Crear aplicaciones para Android: enfoque en la experiencia del usuario
Descubra el arte de crear aplicaciones para Android centradas en la experiencia del usuario. Conozca los principios que hacen que su aplicación se destaque y las herramientas para lograrlo, incluida una mención de AppMaster.

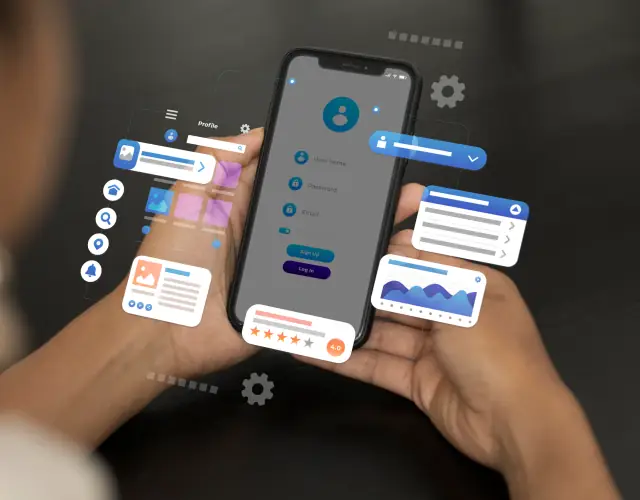
El arte del desarrollo de aplicaciones para Android va mucho más allá de la codificación y la destreza técnica. En el corazón de una aplicación exitosa se encuentra la experiencia del usuario (UX) : una interfaz fluida y atractiva que resuena con los usuarios, fomenta el uso continuo y solidifica una base de usuarios leales. Comprender la experiencia del usuario en el ámbito del desarrollo de aplicaciones para Android consiste en comprender qué hace que una aplicación sea funcional, agradable e intuitiva para los usuarios.
Comprender la experiencia del usuario en el desarrollo de aplicaciones para Android
La experiencia del usuario va más allá de la mera estética; abarca cada interacción del usuario con una aplicación de Android. Cada acción, respuesta, animación y transición debe sentirse fluida y natural cuando un usuario inicia la aplicación. El diseño excepcional de UX garantiza que los usuarios alcancen sus objetivos sin esfuerzo dentro de la aplicación, lo que se refleja positivamente en su adopción y calificaciones.
Para comprender verdaderamente la UX en el desarrollo de aplicaciones para Android, los desarrolladores deben ponerse en el lugar de los usuarios. Esto significa considerar distintos tamaños de pantalla, rendimiento del dispositivo y necesidades de accesibilidad del usuario. Se trata de crear una aplicación que no sólo sea accesible para la mayor cantidad de usuarios posible, sino que también proporcione una experiencia personalizada que cumpla con sus requisitos y preferencias específicas.
Si bien es importante considerar el aspecto funcional de una aplicación, como implementar funciones y garantizar que funcionen, comprender la UX empuja a los desarrolladores a preguntarse cómo se combinan esas funciones para ofrecer un producto cohesivo y fácil de usar. UX es multifacético y considera elementos como:
- Investigación de usuarios: identificar el público objetivo y comprender sus necesidades, comportamiento y puntos débiles.
- Usabilidad: Garantizar que la aplicación sea fácil de usar y aprender.
- Diseño: Crear una interfaz visualmente atractiva que se alinee con las expectativas del usuario y mejore la usabilidad.
- Accesibilidad: Diseñar una aplicación que sea utilizable por personas con una amplia gama de capacidades y discapacidades.
- Rendimiento: asegúrese de que la aplicación responda rápidamente a las entradas del usuario y brinde una experiencia fluida.
Para dominar la UX, herramientas como AppMaster emergen como valiosos aliados. Estas plataformas sin código permiten a los creadores construir visualmente los componentes principales del backend y el frontend de una aplicación, centrándose ardientemente en la UX sin enredarse en codificación compleja. Estas herramientas permiten a los desarrolladores iterar rápidamente basándose en los comentarios de los usuarios, asegurando que el producto final se alinee con las necesidades y preferencias de los usuarios.

Comprender y crear una experiencia de usuario excepcional no es algo agradable, sino una necesidad para cualquier aplicación de Android que busque el éxito. Es un proceso continuo que evoluciona con las expectativas de los usuarios y los avances tecnológicos, lo que requiere que los desarrolladores permanezcan empáticos, ágiles y centrados en el usuario durante todo el ciclo de vida del desarrollo.
