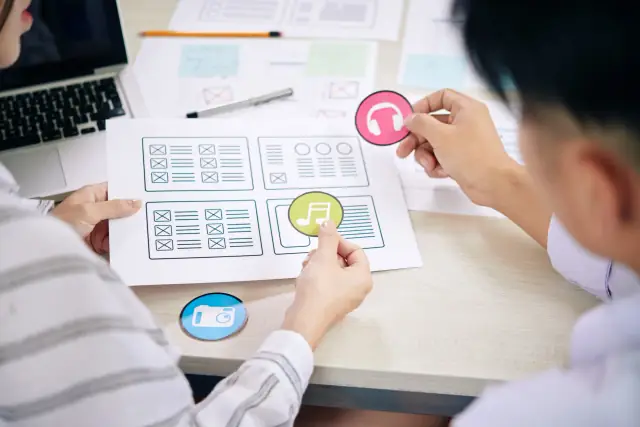
앱 제작 웹사이트에서 UX 디자인을 최적화하는 방법은 무엇인가요?
이 종합 가이드를 통해 앱 제작 플랫폼에서 UX 디자인을 향상하는 비결을 알아보세요. 더 나은 앱 개발을 위해 직관적이고 효율적이며 매력적인 사용자 인터페이스를 만드는 방법을 알아보세요.

앱 제작 플랫폼에서 UX의 중요성 이해
사용자 경험(UX)은 앱 제작 웹사이트를 보기 좋게 만드는 것 이상으로 플랫폼과 상호 작용할 때 사용자의 경험을 충족시킵니다. UX는 최종 사용자와 회사, 서비스 및 제품과의 상호 작용의 모든 측면을 포괄합니다. 효과적인 UX 디자인은 개발자와 일반 개발자가 애플리케이션을 구축할 때 경험하는 사용 편의성, 효율성 및 만족도에 영향을 미치기 때문에 no-code 및 low-code 앱 제작 플랫폼에서 특히 중요합니다.
좋은 UX는 사용자 채택 및 유지의 중추입니다. 플랫폼이 탐색하기 쉽고, 제공되는 내용이 명확하며, 사용하기 직관적일 때 사용자는 해당 기능을 더 깊이 탐구하고 장기적으로 사용할 가능성이 높습니다. 반대로, 혼란스럽거나 실망스러운 경험은 이탈률을 높이고 사용자가 도구의 잠재력을 최대한 활용하지 못하게 할 수 있습니다. 이는 그들이 구축하려는 바로 그 앱의 성장을 방해할 수 있습니다.
코드 없는 개발에서 UX는 더욱 중요한 역할을 합니다. 이러한 플랫폼은 전통적인 소프트웨어 개발 배경이 없는 사용자를 대상으로 하는 경우가 많으므로 이러한 개인이 코딩 지식 없이도 기능적이고 미학적으로 만족스러운 앱을 만들 수 있도록 하려면 접근성과 디자인의 단순성이 가장 중요합니다.
앱 제작 위젯 내 UX에 대한 관심은 전문성과 품질에 대한 플랫폼의 의지를 반영합니다. 이는 사용자가 가입하는 순간부터 다양한 기능을 사용하면서 애플리케이션을 배포하는 지점까지의 사용자 여정에 대한 이해와 공감을 보여주는 것입니다. 사용자가 프로세스 전반에 걸쳐 지원과 안내를 받을 때 플랫폼에 대한 신뢰가 형성되고 이는 결국 충성도와 긍정적인 지지로 이어질 수 있습니다.
AppMaster 와 같은 플랫폼은 앱 생성 프로세스에 내재된 복잡성을 단순화하는 데 도움이 되는 깔끔하고 정돈된 인터페이스에서 시작하여 응집력 있는 경험을 제공함으로써 이를 강조합니다. drag-and-drop 기능, 시각적 비즈니스 프로세스 모델링, 자동 코드 생성 등의 구성 요소는 모두 창의성과 생산성을 장려하는 원활한 환경에 기여합니다. 탁월한 UX 제공에 중점을 두어 광범위한 기술적 배경 지식이 없는 사용자라도 자신의 아이디어를 현실로 구현하여 개념과 창작 사이의 격차를 효과적으로 줄일 수 있습니다.
No-Code 플랫폼에서 좋은 UX의 필수 구성 요소
no-code 앱 개발이라는 역동적인 세계를 탐험할 때 UX는 플랫폼이 기능적이고 즐겁고 효과적인지 확인하기 위해 중심 무대에 서야 합니다. 여기서는 no-code 플랫폼에서 좋은 UX를 구성하는 필수 구성 요소를 살펴보고 개발자와 디자이너가 노력해야 할 기반을 마련합니다.
사용자 친화적 인 인터페이스
사용자 친화적인 인터페이스는 직관적인 사용을 전제로 작동됩니다. No-code 플랫폼은 광범위한 기술 전문 지식이 없는 사용자에게 판매되는 경우가 많습니다. 따라서 인터페이스는 설명이 필요 없으며 사용자가 최소한의 안내만으로 탐색 방법을 배울 수 있도록 설계되어야 합니다.
디자인의 일관성
플랫폼 전체에서 색상, 글꼴, 버튼 모양 및 기타 디자인 요소를 일관되게 사용하면 사용자가 예측하고 신뢰할 수 있는 응집력 있는 경험을 얻을 수 있습니다. 사용자가 무엇을 기대해야 할지 알면 플랫폼이 어떻게 작동하는지 파악하기보다는 앱을 만드는 데 더 집중할 수 있습니다.
미니멀리스트 미학 때로는 적은 것이 더 좋습니다
디자인 측면에서 미니멀리즘은 불필요한 요소를 제거하고 본질적인 것에 집중하는 것을 의미합니다. 이는 디자인이 단순해야 한다는 의미가 아니라 사용자에게 정보를 제공하거나 안내하거나 즐거움을 주는 등 모든 요소가 목적에 부합해야 한다는 의미입니다.
오류 처리 및 명확한 지침
좋은 UX는 오류를 예방하는 것뿐만 아니라 오류가 발생했을 때 효과적으로 처리하는 것도 중요합니다. 무엇이 잘못되었는지, 해결 방법을 설명하는 명확한 오류 메시지는 사용자 경험을 크게 향상시켜 잠재적인 좌절감을 학습 기회로 바꿀 수 있습니다.
성능 및 로드 시간
no-code 플랫폼의 응답성은 UX의 성패를 좌우하는 요소입니다. 사용자는 빠른 로드 시간과 작업에 대한 빠른 응답을 기대합니다. 지연으로 인해 불만이 생길 수 있으며 사용자가 대체 솔루션을 찾도록 강요할 수도 있습니다.
도움말 및 지원 옵션
튜토리얼, FAQ, 채팅 지원, 포럼 등 다양한 지원 옵션을 통해 다양한 학습 스타일과 요구 사항을 충족할 수 있습니다. No-code 플랫폼은 사용자가 지침이 필요하거나 걸림돌이 발생할 때 의지할 수 있는 강력한 도움말 기능을 제공해야 합니다.
