WebSocket so với HTTP truyền thống: Chọn giao thức phù hợp cho ứng dụng của bạn
Khám phá sự khác biệt giữa WebSocket và các giao thức HTTP truyền thống, điểm mạnh và điểm yếu của chúng cũng như thời điểm chọn từng giao thức cho dự án phát triển ứng dụng của bạn.

Tìm hiểu giao thức WebSocket
WebSocket là một giao thức truyền thông cung cấp giao tiếp hai chiều, song công hoàn toàn giữa máy khách và máy chủ. Nó hoạt động trên một kết nối lâu dài, gửi và nhận dữ liệu đồng thời.
Không giống như HTTP truyền thống, nơi một kết nối mới được tạo cho mọi yêu cầu, WebSocket duy trì kết nối mở, dẫn đến độ trễ thấp hơn và cần ít lượt đi khứ hồi hơn để trao đổi dữ liệu. WebSocket được phát triển để khắc phục một số hạn chế của HTTP truyền thống, đặc biệt khi cần có luồng dữ liệu thời gian thực. Với WebSocket, máy khách và máy chủ có thể truyền dữ liệu nhanh chóng và hiệu quả, hỗ trợ các ứng dụng nhanh, phản hồi nhanh với các bản cập nhật trực tiếp và khả năng tương tác theo thời gian thực.
Một số trường hợp sử dụng phổ biến của WebSocket bao gồm ứng dụng trò chuyện, trò chơi trực tuyến, nền tảng giao dịch tài chính và dịch vụ phát trực tiếp. Giao thức WebSocket được các trình duyệt web hiện đại hỗ trợ và cho phép các nhà phát triển dễ dàng triển khai các tính năng thời gian thực trong ứng dụng của họ.
Hiểu HTTP truyền thống
HTTP (Giao thức truyền siêu văn bản) là giao thức đáp ứng yêu cầu được sử dụng để liên lạc giữa máy khách và máy chủ web. Nó củng cố World Wide Web và là nền tảng để trao đổi dữ liệu trên internet. Giao tiếp HTTP truyền thống dựa trên một loạt các chu kỳ phản hồi yêu cầu, trong đó máy khách gửi yêu cầu về dữ liệu hoặc tài nguyên và máy chủ sẽ phản hồi tương ứng.
HTTP là một giao thức không trạng thái, nghĩa là mỗi yêu cầu và phản hồi đều độc lập và phải chứa tất cả thông tin cần thiết để hiểu được. Do đó, một kết nối mới được thiết lập cho mỗi tương tác giữa máy khách và máy chủ. Mô hình phản hồi yêu cầu này có thể dẫn đến độ trễ cao hơn, đặc biệt trong trường hợp cần nhiều yêu cầu để truy cập vào dữ liệu cần thiết.
Bất chấp những hạn chế của nó, HTTP truyền thống vẫn được sử dụng và hỗ trợ rộng rãi trên nhiều nền tảng web khác nhau. Nó phù hợp với hầu hết các ứng dụng web có mục đích chung như blog, trang web thương mại điện tử và các dịch vụ web đơn giản hơn.

WebSocket so với HTTP truyền thống: Sự khác biệt chính
Mặc dù cả WebSocket và HTTP truyền thống đều được sử dụng để liên lạc giữa máy khách và máy chủ, hai giao thức này có một số điểm khác biệt quan trọng. Hiểu những khác biệt này có thể giúp bạn quyết định giao thức nào phù hợp với dự án phát triển ứng dụng của bạn.
- Mô hình giao tiếp: WebSocket hỗ trợ giao tiếp full-duplex, hai chiều, cho phép client và server gửi và nhận dữ liệu đồng thời mà không cần chờ phản hồi. Ngược lại, HTTP truyền thống sử dụng mô hình phản hồi yêu cầu, trong đó máy khách gửi yêu cầu và đợi phản hồi từ máy chủ trước khi bắt đầu một yêu cầu khác.
- Quản lý kết nối: WebSocket thiết lập một kết nối lâu dài, duy nhất để liên lạc liên tục giữa máy khách và máy chủ, giảm chi phí kết nối và độ trễ. HTTP truyền thống tạo kết nối mới cho mỗi tương tác phản hồi yêu cầu, điều này có thể làm tăng độ trễ và độ phức tạp trong quản lý kết nối.
