WebSocket vs. traditionelles HTTP: Auswahl des richtigen Protokolls für Ihre App
Entdecken Sie die Unterschiede zwischen WebSocket und herkömmlichen HTTP-Protokollen, ihre Stärken und Schwächen und wann Sie sie für Ihre App-Entwicklungsprojekte auswählen sollten.

Grundlegendes zum WebSocket-Protokoll
WebSocket ist ein Kommunikationsprotokoll, das eine bidirektionale Vollduplex-Kommunikation zwischen einem Client und einem Server ermöglicht. Es funktioniert über eine einzige, langlebige Verbindung und sendet und empfängt gleichzeitig Daten.
Im Gegensatz zu herkömmlichem HTTP, bei dem für jede Anfrage eine neue Verbindung erstellt wird, hält WebSocket eine offene Verbindung aufrecht, was zu einer geringeren Latenz und weniger Roundtrips für den Datenaustausch führt. WebSocket wurde entwickelt, um einige der Einschränkungen des herkömmlichen HTTP zu überwinden, insbesondere wenn ein Datenfluss in Echtzeit erforderlich ist. Mit WebSocket können Clients und Server Daten schnell und effizient übertragen und so schnelle, reaktionsfähige Anwendungen mit Live-Updates und Echtzeit-Interaktivität ermöglichen.
Zu den häufigsten Anwendungsfällen für WebSocket gehören Chat-Anwendungen, Online-Gaming, Finanzhandelsplattformen und Live-Streaming-Dienste. Das WebSocket-Protokoll wird von modernen Webbrowsern unterstützt und ermöglicht Entwicklern die einfache Implementierung von Echtzeitfunktionen in ihren Anwendungen.
Traditionelles HTTP verstehen
HTTP (Hypertext Transfer Protocol) ist ein Anfrage-Antwort-Protokoll, das für die Kommunikation zwischen Web-Clients und Servern verwendet wird. Es liegt dem World Wide Web zugrunde und ist die Grundlage für den Datenaustausch im Internet. Die herkömmliche HTTP-Kommunikation basiert auf einer Reihe von Anfrage-Antwort-Zyklen, bei denen ein Client eine Anfrage nach Daten oder Ressourcen sendet und der Server entsprechend antwortet.
HTTP ist ein zustandsloses Protokoll, was bedeutet, dass jede Anfrage und Antwort unabhängig ist und alle notwendigen Informationen enthalten muss, um verstanden zu werden. Folglich wird für jede Interaktion zwischen Client und Server eine neue Verbindung aufgebaut. Dieses Anfrage-Antwort-Modell kann zu einer höheren Latenz führen, insbesondere in Fällen, in denen mehrere Anfragen erforderlich sind, um auf die erforderlichen Daten zuzugreifen.
Trotz seiner Einschränkungen wird traditionelles HTTP häufig auf verschiedenen Webplattformen verwendet und unterstützt. Es eignet sich für die meisten allgemeinen Webanwendungen wie Blogs, E-Commerce-Websites und einfachere Webdienste.

WebSocket vs. traditionelles HTTP: Hauptunterschiede
Obwohl sowohl WebSocket als auch herkömmliches HTTP für die Kommunikation zwischen Clients und Servern verwendet werden, weisen die beiden Protokolle einige entscheidende Unterschiede auf. Das Verständnis dieser Unterschiede kann Ihnen bei der Entscheidung helfen, welches Protokoll für Ihre App-Entwicklungsprojekte geeignet ist.
- Kommunikationsmodell: WebSocket unterstützt die bidirektionale Vollduplex-Kommunikation, sodass Clients und Server gleichzeitig Daten senden und empfangen können, ohne auf Antworten warten zu müssen. Im Gegensatz dazu verwendet herkömmliches HTTP ein Anfrage-Antwort-Modell, bei dem der Client eine Anfrage sendet und auf eine Antwort vom Server wartet, bevor er eine weitere Anfrage initiiert.
- Verbindungsverwaltung: WebSocket stellt eine einzige, langlebige Verbindung für die kontinuierliche Kommunikation zwischen Client und Server her und reduziert so den Verbindungsaufwand und die Latenz. Herkömmliches HTTP erstellt für jede Anfrage-Antwort-Interaktion eine neue Verbindung, was die Latenz und die Komplexität der Verbindungsverwaltung erhöhen kann.
