Visual App Builder의 직관적인 UI/UX 디자인 기능
사용자 인터페이스와 사용자 경험 디자인에 대한 시각적 앱 빌더의 혁신적인 영향을 살펴보세요. 시각적으로 매력적인 앱을 쉽게 만들 수 있게 해주는 사용하기 쉽고 시간을 절약해 주는 기능을 알아보세요.

비주얼 앱 구축의 시대
노코드 및 로우코드 운동이 시작되면서 애플리케이션 설계 및 개발 방식에 혁명이 일어났습니다. 이러한 변화에서 가장 중요한 것은 프로그래밍 언어에 대한 깊은 지식이 없는 사람들의 진입 장벽을 낮추어 애플리케이션 생성을 민주화한 시각적 앱 빌더였습니다. 이러한 빌더는 아이디어가 있는 거의 모든 사람이 앱 생성의 시각적 측면에 초점을 맞춘 직관적인 인터페이스를 통해 아이디어를 실현할 수 있는 새로운 시대를 열었습니다.
이러한 변화는 기업가, 디자이너 및 비즈니스 전문가가 이제 복잡한 코드 구문을 탐구하지 않고도 복잡한 사용자 인터페이스(UI)를 구성하고 풍부한 사용자 경험(UX)을 제공할 수 있음을 의미합니다. 시각적 앱 빌더는 드래그 앤 드롭 요소, 미리 디자인된 템플릿, 대화형 UI 구성 요소를 제공하여 혁신의 본질을 캡슐화하여 미적으로 보기 좋고 기능적으로 포괄적인 앱을 만들 수 있도록 합니다.
이러한 변화의 중요성은 과소평가될 수 없습니다. 이전에는 앱 개발 영역이 기술적 노하우를 가진 사람으로 제한되었습니다. 시각적 앱 빌더를 사용하면 공정한 경쟁의 장을 통해 다양한 개인과 기업이 앱 제작에 참여할 수 있습니다. 이러한 움직임은 단순히 앱 개발을 더 쉽게 만들기 위한 것이 아닙니다. 이는 창안자의 기술적 배경에 관계없이 최고의 아이디어가 구체화될 수 있는 보다 포괄적인 생태계를 활성화하는 것입니다.
더 큰 계획에서 시각적 앱 구축은 단순한 트렌드 그 이상입니다. 이는 기술이 더욱 접근하기 쉽고 사용자 친화적이 될 때 발생하는 무한한 가능성에 대한 증거입니다. 이는 코딩 능력뿐만 아니라 창의성이 앱 개발의 혁신을 주도해야 한다는 개념을 수용합니다. 이 시대가 진행됨에 따라 시각적 앱 빌더는 더욱 정교해지며 사용자가 상상 속 개념을 쉽고 민첩하게 기능적 현실로 변환할 수 있도록 지속적으로 지원합니다.
비주얼 앱 빌더의 주요 기능
사용자 친화적이고 미학적으로 만족스러운 애플리케이션에 대한 수요가 증가함에 따라 효율적인 UI/UX 디자인 도구에 대한 필요성이 점점 더 중요해지고 있습니다. 시각적 앱 빌더는 코드를 깊이 탐구하지 않고 고품질 인터페이스를 제작하려는 개발자와 디자이너를 위한 탁월한 솔루션으로 부상했습니다. 여기에서는 시각적 앱 빌더를 직관적인 UI/UX 디자인을 위한 유용한 리소스로 만드는 핵심 기능을 살펴봅니다.
드래그 앤 드롭 인터페이스
시각적 앱 빌더의 핵심은 drag-and-drop 기능입니다. 이를 통해 프로그래밍 기술이 제한적이거나 전혀 없는 사람이라도 버튼, 텍스트 필드, 이미지 등과 같은 구성 요소를 디자인 캔버스로 드래그하기만 하면 복잡한 사용자 인터페이스를 구축할 수 있습니다. UI 생성에 대한 이러한 실무적인 접근 방식은 디자인 프로세스를 민주화하여 더 쉽게 접근할 수 있고 덜 위협적입니다.
사전 정의된 UI 요소 및 템플릿
시각적 앱 빌더에는 프로젝트의 요구 사항에 맞게 사용자 지정할 수 있는 사전 정의된 UI 요소 및 템플릿이 포함된 풍부한 라이브러리가 함께 제공되는 경우가 많습니다. 이러한 구성 요소는 보기에도 좋을 뿐만 아니라 기능도 뛰어나고 최고의 설계 방식을 준수하도록 설계되었습니다. 이러한 저장소를 통해 제작자는 앱 전체에서 디자인 일관성과 일관성을 유지하여 전문적인 느낌을 보장할 수 있습니다.
