WebSocket กับ HTTP แบบดั้งเดิม: การเลือกโปรโตคอลที่เหมาะสมสำหรับแอปของคุณ
สำรวจความแตกต่างระหว่าง WebSocket และโปรโตคอล HTTP แบบดั้งเดิม จุดแข็งและจุดอ่อนของโปรโตคอลเหล่านั้น และเมื่อใดที่ควรเลือกแต่ละโปรโตคอลสำหรับโครงการพัฒนาแอปของคุณ

ทำความเข้าใจกับโปรโตคอล WebSocket
WebSocket เป็นโปรโตคอลการสื่อสารที่ให้การสื่อสารสองทางฟูลดูเพล็กซ์ระหว่างไคลเอนต์และเซิร์ฟเวอร์ มันทำงานผ่านการเชื่อมต่อเดียวที่มีอายุการใช้งานยาวนาน การส่งและรับข้อมูลพร้อมกัน
ต่างจาก HTTP แบบดั้งเดิมที่การเชื่อมต่อใหม่ถูกสร้างขึ้นสำหรับทุกคำขอ WebSocket รักษาการเชื่อมต่อแบบเปิด ส่งผลให้เวลาแฝงลดลงและจำเป็นต้องเดินทางไปกลับน้อยลงในการแลกเปลี่ยนข้อมูล WebSocket ได้รับการพัฒนาเพื่อเอาชนะข้อจำกัดบางประการของ HTTP แบบดั้งเดิม โดยเฉพาะอย่างยิ่งเมื่อจำเป็นต้องมีการรับส่งข้อมูลแบบเรียลไทม์ ด้วย WebSocket ไคลเอนต์และเซิร์ฟเวอร์สามารถถ่ายโอนข้อมูลได้อย่างรวดเร็วและมีประสิทธิภาพ ช่วยให้แอปพลิเคชันรวดเร็วและตอบสนองพร้อมการอัปเดตสดและการโต้ตอบแบบเรียลไทม์
กรณีการใช้งานทั่วไปบางประการสำหรับ WebSocket ได้แก่ แอปพลิเคชันแชท เกมออนไลน์ แพลตฟอร์มการซื้อขายทางการเงิน และบริการถ่ายทอดสด เว็บเบราว์เซอร์สมัยใหม่รองรับโปรโตคอล WebSocket และช่วยให้นักพัฒนาสามารถใช้คุณสมบัติแบบเรียลไทม์ในแอปพลิเคชันของตนได้อย่างง่ายดาย
ทำความเข้าใจกับ HTTP แบบดั้งเดิม
HTTP (Hypertext Transfer Protocol) เป็นโปรโตคอลตอบสนองคำขอที่ใช้สำหรับการสื่อสารระหว่างเว็บไคลเอนต์และเซิร์ฟเวอร์ เป็นรากฐานของเวิลด์ไวด์เว็บและเป็นรากฐานสำหรับการแลกเปลี่ยนข้อมูลบนอินเทอร์เน็ต การสื่อสาร HTTP แบบดั้งเดิมอาศัยชุดของรอบการร้องขอ-การตอบสนอง โดยที่ไคลเอ็นต์ส่งคำขอข้อมูลหรือทรัพยากร และเซิร์ฟเวอร์จะตอบสนองตามนั้น
HTTP เป็นโปรโตคอลไร้สถานะ ซึ่งหมายความว่าคำขอและการตอบกลับแต่ละรายการมีความเป็นอิสระและต้องมีข้อมูลที่จำเป็นทั้งหมดเพื่อให้เข้าใจ ด้วยเหตุนี้ การเชื่อมต่อใหม่จึงถูกสร้างขึ้นสำหรับการโต้ตอบแต่ละครั้งระหว่างไคลเอนต์และเซิร์ฟเวอร์ โมเดลการตอบกลับคำขอนี้สามารถนำไปสู่เวลาแฝงที่สูงขึ้น โดยเฉพาะอย่างยิ่งในกรณีที่จำเป็นต้องมีคำขอหลายรายการเพื่อเข้าถึงข้อมูลที่ต้องการ
