischer Ökosysteme und kann potenzielle Herausforderungen oder Integrationsmöglichkeiten aufzeigen, die bei einer umfassenden Entwicklung auftreten können.
Vorbereitung für die umfassende Entwicklung
Entgegen manchen Missverständnissen können mit visuellen App-Buildern erstellte Prototypen die Grundlage für vollwertige Anwendungen bilden. Tools wie AppMaster können von einem Prototyp zu einer produktionsreifen Anwendung skaliert werden und stellen so sicher, dass die anfängliche Arbeit am Prototyp direkt zum Endprodukt beiträgt.
Die Vorteile, die visuelle App-Builder in der Prototyping-Phase bieten, sind erheblich. Sie verringern die zeitlichen und finanziellen Hürden bei der Verwirklichung einer Idee und vereinfachen den iterativen Prozess der Verfeinerung eines Produkts. Mit diesen Plattformen war das Potenzial zur Erstellung wirkungsvoller und ansprechender Prototypen noch nie so zugänglich.
Erfolgsgeschichten aus der Praxis des Prototypings mit Visual App Buildern
Das Innovationsumfeld ist voller Erfolgsgeschichten, bei denen visuelle App-Entwickler den Prototypenentwicklungsprozess vereinfacht und die Umwandlung einfacher Konzepte in marktreife Produkte beschleunigt haben. Diese Geschichten haben oft eine gemeinsame Erzählung: Eine Einzelperson oder ein Team mit einer Vision nutzt die Leistungsfähigkeit eines visuellen App-Builders, um schnell durch die Prototyping-Phase zu navigieren, Entwicklungshürden zu überwinden und ein Produkt auf den Markt zu bringen, das bei den Benutzern Anklang findet. Hier sind einige überzeugende Fallstudien, die das Potenzial visueller App-Builder im Prototyping veranschaulichen.
Fallstudie 1: Fintech-Startup optimiert den Kreditgenehmigungsprozess
Ein Fintech-Startup wollte den Kreditgenehmigungsprozess revolutionieren, indem es eine intuitive mobile App entwickelte, die eine schnellere Entscheidungsfindung ermöglichen würde. Mithilfe eines visuellen App-Builders haben sie einen Prototyp entworfen, der es potenziellen Kunden ermöglicht, ihre Daten einzugeben, erforderliche Dokumente hochzuladen und Aktualisierungen zum Kreditstatus zu erhalten. Der Prototyp wurde in nur wenigen Wochen entwickelt – ein krasser Gegensatz zu den Monaten, die mit herkömmlichen Entwicklungsmethoden erforderlich gewesen wären. Nach erfolgreichen Benutzertests und mehreren iterativen Verbesserungen basierend auf dem Feedback wurde die Anwendung gestartet. Es erregte sofort die Aufmerksamkeit der Investoren und führte zu einer bedeutenden Finanzierungsrunde.
Fallstudie 2: Gesundheits-App verbessert die Patientenversorgung
Im Gesundheitswesen versuchten Mediziner, die Patientenversorgung durch eine mobile Plattform zu verbessern, die eine bessere Kommunikation und Datenzugänglichkeit ermöglichte. Sie setzten einen visuellen App-Builder ein, um einen funktionalen Prototyp zu entwerfen und bereitzustellen, der Echtzeitaktualisierungen von Patientenakten, Medikamentenplänen und Terminbuchungen ermöglichte. Der Prototyp zeigte während der Pilotphase in mehreren Kliniken schnell seinen Wert und veranlasste die Entwicklung einer vollwertigen Anwendung. Folglich hat die App den Verwaltungsaufwand erheblich reduziert und die Einbindung und Ergebnisse der Patienten verbessert.
Fallstudie 3: Einzelhändler verbessert das Einkaufserlebnis mit AR
Ein Einzelhandelsunternehmen wollte Augmented Reality (AR) in sein Online-Einkaufserlebnis integrieren, um Kunden vor dem Kauf ein Gefühl für die Produkte zu vermitteln. Sie beschlossen, einen visuellen App-Builder zu verwenden, um einen Prototyp einer AR-Funktion zu erstellen, die problemlos in ihre bestehende mobile Anwendung implementiert werden konnte. Der Prototypenentwicklungsprozess ermöglichte es ihnen, mit verschiedenen AR-Funktionen zu experimentieren und schnell einen Machbarkeitsnachweis zu erstellen, der mit echten Benutzern getestet werden konnte. Das Ergebnis war überwältigend positiv und führte zu einer schnelleren Einführung der AR-Funktion, was das Einkaufserlebnis der Kunden steigerte und den Einzelhändler von der Konkurrenz abhob.