반응형 디자인 도구
오늘날 사용할 수 있는 장치가 다양하기 때문에 반응형 디자인은 협상할 수 없습니다. 시각적 앱 빌더는 다양한 화면 크기와 방향에 맞게 UI/UX를 자동으로 조정하는 반응형 디자인 도구를 제공합니다. 이 기능을 사용하면 애플리케이션이 스마트폰에서 태블릿, 데스크탑에 이르기까지 다양한 장치에서 완벽하게 보이고 작동할 수 있습니다.
실시간 미리보기 및 테스트
반복적 디자인은 시각적 앱 빌더에 있는 실시간 미리보기 기능을 통해 큰 이점을 얻습니다. 이를 통해 디자이너와 개발자는 변경 사항이 라이브 애플리케이션에서 어떻게 보이는지 즉시 확인할 수 있습니다. 테스트 도구와 결합되어 UI/UX 업데이트가 애플리케이션의 유용성이나 기능에 부정적인 영향을 미치지 않도록 보장합니다.
협업 기능
최신 앱 개발은 팀 작업인 경우가 많으며 시각적 앱 빌더는 협업을 촉진하는 기능을 제공하여 이를 반영합니다. 여러 이해관계자가 UI/UX의 다양한 부분에서 동시에 작업하고, 진행 상황을 공유하고, 피드백을 제공할 수 있습니다. 이는 응집력 있는 디자인을 유지하고 팀 입력에 따라 빠르게 반복하는 데 중요합니다.
통합 기능
오늘날의 애플리케이션은 독립형인 경우가 거의 없으며 다양한 데이터베이스, API 및 서비스와 상호 작용해야 합니다. 좋은 시각적 앱 빌더는 원활한 통합 기능을 제공하여 UI/UX가 필요한 백엔드 서비스와 쉽게 연결할 수 있도록 합니다. 이러한 통합은 디자인 인터페이스 내에서 기능적이고 직관적이며 프런트엔드 개발과 백엔드 개발 간의 경계를 모호하게 만듭니다.
맞춤화 및 유연성
시각적 앱 빌더는 디자인 프로세스를 쉽게 하기 위해 사전 구축된 요소를 제공하는 동시에 광범위한 사용자 정의 옵션도 제공합니다. 디자이너는 색상 팔레트와 글꼴부터 요소 크기와 애니메이션에 이르기까지 모든 것을 조정하여 최종 제품이 자신의 비전과 브랜드 아이덴티티에 부합하도록 할 수 있습니다.
접근성 기능
애플리케이션에 접근성 기능을 포함하는 것은 윤리적으로 중요하며 많은 경우 법적 요구 사항입니다. 시각적 앱 빌더에는 UI/UX 디자인이 접근성 표준을 준수하는지 확인하는 도구가 장착되어 있어 장애가 있는 사용자를 포함하여 더 광범위한 사용자가 앱을 사용할 수 있습니다.
이러한 주요 기능을 통해 시각적 앱 빌더는 매력적이고 기능적인 UI/UX 디자인을 만드는 복잡성을 단순화합니다. no-code 접근 방식에 중점을 둔 AppMaster 와 같은 플랫폼은 포괄적이고 미세 조정되고 시각적으로 안내되는 애플리케이션 개발을 허용하는 전체 도구 모음을 제공하여 이러한 사용 편의성을 더욱 향상시킵니다.
드래그 앤 드롭 인터페이스로 사용자 경험 극대화
직관적인 디지털 제품 디자인 영역에서 가장 중요한 혁신 중 하나는 시각적 앱 빌더 내의 drag-and-drop 인터페이스의 출현입니다. 이제 어디에나 존재하는 이 기능을 통해 모든 기술 수준의 개발자와 디자이너는 애플리케이션 개발 프로세스에 기여하고 사용자 경험(UX)을 향상시키는 데 에너지를 집중할 수 있습니다.
