كيفية إنشاء خرائط مواقع وإطارات سلكية لموقعك على الويب؟
في الغالب ، يخلط الأشخاص بين خرائط المواقع والإطارات الشبكية. لكن هذين شيئين مختلفين في تخطيط الويب. تمثل خريطة الموقع جميع صفحات الويب لربط محتوى كل صفحة ، بينما يمثل الإطار الشبكي التصميم المرئي لموقع الويب.

إن بدء العمل في مشروع بفكرة غامضة عن إنشائه لن يؤدي إلا إلى تعقيد الإجراء. وينطبق الشيء نفسه على إنشاء خرائط المواقع والإطارات الشبكية. بمجرد تحديد الهدف وتحليل نطاق عملك ، تحتاج إلى إنشاء خريطة موقع وإطار سلكي لموقع الويب الخاص بك. يكفي إعطائك إرشادات حول تنظيم الموقع واستراتيجيته لإنشاء المحتوى. قد تتساءل عن كيفية إنشاء خريطة موقع لموقع الويب الخاص بك. في هذه المقالة ، سنكشف عن أفضل الطرق لإنشاء خريطة موقع وإطار سلكي ، وعملية تصميم الويب ، والمراحل الأربع لتصميم الويب ، والفرق بين خرائط المواقع والإطارات الشبكية.
لنبدأ بإنشاء خريطة الموقع:
إنشاء خريطة الموقع:
يمكنك اختيار تصميم خريطة موقعك بعدة طرق مختلفة وفقًا لاحتياجات عملك. بمعنى آخر ، يمكن لخريطة الموقع أن تنقل المعلومات بوضوح بالطريقة التي تريدها لتوصيلها إلى جمهورك. هناك ثلاث طرق لإنشاء خريطة الموقع ، جنبًا إلى جنب مع المعلومات. كل منهم هو الأفضل في التواصل مع عملائك.
القائمة
القائمة عبارة عن بنية مباشرة يمكن ترتيبها أو عدم ترتيبها. يستخدم التداخل لتمثيل التسلسل الهرمي. فيما يلي مثال على خريطة موقع قائمة:
- فِهرِس
- موقع الكتروني
- المطورين
- المصممين
- المحررين
- عملاء
- الزائرين
- محتوى
- التسلسل الهرمي
- معقد
- اعمال تجاريه عبر الانترنت
القائمة ممتازة لتمثيل مواضيع الصفحة والتسلسل الهرمي النسبي. يمكنك على الفور زيارة الصفحات الخاصة بالمطور والمحرر والعملاء حيث يحصل الجميع على مستوى متساوٍ من المكانة.
رسم بياني أفقي
يقدم موقع هيلاري بيت التصميم الأكثر شيوعًا لخريطة الموقع. يزيد من رؤية الموقع في شكل قائمة من خلال الإشارة إلى اتجاه الصفحات. علاوة على ذلك ، فهي أداة أكثر فائدة لنقل التسلسل الهرمي والتنقل في الموقع للعملاء. موقع Pitts هو متجر للتجارة الإلكترونية لا يقدم مخزونًا شاملاً لصفحات الموقع. يمكن أن يكون هناك واحد أو ألف صفحة منتج متنوعة. يتم التحكم في صفحات المنتج تقريبًا عبر قوالب ديناميكية. سيختلف التدفق من فهرس المنتج إلى تفاصيل المنتج من منتج لآخر. من الضروري أن تصف بوضوح أصحاب المصلحة في مكانك في هذه العملية.
رسم بياني عمودي
الرسم التخطيطي العمودي هو مجرد مخطط أفقي مدرج على جانبه حيث لا يمكن للتدفق من اليسار إلى اليمين التقدم. تعد التخطيطات العمودية أكثر فائدة لتعيين المزيد من المعرفة المنظمة ، مثل تخطيط منطقة موقع أكثر دقة.

أدوات إنشاء خريطة الموقع:
يمكن أن تساعدك أي أداة تصميم تقدم إمكانيات تحرير النص والمربعات والسهام في إنجاز المهمة.
- AppMaster
- المحور
- سليك بلان
أعلاه عدد قليل من الأدوات التي تدعم إنشاء خريطة الموقع. نوصيك بتجربة AppMaster لإنشاء خرائط مواقع أسرع وأرخص.