Principios clave del diseño UX para aplicaciones de Android
Al diseñar aplicaciones de Android, la experiencia del usuario (UX) es primordial para establecer un producto que se use y ame. El diseño UX abarca las actitudes y emociones de los usuarios al utilizar su aplicación, la facilidad de uso y el valor que aporta. La aplicación de principios básicos de UX garantiza que su aplicación de Android sea funcional, agradable y atractiva.
La simplicidad es el rey
Uno de los principios fundamentales de un buen diseño de UX para aplicaciones de Android es la simplicidad. Un diseño demasiado complejo puede abrumar a los usuarios, mientras que una interfaz sencilla puede agilizar el proceso de interacción. Ofrecer un flujo de usuarios claro y conciso es esencial, lo que les permite realizar sus tareas sin confusión ni desorden. Esto significa priorizar las funciones principales y minimizar los elementos innecesarios que no contribuyen al objetivo de la aplicación.
Coherencia en toda la aplicación
Un marco de diseño consistente permite a los usuarios predecir interacciones en toda la aplicación, reduciendo la curva de aprendizaje y mejorando su eficiencia. Ya sea manteniendo una combinación de colores, una tipografía o formas de botones consistentes, la familiaridad genera comodidad y reduce la carga cognitiva. Las pautas de Material Design de Android proporcionan un excelente punto de partida para garantizar una interfaz de usuario armoniosa e intuitiva.
Navegación intuitiva
La estructura de navegación de su aplicación debe ser evidente, permitiendo a los usuarios moverse entre funciones y secciones con fluidez. Un sistema de navegación intuitivo corresponde a la forma en que piensan y operan los usuarios. Aprovechar los patrones comunes, como el menú de hamburguesas para los cajones laterales o las barras de pestañas para la navegación de nivel superior, puede ayudar a lograr un entorno de aplicación fácilmente navegable.
Accesibilidad para todos los usuarios
Un aspecto del diseño UX que a menudo se pasa por alto es la accesibilidad, pero es vital brindar igualdad de acceso y oportunidades a las personas con discapacidades. Las funciones de accesibilidad, como texto a voz, widgets de contraste de color y fuentes escalables, garantizan que un público más amplio pueda utilizar su aplicación de Android de forma eficaz. Además, considerar diversos escenarios de usuario y realizar pruebas de accesibilidad puede ayudar a lograr un diseño inclusivo que beneficie a todos los usuarios.
Diseño anticipatorio
Un buen diseño UX se anticipa a las necesidades del usuario y ofrece proactivamente soluciones o información que pueda ser relevante. Ya sean sugerencias de autocompletar durante la búsqueda o consejos de ayuda proactivos durante la incorporación, una aplicación de Android debe esforzarse por estar un paso por delante del viaje del usuario, garantizando una experiencia más fluida.
Interacción encantadora
Además de la utilidad, su aplicación debe apuntar a deleitar a sus usuarios. Esto se puede lograr a través de microinteracciones, como animaciones sutiles que responden a las aportaciones del usuario o comentarios gratificantes por completar tareas. Estos detalles añaden una capa de brillo a tu aplicación y pueden mejorar significativamente la experiencia.
Circuitos de retroalimentacion
Proporcionar a los usuarios comentarios claros durante la interacción es otro principio clave. Podrían ser señales visuales, como resaltar un botón cuando se presiona, o retroalimentación háptica, como una vibración después de una pulsación prolongada. La retroalimentación oportuna garantiza a los usuarios que la aplicación responde y que sus acciones han sido reconocidas.
Diseño centrado en el usuario
Comprender y empatizar con su público objetivo es esencial para crear una aplicación de Android orientada a UX. Al centrarse en las necesidades reales de los usuarios a través de la investigación de usuarios y las personas, puede diseñar soluciones que realmente resuenen con sus usuarios. Sus dolores y alegrías deben impulsar el proceso de diseño, garantizando que cada característica desarrollada tenga un propósito para el público objetivo.
La aplicación de estos principios clave de diseño de UX puede mejorar significativamente la usabilidad y el atractivo de sus aplicaciones de Android. Plataformas como AppMaster, con su entorno de desarrollo visual, pueden ser particularmente valiosas para implementar dichos principios. Al permitir a los desarrolladores trazar flujos de usuarios y probar interacciones sin profundizar en el código, AppMaster ayuda a mantener la coherencia y la simplicidad de la experiencia de usuario, creando así experiencias superiores de aplicaciones para Android.
