12 种适合您网站性能的最佳网站速度测试工具
您想提高网站的性能但不知道从哪里开始?我们帮助您找到执行速度测试的最佳工具。

在没有人有足够时间等待的繁忙世界中,如果网站加载速度更快,访问者也会喜欢它。因此,优化您的网站加载时间以将您的网站访问者转化为销售已成为必然。如果您希望访问者留在您的网页上并提高转化率,您需要通过优化的网站提供更好的用户体验。
提高网站性能的最佳方法是使用允许识别和修复网络问题的工具,从而提高性能。您可能想知道 2022 年测试网站性能的最佳免费工具。如果是,请不要再犹豫了!在本文中,我们将讨论提高网站性能至关重要的原因以及优化 Web 性能的最佳工具。
为什么检查网站的性能很重要?
网站所有者必须了解更好的用户体验以提高转化率的价值。如果网站具有高质量的性能矩阵,访问者就会喜欢它。我们正在列出您需要测试网站性能的主要原因。让我们开始:
- 识别需要时间加载的 Web 资源
测试您的网站性能的主要原因是确定使您的网站加载速度变慢的网络资源。您可以将站点 URL 输入到任何性能测试工具。这些工具将为您提供问题的详细报告以及缓解问题的建议。
- 分析网站速度
借助性能测试工具,您可以检查您的网站或网页。如果速度很慢,这些工具将为您提供优化速度的解决方案。速度优化将帮助您在搜索结果中对您的网站进行排名。
- 检查站点在多个设备上的兼容性
这些工具允许网站所有者检查不同设备上的网站性能。在台式机和手机上测试网站可以深入了解网站在多种设备上的外观。
- 提供更好的用户体验
检查网站进度可以查明触发用户离开网站的核心问题。在快速发展的数字世界中,网站是在线提供商业产品/服务的企业的资产。在缓解核心网络问题后,您将全部准备好为访问者提供更好的用户体验并提升您的业务图。
什么是有效的网站性能测试工具?
如今,网站所有者广泛使用网站测试工具来优化性能。这些测试工具可帮助网站所有者测试性能并提高网站加载时间。
在了解了网站性能测试的重要性之后,您可能想知道网站响应能力的最佳工具。你不必担心更多!我们将在 2022 年推出 12 种最佳工具来测试您的网站性能和速度测试工具。让我们更深入地了解细节:
王国

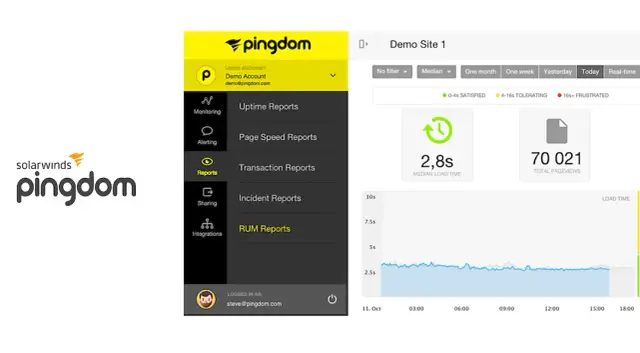
Pingdom 是一种流行的性能测试工具,用于优化网站的速度。 Pingdom 于 2007 年推出,已在许多流行的社交网站上使用,例如 Facebook、Spotify 和 Twitter,以使他们的网站可供用户使用。除了性能测试工具,Pingdom 提供了一个监控工具包来测试网站,但他们的网站速度测试工具是最受欢迎的。此外,此测试工具可帮助网站所有者监控网站加载时间并扫描网站的性能和速度。
最重要的是,Pingdom 在使用方面更加用户友好。您只需输入网站 URL 即可执行网站速度测试和网站性能。之后,您可以从给定的 7 个位置中选择一个位置。一旦您选择了一个位置,结果将显示网站加载时间、网页大小以及访问这些页面的请求数。关于 Pingdom 性能测试工具的有趣事实是它允许您测试您的网站来自世界任何地方的性能。假设您在美国,但一段时间后,您将搬到加拿大。在这种情况下,此性能测试工具将允许您从两个位置测试您的网站的性能。
在 Pingdom 中输入您的网站 URL 后,您会从 Pingdom 获得一个从 0 到 100 的分数,这表明您的网站与其他网站相比的性能。获得分数后,Pingdom 将建议即时操作以提高您的网站性能。使用 Pingdom 进行测试后,您将了解无缘无故的重定向、多个请求以及需要压缩的图像。此外,您将了解您网站上需要更多加载时间的元素。 Pingdom 还提供订阅计划,以便在您的网站表现不佳时对其进行监控。
站点 24 x 7

