Konfiguracja Appmaster.io. Edytor aplikacji internetowych: Przyciski
Poznaj podstawy pracy z edytorem Web Apps: jak ustawiać przyciski.

Przycisk jest najprostszym elementem edytora Web Apps, ale odgrywa jedną z głównych ról w interfejsie gotowej aplikacji. Co więcej, dziś proponujemy Ci stworzenie aplikacji, która będzie składała się tylko z przycisków. Zadanie może wydawać się nieco dziwne, ale jeśli je wykonasz, nauczysz się dostosowywać przyciski, zrozumiesz podstawy pracy z edytorem i logikę działania całej platformy.
Zróbmy krótki quiz na podstawie książki "Przygody Alicji w Krainie Czarów". Sprawdźmy, czy użytkownicy pamiętają, gdzie Alicja po raz pierwszy spotyka Kota z Cheshire.
Nasza aplikacja będzie posiadała:
- Tekst pytania: Gdzie Alicja po raz pierwszy spotkała Kota z Cheshire?
- Przyciski wyboru: Mad-Tea Party, Dom księżnej, Las, Croquet-Ground. Jeśli użytkownik wybrał złą odpowiedź - przycisk z nią znika, jeśli użytkownik wybrał poprawną - wszystkie przyciski z błędnymi odpowiedziami znikają jednocześnie.
- Wyskakujące komunikaty informujące o tym, czy odpowiedź była poprawna czy nie.
Swoją drogą, czy pamiętasz, która opcja jest poprawna?
Jak stworzyć przycisk
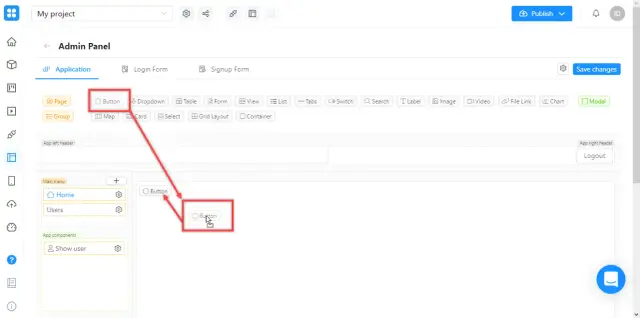
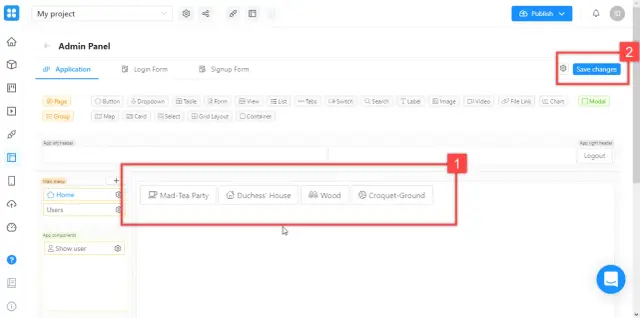
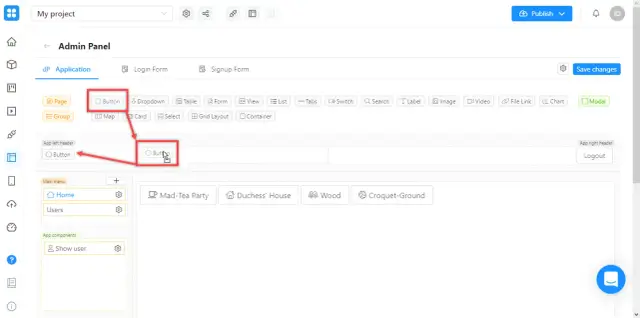
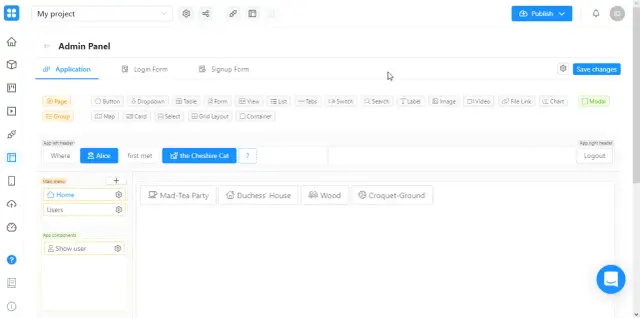
Przeciągnij element "Button" za pomocą wskaźnika myszy (klikając i trzymając lewy klawisz) do obszaru, w którym chcesz umieścić przycisk.

