WebSocket と従来の HTTP: アプリに適したプロトコルの選択
WebSocket と従来の HTTP プロトコルの違い、それぞれの長所と短所、アプリ開発プロジェクトでそれぞれをいつ選択すべきかについて調べてください。

WebSocket プロトコルを理解する
WebSocket は、クライアントとサーバー間の全二重双方向通信を提供する通信プロトコルです。単一の長期間存続する接続上で動作し、データの送受信を同時に行います。
リクエストごとに新しい接続が作成される従来の HTTP とは異なり、WebSocket はオープンな接続を維持するため、待ち時間が短縮され、データ交換に必要なラウンドトリップが少なくなります。 WebSocket は、特にリアルタイムのデータ フローが必要な場合に、従来の HTTP の制限の一部を克服するために開発されました。 WebSocket を使用すると、クライアントとサーバーはデータを迅速かつ効率的に転送できるため、ライブ更新とリアルタイムの対話性を備えた高速で応答性の高いアプリケーションが可能になります。
WebSocket の一般的な使用例には、チャット アプリケーション、オンライン ゲーム、金融取引プラットフォーム、ライブ ストリーミング サービスなどがあります。 WebSocket プロトコルは最新の Web ブラウザでサポートされており、開発者はアプリケーションにリアルタイム機能を簡単に実装できます。
従来の HTTP を理解する
HTTP (Hypertext Transfer Protocol) は、Web クライアントとサーバー間の通信に使用される要求/応答プロトコルです。これは World Wide Web を支え、インターネット上のデータ交換の基盤です。従来の HTTP 通信は、クライアントがデータまたはリソースのリクエストを送信し、サーバーがそれに応じて応答するという一連のリクエストとレスポンスのサイクルに依存しています。
HTTP はステートレス プロトコルです。つまり、各リクエストと応答は独立しており、理解するために必要な情報がすべて含まれている必要があります。その結果、クライアントとサーバー間の対話ごとに新しい接続が確立されます。この要求/応答モデルでは、特に必要なデータにアクセスするために複数の要求が必要な場合に、待ち時間が長くなる可能性があります。
従来の HTTP は、その制限にもかかわらず、さまざまな Web プラットフォームで広く使用され、サポートされています。ブログ、 電子商取引 Web サイト、単純な Web サービスなど、ほとんどの汎用 Web アプリケーションに適しています。

WebSocket と従来の HTTP: 主な違い
WebSocket と従来の HTTP は両方ともクライアントとサーバー間の通信に使用されますが、2 つのプロトコルにはいくつかの重要な違いがあります。これらの違いを理解すると、アプリ開発プロジェクトにどのプロトコルが適しているかを判断するのに役立ちます。
- 通信モデル: WebSocket は全二重双方向通信をサポートしており、クライアントとサーバーは応答を待たずに同時にデータを送受信できます。対照的に、従来の HTTP は要求/応答モデルを使用します。このモデルでは、クライアントは要求を送信し、サーバーからの応答を待ってから別の要求を開始します。
- 接続管理: WebSocket は、クライアントとサーバー間の継続的な通信のために単一の存続期間の長い接続を確立し、接続のオーバーヘッドと遅延を削減します。従来の HTTP では、要求と応答のやり取りごとに新しい接続が作成されるため、遅延が増大し、接続管理が複雑になる可能性があります。
- レイテンシ: WebSocket は、オープンで継続的な接続と双方向通信により、従来の HTTP よりもレイテンシが低くなります。 HTTP の要求/応答モデルでは、特に複数のデータ交換が必要な場合、待ち時間が長くなる可能性があります。
- データ転送: WebSocket はリアルタイムでデータを転送するため、高速で応答性の高い更新や対話を必要とするアプリケーションに最適です。従来の HTTP はデータをより連続的に転送するため、標準的な Web アプリケーションには十分ですが、リアルタイム シナリオには最適ではありません。
- スケーラビリティ: WebSocket と従来の HTTP は両方とも、増大するトラフィック量に対応するためにスケーリングできますが、接続および通信モデルの違いは、各プロトコルのスケーリングの容易さと効率に影響を与える可能性があります。