- Latenz: WebSocket bietet aufgrund seiner offenen, fortlaufenden Verbindung und bidirektionalen Kommunikation eine geringere Latenz als herkömmliches HTTP. Das Anforderungs-Antwort-Modell von HTTP kann zu einer höheren Latenz führen, insbesondere wenn mehrere Datenaustausche erforderlich sind.
- Datenübertragung: WebSocket überträgt Daten in Echtzeit und eignet sich daher ideal für Anwendungen, die schnelle, reaktionsschnelle Updates und Interaktionen erfordern. Herkömmliches HTTP überträgt Daten sequenzieller, was für Standard-Webanwendungen ausreichend sein kann, für Echtzeitszenarien jedoch nicht optimal ist.
- Skalierbarkeit: Während sowohl WebSocket als auch herkömmliches HTTP skaliert werden können, um steigende Datenverkehrsmengen zu bewältigen, können sich unterschiedliche Verbindungs- und Kommunikationsmodelle auf die Einfachheit und Effizienz der Skalierung der einzelnen Protokolle auswirken.
Diese wesentlichen Unterschiede sollten bei der Wahl zwischen WebSocket und traditionellem HTTP für die Backend-, Web- und mobile Anwendungsentwicklung berücksichtigt werden. Denken Sie daran, dass das am besten geeignete Protokoll weitgehend von den spezifischen Anforderungen, Funktionen und Benutzererlebnissen abhängt, die Sie mit Ihrer App erreichen möchten.
Wann sollte das WebSocket-Protokoll verwendet werden?
WebSocket ist einzigartig in seiner Fähigkeit, bidirektionale Kommunikation in Echtzeit bereitzustellen, was es zur idealen Wahl für bestimmte Arten von Anwendungen macht. Erwägen Sie die Verwendung von WebSocket in den folgenden Szenarien:
- Echtzeitanwendungen: WebSocket sollte Ihre erste Wahl sein, wenn Sie Apps erstellen, die Echtzeitfunktionen erfordern, wie z. B. Messaging- oder Chat-Anwendungen, Benachrichtigungen oder Live-Informationsaktualisierungen. Die Fähigkeit von WebSocket, eine kontinuierliche Verbindung aufrechtzuerhalten und Daten sofort an Clients weiterzuleiten, kann das Benutzererlebnis in diesen Situationen erheblich verbessern.
- Online-Gaming: Browserbasierte Multiplayer-Spiele oder andere interaktive Erlebnisse können von der geringen Latenz und den bidirektionalen Kommunikationsfunktionen von WebSocket profitieren. Die von WebSocket bereitgestellte Reaktionsfähigkeit kann eine entscheidende Rolle dabei spielen, ein reibungsloses Gameplay zu gewährleisten und frustrierende Verzögerungen zu vermeiden, die das Spielerlebnis beeinträchtigen können.
- Finanzhandelsplattformen: Finanzmärkte sind ein schnelllebiges Umfeld, in dem bereits wenige Sekunden Verzögerung erhebliche Folgen haben können. Der simultane Datenaustausch mit geringer Latenz von WebSocket kann Echtzeitaktualisierungen zu Aktienkursen und Handelsaktivitäten bereitstellen und Benutzern dabei helfen, fundierte Entscheidungen zu treffen.
- Kollaborative Bearbeitung: Anwendungen, die es mehreren Benutzern ermöglichen, gleichzeitig dasselbe Dokument oder denselben Inhalt zu bearbeiten, wie z. B. Google Docs, können von den Echtzeitfunktionen von WebSocket profitieren. Dies ermöglicht die schnelle Synchronisierung von Updates zwischen allen Benutzern, die die Änderungen der anderen in Echtzeit sehen können.
- Live-Streaming-Dienste: Das Streamen von Audio- und Videoinhalten wie Webinaren, Live-Sportveranstaltungen oder Konzerten ist ein weiterer Bereich, in dem WebSocket glänzt. Durch die Nutzung von WebSocket können Entwickler stabile Verbindungen mit geringer Latenz herstellen, um hochwertige Medien ohne Verzögerung zu streamen.