드래그 앤 드롭 인터페이스를 통해 UI 구성 요소를 빠르게 조립할 수 있습니다. 사용자는 버튼, 양식, 이미지와 같은 요소가 최종 애플리케이션에 어떻게 나타나는지 정확하게 시각화하여 마우스 클릭과 움직임만으로 간단하게 조정할 수 있습니다. 이 실시간 상호 작용은 최종 사용자 경험을 반영하여 탐색 및 접근성을 개선할 수 있는 방법에 대한 더 깊은 이해를 촉진합니다.
이러한 인터페이스의 장점은 디자인과 개발 사이의 격차를 해소하는 능력에도 있습니다. 아름답게 디자인된 프로토타입이 개발자에게 전달되면 픽셀화된 근사치가 되는 시대는 지났습니다. 시각적 앱 빌더는 모형에서 실제 앱으로의 높은 충실도의 디자인 전송을 보장합니다.
또한 이러한 인터페이스를 활용하여 개발자는 다양한 설계 구성을 쉽게 테스트할 수 있습니다. A/B 테스트는 번거로운 일이 아니라 개발 흐름의 원활한 부분이 되어 사용자 참여 지표와 피드백을 기반으로 지속적인 최적화를 유도합니다. 디자인에 대한 이러한 반복적인 접근 방식은 타겟 고객의 공감을 불러일으키는 원활하고 사용자 친화적인 경험을 제공하는 앱을 만드는 데 중요합니다.
재사용성은 drag-and-drop 인터페이스의 또 다른 핵심 이점입니다. 구성 요소와 디자인 패턴은 여러 프로젝트 또는 동일한 앱의 여러 섹션에서 재사용할 수 있어 시간을 절약하고 일관성을 보장합니다. 이러한 일관성은 브랜드 아이덴티티를 강화하고 사용자가 애플리케이션의 흐름과 느낌에 익숙해짐에 따라 보다 직관적인 사용자 경험에 기여합니다.
기술적 부하를 완화하는 동시에 이러한 인터페이스에는 사용자 심리학적 통찰력이 통합되는 경우가 많습니다. 모바일 앱의 스와이프 또는 웹의 호버 효과와 같은 일반적인 상호 작용 패턴을 제공함으로써 시각적 앱 빌더는 디자이너가 사용자 중심 제품을 만드는 데 가장 중요한 사용자의 예상 동작을 충족하도록 돕습니다.
사용자 경험을 강조하는 AppMasterdrag-and-drop 인터페이스를 활용하여 사용자와 앱의 상호 작용의 미묘한 차이를 미세 조정합니다. 강력한 시각적 편집기를 사용하면 코드를 깊이 분석하지 않고도 모든 UI 세부 사항을 사용자 정의할 수 있으므로 설계 프로세스를 간소화하는 동시에 제작자에게 유연성을 제공할 수 있습니다.
drag-and-drop 기능이 강화된 시각적 앱 빌더는 의심할 여지 없이 UI/UX 전문가의 초석이 되었습니다. 이러한 도구를 활용하면 매력적이고 효율적이며 매력적인 사용자 인터페이스를 만드는 것이 더욱 접근하기 쉽고 즐거워지며 사용자 경험 디자인의 새로운 표준을 위한 길을 열어줍니다.
UI/UX 디자인을 위한 비주얼 앱 빌더 사용의 이점
앱 개발에 있어서 UI/UX 디자인은 제품 성공의 초석입니다. 시각적 앱 빌더는 개발자와 기술 지식이 없는 사용자가 웹 및 모바일 애플리케이션용 디자인을 구상하고 구현하는 방식을 크게 변화시켰습니다. 이러한 빌더는 최종 제품의 품질과 사용자 경험을 향상시키면서 설계 작업 흐름을 간소화하는 많은 이점을 제공합니다. 시각적 앱 빌더가 UI/UX 디자인에 가져오는 실질적인 이점을 살펴보겠습니다.
가속화된 설계 프로세스
시각적 앱 빌더의 가장 눈에 띄는 장점은 디자인 프로세스의 놀라운 가속화입니다. UI 요소 구성 및 배열을 위한 시각적 인터페이스를 사용함으로써 이러한 빌더는 각 요소를 처음부터 코딩할 필요가 없습니다. 팀은 신속하게 화면을 조립하고, 워크플로를 탐색하고, 인터페이스를 배치할 수 있으므로 개념에서 작업 프로토타입으로 더 빠르게 전환할 수 있습니다. 신속한 프로토타이핑은 사용자 피드백이나 변화하는 요구 사항에 따라 디자인을 빠르게 조정하고 지속적으로 개선할 수 있으므로 반복적인 디자인에 매우 중요합니다.