- Độ trễ: WebSocket cung cấp độ trễ thấp hơn HTTP truyền thống do kết nối mở, liên tục và giao tiếp hai chiều. Mô hình phản hồi yêu cầu của HTTP có thể dẫn đến độ trễ cao hơn, đặc biệt khi cần trao đổi nhiều dữ liệu.
- Truyền dữ liệu: WebSocket truyền dữ liệu theo thời gian thực, lý tưởng cho các ứng dụng yêu cầu cập nhật và tương tác nhanh, phản hồi nhanh. HTTP truyền thống truyền dữ liệu tuần tự hơn, có thể đủ cho các ứng dụng web tiêu chuẩn nhưng không tối ưu cho các tình huống thời gian thực.
- Khả năng mở rộng: Mặc dù cả WebSocket và HTTP truyền thống đều có thể được mở rộng quy mô để xử lý lượng lưu lượng truy cập ngày càng tăng, nhưng các mô hình kết nối và giao tiếp khác nhau có thể ảnh hưởng đến sự dễ dàng và hiệu quả của việc mở rộng quy mô từng giao thức.
Những khác biệt chính này cần được xem xét khi lựa chọn giữa WebSocket và HTTP truyền thống để phát triển ứng dụng phụ trợ, web và ứng dụng di động. Hãy nhớ rằng giao thức phù hợp nhất sẽ phụ thuộc phần lớn vào các yêu cầu, tính năng và trải nghiệm người dùng cụ thể mà bạn mong muốn đạt được với ứng dụng của mình.
Khi nào nên sử dụng giao thức WebSocket
WebSocket độc đáo ở khả năng cung cấp giao tiếp hai chiều, theo thời gian thực, khiến nó trở thành lựa chọn lý tưởng cho một số loại ứng dụng nhất định. Hãy cân nhắc sử dụng WebSocket trong các trường hợp sau:
- Ứng dụng thời gian thực: WebSocket nên là lựa chọn hàng đầu của bạn khi xây dựng các ứng dụng yêu cầu chức năng thời gian thực, chẳng hạn như ứng dụng nhắn tin hoặc trò chuyện, thông báo hoặc cập nhật thông tin trực tiếp. Khả năng duy trì kết nối liên tục và đẩy dữ liệu ngay lập tức đến máy khách của WebSocket có thể nâng cao đáng kể trải nghiệm người dùng trong những tình huống này.
- Trò chơi trực tuyến: Trò chơi nhiều người chơi dựa trên trình duyệt hoặc trải nghiệm tương tác khác có thể được hưởng lợi từ khả năng giao tiếp hai chiều và độ trễ thấp của WebSocket. Khả năng phản hồi do WebSocket cung cấp có thể đóng một vai trò quan trọng trong việc đảm bảo lối chơi mượt mà và tránh sự chậm trễ khó chịu có thể ảnh hưởng đến trải nghiệm của người chơi.
- Nền tảng giao dịch tài chính: Thị trường tài chính là môi trường có nhịp độ nhanh, thậm chí chỉ cần chậm trễ vài giây cũng có thể gây ra hậu quả đáng kể. Trao đổi dữ liệu đồng thời, độ trễ thấp của WebSocket có thể cung cấp thông tin cập nhật theo thời gian thực về giá cổ phiếu và hoạt động giao dịch, giúp người dùng đưa ra quyết định sáng suốt.
- Chỉnh sửa cộng tác: Các ứng dụng cho phép nhiều người dùng đồng thời chỉnh sửa cùng một tài liệu hoặc một phần nội dung, chẳng hạn như Google Docs, có thể hưởng lợi từ các tính năng thời gian thực của WebSocket. Điều này cho phép đồng bộ hóa nhanh chóng các bản cập nhật giữa tất cả người dùng, những người có thể nhìn thấy những thay đổi của nhau trong thời gian thực.
- Dịch vụ phát trực tiếp: Truyền phát nội dung âm thanh và video, chẳng hạn như hội thảo trên web, sự kiện thể thao trực tiếp hoặc buổi hòa nhạc, là một lĩnh vực khác mà WebSocket tỏa sáng. Bằng cách tận dụng WebSocket, các nhà phát triển có thể thiết lập các kết nối ổn định, độ trễ thấp để truyền phát phương tiện chất lượng cao mà không bị lag.