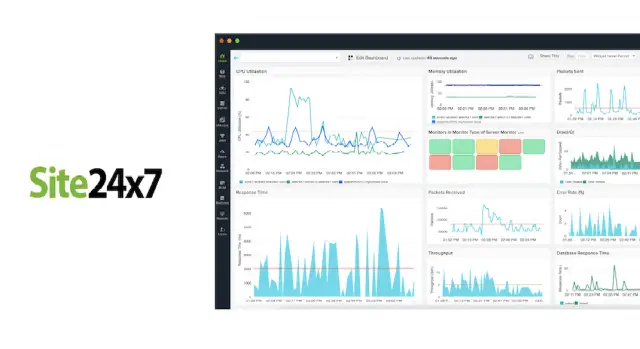
Site24x7 是一个免费的网站性能测试工具,广泛替代 Pingdom。如果您是小型企业网站的所有者,那么此测试工具是您的最佳选择。该工具足以在 110 个位置测试网站。您只需输入网站 URL 并获取有关网站指标的详细报告。
谷歌 PageSpeed 见解

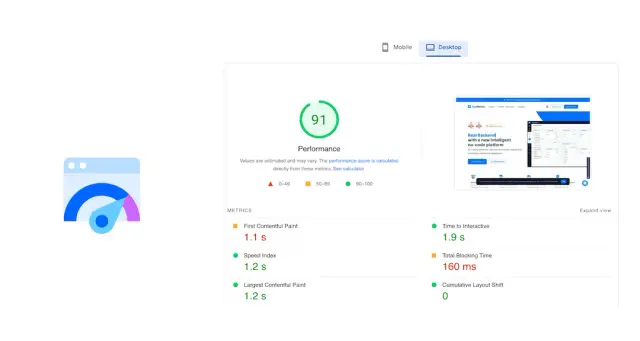
谷歌在提供更好的用户体验方面已经走了很长一段路,并引入了许多工具来提高网站性能。最重要的是,Google PageSpeed Insights 是免费的性能测试工具之一,可深入了解网站加载速度并推荐最佳实践以提高网站性能。谷歌于 2018 年推出了其性能测试工具,该工具提供的网站分数从 0 到 100 不等。
如果您获得更高的性能分数,则您的网站会以更好的用户体验运行得更好。您可能想知道如何使用 Google 性能工具来检查网站速度和性能。您只需访问 PageSpeed Insights 网站并输入您的网站 URL。输入 URL 后,按“分析”按钮。谷歌的这个性能测试工具将检查网站并根据您的网站性能提供分数。使用 PageSpeed Insights 是监控网站性能和访问 Google 的 Web Core Vitals 的好主意。
Google 提供的这些 Web Core Vitals 允许网站所有者在 SERP(搜索引擎结果页面)中测试网站性能。此外,Google PageSpeed Insights 提供了减少网站加载时间和提高网站性能的建议。谷歌的这个监控工具可能会推荐图像压缩或减少 JavaScript 以提高网站的响应能力。此外,这个由谷歌支持的工具是免费的,并且倾向于测试无限的网站。性能测试完成后,Google PageSpeed Insight 还会提供网站诊断报告。
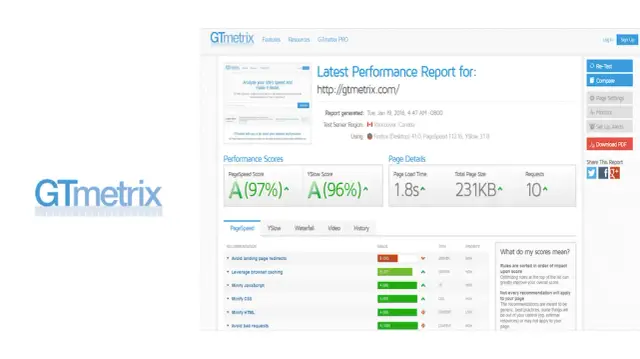
GTmetrix