Fallstudie 4: EdTech-Startup verbessert das Lernen durch interaktive Module
Ein EdTech-Startup hatte die Vision, eine interaktive Lernplattform zu schaffen, die anpassbare Module bietet, die an unterschiedliche Lernstile angepasst sind. Mit Hilfe eines visuellen App-Builders entwickelten sie einen Prototyp, der eine Vielzahl interaktiver Lernmethoden, Tests und Fortschrittsverfolgung bereitstellte. Diese frühe Version wurde verwendet, um Feedback von Pädagogen und Studenten einzuholen, das in die Entwicklung eines ausgefeilteren Produkts einfing. Heute wird ihre Plattform in mehreren Bildungseinrichtungen eingesetzt und demonstriert die Skalierbarkeit und Effektivität, wenn man mit einem visuellen Prototyp beginnt.
Feedback nahtlos einbinden
Einer der wichtigsten Aspekte der Prototypenentwicklung ist die Fähigkeit, schnell auf Benutzerfeedback zu reagieren. Der Hauptzweck eines Prototyps besteht darin, als Testumgebung für Ideen und Konzepte zu dienen, bevor große Investitionen in die umfassende Entwicklung getätigt werden. Visuelle App-Builder glänzen in diesem Bereich durch die Bereitstellung einer agilen Umgebung, in der Änderungen schnell und ohne umfangreiche Nacharbeit oder komplexe Codierung umgesetzt werden können.
Bei einem traditionellen Codierungsansatz erfordert das Vornehmen von Änderungen auf der Grundlage von Feedback oft das Eintauchen in komplizierte Codebasen, was zeitaufwändig sein kann und das Risiko der Entstehung neuer Fehler birgt. Visuelle Builder hingegen nutzen modulare Komponenten, die sich leicht umkonfigurieren lassen. Das bedeutet, dass, wenn Tester oder Early Adopters Änderungen vorschlagen, sei es die Änderung des Ablaufs eines Prozesses oder die Neugestaltung eines Schnittstellenelements, diese Anpassungen normalerweise in Echtzeit angewendet und getestet werden können.
Visuelle App-Ersteller integrieren häufig auch Versionskontroll- und Kollaborationstools in ihre Ökosysteme. Mit diesen Tools können Entwickler und Stakeholder Änderungen verfolgen, bei Bedarf auf frühere Versionen zurückgreifen und die Entwicklung des Prototyps direkt im App-Erstellungsprozess nachvollziehen. Darüber hinaus können mit visuellen Buildern erstellte Benutzeroberflächen problemlos dupliziert oder als Vorlagen verwendet werden, sodass A/B-Tests und der Vergleich verschiedener Iterationen eines Prototyps zu einer unkomplizierten Aufgabe werden.
Eine Plattform wie AppMaster, die speziell für das Prototyping entwickelt wurde, verbessert diese Feedbackschleife, indem sie es Entwicklern ermöglicht, Frontend-Schnittstellen zu erstellen und Backend-Logik visuell zu orchestrieren. Wenn Benutzerfeedback Änderungen an Geschäftsprozessen vorschlägt, ist es möglich, die relevanten Arbeitsabläufe zu ändern, ohne dass sich dies auf unabhängige Teile der Anwendung auswirkt. Dadurch wird Zeit gespart und die Wahrscheinlichkeit von Fehlern verringert.

Die nahtlose Einbindung von Feedback ist ein Game-Changer für eine schnelle Entwicklung. Es ermöglicht Entwicklern, ein stärker benutzerzentriertes Produkt zu erstellen, was auf dem heutigen Markt, in dem die Benutzererfahrung über Erfolg und Misserfolg entscheiden kann, von entscheidender Bedeutung ist. Visuelle App-Entwickler erkennen diese Notwendigkeit an und präsentieren eine Plattform, auf der praktisches Benutzerfeedback die Weiterentwicklung des Prototyps vorantreibt und zu einem ausgefeilteren Endprodukt führt.