비개발자에 대한 접근성
또 다른 중요한 이점은 시각적 앱 빌더가 UI/UX 디자이너, 비즈니스 분석가 또는 야심 찬 기업가와 같이 광범위한 코딩 기술이 부족한 사람들에게 제공하는 접근성입니다. 이러한 빌더는 프로그래밍에 대한 기술적 전문 지식이 없어도 더 많은 청중이 자신의 아이디어를 실현할 수 있도록 지원합니다. drag-and-drop 요소, 템플릿, 사전 구성된 위젯 등을 자유롭게 활용하여 개인은 애플리케이션 디자인을 생성하거나 수정하는 데 보다 적극적인 역할을 할 수 있으므로 개발 프로세스가 민주화됩니다.
일관성과 표준화
디자인 일관성은 브랜드 아이덴티티와 사용자 탐색에 매우 중요하며, 시각적 앱 빌더는 애플리케이션 전반에 걸쳐 통일성을 보장합니다. 다양한 화면 크기와 장치에 자동으로 적응하는 사전 정의된 테마와 구성 요소를 활용함으로써 이러한 도구는 일관된 미적 및 기능적 경험을 조성합니다. 비주얼 빌더는 스타일 가이드와 디자인 사양을 유지하고 디자인 결정을 개발 결과에 직접 연결하는 데 도움이 됩니다. 시각적 요소와 코드베이스 간의 이러한 동기화로 인해 회사의 브랜드 표준에 부합하는 일관된 애플리케이션이 탄생합니다.
비용 효율성
시각적 앱 빌더의 비용 절감 측면도 간과해서는 안 됩니다. 조직은 UI를 디자인하고 UI 변경 사항을 처리하는 데 개발자 리소스에 대한 의존도를 줄여 예산을 보다 효율적으로 할당할 수 있습니다. 특히 소규모 회사와 신생 기업은 제품 개발이나 시장 확장의 다른 중요한 영역에 인적 및 재정적 자원을 할당할 수 있기 때문에 엄청난 이점을 얻습니다. 또한 AppMaster 와 같은 시각적 앱 빌더는 고유한 유연성과 업데이트 용이성으로 인해 애플리케이션의 UI/UX 유지 관리 및 업데이트와 관련된 장기적인 비용도 절감합니다.
향상된 협업
디자인 프로세스에 이해관계자의 참여가 중요하며, 시각적 앱 빌더는 협업 기능을 통해 이를 촉진합니다. 실시간 편집, 공유 디자인 라이브러리, 피드백 수집 도구 등 이러한 플랫폼을 사용하면 팀이 물리적 위치에 관계없이 더 쉽게 소통하고 함께 작업할 수 있습니다. 디자인 작업을 위한 중앙 허브가 있으면 생산성이 향상되고 디자이너가 아닌 사람을 포함한 모든 사람이 앱 디자인 개발에 기여하고 이해할 수 있습니다.
적응성과 유연성
빠르게 변화하는 기술 세계에서 시장 동향이나 사용자 요구에 신속하게 적응할 수 있는 능력은 중요한 경쟁 우위입니다. 시각적 앱 빌더는 본질적으로 적응 가능하므로 애플리케이션을 쉽게 수정하고 확장할 수 있습니다. 이러한 유연성은 복잡한 코드를 자세히 살펴볼 필요 없이 다양한 레이아웃, 탐색 패턴 및 시각적 스타일을 실험하는 데까지 확장됩니다. 기업이 진화하는 디지털 수요에 보조를 맞추고 애플리케이션이 뒤처지지 않도록 보장하는 것은 바로 이러한 민첩한 설계입니다.
시각적 앱 빌더는 UI/UX 디자인 영역을 명백히 재편하여 효율성에 접근성까지 다양한 이점을 도입했습니다. 이러한 도구를 수용함으로써 모든 규모의 기업은 이전보다 더 빠르고 비용 효과적으로 강력하고 사용자 친화적인 애플리케이션을 제작할 수 있습니다. AppMaster 와 같은 플랫폼은 디자이너와 디자이너가 아닌 사람 모두에게 힘을 실어주고 시간과 기술 변화의 시험을 견디는 혁신적이고 탁월한 사용자 경험을 위한 토대를 마련합니다.
