Configurazione di Appmaster.io. Editor di applicazioni web: pulsanti
Imparare le basi del lavoro con l'editor delle Web Apps: come impostare i pulsanti.

Il pulsante è l'elemento più semplice dell'editor di Web Apps, ma svolge uno dei ruoli principali nell'interfaccia dell'applicazione finita. Inoltre, oggi vi proponiamo di creare un'applicazione che consisterà solo di pulsanti. Il compito potrebbe sembrare un po' strano, ma se lo svolgerete imparerete a personalizzare i pulsanti, a capire le basi del lavoro con l'editor e la logica dell'intera piattaforma.
Creiamo un breve quiz basato sul libro Le avventure di Alice nel Paese delle Meraviglie. Scopriamo se gli utenti ricordano dove Alice incontra per la prima volta lo Stregatto.
La nostra applicazione avrà:
- Testo della domanda: Dove Alice ha incontrato per la prima volta lo Stregatto?
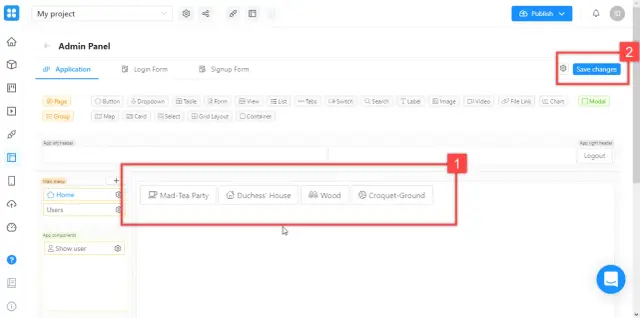
- Pulsanti di scelta: Mad-Tea Party, Casa della Duchessa, Bosco, Campo da Croquet. Se l'utente sceglie la risposta sbagliata, il pulsante che la contiene scompare, mentre se sceglie quella corretta, tutti i pulsanti con le risposte sbagliate scompaiono contemporaneamente.
- Messaggi pop-up che indicano se la risposta era corretta o meno.
A proposito, vi ricordate qual è l'opzione corretta?
Come creare un pulsante
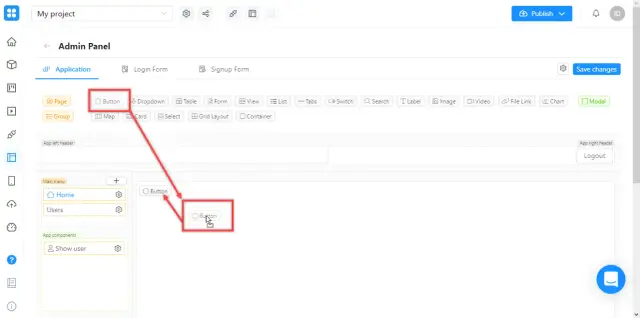
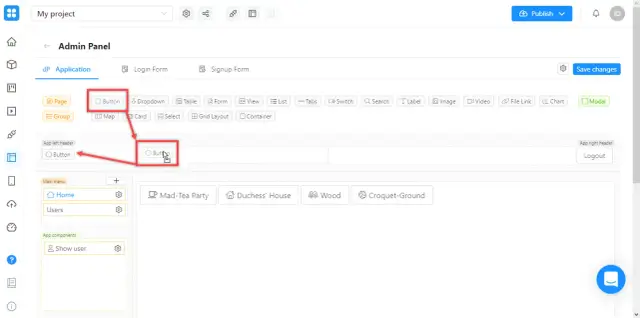
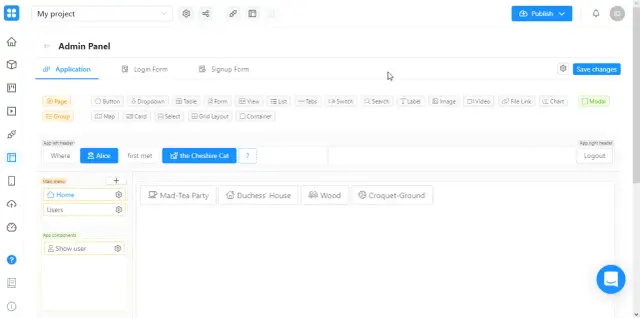
Trascinate l'elemento "Pulsante" con il puntatore del mouse (facendo clic e tenendo premuto il tasto sinistro) nell'area in cui volete posizionare il pulsante.