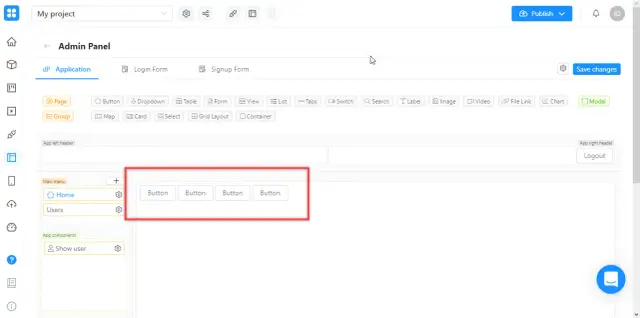
Musisz dodać cztery przyciski - zgodnie z liczbą możliwych odpowiedzi.

Dostosowywanie wyglądu przycisków
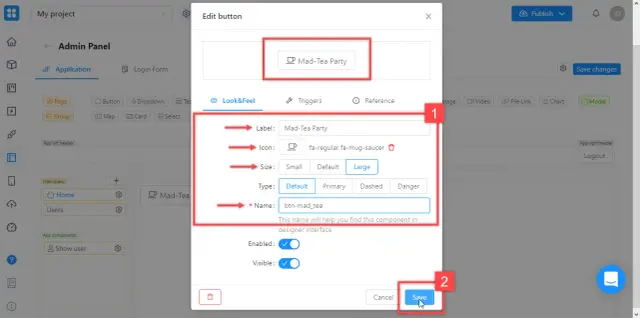
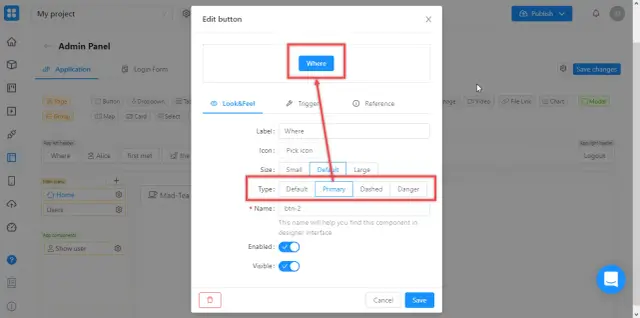
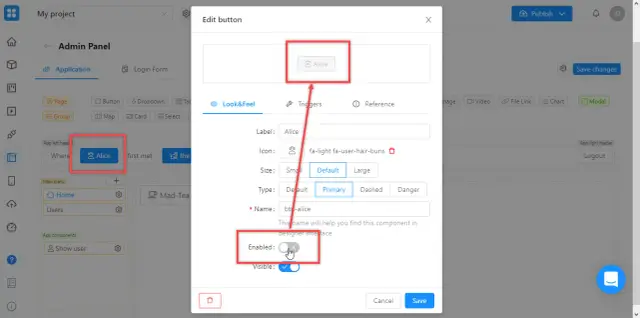
Kliknij raz na pierwszy przycisk - otworzy się okno ustawień. Znajdziesz się na zakładce "Look&Feel", która odpowiada za wygląd przycisków.
1. Edytuj następujące pola:
- Label: tekst przycisku - wprowadź pierwszą odpowiedź: "Mad-Tea Party";
- Icon: ikona przycisku - kliknij na "Pick icon" i wybierz tę, która Ci się podoba (obecnie jest ich ponad 2500);
- Size: rozmiar przycisku - ustaw na "Large", aby przycisk był duży;
- Name: to nazwa, po której przycisk jest "widziany" przez inne elementy w Twojej aplikacji; każdy przycisk potrzebuje unikalnej nazwy - nazwij przycisk "btn-mad_tea".
Gdy będziesz edytował pola, obrazek u góry okna zmieni się, aby pokazać, jak przycisk będzie wyglądał po zastosowaniu ustawień.
2. Gdy wypełnisz wszystkie pola - kliknij "Zapisz".