Zukunftssicher mit Visual App Builders
Die kontinuierliche Weiterentwicklung der Technologie erfordert nicht nur die Entwicklung von Apps , die den aktuellen Anforderungen gerecht werden, sondern auch die Weitsicht, um sicherzustellen, dass sie relevant bleiben, wenn sich Benutzerbedürfnisse und Technologietrends ändern. Hier beweisen visuelle App-Entwickler ihren dauerhaften Wert, indem sie bereits in der Prototyping-Phase den Grundstein für zukunftssichere Anwendungen legen.
Eine der wichtigsten Möglichkeiten, mit denen visuelle App-Entwickler zur Langlebigkeit eines Prototyps beitragen, ist die Abstraktion. Unter Abstraktion versteht man den Prozess des Versteckens komplexer Codierung hinter einer besser verwaltbaren Oberfläche, beispielsweise der drag-and-drop Funktionalität, die in visuellen App-Buildern üblich ist. Diese Abstraktion ermöglicht es, sich auf das Design und die Kernfunktionalität der Anwendung zu konzentrieren, ohne sich um die Feinheiten des zugrunde liegenden Codes kümmern zu müssen. Wenn es daher an der Zeit ist, eine Anwendung aufgrund neuer technologischer Standards oder Benutzerpräferenzen zu aktualisieren, ist der Vorgang erheblich einfacher. Die Abstraktionsebenen ermöglichen es Entwicklern oder sogar technisch nicht versierten Beteiligten, Komponenten zu aktualisieren, ohne in die eigentliche Codebasis einzutauchen.
Darüber hinaus sind visuelle App-Builder wie AppMaster zukunftsorientiert konzipiert und unterstützen die neuesten Trends und Technologien. Sie bieten eine flexible Umgebung, die neue Technologien wie künstliche Intelligenz, das Internet der Dinge (IoT) und Blockchain unterstützen kann. Das bedeutet, dass Entwickler diese Technologien mit der Weiterentwicklung und zunehmender Verbreitung in bestehende Anwendungen mit weitaus weniger Aufwand integrieren können, als wenn sie versuchen würden, diese neue Technologie mit einer traditionell codierten App zu verknüpfen.
Mit der Fähigkeit, sich schnell an Veränderungen anzupassen, können Unternehmen flexibel auf Marktveränderungen und Benutzeranforderungen reagieren und sich durch die schnelle Bereitstellung aktualisierter oder völlig neuer Funktionen einen Wettbewerbsvorteil sichern. Visuelle App-Builder stärken ein Modell der iterativen Entwicklung, das eine kontinuierliche Verbesserung fördert. Dies ist besonders wertvoll in Branchen, in denen es häufig zu Störungen kommt und die Fähigkeit zur schnellen Umstellung oder Skalierung den Unterschied zwischen Erfolg und Obsoleszenz ausmachen kann.
Schließlich tragen visuelle App-Entwickler zu nachhaltigen Softwareentwicklungspraktiken bei. Durch die Vereinfachung des Entwicklungsprozesses und die Ermöglichung einer effizienteren Nutzung von Ressourcen ermutigen diese Builder Entwickler, langfristig zu denken und unter Berücksichtigung der Skalierbarkeit zu entwickeln. Da man sich nicht auf eine einzige Programmiersprache oder ein einziges Framework verlässt, ist sichergestellt, dass Anwendungen auch dann zugänglich und aktualisierbar bleiben, wenn bestimmte Technologien veraltet sind.
Betrachten Sie den Lebenszyklus einer typischen Anwendung: vom Konzept bis zum Design, vom Prototyp bis zur Produktion und von der Markteinführung bis zur kontinuierlichen Verbesserung. In jeder Phase kann ein visueller App-Builder eine entscheidende Rolle dabei spielen, sicherzustellen, dass die Anwendung nicht nur die Probleme von heute löst, sondern auch für die Herausforderungen von morgen gerüstet ist. Mit visuellen App-Buildern entwickelte Prototypen sind keine Endpunkte, sondern anpassungsfähige Vermögenswerte im digitalen Arsenal eines Unternehmens. Daher sind visuelle App-Builder nicht nur Werkzeuge zur Erstellung, sondern auch Instrumente für dauerhafte Innovation und geschäftliche Widerstandsfähigkeit.