バックエンド、Web、およびモバイル アプリケーションの開発に WebSocket と従来の HTTP のどちらを選択するかを選択する場合は、これらの重要な違いを考慮する必要があります。最も適切なプロトコルは、アプリで達成したい特定の要件、機能、ユーザー エクスペリエンスに大きく依存することに注意してください。
WebSocket プロトコルを使用する場合
WebSocket は、リアルタイムの双方向通信を実現できるという点で独特であり、特定の種類のアプリケーションにとって理想的な選択肢となっています。次のシナリオでは WebSocket の使用を検討してください。
- リアルタイム アプリケーション: メッセージング アプリケーションやチャット アプリケーション、通知、ライブ情報更新などのリアルタイム機能を必要とするアプリケーションを構築する場合は、WebSocket を選択する必要があります。継続的な接続を維持し、データをクライアントに即座にプッシュする WebSocket の機能により、このような状況におけるユーザー エクスペリエンスが大幅に向上します。
- オンライン ゲーム: ブラウザベースのマルチプレイヤー ゲームやその他のインタラクティブなエクスペリエンスは、WebSocket の低遅延と双方向通信機能の恩恵を受けることができます。 WebSocket によって提供される応答性は、スムーズなゲームプレイを保証し、プレーヤーのエクスペリエンスに影響を与えるイライラする遅延を回避する上で重要な役割を果たします。
- 金融取引プラットフォーム: 金融市場はペースの速い環境であり、わずか数秒の遅延でも大きな影響を与える可能性があります。 WebSocket の低遅延の同時データ交換により、株価と取引活動に関するリアルタイムの最新情報が提供され、ユーザーが情報に基づいた意思決定を行うのに役立ちます。
- 共同編集: Google ドキュメントなど、複数のユーザーが同じドキュメントまたはコンテンツを同時に編集できるアプリケーションは、WebSocket のリアルタイム機能の恩恵を受けることができます。これにより、すべてのユーザー間の更新の迅速な同期が可能になり、お互いの変更をリアルタイムで確認できます。
- ライブ ストリーミング サービス: ウェビナー、ライブ スポーツ イベント、コンサートなどのオーディオおよびビデオ コンテンツのストリーミングは、WebSocket が威力を発揮するもう 1 つの分野です。 WebSocket を活用することで、開発者は安定した低遅延の接続を確立し、高品質のメディアを遅延なくストリーミングできます。
従来の HTTP を使用する場合
WebSocket はリアルタイム アプリケーションに優れていますが、他の多くのプロジェクトでは従来の HTTP が依然として実用的な選択肢です。次のシナリオでは、従来の HTTP の使用を検討してください。
- 標準 Web サイト: 標準 Web ページ、ブログ、電子商取引サイト、Wiki、フォーラムの場合は、通常、従来の HTTP で十分です。リクエスト/レスポンス モデルは、ページが更新されるか新しいリンクがクリックされると新しいコンテンツが読み込まれる静的な Web サイトによく適合します。
- RESTful API: HTTP は RESTful API を構築するために広く採用されている標準であり、Web サービス、モバイル アプリ、マイクロサービス アーキテクチャでよく使用されます。 HTTP にはさまざまなリクエスト メソッド (GET、POST、PUT、DELETE) のサポートが組み込まれているため、この種のアプリケーションに適しています。
- コンテンツ配信ネットワーク (CDN): 従来の HTTP は、その広範なサポートとスケーラビリティにより、画像、スタイルシート、スクリプトなどの静的リソースを配信するための主な選択肢となることがよくあります。複数のサーバーにコンテンツを分散して遅延を削減する CDN は、HTTP を簡単に活用して効果的なコンテンツ配信を行うことができます。
- 検索エンジン最適化 (SEO): 従来の HTTP は、検索エンジンによってインデックスを付けてランク付けする必要がある Web サイトに適しています。 Web クローラーは HTTP の要求/応答モデルを解釈するように設計されていますが、WebSocket の双方向通信はボットにとって理解するのがより難しい場合があります。