- Skonfiguruj pozostałe przyciski analogicznie do pierwszego, używając nazw: btn-duchess_h, btn-wood, btn-croquet_g.
- Kliknij "Zapisz zmiany", aby zapisać zmiany w swojej aplikacji - w przeciwnym razie przyciski znikną po odświeżeniu strony lub zamknięciu edytora.

Ustawianie wyzwalaczy i zdarzeń
Teraz musisz ustawić akcje przycisków. Zacznijmy od tego z poprawną odpowiedzią - "Dom księżnej". Twoim zadaniem jest "wytłumaczenie" edytorowi Web Apps:
- co jest wyzwalaczem przycisku - czyli, na co dokładnie ma on reagować: na naciśnięcie;
- jakie zdarzenie ma miejsce w tym przypadku: przyciski znikają;
- gdzie następuje to zdarzenie, jakie elementy się zmieniają: inne przyciski.
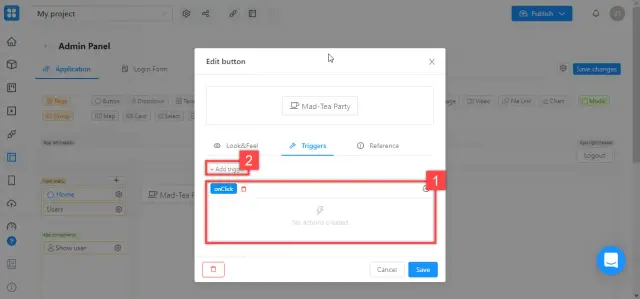
Wróć do ustawień przycisku "Dom księżnej" i przejdź do zakładki Wyzwalacze. Zostaną wyświetlone wszystkie wyzwalacze, które zostały dla niego dodane:
- Teraz jest tylko jeden - "OnClick". Jest on dodany automatycznie i oznacza, że przycisk będzie działał po kliknięciu na niego (co jest dokładnie tym, czego potrzebujesz).
- Oprócz "OnClick" możliwe są inne wyzwalacze dla przycisku. Pełna lista z opisem znajduje się w dokumentacji platformy.

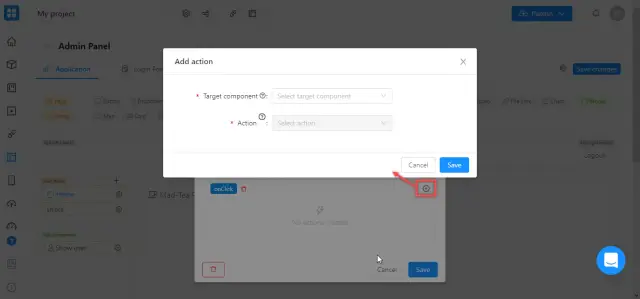
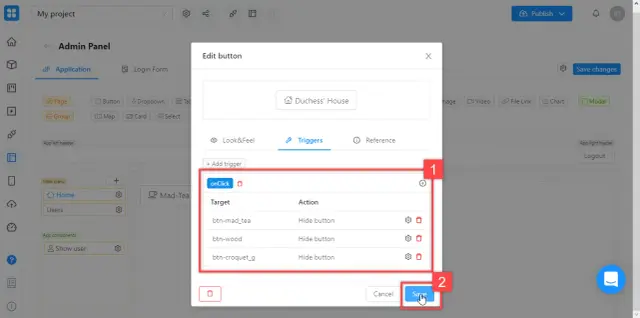
Teraz musisz określić informacje o zdarzeniu (będziesz miał ich trzy - po jednym dla każdego przycisku). Kliknij "+" obok napisu "OnClick". Otworzy się okno ustawień zdarzenia.