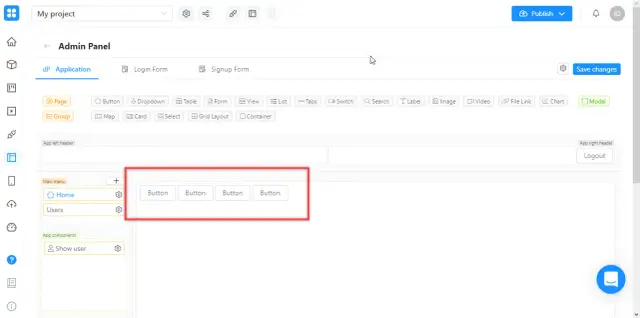
È necessario aggiungere quattro pulsanti, in base al numero di risposte possibili.

Personalizzazione dell'aspetto dei pulsanti
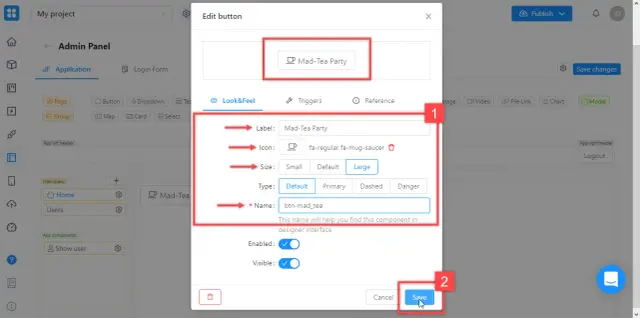
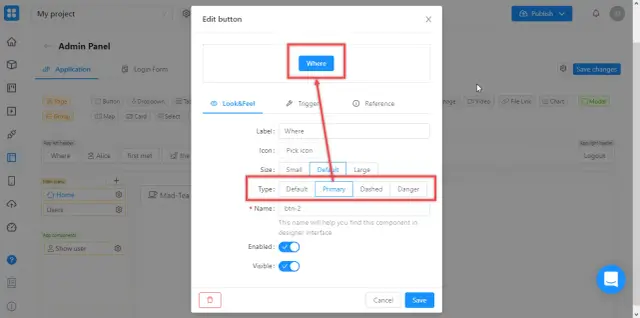
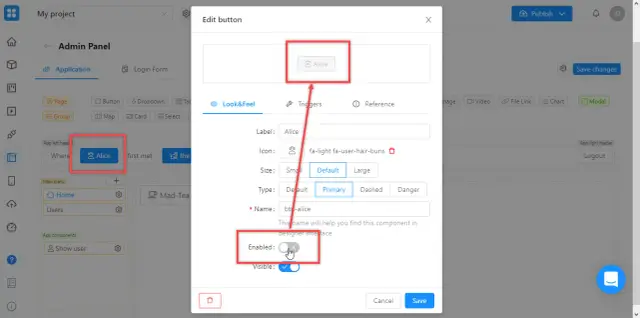
Fate clic una volta sul primo pulsante: si aprirà la finestra delle impostazioni. Ci si troverà nella scheda "Look&Feel", responsabile dell'aspetto dei pulsanti.
1. Modificare i seguenti campi:
- Label: testo del pulsante - inserire la prima risposta: "Mad-Tea Party";
- Icona: icona del pulsante - cliccate su "Scegli icona" e scegliete quella che preferite (ora ce ne sono più di 2500);
- Dimensione: dimensione del pulsante - impostare "Grande" per rendere il pulsante grande;
- Nome: Questo è il nome con cui il pulsante viene "visto" dagli altri elementi dell'applicazione; ogni pulsante ha bisogno di un nome univoco - nominate il pulsante "btn-mad_tea".
Quando si modificano i campi, l'immagine in cima alla finestra cambia per mostrare l'aspetto del pulsante dopo l'applicazione delle impostazioni.
2. Una volta compilati tutti i campi, fare clic su "Salva".

- Configurare gli altri pulsanti per analogia con il primo, utilizzando i nomi: btn-duchess_h, btn-wood, btn-croquet_g.
- Fare clic su "Salva modifiche" per salvare le modifiche nell'applicazione, altrimenti i pulsanti scompariranno una volta aggiornata la pagina o chiuso l'editor.

