WebSocket versus traditioneel HTTP: het juiste protocol voor uw app kiezen
Ontdek de verschillen tussen WebSocket en traditionele HTTP-protocollen, hun sterke en zwakke punten, en wanneer u deze moet kiezen voor uw app-ontwikkelingsprojecten.

Het WebSocket-protocol begrijpen
WebSocket is een communicatieprotocol dat full-duplex tweerichtingscommunicatie mogelijk maakt tussen een client en een server. Het werkt via één enkele, duurzame verbinding en verzendt en ontvangt tegelijkertijd gegevens.
In tegenstelling tot traditionele HTTP, waarbij voor elk verzoek een nieuwe verbinding wordt gemaakt, onderhoudt WebSocket een open verbinding, wat resulteert in een lagere latentie en minder retourvluchten die nodig zijn om gegevens uit te wisselen. WebSocket is ontwikkeld om enkele beperkingen van traditionele HTTP te overwinnen, vooral wanneer realtime gegevensstroom noodzakelijk is. Met WebSocket kunnen clients en servers gegevens snel en efficiënt overbrengen, waardoor snelle, responsieve applicaties met live updates en realtime interactiviteit mogelijk worden.
Enkele veel voorkomende gebruiksscenario's voor WebSocket zijn onder meer chattoepassingen, online gaming, financiële handelsplatforms en livestreamingdiensten. Het WebSocket-protocol wordt ondersteund door moderne webbrowsers en stelt ontwikkelaars in staat eenvoudig realtime functies in hun applicaties te implementeren.
Traditionele HTTP begrijpen
HTTP (Hypertext Transfer Protocol) is een verzoek-antwoordprotocol dat wordt gebruikt voor de communicatie tussen webclients en servers. Het vormt de basis van het World Wide Web en vormt de basis voor gegevensuitwisseling op internet. Traditionele HTTP-communicatie is afhankelijk van een reeks verzoek-antwoordcycli, waarbij een client een verzoek om gegevens of bronnen verzendt, en de server dienovereenkomstig reageert.
HTTP is een staatloos protocol, wat betekent dat elk verzoek en antwoord onafhankelijk zijn en alle noodzakelijke informatie moeten bevatten om te worden begrepen. Bijgevolg wordt voor elke interactie tussen de client en de server een nieuwe verbinding tot stand gebracht. Dit verzoek-antwoordmodel kan tot een hogere latentie leiden, vooral in gevallen waarin meerdere verzoeken nodig zijn om toegang te krijgen tot de vereiste gegevens.
Ondanks de beperkingen wordt traditionele HTTP veel gebruikt en ondersteund op verschillende webplatforms. Het is geschikt voor de meeste algemene webtoepassingen, zoals blogs, e-commercewebsites en eenvoudigere webservices.

WebSocket versus traditioneel HTTP: belangrijkste verschillen
Hoewel zowel WebSocket als traditioneel HTTP worden gebruikt voor de communicatie tussen clients en servers, vertonen de twee protocollen een aantal cruciale verschillen. Als u deze verschillen begrijpt, kunt u beslissen welk protocol geschikt is voor uw app-ontwikkelingsprojecten.
- Communicatiemodel: WebSocket ondersteunt full-duplex tweerichtingscommunicatie, waardoor clients en servers tegelijkertijd gegevens kunnen verzenden en ontvangen zonder op antwoorden te hoeven wachten. Traditioneel HTTP maakt daarentegen gebruik van een request-response-model, waarbij de client een verzoek verzendt en wacht op een antwoord van de server voordat hij een ander verzoek initieert.
- Verbindingsbeheer: WebSocket brengt één enkele, duurzame verbinding tot stand voor voortdurende communicatie tussen de client en server, waardoor de verbindingsoverhead en latentie worden verminderd. Traditionele HTTP creëert een nieuwe verbinding voor elke verzoek-antwoord-interactie, wat de latentie en de complexiteit van het verbindingsbeheer kan vergroten.
- Latentie: WebSocket biedt een lagere latentie dan traditionele HTTP vanwege de open, voortdurende verbinding en tweerichtingscommunicatie. Het request-response-model van HTTP kan resulteren in een hogere latentie, vooral wanneer meerdere gegevensuitwisselingen vereist zijn.
- Gegevensoverdracht: WebSocket draagt gegevens in realtime over, waardoor het ideaal is voor toepassingen die snelle, responsieve updates en interacties vereisen. Traditionele HTTP draagt gegevens meer sequentieel over, wat voldoende kan zijn voor standaard webapplicaties, maar niet optimaal is voor realtime scenario's.