Einschränkungen und häufige Missverständnisse überwinden
In der Technologiebranche wimmelt es von Innovationen und rasanten Fortschritten, doch Missverständnisse bremsen oft die Einführung transformativer Tools wie visueller App-Builder. Es ist wichtig, diese direkt anzugehen, um das wahre Potenzial zu verstehen, das diese Plattformen bieten können, insbesondere bei der Prototypenentwicklung.
Mythos: Begrenzte Anpassungsmöglichkeiten
Eine häufige Fehlinformation ist, dass visuelle App-Builder Benutzer auf einen vordefinierten Satz von Vorlagen und Anpassungsoptionen beschränken. Während einige Plattformen möglicherweise Einschränkungen haben, bieten führende Lösungen wie AppMaster umfangreiche Anpassungsmöglichkeiten. Diese Plattformen bieten viele Designkomponenten, Logikkonstrukte und Integrationsoptionen und geben Entwicklern die nötige Flexibilität, ihre Prototypen genau an die Spezifikationen und das einzigartige Branding ihres Projekts anzupassen.
Mythos: Nur für einfache Anwendungen
Ein weiteres Missverständnis besteht darin, dass visuelle App-Builder nur mit einfachen oder grundlegenden Anwendungen umgehen können. Die Realität ist, dass viele visuelle Tools ausgereift genug sind, um die Entwicklung komplexer Anwendungen mit komplexer Geschäftslogik, Datenbeziehungen und Benutzerinteraktionen zu unterstützen. Der Schlüssel liegt in der Fähigkeit des Visual Builders, komplexe Prozesse in eine zugänglichere, benutzerfreundlichere Umgebung zu übersetzen.
Mythos: Mangelnde Professionalität
Einige Kritiker argumentieren, dass mit visuellen Mitteln entwickelte Anwendungen nicht die Professionalität oder Robustheit ihrer traditionell codierten Gegenstücke aufweisen. Dabei wird die professionelle Qualität außer Acht gelassen, die moderne Visual Builder liefern können. Viele Plattformen, einschließlich AppMaster, generieren optimierten, sauberen Code, der den Industriestandards entspricht und eine effiziente Leistung erbringt. Die professionelle Ausgabe ist ein Beweis für die hochmodernen Algorithmen und Codierungsstandards, die diese Plattformen hinter den Kulissen nutzen.
Mythos: Nicht skalierbar oder produktionsbereit
Ein hartnäckiger Mythos besagt, dass visuelle App-Builder für skalierbare Software in Produktionsqualität ungeeignet sind. Das könnte nicht weiter von der Wahrheit entfernt sein. Fortschrittliche visuelle Erstellungsplattformen betonen den anfänglichen Erstellungsprozess sowie die Skalierbarkeit und Langlebigkeit der Anwendungen, die sie erstellen. Sie generieren Code, der bei Bedarf skaliert werden kann, um sicherzustellen, dass sich der Prototyp, den Sie heute entwickeln, zur leistungsstarken Produktionsanwendung von morgen entwickeln kann.
Mythos: Für Entwickler mit Programmierkenntnissen unzugänglich
Es wird oft angenommen, dass visuelle App-Builder nur für Nicht-Programmierer konzipiert sind und erfahrenen Entwicklern kaum oder gar keinen Mehrwert bieten. Während diese Tools die App-Erstellung für ein breiteres Publikum demokratisieren, dienen sie in Wirklichkeit auch als leistungsstarke Beschleuniger für erfahrene Programmierer. Indem die alltäglichen, sich wiederholenden Aspekte des Codierens auf den visuellen Builder verlagert werden, können sich Entwickler mehr auf kreative Problemlösungen und strategische Planung konzentrieren.
Mit dem Fortschritt der Branche und der Weiterentwicklung dieser Tools werden viele der früheren Einschränkungen visueller App-Builder überwunden. AppMaster und ähnliche Plattformen entwickeln ihre Angebote ständig weiter, um eine iterative, reaktionsfähige und leistungsstarke Umgebung für die Prototypenentwicklung bereitzustellen. Indem sie diese weit verbreiteten Missverständnisse ausräumen, können Entwickler und Innovatoren das Potenzial visueller App-Entwickler freisetzen und sie nutzen, um die nächste Welle digitaler Lösungen voranzutreiben.