Consideraciones de diseño para una navegación intuitiva
El objetivo principal de crear una aplicación para Android con navegación intuitiva es garantizar que los usuarios encuentren lo que necesitan de forma rápida y sin esfuerzo. Una buena navegación puede ser el puente entre la frustración y el deleite del usuario. Con este fin, existen varias consideraciones de diseño que los desarrolladores y diseñadores deben priorizar para garantizar que la navegación mejore, en lugar de obstaculizar, la experiencia del usuario.
Modelo mental del usuario
Es fundamental tener una profunda comprensión del modelo mental de su público objetivo. Esto significa que la navegación de la aplicación debe reflejar cómo los usuarios categorizan la información de forma natural. Realice pruebas y entrevistas con los usuarios para comprender sus expectativas y diseñar una navegación que se alinee con sus procesos mentales.
Consistencia e intuitividad
Mantenga patrones de navegación consistentes a los que los usuarios ya estén acostumbrados. El uso de íconos familiares, colores para indicar interactividad y gestos estándar reducirá la curva de aprendizaje y hará que las interacciones sean algo natural. Además, las etiquetas claras y las acciones que coinciden con las expectativas del usuario crean familiaridad y confianza al utilizar la aplicación.
Minimizar la carga cognitiva
Trate de minimizar la carga cognitiva del usuario presentando solo las opciones necesarias. Una interfaz desordenada con opciones abrumadoras puede resultar perjudicial. En su lugar, ofrezca una ruta clara a las funciones más importantes de su aplicación y oculte opciones secundarias en menús a los que se pueda acceder fácilmente sin obstruir las rutas de navegación principales.
Comentarios receptivos
Cada interacción en la aplicación debe garantizar una respuesta receptiva. Cuando un usuario presiona un botón o se desliza hacia una sección diferente, la aplicación debe responder inmediatamente con retroalimentación visual o táctil para confirmar la acción. Esto crea una experiencia interactiva en la que los usuarios se sienten en control y seguros de que sus acciones están siendo reconocidas.
Accesibilidad
La navegación debe diseñarse teniendo en cuenta la accesibilidad, permitiendo a los usuarios de todos los niveles operar fácilmente la aplicación. Esto implica adaptarse a varios métodos de entrada, incluido el tacto, comandos de voz y tecnologías de asistencia alternativas. La organización de los elementos también debería favorecer su fácil acceso, especialmente para su uso con una sola mano en pantallas más grandes.
Señales de orientación
Ayude a los usuarios a orientarse dentro de su aplicación incluyendo pistas como "migas de pan", ilustrando el camino tomado o resaltando la sección actualmente activa en el menú lateral. Estos pequeños indicadores pueden reducir drásticamente la frustración del usuario al proporcionar una sensación de ubicación dentro del espacio virtual de su aplicación.
Profundidad y jerarquía
Utilice profundidad visual y jerarquía para definir la importancia y la relación de los elementos. Por ejemplo, las sombras paralelas pueden implicar que ciertos elementos son procesables y las listas anidadas pueden delinear una estructura de información compleja. El énfasis visual siempre debe guiar la mirada del usuario hacia acciones o información primaria.
Adaptarse a los tamaños y orientaciones de la pantalla
Los dispositivos Android vienen en una gran cantidad de tamaños de pantalla y relaciones de aspecto. Asegúrese de que los elementos de navegación se adapten elegantemente a diferentes pantallas y brinden una experiencia consistente ya sea que el usuario esté en una tableta o un teléfono, e independientemente de si prefiere la orientación vertical u horizontal.
Por último, herramientas como AppMaster, con su entorno de desarrollo visual, pueden cambiar las reglas del juego a la hora de crear una navegación intuitiva. Su interfaz fácil de usar permite a los desarrolladores visualizar y probar patrones de navegación sin profundizar en el código. Esta manipulación directa de los elementos de la interfaz de usuario acelera el proceso de diseño y abre el espacio creativo para ajustar el recorrido de los usuarios en su aplicación de Android.
Mejora de la interactividad y la capacidad de respuesta
El diseño interactivo es el eje de la experiencia del usuario y se vuelve particularmente crucial cuando se desarrollan aplicaciones para Android. No se trata sólo de verse bien, sino de sentirse al alcance de los usuarios. La capacidad de respuesta, en este contexto, se refiere a algo más que el rendimiento técnico de una aplicación. Abarca la capacidad de la aplicación para involucrar a los usuarios a través de animaciones fluidas, transiciones y comentarios inmediatos sobre sus interacciones.