- Schaalbaarheid: Hoewel zowel WebSocket als traditionele HTTP kunnen worden geschaald om steeds grotere hoeveelheden verkeer te verwerken, kunnen verschillende verbindings- en communicatiemodellen van invloed zijn op het gemak en de efficiëntie van het schalen van elk protocol.
Met deze belangrijke verschillen moet rekening worden gehouden bij de keuze tussen WebSocket en traditionele HTTP voor de ontwikkeling van backend-, web- en mobiele applicaties. Houd er rekening mee dat het meest geschikte protocol grotendeels zal afhangen van de specifieke vereisten, functies en gebruikerservaringen die u met uw app wilt bereiken.
Wanneer moet u het WebSocket-protocol gebruiken?
WebSocket is uniek in zijn vermogen om realtime, bidirectionele communicatie te leveren, waardoor het de ideale keuze is voor bepaalde soorten toepassingen. Overweeg het gebruik van WebSocket in de volgende scenario's:
- Real-time toepassingen: WebSocket zou uw eerste keuze moeten zijn bij het bouwen van apps die real-time functionaliteit vereisen, zoals berichten- of chattoepassingen, meldingen of live informatie-updates. Het vermogen van WebSocket om een continue verbinding te onderhouden en gegevens direct naar clients te pushen, kan de gebruikerservaring in deze situaties aanzienlijk verbeteren.
- Online gamen: Browsergebaseerde multiplayergames of andere interactieve ervaringen kunnen profiteren van de lage latentie en tweerichtingscommunicatiemogelijkheden van WebSocket. Het reactievermogen van WebSocket kan een cruciale rol spelen bij het garanderen van een soepele gameplay en het voorkomen van frustrerende vertragingen die de ervaring van de speler kunnen beïnvloeden.
- Financiële handelsplatforms: Financiële markten zijn snelle omgevingen waar zelfs een paar seconden vertraging aanzienlijke gevolgen kan hebben. De gelijktijdige gegevensuitwisseling met lage latentie van WebSocket kan realtime updates bieden over aandelenkoersen en handelsactiviteiten, waardoor gebruikers weloverwogen beslissingen kunnen nemen.
- Gezamenlijk bewerken: Applicaties waarmee meerdere gebruikers tegelijkertijd hetzelfde document of dezelfde inhoud kunnen bewerken, zoals Google Docs, kunnen profiteren van de realtime functies van WebSocket. Hierdoor is een snelle synchronisatie van updates tussen alle gebruikers mogelijk, zodat ze elkaars wijzigingen realtime kunnen zien.
- Live streamingdiensten: Het streamen van audio- en video-inhoud, zoals webinars, live sportevenementen of concerten, is een ander gebied waarop WebSocket uitblinkt. Door gebruik te maken van WebSocket kunnen ontwikkelaars stabiele verbindingen met lage latentie tot stand brengen voor het streamen van hoogwaardige media zonder vertraging.
Wanneer traditionele HTTP gebruiken?
Hoewel WebSocket uitblinkt in real-time toepassingen, blijft traditionele HTTP een praktische keuze voor veel andere projecten. Overweeg het gebruik van traditionele HTTP in de volgende scenario's:
- Standaardwebsites: Voor standaardwebpagina's, blogs, e-commercesites, wiki's en forums is traditionele HTTP doorgaans meer dan voldoende. Het request-response-model past goed bij statische websites waar nieuwe inhoud wordt geladen wanneer een pagina wordt vernieuwd of op een nieuwe link wordt geklikt.
- RESTful API's: HTTP is een algemeen aanvaarde standaard voor het bouwen van RESTful API's , die vaak worden gebruikt in webservices, mobiele apps en microservice-architecturen. De ingebouwde ondersteuning van HTTP voor verschillende aanvraagmethoden (GET, POST, PUT, DELETE) maakt het geschikt voor dit soort toepassingen.
- Content Delivery Networks (CDN's): Traditionele HTTP is vaak de beste keuze voor het leveren van statische bronnen zoals afbeeldingen, stylesheets en scripts, vanwege de brede ondersteuning en schaalbaarheid ervan. CDN's die inhoud over meerdere servers distribueren om de latentie te verminderen, kunnen eenvoudig HTTP gebruiken voor effectieve inhoudslevering.
- Zoekmachineoptimalisatie (SEO): Traditionele HTTP is meer geschikt voor websites die moeten worden geïndexeerd en gerangschikt door zoekmachines. Webcrawlers zijn ontworpen om het verzoek-antwoordmodel van HTTP te interpreteren, terwijl de bidirectionele communicatie van WebSocket voor bots een grotere uitdaging kan zijn om te begrijpen.