디자인 일관성 및 브랜드 아이덴티티
성공적인 UI/UX 디자인의 가장 중요한 측면 중 하나는 애플리케이션의 모든 부분에서 일관된 미적 및 사용자 경험을 유지하는 것입니다. 이러한 일관성은 사용자의 편안함과 강력한 브랜드 아이덴티티 구축에 필수적입니다. 시각적 앱 빌더는 개발자와 디자이너가 더 적은 노력과 시간으로 이러한 일관성을 설정하고 유지할 수 있도록 지원하는 도구 모음을 제공합니다.
앱에서 디자인 일관성의 중요성은 아무리 강조해도 지나치지 않습니다. 반복되는 디자인 패턴과 요소가 익숙해지면서 사용자가 탐색을 더 쉽게 하고 앱과 보다 직관적인 상호 작용을 가능하게 합니다. 또한 일관성은 브랜드 아이덴티티를 강화합니다. 각 색상, 글꼴 및 버튼은 사용자에게 브랜드 메시지와 가치 제안을 강화할 수 있는 기회가 됩니다.
시각적 앱 빌더에는 앱 전체에서 재사용할 수 있는 색상, 글꼴 및 구성 요소 집합을 정의하는 테마 시스템이 포함되는 경우가 많습니다. 이렇게 하면 통일된 모양과 느낌이 만들어지며 테마에 대한 모든 변경 사항이 적용되는 모든 인스턴스에 자동으로 전파됩니다. 이렇게 하면 시간이 절약되고 변경 사항이 균일하게 분산되므로 불일치로 이어질 수 있는 인적 오류가 방지됩니다.
이 기능은 애플리케이션을 확장하거나 브랜드 지침이 업데이트될 때 특히 유용합니다. 디자이너는 모든 자산을 검토하고 개별적으로 변경하는 대신 테마나 스타일 가이드를 업데이트하고 이러한 변경 사항을 애플리케이션 전체에 적용하여 원활한 브랜드 발전을 보장할 수 있습니다.
또한 AppMaster 와 같은 시각적 앱 빌더를 사용하면 브랜드 일관성이 단순한 미적 수준 이상으로 향상됩니다. 때때로 간과되는 UI 구성 요소의 동작(사용자 상호 작용, 로딩 시간, 애니메이션에 반응하는 방식)도 사용자 경험에서 중요한 역할을 합니다. AppMaster 의 시각적 비즈니스 프로세스 모델러를 사용하면 앱이 작동하고 사용자와 상호 작용하는 방식을 표준화하여 브랜드 정신에 부합하는 예측 가능하고 안정적인 사용자 경험을 제공할 수 있습니다.
이러한 시각적 도구는 디자이너와 개발자 간의 협업 및 핸드오버 프로세스도 장려합니다. 공유된 시각적 참조는 개발자가 디자이너의 의도를 추측할 필요가 없음을 의미하며, 오해를 줄이고 개발 주기를 가속화합니다. 더욱이, 사내에 전담 디자인 팀이 없는 기업의 경우, 비주얼 앱 빌더는 다른 방법으로는 접근할 수 없는 전문가 수준의 디자인을 만들 수 있는 귀중한 기회를 제공합니다.
현대 앱 개발 생태계에서 디자인의 일관성을 유지하고 브랜드를 정확하게 표현하는 것은 더 이상 선택 사항이 아니라 당연한 일입니다. 시각적 앱 빌더는 여러 플랫폼과 장치에서 이러한 디자인 조화를 달성하고 유연성, 속도 및 비교할 수 없는 사용자 경험을 제공하기 위한 초석 기술입니다. 따라서 이러한 빌더는 경쟁 우위를 유지하고 고품질의 일관된 애플리케이션을 생성하려는 기업에게 귀중한 도구입니다.
비주얼 앱 구축에서 AppMaster 의 역할
제대로 작동하고 즐거운 사용자 경험을 제공하는 애플리케이션을 만드는 데 있어 기본 도구는 중요한 역할을 합니다. AppMaster 시각적 앱 구축 영역에서 플랫폼으로 빛나는 곳입니다. 코드 없는 개발을 선도하는 AppMaster 애플리케이션의 백엔드 및 프런트엔드 구성 요소를 모두 제작할 수 있는 직관적이고 포괄적인 제품군을 제공하여 차별화됩니다.
코딩 전문 지식 없이 전문가 수준의 애플리케이션을 생성하는 데 중점을 둔 AppMaster 시각적 앱 구축 도구가 달성하고자 하는 목표의 본질을 구현합니다. 사용자는 플랫폼의 강력한 기능을 활용하여 자신의 아이디어를 기능적인 프로토타입으로 빠르게 변환하고 최종적으로는 세련된 제품으로 변환할 수 있습니다.