GTmetrix 是网站的最佳监控工具之一,可用于在任何地方测试网站的性能。与其他网站性能工具一样,GTmetrix 在执行网站性能测试后也会分配一个等级。输入网站的 URL 后,此性能测试工具将为您提供有关网站性能的详细报告。借助此监控工具,您可以监控网站速度、网站响应中的核心问题,以及如何使用此测试工具缓解这些问题的建议。
例如,如果您的网站存在网络负载问题,此工具将提供您网站 URL 的完整列表以缓解此问题。与 Google PageSpeed Insights 类似,此测试工具还将显示您通过或失败的 Google Web Core Vitals 状态。该工具的独特之处在于它允许您跨不同的浏览器和设备测试网站。在开始使用此工具之前,您需要创建一个免费帐户。
网页测试
WebPage Test 是一个免费的监控工具,允许网站所有者检查网站性能以改进性能指标。选择此工具进行 Web 测试的最大原因是它允许 Web 用户跨多个设备和浏览器测试站点性能。您只需要使用此工具输入网站的 URL,它将测量网站的速度和性能。您需要跨多个设备和网络测试您的网站,以正确了解您的网站性能。此外,这个开源工具允许在 40 个地点测试一个网站,并为结果从 F 到 A 分配等级。
网络监视器

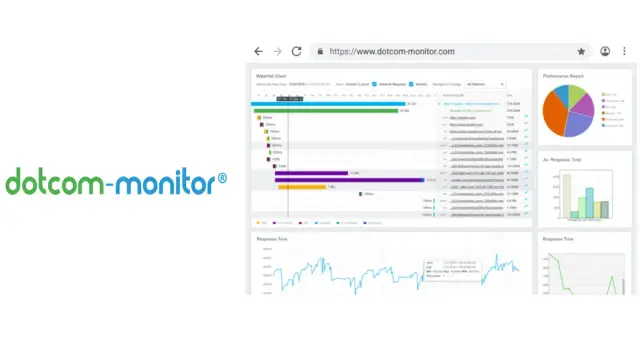
Dotcom-Monitor 是一款免费的性能测试工具,可帮助网站所有者监控其网站的速度和加载时间。此外,此工具是性能测试工具之一,可提供有关访问者访问网站的位置和设备的信息。此外,此工具使用此信息来查明网站问题并在正确的时间缓解这些问题。此工具根据您的站点速度和服务器响应提供评分。此外,该性能测试工具允许站点所有者在缓存的帮助下获取有关重复访问者的信息。
黄色实验室工具
Yellow Lab Tools 于 2014 年推出,是最近添加的用于监控站点性能的性能测试工具。该测试工具提供了出色的功能来审核网站性能并提供改进网站性能的建议。输入站点 URL 后,此测试工具会显示测试分数以及有关站点性能、请求数量、CSS 详细信息和 Web 性能问题的所有必要详细信息。总的来说,它是最好的测试工具之一,但仍然缺乏详细的功能来揭示网络的深入性能指标。
WAVE Web 可访问性评估工具
此性能测试工具专门用于检查 Web 可访问性评估。为了让更多访问者访问您的网站,您需要让所有访问者都可以访问它。 WAVE 的 Web 可访问性评估工具使残障人士更容易访问 Web 内容。您需要将您的网站输入此测试工具,以全面了解您的表现。使用此工具,您可以提高网站的可访问性,从而获得更好的用户体验。
SEO网站检查
如果您想通过适当的 SEO 为您的网站带来自然流量,那么 SEO Site Checkup 是推荐的测试工具。该测试工具可识别网站中的核心 SEO 问题。您只需输入网站 URL,此监控工具会建议您的元标记和元描述,以便在 Google 搜索结果中对站点进行排名。此外,此工具可监控网站响应并帮助通过安全协议。
语义文本

