WebSocket বনাম ঐতিহ্যগত HTTP: আপনার অ্যাপের জন্য সঠিক প্রোটোকল নির্বাচন করা
WebSocket এবং ঐতিহ্যগত HTTP প্রোটোকলের মধ্যে পার্থক্য, তাদের শক্তি এবং দুর্বলতা এবং কখন আপনার অ্যাপ ডেভেলপমেন্ট প্রকল্পগুলির জন্য প্রতিটি বেছে নিতে হবে তা অন্বেষণ করুন৷

ওয়েবসকেট প্রোটোকল বোঝা
WebSocket হল একটি কমিউনিকেশন প্রোটোকল যা ক্লায়েন্ট এবং সার্ভারের মধ্যে ফুল-ডুপ্লেক্স, দ্বিমুখী যোগাযোগ প্রদান করে। এটি একক, দীর্ঘস্থায়ী সংযোগের মাধ্যমে কাজ করে, একই সাথে ডেটা পাঠানো এবং গ্রহণ করে।
ঐতিহ্যগত HTTP থেকে ভিন্ন, যেখানে প্রতিটি অনুরোধের জন্য একটি নতুন সংযোগ তৈরি করা হয়, WebSocket একটি উন্মুক্ত সংযোগ বজায় রাখে, যার ফলে ডেটা বিনিময়ের জন্য কম লেটেন্সি এবং কম রাউন্ডট্রিপ প্রয়োজন হয়। WebSocket ঐতিহ্যগত HTTP-এর কিছু সীমাবদ্ধতা কাটিয়ে উঠতে তৈরি করা হয়েছিল, বিশেষ করে যখন রিয়েল-টাইম ডেটা প্রবাহের প্রয়োজন হয়। WebSocket এর মাধ্যমে, ক্লায়েন্ট এবং সার্ভারগুলি দ্রুত এবং দক্ষতার সাথে ডেটা স্থানান্তর করতে পারে, লাইভ আপডেট এবং রিয়েল-টাইম ইন্টারঅ্যাক্টিভিটি সহ দ্রুত, প্রতিক্রিয়াশীল অ্যাপ্লিকেশনগুলিকে সক্ষম করে।
ওয়েবসকেটের কিছু সাধারণ ব্যবহারের ক্ষেত্রে চ্যাট অ্যাপ্লিকেশন, অনলাইন গেমিং, আর্থিক ট্রেডিং প্ল্যাটফর্ম এবং লাইভ-স্ট্রিমিং পরিষেবা অন্তর্ভুক্ত। WebSocket প্রোটোকল আধুনিক ওয়েব ব্রাউজার দ্বারা সমর্থিত এবং ডেভেলপারদের তাদের অ্যাপ্লিকেশনগুলিতে রিয়েল-টাইম বৈশিষ্ট্যগুলিকে সহজেই প্রয়োগ করতে দেয়।
ঐতিহ্যগত HTTP বোঝা
HTTP (হাইপারটেক্সট ট্রান্সফার প্রোটোকল) হল একটি অনুরোধ-প্রতিক্রিয়া প্রোটোকল যা ওয়েব ক্লায়েন্ট এবং সার্ভারের মধ্যে যোগাযোগের জন্য ব্যবহৃত হয়। এটি ওয়ার্ল্ড ওয়াইড ওয়েবকে আন্ডারপিন করে এবং ইন্টারনেটে ডেটা বিনিময়ের ভিত্তি। ঐতিহ্যগত HTTP যোগাযোগ অনুরোধ-প্রতিক্রিয়া চক্রের একটি সিরিজের উপর নির্ভর করে, যেখানে একজন ক্লায়েন্ট ডেটা বা সংস্থানগুলির জন্য একটি অনুরোধ পাঠায় এবং সার্ভার সেই অনুযায়ী সাড়া দেয়।