แม้จะมีข้อจำกัด HTTP แบบเดิมก็ถูกใช้อย่างกว้างขวางและรองรับบนแพลตฟอร์มเว็บต่างๆ เหมาะสำหรับเว็บแอปพลิเคชันทั่วไปส่วนใหญ่ เช่น บล็อก เว็บไซต์อีคอมเมิร์ซ และบริการเว็บที่เรียบง่ายกว่า

WebSocket กับ HTTP แบบดั้งเดิม: ความแตกต่างที่สำคัญ
แม้ว่าทั้ง WebSocket และ HTTP แบบดั้งเดิมจะใช้สำหรับการสื่อสารระหว่างไคลเอนต์และเซิร์ฟเวอร์ แต่โปรโตคอลทั้งสองมีความแตกต่างที่สำคัญหลายประการ การทำความเข้าใจความแตกต่างเหล่านี้สามารถช่วยให้คุณตัดสินใจได้ว่าโปรโตคอลใดเหมาะสมกับโครงการพัฒนาแอปของคุณ
- รูปแบบการสื่อสาร: WebSocket รองรับการสื่อสารแบบฟูลดูเพล็กซ์และสองทาง ช่วยให้ไคลเอนต์และเซิร์ฟเวอร์สามารถส่งและรับข้อมูลพร้อมกันโดยไม่ต้องรอการตอบกลับ ในทางตรงกันข้าม HTTP แบบเดิมใช้โมเดลการร้องขอและการตอบสนอง โดยที่ไคลเอนต์ส่งคำขอและรอการตอบกลับจากเซิร์ฟเวอร์ก่อนที่จะเริ่มการร้องขออื่น
- การจัดการการเชื่อมต่อ: WebSocket สร้างการเชื่อมต่อเดียวที่มีอายุการใช้งานยาวนานสำหรับการสื่อสารอย่างต่อเนื่องระหว่างไคลเอนต์และเซิร์ฟเวอร์ ช่วยลดค่าใช้จ่ายและเวลาแฝงในการเชื่อมต่อ HTTP แบบเดิมสร้างการเชื่อมต่อใหม่สำหรับการโต้ตอบการร้องขอและการตอบกลับแต่ละครั้ง ซึ่งอาจเพิ่มเวลาแฝงและความซับซ้อนในการจัดการการเชื่อมต่อ
- เวลาแฝง: WebSocket ให้เวลาแฝงต่ำกว่า HTTP แบบดั้งเดิม เนื่องจากมีการเชื่อมต่อแบบเปิดและต่อเนื่องและการสื่อสารสองทาง โมเดลการตอบสนองคำขอของ HTTP อาจส่งผลให้มีเวลาแฝงสูงขึ้น โดยเฉพาะอย่างยิ่งเมื่อต้องมีการแลกเปลี่ยนข้อมูลหลายครั้ง
- การถ่ายโอนข้อมูล: WebSocket ถ่ายโอนข้อมูลแบบเรียลไทม์ ทำให้เหมาะสำหรับแอปพลิเคชันที่ต้องการการอัปเดตและการโต้ตอบที่รวดเร็วและตอบสนอง HTTP แบบเดิมจะถ่ายโอนข้อมูลตามลำดับมากขึ้น ซึ่งอาจเพียงพอสำหรับเว็บแอปพลิเคชันมาตรฐาน แต่ไม่เหมาะสำหรับสถานการณ์แบบเรียลไทม์
- ความสามารถในการปรับขนาด: แม้ว่าทั้ง WebSocket และ HTTP แบบเดิมสามารถปรับขนาดเพื่อรองรับปริมาณการรับส่งข้อมูลที่เพิ่มขึ้นได้ แต่โมเดลการเชื่อมต่อและการสื่อสารที่แตกต่างกันอาจส่งผลต่อความสะดวกและประสิทธิภาพของการปรับขนาดแต่ละโปรโตคอล
ควรพิจารณาความแตกต่างที่สำคัญเหล่านี้เมื่อเลือกระหว่าง WebSocket และ HTTP แบบดั้งเดิมสำหรับการพัฒนาแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือ โปรดจำไว้ว่าโปรโตคอลที่เหมาะสมที่สุดส่วนใหญ่จะขึ้นอยู่กับข้อกำหนด คุณสมบัติ และประสบการณ์ผู้ใช้เฉพาะที่คุณตั้งเป้าว่าจะบรรลุผลสำเร็จด้วยแอปของคุณ