ما هو التخطيط الشبكي في تصميم المواقع؟
نأمل أن تكون واضحًا بشأن إنشاء خرائط المواقع. دعونا نحفر أعمق لفهم الإطارات السلكية. يعمل ملف Sitemap كمخطط لموقع الويب بالكامل ، لكن الإطار السلكي يصور مخططًا لصفحة واحدة أو مجموعة صفحات. يمكنك أخذ خريطة الموقع والتكبير لتحسين صفحة واحدة في هذا الإطار السلكي عالي المستوى. مثل خريطة الموقع ، يستحوذ الإطار السلكي على التسلسل الهرمي بطريقة رائعة. لكن هذا التسلسل الهرمي يقتصر على صفحة واحدة ويصف الأهمية النسبية للمحتوى أثناء تمريره إلى أسفل الصفحة.
يمكن أن تكون الإطارات الشبكية في مجموعة متنوعة من مستويات التفاني. يمكن أن تكون بعض الإطارات الشبكية هي التصميم النهائي ، الذي تم إنشاؤه باستخدام أنماط النص النهائية ، والتحجيم ، وأخذ عينات من الصور. البعض الآخر أكثر منهجية ، حيث يتم إرفاق مجموعة من المربعات أحادية اللون حيث سيظهر المحتوى بشكل مناسب. أدوات لإنشاء إطار سلكي فعال:
AppMaster هو أفضل أداة متاحة لإنشاء إطارات سلكية ترسم أفكار موقع الويب الخاص بك بشكل مثالي. توفر منصة إنشاء التطبيقات الخالية من التعليمات البرمجية ميزات غير مقيدة يمكن أن تساعدك في إنشاء إطارات سلكية دون استثمار كبير.
ما هي عملية تصميم الويب؟
غالبًا ما يعتبر مصممو الويب عملية تصميم الويب معقدة وتقنية ، مثل استخدام الأكواد أو إضافة الإطارات الشبكية أو إدارة المحتوى. لكن التصميم الرائع لا يتعلق بتحميل صور لافتة للنظر أو دمج زر الوسائط الاجتماعية. يتبع التصميم الرائع عملية تطوير موقع الويب بنهج استبدادي وقائد.
تقدم مواقع الويب المصممة جيدًا أكثر بكثير من مجرد جماليات. إنها تؤثر على الزائرين لفهم العنصر والشركة والعلامة التجارية عبر أسهم مختلفة وإضافة نصوص ومرئيات وتنقلات. هذا يعني أن كل عنصر في موقعك يجب أن يكون له هدف محدد. لكن كيف يمكنك تحقيق هذا التركيب المتوازن للأجزاء؟ من خلال عملية تصميم ويب شاملة ومتكاملة ، يمكنك إنشاء موقع ويب جيد التصميم لا يتطلب سوى سبع خطوات.
1. تحديد الهدف: في هذه المرحلة الأولية ، يحتاج المنشئ إلى إدراك الهدف النهائي لتصميم الموقع عبر التواصل مع العميل. اطرح استفسارات لتحليل المفهوم الأساسي لتصميم الموقع.
2. قياس النطاق: بعد تحديد الهدف ، تحتاج إلى قياس نطاق المشروع. كم عدد الصفحات ذات الميزات المحددة التي تتطلب تحقيق هدف الموقع ، وفترة تصميمه.
3. إنشاء ملف Sitemap وإطار سلكي: يعمل ملف Sitemap كقاعدة لأي موقع ويب مصمم جيدًا. يوفر لمصممي الويب صورة واضحة لهيكل موقع الويب ويحدد الارتباطات بين الصفحات المختلفة وخصائص المحتوى. يعمل الهيكل الشبكي أيضًا كدليل لكيفية ظهور الموقع أخيرًا
4. إدارة المحتوى: تعد إدارة المحتوى أمرًا حيويًا في إنشاء مواقع الويب. يشرك الزوار لتحقيق الأهداف الضرورية للموقع. يمكن أن يتأثر بكل من المحتوى نفسه وكيفية تقديمه.
5. المكونات المرئية: تساعد العناصر المرئية على زيادة النقرات والانتباه والمال. يمكن أن تدعم هذه العملية برامج مثل المصور والفوتوشوب وبلاط الأنماط وكولاج العناصر ولوحات المزاج.
6. الاختبار: أنت جاهز للاختبار بعد أن يحتوي الموقع على جميع العناصر المرئية ومحتوياته.
- مدقق ارتباط W3C
- SEO العنكبوت
يمكن أن تساعد أدوات الاختبار المذكورة أعلاه في تنفيذ الاختبار.
7. الإطلاق: بعد أن يعمل كل شيء بشكل جيد ، تحتاج إلى التخطيط لإطلاق موقعك وتنفيذه. عليك أن تفكر في كل من توقيت الإطلاق وتكتيكات الاتصال.
