Interactieve kaarten op maat maken
Leer hoe u aangepaste interactieve kaarten kunt maken voor uw website of project. Betrek uw publiek met gepersonaliseerde en dynamische kaartbeelden.

Duik in deze uitgebreide gids voor het maken van aangepaste interactieve kaarten die ontworpen zijn om uw digitale inhoud te verrijken en uw publiek een boeiende en meeslepende ervaring te bieden. Nu de wereld steeds meer onderling verbonden is en steeds afhankelijker wordt van gegevens, neemt het belang van geospatiale visualisatie toe. Met aangepaste interactieve kaarten kunnen bedrijven, onderzoekers en makers van inhoud ingewikkelde gegevensreeksen omzetten in visueel opvallende en gemakkelijk te begrijpen informatie.
Wij verkennen het terrein van op maat gemaakte interactieve kaarten, onderzoeken de voordelen ervan en geven een gedetailleerde handleiding voor het maken van uw eigen kaarten. We gaan in op verschillende cartografische platforms, bibliotheken en tools die zijn afgestemd op verschillende vaardigheidsniveaus en behoeften. Bovendien behandelen we best practices voor het ontwerpen van visueel aantrekkelijke en gebruiksvriendelijke kaarten die uw boodschap effectief overbrengen. Ongeacht uw ervaringsniveau is deze gids bedoeld om u te voorzien van de expertise en middelen die nodig zijn om overtuigende, aangepaste interactieve kaarten te ontwikkelen die uw publiek boeien en uw digitale inhoud opwaarderen.
Wat is een interactieve kaart?
Een interactieve kaart is een dynamische, webgebaseerde weergave van geografische gegevens waarmee gebruikers de gevisualiseerde informatie kunnen verkennen via verschillende interactieve functies. In tegenstelling tot statische kaarten bieden interactieve kaarten een reeks aanpasbare functies, zoals zoomen, pannen, wisselen tussen lagen en het weergeven van aanvullende informatie via pop-ups of tooltips. Dankzij deze functies kunnen gebruikers de onderliggende gegevens doeltreffender analyseren, aangezien zij toegang hebben tot specifieke details en de weergave van de kaart kunnen manipuleren om ruimtelijke relaties en patronen beter te begrijpen.
The New York Times maakte bijvoorbeeld tijdens de Amerikaanse presidentsverkiezingen van 2020 gebruik van interactieve mapping om live verkiezingsresultaten weer te geven, waarbij gebruikers konden inzoomen van nationaal naar staats- en districtsniveau en de stempatronen in realtime konden bekijken. Deze interactieve aanpak bood gebruikers waardevolle inzichten in het verkiezingslandschap en zorgde voor een beter begrip van de gegevens. Volgens een studie van het Pew Research Center maakte 73% van de volwassenen in de VS in 2018 gebruik van interactieve kaarten, wat de groeiende populariteit ervan onderstreept en de waardering van het publiek voor hun potentieel om complexe gegevens te vereenvoudigen. Interactieve kaarten zijn een onmisbaar hulpmiddel geworden in verschillende domeinen, waaronder stadsplanning, milieubewaking, vervoer en toerisme, om er een paar te noemen.
Waarom interactieve kaarten beter zijn dan traditionele, statische kaarten
Interactieve kaarten hebben verschillende voordelen ten opzichte van traditionele, statische kaarten, waardoor ze voor veel toepassingen de voorkeur genieten. Hier volgen enkele belangrijke redenen waarom interactieve kaarten als beter worden beschouwd:
-
Grotere betrokkenheid van de gebruiker: Met interactieve kaarten kunnen gebruikers zich actief met de inhoud bezighouden, wat een meer meeslepende en gepersonaliseerde ervaring oplevert. Gebruikers kunnen inzoomen, pannen en klikken op specifieke elementen om toegang te krijgen tot aanvullende informatie.
-
Dynamische weergave van gegevens: In tegenstelling tot statische kaarten, die gegevens op een vast tijdstip weergeven, kunnen interactieve kaarten real-time of regelmatig bijgewerkte informatie weergeven. Deze functie is bijzonder waardevol voor toepassingen zoals het volgen van weerpatronen, het monitoren van verkeersomstandigheden of het visualiseren van trends in de sociale media.