사용자 정의 가능한 옵션
다양한 요구 사항을 가진 다양한 사용자 기반에서 비롯된 no-code 플랫폼은 사용자가 특정 요구 사항에 맞게 애플리케이션의 느낌과 기능을 조정할 수 있는 사용자 지정 옵션을 제공해야 합니다. 여기에는 테마, 위젯 또는 사용자 정의 코드 조각을 추가하는 기능이 포함될 수 있습니다.
확장성
프로젝트가 성장함에 따라 no-code 플랫폼은 증가하는 수요에 적응해야 합니다. 좋은 UX는 프로젝트 규모와 시간이 지남에 따라 플랫폼에 대한 사용자 이해의 복잡성 측면에서 확장성을 허용하는 디자인 요소를 통합합니다.
사용자에게 최적의 경험을 제공하는 것을 목표로 하는 no-code 플랫폼에는 이러한 구성 요소를 포함하는 것이 중요합니다. AppMaster 와 같은 플랫폼은 이러한 기능을 많이 통합하여 사용 편의성과 생산성을 강조하여 앱 개발 프로세스를 간소화합니다. no-code 플랫폼은 UX 디자인의 세부 사항에 주의를 기울임으로써 더 많은 개인이 전통적인 코딩 복잡성의 장벽 없이 앱 아이디어를 실현할 수 있도록 지원합니다.
UX 최적화를 위한 사용자 행동 분석
효과적인 UX는 기본적으로 사용자의 행동, 요구, 기대를 이해하고 이에 대응하는 것입니다. 앱 제작 웹사이트에서 UX를 최적화하는 가장 강력한 단계 중 하나는 엄격한 사용자 행동 분석을 통한 것입니다. 이 프로세스에는 사용자가 플랫폼과 상호 작용하는 방식에 대한 데이터를 수집하고 이러한 통찰력을 사용하여 유용성과 만족도를 높이는 디자인 결정을 내리는 것이 포함됩니다.
사용자 상호작용 추적
첫 번째 단계는 플랫폼과 사용자 상호 작용에 대한 데이터를 수집하는 것입니다. 이는 히트맵, 클릭 추적, 세션 기록 등 다양한 방법을 통해 수행할 수 있습니다. 히트맵은 사이트에서 가장 많이 상호 작용하는 영역을 시각적으로 표현하는 반면, 클릭 추적은 사용자가 클릭하는 위치를 정확하게 보여줌으로써 사용자가 인터페이스를 탐색하는 방법에 대한 통찰력을 제공합니다. 세션 녹화는 사용자 세션의 비디오 재생을 제공하고 사용자 참여에 대한 실시간 보기를 제공함으로써 한 단계 더 발전합니다.
사용자 여정 이해
사용자 상호 작용 데이터가 수집되면 사용자가 플랫폼을 통해 이동하는 경로, 즉 사용자 여정을 분석하는 것이 중요합니다. 이러한 경로를 조사하면 사용자가 이탈하거나 어려움을 겪는 위치를 정확히 찾아낼 수 있습니다. 이는 플랫폼의 어떤 영역을 단순화하거나 향상해야 하는지 식별하는 데 도움이 됩니다. 사용자 여정 맵은 사용자가 취하는 단계와 각 단계에서의 감정적 반응을 효과적으로 시각화할 수 있습니다.
의사결정을 위한 분석 활용
웹 분석 도구는 UX 최적화에서 중요한 역할을 합니다. 이탈률, 페이지 조회수, 평균 세션 시간과 같은 귀중한 측정항목을 제공합니다. 이탈률이 높으면 랜딩 페이지가 충분히 매력적이지 않거나 사용자 기대에 미치지 못한다는 의미일 수 있습니다. 반면, 세션 시간이 길면 사용자가 원하는 것을 찾는 데 어려움을 겪고 있음을 나타낼 수 있습니다. 이러한 지표를 분석하여 디자인 변경, 콘텐츠 업데이트 또는 기능 개선에 대한 결정을 내릴 수 있습니다.
사용자 피드백 활용
직접적인 사용자 피드백은 통찰력의 보고입니다. 여기에는 설문 조사, 사용자 인터뷰 및 사용성 테스트가 포함됩니다. 사용자는 무엇이 효과가 있고 무엇이 개선될 수 있는지에 대해 가장 좋은 관점을 갖고 있는 경우가 많습니다. 구조화된 인터뷰를 통해 사용자의 동기와 좌절감을 밝혀낼 수 있으며, 유용성 테스트를 통해 플랫폼 흐름과 관련된 예상치 못한 문제를 밝힐 수 있습니다.
행동 세분화
모든 사용자가 동일하지는 않으며 인구통계, 기술 숙련도, 사용하는 장치 등 다양한 요인에 따라 다른 행동을 보이는 경우가 많습니다. 사용자 데이터를 분류하면 다양한 사용자 그룹의 특정 요구 사항과 선호도를 식별하는 데 도움이 될 수 있습니다. 이를 통해 각 세그먼트의 미묘한 차이를 해결할 수 있는 보다 맞춤화된 UX 전략이 가능해집니다.
결과를 UX 향상으로 종합
사용자 행동 데이터에서 패턴을 찾는 것은 첫 번째 단계에 불과합니다. 실제 가치는 이러한 결과를 실행 가능한 UX 개선 사항으로 종합하는 데서 나옵니다. 여기에는 사용자 인터페이스 재설계, 탐색 단순화 또는 분석을 통해 발견된 문제점을 해결하는 새로운 기능 추가가 포함될 수 있습니다.
AppMaster 와 같은 no-code 플랫폼의 맥락에서 동작을 분석하면 사용자가 플랫폼의 시각적 프로그래밍 도구를 활용하는 방법에 대한 고유한 통찰력을 얻을 수 있습니다. 원활한 사용자 경험에 대한 AppMaster 의 약속을 바탕으로 AppMaster는 피드백과 행동 연구를 기반으로 플랫폼을 지속적으로 평가하고 반복하여 개발자와 기업가가 최대한의 효율성과 최소한의 불만으로 앱을 만들 수 있도록 보장합니다.
사용자 행동 분석을 우선시함으로써 앱 제작 웹사이트는 사용자를 위한 보다 직관적이고 효율적이며 쾌적한 환경을 조성할 수 있으며, 이는 결과적으로 제작된 애플리케이션의 품질을 높이고 플랫폼의 전반적인 성공을 향상시킬 수 있습니다.
시각적 명확성과 단순성 구현
웹 기반 도구, 특히 소프트웨어 개발을 단순화하기 위한 앱 제작 플랫폼을 구축할 때 시각적 명확성과 단순성은 단순히 미적인 선택이 아니라 운영 효율성과 사용자 만족을 위한 중추적인 요소입니다. 기술적인 배경 지식이 반드시 필요하지 않은 no-code 플랫폼 사용자에게는 깔끔하고 이해하기 쉬운 사용자 인터페이스(UI)의 중요성이 더욱 커집니다. 잘 구현된 디자인은 생산성을 극대화하고 사용자 오류를 최소화하므로 이러한 요소는 UX 최적화에서 기본으로 간주됩니다.