Wann sollte traditionelles HTTP verwendet werden?
Obwohl sich WebSocket bei Echtzeitanwendungen auszeichnet, bleibt traditionelles HTTP für viele andere Projekte eine praktische Wahl. Erwägen Sie die Verwendung von herkömmlichem HTTP in den folgenden Szenarien:
- Standard-Websites: Für Standard-Webseiten, Blogs, E-Commerce-Websites, Wikis und Foren ist herkömmliches HTTP in der Regel mehr als ausreichend. Das Anfrage-Antwort-Modell passt gut zu statischen Websites, bei denen neue Inhalte geladen werden, wenn eine Seite aktualisiert oder auf einen neuen Link geklickt wird.
- RESTful-APIs: HTTP ist ein weit verbreiteter Standard zum Erstellen von RESTful-APIs , der häufig in Webdiensten, mobilen Apps und Microservice-Architekturen verwendet wird. Durch die integrierte Unterstützung verschiedener Anforderungsmethoden (GET, POST, PUT, DELETE) ist HTTP für diese Art von Anwendungen geeignet.
- Content Delivery Networks (CDNs): Aufgrund seiner breiten Unterstützung und Skalierbarkeit ist traditionelles HTTP oft die erste Wahl für die Bereitstellung statischer Ressourcen wie Bilder, Stylesheets und Skripte. CDNs, die Inhalte auf mehrere Server verteilen, um die Latenz zu reduzieren, können HTTP problemlos für eine effektive Inhaltsbereitstellung nutzen.
- Suchmaschinenoptimierung (SEO): Traditionelles HTTP eignet sich besser für Websites, die von Suchmaschinen indiziert und gerankt werden müssen. Webcrawler sind darauf ausgelegt, das Anforderungs-Antwort-Modell von HTTP zu interpretieren, während die bidirektionale Kommunikation von WebSocket für Bots schwieriger zu verstehen sein kann.
Vor- und Nachteile: WebSocket vs. traditionelles HTTP
Die Wahl zwischen WebSocket und herkömmlichem HTTP für Ihre App hängt von den spezifischen Anforderungen Ihres Projekts ab. Um Ihnen die Entscheidung zu erleichtern, fassen wir die Vor- und Nachteile der einzelnen Protokolle zusammen.
WebSocket
Vorteile:
- Zweiseitige Kommunikation in Echtzeit
- Geringe Latenz und reaktionsschnelle Verbindung
- Reduzierter Overhead und weniger Hin- und Rückfahrten durch eine einzige, langlebige Verbindung
- Unterstützung für das verzögerungsfreie Streamen hochwertiger Medien
Nachteile:
- Nicht von allen Browsern oder Proxyservern unterstützt
- Kann im Vergleich zu herkömmlichem HTTP komplexer zu skalieren und zu verwalten sein
- Weniger geeignet für Suchmaschinenoptimierung (SEO)
- Mögliche Komplikationen bei der Implementierung von Sicherheitsfunktionen
Traditionelles HTTP
Vorteile:
- Weithin unterstütztes und bekanntes Protokoll
- Einfache Implementierung und Skalierung für verschiedene Webanwendungen
- Gut geeignet für RESTful-APIs und Anfrage-Antwort-Modelle
- Besser kompatibel mit Strategien zur Suchmaschinenoptimierung (SEO).
Nachteile:
- Höhere Latenz aufgrund der Notwendigkeit mehrerer Verbindungen und Roundtrips
- Unterstützt standardmäßig keine bidirektionale Kommunikation in Echtzeit
- Weniger reaktionsfähige Verbindung im Vergleich zu WebSocket
- Nicht gut geeignet für Echtzeitanwendungen oder Streaming-Medien
Berücksichtigen Sie bei Ihrer Entscheidung den Anwendungstyp, den Sie erstellen, und seine spezifischen Anforderungen. Sowohl WebSocket als auch herkömmliches HTTP haben im modernen Web ihren Platz, aber es ist wichtig, das richtige Protokoll für Ihre App auszuwählen, um die bestmögliche Leistung und Benutzererfahrung zu gewährleisten.