เมื่อใดจึงควรใช้โปรโตคอล WebSocket
WebSocket มีเอกลักษณ์เฉพาะตัวในด้านความสามารถในการส่งมอบการสื่อสารแบบสองทิศทางแบบเรียลไทม์ ทำให้เป็นตัวเลือกที่เหมาะสำหรับแอปพลิเคชันบางประเภท พิจารณาใช้ WebSocket ในสถานการณ์ต่อไปนี้:
- แอปพลิเคชันแบบเรียลไทม์: WebSocket ควรเป็นตัวเลือกของคุณในการสร้างแอปที่ต้องใช้ฟังก์ชันการทำงานแบบเรียลไทม์ เช่น แอปพลิเคชันการส่งข้อความหรือแชท การแจ้งเตือน หรือการอัปเดตข้อมูลสด ความสามารถของ WebSocket ในการรักษาการเชื่อมต่อที่ต่อเนื่องและส่งข้อมูลไปยังไคลเอนต์ได้ทันทีสามารถปรับปรุงประสบการณ์ผู้ใช้ในสถานการณ์เหล่านี้ได้อย่างมาก
- เกมออนไลน์: เกมที่มีผู้เล่นหลายคนบนเบราว์เซอร์หรือประสบการณ์เชิงโต้ตอบอื่น ๆ จะได้รับประโยชน์จากความสามารถด้านเวลาแฝงที่ต่ำและความสามารถในการสื่อสารสองทางของ WebSocket การตอบสนองที่ได้รับจาก WebSocket สามารถมีบทบาทสำคัญในการรับประกันการเล่นเกมที่ราบรื่น และหลีกเลี่ยงความล่าช้าที่น่าหงุดหงิดซึ่งอาจส่งผลกระทบต่อประสบการณ์ของผู้เล่น
- แพลตฟอร์มการซื้อขายทางการเงิน: ตลาดการเงินเป็นสภาพแวดล้อมที่เปลี่ยนแปลงอย่างรวดเร็วซึ่งความล่าช้าเพียงไม่กี่วินาทีก็สามารถส่งผลกระทบที่สำคัญได้ การแลกเปลี่ยนข้อมูลพร้อมกันที่มีความหน่วงต่ำของ WebSocket สามารถให้ข้อมูลอัปเดตแบบเรียลไทม์เกี่ยวกับราคาหุ้นและกิจกรรมการซื้อขาย ช่วยให้ผู้ใช้ตัดสินใจได้อย่างมีข้อมูล
- การแก้ไขร่วมกัน: แอปพลิเคชันที่อนุญาตให้ผู้ใช้หลายคนแก้ไขเอกสารหรือเนื้อหาเดียวกันพร้อมกัน เช่น Google Docs จะได้รับประโยชน์จากฟีเจอร์แบบเรียลไทม์ของ WebSocket ซึ่งช่วยให้สามารถซิงโครไนซ์การอัปเดตระหว่างผู้ใช้ทั้งหมดได้อย่างรวดเร็ว ซึ่งสามารถดูการเปลี่ยนแปลงของกันและกันได้แบบเรียลไทม์
- บริการสตรีมมิงแบบสด: การสตรีมเนื้อหาเสียงและวิดีโอ เช่น การสัมมนาผ่านเว็บ การแข่งขันกีฬาสด หรือคอนเสิร์ต เป็นอีกพื้นที่หนึ่งที่ WebSocket โดดเด่น ด้วยการใช้ประโยชน์จาก WebSocket นักพัฒนาสามารถสร้างการเชื่อมต่อที่เสถียรและมีเวลาแฝงต่ำสำหรับการสตรีมสื่อคุณภาพสูงโดยไม่เกิดความล่าช้า
เมื่อใดจึงควรใช้ HTTP แบบเดิม
แม้ว่า WebSocket จะทำงานได้ดีในแอปพลิเคชันแบบเรียลไทม์ แต่ HTTP แบบเดิมยังคงเป็นตัวเลือกที่ใช้งานได้จริงสำหรับโปรเจ็กต์อื่นๆ อีกมากมาย พิจารณาใช้ HTTP แบบดั้งเดิมในสถานการณ์ต่อไปนี้:
- เว็บไซต์มาตรฐาน: สำหรับหน้าเว็บมาตรฐาน บล็อก ไซต์อีคอมเมิร์ซ วิกิ และฟอรั่ม โดยทั่วไปแล้ว HTTP แบบเดิมจะมีมากกว่าเพียงพอ โมเดลการตอบกลับคำขอเข้ากันได้ดีกับเว็บไซต์คงที่ซึ่งมีการโหลดเนื้อหาใหม่เมื่อรีเฟรชเพจหรือคลิกลิงก์ใหม่
- RESTful API: HTTP เป็นมาตรฐานที่ใช้กันอย่างแพร่หลายสำหรับการสร้าง RESTful API ซึ่งมักใช้ในบริการเว็บ แอปมือถือ และสถาปัตยกรรมไมโครเซอร์วิส การสนับสนุนในตัวของ HTTP สำหรับวิธีการร้องขอต่างๆ (GET, POST, PUT, DELETE) ทำให้เหมาะสำหรับแอปพลิเคชันประเภทเหล่านี้
- เครือข่ายการจัดส่งเนื้อหา (CDN): HTTP แบบดั้งเดิมมักเป็นตัวเลือกที่เหมาะสมสำหรับการส่งทรัพยากรแบบคงที่ เช่น รูปภาพ สไตล์ชีต และสคริปต์ เนื่องจากการรองรับและความสามารถในการปรับขนาดที่กว้างขวาง CDN ที่กระจายเนื้อหาไปยังเซิร์ฟเวอร์หลายเครื่องเพื่อลดเวลาแฝงสามารถใช้ประโยชน์จาก HTTP ได้อย่างง่ายดายเพื่อการจัดส่งเนื้อหาที่มีประสิทธิภาพ
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO): HTTP แบบดั้งเดิมเหมาะสำหรับเว็บไซต์ที่ต้องจัดทำดัชนีและจัดอันดับโดยเครื่องมือค้นหามากกว่า โปรแกรมรวบรวมข้อมูลเว็บได้รับการออกแบบมาเพื่อตีความโมเดลการตอบสนองคำขอของ HTTP ในขณะที่การสื่อสารแบบสองทิศทางของ WebSocket อาจเป็นเรื่องยากสำหรับบอทในการทำความเข้าใจ
ข้อดีและข้อเสีย: WebSocket กับ HTTP แบบดั้งเดิม
การเลือกระหว่าง WebSocket และ HTTP แบบดั้งเดิมสำหรับแอปของคุณจะขึ้นอยู่กับข้อกำหนดเฉพาะของโปรเจ็กต์ของคุณ เพื่อช่วยคุณตัดสินใจ เราจะมาสรุปข้อดีข้อเสียของแต่ละโปรโตคอลกัน
เว็บซ็อกเก็ต
ข้อดี:
- การสื่อสารสองทางแบบเรียลไทม์
- เวลาแฝงต่ำและการเชื่อมต่อที่ตอบสนอง
- ลดค่าใช้จ่ายและเดินทางไปกลับน้อยลงเนื่องจากการเชื่อมต่อเดียวที่มีอายุการใช้งานยาวนาน
- รองรับการสตรีมสื่อคุณภาพสูงโดยไม่ล่าช้า
จุดด้อย:
- ไม่รองรับเบราว์เซอร์หรือพร็อกซีเซิร์ฟเวอร์ทั้งหมด
- ปรับขนาดและจัดการได้ซับซ้อนกว่าเมื่อเปรียบเทียบกับ HTTP แบบเดิม
- ไม่เหมาะกับ การเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
- ภาวะแทรกซ้อนที่อาจเกิดขึ้นในการใช้คุณลักษณะด้านความปลอดภัย
HTTP แบบดั้งเดิม
ข้อดี:
- โปรโตคอลที่รองรับและคุ้นเคยอย่างกว้างขวาง