Voor- en nadelen: WebSocket versus traditionele HTTP
Kiezen tussen WebSocket en traditionele HTTP voor uw app komt neer op de specifieke vereisten van uw project. Laten we, om u te helpen beslissen, de voor- en nadelen van elk protocol samenvatten.
WebSocket
Pluspunten:
- Realtime tweerichtingscommunicatie
- Lage latentie en responsieve verbinding
- Minder overhead en minder retourvluchten dankzij één enkele, duurzame verbinding
- Ondersteuning voor het streamen van hoogwaardige media zonder vertraging
Nadelen:
- Niet ondersteund door alle browsers of proxyservers
- Kan complexer zijn om te schalen en te beheren in vergelijking met traditionele HTTP
- Minder geschikt voor zoekmachineoptimalisatie (SEO)
- Mogelijke complicaties bij het implementeren van beveiligingsfuncties
Traditioneel HTTP
Pluspunten:
- Breed ondersteund en vertrouwd protocol
- Eenvoudig te implementeren en schaalbaar voor diverse webapplicaties
- Zeer geschikt voor RESTful API's en request-response-modellen
- Beter compatibel met zoekmachineoptimalisatiestrategieën (SEO).
Nadelen:
- Hogere latentie vanwege de behoefte aan meerdere verbindingen en retourvluchten
- Ondersteunt standaard geen real-time, bidirectionele communicatie
- Minder responsieve verbinding vergeleken met WebSocket
- Niet geschikt voor realtime toepassingen of streaming media
Houd bij uw beslissing rekening met het toepassingstype dat u bouwt en de specifieke vereisten ervan. Zowel WebSocket als traditionele HTTP hebben hun plaats in het moderne internet, maar het is essentieel om het juiste protocol voor uw app te kiezen om de best mogelijke prestaties en gebruikerservaring te garanderen.
Implementatie van WebSocket en HTTP in AppMaster -projecten
Bij het ontwikkelen van applicaties op het AppMaster- platform kunt u zowel WebSocket als traditionele HTTP-protocollen gebruiken op basis van uw specifieke projectvereisten. Omdat AppMaster een veelzijdig platform zonder code is, ondersteunt het het maken van backend-applicaties met REST API , waardoor een eenvoudige implementatie van beide communicatieprotocollen binnen uw applicatie-architectuur mogelijk is. Volg deze stappen om aan de slag te gaan met het implementeren van WebSocket of HTTP in uw AppMaster project:
Maak een backend-applicatie
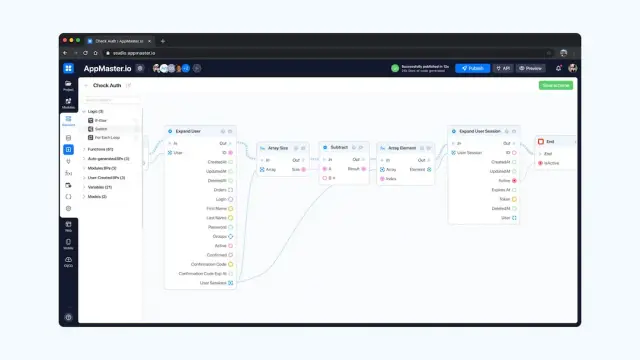
Eerst moet u een backend-applicatie maken met de intuïtieve interface van AppMaster. Deze backend-applicatie zal dienen als de kern van uw web- of mobiele applicatie en zal alle client-server-communicatie afhandelen. U kunt uw databaseschema visueel ontwerpen, bedrijfsprocessen instellen en API- en WebSocket- endpoints configureren.

Implementeer REST API of WebSocket-eindpunten
Afhankelijk van uw projectvereisten kunt u ervoor kiezen om REST API- of WebSocket- endpoints voor uw toepassing te implementeren. Voor traditionele server-clientcommunicatie via HTTP maakt u REST API- endpoints. Met REST API- endpoints kunt u methoden, bronnen en routepaden definiëren voor server-clientcommunicatie.
Als uw applicatie daarentegen realtime tweerichtingscommunicatie vereist, implementeert u WebSocket Server Endpoints in uw backend-applicatie. Deze endpoints bieden een open verbinding tussen de server en clients, waardoor gegevensuitwisseling on-the-fly mogelijk wordt gemaakt zonder de noodzaak van continue polling.