-
Gelaagde datavisualisatie: Interactieve kaarten maken de presentatie van meerdere gegevenslagen mogelijk, zodat gebruikers ertussen kunnen schakelen en een volledig inzicht in de informatie krijgen. Deze meerlaagse aanpak vergemakkelijkt de analyse van complexe datasets en de identificatie van relaties tussen verschillende variabelen.
-
Verbeterde toegankelijkheid: Interactieve kaarten hebben vaak ingebouwde toegankelijkheidsfuncties, zoals compatibiliteit met schermlezers, toetsenbordnavigatie en aanpasbare tekstgroottes, waardoor ze meer toegankelijk zijn voor gebruikers met verschillende capaciteiten.
-
Schaalbaarheid en responsiviteit: Interactieve kaarten kunnen zich aanpassen aan verschillende schermformaten en resoluties, waardoor een optimale kijkervaring wordt gegarandeerd op verschillende apparaten, zoals smartphones, tablets en desktopcomputers.
-
Eenvoudige updates en onderhoud: Het bijwerken van een statische kaart vereist meestal een nieuw ontwerp en een herdruk, terwijl interactieve kaarten gemakkelijk kunnen worden gewijzigd en bijgewerkt met nieuwe gegevens, waardoor de inhoud fris en relevant blijft.
-
Integratie met andere gegevensbronnen: Interactieve kaarten kunnen gegevens opnemen uit externe bronnen, zoals API's of databases, om extra context of inzichten te bieden. Een vastgoedkaart kan bijvoorbeeld worden geïntegreerd met een demografische API om de leeftijdsverdeling van de omringende bevolking, inkomensniveaus of andere relevante gegevens te tonen.
Interactieve kaarten bieden een veelzijdigere, interessantere en informatievere ervaring dan statische kaarten, waardoor ze een krachtig hulpmiddel zijn om complexe geografische gegevens effectief te communiceren.
Hoe maak ik een interactieve kaart?
Het maken van een interactieve kaart is een proces dat uit meerdere stappen bestaat: het selecteren van de juiste cartografische tools, het voorbereiden van de gegevens, het ontwerpen van de kaart en het integreren van interactiviteit.
Kies eerst een geschikte mapping tool of bibliotheek op basis van je technische vaardigheden en vereisten. U kunt kiezen voor GIS software zoals QGIS of ArcGIS, webkarteringsplatforms zoals Google Maps of Mapbox, of JavaScript-bibliotheken zoals Leaflet of OpenLayers. Elke optie is geschikt voor verschillende expertiseniveaus en aanpassingsbehoeften.
Vervolgens verzamelt en organiseert u de geografische gegevens die u wilt visualiseren en zorgt u ervoor dat deze een compatibel formaat hebben, zoals GeoJSON, Shapefile of KML. Uw gegevens kunnen punten, lijnen of polygonen bevatten die verschillende locaties, routes of interessante gebieden vertegenwoordigen.
Als je gegevens klaar zijn, ontwerp je de kaart met het gekozen hulpmiddel. Maak een basiskaart door een geschikte kaartstijl of tegelset te kiezen, zoals satelliet-, straat- of terreinzicht. Importeer vervolgens je gegevens en pas het uiterlijk van de kaartelementen aan met kleuren, pictogrammen of patronen.
De volgende stap is het toevoegen van interactiviteit. Implementeer functies zoals zoomen, pannen en wisselen tussen lagen, en verbeter de gebruikerservaring met pop-ups of tooltips die extra informatie weergeven wanneer gebruikers interactie hebben met kaartelementen.
Zodra je de kaart hebt ontworpen, test en verfijn je de prestaties en bruikbaarheid ervan op verschillende apparaten en browsers. Maak de nodige aanpassingen om een naadloze gebruikerservaring te garanderen en eventuele toegankelijkheidsproblemen aan te pakken.
Als je kaart klaar is, publiceer en deel je hem door hem in je website, blog of applicatie in te sluiten met behulp van de juiste code of API-integratie van het door jou gekozen mappingprogramma.
Houd er rekening mee dat elke tool of bibliotheek zijn eigen workflow en mogelijkheden heeft, dus het is belangrijk om de specifieke documentatie en tutorials te raadplegen voor het platform dat u kiest.
Tools om interactieve kaarten te maken
Interactieve kaarten zijn krachtige hulpmiddelen voor het visualiseren en communiceren van complexe geografische gegevens. Er is een breed scala aan cartografische tools en platforms beschikbaar waarmee u op maat gemaakte interactieve kaarten kunt maken. Dit artikel introduceert tien populaire opties, elk met hun unieke kenmerken en mogelijkheden.
