コード不要のソリューションで Webhook と REST API を使用する
コードなしのソリューションで Webhook と REST API を効果的に利用し、システム統合を強化し、AppMaster プラットフォームでワークフローを自動化する方法を学びます。

Webhook と REST API を理解する
ノーコード ソリューションにおけるwebhooksと REST API の利点と使用例を詳しく調べる前に、それらが何であり、どのように機能するかを理解することが重要です。
Webhook
Webhook は HTTP コールバックとも呼ばれ、特定のイベントの発生時にシステム間で自動通知を送信するためのユーザー定義のメカニズムです。これにより、相互接続されたプラットフォームが通信し、所定の条件が満たされるたびにリアルタイムの更新を送信できるようになります。通常、Webhook の実装には、データを受信するための URL またはendpointの作成と、HTTP POST リクエストを使用して、イベント情報を含む JSON または XML ペイロードを指定された URL に送信することが含まれます。
REST API
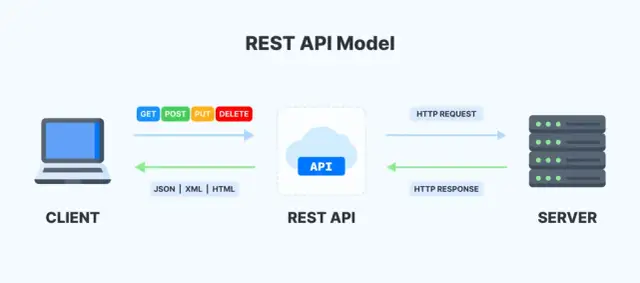
REST (Representational State Transfer) API は、外部システムと対話してデータを交換する Web サービスを開発するための標準的で一般的な設計選択肢です。これらの API は、一連のルール、標準、規約を使用して、開発者がリソースを簡単に作成、読み取り、更新、削除できるようにします。 REST API は主に GET、POST、PUT、DELETE などの HTTP メソッドを利用して、個々の REST endpointsを表す URL を使用してこれらのリソースに対する操作を実行します。

No-Codeソリューションにおける Webhook と REST API の利点
webhooksと REST API をno-codeソリューションに統合すると、コーディングの専門知識を必要とせずに、シームレスなシステム インタラクション、ワークフローの自動化、機能の強化という点で多くの利点が得られます。最も重要な利点のいくつかを次に示します。
- システム統合: Webhook と REST API は 、ノーコード プラットフォーム をさまざまなサードパーティ アプリケーション、サービス、データベースと統合する簡単でスケーラブルな方法を提供します。この統合により、プラットフォームの汎用性が高まり、イノベーションとビジネスの成長のための新たな機会への扉が開かれます。
- ワークフローの自動化: webhooksと REST API を利用すると、システム間の自動かつリアルタイムの通信が可能になり、企業のさまざまなワークフローやプロセスの自動化に役立ちます。この自動化により手作業が軽減され、効率、精度、生産性が向上します。
- リアルタイム更新: 手動または定期的な更新に依存する代わりに、 webhooksリアルタイム情報をno-codeプラットフォームにプッシュでき、システムが常に最新のデータまたはイベントで最新の状態に保たれます。このリアルタイム更新メカニズムにより、関係するすべての利害関係者に常に情報が提供され、積極的な意思決定が促進されます。
- コード不要の開発: AppMaster のようなNo-codeのソリューションにより、ユーザーはビジュアル ビルダーや事前構築済みコンポーネントを通じてwebhooksと REST API を統合できるため、従来のコーディング スキルが不要になります。このアプローチにより、シチズン開発者、ビジネス アナリスト、およびその他の技術者以外のユーザーが、開発者や IT チームに頼ることなくアプリケーションを作成および保守できるようになります。
- スケーラビリティ: webhooksと REST API はどちらも広く受け入れられている標準と規約に従っており、ビジネスの成長に合わせてno-codeプラットフォームを拡張しやすくなっています。さらに、これらの統合メカニズムは、複数のソフトウェア フレームワーク、言語、環境で動作するように設計されており、長期にわたってシステムの適応性と互換性が向上します。
Webhook および REST API との統合シナリオ
Webhook と REST API は、 no-codeソリューションにさまざまな統合の可能性を提供し、企業がワークフローを自動化し、データを同期し、独自のニーズに基づいてカスタム機能を作成できるようにします。 Webhook と REST API の統合シナリオの一般的な例をいくつか示します。
- サードパーティ アプリケーションの統合: no-codeプラットフォームを CRM、 マーケティング オートメーション、プロジェクト管理ツールなどのさまざまなサードパーティ アプリケーションに接続すると、シームレスなデータ同期が実現し、運用効率が向上します。