HTTP একটি রাষ্ট্রহীন প্রোটোকল, যার অর্থ প্রতিটি অনুরোধ এবং প্রতিক্রিয়া স্বাধীন এবং বোঝার জন্য প্রয়োজনীয় সমস্ত তথ্য থাকতে হবে। ফলস্বরূপ, ক্লায়েন্ট এবং সার্ভারের মধ্যে প্রতিটি মিথস্ক্রিয়া জন্য একটি নতুন সংযোগ স্থাপন করা হয়। এই অনুরোধ-প্রতিক্রিয়া মডেলটি উচ্চতর বিলম্বের দিকে নিয়ে যেতে পারে, বিশেষ করে এমন ক্ষেত্রে যেখানে প্রয়োজনীয় ডেটা অ্যাক্সেস করার জন্য একাধিক অনুরোধের প্রয়োজন হয়।
এর সীমাবদ্ধতা সত্ত্বেও, ঐতিহ্যগত HTTP বিভিন্ন ওয়েব প্ল্যাটফর্ম জুড়ে ব্যাপকভাবে ব্যবহৃত এবং সমর্থিত। এটি ব্লগ, ই-কমার্স ওয়েবসাইট এবং সহজতর ওয়েব পরিষেবাগুলির মতো বেশিরভাগ সাধারণ-উদ্দেশ্যের ওয়েব অ্যাপ্লিকেশনগুলির জন্য উপযুক্ত৷

WebSocket বনাম ঐতিহ্যগত HTTP: মূল পার্থক্য
যদিও WebSocket এবং ঐতিহ্যগত HTTP উভয়ই ক্লায়েন্ট এবং সার্ভারের মধ্যে যোগাযোগের জন্য ব্যবহৃত হয়, দুটি প্রোটোকলের মধ্যে বেশ কিছু গুরুত্বপূর্ণ পার্থক্য রয়েছে। এই পার্থক্যগুলি বোঝা আপনার অ্যাপ ডেভেলপমেন্ট প্রকল্পগুলির জন্য কোন প্রোটোকল উপযুক্ত তা নির্ধারণ করতে আপনাকে সাহায্য করতে পারে৷
- কমিউনিকেশন মডেল: WebSocket ফুল-ডুপ্লেক্স, দ্বি-মুখী যোগাযোগ সমর্থন করে, ক্লায়েন্ট এবং সার্ভারকে প্রতিক্রিয়ার জন্য অপেক্ষা না করে একযোগে ডেটা পাঠাতে এবং গ্রহণ করতে দেয়। বিপরীতে, ঐতিহ্যগত HTTP একটি অনুরোধ-প্রতিক্রিয়া মডেল ব্যবহার করে, যেখানে ক্লায়েন্ট একটি অনুরোধ পাঠায় এবং অন্য অনুরোধ শুরু করার আগে সার্ভার থেকে একটি প্রতিক্রিয়ার জন্য অপেক্ষা করে।
- সংযোগ ব্যবস্থাপনা: WebSocket ক্লায়েন্ট এবং সার্ভারের মধ্যে চলমান যোগাযোগের জন্য একটি একক, দীর্ঘস্থায়ী সংযোগ স্থাপন করে, সংযোগের ওভারহেড এবং লেটেন্সি হ্রাস করে। প্রথাগত HTTP প্রতিটি অনুরোধ-প্রতিক্রিয়া মিথস্ক্রিয়া জন্য একটি নতুন সংযোগ তৈরি করে, যা লেটেন্সি এবং সংযোগ পরিচালনার জটিলতা বাড়াতে পারে।
- লেটেন্সি: ওয়েবসকেট তার খোলা, চলমান সংযোগ এবং দ্বিমুখী যোগাযোগের কারণে ঐতিহ্যবাহী HTTP থেকে কম বিলম্বের প্রস্তাব দেয়। HTTP-এর অনুরোধ-প্রতিক্রিয়া মডেল উচ্চতর বিলম্বিত হতে পারে, বিশেষ করে যখন একাধিক ডেটা বিনিময়ের প্রয়োজন হয়।
- ডেটা স্থানান্তর: ওয়েবসকেট রিয়েল-টাইমে ডেটা স্থানান্তর করে, এটিকে দ্রুত, প্রতিক্রিয়াশীল আপডেট এবং মিথস্ক্রিয়া প্রয়োজন এমন অ্যাপ্লিকেশনগুলির জন্য আদর্শ করে তোলে। ঐতিহ্যগত এইচটিটিপি আরও ক্রমানুসারে ডেটা স্থানান্তর করে, যা মানক ওয়েব অ্যাপ্লিকেশনের জন্য যথেষ্ট হতে পারে কিন্তু রিয়েল-টাইম পরিস্থিতির জন্য সর্বোত্তম নয়।