사용자 친화적인 인터페이스 디자인
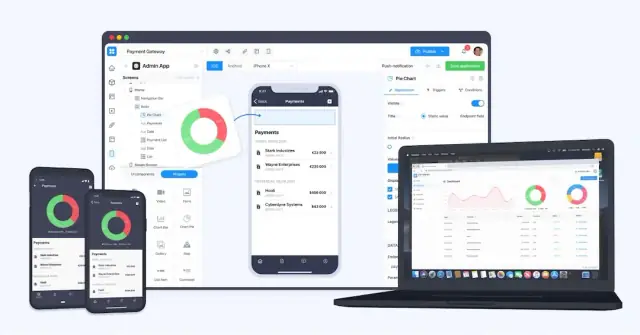
AppMaster 의 핵심은 기업가부터 노련한 개발자까지 누구나 효율적으로 UI/UX를 디자인할 수 있는 사용자 친화적인 디자인 인터페이스입니다. 플랫폼은 사용자가 다양한 UI 요소 중에서 선택하고 배열하여 애플리케이션의 시각적 흐름을 만들 수 있는 drag-and-drop 캔버스를 제공합니다. 이러한 실습 접근 방식을 통해 사용자는 레이아웃과 미학을 실시간으로 실험할 수 있으므로 컨셉부터 출시까지의 시간이 크게 단축됩니다.

원활한 설계에서 개발로의 전환
AppMaster 의 시각적 앱 빌더의 가장 매력적인 측면 중 하나는 디자인에서 개발로의 원활한 전환입니다. 디자인이 완료되면 AppMaster 시각적 청사진을 가져와 소스 코드를 생성하고, 애플리케이션을 컴파일하고, 심지어 클라우드에 배포합니다. 이 자동화는 개발 워크플로우에서 일반적인 병목 현상을 제거하여 신속한 반복 및 배포를 가능하게 합니다.
포괄적인 구성요소 라이브러리
또한 이 플랫폼은 UI/UX 디자인에 필수적인 사전 설계된 구성 요소의 광범위한 라이브러리를 갖추고 있습니다. 이 라이브러리는 다양한 장치와 플랫폼에 걸쳐 일관되고 반응성이 뛰어난 디자인 요소를 갖춘 애플리케이션 생성을 용이하게 합니다. 웹이든 모바일이든 사용자는 다양한 구성 요소를 손쉽게 사용할 수 있어 플랫폼의 다양성이 강조됩니다.
맞춤화 및 유연성
사용 용이성은 AppMaster 의 특징이지만 플랫폼은 단순성을 위해 깊이를 희생하지 않습니다. 이는 사용자에게 높은 수준의 맞춤화를 제공하여 브랜드의 정체성과 사용자 기대에 부합하는 고유한 맞춤형 UI/UX를 가능하게 합니다. 단순히 애플리케이션을 빠르게 만드는 것이 아닙니다. 최종 사용자의 공감을 불러일으키는 애플리케이션을 만드는 것입니다.
협업 및 반복 설계
UI/UX 디자인에서는 사용자 피드백에 지속적으로 대응하는 것이 필수적이며 AppMaster 반복적인 디자인 프로세스를 지원합니다. 협업 환경을 통해 팀은 응집력 있게 작업하고, 입력을 공유하고, 실제 사용자 상호 작용 데이터를 기반으로 디자인을 개선할 수 있습니다. 디자인 조정의 이러한 민첩성은 보기에도 좋고 사용하기 직관적인 애플리케이션을 만드는 데 도움이 됩니다.
플랫폼 간 일관성
AppMaster 점점 더 많은 장치가 사용되는 세상에서 플랫폼 간 일관성의 중요성을 인정합니다. 시각적 앱 빌더는 데스크톱, 태블릿, 스마트폰에서 액세스할 때 애플리케이션이 디자인과 기능의 통일성을 유지하도록 보장합니다. 이는 일관된 브랜드 경험을 제공하고 사용자를 안심시키며 애플리케이션 유지 관리를 단순화합니다.