長所と短所: WebSocket と従来の HTTP
アプリに WebSocket と従来の HTTP のどちらを選択するかは、プロジェクトの特定の要件によって決まります。判断しやすくするために、各プロトコルの長所と短所をまとめてみましょう。
ウェブソケット
長所:
- リアルタイム双方向通信
- 低遅延と応答性の高い接続
- 単一の接続が長時間存続するため、オーバーヘッドが削減され、ラウンドトリップが減少します。
- 遅延のない高品質メディアのストリーミングのサポート
短所:
- すべてのブラウザまたはプロキシ サーバーでサポートされているわけではありません
- 従来の HTTP と比較して、拡張と管理がより複雑になる可能性があります
- 検索エンジン最適化 (SEO) にはあまり適していません
- セキュリティ機能の実装における潜在的な複雑さ
従来のHTTP
長所:
- 広くサポートされている使い慣れたプロトコル
- さまざまな Web アプリケーションの実装と拡張が簡単
- RESTful API およびリクエスト/レスポンス モデルに最適
- 検索エンジン最適化 (SEO) 戦略との互換性が向上
短所:
- 複数の接続とラウンドトリップが必要なため、遅延が長くなります
- デフォルトではリアルタイムの双方向通信をサポートしていません
- WebSocket と比較して接続の応答性が低い
- リアルタイム アプリケーションやストリーミング メディアにはあまり適していません
決定するときは、構築しているアプリケーションの種類とその特定の要件を考慮してください。 WebSocket と従来の HTTP はどちらも現代の Web に適していますが、可能な限り最高のパフォーマンスとユーザー エクスペリエンスを確保するには、アプリに適切なプロトコルを選択することが重要です。
AppMasterプロジェクトでの WebSocket と HTTP の実装
AppMaster プラットフォームでアプリケーションを開発する場合、特定のプロジェクト要件に基づいて WebSocket と従来の HTTP プロトコルの両方を使用できます。 AppMaster汎用性の高い ノーコード プラットフォームであるため、 REST API を使用したバックエンド アプリケーションの作成をサポートしており、アプリケーション アーキテクチャ内でいずれかの通信プロトコルを簡単に実装できます。 AppMasterプロジェクトで WebSocket または HTTP の実装を開始するには、次の手順に従います。
バックエンドアプリケーションを作成する
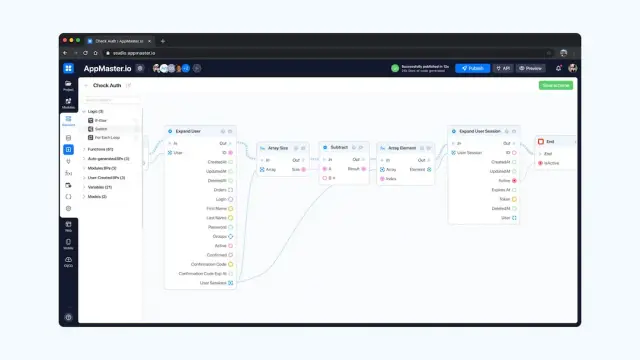
まず、 AppMasterの直感的なインターフェイスを使用してバックエンド アプリケーションを作成する必要があります。このバックエンド アプリケーションは、Web アプリケーションまたはモバイル アプリケーションのコアとして機能し、すべてのクライアント/サーバー通信を処理します。 データベース スキーマを 視覚的に設計し、ビジネス プロセスを設定し、API および WebSocket endpointsを構成できます。

REST API または WebSocket エンドポイントを実装する
プロジェクトの要件に応じて、アプリケーションに REST API または WebSocket endpointsどちらを実装するかを選択します。 HTTP を使用した従来のサーバー/クライアント通信の場合は、REST API endpointsを作成します。 REST API endpoints使用すると、サーバーとクライアントの通信のためのメソッド、リソース、およびルート パスを定義できます。
対照的に、アプリケーションでリアルタイムの双方向通信が必要な場合は、バックエンド アプリケーション内に WebSocket サーバー エンドポイントを実装します。これらのendpoints 、サーバーとクライアントの間にオープンな接続を提供し、継続的なポーリングを必要とせずにオンザフライでのデータ交換を容易にします。
フロントエンド アプリケーションを構成する