누구나 최소한의 마찰로 앱을 만들 수 있는 환경을 구축하기 위해 시각적 명확성과 단순성을 향상시키는 특정 전략을 채택할 수 있습니다.
- 일관된 인터페이스: 플랫폼 전반에 걸쳐 통일된 디자인을 사용하므로 사용자는 도구의 다른 부분을 다시 학습하는 데 시간을 낭비할 필요가 없습니다. 색상, 글꼴, 버튼 스타일 및 탐색의 일관성은 응집력 있는 경험으로 이어집니다.
- 계층 구조 및 간격: 명확한 시각적 계층 구조를 갖춘 직관적인 레이아웃은 사용자가 화면에서 어디에 집중해야 할지 자연스럽게 우선순위를 정하는 데 도움이 됩니다. 요소 사이의 적절한 간격은 UI가 어수선한 느낌을 방지하고 사용자가 쉽게 섹션을 구분하는 데 도움이 됩니다.
- 읽기 쉬운 타이포그래피: 읽기 쉬운 글꼴을 선택하고 가독성을 위해 충분한 글꼴 크기를 유지하세요. 글꼴 스타일은 제목, 부제, 본문 텍스트와 같은 콘텐츠 유형을 구별하는 데 도움이 됩니다.
- 관련 시각적 요소: 플랫폼 기능에 대한 사용자의 이해에 직접적으로 기여하는 아이콘과 이미지를 구현합니다. 기능적 목적을 달성하지 못하고 잠재적으로 인터페이스를 혼란스럽게 할 수 있는 장식적인 그래픽은 피하십시오.
- 안내된 동작 및 신호: 색상 코딩 및 아이콘과 같은 시각적 프롬프트를 사용하여 동작 및 상태를 나타냅니다. 예를 들어, 완료된 작업에 대한 녹색 체크 표시나 오류에 대한 빨간색 표시는 사용자에게 즉각적인 피드백을 제공할 수 있습니다.
이러한 원칙을 구현하는 플랫폼의 한 예는 AppMaster 입니다. 백엔드, 웹 및 모바일 앱 제작을 위한 명확하고 안내된 경험을 제공하여 시각적 단순성을 UX에 통합합니다. 시각적 명확성에 대한 플랫폼의 노력은 사용자가 복잡성을 단순화하고 시각적으로 모두 깔끔한 격자형 구조에 따라 애플리케이션의 논리를 매핑할 수 있는 시각적 비즈니스 프로세스(BP) 디자이너와 같은 no-code 도구에서 잘 드러납니다. 프로세스의 흐름을 나타냅니다.
요약하자면, 시각적 명확성과 단순성을 통해 UX를 최적화하는 것은 단순히 보기 좋게 만드는 것이 아닙니다. 앱 제작 플랫폼 내의 복잡한 기능을 쉽게 이해하고 조작할 수 있는 사용자 중심 생태계를 만드는 것입니다. 이는 사용자가 복잡한 탐색이나 인터페이스 이해에 얽매이지 않고 창의적인 아이디어를 구현하는 데 집중할 수 있는 경험을 만드는 데 도움이 됩니다.
응답성 및 모바일 최적화 보장
오늘날과 같은 모바일 중심 세계에서 데스크탑, 태블릿, 스마트폰 전반에 걸쳐 원활하게 적응하는 사용자 경험을 창출하는 것은 단순한 기능이 아니라 기대 사항입니다. 개발자는 대부분의 디지털 상호 작용이 이루어지는 이동 중에도 사용자에게 맞는 앱을 구축하기를 기대하므로 응답성은 앱 제작 플랫폼에서 중추적인 역할을 합니다. 모바일 최적화는 장치의 화면 크기나 운영 체제에 관계없이 원활하고 확장 가능하며 매력적인 경험을 제공하기 위해 플랫폼의 사용자 인터페이스를 디자인하는 기술을 의미합니다.
AppMaster 와 같은 앱 제작 플랫폼이 반응형 및 모바일에 최적화된 환경을 제공하도록 하려면 다음과 같은 몇 가지 모범 사례를 채택해야 합니다.
- 유동 그리드: 픽셀과 같은 고정 단위가 아닌 백분율과 같은 상대적 단위를 사용하는 유동 그리드 레이아웃을 구현하면 요소가 다양한 화면 크기에 유동적으로 조정될 수 있습니다.
- 유연한 이미지: CSS 기술을 활용하여 포함된 요소에 맞게 이미지 크기를 조정하거나 축소하면 모든 장치에서 시각적 무결성을 유지하는 데 도움이 됩니다.
- 미디어 쿼리: CSS 미디어 쿼리를 사용하면 위젯과 기타 UI 요소가 보기 장치의 현재 화면 해상도, 방향 또는 기타 요인에 따라 스타일과 크기를 동적으로 변경할 수 있습니다.
- 터치 친화적인 인터페이스: 터치스크린 기능을 고려하는 것이 필수적입니다. 버튼 및 양식 필드와 같은 대화형 요소는 손가락 탭을 수용할 수 있는 적절한 크기여야 하며 우발적인 상호 작용을 방지할 수 있는 충분한 공간이 있어야 합니다.
- 최소화된 입력: 자동 채우기 기능, 드롭다운 메뉴 또는 텍스트 입력 대신 토글 등을 통해 모바일 사용자에게 필요한 입력 양을 줄여 경험을 간소화하고 작은 화면에서 입력하는 불편함을 해결합니다.
- 속도 최적화: 자산 압축, 캐싱 활용 및 코드 축소를 통해 생성된 플랫폼과 앱이 속도에 최적화되도록 보장합니다. 모바일 사용자는 가변적인 네트워크 속도에 직면하는 경우가 많기 때문에 빠른 로딩 시간은 사용자 만족도에서 타협할 수 없는 요소입니다.
- 여러 장치에 걸친 테스트: 다양한 장치와 브라우저에 대한 정기적이고 엄격한 테스트는 응답성 문제를 식별하고 수정하는 데 필수적입니다. 시뮬레이션 도구는 편리할 수 있지만 실제 장치를 사용한 실습 테스트는 대체할 수 없는 통찰력을 제공합니다.
이러한 관행을 준수함으로써 AppMasterno-code 플랫폼이 접근성이 높고 사용자 친화적인 상태로 유지되도록 돕습니다. 또한 디자인 템플릿은 다양한 화면 크기에 최적화되어 모든 기기에서 기본적으로 보이고 느껴지는 앱을 만들기 위한 탁월한 기반을 제공합니다. 궁극적으로 모바일 최적화에 대한 이러한 관심은 개발자가 개발 시간을 단축하고 앱의 시장 준비성을 향상시키는 데 도움이 됩니다.
앱 디자인의 탐색 및 작업 흐름 간소화
모든 앱 제작 플랫폼, 특히 no-code 플랫폼의 경우 사용자 경험(UX)은 성공적인 앱 개발 체계가 구축되는 초석입니다. UX의 가장 중요한 측면 중 하나는 사용자가 플랫폼을 탐색하고 워크플로와 상호 작용하여 애플리케이션을 설계하는 방법입니다. 탐색 및 작업 흐름이 더욱 간소화될수록 사용자의 인지 부하가 줄어들어 설계 프로세스가 더 효율적이고 최종 제품이 더 우수해집니다.