La navegación basada en gestos es un ejemplo de cómo una aplicación de Android puede mejorar la interactividad. El uso de deslizar, pellizcar y otros gestos táctiles debe ser intuitivo y estar conectado con las acciones de los usuarios. Por ejemplo, una acción de deslizar el dedo para eliminar debe resultar natural y confirmar la decisión del usuario de forma visual e instantánea.
Otro aspecto de la interactividad es la capacidad de respuesta de la interfaz de usuario de una aplicación. Cada elemento debe reaccionar a la entrada del usuario sin ningún retraso notable. Esto requiere no sólo un diseño bien pensado sino también una codificación eficiente. El empleo de principios de Material Design puede conducir a interacciones predecibles y familiares que no requieren que el usuario piense demasiado en las funciones de los elementos de la interfaz de usuario.
Además de eso, la inclusión del diseño de movimiento es una forma poderosa de mejorar la interactividad. Las animaciones fluidas y útiles pueden guiar a los usuarios a través de las tareas, ofrecer comentarios agradables y hacer que la experiencia sea más agradable. Un menú expandible que se despliega con fluidez sugiere facilidad y una sensación de control para el usuario, mientras que una transición abrupta y brusca podría sugerir una limitación o un error del software.
Nada de lo anterior tendría impacto si la aplicación no pudiera cargar contenido rápidamente. Es por eso que la optimización del backend es igualmente esencial para la interactividad del front-end. Con AppMaster, los desarrolladores y diseñadores pueden centrarse en la experiencia de front-end mientras la plataforma maneja la generación eficiente de código de backend, creando aplicaciones capaces de manejar casos de uso de alta carga sin sacrificar la experiencia del usuario.
Para garantizar que su aplicación de Android sea atractiva y receptiva, los desarrolladores pueden usar emuladores y pruebas de dispositivos reales para medir el rendimiento de la aplicación en diversos escenarios y equipos. Este enfoque es necesario para garantizar que la aplicación ofrezca una experiencia consistente y fluida en la amplia gama de dispositivos Android del mercado.
Al combinar principios de diseño centrados en el ser humano con optimización del rendimiento técnico, los desarrolladores de Android pueden producir aplicaciones que no sólo son funcionales sino también agradables de usar. Aprovechar herramientas y plataformas como AppMaster garantiza que los desarrolladores puedan maximizar sus capacidades para mejorar la interactividad y la capacidad de respuesta, creando una experiencia de usuario superior.
Integración de mecanismos de retroalimentación para la mejora continua
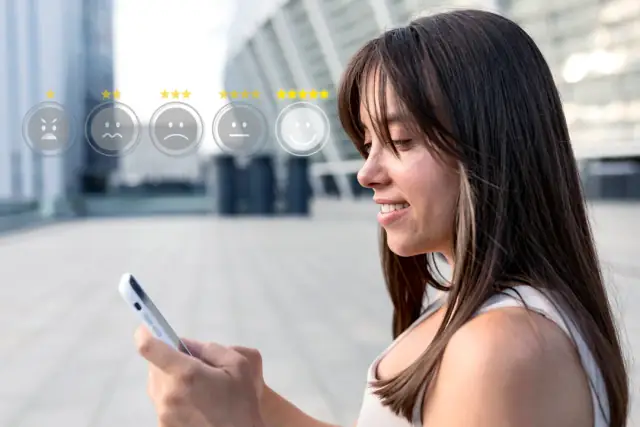
Uno de los aspectos más dinámicos de la creación de una aplicación de Android exitosa es la capacidad de evolucionar en función de las aportaciones del usuario. Incorporar mecanismos de retroalimentación en tu aplicación no es sólo una característica; es necesario mejorar y ajustar continuamente la experiencia del usuario. La retroalimentación se presenta de muchas formas, desde comentarios directos de los usuarios hasta datos de uso recopilados indirectamente. La forma en que aproveches esta retroalimentación es lo que puede diferenciar a tu aplicación de la competencia.
Comentarios directos del usuario
La incorporación de mecanismos de retroalimentación directa de los usuarios les permite expresar sus opiniones fácilmente dentro de la aplicación. Esto puede incluir:
- Encuestas dentro de la aplicación: las encuestas rápidas y no intrusivas pueden capturar las opiniones de los usuarios en el momento adecuado. Asegúrese de programarlos para que no interrumpan la experiencia del usuario.