Impostazione di trigger ed eventi
Ora è necessario impostare le azioni dei pulsanti. Cominciamo da quello con la risposta corretta: "Casa della duchessa". Il vostro compito è quello di "spiegare" all'editor di Web Apps:
- qual è l'azione del pulsante, cioè a cosa deve reagire esattamente: alla pressione;
- quale evento si verifica in questo caso: i pulsanti scompaiono;
- dove si verifica questo evento, quali elementi cambiano: altri pulsanti.
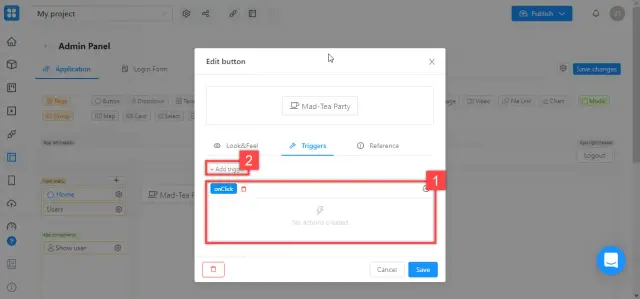
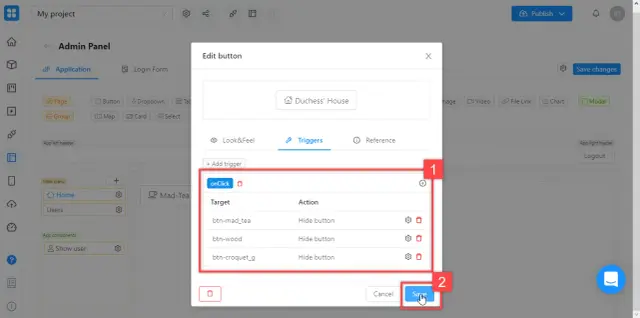
Tornate alle impostazioni del pulsante "Casa della duchessa" e andate alla scheda Trigger. Verranno visualizzati tutti i trigger che sono stati aggiunti per questo pulsante:
- Ora ce n'è solo uno: "OnClick". È stato aggiunto automaticamente e significa che il pulsante agirà quando si fa clic su di esso (che è esattamente ciò che serve).
- Oltre a "OnClick", sono possibili altri trigger per il pulsante. Un elenco completo con una descrizione si trova nella documentazione della piattaforma.

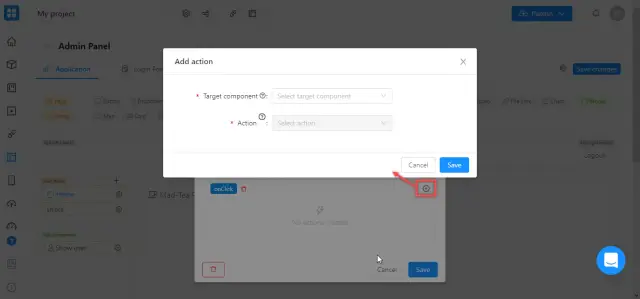
Ora è necessario specificare le informazioni sull'evento (ne avrete tre, uno per ogni pulsante). Fare clic sul "+" accanto a "OnClick". Si aprirà la finestra delle impostazioni dell'evento.

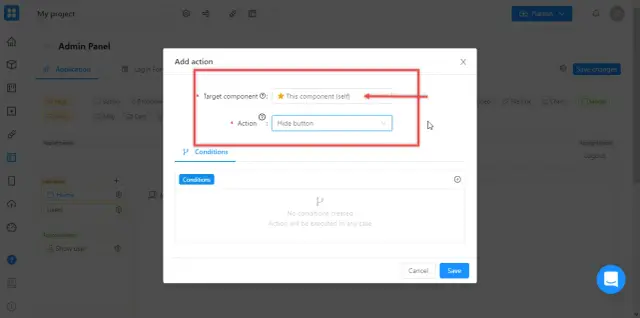
Nel campo "Componente di destinazione" è necessario indicare dove si verificherà l'evento, nel campo "Azione" che tipo di evento sarà.
Nascondi tutte le risposte sbagliate
Aggiungete un evento che nasconda il pulsante Mad-Tea Party:
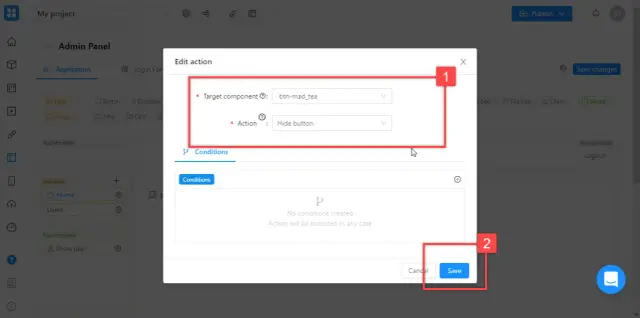
- Fate clic sul campo "Componente di destinazione" e individuatelo con il nome univoco btn-mad_tea. Nel campo Azione, selezionare l'evento appropriato, in questo caso "Nascondi pulsante".
- Fare clic su "Salva".

