ウェブ開発におけるAPIの役割
ウェブ開発におけるAPIの役割、その利点、欠点、セキュリティの側面を探るとともに、AppMaster.ioのようなノーコード・プラットフォームがいかに開発プロセスを強化するかを発見してください。

デジタルの世界は今、かつてないほど相互接続が進んでおり、ソフトウェア・システムは複数のプラットフォームやデバイス上で会話している。この巨大な通信ネットワークを支える基盤技術は複雑に見えるかもしれないが、どれも比較的シンプルな基盤の上に成り立っている: API(アプリケーション・プログラミング・インターフェース)である。APIは現代のウェブ開発に効率性、スピード、多用途性をもたらし、アプリケーション間の情報交換を容易にし、新しい機能やコラボレーションの機会を解き放ちます。
この記事では、APIの概念を探求し、ウェブ開発におけるその重要性を理解し、その利点と欠点について議論します。APIについてより深く理解することで、APIのパワーを活用し、より洗練されたWebアプリケーションを構築するためのより良い準備ができるでしょう。APIとは何かを定義することから始めましょう。
APIとは何か?
API(アプリケーション・プログラミング・インターフェース)とは、異なるソフトウェア・アプリケーションが互いに通信できるようにするためのルール、プロトコル、ツールの集合である。最も簡単に言えば、2つのソフトウェア・コンポーネントがソースコードや内部構造を共有することなく情報を交換し、機能を共有できるようにする仲介の役割を果たす。APIは、リクエストを行うためのメソッド、使用すべきデータフォーマット、アプリケーションを相互接続する際に従うべき規約を定義している。APIは、ソフトウェア開発者がサードパーティのサービスや他のアプリケーションが提供する機能にアクセスし、自分のアプリケーション内に統合するのを助ける。
これをよりイメージしやすくするために、APIをレストランのウェイターだと考えてみよう。顧客(アプリケーション)が注文(リクエスト)をしたいとき、ウェイター(API)は注文を受け、それを厨房(別のアプリケーション)に伝え、厨房は料理(データや機能)を準備する。ウェイター(API)はその後、準備された食事(レスポンス)を顧客(アプリケーション)に提供する。
APIは、開発者がアプリケーションのユーザーエクスペリエンスを向上させ、他のシステムやアプリケーションとのシームレスな統合を促進する機能やサービスに簡単にアクセスできるようにするため、ウェブ開発にとって重要なコンポーネントとなっている。
なぜウェブ開発でAPIが重要なのか?
APIは最新の Web開発において 重要な役割を果たし、複数のサービスやシステムと相互作用する機能豊富なアプリケーションを作成するプロセスを簡素化します。ここでは、APIがウェブ開発に欠かせない理由をいくつか紹介します:
- コミュニケーションの合理化: APIは、基盤となる技術に関係なく、異なるソフトウェア・コンポーネント間の容易で標準化されたコミュニケーションを可能にします。異なるソフトウェア・コンポーネントが通信するための共通のインターフェースと明確なルール・セットを提供することで、APIはシームレスな統合を保証し、開発者がより強力なアプリケーションを構築するのに役立ちます。
- 迅速な開発と統合: APIを利用することで、開発者はアプリケーションが必要とするすべての機能について、ゼロからコードを書く必要がなくなります。その代わりに、サードパーティのサービスや他のアプリケーションが提供する既存のAPIを活用して特定の機能にアクセスできるため、開発プロセスが大幅にスピードアップします。また、電子メール、決済ゲートウェイ、ソーシャルメディア・プラットフォームなどの外部サービスのウェブ・アプリケーションへの統合も簡素化されるため、開発者は幅広い機能を提供し、ユーザーにシームレスな体験を提供することができる。
- コラボレーションの促進: APIを利用することで、異なるチームや組織の開発者が共同でプロジェクトに取り組むことが容易になります。異なるソフトウェアコンポーネントを接続するための共通言語とルールセットを提供することで、APIは開発者がより効率的にコラボレーションできるようにします。