- Formularios de contacto: ofrecer a los usuarios informar problemas o sugerir mejoras directamente a través de la aplicación garantiza que se escuche su voz y puede ser fundamental en la retención de usuarios.
- Reseñas de usuarios: alentar a los usuarios a que revisen su aplicación en Google Play Store puede proporcionar información invaluable y, al mismo tiempo, ayudar con la visibilidad y credibilidad de la aplicación.

Comentarios de usuarios indirectos
Los comentarios indirectos se recopilan sin la participación directa del usuario. Incluye:
- Análisis de uso: realice un seguimiento de cómo los usuarios interactúan con su aplicación: qué usan más, dónde pasan su tiempo, dónde abandonan. Herramientas como Google Analytics para Firebase pueden proporcionar información detallada sobre el comportamiento del usuario.
- Informes de errores y fallas: las herramientas de informes automatizados pueden ayudarlo a comprender y abordar cualquier problema técnico que encuentren los usuarios, evitando así futuras insatisfacciones.
- Mapas de calor: las representaciones visuales de dónde los usuarios tocan y se desplazan pueden resaltar qué partes de su aplicación atraen más atención y cuáles se ignoran.
Interpretación efectiva de la retroalimentación
Recopilar comentarios es sólo la mitad de la batalla. Interpretarlo y actuar en consecuencia de manera efectiva es clave. Implica:
- Análisis cuantitativo: busque tendencias y patrones en los datos numéricos recopilados de las interacciones y encuestas de los usuarios.
- Análisis cualitativo: lea los comentarios y reseñas de los usuarios para evaluar el sentimiento y comprender las razones detrás de los números.
- Diseño iterativo: utilice los conocimientos adquiridos para realizar mejoras dirigidas en un ciclo de desarrollo y refinamiento continuo.
Aprovechar las herramientas No-Code para la integración de comentarios
Plataformas como AppMaster pueden ser fundamentales para configurar e iterar rápidamente mecanismos de retroalimentación. Con el entorno de programación visual de AppMaster, puede crear encuestas, formularios de comentarios de los usuarios e incluso integrarlos con herramientas de análisis sin escribir una sola línea de código.
Además, sus comentarios pueden traducirse fácilmente en mejoras en el diseño y la funcionalidad de su aplicación. La naturaleza ágil de la plataforma permite a los desarrolladores realizar cambios y verlos reflejados en tiempo real sin necesidad de reimplementaciones completas, lo que facilita la adaptación en función de los comentarios de los usuarios.
Los mecanismos de retroalimentación son vitales para cualquier aplicación de Android basada en la experiencia del usuario. No sólo facilitan una conversación con su base de usuarios, sino que también sirven como una brújula que guía su aplicación hacia un futuro más atractivo y fácil de usar. Con las herramientas y estrategias adecuadas, puede asegurarse de que su aplicación siempre avance en la dirección correcta, con la voz del usuario a la cabeza.
El papel del diseño visual en la experiencia del usuario
El diseño visual no se trata simplemente de hacer que una aplicación de Android parezca atractiva; es fundamental para mejorar la experiencia del usuario (UX). Es la interacción de estética y funcionalidad lo que capta la atención de los usuarios y fomenta una interacción más profunda con la aplicación. El diseño visual eficaz es similar a una comunicación clara: cierra la brecha entre la aplicación y sus usuarios, asegurando que se transmita el mensaje deseado y que las acciones deseadas se indiquen intuitivamente.
Primeras impresiones e identidad de marca
Dicen que la primera impresión es la última impresión. En el mundo digital, el atractivo visual de su aplicación suele ser la primera interacción que los usuarios tienen con su marca. Gráficos de alta calidad, una combinación de colores coherente y íconos de apariencia profesional pueden infundir confianza y comunicar la calidad de su marca. Se trata de crear una vibra que resuene en tu público objetivo, haciéndolos sentir como en casa dentro de tu aplicación.
Usabilidad mejorada con señales visuales
Las señales visuales son las señales de su aplicación que guían a los usuarios a lo largo de su viaje. Ya sea un botón que cambia de color cuando se toca o un mensaje de error que aparece en un tono cálido y no amenazante, estas señales sutiles pueden reducir significativamente la carga cognitiva de los usuarios. Ayudan a navegar por la aplicación con mayor confianza y eficiencia, eliminando barreras para completar las tareas.