W polu "Target component" musisz wskazać miejsce wystąpienia zdarzenia, w polu "Action" - jaki to będzie rodzaj zdarzenia.
Ukryj wszystkie błędne odpowiedzi
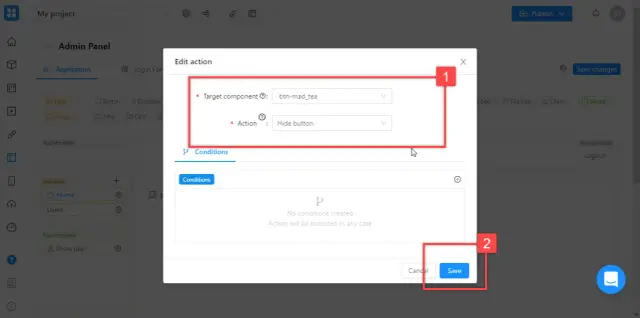
Dodaj zdarzenie, które ukryje przycisk Mad-Tea Party:
- Kliknij w pole "Target component" i znajdź go po unikalnej nazwie btn-mad_tea. W polu Action wybierz odpowiednie zdarzenie, w tym przypadku - "Hide Button".
- Kliknij "Zapisz".

W ten sam sposób skonfiguruj pozostałe przyciski, aby były ukryte.
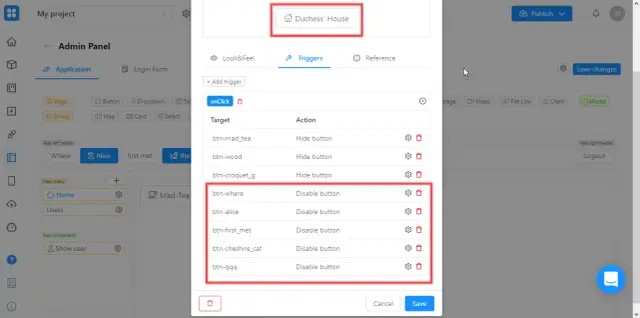
- Tak powinna wyglądać lista wyzwalaczy dla przycisku "Dom księżnej", gdy skończysz.
- Kliknij "Zapisz", aby zapisać swoje zmiany.

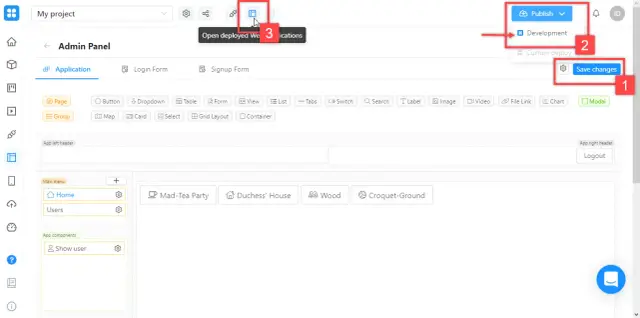
Teraz musisz się upewnić, że wszystko działa.
- Zapisz swoje zmiany.
- Naciśnij przycisk do publikowania aplikacji (umieszczania jej w Internecie), wybierz "Development".
- Kliknij na ikonę go to your app - otworzy się ona w nowej karcie.