- 外部システムでのデータ更新: webhooksと REST API を利用すると、 no-codeプラットフォームで行われた変更が他のシステムに自動的に反映され、情報が古くなったり一貫性がなくなったりするリスクが軽減され、データの精度が向上します。
- リアルタイムのイベント通知: no-codeプラットフォームでの特定のアクションまたは更新に応じて Webhook イベントをトリガーすることで、ユーザーにリアルタイムの通知が提供され、透明性が向上し、情報に基づいた意思決定が促進されます。
- カスタム ワークフローとプロセス: webhooksと REST API を実装すると、企業は特定のニーズに合わせてカスタマイズされたワークフローとプロセスを作成できます。この柔軟性により、手動タスクや繰り返しのタスクが自動化され、効率と生産性が向上します。
- 高度な機能開発: Webhook と REST API の統合により、 AppMasterのようなno-codeプラットフォームは、コーディング作業をほとんどまたはまったく行わずに、機械学習ベースの予測や複雑なデータ分析などの高度な機能を開発できます。この利点により、企業は多大な技術的専門知識やリソースを必要とせずに、高度なアプリケーションを作成できます。
webhooksと REST API をno-codeソリューションに統合すると、システムの相互運用性の強化、ワークフローの自動化、高度な機能によるイノベーションの推進など、無数の可能性が解き放たれます。 webhooksと REST API の基本概念を理解し、その利点と統合シナリオを検討することで、企業はこれらの強力なツールを活用してno-codeアプリケーションを変革し、目標を達成できます。
AppMasterで Webhook と REST API を実装する方法
AppMasterは強力なno-codeプラットフォームであり、ユーザーはwebhooksと REST API をアプリケーションにシームレスに統合できます。これにより、さまざまなイベント駆動型の通知を設定したり、他のアプリケーションと統合したり、アプリケーション内のプロセスを自動化したりすることができます。 AppMasterでwebhooksと REST API を実装する方法に関するステップバイステップのガイドは次のとおりです。
- endpointsを作成および構成する: まず、 webhooks受信し、REST API リクエストを送信するためのendpointsを作成および構成する必要があります。 AppMasterで、[API 管理] セクションに移動し、目的の外部システムまたはアプリケーションの新しいendpointを作成します。 URL、HTTP メソッド、ヘッダー、およびendpointのその他の詳細を定義できます。
- ビジネス プロセス (BP) の作成: BP デザイナー で、Webhook イベントまたは REST API 呼び出しに対応する必要なアクションの新しいビジネス プロセスを作成します。 AppMasterの ドラッグ アンド ドロップ インターフェイスと強力なビジュアル ツールを使用すると、コードを書かずにビジネス ロジック、データ処理、その他のプロセスの側面を設計できます。
- イベントをビジネス プロセスに関連付ける: ビジネス プロセスを設計したら、それを特定の Webhook イベントまたは REST API 呼び出しに関連付けます。これを行うには、受信 Webhook イベントのイベント リスナーを設定するか、ビジネス プロセスをトリガーする API 呼び出しを構成します。 AppMasterでは、目的のendpointを選択し、それを適切なイベントまたは API 呼び出しに関連付けることにより、BP Designer でこれを行うことができます。
- テストと反復: セットアップ後、Webhook と REST API の統合をテストして、目的のイベントがAppMasterで正しいビジネス プロセスをトリガーすることを確認します。ロジックまたは設定に必要な変更を加えて統合を微調整し、特定の要件を満たすために必要に応じて設計を繰り返します。
- アプリケーションをデプロイする: Webhook と REST API の統合に満足したら、 AppMasterの公開ボタンを使用してアプリケーションをデプロイします。プラットフォームはソース コードを自動的に生成し、アプリケーションをコンパイルし、テストを実行してクラウドにデプロイし、ユーザーが Webhook と REST API 機能を利用できるようにします。
AppMasterと Webhook のベスト プラクティス
AppMasterでwebhooksを操作する場合、Webhook イベントとプラットフォームの統合を確実に成功させるためのベスト プラクティスに従うことが重要です。これらの実践には次のものが含まれます。
- 受信 Webhook データを検証する: 受信 Webhook データを常に検証して、アプリケーションの形式とスキーマの期待を満たしていることを確認します。 AppMasterの BP Designer を使用して、正しいデータ形式と値をチェックする検証ステップをビジネス プロセスに組み込みます。