Eine Einführung in AppMaster als Prototyping-Tool
Die Prototyping-Phase ist entscheidend, wenn es darum geht, Ideen in greifbare Produkte umzusetzen. In dieser Phase werden Konzepte validiert, die Funktionalität getestet und Feedback eingeholt – und das alles, bevor der gesamte Entwicklungsprozess in Angriff genommen wird. In dieser entscheidenden Phase bietet AppMaster, eine aufstrebende Plattform im Bereich der No-Code- Entwicklung, einen optimierten Ansatz für die Prototypenerstellung, der sie von herkömmlichen Entwicklungsmethoden abhebt.
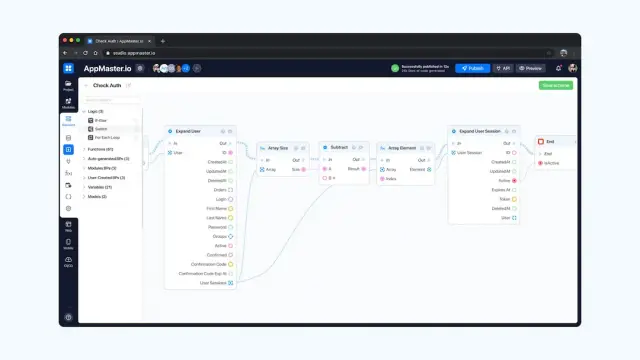
AppMaster ist im Kern auf Rapid Prototyping ausgelegt. Über die visuelle App-Builder-Oberfläche können Benutzer die Komponenten ihrer Anwendung zusammensetzen, ohne eine einzige Codezeile schreiben zu müssen. Sie können Datenmodelle erstellen, Geschäftslogik mit Business Process (BP) Designer entwerfen und sogar API- endpoints und WebSocket- Verbindungen definieren. Darüber hinaus bietet AppMaster für diejenigen, die Webanwendungen erstellen möchten, die Möglichkeit, UI-Layouts und Interaktionen mithilfe eines drag-and-drop Ansatzes zu erstellen, was das Entwicklungserlebnis weiter verbessert.
Diese no-code Plattform ist eine leistungsstarke Toolbox für Unternehmer, Designer und Unternehmen, die ihre Vision effizient prototypisieren möchten. Der Hauptvorteil von AppMaster ist seine Fähigkeit, echte, ausführbare Anwendungen zu generieren. Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, übernimmt die Plattform Ihre visuellen Entwürfe und übersetzt sie in hochwertigen Quellcode für Backend-, Web- und mobile Anwendungen – und das alles innerhalb eines bemerkenswert kurzen Zeitrahmens – oft in weniger als 30 Sekunden.
Ein weiterer bahnbrechender Aspekt von AppMaster ist sein Engagement für Skalierbarkeit und Zukunftssicherheit. Während Prototypen typischerweise als vorläufige Versionen eines Produkts angesehen werden, werden diese frühen Builds mit AppMaster unter Berücksichtigung der Skalierbarkeit erstellt. Dadurch gelingt der Übergang vom Prototyp zum vollwertigen Produkt nahtlos. Diese Eigenschaft macht AppMaster zu einer günstigen Position für Start-ups und Unternehmen, die ihre Softwarelösungen selbstbewusst weiterentwickeln möchten. Die Plattform generiert Anwendungen ohne technische Schulden, da sie die Anwendung nach jeder Änderung von Grund auf neu generiert.
AppMaster konzentriert sich auf Effizienz und rationalisiert den Prototyping-Workflow so weit, dass sich Benutzer auf die kreativen und innovativen Aspekte ihrer Projekte konzentrieren können. Typische Herausforderungen während der Entwicklungsphase, wie die Konsolidierung von Feedback oder die Änderung der Logik, werden deutlich minimiert. Diese einfache Iteration ist im Prototyping-Zyklus unverzichtbar, wo häufige Anpassungen die Norm sind.
Zusammenfassend lässt sich sagen, dass AppMaster ein Rapid-Prototyping-Instrument und eine Plattform ist, die den Weg vom Konzept zum konkreten Produkt gestaltet. Es ermöglicht seinen Benutzern, die vollen Möglichkeiten ihrer Ideen auszuschöpfen, und macht die einst komplexe Phase der Prototypenentwicklung zu einem Bereich, in dem Kreativität und Strategie ohne die üblichen technischen Barrieren gedeihen.