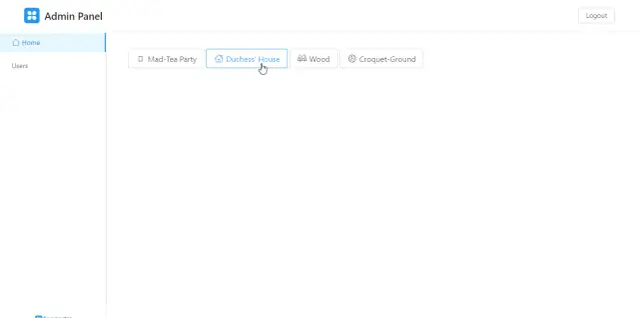
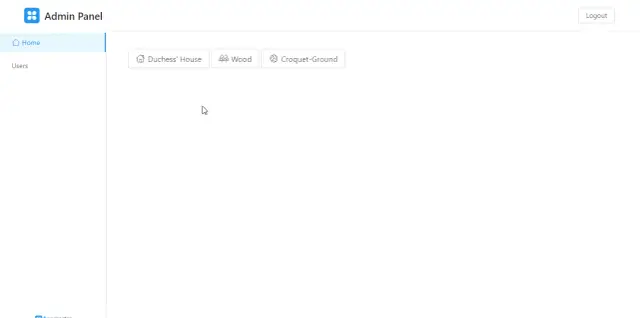
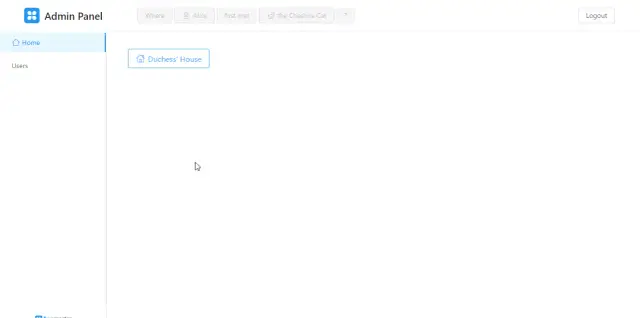
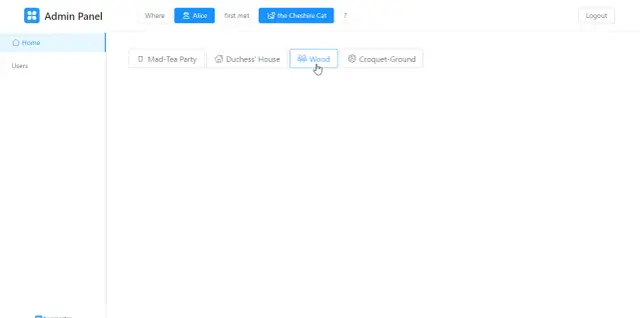
Przejdź do aplikacji i upewnij się, że po wybraniu prawidłowej opcji reszta przycisków zniknie.

Ukryj nieprawidłowe odpowiedzi po kliknięciu
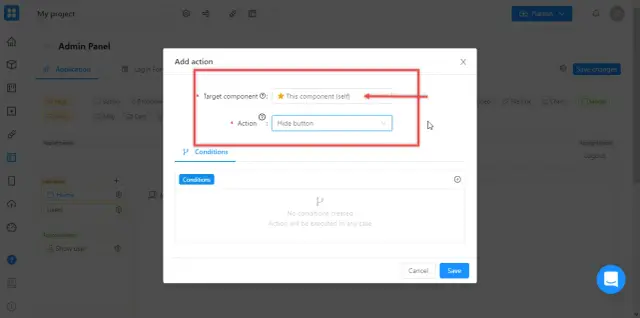
Teraz sprawmy, aby przycisk z błędną odpowiedzią "Mad-Tea Party" zniknął, gdy użytkownik go kliknie. W tym przypadku zarówno wyzwalacz (naciśnięcie), jak i zdarzenie (zniknięcie) należą do tego samego przycisku - trzeba tylko z nim pracować.
Otwórz ustawienia przycisku, przejdź do zakładki "Wyzwalacze", dodaj nowe zdarzenie do wyzwalacza "onClick". W polu "Target component" wybierz "This component (self)", aby wskazać, że przycisk aktywuje zdarzenie dla siebie. Wartość pola "Action" jest taka sama jak w poprzednim przykładzie - "Hide Button".