결론적으로 AppMaster 사용자 중심 디자인 기능, 자동화 및 협업 기능의 강력한 조합을 통해 시각적 앱 구축의 표준을 적극적으로 재정의합니다. 이는 기업가와 개발자에게 사용자의 참여를 유도하고 유지하는 애플리케이션을 만드는 데 필요한 모든 것을 제공합니다. no-code 운동을 옹호함으로써 AppMaster 직관적인 UI/UX 디자인이 어떻게 민주화되어 더 많은 사람들에게 영향력 있는 디지털 솔루션을 만들 수 있는 능력을 제공할 수 있는지를 명확하게 보여줍니다.
비주얼 빌더를 활용한 UI/UX 디자인의 미래 동향
UI/UX 디자인의 세계는 끊임없이 진화하고 있으며, 시각적 앱 빌더는 이러한 변화의 최전선에 서서 디자이너와 개발자가 협업하고 사용자 인터페이스를 구상하는 방법을 재정의할 새로운 트렌드와 기능을 도입하고 있습니다. 기술이 발전하고 사용자 중심 디자인에 대한 강조가 높아지면서 비주얼 빌더는 현대 사용자와 비즈니스 모두의 요구 사항을 충족하는 다양한 혁신적인 기능을 도입할 준비가 되어 있습니다.
인공지능과의 통합
인공지능(AI)은 비주얼 앱 빌더를 통해 향후 UI/UX 디자인 개발에 중요한 역할을 할 것으로 예상됩니다. AI 알고리즘은 사용자 상호 작용을 분석하고 디자이너가 더 많은 정보를 바탕으로 디자인 결정을 내리는 데 도움이 되는 통찰력을 제공할 수 있습니다. 패턴과 행동을 평가하는 AI의 능력 덕분에 사용자의 다음 행동을 예측하는 예측 UI가 현실화되고 있습니다. 비주얼 빌더는 곧 AI 기반 제안을 통합하여 사용자 경험을 최적화하는 디자인 및 레이아웃 권장 사항을 제공할 수 있습니다.
향상된 개인화 및 맞춤화
사용자가 더욱 개인화된 경험을 원함에 따라 시각적 앱 빌더는 고도로 맞춤화된 인터페이스를 제공하기 위해 더욱 정교한 도구를 개발할 가능성이 높습니다. 사용자 정의 기능에는 동적 테마, 조정 가능한 디자인 요소, 사용자별 콘텐츠 전달이 포함될 수 있으며 모두 시각적 빌더의 인터페이스 내에서 쉽게 관리됩니다. 디자이너는 멋지게 보일 뿐만 아니라 각 개별 사용자에게 더욱 개인적인 느낌을 주는 애플리케이션을 만들 수 있는 권한을 갖게 됩니다.
설계 프로세스의 대폭 단순화
시각적 앱 빌더는 디자인 프로세스를 더욱 단순화하여 다양한 기술 수준을 갖춘 개인이 액세스할 수 있도록 합니다. 향상된 템플릿, 안내된 설계 흐름 및 지능형 프롬프트는 복잡성과 학습 곡선을 줄여 프로세스를 간소화하고 신속한 프로토타이핑 및 배포를 가능하게 합니다. 이러한 발전은 디자인을 민주화하여 아이디어가 있는 사람이라면 누구나 광범위한 코딩 지식이나 디자인 전문 지식이 없어도 이를 실현할 수 있게 될 것입니다.
실시간 협업 및 버전 제어
성공적인 디자인 프로세스를 위해서는 팀 구성원 간의 협업이 필수적입니다. 비주얼 빌더는 고급 실시간 협업 도구를 통합하여 여러 사용자가 전 세계 어디에서나 동일한 프로젝트에 대해 동시에 작업할 수 있도록 할 것으로 예상됩니다. 또한 강력한 버전 제어 시스템은 변경 사항을 추적하고 다양한 설계 반복 관리를 용이하게 하여 모든 팀 구성원이 정렬되고 생산적이 되도록 보장합니다.
보다 포괄적인 접근성 기능
포괄적인 디자인의 중요성에 대한 인식이 높아짐에 따라 미래의 시각적 앱 제작자는 보다 포괄적인 접근성 기능을 통합하게 될 것입니다. 이러한 기능은 디자이너가 다양한 장애가 있는 사람들이 사용할 수 있는 응용 프로그램을 만드는 데 도움이 되며 모든 사용자가 기술에 동등하게 액세스할 수 있도록 보장합니다. 화면 판독기 지원, 키보드 탐색 기능, 대비 설정과 같은 접근성 옵션은 비주얼 빌더의 도구 세트에서 표준이 될 수 있습니다.