- ユーザー・エクスペリエンスの向上: APIは、ウェブアプリケーションがユーザーにシームレスで包括的な体験を提供することを可能にする。APIを利用することで、ユーザーはウェブアプリケーションを離れることなく様々な機能や特徴にアクセスすることができ、ユーザー体験を合理化し、より楽しく魅力的なものにすることができます。

全体として、APIは現代のウェブ開発のバックボーンとなっており、単一ページのアプリケーションから複雑な企業システムまで、あらゆるものを動かしている。APIを戦略的に活用することで、開発者は、ユーザーに比類のない体験を提供する、安全で汎用的かつ効率的なWebアプリケーションを作成することができます。
ウェブ開発におけるAPI活用のメリット
ウェブ開発にAPIを活用することで、開発プロセスを効率化し、アプリケーションの機能性を向上させる数多くのメリットが得られます。主なメリットをいくつかご紹介します:
-
開発の迅速化: APIを活用することで、開発者はサードパーティのサービスが提供する、あらかじめ組み込まれた機能や特徴にアクセスすることができます。同様の機能をゼロから開発するために車輪を再発明したり、複雑なコードを書いたりする必要がないため、開発のスピードが向上します。
-
コスト削減: APIを使用することで、開発者は、カスタム統合の構築と保守に費やしていた時間とリソースを節約することができます。これは 開発コストの削減に つながり、最終的には財務的な節約につながります。
-
スケーラビリティ: APIを利用することで、開発者は拡張しやすいウェブアプリケーションを構築することができます。サードパーティが提供する既存の機能やサービスを利用することで、開発者はコア機能の構築に集中することができ、ユーザーの需要の増加に合わせてアプリケーションをシームレスに成長させることができます。
-
モジュール式アーキテクチャ: APIはモジュラーアーキテクチャを容易にし、ウェブアプリケーションの保守、更新、拡張を容易にします。適切に設計されていれば、APIは異なるソフトウェアコンポーネントの関心事を分離し、より良い組織化を促進し、スムーズな開発プロセスを保証します。
-
パフォーマンスの向上: APIは、リソース集約的なタスクをサードパーティのサービスにオフロードすることで、ウェブアプリケーションのパフォーマンスを大幅に向上させます。これにより、サーバーの負荷を軽減し、ユーザーエクスペリエンスを向上させることができる。
API利用の欠点
多くの利点があるにもかかわらず、ウェブ開発でAPIを使用することにはいくつかの潜在的な欠点があります。実装を成功させるためには、これらの課題を理解し、対処することが不可欠である:
- サードパーティのサービスへの依存: APIを使用することで、ウェブアプリケーションはサードパーティのサービスに依存することになり、信頼性、安定性、可用性の面でリスクをもたらす可能性があります。サードパーティのサービスにダウンタイムが発生したり、提供が中止されたりすると、アプリケーションに深刻な影響が及ぶ可能性がある。
- コントロールの低下: APIはあらかじめ構築された機能へのアクセスを提供する一方で、開発者は自分のアプリケーションに対する一定レベルのコントロールを放棄することになる。APIプロバイダーが設定したルールに従わなければならず、カスタマイズオプションの制限に直面する可能性がある。
- セキュリティ・リスク: 外部APIの導入は、ウェブアプリケーションを潜在的なセキュリティの脆弱性にさらす可能性がある。開発者は、使用するAPIが安全で、攻撃から守るために継続的に更新されることを保証しなければならない。
- パフォーマンスの問題: APIはパフォーマンスを向上させますが、注意深く管理しなければ、潜在的な遅延やボトルネックを引き起こす可能性もあります。開発者はパフォーマンスの問題を軽減するためにAPIの使用状況を監視し、最適化する必要がある。
APIセキュリティの考慮
APIをWebアプリケーションに統合する際、セキュリティは最優先事項であるべきだ。リスクを軽減し、安全なアプリケーションを確保するために、APIセキュリティにおける以下のベストプラクティスを考慮する:
認証と認可
認証と認可 認証と認可 認証と認可 認証と認可 認証と認可 認証と認可 不正アクセスからAPIを保護するために、強力な認証と認可の仕組みを実装する。OAuth 2.0やOpenID Connectのような確立された標準を使用する。