- পরিমাপযোগ্যতা: ওয়েবসকেট এবং ঐতিহ্যগত HTTP উভয়ই ক্রমবর্ধমান ট্র্যাফিক পরিচালনা করার জন্য স্কেল করা যেতে পারে, ভিন্ন সংযোগ এবং যোগাযোগ মডেল প্রতিটি প্রোটোকল স্কেল করার সহজতা এবং দক্ষতাকে প্রভাবিত করতে পারে।
ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশন ডেভেলপমেন্টের জন্য WebSocket এবং ঐতিহ্যবাহী HTTP-এর মধ্যে নির্বাচন করার সময় এই মূল পার্থক্যগুলি বিবেচনা করা উচিত। মনে রাখবেন যে সবচেয়ে উপযুক্ত প্রোটোকল মূলত নির্দিষ্ট প্রয়োজনীয়তা, বৈশিষ্ট্য এবং ব্যবহারকারীর অভিজ্ঞতার উপর নির্ভর করবে যা আপনি আপনার অ্যাপের মাধ্যমে অর্জন করতে চান।
কখন WebSocket প্রোটোকল ব্যবহার করবেন
WebSocket রিয়েল-টাইম, দ্বিমুখী যোগাযোগ প্রদান করার ক্ষমতায় অনন্য, এটি নির্দিষ্ট ধরণের অ্যাপ্লিকেশনের জন্য আদর্শ পছন্দ করে তোলে। নিম্নলিখিত পরিস্থিতিতে WebSocket ব্যবহার বিবেচনা করুন:
- রিয়েল-টাইম অ্যাপ্লিকেশন: মেসেজিং বা চ্যাট অ্যাপ্লিকেশন, বিজ্ঞপ্তি, বা লাইভ তথ্য আপডেটের মতো রিয়েল-টাইম কার্যকারিতা প্রয়োজন এমন অ্যাপ তৈরি করার সময় ওয়েবসকেট আপনার পছন্দ হওয়া উচিত। একটি অবিচ্ছিন্ন সংযোগ বজায় রাখার এবং অবিলম্বে ক্লায়েন্টদের কাছে ডেটা পুশ করার ওয়েবসকেটের ক্ষমতা এই পরিস্থিতিতে ব্যবহারকারীর অভিজ্ঞতাকে ব্যাপকভাবে উন্নত করতে পারে।
- অনলাইন গেমিং: ব্রাউজার-ভিত্তিক মাল্টিপ্লেয়ার গেমস বা অন্যান্য ইন্টারেক্টিভ অভিজ্ঞতা WebSocket-এর কম লেটেন্সি এবং দ্বিমুখী যোগাযোগের ক্ষমতা থেকে উপকৃত হতে পারে। WebSocket দ্বারা প্রদত্ত প্রতিক্রিয়াশীলতা মসৃণ গেমপ্লে নিশ্চিত করতে এবং খেলোয়াড়ের অভিজ্ঞতাকে প্রভাবিত করতে পারে এমন হতাশাজনক বিলম্ব এড়াতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করতে পারে।
- আর্থিক লেনদেন প্ল্যাটফর্ম: আর্থিক বাজারগুলি দ্রুত গতির পরিবেশ যেখানে এমনকি কয়েক সেকেন্ড বিলম্বেরও যথেষ্ট পরিণতি হতে পারে। WebSocket-এর কম লেটেন্সি, একযোগে ডেটা এক্সচেঞ্জ স্টকের দাম এবং ট্রেডিং কার্যকলাপের রিয়েল-টাইম আপডেট প্রদান করতে পারে, ব্যবহারকারীদেরকে সচেতন সিদ্ধান্ত নিতে সাহায্য করে।