AppMasterプラットフォーム上の Web アプリケーションおよびモバイル アプリケーションの場合、 drag-and-dropコンポーネントを使用して UI デザインを作成し、それらをそれぞれの REST API または WebSocket endpointsに関連付けることができます。汎用性の高い設計システムのおかげで、選択したプロトコルを使用してバックエンド アプリケーションと通信するリアクティブでインタラクティブなフロントエンドを簡単に構築できます。 Web BP デザイナーまたはモバイル BP デザイナーに移動し、REST API 呼び出しまたは WebSocket 接続を使用して、特定の UI コンポーネントに関連付けられたビジネス ロジックを確立します。
アプリケーションのテストとデプロイ
適切な通信プロトコルを使用してアプリケーションを構築および構成したら、 AppMasterのシームレスなテストおよび展開プロセスを使用して、その機能を検証できます。プラットフォームの「公開」ボタンを押すと、 AppMasterが自動的にソース コードを生成し、コンパイル、テストを実行し、パッケージ化し、アプリケーションをクラウドにデプロイします。適切なサブスクリプション プランを選択すると、バイナリ ファイルをエクスポートしたり、アプリケーションのソース コードを取得したりすることもでき、オンプレミスのホスティングやさらなるカスタマイズが可能になります。
結論
WebSocket と従来の HTTP プロトコルの違いを理解することは、アプリケーションのニーズにどちらが適しているかを判断するときに重要です。 WebSocket は、単一の永続的な接続を介したリアルタイムの双方向通信を提供し、厳しいリアルタイム要件を持つアプリに最適です。対照的に、従来の HTTP は、Web サイト、ブログ、およびそれほど集中的ではない Web サービスで一般的に使用される要求/応答モデルを提供します。
AppMasterプラットフォームは、バックエンド、Web、モバイル アプリケーションにおける WebSocket と従来の HTTP の両方のシームレスな統合を促進し、特定のプロジェクト要件に最適なプロトコルを選択できるようにします。 AppMasterの強力なno-code機能を活用することで、WebSocket と HTTP の長所と短所を利用して、ビジネス目標に沿った効率的なアプリケーションを提供できます。
どのプロトコルを実装するかについて情報に基づいて決定し、アプリケーションの要件、潜在的なスケーラビリティ、およびパフォーマンスのニーズを考慮してください。各プロトコルの長所と短所を評価し、 AppMasterの多用途開発環境を使用して、対象ユーザーに最適なアプリケーションを構築します。
よくある質問
WebSocket は双方向通信を可能にする通信プロトコルであり、単一の長期接続を介してクライアントとサーバー間で同時にデータを送受信できるようになります。
WebSocket は双方向通信を可能にし、待ち時間が短く、必要な接続は 1 つだけです。従来の HTTP は、待ち時間が長く、リクエストごとに新しい接続を行うリクエスト/レスポンス モデルを使用します。
チャット アプリケーション、ゲーム、金融取引プラットフォーム、ライブ ストリーミング サービスなど、リアルタイム機能を備えたアプリケーションを開発する場合は、WebSocket を使用します。
標準的な Web ページ、ブログ、電子商取引サイト、単純な Web サービスなど、リアルタイム要件がそれほど厳しくないアプリには、従来の HTTP を使用します。
WebSocket は、双方向通信、低遅延、削減されたオーバーヘッドを提供します。ただし、すべてのブラウザでサポートされているわけではなく、従来の HTTP に比べて拡張や管理が難しい場合があります。
従来の HTTP は広くサポートされており、実装が簡単で、拡張性に優れています。ただし、遅延が長く、リクエストごとに新しい接続が必要であり、デフォルトではリアルタイムの双方向通信をサポートしていません。
はい、 AppMaster WebSocket と HTTP の両方をサポートしているため、特定の要件に基づいてバックエンド、Web、モバイル アプリケーションに最適なプロトコルを選択できます。
適切なセキュリティを実践すれば、WebSocket と従来の HTTP の両方を安全に保つことができます。 WebSocket は安全な WS プロトコル (WSS) を使用できますが、従来の HTTP は安全な通信のために HTTPS を使用できます。