- ง่ายต่อการใช้งานและปรับขนาดสำหรับเว็บแอปพลิเคชันต่างๆ
- เหมาะอย่างยิ่งสำหรับ RESTful API และโมเดลการตอบกลับคำขอ
- เข้ากันได้กับกลยุทธ์การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) มากขึ้น
จุดด้อย:
- เวลาแฝงที่สูงขึ้นเนื่องจากความต้องการการเชื่อมต่อและการไปกลับหลายครั้ง
- ไม่รองรับการสื่อสารแบบสองทิศทางแบบเรียลไทม์ตามค่าเริ่มต้น
- การเชื่อมต่อที่ตอบสนองน้อยกว่าเมื่อเปรียบเทียบกับ WebSocket
- ไม่เหมาะอย่างยิ่งสำหรับแอปพลิเคชันแบบเรียลไทม์หรือการสตรีมสื่อ
เมื่อตัดสินใจ ให้พิจารณาประเภทแอปพลิเคชันที่คุณกำลังสร้างและข้อกำหนดเฉพาะของแอปพลิเคชันนั้น ทั้ง WebSocket และ HTTP แบบดั้งเดิมต่างก็มีบทบาทในเว็บสมัยใหม่ แต่จำเป็นอย่างยิ่งที่จะต้องเลือกโปรโตคอลที่เหมาะสมสำหรับแอปของคุณ เพื่อให้มั่นใจถึงประสิทธิภาพและประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้
การใช้ WebSocket และ HTTP ใน AppMaster Projects
เมื่อพัฒนาแอปพลิเคชันบนแพลตฟอร์ม AppMaster คุณสามารถใช้ทั้งโปรโตคอล WebSocket และ HTTP แบบดั้งเดิมได้ตามความต้องการของโปรเจ็กต์เฉพาะของคุณ เนื่องจาก AppMaster เป็นแพลตฟอร์ม ที่ไม่ต้องเขียนโค้ดอเนกประสงค์ จึงรองรับการสร้างแอปพลิเคชันแบ็กเอนด์ด้วย REST API ซึ่งช่วยให้ปรับใช้โปรโตคอลการสื่อสารอย่างใดอย่างหนึ่งภายในสถาปัตยกรรมแอปพลิเคชันของคุณได้อย่างง่ายดาย หากต้องการเริ่มต้นใช้งาน WebSocket หรือ HTTP ในโปรเจ็กต์ AppMaster ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
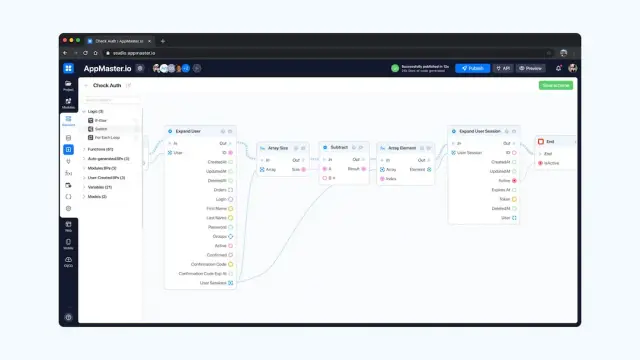
สร้างแอปพลิเคชันแบ็กเอนด์
ขั้นแรก คุณต้องสร้างแอปพลิเคชันแบ็กเอนด์ด้วยอินเทอร์เฟซที่ใช้งานง่ายของ AppMaster แอปพลิเคชันแบ็กเอนด์นี้จะทำหน้าที่เป็นแกนหลักสำหรับเว็บหรือแอปพลิเคชันมือถือของคุณ และจัดการการสื่อสารระหว่างไคลเอนต์และเซิร์ฟเวอร์ทั้งหมด คุณสามารถออกแบบ สคีมาฐานข้อมูล ของคุณด้วยภาพ ตั้งค่ากระบวนการทางธุรกิจ และกำหนด endpoints ข้อมูล API และ WebSocket

ใช้ REST API หรือจุดสิ้นสุด WebSocket
ขึ้นอยู่กับข้อกำหนดของโปรเจ็กต์ของคุณ เลือกใช้ endpoints REST API หรือ WebSocket สำหรับแอปพลิเคชันของคุณ สำหรับการสื่อสารเซิร์ฟเวอร์-ไคลเอ็นต์แบบดั้งเดิมโดยใช้ HTTP ให้สร้าง endpoints REST API endpoints REST API ช่วยให้คุณสามารถกำหนดวิธีการ ทรัพยากร และเส้นทางเส้นทางสำหรับการสื่อสารระหว่างเซิร์ฟเวอร์และไคลเอ็นต์ได้