- সহযোগিতামূলক সম্পাদনা: যে অ্যাপ্লিকেশনগুলি একাধিক ব্যবহারকারীকে একই সাথে একই দস্তাবেজ বা সামগ্রীর অংশ সম্পাদনা করতে দেয়, যেমন Google ডক্স, ওয়েবসকেটের রিয়েল-টাইম বৈশিষ্ট্যগুলি থেকে উপকৃত হতে পারে৷ এটি সমস্ত ব্যবহারকারীর মধ্যে আপডেটের দ্রুত সমন্বয় সাধন করে, যারা রিয়েল-টাইমে একে অপরের পরিবর্তন দেখতে পারে।
- লাইভ স্ট্রিমিং পরিষেবা: ওয়েবিনার, লাইভ স্পোর্টস ইভেন্ট বা কনসার্টের মতো অডিও এবং ভিডিও বিষয়বস্তু স্ট্রিমিং হল আরেকটি ক্ষেত্র যেখানে WebSocket উজ্জ্বল। WebSocket ব্যবহার করে, ডেভেলপাররা উচ্চ-মানের মিডিয়া স্ট্রিম করার জন্য স্থিতিশীল, কম লেটেন্সি সংযোগ স্থাপন করতে পারে।
কখন প্রথাগত HTTP ব্যবহার করবেন
যদিও WebSocket রিয়েল-টাইম অ্যাপ্লিকেশানগুলিতে উৎকৃষ্ট, ঐতিহ্যগত HTTP অন্যান্য অনেক প্রকল্পের জন্য একটি ব্যবহারিক পছন্দ হিসাবে রয়ে গেছে। নিম্নলিখিত পরিস্থিতিতে ঐতিহ্যগত HTTP ব্যবহার বিবেচনা করুন:
- স্ট্যান্ডার্ড ওয়েবসাইট: স্ট্যান্ডার্ড ওয়েব পেজ, ব্লগ, ই-কমার্স সাইট, উইকি এবং ফোরামের জন্য, ঐতিহ্যগত HTTP সাধারণত পর্যাপ্ত থেকে বেশি। অনুরোধ-প্রতিক্রিয়া মডেলটি স্ট্যাটিক ওয়েবসাইটগুলির সাথে ভালভাবে ফিট করে যেখানে একটি পৃষ্ঠা রিফ্রেশ করা হলে বা একটি নতুন লিঙ্ক ক্লিক করা হলে নতুন সামগ্রী লোড হয়৷
- RESTful APIs: HTTP হল RESTful API তৈরির জন্য একটি ব্যাপকভাবে গৃহীত মান, যা প্রায়শই ওয়েব পরিষেবা, মোবাইল অ্যাপস এবং মাইক্রোসার্ভিস আর্কিটেকচারে ব্যবহৃত হয়। বিভিন্ন অনুরোধ পদ্ধতির (GET, POST, PUT, DELETE) জন্য HTTP-এর অন্তর্নির্মিত সমর্থন এটিকে এই ধরনের অ্যাপ্লিকেশনের জন্য উপযুক্ত করে তোলে।
- কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDNs): প্রথাগত HTTP প্রায়শই স্ট্যাটিক রিসোর্স যেমন ইমেজ, স্টাইলশীট এবং স্ক্রিপ্ট প্রদানের জন্য পছন্দের পছন্দ, এর ব্যাপক সমর্থন এবং মাপযোগ্যতার কারণে। CDNs লেটেন্সি কমাতে একাধিক সার্ভার জুড়ে সামগ্রী বিতরণ করে কার্যকর সামগ্রী বিতরণের জন্য সহজেই HTTP-এর সুবিধা নিতে পারে।
- সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO): ঐতিহ্যগত HTTP সেই ওয়েবসাইটগুলির জন্য আরও উপযুক্ত যেগুলিকে সার্চ ইঞ্জিন দ্বারা সূচিবদ্ধ এবং র্যাঙ্ক করা প্রয়োজন৷ ওয়েব ক্রলারগুলিকে HTTP-এর অনুরোধ-প্রতিক্রিয়া মডেলকে ব্যাখ্যা করার জন্য ডিজাইন করা হয়েছে, যেখানে WebSocket-এর দ্বিমুখী যোগাযোগ বট বোঝার জন্য আরও চ্যালেঞ্জিং হতে পারে।
সুবিধা এবং অসুবিধা: ওয়েবসকেট বনাম ঐতিহ্যগত HTTP
আপনার অ্যাপের জন্য WebSocket এবং ঐতিহ্যবাহী HTTP-এর মধ্যে নির্বাচন করা আপনার প্রকল্পের নির্দিষ্ট প্রয়োজনীয়তার উপর নির্ভর করে। আপনাকে সিদ্ধান্ত নিতে সাহায্য করার জন্য, আসুন প্রতিটি প্রোটোকলের সুবিধা এবং অসুবিধাগুলি সংক্ষিপ্ত করা যাক৷
ওয়েবসকেট
সুবিধা:
- রিয়েল-টাইম দ্বিমুখী যোগাযোগ
- কম বিলম্বিতা এবং প্রতিক্রিয়াশীল সংযোগ
- একক, দীর্ঘস্থায়ী সংযোগের কারণে ওভারহেড হ্রাস এবং কম রাউন্ডট্রিপ
- ল্যাগ ছাড়াই উচ্চ-মানের মিডিয়া স্ট্রিম করার জন্য সমর্থন
অসুবিধা:
- সমস্ত ব্রাউজার বা প্রক্সি সার্ভার দ্বারা সমর্থিত নয়
- প্রথাগত HTTP এর তুলনায় স্কেল এবং পরিচালনা করা আরও জটিল হতে পারে
- সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO) এর জন্য কম উপযুক্ত
- নিরাপত্তা বৈশিষ্ট্য বাস্তবায়নে সম্ভাব্য জটিলতা
ঐতিহ্যগত HTTP
সুবিধা:
- ব্যাপকভাবে সমর্থিত এবং পরিচিত প্রোটোকল
- বিভিন্ন ওয়েব অ্যাপ্লিকেশনের জন্য বাস্তবায়ন এবং স্কেল করা সহজ
- RESTful API এবং অনুরোধ-প্রতিক্রিয়া মডেলের জন্য উপযুক্ত
- সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO) কৌশলগুলির সাথে আরও সামঞ্জস্যপূর্ণ
অসুবিধা:
- একাধিক সংযোগ এবং রাউন্ডট্রিপের প্রয়োজনের কারণে উচ্চতর বিলম্ব
- ডিফল্টরূপে রিয়েল-টাইম, দ্বিমুখী যোগাযোগ সমর্থন করে না
- WebSocket এর তুলনায় কম প্রতিক্রিয়াশীল সংযোগ
- রিয়েল-টাইম অ্যাপ্লিকেশন বা স্ট্রিমিং মিডিয়ার জন্য উপযুক্ত নয়
সিদ্ধান্ত নেওয়ার সময়, আপনি যে অ্যাপ্লিকেশনটি তৈরি করছেন এবং এর নির্দিষ্ট প্রয়োজনীয়তাগুলি বিবেচনা করুন। WebSocket এবং ঐতিহ্যবাহী HTTP উভয়েরই আধুনিক ওয়েবে তাদের স্থান রয়েছে, কিন্তু সর্বোত্তম সম্ভাব্য কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে আপনার অ্যাপের জন্য সঠিক প্রোটোকল বেছে নেওয়া অপরিহার্য।
AppMaster প্রকল্পগুলিতে ওয়েবসকেট এবং HTTP বাস্তবায়ন করা
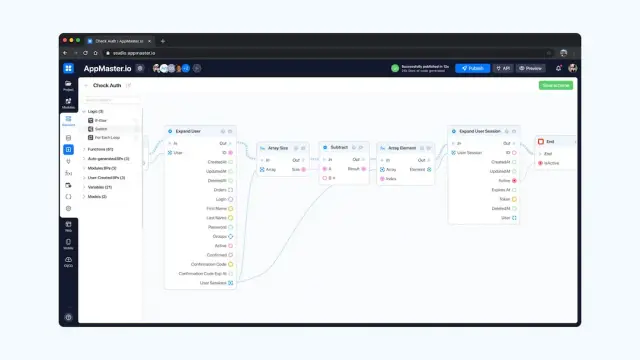