Configurare allo stesso modo gli altri pulsanti da nascondere.
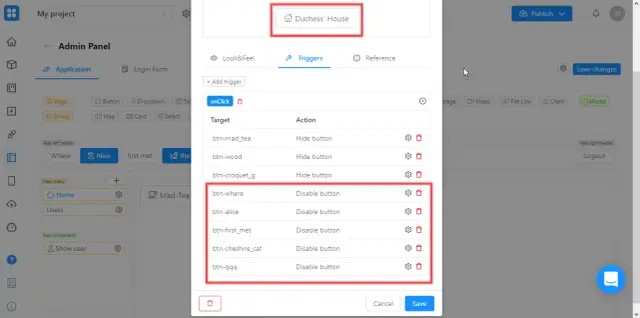
- Ecco come dovrebbe apparire l'elenco dei trigger per il pulsante "Casa della duchessa" una volta terminato.
- Fare clic su "Salva" per salvare le modifiche.

Ora è necessario verificare che tutto funzioni.
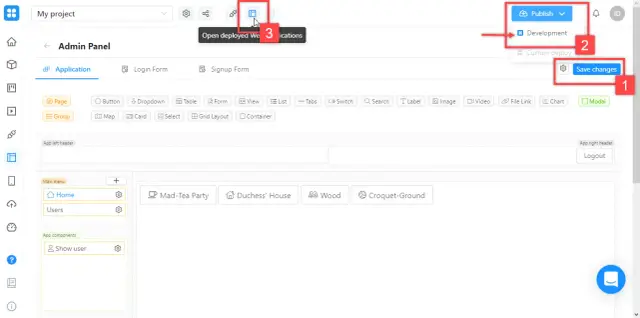
- Salvate le modifiche.
- Premete il pulsante per pubblicare l'applicazione (metterla su Internet), selezionate "Sviluppo".
- Fate clic sull'icona Vai alla tua applicazione: si aprirà in una nuova scheda.

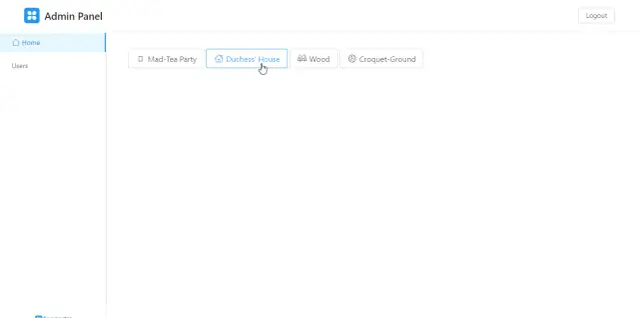
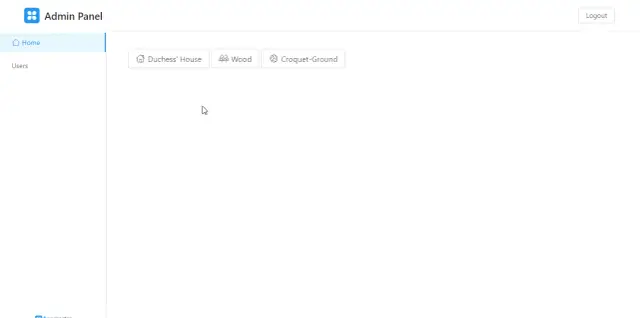
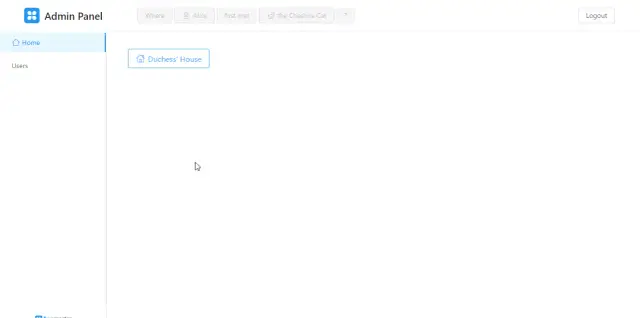
Accedere all'applicazione e assicurarsi che quando si seleziona l'opzione corretta, il resto dei pulsanti scompaia.