Consistencia y claridad
La coherencia es el pegamento que mantiene unido el diseño visual, lo que garantiza que los usuarios no tengan que volver a aprender diferentes partes de su aplicación. Un lenguaje de diseño consistente en todas las pantallas y funciones ayuda a generar familiaridad para el usuario y una experiencia más intuitiva. Una jerarquía tipográfica clara y un diseño organizado hacen que el contenido se pueda escanear fácilmente, lo que permite a los usuarios encontrar rápidamente la información que necesitan sin sentirse abrumados.
Accesibilidad: Diseño para todos
Un buen diseño visual es un diseño inclusivo. Considera toda la gama de diversidad humana: diferentes edades, habilidades y orígenes. Al cumplir con las pautas de accesibilidad, su aplicación podrá ser utilizada por personas con distintos niveles de discapacidad visual. Esto puede incluir esquemas de color de alto contraste, tamaños de texto ajustables o texto alternativo para imágenes, asegurando que su aplicación no sólo sea hermosa, sino que esté abierta a todos.
Compromiso emocional a través de la estética
Imagine una aplicación que no sólo funcione sin problemas sino que también evoque las emociones adecuadas. El diseño visual puede ser poderoso para crear una narrativa o evocar sentimientos que hagan que los usuarios regresen con cariño. Podría ser el uso de animaciones divertidas que hagan sonreír a los usuarios o una paleta de colores relajantes que los haga sentir relajados. Cuando las personas forman un vínculo emocional con su aplicación, es más probable que se asocien positivamente con su marca y la recomienden a otros.
Optimizado para el rendimiento
Sin embargo, un área que a menudo se pasa por alto es cómo el diseño visual afecta el rendimiento de la aplicación. Las imágenes de alta resolución y las animaciones complejas pueden ralentizar tu aplicación si no se optimizan correctamente. Una buena interfaz de usuario (UI) equilibra la belleza con la eficiencia, garantizando que los elementos visuales estén optimizados para tiempos de carga rápidos sin comprometer la calidad.
Al aprovechar el diseño visual para una excelente experiencia de usuario, plataformas como AppMaster simplifican el proceso. Con sus funciones intuitivas de creación de aplicaciones no-code, puede iterar rápidamente el diseño visual de su aplicación y realizar ajustes rápidos basados en los comentarios de los usuarios. La ventaja de una plataforma de este tipo es que acelera el proceso de diseño, lo que permite la creación rápida de prototipos y la oportunidad de probar elementos visuales en escenarios del mundo real, lo cual es clave para perfeccionar la UX de una aplicación.
Al centrarse en el papel del diseño visual en la experiencia del usuario, los desarrolladores de aplicaciones de Android pueden crear aplicaciones funcionales y atractivas. Es la cuidadosa atención al aspecto visual de UX lo que puede diferenciar una aplicación promedio de una excelente. Recuerde, en un mercado de aplicaciones abarrotado, una aplicación bien diseñada se destaca, hace una declaración y construye una conexión duradera con sus usuarios.
Pruebas e iteraciones: el camino hacia una aplicación de Android pulida
Desarrollar una aplicación para Android con énfasis en la experiencia del usuario (UX) es un proceso continuo que no termina con el lanzamiento inicial de la aplicación. UX tiene que ver con el usuario y, dado que las necesidades y expectativas del usuario evolucionan, probar e iterar su aplicación es fundamental para mantener la relevancia y las interacciones del usuario de alta calidad. Se trata de perfeccionar la aplicación basándose en evaluaciones sistemáticas y comentarios de los usuarios para garantizar que cumpla y supere las expectativas de los usuarios.
Establecer una estrategia de prueba
Para empezar, es esencial una estrategia de prueba poderosa. Esto debe cubrir varios tipos de pruebas, incluidas pruebas funcionales, pruebas de usabilidad, pruebas de rendimiento y pruebas de seguridad. Las pruebas automatizadas pueden cubrir los conceptos básicos, asegurando que la aplicación funcione correctamente en diferentes dispositivos y versiones del sistema operativo Android. Sin embargo, los conocimientos reales de UX a menudo provienen de pruebas de usabilidad manuales, que pueden capturar comportamientos y preferencias matizados del usuario que las pruebas automatizadas pueden pasar por alto.
Prácticas de pruebas de usabilidad
Las pruebas de usabilidad deben realizarse con usuarios reales para recopilar datos cualitativos. Esto podría implicar asignar a los usuarios tareas para completar y observar sus interacciones con la aplicación, observando cualquier área de confusión o fricción. También se pueden utilizar herramientas de prueba remota para llegar a una audiencia más amplia y recopilar datos sobre cómo los usuarios interactúan con la aplicación en su entorno natural.