원활한 다중 플랫폼 지원
미래 UI/UX 디자인의 핵심 측면은 여러 플랫폼 간의 원활한 통합입니다. 시각적 앱 빌더는 디자이너가 웹, 모바일 및 웨어러블 기술과 같은 기타 신흥 플랫폼에서 작동하는 일관되고 기능적인 디자인을 만들 수 있도록 계속해서 발전할 것입니다. 이러한 다중 플랫폼 지원은 장치나 매체에 관계없이 일관된 사용자 경험을 제공하는 데 가장 중요합니다.
미래 UI/UX 디자인 트렌드에서 AppMaster 의 역할
UI/UX 디자인 트렌드가 보다 직관적이고 개인화되었으며 협업적인 접근 방식으로 발전함에 따라 AppMaster 강력한 no-code 플랫폼을 통해 이러한 트렌드를 수용하고 추진할 수 있는 완벽한 환경을 제공합니다. 개발 프로세스를 자동화하고 기술적 부채를 제거하는 데 중점을 둔 AppMaster 예상되는 시각적 앱 구축의 미래와 잘 조화됩니다. AppMaster 새로운 기능을 지속적으로 업데이트하고 통합함으로써 신생 기업가와 기존 기업 모두 최고의 UI/UX 디자인을 캡슐화하는 최첨단 애플리케이션을 만들 수 있도록 보장합니다.
자주 묻는 질문
시각적 앱 빌더는 사용자가 기존 코딩 대신 그래픽 사용자 인터페이스를 통해 애플리케이션을 만들 수 있는 개발 플랫폼입니다. 일반적으로 drag-and-drop 기능과 사전 구축된 템플릿을 제공하므로 코더가 아닌 사람도 앱 개발에 접근할 수 있습니다.
시각적 앱 빌더는 사용자 인터페이스 생성 프로세스를 단순화하고, 빠른 프로토타입을 가능하게 하며, 직관적인 디자인 기능을 통해 더 나은 사용자 경험을 보장함으로써 UI/UX 디자인에 영향을 미칩니다.
주요 기능에는 drag-and-drop 인터페이스, 반응형 디자인 도구, 사전 정의된 UI 요소, 실시간 미리보기 및 협업 도구가 포함됩니다.
예, 시각적 앱 빌더에는 애플리케이션의 다양한 화면과 섹션에서 디자인 일관성을 촉진하는 테마 및 템플릿 기능이 있는 경우가 많습니다.
시각적 앱 빌더를 사용하면 디자이너는 직관적인 인터페이스를 통해 사용자 피드백을 기반으로 변경 사항을 신속하게 구현할 수 있어 보다 사용자 중심적인 디자인을 만드는 데 도움이 됩니다.
AppMaster 는 강력한 시각적 앱 구축 기능을 제공하는 no-code 플랫폼으로, 사용자는 코드를 작성할 필요 없이 복잡한 UI/UX 디자인을 만들 수 있습니다.
예, AppMaster 포함한 많은 시각적 앱 빌더는 사용 편의성을 유지하면서 복잡한 애플리케이션 생성을 지원하는 고급 기능을 제공합니다.
대부분의 시각적 앱 빌더에는 여러 팀 구성원이 동시에 프로젝트를 진행하고 디자인 진행 상황을 공유할 수 있는 공동 작업 도구가 있습니다.
UI 구성 요소를 수동으로 코딩할 필요가 없고, 빠른 조립을 위해 템플릿과 위젯을 사용하며, 이해하기 쉬운 디자인 인터페이스를 제공하여 개발 시간을 크게 단축합니다.
예, AppMaster 포함한 많은 시각적 앱 빌더는 모바일 및 웹 플랫폼 모두를 위한 애플리케이션을 생성하는 기능을 제공하여 여러 장치에서 원활한 사용자 경험을 보장합니다.
디자인 기술이 도움이 될 수 있지만, 시각적 앱 빌더는 공식적인 디자인 교육을 받지 않은 사람들에게도 사용자 친화적으로 설계되어 사전 구축된 요소와 직관적인 디자인 지침을 제공합니다.
AI와의 더 많은 통합, 향상된 사용자 정의 기능, 디자인 프로세스의 추가 단순화를 통해 누구나 전문가 수준의 애플리케이션을 더욱 쉽게 만들 수 있을 것으로 기대됩니다.