データの暗号化
ウェブアプリケーションとAPI間で送信されるすべてのデータが、TLS(Transport Layer Security)を使用して暗号化されていることを確認し、データ漏洩や傍受から保護する。
レート制限
APIの不正使用や悪意のある利用を防ぐため、レート制限を導入しましょう。これにより、正規ユーザーのパフォーマンスと安定性を維持しながら、DoS攻撃の潜在的な影響を抑えることができます。
モニタリングとロギング
APIの使用状況を定期的に監視し、すべてのリクエストをログに記録して、疑わしいアクティビティや潜在的なセキュリティ脅威を特定する。分析ツールを使用して使用パターンを分析し、異常を検出する。
定期的な更新とテスト
潜在的な脆弱性を特定し、対処するために、定期的なセキュリティテストを実施する。
これらのセキュリティのベストプラクティスを注意深く考慮することで、開発者はウェブ開発でAPIを使用することに関連するリスクを最小限に抑え、機能的で安全なアプリケーションを構築することができます。
API実装のベストプラクティス
APIの有効性は、その実装に大きく依存します。シームレスな統合と最適なパフォーマンスを確保するためには、APIを設計・実装する際にベストプラクティスに従うことが不可欠です。ここでは、いくつかの貴重な推奨事項を紹介する:
- 標準的なプロトコルとパターンを活用 する:REST や GraphQL など、広く使用されている標準を採用することで、さまざまなプラットフォームとの互換性を確保し、統合を合理化します。一貫した命名規則に従い、標準化されたステータスコードを使用し、 RESTful APIで リソースベースのURLを採用することで、開発者がAPIをより直感的に理解し、使用できるようになります。
- 失敗を想定した設計:起こりうる問題を予測し、失敗を優雅に処理する戦略を開発する。リトライポリシー、サーキットブレーカー、フォールバックなどのエラー処理メカニズムを実装し、外部システムやコンポーネントが故障した場合でもシームレスなユーザビリティを維持できるようにする。
- バージョン管理:スムーズなアップグレードを可能にし、既存の実装に影響を与えることなく変更に対応できるよう、適切なバージョニングを実装する。URLベースまたはパラメータベースのバージョニングスキームを使用して、コードを壊すことなくAPIユーザーに改訂を伝えます。
- 包括的なドキュメント:APIのあらゆる側面をカバーする詳細なドキュメントを準備することで、開発者に優しい環境を育む。リソース、メソッド、入力パラメータ、期待される出力、エラー処理プロセスの概要を説明する必要がある。包括的なドキュメントは、開発者がAPIを統合するのを助け、ミスコミュニケーションのリスクを減らし、メンテナンスの労力を軽減します。
- APIを保護 する:機密情報の保護は最優先事項のひとつです。OAuthのようなセキュアな認証・認可方法を活用し、APIへのアクセスを制限しましょう。データの機密性と完全性を確保するために暗号化を導入する。不正利用を防止し、利用者間の公平なリソース利用を保証するために、レート制限を採用する。
- API利用状況の監視と分析 APIのパフォーマンス、利用パターン、エラー率を定期的に追跡することで、潜在的なボトルネック、セキュリティの脆弱性、最適化すべき領域を特定できる。効果的なモニタリングは、利用者の期待に応える高品質なAPIの維持に役立ちます。
- APIのテスト ユニットテスト、統合テスト、機能テストなど、API開発の各段階で厳格なテストを実施します。自動化されたテストスイートは、アップグレードやアップデートの際にもAPIの安定性と信頼性を維持し、ユーザーへの混乱を軽減します。
No-Code プラットフォームとAPI
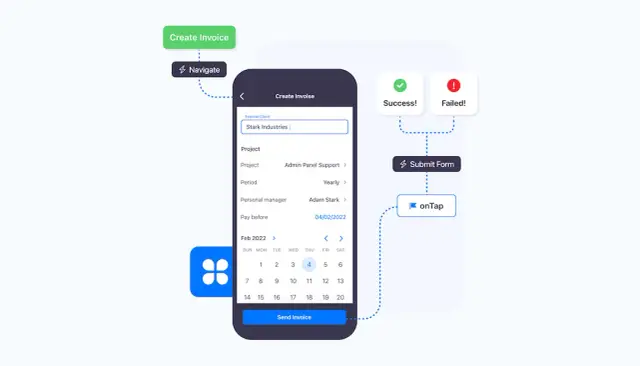
迅速なアプリケーション開発の時代において、 ノーコード・ プラットフォームが中心となっています。開発者もそうでない人も、複雑なコードを書くことなく、迅速かつ効率的にアプリケーションを構築することができます。その重要な側面は、APIとシームレスに統合し、作成するアプリケーションの機能と価値を劇的に向上させる能力です。