Khi nào nên sử dụng HTTP truyền thống
Mặc dù WebSocket vượt trội trong các ứng dụng thời gian thực, HTTP truyền thống vẫn là lựa chọn thiết thực cho nhiều dự án khác. Hãy cân nhắc sử dụng HTTP truyền thống trong các trường hợp sau:
- Trang web tiêu chuẩn: Đối với các trang web, blog, trang thương mại điện tử, wiki và diễn đàn tiêu chuẩn, HTTP truyền thống thường là quá đủ. Mô hình phản hồi yêu cầu phù hợp với các trang web tĩnh nơi nội dung mới được tải khi một trang được làm mới hoặc một liên kết mới được nhấp vào.
- API RESTful: HTTP là tiêu chuẩn được áp dụng rộng rãi để xây dựng API RESTful , thường được sử dụng trong các dịch vụ web, ứng dụng di động và kiến trúc vi dịch vụ. Hỗ trợ tích hợp của HTTP cho các phương thức yêu cầu khác nhau (GET, POST, PUT, DELETE) khiến nó phù hợp với các loại ứng dụng này.
- Mạng phân phối nội dung (CDN): HTTP truyền thống thường là lựa chọn phù hợp để phân phối các tài nguyên tĩnh như hình ảnh, bảng định kiểu và tập lệnh do khả năng mở rộng và hỗ trợ rộng rãi của nó. CDN phân phối nội dung trên nhiều máy chủ để giảm độ trễ có thể dễ dàng tận dụng HTTP để phân phối nội dung hiệu quả.
- Tối ưu hóa công cụ tìm kiếm (SEO): HTTP truyền thống phù hợp hơn với các trang web cần được công cụ tìm kiếm lập chỉ mục và xếp hạng. Trình thu thập dữ liệu web được thiết kế để diễn giải mô hình phản hồi yêu cầu của HTTP, trong khi giao tiếp hai chiều của WebSocket có thể khó hiểu hơn đối với bot.
Ưu và nhược điểm: WebSocket so với HTTP truyền thống
Việc lựa chọn giữa WebSocket và HTTP truyền thống cho ứng dụng của bạn tùy thuộc vào yêu cầu cụ thể của dự án. Để giúp bạn quyết định, hãy tóm tắt ưu và nhược điểm của từng giao thức.
WebSocket
Ưu điểm:
- Giao tiếp hai chiều thời gian thực
- Độ trễ thấp và kết nối đáp ứng
- Giảm chi phí và ít lượt khứ hồi hơn nhờ một kết nối duy nhất, lâu dài
- Hỗ trợ truyền phát media chất lượng cao mà không bị lag
Nhược điểm:
- Không được hỗ trợ bởi tất cả các trình duyệt hoặc máy chủ proxy
- Có thể phức tạp hơn trong việc mở rộng quy mô và quản lý so với HTTP truyền thống
- Ít phù hợp hơn cho việc tối ưu hóa công cụ tìm kiếm (SEO)
- Những rắc rối tiềm ẩn trong việc triển khai các tính năng bảo mật
HTTP truyền thống
Ưu điểm:
- Giao thức quen thuộc và được hỗ trợ rộng rãi
- Dễ dàng triển khai và mở rộng quy mô cho các ứng dụng web khác nhau
- Rất phù hợp với API RESTful và các mô hình phản hồi yêu cầu
- Tương thích hơn với các chiến lược tối ưu hóa công cụ tìm kiếm (SEO)
Nhược điểm:
- Độ trễ cao hơn do cần nhiều kết nối và khứ hồi
- Theo mặc định, không hỗ trợ giao tiếp hai chiều, thời gian thực
- Kết nối kém phản hồi hơn so với WebSocket
- Không phù hợp với các ứng dụng thời gian thực hoặc phương tiện truyền phát trực tuyến
Khi quyết định, hãy xem xét loại ứng dụng bạn đang xây dựng và các yêu cầu cụ thể của nó. Cả WebSocket và HTTP truyền thống đều có vị trí của chúng trong web hiện đại, nhưng điều cần thiết là phải chọn giao thức phù hợp cho ứng dụng của bạn để đảm bảo hiệu suất và trải nghiệm người dùng tốt nhất có thể.