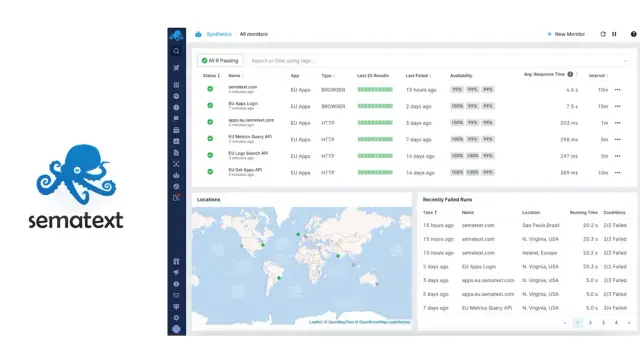
Sematext 套件引入了 Synthetics,这是一种用于监控网站性能的速度测试工具。最近这个速度测试工具已经在用户中流行起来。该工具易于使用,允许用户跨多个位置和不同设备测试加载速度。此外,该网站性能测试工具提供直观的用户界面来监控您的网站状态。此工具还提供多个触发器,以在您的网站运行不佳时通知您。该工具是提供免费试用以探索其功能的网站性能测试工具之一。要获得此工具的更多高级功能,您需要订阅订阅计划。
IsItWP 网站速度测试工具
IsItWP 网站速度测试工具是一种流行的监控工具,可提供详细的性能数据。该工具允许跨多个设备进行网站速度测试。输入网站的 URL 后,此工具将为您提供有关网站加载时间、性能等级、请求数量和其他指标的深入报告。显示性能等级后,此工具将提供改进性能的建议。
上升趋势

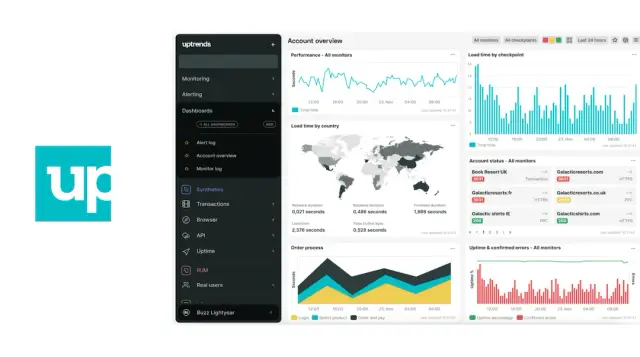
Uptrends 是流行的网站性能测试工具,具有完整的工具包。本工具包有速度测试、负载测试、UI测试、网络检查等多种工具。上升趋势允许用户在多个位置和不同设备上检查站点速度。跨不同设备的性能测试使您可以从不同的角度查看站点。
该工具从 Google PageSpeed Insights 收集数据,并提供有关网站性能的详细报告。 Uptrends 是一种以瀑布方式对性能指标进行排序的工具。以瀑布方式显示您的站点元素将允许您检查影响 Web 性能的元素。此外,此工具允许比较不同 Web 浏览器的页面速度。
Uptrends 可以跨多个位置和在不同设备(例如移动设备和台式机)上测试业务站点。要在桌面上运行测试,您可以在任何浏览器中选择屏幕分辨率,以多种方式测试站点速度。值得注意的是,您可以使用此工具的免费试用版运行桌面测试。
最后的想法
我们希望您清楚检查网站性能和测试质量指标的顶级工具的重要性。要成功开展在线业务,您需要一个加载速度更快的网站,以将访问者转化为销售并提高转化率。此外,具有质量性能指标的商业网站将帮助您在搜索结果中获得更好的排名。对此,您需要使用性能测试工具来检查您的站点性能。
在本指南中,我们提到了可以帮助您进行网络优化的 12 大工具。使用这些工具,您无法查明问题,但也可以获得解决问题的最佳建议。这些工具最好的一点是它们都可以免费使用。假设您正在寻找一种工具来为您的站点设计管理面板。在这种情况下,我们建议您尝试 AppMaster。
该 可视化编程工具 提供了一个后端,无需编写任何代码即可为您的企业创建交互式管理面板。您可以与任何 无代码网站创建者(例如 Adalo 或 Bubble)集成的明显事实。此外,您可以使用性能测试工具检查此管理面板的性能。