Mapbox

Mapbox is een flexibel en krachtig kaartenplatform waarmee ontwikkelaars kaarten op maat kunnen maken met verschillende interactieve functies. Het pakket API's en SDK's maakt de integratie van kaarten in web- en mobiele toepassingen mogelijk, terwijl de gebruiksvriendelijke Mapbox Studio gebruikers in staat stelt unieke kaartstijlen te ontwerpen. Met Mapbox hebt u toegang tot een groot aantal basiskaarten, kunt u real-time gegevens opnemen en aangepaste gegevenslagen toevoegen om rijke, boeiende en interactieve kaarten te maken.
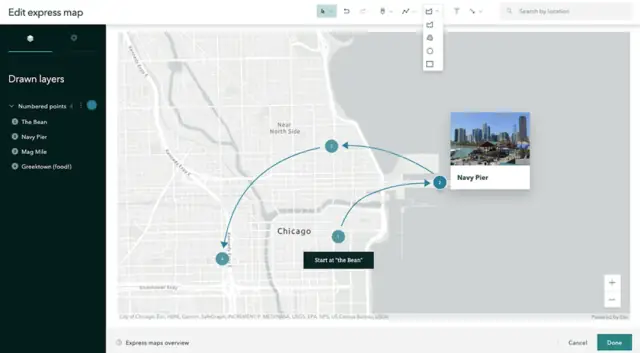
ArcGIS StoryMaps

ArcGIS StoryMaps is een gebruiksvriendelijke webapplicatie van Esri waarmee gebruikers meeslepende, multimediarijke verhalen met interactieve kaarten kunnen creëren. Door de kracht van het ArcGIS-platform te combineren met een intuïtieve interface, maakt StoryMaps het mogelijk boeiende verhalen te creëren door een combinatie van tekst, afbeeldingen, video's en interactieve kaarten. Deze tool is geschikt voor niet-technische gebruikers en wordt veel gebruikt voor educatieve, journalistieke en publieke doeleinden.
Google Maps

Google Maps is een alom erkende kaartendienst die een reeks API's en hulpmiddelen biedt om aangepaste interactieve kaarten te maken. Met zijn JavaScript API kunnen ontwikkelaars Google Maps in websites en toepassingen integreren, kaartstijlen aanpassen en verschillende interactieve functies toevoegen. Google Maps biedt ook een gebruiksvriendelijke functie "My Maps", waarmee niet-technische gebruikers eenvoudige interactieve kaarten kunnen maken met aangepaste markeringen, lijnen en polygonen.
StoryMapJS
StoryMapJS is een gratis, open-source tool ontwikkeld door het Knight Lab van de Northwestern University. Gebruikers kunnen er interactieve, multimediarijke verhalen mee maken via een eenvoudige, webgebaseerde interface. Gebruikers kunnen een reeks dia's toevoegen met tekst, afbeeldingen, video's en interactieve kaarten, waardoor een verhaal ontstaat dat het publiek door een geospatiale reis leidt. StoryMapJS is vooral geschikt voor journalisten, docenten en verhalenvertellers die meeslepende, op kaarten gebaseerde verhalen willen maken zonder codering.
Visme
Visme is een veelzijdig ontwerpplatform waarmee gebruikers boeiende visuele content kunnen maken, waaronder interactieve kaarten. Met zijn gebruiksvriendelijke drag-and-drop interface, biedt Visme een verscheidenheid aan aanpasbare kaartsjablonen, pictogrammen en ontwerpelementen. Hoewel Visme in de eerste plaats een visueel ontwerpinstrument is, is het een uitstekende keuze voor gebruikers die een eenvoudige en intuïtieve oplossing zoeken voor het maken van interactieve basiskaarten.
Zeemaps
Zeemaps is een gebruiksvriendelijke online mapping tool waarmee gebruikers aangepaste interactieve kaarten kunnen maken, publiceren en delen. Met de eenvoudige interface kunnen gebruikers gegevens importeren uit verschillende bronnen, zoals spreadsheets, en aangepaste markeringen, lijnen of polygonen aan de kaart toevoegen. Zeemaps biedt een scala aan visualisatieopties, waaronder heatmaps en clusterkaarten, waardoor het een geschikt hulpmiddel is om grote datasets te visualiseren en boeiende kaarten te maken zonder codering.