효과적인 탐색 및 작업 흐름 설계를 통해 신규 사용자는 빠르게 방향을 잡을 수 있고 숙련된 사용자에게는 효율성을 제공할 수 있습니다. 이는 기능 검색 가능성과 자주 사용하는 도구에 액세스하는 속도 간의 균형을 유지하는 것입니다. 이 모든 작업은 시각적으로 매력적이고 논리적으로 구조화되었으며 불필요한 복잡성이 없는 인터페이스 내에서 이루어져야 합니다.
no-code 앱 제작 플랫폼에서 이러한 미묘한 균형을 이루려면 다음 전략을 고려하십시오.
- 계층적 조직: 사용자 관점에서 이해 가능한 방식으로 기능과 도구를 구조화합니다. 관련 기능을 그룹화하여 가장 일반적으로 사용되는 기능에 쉽게 액세스할 수 있도록 합니다.
- 직관적인 인터페이스: 인터페이스는 기능을 명확하게 전달하는 라벨과 아이콘을 사용하여 설명이 필요하지 않아야 합니다. 안내 위젯이나 대화형 튜토리얼은 신규 사용자가 앱 제작 과정을 탐색하는 데도 도움이 될 수 있습니다.
- 일관된 패턴: 혼란을 방지하기 위해 플랫폼 전체에서 디자인 일관성을 유지합니다. 여기에는 일관된 아이콘, 버튼 모양, 색상이 포함되어 있어 사용자 상호 작용을 예측할 수 있습니다.
- 논리적 워크플로 순서 지정: 애플리케이션 생성과 관련된 단계를 논리적 순서로 정렬합니다. 예를 들어 데이터베이스 설계로 시작하여 백엔드 로직을 거쳐 프런트엔드 인터페이스로 마무리됩니다. 각 단계는 자연스럽게 다음 단계로 흘러가며 사용자를 한 작업에서 다른 작업으로 원활하게 안내해야 합니다.
- 단축키 및 단축키: 고급 사용자가 키보드 단축키 또는 제스처 컨트롤을 사용하여 작업을 더 빠르게 수행할 수 있습니다. 이러한 가속기는 플랫폼 내에서 일반적인 작업을 수행하는 데 걸리는 시간을 크게 줄일 수 있습니다.
- 피드백 메커니즘: 의도한 작업이 성공했는지 확인하기 위해 사용자 작업에 대한 즉각적인 피드백을 제공합니다. 이는 미묘한 애니메이션, 경고 또는 간단한 색상 변경을 통해 이루어질 수 있습니다.
- 접근 가능한 도움말 및 문서: 도움이 필요한 사용자가 클릭 한 번으로 도움말 리소스와 문서를 이용할 수 있도록 합니다. 상황에 맞는 도움은 필요한 위치와 시기에 정확한 지침을 제공하므로 특히 유익할 수 있습니다.
- 맞춤화 촉진: 사용자가 자신의 선호도에 따라 작업 공간을 맞춤화할 수 있습니다. 사용자 정의 범위는 도구 모음 재배치부터 여러 프로젝트에서 재사용할 수 있는 사용자 정의 템플릿 또는 구성 요소 설정에 이르기까지 다양합니다.
이러한 전략을 통합하면 작업 흐름 효율성이 향상될 뿐만 아니라 사용자 만족도가 높아져 향후 앱 개발을 위해 플랫폼으로 돌아올 가능성이 높아집니다. 앱 생성 프로세스의 효율성을 극대화하고 복잡성을 줄이는 데 초점을 맞춘 AppMaster 와 같은 플랫폼은 강력한 no-code 기능을 최대한 활용하면서 사용자가 쉽게 탐색하고 사용할 수 있도록 이러한 전략을 구현합니다.
UX 분야가 계속 발전함에 따라 앱 제작 플랫폼 내의 탐색 및 워크플로 디자인도 진화해야 합니다. 사용자 행동 및 피드백에 대한 지속적인 분석은 지속적인 개선에 필수적이며, UX가 모든 사용자에게 탁월한 경험을 제공하는 데 있어 관련성을 유지하고 앞서 나가도록 보장합니다.
지속적인 UX 개선을 위한 피드백 활용
AppMaster 와 같은 앱 제작 플랫폼 영역에서 사용자 경험(UX)은 사용자의 변화하는 요구와 기대를 충족하기 위해 끊임없이 발전해야 합니다. 이러한 지속적인 개선을 추진하는 데 있어 중요한 측면은 사용자 피드백에서 얻은 실행 가능한 통찰력에서 비롯됩니다. 이 중요한 요소는 UX 디자이너와 개발자가 플랫폼의 인터페이스와 기능을 개선하고 완벽하게 만드는 과정을 안내하는 나침반 역할을 합니다.
핵심적으로 피드백은 사용자와 플랫폼 간의 직접적인 커뮤니케이션 라인으로 작동합니다. 인앱 설문조사, 사용자 테스트 세션, 리뷰 등을 통해 피드백을 수집하고 분석하는 것은 사용자가 무엇을 좋아하는지, 무엇을 좌절시키는지, 향후 도구 반복에서 무엇을 보고 싶은지 이해하는 데 필요합니다.
피드백 루프는 AppMaster 와 같은 no-code 플랫폼에 특히 중요합니다. no-code 플랫폼의 사용자는 기술적인 지식이 없는 개인부터 전문 개발자까지 다양하므로 다양한 페르소나를 충족시켜야 합니다. 피드백이 UX 최적화 프로세스에 통합되는 방법은 다음과 같습니다.
- 설문 조사 및 여론 조사: 배포하기 쉬운 설문 조사 및 여론 조사는 사용자 감정의 흐름을 포착하여 사용자 선호도, 원하는 기능 및 잠재적인 개선 영역을 나타내는 질적 데이터를 생성합니다.
- 사용자 테스트: 새로운 기능 테스트에 사용자를 초대하면 UX 팀은 실제 상호 작용을 관찰하고, 순간적인 생각을 수집하고, 사용자가 어려움을 겪을 수 있는 영역을 정확히 찾아낼 수 있습니다.
- 분석: 분석 도구를 활용하면 사용자 행동의 패턴을 밝혀내고 빈번한 사용자 경로, 일반적인 이탈 지점, 참여도가 높은 기능을 강조하여 UX 최적화에 적합한 영역을 밝힐 수 있습니다.
- 포럼 토론: 사용자가 도구 사용 경험을 자유롭게 토론할 수 있는 플랫폼을 제공하면 커뮤니티 지원이 촉진되고 사용자 요구 사항을 이해하는 데 매우 귀중한 유기적 피드백이 생성됩니다.
- 직접적인 피드백 채널: 앱 내 피드백 양식, 이메일 지원 또는 채팅 기능을 통해 사용자는 문제를 직접 보고하거나 개선 사항을 제안하여 사용자의 문제와 요구 사항에 대한 즉각적인 통찰력을 제공할 수 있습니다.