ในทางตรงกันข้าม หากแอปพลิเคชันของคุณต้องการการสื่อสารสองทางแบบเรียลไทม์ ให้ใช้งาน WebSocket Server Endpoints ภายในแอปพลิเคชันแบ็กเอนด์ของคุณ endpoints เหล่านี้ให้การเชื่อมต่อแบบเปิดระหว่างเซิร์ฟเวอร์และไคลเอนต์ อำนวยความสะดวกในการแลกเปลี่ยนข้อมูลได้ทันทีโดยไม่จำเป็นต้องโพลอย่างต่อเนื่อง
กำหนดค่าแอปพลิเคชันส่วนหน้าของคุณ
สำหรับแอปพลิเคชันบนเว็บและมือถือบนแพลตฟอร์ม AppMaster คุณสามารถใช้ส่วนประกอบ drag-and-drop เพื่อสร้างการออกแบบ UI และเชื่อมโยงกับ REST API หรือ endpoints WebSocket ที่เกี่ยวข้อง ด้วยระบบการออกแบบที่หลากหลาย คุณสามารถสร้างส่วนหน้าแบบโต้ตอบและแบบโต้ตอบที่สื่อสารกับแอปพลิเคชันแบ็คเอนด์ของคุณโดยใช้โปรโตคอลที่เลือกได้อย่างง่ายดาย นำทางไปยังตัวออกแบบ Web BP หรือตัวออกแบบ Mobile BP เพื่อสร้างตรรกะทางธุรกิจที่เกี่ยวข้องกับส่วนประกอบ UI เฉพาะโดยใช้การเรียก REST API หรือการเชื่อมต่อ WebSocket
ทดสอบและปรับใช้แอปพลิเคชันของคุณ
เมื่อคุณสร้างและกำหนดค่าแอปพลิเคชันของคุณโดยใช้โปรโตคอลการสื่อสารที่เหมาะสม คุณสามารถใช้กระบวนการทดสอบและปรับใช้ที่ราบรื่นของ AppMaster เพื่อตรวจสอบฟังก์ชันการทำงานได้ กดปุ่ม 'เผยแพร่' บนแพลตฟอร์ม จากนั้น AppMaster จะสร้างซอร์สโค้ด คอมไพล์ รันการทดสอบ จัดทำแพ็คเกจ และปรับใช้แอปพลิเคชันของคุณบนคลาวด์โดยอัตโนมัติ ด้วยการเลือกแผนการสมัครสมาชิกที่เหมาะสม คุณสามารถส่งออกไฟล์ไบนารีหรือรับซอร์สโค้ดสำหรับแอปพลิเคชันของคุณ เพื่อให้สามารถโฮสต์ภายในองค์กรและปรับแต่งเพิ่มเติมได้
บทสรุป
การทำความเข้าใจความแตกต่างระหว่าง WebSocket และโปรโตคอล HTTP แบบดั้งเดิมถือเป็นสิ่งสำคัญในการตัดสินใจว่าโปรโตคอลใดเหมาะสมกับความต้องการของแอปพลิเคชันของคุณมากกว่า WebSocket นำเสนอการสื่อสารสองทางแบบเรียลไทม์ผ่านการเชื่อมต่อต่อเนื่องเพียงครั้งเดียว เหมาะสำหรับแอปที่มีความต้องการแบบเรียลไทม์ ในทางตรงกันข้าม HTTP แบบเดิมมีรูปแบบการตอบกลับคำขอที่ใช้กันทั่วไปสำหรับเว็บไซต์ บล็อก และบริการเว็บที่มีความเข้มข้นน้อย