অ্যাপমাস্টার প্ল্যাটফর্মে অ্যাপ্লিকেশন বিকাশ করার সময়, আপনি আপনার নির্দিষ্ট প্রকল্পের প্রয়োজনীয়তার উপর ভিত্তি করে ওয়েবসকেট এবং ঐতিহ্যগত HTTP প্রোটোকল উভয়ই ব্যবহার করতে পারেন। যেহেতু AppMaster একটি বহুমুখী নো-কোড প্ল্যাটফর্ম, এটি REST API এর সাথে ব্যাকএন্ড অ্যাপ্লিকেশন তৈরি করতে সহায়তা করে, যা আপনার অ্যাপ্লিকেশন আর্কিটেকচারের মধ্যে যোগাযোগ প্রোটোকলের সহজ বাস্তবায়নের অনুমতি দেয়। আপনার AppMaster প্রকল্পে WebSocket বা HTTP বাস্তবায়নের সাথে শুরু করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
একটি ব্যাকএন্ড অ্যাপ্লিকেশন তৈরি করুন
প্রথমে, আপনাকে AppMaster এর স্বজ্ঞাত ইন্টারফেসের সাথে একটি ব্যাকএন্ড অ্যাপ্লিকেশন তৈরি করতে হবে। এই ব্যাকএন্ড অ্যাপ্লিকেশনটি আপনার ওয়েব বা মোবাইল অ্যাপ্লিকেশনের মূল হিসাবে কাজ করবে এবং সমস্ত ক্লায়েন্ট-সার্ভার যোগাযোগ পরিচালনা করবে। আপনি দৃশ্যত আপনার ডাটাবেস স্কিমা ডিজাইন করতে পারেন, ব্যবসায়িক প্রক্রিয়া সেট আপ করতে পারেন এবং API এবং WebSocket endpoints কনফিগার করতে পারেন।

REST API বা WebSocket এন্ডপয়েন্ট প্রয়োগ করুন
আপনার প্রকল্পের প্রয়োজনীয়তার উপর নির্ভর করে, আপনার অ্যাপ্লিকেশনের জন্য REST API বা WebSocket endpoints বাস্তবায়ন করতে বেছে নিন। HTTP ব্যবহার করে ঐতিহ্যগত সার্ভার-ক্লায়েন্ট যোগাযোগের জন্য, REST API endpoints তৈরি করুন। REST API endpoints আপনাকে সার্ভার-ক্লায়েন্ট যোগাযোগের জন্য পদ্ধতি, সংস্থান এবং রুট পাথ সংজ্ঞায়িত করতে দেয়।
বিপরীতে, যদি আপনার অ্যাপ্লিকেশনের জন্য রিয়েল-টাইম, দ্বি-মুখী যোগাযোগের প্রয়োজন হয়, আপনার ব্যাকএন্ড অ্যাপ্লিকেশনের মধ্যে WebSocket সার্ভার এন্ডপয়েন্ট প্রয়োগ করুন। এই endpoints সার্ভার এবং ক্লায়েন্টদের মধ্যে একটি উন্মুক্ত সংযোগ প্রদান করে, যা ক্রমাগত ভোটদানের প্রয়োজন ছাড়াই উড়তে থাকা ডেটা আদান-প্রদানের সুবিধা দেয়।
আপনার ফ্রন্টএন্ড অ্যাপ্লিকেশন কনফিগার করুন