ما هي المراحل الأربع لتصميم الويب؟
في الوقت الحاضر ، إنشاء مواقع الويب ليس معقدًا كما كان في الماضي. باستخدام الأدوات والتقنيات الحديثة ، يمكنك تصميم موقع ويب رائع دون أن تكون خبيرًا في الترميز.
للحصول على أفضل النتائج ، يجب عليك التخطيط لكل خطوة والتأكد من أنك تبدو بالطريقة التي تريدها. قام مطورو الويب عمومًا بتقسيم الإجراء إلى أربع مراحل متميزة. يمكّنك هذا من إبقاء الأمور منظمة ويسمح لك أيضًا بإنشاء موقعك بشكل مناسب ، بحيث يبدو كل شيء رائعًا.
تشبث؛ في هذه المقالة سوف تستكشف المراحل الأربع الرئيسية لتصميم الموقع.
المرحلة 1: تخطيط موقع الويب
يعمل التخطيط العام للموقع كأساس لك. هنا ، تحتاج إلى تحديد المجال الخاص بك وتسجيله. يعد اختيار أفضل استضافة ويب مهمة أخرى مهمة. اختر نظامًا أساسيًا لأداة إنشاء موقع الويب وخطط لتخطيط موقعك.
المرحلة الثانية: إنشاء المحتوى
من الناحية الفنية ، لا تنتهي المرحلة الثانية أبدًا. عليك دائمًا العمل على إنشاء محتوى جديد وإدارة تحسين مُحسّنات محرّكات البحث للمحتوى الخاص بك. يشرك الزوار لتحقيق الأهداف الضرورية للموقع.

المرحلة 3: إعداد الوسائط المتعددة
يؤثر تفضيل الألوان والمرئيات الصحيحة على رغبة الزائر في البقاء على موقعك ، لذا اقض وقتًا مناسبًا لجعل هذه المرحلة مناسبة.
المرحلة 4: إطلاق الموقع
بعد إدارة الأشياء بالطريقة التي تريدها في المراحل الثلاث الأولى ، حان الوقت لإطلاق موقع الويب الخاص بك بشكل عام.
الفرق بين خريطة الموقع والإطار السلكي
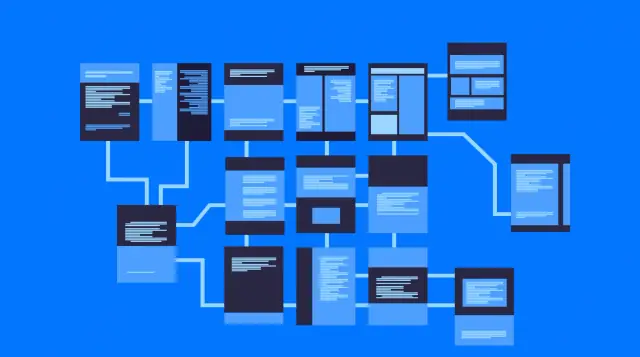
يشير كل من ملف Sitemap والإطار الشبكي إلى تخطيط موقع الويب ، لكنهما مختلفان تمامًا. يشبه الإطار السلكي إطار عمل لموقعك سيبدو عند اكتماله. على عكس الإطار الشبكي ، فإن خريطة الموقع هي خارطة طريق لموقع الويب الخاص بك والتي توفر تخطيط معلومات موقع الويب.
يشبه ملف Sitemap مخططًا للموقع يمثل جميع الأجزاء الرئيسية لهذا الموقع. على سبيل المثال ، يتيح جدول المحتويات تصفح الموقع بسهولة. يتكون ملف Sitemap من قائمة بصفحات الويب المتصلة ليتم فهرستها بشكل أسرع بواسطة محركات البحث. إنه تمامًا مثل مخطط انسيابي لموقعك يشير إلى أي الصفحات تذهب إلى أين. من ناحية أخرى ، يشبه الإطار السلكي ممثلًا لتخطيط صفحة واحدة يوفر عرضًا لما ستبدو عليه كل صفحة عند الانتهاء. يتكون الإطار السلكي في الغالب من الصناديق والخطوط.
استنتاج
نأمل أن تكون واضحًا بشأن الفرق بين خرائط المواقع والإطارات الشبكية. بعد الاطلاع على دليلنا النهائي ، يمكنك تنفيذ عملية تصميم الويب وإنشاء خريطة الموقع وإنشاء الإطار السلكي بنجاح. نوصيك بتجربة AppMaster لإنشاء خرائط مواقع للتنقل في المحتوى وإطارات سلكية للتمثيل الجمالي لموقع الويب الخاص بك.