AppMaster.io は、バックエンド、ウェブ、モバイルアプリケーションを作成するための強力な プラットフォームです。no-code データモデル、ビジネスロジック、 REST API および WSS 、そしてウェブおよびモバイル用の UI コンポーネントを、直感的なビジュアルインターフェースを通じて設計することができます。この アプローチは、開発プロセスを劇的に加速し、よりコスト効率の高いソリューションを可能にします。endpointsno-code

AppMaster.ioはビジュアルエディターでAPIを簡単に統合できるため、複雑なコードを書く必要がなく、初心者開発者の参入障壁が低くなります。他のサービスとのシームレスな統合により、サーバーバックエンド、ウェブサイト、カスタマーポータル、ネイティブモバイルアプリケーションを含む包括的でスケーラブルなソフトウェアソリューションの迅速な開発を促進します。
AppMaster.ioプラットフォームのAPIに対するアプローチは、開発を合理化するだけでなく、チームメンバー間のコラボレーションを向上させ、効率性を高めます。さらに、AppMaster.ioは要件が変わるたびにアプリケーションをゼロから再生成するため、技術的負債をなくし、アプリケーションの拡張性と適応性を維持することができます。
結論
APIは現代のウェブ開発において重要な要素となっており、その役割、利点、潜在的な落とし穴を理解することは、スケーラブルで多用途なウェブアプリケーションを提供する上で極めて重要である。APIは、ソフトウェア・コンポーネント間の効率的な通信を可能にし、迅速な開発とシームレスな統合を実現する。
No-codeAppMaster.ioのようなプラットフォームは、最小限のコーディングでシームレスなAPI統合を提供し、より迅速で効率的なアプリケーション開発プロセスを実現することで、この可能性を高めます。APIの機能を理解し、実装のためのベストプラクティスを採用し、API統合を簡素化するために プラットフォームを活用することで、開発者は、デジタル世界のイノベーションを促進する、より強力で適応性のあるソフトウェアソリューションを育成することができます。no-code
よくある質問
API(アプリケーション・プログラミング・インターフェース)とは、異なるソフトウェア・アプリケーション間の通信を可能にするルールとプロトコルのセットである。開発者がサードパーティのサービスから提供される機能を、自身のアプリケーションに簡単に統合するのに役立つ。
APIがウェブ開発で重要なのは、異なるソフトウェア・コンポーネント間の通信を簡素化し、迅速な統合を可能にし、コラボレーションを促進し、シームレスなユーザー体験を可能にするからだ。APIはウェブアプリケーションをより強力で多機能なものにします。
ウェブ開発でAPIを使用する利点には、開発の迅速化、容易な統合、コスト削減、スケーラビリティ、モジュラーアーキテクチャ、パフォーマンスの向上、開発者間のより良いコラボレーションなどがある。
APIを使用することの欠点には、サードパーティのサービスに依存する可能性、コントロールの低下、セキュリティリスク、パフォーマンスの問題の可能性などがある。
APIのセキュリティを管理するには、適切な認証と認可メカニズムの使用、データの暗号化、レート制限の実装、疑わしいアクティビティの監視、APIの定期的な更新とテストなどのベストプラクティスに従ってください。
APIを実装するためのベストプラクティスには、標準的なプロトコルとパターンの使用、失敗を想定した設計、バージョン管理、適切な文書化、セキュリティガイドラインの遵守などがある。さらに、APIの使用状況を監視・分析することは、最適化とメンテナンスの目的で極めて重要である。
No-code AppMaster.io のようなプラットフォームでは、開発者はビジュアル・エディターを通してAPIを簡単に統合することができ、複雑なコードを書く必要性を減らすことができる。これは、他のサービスとのシームレスな統合につながり、高速で効率的なウェブ開発を促進する。
AppMaster.io は、バックエンド、ウェブ、モバイルアプリケーションを視覚的に作成できる強力なノーコードプラットフォームです。ソフトウェアソリューションの構築プロセスを合理化し、要件が変更されるたびにゼロからアプリケーションを再生成することで、技術的負債を解消します。