이러한 메커니즘을 통해 플랫폼 디자이너와 개발자는 UX 개선 사항에 대한 우선 순위 목록을 만들 수 있습니다. 목표는 단순히 버그나 어려움을 수정하는 것이 아니라 플랫폼을 혁신하여 전반적인 경험을 향상시키는 것입니다. 예를 들어 사용자가 데이터베이스를 연결하거나 애플리케이션을 배포하는 보다 직관적인 방법을 지속적으로 요구하는 경우 AppMaster 팀은 no-code 환경에서 이러한 프로세스를 단순화하고 향상시키는 데 집중할 수 있습니다.
피드백이 수집되고 분석되면 구현 단계가 시작됩니다. 여기에서 UX 및 UI 조정이 이루어지고, 베타 버전이 출시될 가능성이 있으며, 피드백 수집 주기가 다시 시작됩니다. 각 반복은 기능을 미세 조정하여 앱 제작자의 요구에 맞게 더욱 사용자 친화적이고 직관적이며 유용하게 만들 수 있는 기회입니다. 이 동적 프로세스는 실제로 앱 생성을 민주화하고 더 많은 개인이 기존 코딩의 장벽 없이 앱 아이디어를 실현할 수 있도록 지원하는 no-code 플랫폼의 목표와 일치합니다.
피드백 기반 UX 개선 주기는 지속적인 여정이지 최종 목적지는 아닙니다. 이는 우수성에 대한 약속이자 사용자의 목소리에 대한 세심한 배려입니다. 본질적으로 제작자의 경험을 제품 진화의 중심에 두는 것입니다. 모든 피드백, 모든 사용자 상호 작용 및 모든 업데이트된 버전은 AppMaster 와 같은 플랫폼에서 보다 원활하고 생산적인 앱 제작 벤처를 향한 디딤돌입니다.
UX 디자인에 접근성 통합
앱 제작 플랫폼을 위한 사용자 경험(UX) 디자인 최적화에 대해 말할 때 가장 중요하게 고려해야 할 핵심 요소 중 하나는 접근성입니다. UX 디자인에 접근성을 통합한다는 것은 장애가 있는 사람을 포함하여 가능한 한 많은 사람들이 플랫폼을 사용할 수 있도록 보장하는 것을 의미합니다. 이러한 윤리적이고 실용적인 접근 방식은 사용자 기반을 확대하고 포용성에 대한 브랜드의 약속을 잘 반영합니다.
이러한 포괄성을 달성하려면 몇 가지 단계를 수행해야 하며 따라야 할 지침은 다음과 같습니다.
- WCAG(웹 콘텐츠 접근성 지침) 준수: WCAG는 웹 콘텐츠의 접근성을 높이기 위한 권장 사항을 제공합니다. 이러한 지침을 따르면 시각, 청각, 신체, 언어, 인지, 언어, 학습 및 신경 장애와 관련된 문제를 해결하는 데 도움이 됩니다.
- ARIA 랜드마크 사용: ARIA(Accessible Rich Internet Application) 랜드마크는 배너, 탐색, 기본 콘텐츠 등 페이지 영역을 정의하여 화면 판독기를 사용하는 사람들이 더 쉽게 탐색할 수 있도록 도와줍니다.
- 키보드 탐색 보장: 많은 사용자가 마우스 대신 키보드 탐색을 사용합니다. 모든 중요한 기능과 컨트롤은 키보드 단축키와 탭 탐색을 사용하여 액세스할 수 있어야 합니다.
- 현명한 색상 선택: 색상 선택 시 색맹과 같은 시각 장애가 있는 사용자를 고려해야 합니다. 고대비 텍스트와 대화형 요소를 사용하는 것이 중요하며, 정보를 전달하는 유일한 수단으로 색상을 사용하지 않는 것이 중요합니다.
- 텍스트 대안 제공: 텍스트가 아닌 모든 콘텐츠에는 텍스트 대안이 있어야 합니다. 여기에는 필요한 경우 설명, 캡션 또는 스크립트가 포함되어야 하는 이미지, 비디오 및 오디오 콘텐츠가 포함됩니다.
- 화면 판독기를 위한 설계: 화면 판독기가 콘텐츠를 정확하게 해석하고 읽을 수 있도록 하고 사용자가 플랫폼을 쉽게 탐색하고 상호 작용할 수 있도록 올바른 HTML 요소와 계층을 사용하십시오.
- 다양한 상호 작용 모델 고려: 모든 사람이 웹 콘텐츠와 유사하게 상호 작용하는 것은 아닙니다. 다양한 범위의 사용자를 수용할 수 있도록 터치, 마우스, 제스처 및 음성 상호 작용을 지원하는 UI 요소를 디자인합니다.
접근 가능한 UX 디자인에 초점을 맞춘 AppMaster 와 같은 앱 제작 플랫폼을 개발하면 팀 내에 공감과 책임감의 문화가 심어집니다. 이는 디자이너와 개발자가 다양한 사용자 관점에서 생각하도록 장려하며, 이는 변함없이 혁신적이고 사용자 친화적인 솔루션으로 이어집니다. 또한 AppMaster 플랫폼 자체는 no-code 플랫폼이 어떻게 액세스 가능하고 강력할 수 있는지 보여주는 예가 되어 각계각층의 사용자가 앱 제작에 참여할 수 있습니다.
이러한 포괄적인 디자인 관행을 구현하는 것은 표준을 준수하고 모든 사용자가 환영받고 창조할 수 있는 권한을 느낄 수 있는 원활하고 장벽 없는 환경을 만드는 것입니다. 기술은 모든 사람이 접근할 수 있어야 한다는 근본적인 믿음을 바탕으로 UX 디자인에 접근성을 통합하는 것은 앱 제작 플랫폼의 놀라운 잠재력과 다양한 사용자를 연결하는 다리 역할을 합니다.
접근성을 나중에 고려해서는 안 됩니다. 이는 UX 디자인 프로세스의 필수적인 부분이 되어야 합니다. 처음부터 접근성을 염두에 두고 구축함으로써 우리는 보다 혁신적이고 효과적이며 보편적으로 사용할 수 있는 앱 제작 웹사이트를 만듭니다.
템플릿 및 사전 디자인된 요소 활용
템플릿과 사전 디자인된 요소는 단순히 미적인 측면만 고려하는 것이 아닙니다. 앱 제작 플랫폼의 사용자 경험(UX)을 최적화하기 위한 전략적 도구입니다. 이러한 리소스는 경험이 없는 개발자와 노련한 개발자 모두 전문적인 품질의 인터페이스를 갖춘 앱을 빠르게 구축할 수 있는 귀중한 지름길 역할을 합니다.
템플릿은 사용자가 애플리케이션 성형을 시작할 수 있는 기반을 제공합니다. 디자인의 모범 사례를 포착하여 앱이 미적으로 보기 좋고 효율적으로 작동하도록 보장합니다. 이러한 표준화는 신규 사용자의 적응성과 학습 곡선을 더욱 빠르게 촉진하는 동시에 숙련된 제작자가 보다 복잡한 사용자 정의를 시작할 수 있는 발판을 제공합니다.