Pruebas A/B para decisiones de UX
Para obtener datos más cuantitativos, las pruebas A/B son valiosas. Este proceso implica crear dos versiones diferentes de una característica o elemento de interfaz en particular y medir cuál funciona mejor en términos de participación o satisfacción del usuario. Estos experimentos controlados pueden impulsar decisiones basadas en datos sobre el diseño y la funcionalidad de la aplicación.
El ciclo iterativo: prueba, retroalimentación, implementación
En el centro de las pruebas y la iteración hay un ciclo: probar la aplicación, recopilar y analizar comentarios y luego implementar cambios basados en esos comentarios. Este ciclo debe ser continuo y cada iteración debe aportar mejoras incrementales a la aplicación. Cambie una cosa a la vez para atribuir fácilmente los resultados a alteraciones específicas.
Aprovechar el análisis para obtener información sobre UX
El análisis dentro de la aplicación es un medio poderoso para obtener información sobre cómo los usuarios usan realmente la aplicación. Al monitorear las métricas de participación, como el tiempo de sesión, la frecuencia de uso y las tasas de uso de funciones, los desarrolladores pueden identificar qué áreas de la aplicación están funcionando bien y cuáles necesitan mejorar.
Comprometerse con la comunidad
Crear una comunidad en torno a su aplicación es otra forma de mejorar el proceso de prueba e iteración. Interactúe con los usuarios en las redes sociales, foros y grupos de prueba beta. Esto proporciona una gran cantidad de comentarios y fomenta un sentido de inversión comunitaria en el desarrollo de la aplicación. Además, monitorear las reseñas y calificaciones de las tiendas de aplicaciones puede brindar información inmediata sobre la satisfacción del usuario y las áreas de mejora.
Asociación con AppMaster para iteraciones optimizadas
Plataformas como AppMaster pueden acelerar significativamente el proceso de iteración en el desarrollo de aplicaciones para Android. Gracias a su entorno de desarrollo visual, la iteración de los comentarios de los usuarios se convierte en un proceso más eficiente, lo que permite la creación rápida de prototipos y actualizaciones sin una codificación extensa. Al utilizar sus análisis integrados, los desarrolladores pueden realizar un seguimiento de cómo sus cambios afectan la UX y continuar mejorando sus aplicaciones con precisión.
El proceso de prueba e iteración separa las buenas aplicaciones de Android de las excelentes. Infunde a la aplicación una resistencia que le permite adaptarse y funcionar bien a medida que evolucionan las expectativas del usuario. Al adoptar este enfoque proactivo para el desarrollo de aplicaciones, el producto final no solo resuena entre los usuarios sino que también resiste la prueba del tiempo en el competitivo mercado de aplicaciones.
Aprovechando AppMaster para el desarrollo de aplicaciones de Android centrado en UX
Cuando se trata de crear aplicaciones de Android que resuenen con los usuarios, centrarse en la experiencia del usuario (UX) es primordial. Aquí es donde herramientas como AppMaster entran en escena, proporcionando una puerta de entrada accesible para crear aplicaciones que funcionan impecablemente y deleitan a los usuarios a través de interacciones fluidas.
En un mundo donde la barrera para el desarrollo de aplicaciones se reduce constantemente, la plataforma no-code de AppMaster representa un importante avance. Trasciende los obstáculos tradicionales, como la codificación compleja y los obstáculos técnicos, lo que permite a los desarrolladores y empresas dar vida a aplicaciones de Android que incorporan excelentes principios de UX sin la necesidad de conocimientos profundos de programación.
Las capacidades de diseño intuitivo de la plataforma permiten una iteración rápida de los componentes de la interfaz de usuario, lo que permite a los creadores adaptarse rápidamente a los comentarios de los usuarios. AppMaster brilla en varias áreas clave:
- Diseño visual de procesos de negocio (BP): elaborar la lógica de negocios de una aplicación a menudo puede ser complejo, pero AppMaster lo hace visualmente. Esto muestra claramente cómo responderá la aplicación a las entradas del usuario y cómo fluyen los datos dentro de la aplicación, lo que garantiza una experiencia de usuario fluida.
- Interfaz de arrastrar y soltar: crear una interfaz de usuario interactiva no hay nada más sencillo que esto. Con la funcionalidad de arrastrar y soltar , la creación de pantallas de aplicaciones visualmente atractivas y fáciles de usar se vuelve mucho más manejable, lo que permite a los desarrolladores centrarse más en los detalles de UX.