- エラーと再試行を適切に処理する: Webhook では、ネットワークの問題や外部システムの一時的なダウンタイムが原因で配信エラーが発生することがあります。 BP デザイナーに適切なエラー処理および再試行メカニズムを実装することで、 AppMasterアプリケーションがエラーを適切に処理し、再試行できるようにします。
- べき等性を確保する: べき等性とは、複数の同一の Webhook リクエストが 1 つのリクエストと同じ効果を持つことを意味します。アプリケーションが Webhook イベントを冪等に処理するようにして、Webhook 呼び出しの繰り返しによって予期しない結果が発生しないようにしてください。重複したリクエストに対して回復力を持つようにビジネス プロセスを設計します。
- セキュリティ対策を実装する: セキュリティはwebhooksと外部システム統合にとって重要です。安全な通信のための HTTPS、認証メカニズム、Webhook endpointsへの不正アクセスを防ぐためのアクセス制御手段など、必要なセキュリティ機能がアプリケーションに実装されていることを確認してください。
No-Codeプラットフォームで Webhook と REST API の統合を保護するためのヒント
webhooksと REST API をno-codeプラットフォームに統合する場合、セキュリティは常に最優先事項である必要があります。 AppMasterで Webhook と REST API の統合を保護するためのヒントをいくつか紹介します。
- HTTPS を使用する: Webhook と REST API 通信には常に HTTPS を使用して、安全で暗号化されたデータ転送を確保します。 AppMasterでは、構成するendpoints HTTPS を使用する必要があります。
- 認証と認可を実装する: Webhook と REST API の統合に適切な認証と認可メカニズムを使用して、承認された関係者だけがendpointsにアクセスできるようにします。 AppMasterでは、 endpointsの設定時に認証トークン、API キー、またはその他の資格情報を指定できます。
- 特定の IP へのアクセスを制限する: 可能であれば、Webhook および REST API endpointsへのアクセスを、承認されたシステムからの IP アドレスの特定の範囲のみに制限します。これにより、未確認のソースからの不正アクセスの試みを防止することにより、セキュリティ層がさらに追加されます。
- 入力データの検証とサニタイズ: webhooksおよび REST API を通じて受信した入力データを常に検証してサニタイズし、コード インジェクションやデータ操作攻撃などのセキュリティの脆弱性を防ぎます。 AppMasterでは、ビジネス プロセス内に検証およびサニタイズ手順を組み込んで、入力データが安全で正確であることを確認できます。
- 監査のログと監視: Webhook と REST API リクエストを定期的に監視してログに記録し、異常なアクティビティやセキュリティ違反を検出します。 AppMasterでは、カスタム ログを設定したり、Webhook や REST API イベントを追跡するためのプラットフォームの組み込み監視ツールを参照したりできます。
これらのガイドラインに従うことで、 AppMasterで安全な Webhook と REST API の統合を作成し、 no-codeアプリケーションのスムーズな動作を保証し、外部システムやアプリケーションとのシームレスな通信を可能にすることができます。
No-Code Webhook と API 実装によるスケールアップ
AppMasterのようなno-codeプラットフォームを使用すると、アプリケーションの構築とデプロイが驚くほど簡単になりますが、ビジネスが成長したり、ユーザー ベースが増加したりすると、潜在的なスケーラビリティの問題に直面する可能性があります。 webhooksと REST API を組み込んだno-codeソリューションを効率的に拡張できるようにするには、次の推奨事項を考慮してください。
プラットフォームの構造を最適化する
no-codeプラットフォームのパフォーマンスを向上させるには、コンポーネントとプロセスを効果的に整理することから始めます。複雑なビジネス プロセスをより小さく管理しやすい部分に分割することで、プラットフォームでの同時 Webhook イベントと REST API 呼び出しの処理が容易になります。これは、メンテナンスと最適化のタスクにも役立ち、アプリケーション設計へのモジュール型アプローチを促進します。
Webhook と API 呼び出しの効率的な処理を活用する