템플릿과 사전 디자인된 요소를 활용할 때 고려해야 할 사항은 다양해야 합니다. 명확성과 관련성이 가장 중요합니다. 각 템플릿은 의도된 목적과 사용 맥락을 모호함 없이 전달하여 사용자가 프로젝트 목표에 맞는 정보를 바탕으로 선택할 수 있도록 해야 합니다. 사용자 정의도 중요합니다. 템플릿은 유연성이 있어야 사용자가 템플릿의 초기 디자인에 제약을 받지 않고 브랜드 아이덴티티와 고유한 가치 제안을 주입할 수 있습니다.
AppMaster 와 같은 no-code 플랫폼에서는 템플릿과 사전 설계된 요소가 또 다른 효율성 계층을 제공합니다. 이는 린 개발 프로세스의 중요한 측면인 신속한 프로토타이핑과 반복적 설계를 촉진합니다. 머리글, 바닥글, 버튼 및 양식 레이아웃과 같은 요소를 끌어서 놓은 다음 코드 한 줄을 작성하지 않고도 스타일을 지정하고 기능이나 데이터에 연결할 수 있습니다.
UX 최적화에서 템플릿을 활용하는 모범 사례는 다음과 같습니다.
- 사용자 요구에 따른 선택 : 대상 사용자 기반의 요구에 맞는 템플릿을 선택하여 UI/UX가 기대치 및 사용 습관에 부합하는지 확인합니다.
- 브랜드 아이덴티티와의 호환성 : 브랜드 응집력을 위해 브랜드의 색상, 타이포그래피, 전체적인 미학을 반영하여 쉽게 사용자 정의할 수 있는 템플릿을 찾으세요.
- 반응형 및 적응형 디자인 : 템플릿이 모든 플랫폼에서 일관된 UX를 위해 다양한 장치 및 화면 크기에 맞게 제작되었는지 확인하세요.
- 탐색 흐름에 주의 : 명확하고 직관적인 탐색 구조를 지원하는 템플릿을 선택하여 사용자가 앱을 원활하고 논리적으로 탐색할 수 있도록 하세요.
- 테스트 및 피드백 반영 : 선택한 템플릿을 실제 사용자와 지속적으로 테스트하고 피드백을 통합하여 지속적으로 UX를 최적화합니다.
템플릿과 미리 디자인된 요소를 사용하면 편리함 그 이상을 누릴 수 있습니다. 이는 UX 최적화에 대한 전략적 접근 방식입니다. 이 전략을 통해 개발자는 기본 디자인 요소가 UX 모범 사례를 유지한다는 확신을 갖고 앱의 고유한 기능에 집중할 수 있습니다. 출시 기간이 중요한 경쟁 우위가 될 수 있는 시대에 이러한 리소스는 매우 중요합니다.
AppMaster 와 같은 플랫폼은 이러한 요구 사항을 이해하고 사용자가 시각적으로 매력적일 뿐만 아니라 매우 사용자 친화적인 응용 프로그램을 만드는 데 도움이 되는 사용자 정의 가능한 템플릿과 요소로 구성된 광범위한 라이브러리를 제공합니다. 이는 고품질 앱을 효율적이고 효과적으로 만드는 데 필요한 도구를 사용자에게 제공하겠다는 약속을 강조합니다.
완벽한 UX를 위한 테스트 및 반복
테스트와 반복은 앱 제작에서 사용자 경험(UX)을 최적화하는 중추를 형성합니다. 이는 디자인, 프로토타입 제작, 피드백 수집 및 그에 따른 제품 개선을 중심으로 진행되는 중요한 루프입니다. no-code 또는 low-code 원칙을 지지하는 앱 제작 플랫폼의 경우 견고한 UX에 대한 필요성이 두 배로 중요합니다. 이러한 플랫폼은 기술에 정통한 개발자부터 비즈니스 분석가 및 기업가에 이르기까지 다양한 사용자의 요구를 충족하는 경우가 많습니다. 이들 중 상당수는 기존 코딩 언어에 익숙하지 않지만 자신의 아이디어를 작동하는 앱으로 번역하는 데 관심이 있습니다.
UX 테스트의 초석 중 하나는 사용성 테스트입니다. 여기에는 실제 사용자가 앱 제작 플랫폼과 어떻게 상호 작용하는지 관찰하는 작업이 포함됩니다. 여기서 목표는 사용자가 플랫폼 도구를 탐색하거나 활용하는 동안 직면하는 장애물이나 마찰 지점을 식별하는 것입니다. 사용자가 의도한 작업을 효율적이고 만족스럽게 완료할 수 있습니까? 혼란이나 과도한 지원 없이 한 기능에서 다른 기능으로 원활하게 전환할 수 있습니까? 이러한 질문에 대한 답은 UX 향상을 촉진하고 반복적인 디자인 프로세스를 알려줍니다.
사용자 인터페이스(UI) 테스트는 UX와 잘 어울리지만 운영 측면에 초점을 맞춘 또 다른 중요한 구성 요소입니다. 버튼이 의도한 대로 작동하는지, 양식이 올바르게 제출되는지, 대화형 요소가 올바른 피드백을 제공하는지 등이 있습니다. 자동화된 UI 테스트 위젯과 프레임워크는 반복적인 테스트를 수행하는 데 도움이 되며 개발자는 보다 복잡한 UX 문제에 집중할 수 있습니다.
A/B 테스트는 UX 최적화 무기고의 또 다른 강력한 도구입니다. 플랫폼 개발자는 특정 기능이나 디자인 요소의 두 가지 다른 버전을 별도의 사용자 그룹에 제시함으로써 어떤 변형이 더 나은 성능 지표를 제공하는지 정량적으로 결정할 수 있습니다. 이는 워크플로 구성 요소의 레이아웃과 마찬가지로 CTA 버튼 색상에도 적용됩니다.
분석도 중요한 역할을 합니다. 히트 맵, 세션 기록, 여정 매핑을 통해 사용자가 플랫폼과 상호 작용하는 방식에 대한 풍부한 정보를 공개할 수 있으며, 사용자가 대부분의 시간을 보내는 위치와 이탈하는 위치를 정확히 찾아낼 수 있습니다. 이러한 통찰력은 반복 설계에 중요한 역할을 하며 즉각적인 개입이 필요한 영역과 사용자를 기쁘게 하는 영역에 주의를 집중시킵니다.
AppMaster 와 같은 no-code 플랫폼의 경우 UX 테스트는 시각적 편집기 또는 앱 생성기 인터페이스 이상으로 확장됩니다. 이는 생성된 애플리케이션 자체를 포함합니다. 사용자의 최종 제품이 기대치를 충족하는지 확인하는 것이 중요하며 이는 다양한 장치와 사용 사례에서 애플리케이션을 테스트하는 것을 의미합니다. AppMaster 에서는 생성된 애플리케이션이 배포되기 전에 버그가 없고 사용자 친화적인지 확인하기 위해 엄격한 자동 및 수동 테스트를 거칩니다. 이는 단순한 플랫폼이 아닌 최적화된 UX 원칙을 요약한 엔드투엔드 솔루션을 제공하겠다는 의지를 반영합니다.