Triển khai WebSocket và HTTP trong Dự án AppMaster
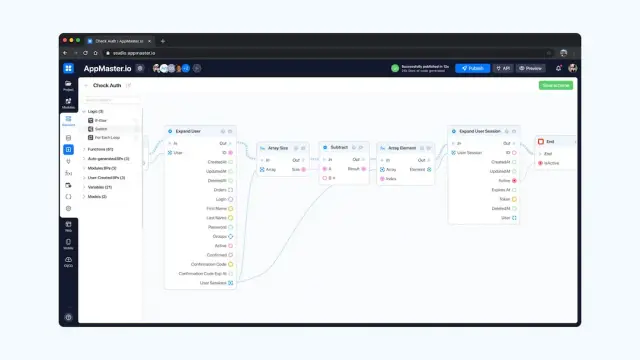
Khi phát triển ứng dụng trên nền tảng AppMaster , bạn có thể sử dụng cả giao thức WebSocket và HTTP truyền thống dựa trên yêu cầu dự án cụ thể của mình. Vì AppMaster là một nền tảng không cần mã linh hoạt nên nó hỗ trợ tạo các ứng dụng phụ trợ với REST API , cho phép triển khai dễ dàng một trong hai giao thức giao tiếp trong kiến trúc ứng dụng của bạn. Để bắt đầu triển khai WebSocket hoặc HTTP trong dự án AppMaster của bạn, hãy làm theo các bước sau:
Tạo một ứng dụng phụ trợ
Trước tiên, bạn phải tạo một ứng dụng phụ trợ với giao diện trực quan của AppMaster. Ứng dụng phụ trợ này sẽ đóng vai trò là cốt lõi cho ứng dụng web hoặc thiết bị di động của bạn và xử lý tất cả giao tiếp giữa máy khách và máy chủ. Bạn có thể thiết kế lược đồ cơ sở dữ liệu của mình một cách trực quan, thiết lập quy trình kinh doanh và định cấu hình endpoints API và WebSocket .

Triển khai API REST hoặc Điểm cuối WebSocket
Tùy thuộc vào yêu cầu dự án của bạn, hãy chọn triển khai endpoints REST API hoặc WebSocket cho ứng dụng của bạn. Đối với giao tiếp máy chủ-máy khách truyền thống bằng HTTP, hãy tạo endpoints API REST. endpoints API REST cho phép bạn xác định các phương thức, tài nguyên và đường dẫn định tuyến để liên lạc giữa máy chủ và máy khách.
Ngược lại, nếu ứng dụng của bạn yêu cầu giao tiếp hai chiều, theo thời gian thực, hãy triển khai Điểm cuối máy chủ WebSocket trong ứng dụng phụ trợ của bạn. endpoints này cung cấp kết nối mở giữa máy chủ và máy khách, tạo điều kiện trao đổi dữ liệu nhanh chóng mà không cần thăm dò liên tục.
Định cấu hình ứng dụng Frontend của bạn
Đối với các ứng dụng web và di động trên nền tảng AppMaster, bạn có thể sử dụng các thành phần drag-and-drop để tạo thiết kế giao diện người dùng và liên kết chúng với endpoints API REST hoặc WebSocket tương ứng. Nhờ hệ thống thiết kế linh hoạt, bạn có thể dễ dàng xây dựng các giao diện người dùng phản ứng và tương tác giao tiếp với ứng dụng phụ trợ của mình bằng giao thức đã chọn. Điều hướng đến trình thiết kế Web BP hoặc trình thiết kế Mobile BP để thiết lập logic nghiệp vụ được liên kết với các thành phần giao diện người dùng cụ thể bằng cách sử dụng lệnh gọi API REST hoặc kết nối WebSocket.