AppMaster প্ল্যাটফর্মে ওয়েব এবং মোবাইল অ্যাপ্লিকেশনের জন্য, আপনি UI ডিজাইন তৈরি করতে এবং সংশ্লিষ্ট REST API বা WebSocket endpoints সাথে যুক্ত করতে drag-and-drop উপাদান ব্যবহার করতে পারেন। বহুমুখী ডিজাইন সিস্টেমের জন্য ধন্যবাদ, আপনি সহজেই প্রতিক্রিয়াশীল এবং ইন্টারেক্টিভ ফ্রন্টএন্ড তৈরি করতে পারেন যা নির্বাচিত প্রোটোকল ব্যবহার করে আপনার ব্যাকএন্ড অ্যাপ্লিকেশনের সাথে যোগাযোগ করে। REST API কল বা WebSocket সংযোগগুলি ব্যবহার করে নির্দিষ্ট UI উপাদানগুলির সাথে যুক্ত ব্যবসায়িক যুক্তি প্রতিষ্ঠা করতে ওয়েব BP ডিজাইনার বা মোবাইল BP ডিজাইনারে নেভিগেট করুন৷
পরীক্ষা করুন এবং আপনার আবেদন স্থাপন করুন
একবার আপনি উপযুক্ত যোগাযোগ প্রোটোকল ব্যবহার করে আপনার অ্যাপ্লিকেশনটি তৈরি এবং কনফিগার করার পরে, আপনি AppMaster নির্বিঘ্ন পরীক্ষা এবং স্থাপনার প্রক্রিয়াটি এর কার্যকারিতা যাচাই করতে ব্যবহার করতে পারেন। প্ল্যাটফর্মে 'প্রকাশ করুন' বোতাম টিপুন, এবং AppMaster স্বয়ংক্রিয়ভাবে সোর্স কোড তৈরি করবে, এটি কম্পাইল করবে, পরীক্ষা চালাবে, প্যাকেজ করবে এবং ক্লাউডে আপনার অ্যাপ্লিকেশন স্থাপন করবে। সঠিক সাবস্ক্রিপশন প্ল্যান বেছে নেওয়ার মাধ্যমে, আপনি এমনকি বাইনারি ফাইল রপ্তানি করতে পারেন বা আপনার অ্যাপ্লিকেশনের জন্য সোর্স কোড পেতে পারেন, যা অন-প্রিমিসেস হোস্টিং এবং আরও কাস্টমাইজেশনের জন্য অনুমতি দেয়।
উপসংহার
WebSocket এবং ঐতিহ্যবাহী HTTP প্রোটোকলের মধ্যে পার্থক্য বোঝা অত্যাবশ্যক যখন আপনার অ্যাপ্লিকেশনের প্রয়োজনের জন্য কোনটি উপযুক্ত তা নির্ধারণ করা। WebSocket একটি একক, অবিরাম সংযোগের মাধ্যমে রিয়েল-টাইম, দ্বি-মুখী যোগাযোগ অফার করে, রিয়েল-টাইম প্রয়োজনীয়তাগুলির দাবি সহ অ্যাপ্লিকেশনগুলির জন্য আদর্শ। বিপরীতে, ঐতিহ্যগত HTTP একটি অনুরোধ-প্রতিক্রিয়া মডেল সরবরাহ করে যা সাধারণত ওয়েবসাইট, ব্লগ এবং কম নিবিড় ওয়েব পরিষেবাগুলির জন্য ব্যবহৃত হয়।
AppMaster প্ল্যাটফর্ম আপনার ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলিতে WebSocket এবং ঐতিহ্যবাহী HTTP উভয়েরই বিরামহীন একীকরণের সুবিধা দেয়, যা আপনাকে আপনার নির্দিষ্ট প্রকল্পের প্রয়োজনীয়তার জন্য সেরা প্রোটোকল বেছে নিতে দেয়। AppMaster শক্তিশালী no-code বৈশিষ্ট্যগুলিকে কাজে লাগিয়ে, আপনি WebSocket এবং HTTP-এর শক্তি এবং দুর্বলতাগুলি ব্যবহার করতে পারেন, আপনার ব্যবসার উদ্দেশ্যগুলির সাথে সারিবদ্ধ দক্ষ অ্যাপ্লিকেশনগুলি সরবরাহ করতে পারেন৷