Configureer uw frontend-applicatie
Voor web- en mobiele applicaties op het AppMaster platform kunt u componenten drag-and-drop gebruiken om UI-ontwerpen te maken en deze te koppelen aan de respectievelijke REST API- of WebSocket- endpoints. Dankzij het veelzijdige ontwerpsysteem bouwt u eenvoudig reactieve en interactieve frontends die via het gekozen protocol communiceren met uw backend-applicatie. Navigeer naar de Web BP-ontwerper of Mobile BP-ontwerper om de bedrijfslogica in te stellen die is gekoppeld aan specifieke UI-componenten met behulp van REST API-aanroepen of WebSocket-verbindingen.
Test en implementeer uw applicatie
Zodra u uw applicatie heeft gebouwd en geconfigureerd met behulp van het juiste communicatieprotocol, kunt u het naadloze test- en implementatieproces van AppMaster gebruiken om de functionaliteit ervan te verifiëren. Druk op de knop 'Publiceren' op het platform en AppMaster genereert automatisch de broncode, compileert deze, voert tests uit, verpakt deze en implementeert uw applicatie in de cloud. Door het juiste abonnement te kiezen, kunt u zelfs binaire bestanden exporteren of de broncode voor uw toepassingen verkrijgen, waardoor on-premise hosting en verdere aanpassingen mogelijk zijn.
Conclusie
Het begrijpen van de verschillen tussen WebSocket en traditionele HTTP-protocollen is van cruciaal belang bij het beslissen welk protocol het beste past bij de behoeften van uw toepassing. WebSocket biedt real-time tweerichtingscommunicatie via één enkele, permanente verbinding, ideaal voor apps met veeleisende real-time vereisten. Traditionele HTTP biedt daarentegen een verzoek-antwoordmodel dat vaak wordt gebruikt voor websites, blogs en minder intensieve webservices.
Het AppMaster platform vergemakkelijkt de naadloze integratie van zowel WebSocket als traditionele HTTP in uw backend-, web- en mobiele applicaties, waardoor u het beste protocol kunt kiezen voor uw specifieke projectvereisten. Door gebruik te maken van de krachtige no-code functies van AppMaster kunt u de sterke en zwakke punten van WebSocket en HTTP gebruiken, waardoor u efficiënte applicaties kunt leveren die aansluiten bij uw bedrijfsdoelstellingen.
Vergeet niet om een weloverwogen beslissing te nemen over welk protocol u wilt implementeren en rekening te houden met de vereisten, potentiële schaalbaarheid en prestatiebehoeften van uw applicatie. Beoordeel de voor- en nadelen van elk protocol en gebruik de veelzijdige ontwikkelomgeving van AppMaster om de beste applicaties voor uw doelgroep te bouwen.
FAQ
WebSocket is een communicatieprotocol dat tweerichtingscommunicatie mogelijk maakt, waardoor gegevens tegelijkertijd kunnen worden verzonden en ontvangen tussen een client en een server via één enkele, duurzame verbinding.
WebSocket maakt tweerichtingscommunicatie mogelijk, heeft een lagere latentie en vereist één enkele verbinding. Traditionele HTTP maakt gebruik van een request-response-model met een hogere latentie en een nieuwe verbinding per request.
Gebruik WebSocket bij het ontwikkelen van applicaties met realtime functionaliteit, zoals chatapplicaties, gaming, financiële handelsplatforms of livestreamingdiensten.
Gebruik traditionele HTTP voor apps met minder veeleisende real-time vereisten, zoals standaardwebpagina's, blogs, e-commercesites en eenvoudigere webservices.
WebSocket biedt tweerichtingscommunicatie, lage latentie en verminderde overhead. Het wordt echter mogelijk niet door alle browsers ondersteund en het kan moeilijker zijn om te schalen en te beheren in vergelijking met traditioneel HTTP.
Traditionele HTTP wordt breed ondersteund, is eenvoudig te implementeren en goed schaalbaar. Het heeft echter een hogere latentie en vereist een nieuwe verbinding per aanvraag, en ondersteunt standaard geen realtime, bidirectionele communicatie.
Ja, AppMaster ondersteunt zowel WebSocket als HTTP, zodat u het beste protocol voor uw backend-, web- en mobiele applicaties kunt kiezen op basis van uw specifieke vereisten.
Zowel WebSocket als traditionele HTTP kunnen veilig zijn als de juiste beveiligingspraktijken worden gebruikt. WebSocket kan het beveiligde WS-protocol (WSS) gebruiken, terwijl traditionele HTTP HTTPS kan gebruiken voor veilige communicatie.