Kiểm tra và triển khai ứng dụng của bạn
Sau khi đã xây dựng và định cấu hình ứng dụng của mình bằng giao thức giao tiếp thích hợp, bạn có thể sử dụng quy trình triển khai và thử nghiệm liền mạch của AppMaster để xác minh chức năng của ứng dụng. Nhấn nút 'Xuất bản' trên nền tảng và AppMaster sẽ tự động tạo mã nguồn, biên dịch, chạy thử nghiệm, đóng gói và triển khai ứng dụng của bạn lên đám mây. Bằng cách chọn gói đăng ký phù hợp, bạn thậm chí có thể xuất tệp nhị phân hoặc lấy mã nguồn cho ứng dụng của mình, cho phép lưu trữ tại chỗ và tùy chỉnh thêm.
Phần kết luận
Hiểu được sự khác biệt giữa WebSocket và giao thức HTTP truyền thống là rất quan trọng khi quyết định giao thức nào phù hợp hơn với nhu cầu ứng dụng của bạn. WebSocket cung cấp khả năng liên lạc hai chiều, theo thời gian thực qua một kết nối liên tục, duy nhất, lý tưởng cho các ứng dụng có yêu cầu khắt khe về thời gian thực. Ngược lại, HTTP truyền thống cung cấp mô hình phản hồi yêu cầu thường được sử dụng cho các trang web, blog và các dịch vụ web ít chuyên sâu hơn.
Nền tảng AppMaster tạo điều kiện tích hợp liền mạch cả WebSocket và HTTP truyền thống trong các ứng dụng phụ trợ, web và di động, cho phép bạn chọn giao thức tốt nhất cho các yêu cầu dự án cụ thể của mình. Bằng cách tận dụng các tính năng no-code mạnh mẽ của AppMaster, bạn có thể tận dụng điểm mạnh và điểm yếu của WebSocket và HTTP, để cung cấp các ứng dụng hiệu quả phù hợp với mục tiêu kinh doanh của bạn.
Hãy nhớ đưa ra quyết định sáng suốt về giao thức nào sẽ triển khai và xem xét các yêu cầu của ứng dụng, khả năng mở rộng tiềm năng và nhu cầu về hiệu suất. Đánh giá ưu và nhược điểm của từng giao thức và sử dụng môi trường phát triển linh hoạt của AppMaster để xây dựng các ứng dụng tốt nhất cho đối tượng mục tiêu của bạn.
Câu hỏi thường gặp
WebSocket là một giao thức truyền thông cho phép giao tiếp hai chiều, cho phép gửi và nhận dữ liệu đồng thời giữa máy khách và máy chủ qua một kết nối lâu dài.
WebSocket cho phép giao tiếp hai chiều, có độ trễ thấp hơn và yêu cầu một kết nối duy nhất. HTTP truyền thống sử dụng mô hình phản hồi yêu cầu với độ trễ cao hơn và kết nối mới cho mỗi yêu cầu.
Sử dụng WebSocket khi phát triển các ứng dụng có chức năng thời gian thực, chẳng hạn như ứng dụng trò chuyện, trò chơi, nền tảng giao dịch tài chính hoặc dịch vụ phát trực tiếp.
Sử dụng HTTP truyền thống cho các ứng dụng có ít yêu cầu về thời gian thực hơn, chẳng hạn như các trang web tiêu chuẩn, blog, trang web thương mại điện tử và các dịch vụ web đơn giản hơn.
WebSocket cung cấp khả năng liên lạc hai chiều, độ trễ thấp và giảm chi phí. Tuy nhiên, nó có thể không được tất cả các trình duyệt hỗ trợ và có thể khó mở rộng và quản lý hơn so với HTTP truyền thống.
HTTP truyền thống được hỗ trợ rộng rãi, dễ triển khai và có quy mô tốt. Tuy nhiên, nó có độ trễ cao hơn và yêu cầu kết nối mới cho mỗi yêu cầu, đồng thời theo mặc định, nó không hỗ trợ giao tiếp hai chiều theo thời gian thực.
Có, AppMaster hỗ trợ cả WebSocket và HTTP, cho phép bạn chọn giao thức tốt nhất cho các ứng dụng phụ trợ, web và di động dựa trên yêu cầu cụ thể của bạn.
Cả WebSocket và HTTP truyền thống đều có thể được bảo mật khi sử dụng các biện pháp bảo mật phù hợp. WebSocket có thể sử dụng giao thức WS an toàn (WSS), trong khi HTTP truyền thống có thể sử dụng HTTPS để liên lạc an toàn.