Zapisz wszystkie zmiany i opublikuj aplikację, przełącz się na zakładkę aplikacji i odśwież ją. Sprawdź, czy wszystko działa zgodnie z założeniami:

Teraz dostosuj Wood i Croquet-Ground. Zapisz, opublikuj i przetestuj ponownie.
Rodzaje przycisków
Świetnie, odpowiedzi działają. Nadszedł czas, aby dodać pytanie. Oczywiście Appmaster.io ma do tego specjalne elementy, ale pamiętasz nasze zadanie - przyciski i nic więcej. Dodajmy więc jeszcze jeden. Tym razem - nie do głównego płótna, ale do górnej części strony:

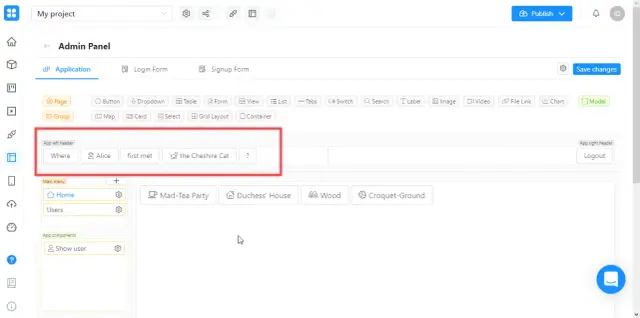
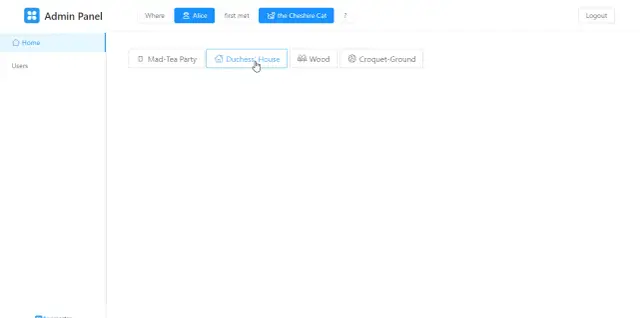
Aby było zabawniej, wypełnij pytanie, jak na tym zrzucie ekranu:

Teraz "pokoloruj" używając schematów kolorów dla różnych typów przycisków: przejdź do ustawień i przełącz wartość w polu "Typ" na dowolną inną.

My mamy to tak, ale możesz wybrać swoją opcję, schemat kolorów przycisku nie wpływa na jego działanie:

Teraz przejdźmy do ostatniego zadania - ustawienia wiadomości dla użytkownika.
Trudniejsze zadanie.
Wiadomość na ekranie możesz wyświetlić na różne sposoby. My wybraliśmy jeden z najbardziej nietypowych:
- Po pierwsze, zadbajmy o to, aby przyciski zawierające pytanie były automatycznie dezaktywowane po udzieleniu przez użytkownika poprawnej odpowiedzi. Zmienią one kolor na szary i przestaną reagować na kliknięcia. W tym celu użyjemy funkcji Enable (Disable), której jeszcze nie rozpatrywaliśmy, oraz znanego już "onClick".
- Następnie rozważymy nowy wyzwalacz - onStateChange, który jest uruchamiany, gdy zmienia się stan przycisku. Przypiszmy ten wyzwalacz do przycisku "?" - i na nim zostanie wyświetlony komunikat.
Dezaktywacja przycisków
Możesz włączyć lub wyłączyć przycisk ręcznie w jego ustawieniach, przełączając selektor pola "Enable":

Aby ustawić automatyczne przełączanie, otwórz preferencje przycisku "Dom księżnej" i dodaj wyzwalacz "onClick". W polu "Element docelowy" wybierz jeden z przycisków pytań, w polach "Akcja" - "Wyłącz przycisk". Powtórz to dla wszystkich przycisków zawierających pytanie. Całość powinna wyglądać tak:

Pamiętaj, aby zapisać wszystkie zmiany, opublikować i sprawdzić, czy aplikacja działa poprawnie.