Nascondere le risposte errate al clic
Ora facciamo in modo che il pulsante con la risposta sbagliata "Mad-Tea Party" scompaia quando l'utente vi fa clic. In questo caso, sia il trigger (pressione) che l'evento (scomparsa) appartengono allo stesso pulsante: è sufficiente lavorare su di esso.
Aprite le impostazioni del pulsante, andate alla scheda "Triggers", aggiungete un nuovo evento al trigger "onClick". Nel campo "Componente di destinazione", selezionare "Questo componente (self)" per indicare che il pulsante attiva un evento per se stesso. Il valore del campo "Action" è lo stesso dell'esempio precedente: "Hide Button".

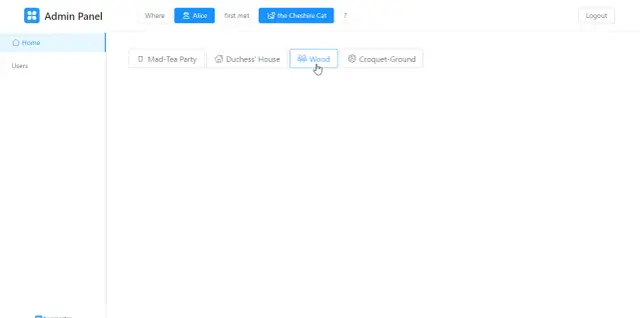
Salvare tutte le modifiche e pubblicare l'applicazione, passare alla scheda dell'applicazione e aggiornarla. Verificare che tutto funzioni come previsto:

Ora regolate il legno e il campo da croquet. Salvate, pubblicate e verificate di nuovo.
Tipi di pulsanti
Bene, le risposte funzionano. È ora di aggiungere una domanda. Naturalmente, Appmaster.io dispone di elementi speciali per questo, ma ricordate il nostro compito: pulsanti e nient'altro. Quindi aggiungiamone un'altra. Questa volta non nella tela principale, ma nella parte superiore della pagina:

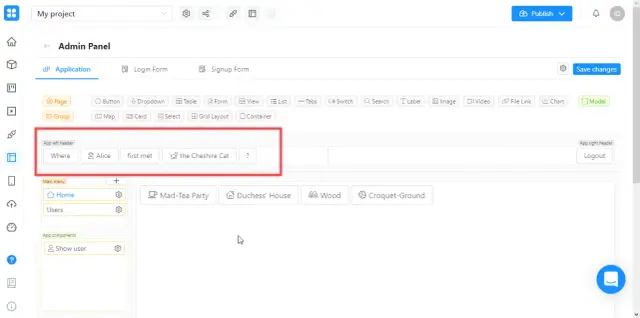
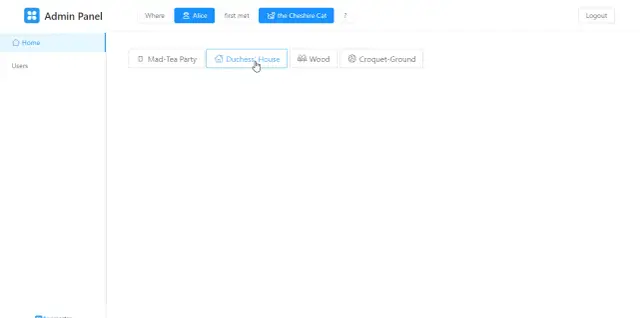
Per rendere il tutto più divertente, compilate la domanda come in questa schermata:

Ora "coloriamo" usando schemi di colore per i diversi tipi di pulsanti: andiamo nelle impostazioni e cambiamo il valore del campo "Tipo" con un altro qualsiasi.

Noi l'abbiamo ottenuto così, ma potete scegliere la vostra opzione, la combinazione di colori del pulsante non influisce sul suo funzionamento:

Passiamo ora all'ultimo compito: impostare un messaggio per l'utente.
Compito più difficile
È possibile visualizzare un messaggio sullo schermo in diversi modi. Abbiamo scelto uno dei più insoliti:
- Innanzitutto, facciamo in modo che i pulsanti contenenti la domanda si disattivino automaticamente quando l'utente ha dato la risposta corretta. Diventeranno grigi e smetteranno di rispondere ai clic. Per farlo, utilizziamo la funzione Enable (Disable), che non abbiamo ancora considerato, e il già noto "onClick".
- Considereremo poi un nuovo trigger - onStateChange, che viene attivato quando lo stato del pulsante cambia. Assegniamo questo trigger al pulsante "?" e il messaggio verrà visualizzato su di esso.
Disattivazione dei pulsanti
È possibile attivare o disattivare manualmente il pulsante nelle sue impostazioni, selezionando il selettore di campo "Abilita":

Per impostare la commutazione automatica, aprire le preferenze del pulsante "Casa della Duchessa" e aggiungere un trigger "onClick". Nel campo "Componente di destinazione" selezionare uno dei pulsanti di domanda, nei campi "Azione" - "Pulsante disattivato". Ripetere l'operazione per tutti i pulsanti che contengono una domanda. L'aspetto dovrebbe essere questo:

Ricordate di salvare tutte le modifiche, di pubblicare e di verificare se l'applicazione funziona correttamente.