반복적 디자인은 모든 애플리케이션의 발전에 중요한 역할을 합니다. 이러한 테스트를 수행하고 사용자 피드백을 통합하고 성능 데이터를 분석한 후에는 플랫폼에 적응해야 합니다. 워크플로우 조정과 같은 작은 조정이나 보다 직관적인 사용을 위해 인터페이스 재설계와 같은 보다 중요한 점검이 필요할 수 있습니다. AppMaster 와 같은 no-code 솔루션의 장점은 유연성과 동적 특성에 있습니다. 사용자 요구가 발전함에 따라 플랫폼도 거의 실시간으로 no-code 앱 개발의 다양하고 변화하는 요구를 충족하는 지속적으로 개선된 UX를 지원할 수 있습니다.
앱 제작 웹사이트에서 UX를 완성하는 것은 빈번한 테스트와 민첩한 반복을 구현하는 동적 프로세스입니다. 사용성 연구, A/B 테스트, 분석 및 직접적인 사용자 피드백을 통해 얻은 통찰력은 끊임없이 진화하는 디자인 반복 주기를 알리는 데 매우 중요합니다. 목표는 자연스럽고 생산성을 높이며 혁신을 불러일으키는 플랫폼을 만드는 것입니다. 이는 모두 AppMaster UX 중심 접근 방식의 특징입니다.
No-Code 개발의 UX 트렌드와 혁신
no-code 개발 환경은 지속적으로 진화하고 있으며 앱 생성 시 더 많은 자율성과 효율성을 추구하는 다양한 사용자 기반의 요구에 부응하고 있습니다. 최종 사용자가 디지털 제품에 기대하는 바를 나타내는 지표로서 no-code 플랫폼은 앱 개발 프로세스를 더욱 접근하기 쉽고 즐겁게 만드는 UX 트렌드와 혁신을 채택하는 데 앞장서고 있습니다. 오늘날 no-code 개발 플랫폼을 형성하고 있는 몇 가지 중요한 UX 트렌드와 혁신에 대해 살펴보겠습니다.
- 미니멀하고 깔끔한 인터페이스: 인지 부하를 줄이는 데 초점을 맞춘 미니멀리즘은 no-code 플랫폼의 UX 디자인을 계속해서 지배하고 있습니다. 미니멀리스트 인터페이스는 핵심 작업만 집중적으로 수행하는 데 방해가 될 수 있는 불필요한 요소를 제거하여 필수 요소만 간략하게 정리했습니다. 이러한 깔끔한 미적 특성을 통해 사용자는 너무 많은 옵션이나 복잡한 시각적 요소에 압도당하지 않고 애플리케이션 제작에 집중할 수 있습니다.
- 보조 및 상황별 도움말: 노련한 개발자부터 완전 초보자까지 다양한 배경의 사용자가 있기 때문에 이제 no-code 플랫폼은 더욱 지능적인 상황별 도움말과 가이드를 제공합니다. 도구 설명, 안내 및 동적 도움말 섹션은 사용자가 필요할 때 표시되므로 생성 과정에서 보다 원활한 온보딩 경험과 지속적인 지원을 보장합니다.
- 고급 개인화: No-code 플랫폼은 UX 디자인에서 개인화의 중요성을 인식합니다. 사용자가 자신의 작업 환경을 맞춤화하고, 사용자 행동에 따라 관련 기능을 제안하고, 사용자 선호도에 맞게 인터페이스를 조정함으로써 이러한 플랫폼은 개인의 작업 스타일에 맞는 보다 사용자 중심적인 경험을 보장합니다.
- VUI(음성 사용자 인터페이스): 음성 기술은 no-code 개발에서 강력한 도구로 떠오르고 있습니다. 일부 플랫폼에서는 사용자가 음성 명령을 사용하여 작업을 수행할 수 있도록 VUI를 실험하기 시작했습니다. 이러한 추세는 접근성, 속도 및 멀티태스킹에 유리하므로 더 많은 사람들이 앱 제작에 더욱 쉽게 접근할 수 있습니다.
- 마이크로 인터랙션: No-code 플랫폼은 이제 단순한 기능 그 이상입니다. 그들은 매력적입니다. 사용자가 인터페이스와 상호 작용할 때 발생하는 작은 애니메이션 및 효과인 마이크로 상호 작용을 통해 사용자에게 즉각적인 피드백을 제공하고 앱 제작 과정에서 즐거움과 참여를 추가합니다.
- AI 및 머신러닝 사용: AI는 단순한 데이터 분석 이상의 용도로 활용되고 있습니다. no-code 플랫폼에서 AI 알고리즘은 디자인 개선을 제안하고, 반복 작업을 자동화하고, 사용자 입력을 기반으로 앱의 전체 섹션을 생성할 수도 있습니다. 기계 학습을 혁신적으로 사용하면 사용자 요구 사항을 선제적으로 파악하고 앱 구축 경험을 보다 직관적으로 맞춤화하는 데 도움이 될 수 있습니다.
- 증강 현실(AR)의 통합: AR 기술이 널리 보급됨에 따라 일부 no-code 플랫폼에서는 AR 기능을 통합하고 있습니다. 이를 통해 사용자는 광범위한 코딩 지식 없이도 AR 기능이 포함된 앱을 만들 수 있으므로 앱 개발을 위한 새로운 창의적 가능성이 열립니다.
- 모바일 우선 디자인: 모바일 사용으로의 전환을 인식한 no-code 플랫폼은 이제 모바일 우선 디자인을 강조합니다. 이를 통해 생성된 앱이 처음부터 모바일 장치에 최적화되어 최종 사용자에게 원활한 모바일 경험을 제공할 수 있습니다.
- 협업 기능: UX는 더 이상 개인 경험에 관한 것이 아닙니다. 팀이 어떻게 협력하는지에 관한 것이기도 합니다. 최신 no-code 플랫폼은 여러 사용자가 동일한 프로젝트에서 동시에 작업할 수 있는 실시간 협업 기능을 제공하여 채팅 기능을 제공하거나 앱 디자인의 공동 편집까지 제공합니다.
이러한 UX 트렌드를 논의하면서 AppMaster 와 같은 플랫폼이 이러한 혁신에 어떻게 부합하는지 주목할 가치가 있습니다. 현대적인 no-code 플랫폼인 AppMaster 시각적으로 깨끗하면서도 강력한 인터페이스를 제공하며, 모바일 우선 접근 방식 및 지능형 개인화와 같은 측면을 통합하여 앱 개발 여정을 단순화합니다. 이러한 UX 트렌드와 혁신이 계속 진화함에 따라 AppMaster 와 같은 플랫폼은 최첨단 사용자 중심 앱 제작 경험을 제공하는 데 적응하고 선도할 준비가 되어 있습니다.