Shorthand
Shorthand is een platform voor visuele storytelling waarmee gebruikers meeslepende, multimediarijke verhalen met interactieve kaarten kunnen maken. Met zijn intuïtieve interface en een breed scala aan ontwerpelementen, maakt Shorthand het gemakkelijk om visueel verbluffende verhalen te creëren die tekst, afbeeldingen, video's en interactieve kaarten combineren. Shorthand is met name geschikt voor journalisten, content creators en marketeers die op zoek zijn naar een tool om boeiende, op kaarten gebaseerde verhalen te maken die gedeeld kunnen worden.
Felt
Felt is een innovatieve mapping tool die zich richt op het maken van tactiele, interactieve kaarten met een unieke, handgetekende esthetiek. Dankzij de webgebaseerde interface kunnen gebruikers kaarten ontwerpen en aanpassen met behulp van een verscheidenheid aan penselen, kleuren en texturen. Felt biedt ook een reeks interactieve functies, zoals zoomen, pannen en pop-ups, waardoor het een ideale keuze is voor kunstenaars, ontwerpers en creatieven die visueel onderscheidende en boeiende interactieve kaarten willen maken.
Mapme
Mapme is een veelzijdig kaartenplatform waarmee gebruikers aangepaste, interactieve kaarten kunnen maken zonder enige codering. De gebruiksvriendelijke interface biedt een breed scala aan aanpassingsmogelijkheden, waardoor gebruikers kaarten kunnen maken met verschillende stijlen, markeringen en interactieve functies. Mapme ondersteunt het importeren van gegevens uit spreadsheets en biedt geavanceerde functies zoals clustering en heatmaps, waardoor het geschikt is voor het visualiseren van grote datasets. Bovendien biedt Mapme tools om kaarten in websites te integreren, waardoor het een populaire keuze is voor bedrijven, non-profitorganisaties en organisaties.
Scribble Kaarten
Scribble Maps is een eenvoudige online mapping tool waarmee gebruikers aangepaste interactieve kaarten kunnen maken en delen. Met de intuïtieve interface kunnen gebruikers direct op de kaart tekenen en markeringen, lijnen, polygonen en labels toevoegen. Scribble Maps biedt ook functies zoals layering, het importeren van gegevens uit verschillende bronnen en het exporteren van kaarten in verschillende formaten. Met zijn gebruiksvriendelijke tools en brede scala aan functies is Scribble Maps een populaire keuze voor particulieren en organisaties die op zoek zijn naar een eenvoudige oplossing om interactieve kaarten te maken.
Er zijn tal van tools en platforms beschikbaar voor het maken van interactieve kaarten, die elk voldoen aan verschillende vaardigheidsniveaus en vereisten. Of u nu een ontwikkelaar, ontwerper, verhalenverteller of gewoon iemand die boeiende visuele inhoud wil creëren bent, deze tools kunnen u helpen uw geografische gegevens om te zetten in krachtige, interactieve kaarten. Neem de tijd om elke optie te onderzoeken en de optie te vinden die het beste bij uw behoeften en doelstellingen past.
Conclusie
Tot slot kan de kracht van interactieve kaarten om complexe geografische gegevens effectief te communiceren niet genoeg worden benadrukt. De in dit artikel genoemde tools en platforms bieden een breed scala aan mogelijkheden en zijn geschikt voor gebruikers met verschillende vaardigheidsniveaus en eisen. Van ontwikkelaars die geavanceerde aanpassingsmogelijkheden zoeken tot verhalenvertellers die meeslepende verhalen willen creëren, voor elke behoefte is er een kaartoplossing op maat.
Terwijl u deze tools verkent en uw reis door de wereld van geospatiale visualisatie begint, moet u onthouden dat de meest impactvolle kaarten gegevens presenteren en een overtuigend verhaal vertellen dat het publiek aanspreekt. Door de juiste tool voor uw project te gebruiken en deze te combineren met een doordacht ontwerp en boeiende interactiviteit, kunt u boeiende, aangepaste interactieve kaarten maken die uw digitale inhoud opwaarderen en een echt meeslepende ervaring bieden.
Dus laat uw creativiteit de vrije loop, maak gebruik van de kracht van geospatiale gegevens en verander de manier waarop u informatie visualiseert en deelt met de wereld. Veel kaartplezier!