受信 Webhook イベントと REST API 呼び出しを効果的に処理することで、プラットフォームが増加するトラフィックに対処し、大量のデータを処理できるようになります。これを実現するには、Webhook イベントと API 呼び出しを非同期に処理するようにno-codeソリューションを設計する必要があります。これにより、プラットフォームは複数のプロセスを同時に実行できるようになり、ピーク時であってもスループットが向上し、応答時間が短縮されます。
ソフトウェア開発のベストプラクティスに従う
no-codeプラットフォームは従来の ソフトウェア開発 の複雑さの多くを抽象化しますが、パフォーマンスの最適化とリソース管理のベスト プラクティスに従うことが重要です。これには、キャッシュ、適切なデータベースのインデックス作成、レート制限の処理、大規模なデータセットを操作する場合のページ分割を伴うwebhooksまたは REST API の使用などの手法が含まれます。これらのプラクティスにより、ユーザー ベースやデータ量が増加しても、アプリケーションの安定性と効率性が維持されます。
アプリケーションのパフォーマンスを監視する
no-codeプラットフォームとその Webhook および REST API 統合のパフォーマンスを注意深く監視してください。監視および分析ツールを使用して、応答時間、エラー率、リソース使用率のメトリクスを理解します。定期的にデータを確認し、必要に応じてプラットフォームを調整し、潜在的なボトルネックや最適化が必要な領域を特定します。プラットフォームのパフォーマンスと安定性を維持することは、ビジネスが拡大しても、ポジティブなユーザー エクスペリエンスを保証するのに役立ちます。
クラウドインフラストラクチャを活用する
AppMasterのようなNo-codeプラットフォームはクラウド インフラストラクチャ上で実行されることが多く、アプリケーションの需要に基づいてリソースを柔軟に拡張できます。プラットフォームを複数のリージョンまたは可用性ゾーンに分散することで、Webhook と REST API の統合の可用性が高く、増加するトラフィックをより効率的に処理できるようになります。自動スケーリング メカニズムを使用すると、アプリケーションが需要に基づいて計算リソースを自動的に調整できるようになり、パフォーマンスが向上し、リソースの使用効率が向上します。
高可用性と災害復旧の計画
予期せぬ事態が発生した場合でもビジネスの継続性とno-codeプラットフォームのスムーズな動作を保証するには、アプリに適切に策定された高可用性および災害復旧戦略が確実に導入されていることを確認してください。これには、冗長アーキテクチャ、定期的なデータ バックアップ、プライマリ インフラストラクチャに問題が発生した場合のフェイルオーバー計画が含まれます。最悪のシナリオに備えることで、予期せぬ問題が発生した場合でも、スムーズで中断のないユーザー エクスペリエンスを維持できます。
これらの推奨事項に従って、 webhooksと REST API を活用するno-codeソリューションを効果的に拡張し、ビジネス ニーズが進化および成長しても、シームレスな統合、プロセスの自動化、および高いパフォーマンスを確保できます。これらのスケーラビリティの向上を促進するには、 AppMasterのような強力なno-codeツールの使用を検討してください。このツールは、高度な機能と簡単な統合機能を提供し、スケーラブルなアプリケーションを簡単に構築してデプロイできるようにします。
よくある質問
Webhook は、特定のイベントが発生したときに自動的にトリガーされるユーザー定義の HTTP コールバックです。一方、REST API は、システムが通信してデータを交換できるようにする Web サービスを設計するための標準です。
Webhook と REST API を使用すると、コードを書かずにワークフローを簡単に統合および自動化し、他のプラットフォームと相互接続し、高度な機能を開発できるno-codeソリューションが可能になります。
統合シナリオには、 no-codeプラットフォームと他のアプリケーションのリンク、外部システムのデータの更新、イベントのリアルタイム通知の受信、カスタム ワークフローの作成が含まれます。
AppMasterでは、 webhooks endpointsを構成し、必要なアクションの BP Designer プロセスを作成し、プロセスを特定の Webhook イベントまたは REST API 呼び出しに関連付けることにより、Webhook と REST API を実装できます。
ベスト プラクティスには、受信 Webhook データの検証、エラーと再試行の処理、べき等性の確保、HTTPS や認証などのセキュリティ対策の実装が含まれます。
HTTPS を使用した安全な通信、認証および認可メカニズムの実装、特定の IP へのアクセスの制限、および入力検証とサニタイズを使用することにより、安全な統合を実現します。
はい、 no-code Webhook と API の実装は、プラットフォームの構造を最適化し、Webhook と API 呼び出しを効率的に処理し、パフォーマンスに関するソフトウェア開発のベスト プラクティスに従うことで拡張できます。