- Creación de prototipos en tiempo real: AppMaster promueve un enfoque de creación rápida de prototipos que es esencial para perfeccionar la experiencia del usuario. Al convertir rápidamente las ideas de UX en prototipos en los que se puede hacer clic, los desarrolladores pueden probar y perfeccionar las interacciones en una etapa temprana.
- Publicación e implementación automatizadas: con solo presionar un botón, los desarrolladores pueden publicar sus aplicaciones e implementarlas. Esta facilidad de actualización permite mejoras continuas de UX sin la sobrecarga de los procesos de implementación manual.
- Generación de código fuente: AppMaster ofrece la posibilidad de generar y exportar código fuente para aquellos que prefieren tener el control práctico. Esto es especialmente beneficioso para implementar elementos UX personalizados o integrar servicios de terceros que mejoren la experiencia del usuario.
El poder de AppMaster radica en su capacidad para reducir drásticamente el tiempo de desarrollo manteniendo un alto nivel de personalización y sofisticación en el diseño de la experiencia del usuario. El enfoque de la plataforma para el desarrollo de aplicaciones posiciona de manera única a las empresas para que sigan respondiendo a las necesidades de los usuarios, iterando continuamente en sus aplicaciones de Android teniendo en cuenta la satisfacción del usuario.
La adopción AppMaster para el desarrollo de aplicaciones de Android no simplemente agiliza el proceso de creación; eleva el producto final a un ámbito donde la satisfacción del usuario está en primer plano. Al permitir que los equipos se concentren intensamente en el recorrido del usuario y los elementos interactivos que hacen que una aplicación sea intuitiva y atractiva, AppMaster sirve como puente entre el proceso de desarrollo y una experiencia de usuario excepcional.
Al aprovechar una plataforma no-code como AppMaster, las empresas y los desarrolladores pueden crear aplicaciones de Android funcionales que realmente resuenan entre los usuarios. La plataforma elimina las barreras técnicas para un diseño UX sofisticado, haciendo que el objetivo de una aplicación de Android centrada en UX sea una realidad alcanzable para todos.
FAQ
La experiencia de usuario (UX) en el desarrollo de aplicaciones para Android se refiere a la experiencia general que tienen los usuarios al interactuar con una aplicación, que abarca la usabilidad, la accesibilidad y la satisfacción derivada del uso de la aplicación.
La UX es crucial para las aplicaciones de Android porque influye directamente en la satisfacción, el compromiso y la retención del usuario. Una UX bien diseñada puede generar una recepción positiva, mayores descargas y mayores ingresos.
Los principios clave del diseño UX para aplicaciones de Android incluyen simplicidad, coherencia, intuición, accesibilidad e incorporación de comentarios de los usuarios.
Para garantizar una navegación intuitiva en su aplicación de Android, debe utilizar elementos de interfaz de usuario familiares, crear una jerarquía clara, mantener flujos lógicos y proporcionar señales visuales para guiar a los usuarios.
Herramientas como AppMaster.io, Sketch, Figma y Adobe XD pueden ayudar a diseñar aplicaciones de Android centradas en el usuario al proporcionar funciones potentes para crear prototipos interactivos y sistemas de diseño.
Los mecanismos de retroalimentación se pueden integrar en una aplicación de Android a través de encuestas de usuarios, mensajes de calificación, funciones de informe de errores y herramientas de análisis que rastrean las acciones y la satisfacción del usuario.
El diseño visual juega un papel importante en la experiencia del usuario de una aplicación de Android al crear un entorno estéticamente agradable, fomentar conexiones emocionales y ayudar a la usabilidad a través de señales visuales.
Las pruebas son importantes en el proceso de desarrollo de aplicaciones de Android para identificar y solucionar problemas de usabilidad, garantizar que la aplicación cumpla con las expectativas del usuario y perfeccionar la UX en función de los comentarios del mundo real.
Sí, puede utilizar plataformas no-code como AppMaster para el desarrollo de aplicaciones de Android centrándose en UX. Estas plataformas proporcionan herramientas visuales para diseñar y perfeccionar la interfaz y la experiencia del usuario.
Los beneficios de utilizar AppMaster para el desarrollo de aplicaciones de Android incluyen la creación rápida de prototipos, la capacidad de crear elementos de backend y frontend visualmente e iteraciones rápidas basadas en los comentarios de los usuarios. También es rentable y elimina la deuda técnica.