Implementierung von WebSocket und HTTP in AppMaster Projekten
Bei der Entwicklung von Anwendungen auf der AppMaster- Plattform können Sie je nach Ihren spezifischen Projektanforderungen sowohl WebSocket- als auch herkömmliche HTTP-Protokolle verwenden. Da es sich bei AppMaster um eine vielseitige No-Code- Plattform handelt, unterstützt sie die Erstellung von Backend-Anwendungen mit der REST-API und ermöglicht so die einfache Implementierung beider Kommunikationsprotokolle innerhalb Ihrer Anwendungsarchitektur. Um mit der Implementierung von WebSocket oder HTTP in Ihrem AppMaster Projekt zu beginnen, führen Sie die folgenden Schritte aus:
Erstellen Sie eine Backend-Anwendung
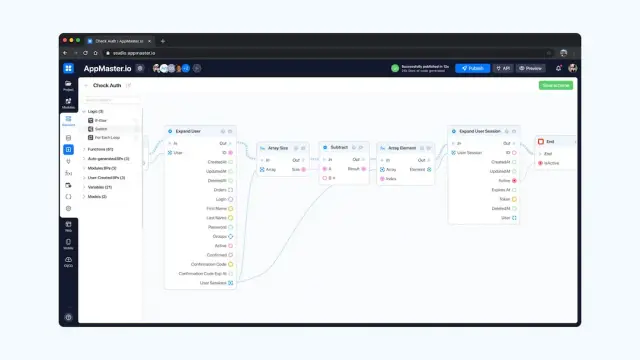
Zunächst müssen Sie eine Backend-Anwendung mit der intuitiven Benutzeroberfläche von AppMaster erstellen. Diese Backend-Anwendung dient als Kern für Ihre Web- oder Mobilanwendung und übernimmt die gesamte Client-Server-Kommunikation. Sie können Ihr Datenbankschema visuell entwerfen, Geschäftsprozesse einrichten und API- und WebSocket- endpoints konfigurieren.

Implementieren Sie REST API oder WebSocket-Endpunkte
Abhängig von Ihren Projektanforderungen können Sie entweder REST-API- oder WebSocket- endpoints für Ihre Anwendung implementieren. Erstellen Sie für die herkömmliche Server-Client-Kommunikation über HTTP REST-API- endpoints. Mit REST-API- endpoints können Sie Methoden, Ressourcen und Routenpfade für die Server-Client-Kommunikation definieren.
Wenn Ihre Anwendung hingegen bidirektionale Kommunikation in Echtzeit erfordert, implementieren Sie WebSocket Server Endpoints in Ihrer Backend-Anwendung. Diese endpoints stellen eine offene Verbindung zwischen dem Server und den Clients her und ermöglichen so den Datenaustausch im laufenden Betrieb, ohne dass kontinuierliche Abfragen erforderlich sind.
Konfigurieren Sie Ihre Frontend-Anwendung
Für Web- und Mobilanwendungen auf der AppMaster Plattform können Sie drag-and-drop Komponenten verwenden, um UI-Designs zu erstellen und diese mit den jeweiligen REST-API- oder WebSocket- endpoints zu verknüpfen. Dank des vielseitigen Designsystems können Sie problemlos reaktive und interaktive Frontends erstellen, die über das gewählte Protokoll mit Ihrer Backend-Anwendung kommunizieren. Navigieren Sie zum Web-BP-Designer oder Mobile-BP-Designer, um die Geschäftslogik für bestimmte UI-Komponenten mithilfe von REST-API-Aufrufen oder WebSocket-Verbindungen einzurichten.
Testen und implementieren Sie Ihre Anwendung
Sobald Sie Ihre Anwendung mit dem entsprechenden Kommunikationsprotokoll erstellt und konfiguriert haben, können Sie den nahtlosen Test- und Bereitstellungsprozess von AppMaster nutzen, um ihre Funktionalität zu überprüfen. Klicken Sie auf der Plattform auf die Schaltfläche „Veröffentlichen“, und AppMaster generiert automatisch Quellcode, kompiliert ihn, führt Tests durch, verpackt ihn und stellt Ihre Anwendung in der Cloud bereit. Durch die Auswahl des richtigen Abonnementplans können Sie sogar Binärdateien exportieren oder Quellcode für Ihre Anwendungen erhalten, was ein lokales Hosting und weitere Anpassungen ermöglicht.