FAQ
Ein visueller App-Builder ist ein Entwicklungstool, mit dem Benutzer Softwareanwendungen über grafische Benutzeroberflächen anstelle der herkömmlichen handcodierten Programmierung erstellen können. Benutzer können die logischen Strukturen und Schnittstellen einer App mithilfe von drag-and-drop Komponenten und visuellen Workflows entwerfen und zusammenstellen.
Visuelle App-Builder eignen sich ideal für die Prototypenerstellung, da sie den Zeit- und Arbeitsaufwand für die Umsetzung einer Idee in ein funktionierendes Modell drastisch reduzieren. Diese Geschwindigkeit ermöglicht es Unternehmen und Einzelpersonen, Konzepte schnell zu validieren und auf der Grundlage von Feedback Verbesserungen vorzunehmen, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Durch die Bereitstellung von Rapid-Prototyping-Funktionen unterstützen visuelle App-Entwickler Innovatoren dabei, ihre Ideen in realen Szenarien zu testen. Dies ist entscheidend, um frühzeitiges Benutzerfeedback zu sammeln und datengesteuerte Entscheidungen über die zukünftige Entwicklung des Produkts zu treffen.
Zu den Vorteilen gehören eine verkürzte Entwicklungszeit, Kosteneffizienz, die einfache Einbindung von Änderungen und Feedback, die Zugänglichkeit für Nicht-Entwickler und die Möglichkeit, sich auf Produktinnovationen statt auf technische Details zu konzentrieren.
Ja, viele visuelle App-Builder, einschließlich AppMaster, sind darauf ausgelegt, Prototypen auf die volle Produktionsstufe zu skalieren und so die Erstellung voll funktionsfähiger, skalierbarer Softwarelösungen zu ermöglichen.
Im Vergleich zur herkömmlichen Codierung bieten visuelle App-Builder einen intuitiveren, schnelleren und weniger technischen Ansatz für die App-Entwicklung. Während herkömmliche Codierung umfassende Anpassungsmöglichkeiten bietet, bieten visuelle Builder ein Gleichgewicht zwischen Anpassung und Geschwindigkeit, ideal für schnelles Prototyping.
AppMaster gilt als leistungsstarke no-code Plattform, die sowohl für die Entwicklung von Prototypen als auch für die vollständige Anwendungsentwicklung geeignet ist. Es bietet eine visuelle Schnittstelle zum Entwerfen von Geschäftslogik, APIs und Benutzeroberflächen sowie die Möglichkeit, Code effizient zu generieren und bereitzustellen.
Obwohl visuelle App-Builder leistungsstark sind, weisen sie im Vergleich zur herkömmlichen manuellen Programmierung möglicherweise einige Einschränkungen hinsichtlich der Anpassbarkeit und Kontrolle über feinkörnige technische Details auf. Allerdings erweitern Fortschritte in der Technologie ihre Möglichkeiten kontinuierlich.
Ja, einer der Hauptvorteile visueller App-Builder ist ihre Zugänglichkeit für technisch nicht versierte Benutzer. Mit minimaler Schulung können Personen ohne Programmierkenntnisse mit diesen Tools Prototypen erstellen und sogar vollständige Anwendungen entwickeln.
Zu den häufigen Missverständnissen gehört die Annahme, dass visuelle App-Builder nur für einfache Anwendungsfälle geeignet sind, dass es ihnen an Professionalität mangelt oder dass sie keine skalierbaren, produktionsbereiten Anwendungen erstellen – was alles nicht auf fortgeschrittene Plattformen wie AppMaster zutrifft.
Visuelle App-Builder zeichnen sich aufgrund ihres modularen und flexiblen Designs durch die Einbeziehung von Benutzerfeedback aus. Entwickler können den Prototyp basierend auf Benutzereingaben schnell iterieren, ohne dass eine umfangreiche Neucodierung erforderlich ist.
Visuelle App-Builder sind für Startups und kleine Unternehmen besonders kostengünstig, da sie die schnelle Entwicklung von Prototypen ermöglichen, ohne dass ein großes Entwicklerteam oder erhebliche Kapitalinvestitionen in der Anfangsphase erforderlich sind.