Ora, leghiamo l'inizio del messaggio al pulsante "?" (che abbiamo chiamato "btn_qq"). Aggiungiamo ad esso il trigger "onStateChange". Si attiva quando lo stato del pulsante cambia, ad esempio quando si spegne.
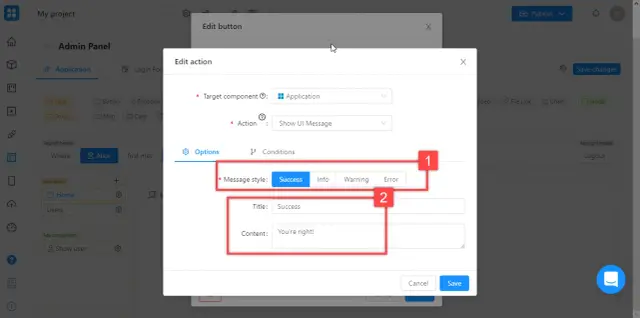
Nel campo "Target component", selezionare "Application" (il messaggio apparirà nella finestra dell'applicazione), nel campo "Action" - "Show UI Message" (mostra un messaggio all'utente).
- Nel campo "Stile del messaggio", scegliere quello più adatto alla situazione. Nel nostro caso, si tratta di "Sucess" (messaggio di successo).
- Compilare i campi "Titolo" e "Contenuto": informare l'utente che la risposta è corretta o scrivere semplicemente qualcosa di carino.

Salvare, pubblicare e testare.
Risultato
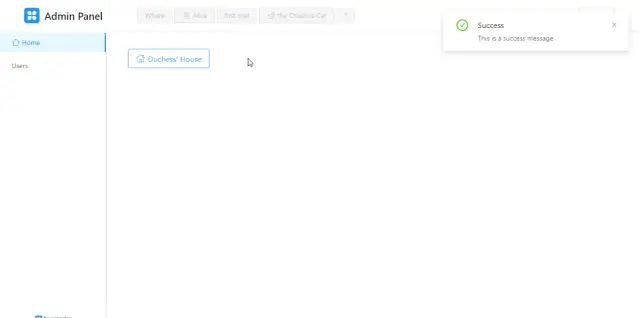
Scegliendo l'opzione corretta, i pulsanti con le risposte errate dovrebbero essere nascosti, il testo della domanda dovrebbe svanire e dovrebbe apparire un messaggio di conferma.


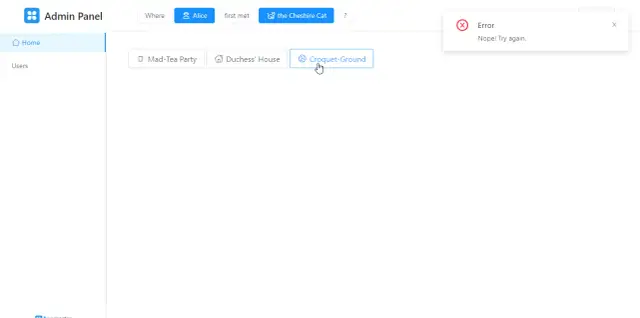
Naturalmente, era possibile personalizzare il messaggio in modo più semplice, legandolo al pulsante della risposta corretta. Tuttavia, oggi non siamo alla ricerca di modi semplici. Inoltre, sapete già abbastanza per farlo senza le nostre istruzioni. Provate a personalizzare il messaggio di errore che appare quando si sceglie la risposta sbagliata. Dovrebbe avere questo aspetto:


Siamo certi che queste istruzioni vi abbiano aiutato a conoscere meglio Appmaster.io. Ma se non è stata chiara (o forse, al contrario, troppo semplice), scrivete al canale telegram del nostro supporto tecnico le istruzioni di cui avete bisogno. Le scriveremo noi!
Se cercate informazioni più dettagliate su Studio.appmaster.io, consultate la nostra documentazione.