แพลตฟอร์ม AppMaster อำนวยความสะดวกในการผสานรวมทั้ง WebSocket และ HTTP แบบดั้งเดิมในแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือของคุณได้อย่างราบรื่น ทำให้คุณสามารถเลือกโปรโตคอลที่ดีที่สุดสำหรับความต้องการเฉพาะของโครงการของคุณ ด้วยการใช้ประโยชน์จากคุณสมบัติ no-code ทรงพลังของ AppMaster คุณจะสามารถใช้จุดแข็งและจุดอ่อนของ WebSocket และ HTTP ได้ เพื่อส่งมอบแอปพลิเคชันที่มีประสิทธิภาพซึ่งสอดคล้องกับวัตถุประสงค์ทางธุรกิจของคุณ
อย่าลืมตัดสินใจโดยมีข้อมูลรอบด้านว่าจะใช้โปรโตคอลใด และพิจารณาข้อกำหนดของแอปพลิเคชัน ความสามารถในการปรับขนาดที่เป็นไปได้ และความต้องการด้านประสิทธิภาพ ประเมินข้อดีและข้อเสียของแต่ละโปรโตคอล และใช้สภาพแวดล้อมการพัฒนาที่หลากหลายของ AppMaster เพื่อสร้างแอปพลิเคชันที่ดีที่สุดสำหรับกลุ่มเป้าหมายของคุณ
คำถามที่พบบ่อย
WebSocket เป็นโปรโตคอลการสื่อสารที่ช่วยให้สามารถสื่อสารสองทางได้ ทำให้สามารถส่งและรับข้อมูลพร้อมกันระหว่างไคลเอนต์และเซิร์ฟเวอร์ผ่านการเชื่อมต่อเดียวที่มีอายุการใช้งานยาวนาน
WebSocket ช่วยให้สามารถสื่อสารสองทาง มีเวลาแฝงต่ำกว่า และต้องการการเชื่อมต่อเพียงครั้งเดียว HTTP แบบเดิมใช้โมเดลการตอบสนองคำขอที่มีเวลาแฝงสูงกว่าและการเชื่อมต่อใหม่ต่อคำขอ
ใช้ WebSocket เมื่อพัฒนาแอปพลิเคชันที่มีฟังก์ชันการทำงานแบบเรียลไทม์ เช่น แอปพลิเคชันแชท เกม แพลตฟอร์มการซื้อขายทางการเงิน หรือบริการถ่ายทอดสด
ใช้ HTTP แบบเดิมสำหรับแอปที่มีข้อกำหนดแบบเรียลไทม์ที่มีความต้องการน้อยกว่า เช่น หน้าเว็บมาตรฐาน บล็อก ไซต์อีคอมเมิร์ซ และบริการเว็บที่เรียบง่ายกว่า
WebSocket นำเสนอการสื่อสารสองทาง เวลาแฝงต่ำ และลดค่าใช้จ่าย อย่างไรก็ตาม เบราว์เซอร์บางประเภทอาจไม่รองรับ และอาจปรับขนาดและจัดการได้ยากกว่าเมื่อเปรียบเทียบกับ HTTP แบบเดิม
HTTP แบบเดิมได้รับการรองรับอย่างกว้างขวาง ใช้งานง่าย และปรับขนาดได้ดี อย่างไรก็ตาม มีเวลาในการตอบสนองที่สูงกว่าและต้องมีการเชื่อมต่อใหม่ต่อคำขอ และไม่รองรับการสื่อสารแบบสองทิศทางแบบเรียลไทม์ตามค่าเริ่มต้น
ใช่ AppMaster รองรับทั้ง WebSocket และ HTTP ทำให้คุณสามารถเลือกโปรโตคอลที่ดีที่สุดสำหรับแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือตามความต้องการเฉพาะของคุณ
ทั้ง WebSocket และ HTTP แบบดั้งเดิมสามารถปลอดภัยได้เมื่อใช้แนวทางปฏิบัติด้านความปลอดภัยที่เหมาะสม WebSocket สามารถใช้โปรโตคอล WS ที่ปลอดภัย (WSS) ในขณะที่ HTTP แบบเดิมสามารถใช้ HTTPS เพื่อการสื่อสารที่ปลอดภัย