কোন প্রোটোকলটি বাস্তবায়ন করতে হবে এবং আপনার অ্যাপ্লিকেশনের প্রয়োজনীয়তা, সম্ভাব্য পরিমাপযোগ্যতা এবং কর্মক্ষমতা প্রয়োজনীয়তা বিবেচনা করতে হবে সে সম্পর্কে একটি অবগত সিদ্ধান্ত নিতে ভুলবেন না। প্রতিটি প্রোটোকলের সুবিধা এবং অসুবিধাগুলি মূল্যায়ন করুন এবং আপনার লক্ষ্য দর্শকদের জন্য সেরা অ্যাপ্লিকেশন তৈরি করতে AppMaster এর বহুমুখী উন্নয়ন পরিবেশ ব্যবহার করুন।
প্রশ্নোত্তর
WebSocket হল একটি কমিউনিকেশন প্রোটোকল যা দ্বি-মুখী যোগাযোগ সক্ষম করে, একটি একক, দীর্ঘস্থায়ী সংযোগের মাধ্যমে একটি ক্লায়েন্ট এবং একটি সার্ভারের মধ্যে একযোগে ডেটা পাঠানো এবং গ্রহণ করার অনুমতি দেয়।
WebSocket দ্বি-মুখী যোগাযোগ সক্ষম করে, কম লেটেন্সি আছে এবং একটি একক সংযোগ প্রয়োজন। প্রথাগত HTTP একটি অনুরোধ-প্রতিক্রিয়া মডেল ব্যবহার করে উচ্চতর বিলম্বিততা এবং অনুরোধ প্রতি একটি নতুন সংযোগ।
রিয়েল-টাইম কার্যকারিতা, যেমন চ্যাট অ্যাপ্লিকেশন, গেমিং, আর্থিক ট্রেডিং প্ল্যাটফর্ম বা লাইভ-স্ট্রিমিং পরিষেবাগুলির মতো অ্যাপ্লিকেশনগুলি বিকাশ করার সময় WebSocket ব্যবহার করুন৷
কম চাহিদাসম্পন্ন রিয়েল-টাইম প্রয়োজনীয়তা, যেমন স্ট্যান্ডার্ড ওয়েব পেজ, ব্লগ, ই-কমার্স সাইট এবং সহজতর ওয়েব পরিষেবা সহ অ্যাপগুলির জন্য ঐতিহ্যগত HTTP ব্যবহার করুন।
WebSocket দ্বিমুখী যোগাযোগ, কম লেটেন্সি এবং কম ওভারহেড অফার করে। যাইহোক, এটি সব ব্রাউজার দ্বারা সমর্থিত নাও হতে পারে, এবং ঐতিহ্যগত HTTP-এর তুলনায় এটি স্কেল করা এবং পরিচালনা করা কঠিন হতে পারে।
ঐতিহ্যবাহী HTTP ব্যাপকভাবে সমর্থিত, বাস্তবায়ন করা সহজ এবং ভালোভাবে মাপসই করা হয়। যাইহোক, এটির উচ্চতর বিলম্বিতা রয়েছে এবং প্রতি অনুরোধে একটি নতুন সংযোগের প্রয়োজন, এবং এটি ডিফল্টরূপে রিয়েল-টাইম, দ্বিমুখী যোগাযোগ সমর্থন করে না।
হ্যাঁ, AppMaster WebSocket এবং HTTP উভয়কেই সমর্থন করে, যা আপনাকে আপনার নির্দিষ্ট প্রয়োজনীয়তার উপর ভিত্তি করে আপনার ব্যাকএন্ড, ওয়েব এবং মোবাইল অ্যাপ্লিকেশনগুলির জন্য সেরা প্রোটোকল বেছে নিতে দেয়।
যথাযথ নিরাপত্তা অনুশীলন ব্যবহার করার সময় WebSocket এবং ঐতিহ্যগত HTTP উভয়ই নিরাপদ হতে পারে। WebSocket নিরাপদ WS প্রোটোকল (WSS) ব্যবহার করতে পারে, যখন ঐতিহ্যগত HTTP নিরাপদ যোগাযোগের জন্য HTTPS ব্যবহার করতে পারে।