Teraz zwiążmy początek wiadomości z przyciskiem "?" (nazwaliśmy go "btn_qq"). Dodajmy do niego wyzwalacz "onStateChange". Aktywuje się on, gdy zmieni się stan przycisku - na przykład gdy się wyłączy.
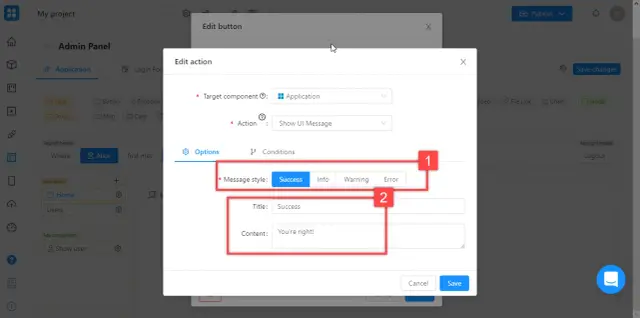
W polu "Target component" wybierzmy "Application" (komunikat wyskoczy w oknie aplikacji), w polu "Action" - "Show UI Message" (pokażemy komunikat użytkownikowi).
- W polu "Message style" wybierz ten, który najlepiej pasuje do Twojej sytuacji. W naszym przypadku jest to "Sucess" - komunikat o pomyślnym zakończeniu zadania.
- Wypełnij pola "Title" i "Content" - poinformuj użytkownika, że odpowiedź jest poprawna lub po prostu napisz coś miłego.

Zapisz, opublikuj i przetestuj.
Wynik
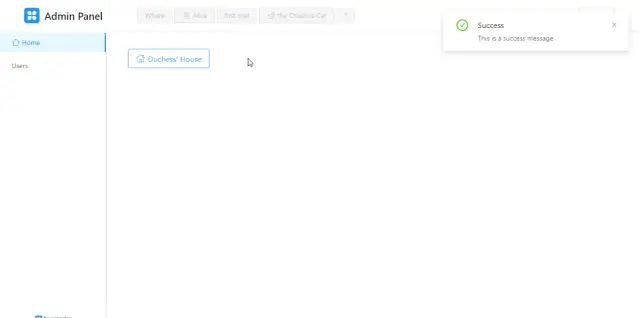
Wybierając poprawną opcję, przyciski z niepoprawnymi odpowiedziami powinny zostać ukryte, tekst pytania powinien zaniknąć i powinien wyskoczyć komunikat potwierdzający.


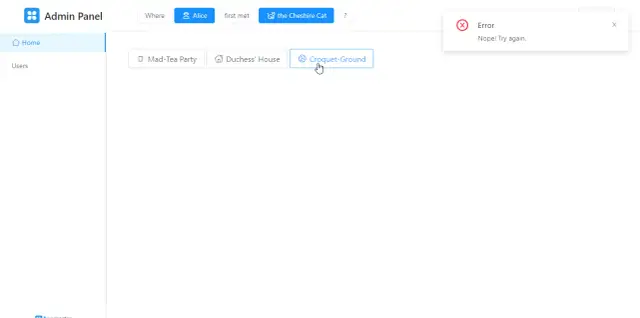
Oczywiście można było łatwiej dostosować komunikat, wiążąc go z przyciskiem poprawnej odpowiedzi. Chociaż dzisiaj nie szukamy łatwych sposobów. Ponadto wiesz już wystarczająco dużo, aby zrobić to bez naszych instrukcji. Spróbuj dostosować komunikat o błędzie, który wyskoczy, gdy wybierzesz złą odpowiedź. Powinien on wyglądać tak:


Jesteśmy pewni, że ta instrukcja pomogła Ci lepiej poznać Appmaster.io. Ale jeśli nie była jasna (a może wręcz przeciwnie - zbyt prosta), napisz na kanale telegramu naszego wsparcia technicznego o instrukcjach, których potrzebujesz. Napiszemy je!
Jeśli szukasz bardziej szczegółowych informacji o Studio.appmaster.io, zapoznaj się z naszą dokumentacją.