Abschluss
Um zu entscheiden, welches für die Anforderungen Ihrer Anwendung besser geeignet ist, ist es wichtig, die Unterschiede zwischen WebSocket und herkömmlichen HTTP-Protokollen zu verstehen. WebSocket bietet bidirektionale Kommunikation in Echtzeit über eine einzige, dauerhafte Verbindung, ideal für Apps mit anspruchsvollen Echtzeitanforderungen. Im Gegensatz dazu bietet herkömmliches HTTP ein Anforderungs-Antwort-Modell, das häufig für Websites, Blogs und weniger intensive Webdienste verwendet wird.
Die AppMaster Plattform erleichtert die nahtlose Integration von WebSocket und herkömmlichem HTTP in Ihre Backend-, Web- und Mobilanwendungen und ermöglicht Ihnen die Auswahl des besten Protokolls für Ihre spezifischen Projektanforderungen. Durch die Nutzung der leistungsstarken no-code Funktionen von AppMaster können Sie die Stärken und Schwächen von WebSocket und HTTP nutzen und effiziente Anwendungen bereitstellen, die Ihren Geschäftszielen entsprechen.
Denken Sie daran, eine fundierte Entscheidung darüber zu treffen, welches Protokoll implementiert werden soll, und berücksichtigen Sie dabei die Anforderungen, die potenzielle Skalierbarkeit und die Leistungsanforderungen Ihrer Anwendung. Bewerten Sie die Vor- und Nachteile jedes Protokolls und nutzen Sie die vielseitige Entwicklungsumgebung von AppMaster, um die besten Anwendungen für Ihre Zielgruppe zu erstellen.
FAQ
WebSocket ist ein Kommunikationsprotokoll, das eine bidirektionale Kommunikation ermöglicht und es ermöglicht, Daten gleichzeitig zwischen einem Client und einem Server über eine einzige, langlebige Verbindung zu senden und zu empfangen.
WebSocket ermöglicht eine bidirektionale Kommunikation, hat eine geringere Latenz und erfordert eine einzige Verbindung. Herkömmliches HTTP verwendet ein Anfrage-Antwort-Modell mit höherer Latenz und einer neuen Verbindung pro Anfrage.
Verwenden Sie WebSocket, wenn Sie Anwendungen mit Echtzeitfunktionalität entwickeln, z. B. Chat-Anwendungen, Spiele, Finanzhandelsplattformen oder Live-Streaming-Dienste.
Verwenden Sie herkömmliches HTTP für Apps mit weniger anspruchsvollen Echtzeitanforderungen, wie z. B. Standardwebseiten, Blogs, E-Commerce-Sites und einfachere Webdienste.
WebSocket bietet bidirektionale Kommunikation, geringe Latenz und reduzierten Overhead. Allerdings wird es möglicherweise nicht von allen Browsern unterstützt und kann im Vergleich zu herkömmlichem HTTP schwieriger zu skalieren und zu verwalten sein.
Herkömmliches HTTP wird weitgehend unterstützt, ist einfach zu implementieren und lässt sich gut skalieren. Es weist jedoch eine höhere Latenz auf und erfordert pro Anfrage eine neue Verbindung. Darüber hinaus unterstützt es standardmäßig keine bidirektionale Kommunikation in Echtzeit.
Ja, AppMaster unterstützt sowohl WebSocket als auch HTTP, sodass Sie basierend auf Ihren spezifischen Anforderungen das beste Protokoll für Ihre Backend-, Web- und Mobilanwendungen auswählen können.
Sowohl WebSocket als auch herkömmliches HTTP können sicher sein, wenn geeignete Sicherheitspraktiken angewendet werden. WebSocket kann das sichere WS-Protokoll (WSS) verwenden, während herkömmliches HTTP HTTPS für die sichere Kommunikation verwenden kann.