UX 최적화에 대한 AppMaster 의 접근 방식
앱 제작 플랫폼에 대한 사용자 경험(UX)을 최적화할 때 철학과 실행은 공급자마다 크게 다를 수 있습니다. AppMaster 에서 UX 최적화에 대한 접근 방식은 총체적이며 no-code 개발자의 다양한 사용자 기반에 원활하고 직관적인 경험을 제공하는 데 중점을 둡니다. 앱 제작의 효율성과 성공에 있어 UX의 중추적인 역할을 인식한 AppMaster 개념화에서 앱 배포까지 사용자의 여정을 향상시키기 위한 여러 전략과 사례를 개발했습니다.
무엇보다도 AppMaster 개발의 모든 단계에서 사용자의 관점을 고려합니다. 이러한 사용자 중심 사고 방식은 플랫폼의 기능이 강력하고 초보자부터 고급 개발자까지 다양한 기술 수준의 사용자가 액세스할 수 있도록 보장합니다.
no-code 플랫폼의 핵심 가치는 사용 편의성과 효율성에 있다는 점을 이해한 AppMaster 인지 부하를 최소화하는 깨끗하고 명확한 인터페이스를 강조합니다. 사용자가 플랫폼을 쉽게 탐색하고 불필요한 복잡성이나 복잡함 없이 필요한 도구에 액세스할 수 있도록 디자인 요소를 지속적으로 검토합니다.
AppMaster UX의 또 다른 측면은 다양한 장치와 화면 크기에 걸쳐 원활한 기능을 보장하는 플랫폼의 반응형 디자인입니다. 이러한 접근 방식은 개발자가 프로젝트 작업을 위해 데스크톱, 태블릿, 스마트폰 간을 전환할 수 있는 오늘날의 모바일 우선 세계에서 매우 중요합니다.
워크플로우를 간소화하기 위해 AppMaster 정교한 비즈니스 로직 빌더와 함께 직관적인 드래그 앤 드롭 인터페이스를 고안했습니다. 두 가지 모두 사용자가 코드를 작성하지 않고도 앱을 구성할 수 있으면서도 복잡한 작업을 구현하는 기능을 유지할 수 있습니다. 잘 구성되고 시각적으로 구별 가능한 구성 요소는 앱 생성 프로세스를 통해 사용자를 효과적으로 안내하는 논리적 흐름에 기여합니다.
피드백 루프는 AppMaster's UX 최적화 프로세스에 필수적입니다. 정기적으로 사용자 피드백을 요청하고 통합하면 개발자의 요구 사항에 대한 지속적인 개선과 조정이 보장됩니다. 사용자 제안은 진지하게 받아들여지며 종종 플랫폼의 실용적인 기능과 미학을 개선하는 업데이트로 이어집니다.
접근성에 대한 약속은 AppMaster's UX 접근 방식에서도 분명하게 드러납니다. 이 플랫폼은 다양한 능력을 가진 사용자를 수용할 수 있도록 설계되었습니다. 이는 화면 판독기를 최적화하고, 키보드 탐색 옵션을 제공하고, 가능할 때마다 색상 대비가 접근성 표준을 충족하는지 확인하는 것을 의미합니다.
AppMaster 또한 시간을 절약해 줄 뿐만 아니라 UX 최적화 도구로도 사용되는 다양한 템플릿과 사전 디자인된 요소를 통해 사용자가 프로젝트를 시작할 수 있도록 도와줍니다. 이러한 템플릿은 디자인 모범 사례를 요약하여 사용자에게 효과적이고 시각적으로 매력적인 앱을 만들기 위한 견고한 기반을 제공합니다.
엄격한 테스트 프로토콜은 UX 최적화 전략을 뒷받침합니다. 새로운 기능을 출시하기 전에 AppMaster 사용자 수용 테스트(UAT)를 포함한 철저한 테스트를 수행하여 새로운 구현이 사용자 경험을 복잡하게 하기보다는 향상시키는지 확인합니다. 테스트, 피드백 및 재설계 주기인 반복 설계는 AppMaster 의 제품 개발 수명 주기에서 일상적인 구성 요소입니다.
최신 UX 트렌드를 지속적으로 파악하는 AppMaster 미래 지향적인 디자인과 사용자 인터페이스 기술을 통합합니다. 예를 들어, 미니멀리스트 미학을 채택하면 기능에 집중하는 데 도움이 되는 반면 '마이크로 인터랙션'이라는 가끔씩 재미있는 요소는 플랫폼 내의 일반적인 작업에 대한 만족스러운 사용자 피드백을 제공합니다.
UX 최적화에 대한 AppMaster 의 접근 방식은 사용자를 혁신의 중심에 두는 적극적이고 끊임없이 진화하는 프로세스입니다. 전략적 디자인 선택, 피드백에 대한 대응, 접근성에 대한 헌신을 통해 AppMasterno-code 애플리케이션 개발을 위한 우수하고 사용자 친화적인 플랫폼을 제공하겠다는 약속을 보여줍니다.
자주 묻는 질문
UX 디자인은 사용자가 도구와 상호 작용하는 방식, 앱 개발 효율성 및 결과 애플리케이션의 전반적인 만족도에 직접적인 영향을 미치기 때문에 앱 제작 플랫폼에서 매우 중요합니다.
기본 구성 요소에는 직관적인 탐색, 명확한 시각적 디자인, 응답성, 효율적인 워크플로 및 접근성이 포함되어 원활한 앱 개발 경험에 기여합니다.
사용자 행동을 분석함으로써 개발자는 문제점을 식별하고 프로세스를 간소화하며 사용자의 요구 사항을 충족하는 보다 개인화되고 효과적인 사용자 인터페이스를 만들 수 있습니다.
반응성은 앱 제작 플랫폼이 다양한 장치와 화면 크기에 걸쳐 일관된 경험을 제공하도록 보장하며, 이는 유연하고 접근 가능한 개발 프로세스에 필수적입니다.
물론, 사용자 피드백은 지속적인 개선을 위해 매우 중요하며 디자이너가 플랫폼 사용자의 요구와 선호도에 더 잘 맞도록 UX를 개선하고 적용하는 데 도움이 됩니다.
UX 디자인에 접근성을 통합하면 장애가 있는 사용자를 포함하여 최대한 광범위한 사용자가 앱 제작 플랫폼을 사용할 수 있으므로 포용성이 향상됩니다.
템플릿은 시간을 절약하고 일관성을 보장하며 전반적인 디자인 품질을 향상시킬 수 있는 미리 디자인된 요소와 레이아웃을 제공하여 앱 개발을 위한 견고한 시작점을 제공합니다.
테스트는 사용성 문제를 식별하고, 사용자 피드백을 수집하고, UX를 개선하여 사용자 참여와 생산성을 향상시키는 직관적이고 오류 없는 사용자 인터페이스를 만드는 데 중요합니다.
현재 UX 트렌드에는 미니멀리즘 디자인, 음성 사용자 인터페이스, 고급 개인화, 마이크로 인터랙션, 사용자 경험 향상을 위한 AI 통합 등이 포함됩니다.
AppMaster 직관적인 디자인, 사용자 정의 가능한 템플릿, 반복적인 테스트를 우선시하여 앱 개발 프로세스를 단순화하는 사용자 친화적인 플랫폼을 제공합니다.






